如何為您的 WordPress 博客創建聯繫頁面
已發表: 2019-08-03
在主頁和關於頁面之後,博客最重要的頁面之一是聯繫頁面。 這個毋庸置疑。
聯繫頁面對於能夠從試圖與您聯繫的人那裡獲得消息非常重要。
但是,創建這樣的頁面並將其連接到您的電子郵件可能需要很多時間。 此外,您需要有編碼經驗才能在您的博客上創建一個實用且美觀的聯繫表單。
但好消息來了!
您無需花費大量時間,也無需任何編碼經驗即可完成。
這篇文章將教您如何創建一個美觀且實用的聯繫表格,而不會浪費您一整天的時間來嘗試這樣做。
- 為什麼需要聯繫頁面?
- 如何在 WordPress 中創建聯繫表格
- 第 1 步:安裝“聯繫表格 7”插件
- 步驟#2:創建一個新的聯繫表
- 步驟#3:配置表單
- 步驟#4:編輯電子郵件設置
- 步驟#5:編輯表單消息(如果需要)
- 步驟#6:複製簡碼
- 如何在 WordPress 中創建聯繫頁面
- 步驟#1:創建一個新頁面
- 步驟#2:輸入短代碼
- 第 3 步:測試表格並完成
- WordPress 的其他聯繫表單插件
- 結論
但首先,讓我們談談為什麼需要聯繫頁面。
為什麼需要聯繫頁面?
在頁面中添加您的電子郵件似乎更容易,您可以開始了,對吧? 但是這種方法的問題之一是垃圾郵件。
垃圾郵件發送者可以輕鬆掃描您的整個網站以查找電子郵件,並使用它向您發送垃圾郵件,提供將填滿您的收件箱的優惠和促銷活動。
但是您不想被置於那個位置,這就是為什麼創建聯繫表是必不可少的。
通過簡單地添加聯繫表格,垃圾郵件減少了 95% 以上。 Gmail 可以處理另外 4% 的問題,剩下的 1% 留給您,這不算什麼。
那麼,您就無後顧之憂了。
您需要添加聯繫表單的另一個原因是它使您能夠獲得所需的確切信息。
您可能希望讓人們分享他們的博客 URL、地址或性別,以幫助您了解他們。 您還可以對問題進行分類。
確信您需要聯繫表格? 現在,讓我們建立你的。
如何在 WordPress 中創建聯繫表格
WordPress 以添加插件的能力而聞名,以幫助您在不亂碼的情況下做幾乎任何事情。 創建聯繫表也是一樣的。
