วิธีสร้างหน้าติดต่อสำหรับบล็อก WordPress ของคุณ
เผยแพร่แล้ว: 2019-08-03
หน้าที่สำคัญที่สุดหน้าหนึ่งของบล็อกหลังหน้าแรกและหน้าเกี่ยวกับคือหน้าติดต่อ ไม่มีข้อสงสัยเกี่ยวกับเรื่องนี้
หน้าติดต่อเป็นสิ่งสำคัญมากที่จะสามารถรับข้อความจากผู้ที่พยายามติดต่อคุณได้
อย่างไรก็ตาม การสร้างเพจแบบนั้นและเชื่อมต่อกับอีเมลของคุณอาจใช้เวลานาน นอกจากนี้ คุณต้องมีประสบการณ์ในการเขียนโค้ดเพื่อสร้างแบบฟอร์มการติดต่อที่ใช้งานได้และดูดีในบล็อกของคุณ
แต่ข่าวดีอยู่ที่นี่แล้ว!
คุณไม่จำเป็นต้องใช้เวลามากหรือมีประสบการณ์ในการเขียนโค้ดมาก่อนจึงจะสามารถดำเนินการได้
โพสต์นี้จะสอนวิธีสร้างแบบฟอร์มการติดต่อที่ดูดีและใช้งานได้จริงโดยไม่ต้องเสียเวลาพยายามทำทั้งวัน
- ทำไมคุณถึงต้องการหน้าติดต่อ?
- วิธีสร้างแบบฟอร์มการติดต่อใน WordPress
- ขั้นตอนที่ #1: ติดตั้งปลั๊กอิน 'แบบฟอร์มติดต่อ 7'
- ขั้นตอนที่ #2: สร้างแบบฟอร์มการติดต่อใหม่
- ขั้นตอนที่ #3: กำหนดค่าแบบฟอร์ม
- ขั้นตอนที่ #4: แก้ไขการตั้งค่าอีเมล
- ขั้นตอนที่ #5: แก้ไขข้อความในแบบฟอร์ม (ถ้าจำเป็น)
- ขั้นตอนที่ #6: คัดลอกรหัสย่อ
- วิธีสร้างหน้าติดต่อใน WordPress
- ขั้นตอนที่ #1: สร้างหน้าใหม่
- ขั้นตอนที่ #2: ป้อนรหัสย่อ
- ขั้นตอนที่ #3: ทดสอบแบบฟอร์ม & คุณทำเสร็จแล้ว
- ปลั๊กอินแบบฟอร์มติดต่ออื่นๆ สำหรับ WordPress
- บทสรุป
แต่ก่อนอื่น มาพูดถึงสาเหตุที่คุณต้องมีหน้าติดต่อกันก่อน
ทำไมคุณถึงต้องการหน้าติดต่อ?
การเพิ่มอีเมลในเพจอาจดูง่ายกว่า และคุณก็พร้อมแล้วใช่ไหม แต่ปัญหาอย่างหนึ่งของวิธีนี้ก็คือ สแปม
นักส่งสแปมสามารถสแกนทั้งไซต์ของคุณเพื่อค้นหาอีเมลและใช้เพื่อสแปมข้อเสนอและโปรโมชั่นที่จะเติมเต็มกล่องจดหมายของคุณ
