Comment créer une page de contact pour votre blog WordPress
Publié: 2019-08-03
L'une des pages les plus importantes d'un blog après la page d'accueil et la page à propos est la page de contact. Il n'y aucun doute à propos de ça.
Une page de contact est très importante pour pouvoir recevoir des messages de personnes qui essaient de vous contacter.
Cependant, créer une page comme celle-ci et la connecter à votre e-mail peut prendre beaucoup de temps. De plus, vous devez avoir de l'expérience avec le codage pour créer un formulaire de contact fonctionnel et beau sur votre blog.
Mais la bonne nouvelle est là !
Vous n'avez pas besoin de passer beaucoup de temps ni d'avoir une expérience du codage pour pouvoir le réaliser.
Cet article vous apprendra comment créer un formulaire de contact beau et fonctionnel sans perdre toute votre journée à essayer de le faire.
- Pourquoi avez-vous besoin d'une page de contact ?
- Comment créer un formulaire de contact dans WordPress
- Étape 1 : Installez le plug-in 'Contact Form 7'
- Étape #2 : Créer un nouveau formulaire de contact
- Étape #3 : Configurer le formulaire
- Étape 4 : Modifier les paramètres de messagerie
- Étape 5 : Modifier les messages du formulaire (si nécessaire)
- Étape #6 : Copiez le code court
- Comment créer une page de contact dans WordPress
- Étape #1 : Créer une nouvelle page
- Étape #2 : Entrez le code abrégé
- Étape #3 : Testez le formulaire et vous avez terminé
- Autre plugin de formulaire de contact pour WordPress
- Conclusion
Mais d'abord, parlons de la raison pour laquelle vous avez besoin d'une page de contact.
Pourquoi avez-vous besoin d'une page de contact ?
Il peut sembler plus facile d'ajouter simplement votre e-mail dans la page, et vous êtes prêt à partir, n'est-ce pas ? Mais l'un des problèmes de cette approche est le spam .
Les spammeurs peuvent facilement analyser l'ensemble de votre site pour trouver des e-mails et l'utiliser pour vous spammer avec des offres et des promotions qui rempliront votre boîte de réception.
Mais vous ne voulez pas être mis dans cette position, et c'est pourquoi la création d'un formulaire de contact est essentielle.
En ajoutant simplement un formulaire de contact, le spam est diminué de plus de 95%. Gmail peut probablement prendre en charge 4% supplémentaires, vous laissant avec le reste 1%, ce qui n'est rien.
Ensuite, vous êtes sans souci.
Une autre raison pour laquelle vous devez ajouter un formulaire de contact est qu'il vous permet d'obtenir les informations exactes que vous souhaitez.
Vous voudrez peut-être demander aux gens de partager l'URL, l'adresse ou le sexe de leur blog, ce qui vous aidera à les comprendre. Vous pouvez également vouloir catégoriser les questions.
Convaincu que vous avez besoin d'un formulaire de contact ? Maintenant, construisons le vôtre.
Comment créer un formulaire de contact dans WordPress
WordPress est connu pour sa capacité à ajouter des plugins pour vous aider à faire presque n'importe quoi sans vous soucier du code. Et la création d'un formulaire de contact est la même.
Il existe de nombreux plugins de formulaire de contact pour vous aider. Nous parlerons de quelques-uns des meilleurs plugins ici dans cet article, mais l'accent sera mis sur le plugin Contact Form 7 car il peut être le parfait pour la plupart des personnes lisant cet article.
Il compte plus de 5 millions d'installations actives, constamment mises à jour, et possède la plupart des fonctionnalités dont vous avez besoin pour créer un formulaire de contact beau et fonctionnel.
Voyons donc comment vous pouvez créer un formulaire de contact avec le plugin contact form 7.
Étape 1 : Installez le plug-in 'Contact Form 7'
La première étape consiste évidemment à installer le plugin sur votre site. Et je suis sûr que vous l'avez déjà fait plusieurs fois.
Si ce n'est pas le cas, voici comment procéder :
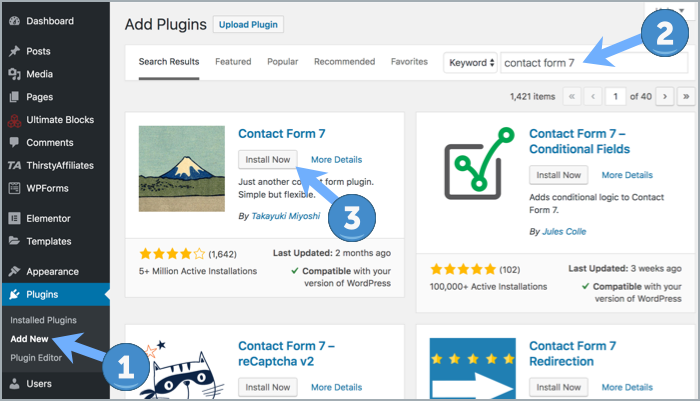
- Allez dans WordPress Dashboard > Plugins > Ajouter nouveau puis recherchez le nom du plugin « contact form 7 »
- Le tout premier résultat sera le plugin Contact Form 7. Cliquez simplement sur le bouton "Installer maintenant".