有很多聯繫表格插件可以幫助您。 我們將在這篇文章中討論一些最好的插件,但主要關注的是Contact Form 7插件,因為它可能是大多數閱讀這篇文章的人的完美插件。
它擁有超過 500 萬個活動安裝,不斷更新,並具有創建美觀實用的聯繫表單所需的大部分功能。
那麼,讓我們看看如何使用聯繫表格 7 插件創建聯繫表格。
第 1 步:安裝“聯繫表格 7”插件
第一步顯然是在您的網站上安裝插件。 我相信你已經多次這樣做了。
如果沒有,這裡是如何做到這一點:
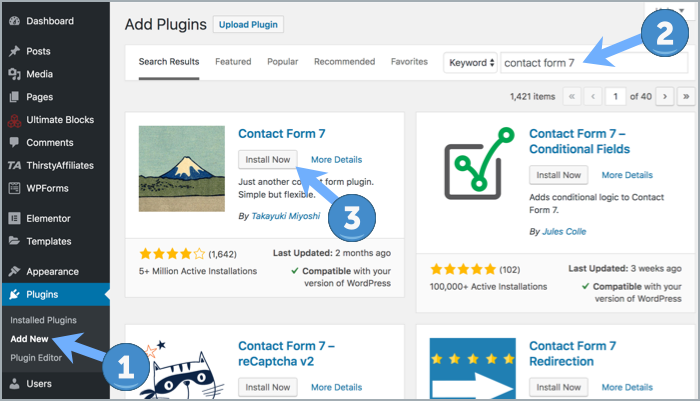
- 轉到 WordPress 儀表板 > 插件 > 添加新插件,然後搜索插件名稱“聯繫表格 7”
- 第一個結果將是 Contact Form 7 插件。 只需單擊“立即安裝”按鈕。
- 然後在下載後單擊“激活”,一切順利。

您也可以從 WordPress.org 下載 zip 文件並上傳。
但是第一個顯然更容易。
步驟#2:創建一個新的聯繫表
安裝插件後,下一步就是簡單地創建聯繫表單。
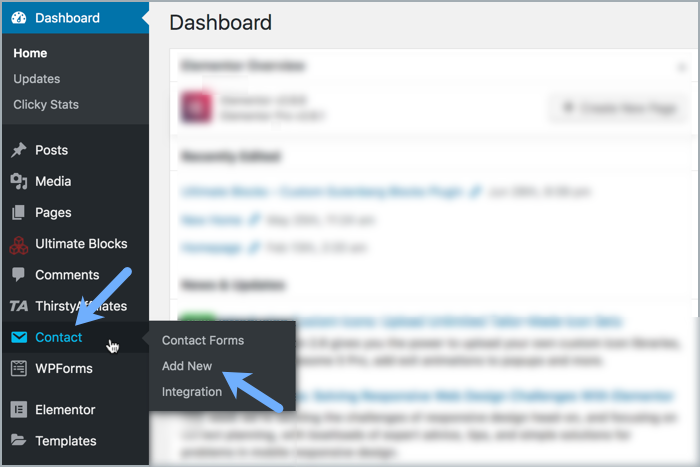
您可以通過單擊 WordPress 儀表板中“聯繫人”下的“添加新”來執行此操作。

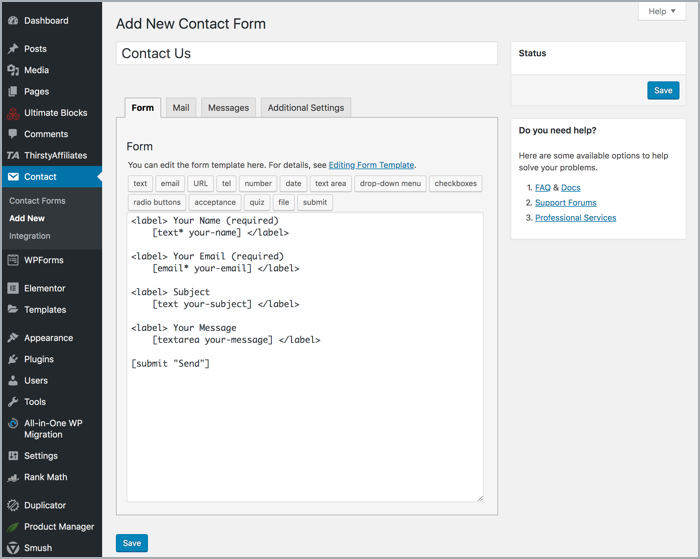
進入頁面後,一開始你可能會眼花繚亂,但之後你會發現它比你想像的要容易理解。
但首先讓我告訴你,聯繫表格由不同的字段組成:一個用於電子郵件,一個用於消息。 然後是姓名和電子郵件。 您可以在其他領域進行,但這是稍後將討論的內容。

對於聯繫表格 7,標籤是一個字段。 首先是出現在要輸入的字段之前的文本,然後是他們添加文本的部分。
現在,再看一下編輯器,你會發現它很容易理解,並且你知道該領域已經存在什麼。
如果你想添加一個簡單的聯繫表單,那麼這四個字段就足夠了。 您不需要添加額外的字段。
步驟#3:配置表單
下一步是配置表單以添加更多功能並充分利用它。

想要添加一個下拉菜單供客戶選擇與您聯繫的目的,或者詢問可能對您幫助他們有益的事情?