แต่คุณไม่ต้องการที่จะอยู่ในตำแหน่งนั้น และนั่นคือเหตุผลที่การสร้างแบบฟอร์มการติดต่อเป็นสิ่งสำคัญ
เพียงเพิ่มแบบฟอร์มติดต่อ สแปมจะลดลงมากกว่า 95% Gmail สามารถดูแลได้อีก 4% ปล่อยให้คุณเหลือ 1% ซึ่งไม่มีอะไรเลย
แล้วคุณจะหมดกังวล
อีกเหตุผลหนึ่งที่คุณต้องเพิ่มแบบฟอร์มการติดต่อก็คือมันช่วยให้คุณได้รับ ข้อมูลที่แน่นอน ที่คุณต้องการ
คุณอาจต้องการขอให้คนอื่นแบ่งปัน URL บล็อก ที่อยู่ หรือเพศที่จะช่วยให้คุณเข้าใจพวกเขา คุณยังต้องการจัดหมวดหมู่คำถามได้อีกด้วย
เชื่อว่าคุณต้องการแบบฟอร์มการติดต่อ? ตอนนี้ขอสร้างของคุณ
วิธีสร้างแบบฟอร์มการติดต่อใน WordPress
WordPress ขึ้นชื่อในเรื่องความสามารถในการเพิ่มปลั๊กอินเพื่อช่วยให้คุณทำเกือบทุกอย่างโดยไม่ต้องยุ่งกับโค้ด และการสร้างแบบฟอร์มการติดต่อก็เหมือนกัน
มีปลั๊กอินแบบฟอร์มการติดต่อมากมายที่จะช่วยคุณ เราจะพูดถึงปลั๊กอินที่ดีที่สุดสองสามอย่างในโพสต์นี้ แต่จุดสนใจหลักจะอยู่ที่ปลั๊กอิน Contact Form 7 เพราะอาจเป็นปลั๊กอินที่สมบูรณ์แบบสำหรับคนส่วนใหญ่ที่อ่านโพสต์นี้
มีการติดตั้งที่ใช้งานอยู่กว่า 5 ล้านครั้ง อัปเดตอย่างต่อเนื่อง และมีคุณสมบัติส่วนใหญ่ที่คุณต้องการเพื่อสร้างแบบฟอร์มการติดต่อที่ดูดีและใช้งานได้จริง
มาดูกันว่าคุณสามารถสร้างแบบฟอร์มการติดต่อโดยใช้ปลั๊กอินแบบฟอร์มติดต่อ 7 ได้อย่างไร
ขั้นตอนที่ #1: ติดตั้งปลั๊กอิน 'แบบฟอร์มติดต่อ 7'
ขั้นตอนแรกอย่างเห็นได้ชัดคือการติดตั้งปลั๊กอินบนไซต์ของคุณ และฉันแน่ใจว่าคุณได้ทำสิ่งนี้หลายครั้งแล้ว
ถ้าไม่ นี่คือวิธีการ:
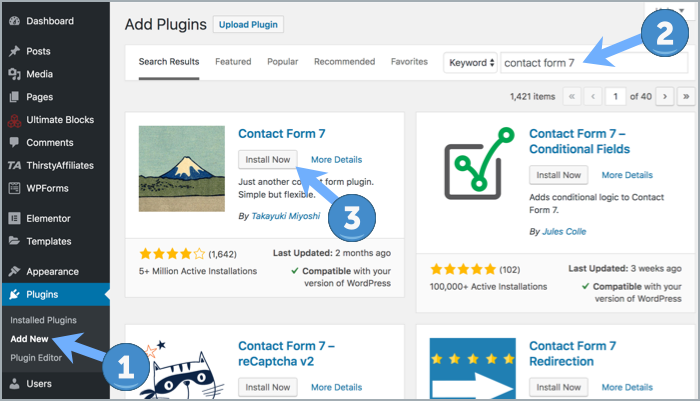
- ไปที่ WordPress Dashboard > Plugins > Add new จากนั้นค้นหาชื่อปลั๊กอิน “Contact form 7”
- ผลลัพธ์แรกสุดจะเป็นปลั๊กอิน Contact Form 7 เพียงคลิกที่ปุ่ม 'ติดตั้งทันที'