- Cliquez ensuite sur "Activer" après le téléchargement, et vous êtes prêt à partir.

Vous pouvez également télécharger le fichier zip à partir de WordPress.org et le télécharger.
Mais le premier est évidemment plus facile.
Étape #2 : Créer un nouveau formulaire de contact
Une fois que vous avez installé le plugin, l'étape suivante consiste simplement à créer le formulaire de contact.
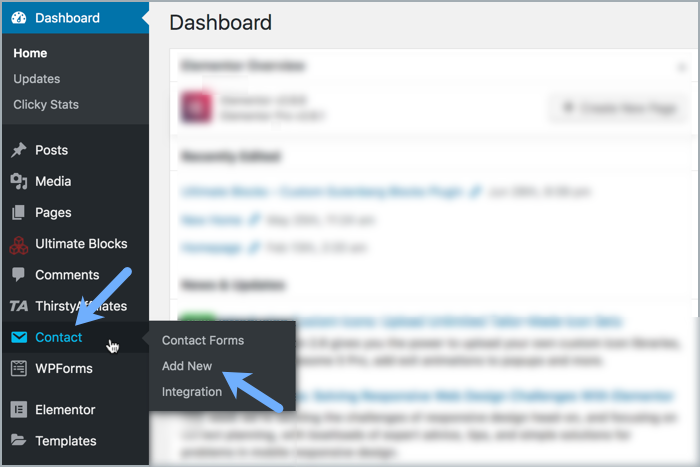
Vous pouvez le faire en cliquant sur « Ajouter un nouveau » sous « Contact » dans le tableau de bord WordPress.

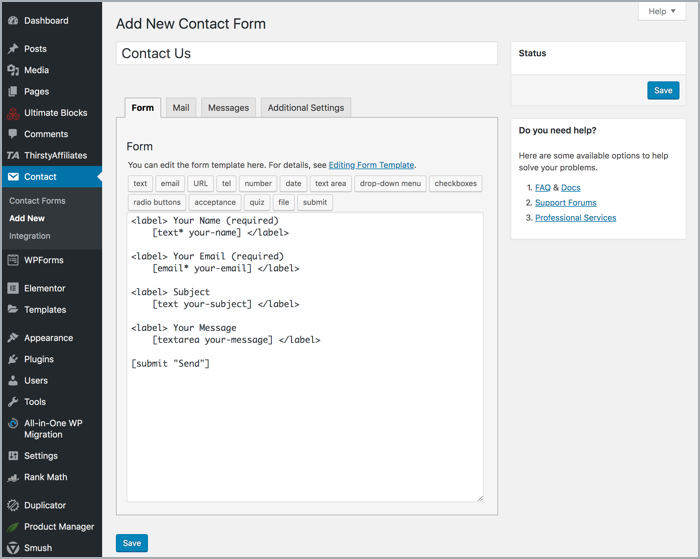
Une fois arrivé sur la page, vous serez peut-être ébloui au début, mais après, vous vous rendrez compte qu'il est plus facile à comprendre que vous ne le pensiez.
Mais d'abord laissez-moi vous dire ceci, les formulaires de contact se composent de différents champs : un pour l'e-mail et un pour le message. Ensuite, il y a le nom et l'email. Vous pouvez passer par d'autres domaines, mais c'est ce dont nous parlerons plus tard.

Pour le formulaire de contact 7, un libellé est un champ. Le premier est le texte qui apparaît avant le champ à saisir, puis la partie où ils ajoutent leur texte.
Maintenant, regardez à nouveau l'éditeur, et vous constaterez qu'il est facile à comprendre, et vous savez ce qui est déjà présent dans le champ.
Si vous souhaitez ajouter un simple formulaire de contact, alors ces quatre champs suffisent. Vous n'avez pas besoin d'ajouter des champs supplémentaires.
Étape #3 : Configurer le formulaire
L'étape suivante consiste à configurer le formulaire pour ajouter plus de fonctionnalités et en tirer le meilleur parti.
Vous souhaitez ajouter un menu déroulant permettant aux clients de choisir l'objectif de vous contacter ou peut-être vous renseigner sur des choses qui pourraient être bénéfiques pour vous en les aidant ?
Tout d'abord, placez le curseur là où vous voulez que le menu soit. Avant le sujet ? Après le formulaire ? Tu peux faire ce que tu veux.