首先,將光標放在您希望菜單所在的位置。 在主題之前? 表格後? 你想做什麼,就可以做什麼。
之後,單擊工具欄中的下拉按鈕。 現在,您可以自定義它以使其顯示為您想要的。
已經可用的字段有:
- 字段類型:用於確認這是否為必填字段的複選框。
- 名稱:這將是標籤中使用的名稱。 它不會出現在訪客面前,只會出現在您面前。
- 選項:在這裡,您可以添加用戶單擊下拉菜單後應該可用的選項。 一行中的每個選項。
- Id & Class Attribute : 這可用於使用 CSS 設置表單樣式。 不一定需要。
完成後,單擊“插入標籤”按鈕。
還剩下一步,那就是添加應該出現在字段之前的標籤。 添加後,您就完成了。
一旦習慣了插件,您就可以編輯該字段本身的任何內容。 了解該領域內的內容非常容易。
一旦你完成了這一步,下一步就是。
步驟#4:編輯電子郵件設置
顯然,您想要設置電子郵件應該發送到的位置。
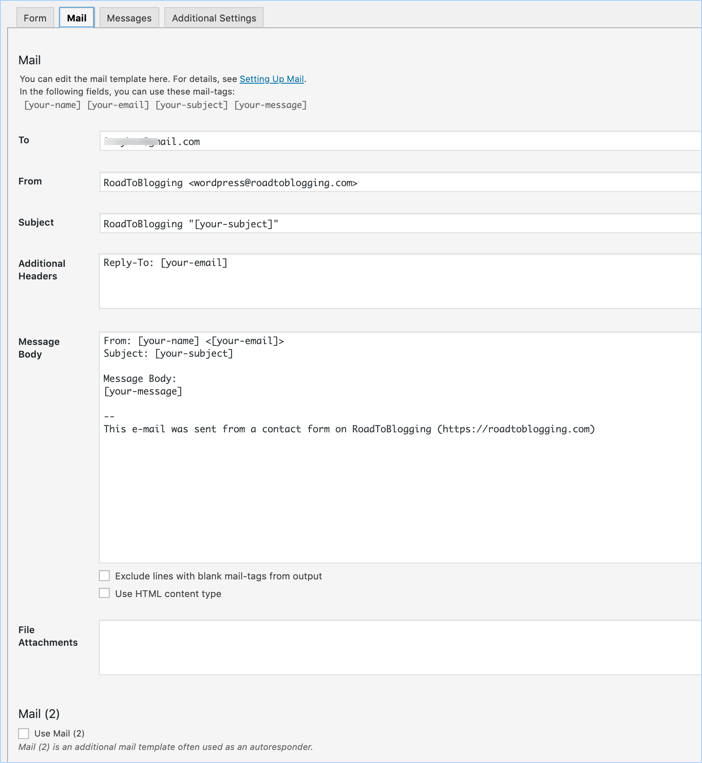
完成表格後,轉到郵件選項卡。 您會發現已經預先填充了可能聽起來很熟悉的標籤的字段,因為它們已經在聯繫表單中使用過。 您可以自定義接收消息的方式。

以下是每個字段的含義:
- 收件人:郵件發送到的電子郵件地址。
- 發件人:電子郵件的發件人。 默認情況下,此處包含發件人的姓名和電子郵件。
- 附加標頭:用於添加額外的標頭字段。 如本文所示,這可用於將地址放入 CC 或 BCC 中。
- 主題:主題中包含的內容。 它可以是標題+任何形式,例如給您發送電子郵件的目的等等。
- 郵件正文:這將顯示您收到的電子郵件正文中包含的內容。
- 從輸出中排除帶有空白郵件標籤的行:選中此復選框時,將確保任何未使用的標籤都不會包含在此消息中。
- 使用 HTML 內容類型:選中此選項後,將以 HTML 格式發送消息。 不是你們大多數人可能需要的。
- 文件附件:如果您在表單中添加了文件上傳,那麼它們將被添加到這一部分。
- 郵件 (2):這可以幫助您創建額外的郵件模板。 可以用作自動回复。 僅在您檢查後激活。
一個偷偷摸摸的技巧是在您的電子郵件客戶端(如 Gmail)中使用目的作為過濾器,以便它為特定目的提供更高的優先級。 因此,您要確保收到這些消息。
步驟#5:編輯表單消息(如果需要)
完成郵件選項卡後,下一個是消息選項卡。
在這裡,您可以編輯在使用表單時向訪問者顯示的消息。 大多數情況下,您不需要編輯任何這些。