- จากนั้นคลิกที่ 'เปิดใช้งาน' หลังจากที่ดาวน์โหลดแล้ว คุณก็พร้อมแล้ว

คุณยังสามารถดาวน์โหลดไฟล์ zip จาก WordPress.org และอัปโหลดได้
แต่อันแรกง่ายกว่าอย่างเห็นได้ชัด
ขั้นตอนที่ #2: สร้างแบบฟอร์มการติดต่อใหม่
เมื่อคุณติดตั้งปลั๊กอินแล้ว ขั้นตอนต่อไปคือการสร้างแบบฟอร์มการติดต่อ
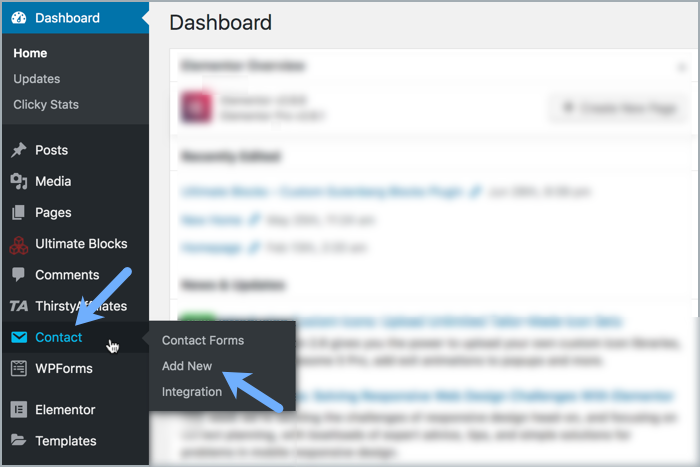
คุณสามารถทำได้โดยคลิกที่ "เพิ่มใหม่" ใต้ "ติดต่อ" ในแดชบอร์ดของ WordPress

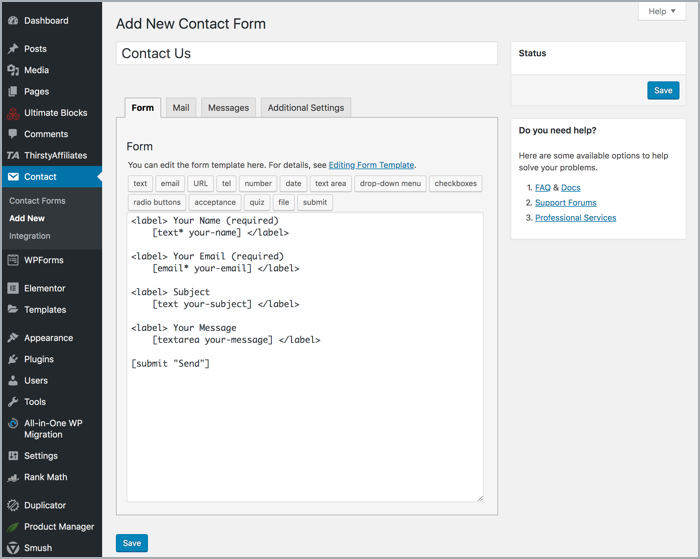
เมื่อคุณเข้ามาที่หน้า คุณอาจรู้สึกตาพร่าในตอนเริ่มต้น แต่หลังจากนั้น คุณจะรู้ว่าการเข้าใจมันง่ายกว่าที่คุณคิด
แต่ก่อนอื่น ให้ฉันบอกคุณนี้ แบบฟอร์มการติดต่อประกอบด้วยฟิลด์ต่างๆ: หนึ่งสำหรับอีเมลและอีกฟิลด์สำหรับข้อความ จากนั้นมีชื่อและอีเมล คุณสามารถผ่านในด้านอื่น ๆ แต่นั่นคือสิ่งที่จะกล่าวถึงในภายหลัง

สำหรับแบบฟอร์มการติดต่อ 7 ป้ายกำกับคือฟิลด์ อย่างแรกคือข้อความที่ปรากฏก่อนฟิลด์ที่จะป้อน และจากนั้นส่วนที่จะเพิ่มข้อความ
คราวนี้ ให้ดูที่บรรณาธิการอีกครั้ง แล้วคุณจะพบว่าเข้าใจง่าย และรู้ว่ามีอะไรอยู่ในภาคสนามแล้ว
หากคุณต้องการเพิ่มแบบฟอร์มการติดต่อแบบง่าย ฟิลด์สี่เหล่านี้ก็เพียงพอแล้ว คุณไม่จำเป็นต้องเพิ่มฟิลด์พิเศษ
ขั้นตอนที่ #3: กำหนดค่าแบบฟอร์ม
ขั้นตอนต่อไปคือการกำหนดค่าแบบฟอร์มเพื่อเพิ่มฟังก์ชันการทำงานและใช้ประโยชน์สูงสุดจากฟอร์ม
ต้องการเพิ่มเมนูแบบเลื่อนลงให้ลูกค้าเลือกจากวัตถุประสงค์ในการติดต่อคุณหรืออาจสอบถามเกี่ยวกับสิ่งที่อาจเป็นประโยชน์สำหรับคุณในการช่วยเหลือพวกเขาหรือไม่?
ขั้นแรก วางเคอร์เซอร์ในตำแหน่งที่คุณต้องการให้เมนูอยู่ ก่อนเรื่อง? หลังฟอร์ม? คุณสามารถทำสิ่งที่คุณต้องการ.