Après cela, cliquez sur le bouton déroulant dans la barre d'outils. Maintenant, vous pouvez le personnaliser pour qu'il apparaisse comme vous le souhaitez.
Les champs déjà disponibles sont :

- Type de champ : Une case à cocher pour confirmer s'il s'agit d'un champ obligatoire ou non.
- Nom : Ce sera le nom utilisé dans la balise. Il n'apparaîtra pas pour les visiteurs, juste pour vous.
- Options : Ici, vous ajoutez les options qui devraient être disponibles pour la personne une fois qu'elle a cliqué sur le menu déroulant. Chaque option dans une ligne.
- Id & Class Attribute : Ceci peut être utilisé pour styliser votre formulaire en utilisant CSS. Pas nécessairement nécessaire.
Une fois que vous avez terminé, cliquez sur le bouton Insérer une balise .
Il reste une étape, et c'est l'ajout de l'étiquette qui doit apparaître avant le champ. Une fois ajouté, vous avez terminé.
Vous pouvez ensuite modifier n'importe laquelle des choses dans le champ lui-même une fois que vous vous êtes habitué au plugin. Il est super facile de comprendre ce qui se trouve à l'intérieur du champ.
Une fois que vous avez terminé cette étape, la prochaine étape est.
Étape 4 : Modifier les paramètres de messagerie
Évidemment, vous voulez configurer où les e-mails doivent être envoyés.
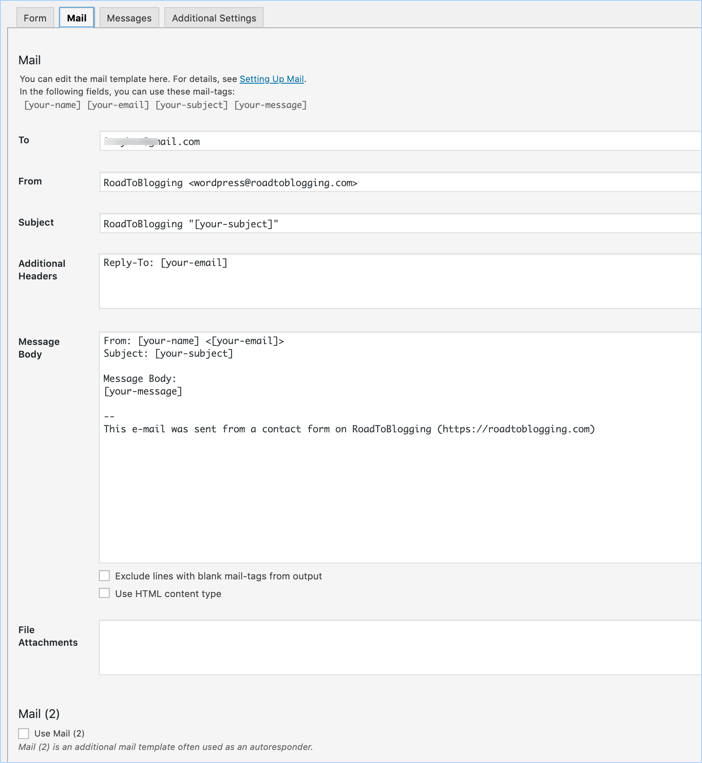
Une fois que vous avez terminé avec le formulaire, accédez à l'onglet courrier. Vous trouverez des champs déjà pré-remplis avec des balises qui peuvent sembler familières car elles ont déjà été utilisées dans le formulaire de contact. Vous pouvez personnaliser la façon dont vous recevez les messages.

Voici ce que signifie chaque champ :
- À : l'adresse e-mail à laquelle le message est envoyé.
- De : l'expéditeur de l'e-mail. Par défaut, le nom et l'e-mail de l'expéditeur sont inclus ici.
- En-têtes supplémentaires : utilisé pour ajouter des champs d'en-tête supplémentaires. Cela peut être utilisé pour y mettre des adresses CC ou BCC, comme indiqué dans cet article.
- Sujet : Ce qui est inclus dans le sujet. Cela peut être le titre + n'importe lequel des formulaires comme le but de vous envoyer un e-mail et ainsi de suite.
- Corps du message : Cela vous montrera ce qui est inclus dans le corps de l'e-mail que vous recevez.
- Exclure les lignes avec des balises de courrier vides de la sortie : Cette case à cocher, lorsqu'elle est cochée, s'assurera que toutes les balises qui ne sont pas utilisées ne seront pas incluses dans ce message.
- Utiliser le type de contenu HTML : cette option, lorsqu'elle est cochée, enverra le message en HTML. Ce n'est pas ce dont la plupart d'entre vous ont besoin.
- Pièces jointes : si vous avez ajouté des téléchargements de fichiers dans vos formulaires, ils seront ajoutés dans cette partie.