因此,請查看是否有任何要編輯的內容。 如果沒有,請保持原樣,並保存表單。
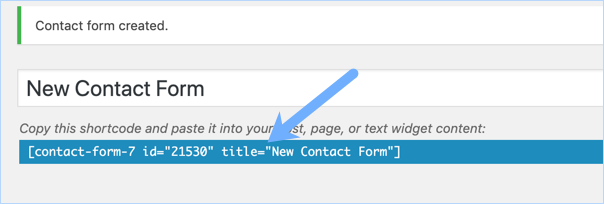
步驟#6:複製簡碼
保存表單後,將出現一個短代碼,將其複制並粘貼到您希望它出現的位置。 就是這麼簡單。

如果您想將其放在新頁面上,只需創建新頁面,在其中添加短代碼即可。
例如,如果您想將其作為小部件添加到側邊欄的站點上,請轉到外觀 > 小部件。 在您要放置聯繫表單的頁面上的任何小部件區域中添加文本小部件。 打開它,然後粘貼短代碼。 這就對了。
如何在 WordPress 中創建聯繫頁面
現在您已經創建了表單並擁有了簡碼,下一步就是最終擁有您的聯繫表單。 以下是如何執行此操作:
步驟#1:創建一個新頁面
由於您還沒有聯繫頁面,只需創建一個新頁面,並將其命名為聯繫頁面,或者您想要的任何名稱。 放置您想要放置的任何文本,例如您收到的電子郵件數量和回復電子郵件的持續時間。
步驟#2:輸入短代碼
添加文本後,在其後放置短代碼。 就像那樣,當您檢查該頁面時,表單應該會彈出。
第 3 步:測試表格並完成
顯然,您想檢查一切是否正常。 這比你想像的更重要。 你想要的最後一件事是損壞的聯繫表。
WordPress 的其他聯繫表單插件
Contact Form 7 是最受歡迎的插件之一,許多 WordPress 博客都在使用它。 但這裡有其他您可能會接受的選擇。
- WPForms :由 WPBeginner 背後的團隊擁有,W Forms 是市場上另一個領先的聯繫表單插件。 這是一個很棒的拖放式 WordPress 表單構建器,具有許多很酷的功能。
- Ninja Forms : Ninja forms 由著名的 WP Ninjas 團隊創建,這是一個與他們所有其他插件一樣的優質插件。 它不僅可以用於聯繫表格。
- Jetpack Forms:這是 WordPress 團隊已經提供的。 它很棒,但沒有很多自定義功能
- Gravity Forms:市場上首批高級插件之一。 它具有比您在聯繫表格中所需的更多酷功能。 您可以添加許多附加組件來接受付款並從表單中執行更多操作。
結論
創建聯繫表格對您來說不再是問題。 這對您和您的企業非常重要。 聯繫表格帶來了很多機會。
這也是聽取聽眾意見的好方法,有助於建立更深的信任,讓他們對你更加忠誠。
您有多種選擇需要考慮,但您知道如何充分利用 Contact Form 7 插件。
在您的聯繫頁面下方分享您使用的插件以及原因。