หลังจากนั้น ให้คลิกที่ปุ่มดรอปดาวน์ในแถบเครื่องมือ ตอนนี้คุณสามารถปรับแต่งให้ปรากฏตามที่คุณต้องการ

ฟิลด์ที่มีอยู่แล้วคือ:
- ประเภทฟิลด์ : ช่องทำเครื่องหมายเพื่อยืนยันว่านี่เป็นฟิลด์บังคับหรือไม่
- Name : จะเป็นชื่อที่ใช้ในแท็ก จะไม่ปรากฏสำหรับผู้เยี่ยมชม เพียงสำหรับคุณ
- ตัวเลือก : ที่นี่ คุณเพิ่มตัวเลือกที่ควรมีให้สำหรับบุคคลนั้นเมื่อพวกเขาคลิกที่เมนูแบบเลื่อนลง แต่ละตัวเลือกในบรรทัด
- Id & Class Attribute : สามารถใช้เพื่อจัดรูปแบบแบบฟอร์มของคุณโดยใช้ CSS ไม่จำเป็น
เมื่อเสร็จแล้วให้คลิกที่ปุ่ม แทรกแท็ก
เหลือขั้นตอนเดียว และนั่นคือการเพิ่มป้ายกำกับที่ควรปรากฏก่อนฟิลด์ เมื่อเพิ่มแล้วคุณทำเสร็จแล้ว
จากนั้นคุณสามารถแก้ไขสิ่งต่าง ๆ ในฟิลด์ได้เองเมื่อคุณคุ้นเคยกับปลั๊กอิน มันง่ายมากที่จะเข้าใจสิ่งที่อยู่ภายในสนาม
เมื่อคุณทำขั้นตอนนี้เสร็จแล้ว ขั้นตอนต่อไปคือ
ขั้นตอนที่ #4: แก้ไขการตั้งค่าอีเมล
แน่นอน คุณต้องการตั้งค่าว่าจะส่งอีเมลไปที่ใด
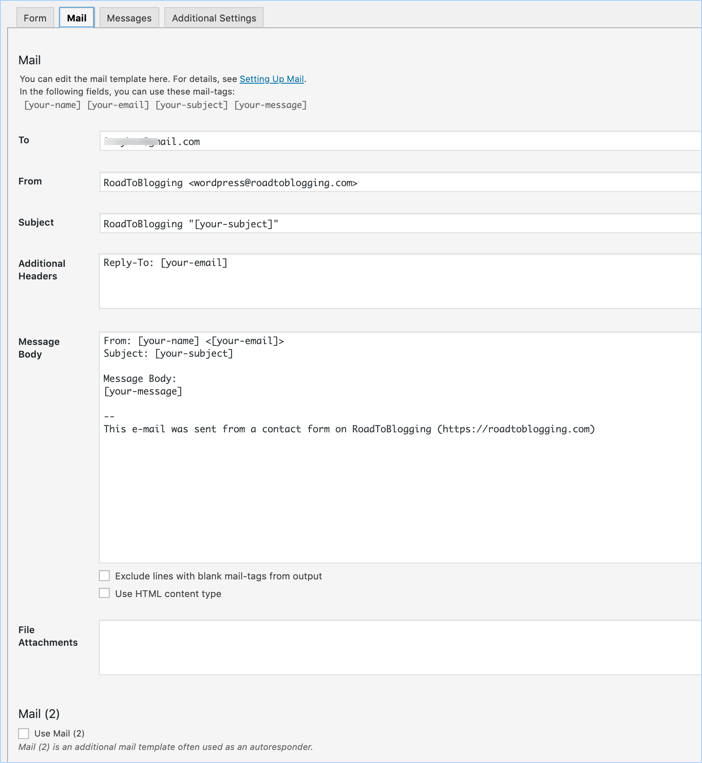
เมื่อคุณกรอกแบบฟอร์มเสร็จแล้ว ให้ไปที่แท็บจดหมาย คุณจะพบช่องที่เติมแท็กไว้ล่วงหน้าแล้วซึ่งอาจฟังดูคุ้นๆ เพราะเคยใช้ในแบบฟอร์มการติดต่อแล้ว คุณสามารถปรับแต่งวิธีรับข้อความได้

นี่คือความหมายของแต่ละฟิลด์:
- ถึง: ที่อยู่อีเมลที่ส่งข้อความ
- จาก: ผู้ส่งอีเมล โดยค่าเริ่มต้น ชื่อและอีเมลของผู้ส่งจะรวมอยู่ที่นี่
- ส่วนหัวเพิ่มเติม: ใช้เพื่อเพิ่มฟิลด์ส่วนหัวพิเศษ สามารถใช้เพื่อใส่ที่อยู่ใน CC หรือ BCC ตามที่แสดงในบทความนี้
- เรื่อง: สิ่งที่รวมอยู่ในหัวเรื่อง. อาจเป็นชื่อเรื่อง + แบบฟอร์มใดก็ได้ เช่น จุดประสงค์ในการส่งอีเมลถึงคุณ เป็นต้น