- Courrier (2) : Cela vous aide à créer un modèle de courrier supplémentaire. Peut être utilisé comme répondeur automatique. Activé seulement une fois que vous l'avez coché.
Une astuce sournoise consiste à utiliser l'objectif comme filtre dans votre client de messagerie comme Gmail afin qu'il donne une priorité plus élevée à des objectifs spécifiques. Donc, vous vous assurez que vous obtenez ces messages.
Étape 5 : Modifier les messages du formulaire (si nécessaire)
Une fois que vous avez terminé avec l'onglet courrier, le suivant est l'onglet Messages .
Ici, vous pouvez modifier les messages qui apparaîtront à vos visiteurs lors de l'utilisation de votre formulaire. La plupart du temps, vous n'aurez pas besoin de les modifier.
Alors, jetez un œil s'il y a quelque chose que vous voulez modifier. Sinon, laissez-le tel quel et enregistrez le formulaire.
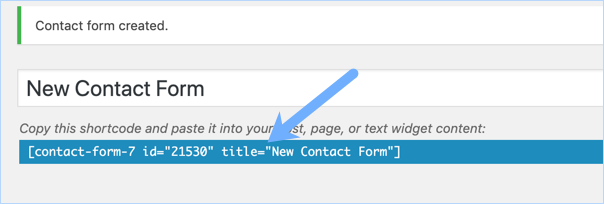
Étape #6 : Copiez le code court
Une fois que vous avez enregistré votre formulaire, un shortcode apparaîtra, copiez-le et collez-le où vous voulez qu'il apparaisse. C'est aussi simple que cela.

Si vous souhaitez le placer sur une nouvelle page, créez simplement la nouvelle page, ajoutez-y le shortcode et vous êtes prêt à partir.
Si vous souhaitez l'ajouter en tant que widget sur votre site dans la barre latérale, par exemple, allez dans Apparence > Widgets. Ajoutez un widget de texte dans l'une des zones widgetisées de la page où vous souhaitez placer votre formulaire de contact. Ouvrez-le et collez le shortcode. C'est ça.
Comment créer une page de contact dans WordPress
Maintenant que vous avez créé le formulaire et que vous avez le shortcode, la prochaine étape est d'avoir enfin votre formulaire de contact. Voici comment procéder :
Étape #1 : Créer une nouvelle page
Puisque vous n'avez pas encore de page de contact, créez simplement une nouvelle page et nommez-la page de contact, ou ce que vous voulez. Placez n'importe quel texte que vous souhaitez placer, comme le nombre d'e-mails que vous recevez et la durée pendant laquelle vous répondez aux e-mails.
Étape #2 : Entrez le code abrégé
Une fois que vous avez ajouté le texte, placez le shortcode après cela. Juste comme ça, et le formulaire devrait apparaître lorsque vous consultez cette page.
Étape #3 : Testez le formulaire et vous avez terminé
Évidemment, vous voulez vérifier si tout fonctionne bien ou non. Ceci est plus important que vous ne le pensez. La dernière chose que vous voulez est un formulaire de contact cassé.
Autre plugin de formulaire de contact pour WordPress
Contact Form 7 est l'un des plugins les plus populaires et il est utilisé par de nombreux blogs WordPress. Mais voici d'autres options que vous pourriez envisager.
- WPForms : Détenu par l'équipe derrière WPBeginner, W Forms est un autre plugin de formulaires de contact leader sur le marché. C'est un excellent générateur de formulaires WordPress par glisser-déposer qui possède de nombreuses fonctionnalités intéressantes.
- Ninja Forms : Ninja Forms est créé par la célèbre équipe The WP Ninjas, et c'est un plugin de qualité comme tous leurs autres plugins. Il peut être utilisé pour plus qu'un formulaire de contact.
- Jetpack Forms : C'est celui déjà disponible par l'équipe WordPress. C'est un excellent mais n'a pas beaucoup de fonctionnalités de personnalisation
- Gravity Forms : L'un des premiers plugins premium disponibles sur le marché. Il a bien plus de fonctionnalités intéressantes que ce dont vous auriez besoin dans un formulaire de contact. Il existe de nombreux modules complémentaires que vous pouvez ajouter pour accepter les paiements et faire bien plus à partir du formulaire.
Conclusion
Créer un formulaire de contact ne devrait plus être un problème pour vous. C'est très important pour vous et votre entreprise. De nombreuses opportunités sont générées à partir du formulaire de contact.
C'est également un excellent moyen d'entendre votre public et d'aider à établir une confiance plus profonde, afin qu'il vous devienne plus fidèle.
Et vous avez plusieurs options à considérer, mais vous savez comment tirer le meilleur parti du plugin Contact Form 7.
Partagez ci-dessous votre page de contact et quel plugin avez-vous utilisé et pourquoi.