- เนื้อหาข้อความ: สิ่งนี้จะแสดงให้คุณเห็นว่ามีอะไรรวมอยู่ในเนื้อหาของอีเมลที่คุณได้รับ
- ยกเว้นบรรทัดที่มีแท็กเมลว่างจากเอาต์พุต: เมื่อทำเครื่องหมายในช่องนี้ จะทำให้แน่ใจได้ว่าแท็กใดๆ ที่ไม่ได้ใช้จะไม่รวมอยู่ในข้อความนี้
- ใช้ประเภทเนื้อหา HTML: เมื่อเลือกตัวเลือกนี้ จะส่งข้อความในรูปแบบ HTML ไม่ใช่สิ่งที่คุณส่วนใหญ่อาจต้องการ
- ไฟล์แนบ: หากคุณเพิ่มการอัปโหลดไฟล์ในแบบฟอร์ม ไฟล์จะถูกเพิ่มในส่วนนี้
- เมล (2): สิ่งนี้จะช่วยคุณสร้างเทมเพลตเมลเพิ่มเติม สามารถใช้เป็นระบบตอบรับอัตโนมัติได้ เปิดใช้งานเมื่อคุณตรวจสอบเท่านั้น
เคล็ดลับง่ายๆ ประการหนึ่งคือการใช้วัตถุประสงค์ดังกล่าวเป็นตัวกรองในโปรแกรมรับส่งเมลของคุณ เช่น Gmail เพื่อให้มีลำดับความสำคัญสูงสำหรับวัตถุประสงค์เฉพาะ ดังนั้น คุณต้องแน่ใจว่าคุณได้รับข้อความเหล่านี้
ขั้นตอนที่ #5: แก้ไขข้อความในแบบฟอร์ม (ถ้าจำเป็น)
เมื่อคุณใช้แท็บอีเมลเสร็จแล้ว แท็บถัดไปคือแท็บ ข้อความ
ที่นี่ คุณสามารถแก้ไขข้อความที่จะปรากฏต่อผู้เยี่ยมชมเมื่อใช้แบบฟอร์มของคุณ โดยส่วนใหญ่แล้ว คุณไม่จำเป็นต้องแก้ไขสิ่งเหล่านี้
ลองดูว่ามีอะไรที่คุณต้องการแก้ไขหรือไม่ ถ้าไม่ ให้ปล่อยไว้ตามเดิม แล้วบันทึกแบบฟอร์ม
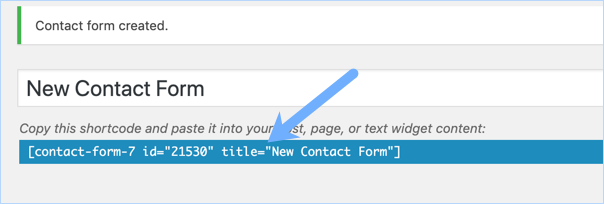
ขั้นตอนที่ #6: คัดลอกรหัสย่อ
เมื่อคุณบันทึกแบบฟอร์มแล้ว รหัสย่อจะปรากฏขึ้น คัดลอกและวางในที่ที่คุณต้องการให้ปรากฏ มันเป็นเรื่องง่ายที่

หากคุณต้องการวางไว้บนหน้าใหม่ เพียงสร้างหน้าใหม่ เพิ่มรหัสย่อในนั้น เท่านี้ก็เรียบร้อย
หากคุณต้องการเพิ่มเป็นวิดเจ็ตในไซต์ของคุณบนแถบด้านข้าง ให้ไปที่ลักษณะที่ปรากฏ > วิดเจ็ต เพิ่มวิดเจ็ตข้อความในพื้นที่ที่มีวิดเจ็ตบนหน้าเว็บที่คุณต้องการวางแบบฟอร์มการติดต่อของคุณ เปิดแล้ววางรหัสย่อ นั่นแหละ.
วิธีสร้างหน้าติดต่อใน WordPress
เมื่อคุณได้สร้างแบบฟอร์มและมีรหัสย่อแล้ว ขั้นตอนต่อไปคือให้มีแบบฟอร์มการติดต่อของคุณในที่สุด นี่คือวิธีการ:
ขั้นตอนที่ #1: สร้างหน้าใหม่
เนื่องจากคุณยังไม่มีหน้าติดต่อ เพียงแค่สร้างหน้าใหม่ แล้วตั้งชื่อหน้าติดต่อ หรืออะไรก็ได้ที่คุณต้องการ วางข้อความที่คุณต้องการวาง เช่น จำนวนอีเมลที่คุณได้รับและระยะเวลาที่คุณตอบกลับอีเมล
ขั้นตอนที่ #2: ป้อนรหัสย่อ
เมื่อคุณเพิ่มข้อความแล้ว ให้วางรหัสย่อหลังจากนั้น เพียงเท่านี้ และแบบฟอร์มควรปรากฏขึ้นเมื่อคุณตรวจสอบหน้านั้น
ขั้นตอนที่ #3: ทดสอบแบบฟอร์ม & คุณทำเสร็จแล้ว
เห็นได้ชัดว่าคุณต้องการตรวจสอบว่าทุกอย่างทำงานได้ดีหรือไม่ สิ่งนี้สำคัญกว่าที่คุณคิด สิ่งสุดท้ายที่คุณต้องการคือแบบฟอร์มการติดต่อที่เสีย
ปลั๊กอินแบบฟอร์มติดต่ออื่นๆ สำหรับ WordPress
Contact Form 7 เป็นหนึ่งในปลั๊กอินที่ได้รับความนิยมมากที่สุดและถูกใช้โดยบล็อก WordPress จำนวนมาก แต่นี่คือตัวเลือกอื่นๆ ที่คุณอาจให้ความบันเทิง
- WPForms : เป็นเจ้าของโดยทีมที่อยู่เบื้องหลัง WPBeginner W Forms เป็นปลั๊กอินรูปแบบการติดต่อชั้นนำอีกตัวหนึ่งในตลาด เป็นเครื่องมือสร้างฟอร์มแบบลากและวางที่ยอดเยี่ยมของ WordPress ที่มีคุณสมบัติเจ๋ง ๆ มากมาย
- แบบฟอร์มนินจา : แบบฟอร์มนินจาถูกสร้างขึ้นโดยทีมงาน WP Ninjas ที่มีชื่อเสียง และนี่คือปลั๊กอินที่มีคุณภาพเหมือนกับปลั๊กอินอื่นๆ ทั้งหมด สามารถใช้ได้มากกว่าแบบฟอร์มการติดต่อ
- แบบฟอร์ม Jetpack: แบบฟอร์ม นี้มีให้โดยทีม WordPress แล้ว มันยอดเยี่ยมมาก แต่ไม่มีคุณสมบัติการปรับแต่งมากมาย
- แบบฟอร์มแรงโน้มถ่วง: หนึ่งในปลั๊กอินพรีเมียมตัวแรกที่มีในตลาด มันมีคุณสมบัติเจ๋ง ๆ มากกว่าที่คุณต้องการในแบบฟอร์มการติดต่อ มีส่วนเสริมมากมายที่คุณสามารถเพิ่มเพื่อรับการชำระเงินและทำสิ่งต่างๆ ได้มากขึ้นจากแบบฟอร์ม
บทสรุป
การสร้างแบบฟอร์มการติดต่อไม่ควรเป็นปัญหาสำหรับคุณอีกต่อไป เป็นสิ่งสำคัญมากสำหรับคุณและธุรกิจของคุณ โอกาสมากมายมาจากแบบฟอร์มการติดต่อ
นอกจากนี้ยังเป็นวิธีที่ยอดเยี่ยมในการรับฟังความคิดเห็นจากผู้ชมของคุณ และช่วยสร้างความไว้วางใจที่ลึกซึ้งยิ่งขึ้น เพื่อให้พวกเขามีความภักดีต่อคุณมากขึ้น
และคุณมีหลายทางเลือกในการพิจารณา แต่คุณทราบวิธีใช้งานปลั๊กอิน Contact Form 7 ให้เกิดประโยชน์สูงสุด
แชร์ด้านล่างหน้าติดต่อของคุณและคุณใช้ปลั๊กอินใดและทำไม
