كيفية إنشاء صفحة اتصال لمدونة WordPress الخاصة بك
نشرت: 2019-08-03
تعد صفحة الاتصال من أهم صفحات المدونة بعد الصفحة الرئيسية وصفحة "حول". لا شك في هذا.
تعد صفحة الاتصال مهمة جدًا لتتمكن من تلقي رسائل من الأشخاص الذين يحاولون الوصول إليك.
ومع ذلك ، فإن إنشاء صفحة من هذا القبيل وربطها ببريدك الإلكتروني قد يستغرق وقتًا طويلاً. أيضًا ، يجب أن تكون لديك خبرة في الترميز لإنشاء نموذج اتصال وظيفي وحسن المظهر على مدونتك.
لكن الخبر السار هنا!
لا تحتاج إلى قضاء الكثير من الوقت وليس لديك أي خبرة في الترميز حتى تتمكن من تحقيق ذلك.
سيعلمك هذا المنشور كيفية إنشاء نموذج اتصال جيد المظهر وعملي دون إضاعة يومك بالكامل في محاولة القيام بذلك.
- لماذا تحتاج إلى صفحة اتصال؟
- كيفية إنشاء نموذج اتصال في ووردبريس
- الخطوة رقم 1: قم بتثبيت البرنامج المساعد "Contact Form 7"
- الخطوة # 2: إنشاء نموذج اتصال جديد
- الخطوة # 3: تكوين النموذج
- الخطوة # 4: تحرير إعدادات البريد الإلكتروني
- الخطوة رقم 5: تحرير رسائل النموذج (إذا لزم الأمر)
- الخطوة رقم 6: انسخ الرمز القصير
- كيفية إنشاء صفحة جهة اتصال في WordPress
- الخطوة رقم 1: أنشئ صفحة جديدة
- الخطوة رقم 2: أدخل الرمز المختصر
- الخطوة # 3: اختبر النموذج وقد انتهيت
- البرنامج المساعد لنموذج الاتصال الآخر لـ WordPress
- استنتاج
لكن أولاً ، دعنا نتحدث عن سبب حاجتك إلى صفحة اتصال.
لماذا تحتاج إلى صفحة اتصال؟
قد يبدو من الأسهل إضافة بريدك الإلكتروني في الصفحة ، وأنت على ما يرام ، أليس كذلك؟ لكن إحدى المشكلات في هذا الأسلوب هي البريد العشوائي .
يمكن لمرسلي البريد العشوائي مسح موقعك بالكامل بسهولة للعثور على رسائل البريد الإلكتروني واستخدامها لإرسال رسائل غير مرغوب فيها إليك بالعروض والعروض الترويجية التي تملأ صندوق الوارد الخاص بك.
لكنك لا تريد أن يتم وضعك في هذا المنصب ، ولهذا السبب يعد إنشاء نموذج اتصال أمرًا ضروريًا.
بمجرد إضافة نموذج اتصال ، يتم تقليل البريد العشوائي بنسبة تزيد عن 95٪. يمكن أن يعتني Gmail بنسبة 4٪ أخرى ، ويتركك مع الباقي 1٪ ، وهذا لا يعد شيئًا.
إذن ، أنت خالي من القلق.
سبب آخر لضرورة إضافة نموذج اتصال هو أنه يمكّنك من الحصول على المعلومات الدقيقة التي تريدها.
قد ترغب في أن تطلب من الأشخاص مشاركة عنوان URL الخاص بمدونتهم أو العنوان أو الجنس الذي سيساعدك على فهمهم. يمكنك أيضًا تصنيف الأسئلة.
هل أنت مقتنع بأنك بحاجة إلى نموذج اتصال؟ الآن ، دعونا نبني لك.
كيفية إنشاء نموذج اتصال في ووردبريس
يُعرف WordPress بالقدرة على إضافة مكونات إضافية لمساعدتك على فعل أي شيء تقريبًا دون العبث بالشفرة. وإنشاء نموذج اتصال هو نفسه.
هناك الكثير من المكونات الإضافية لنماذج الاتصال لمساعدتك. سنتحدث عن عدد قليل من أفضل المكونات الإضافية هنا في هذا المنشور ، ولكن التركيز الرئيسي سيكون على المكوّن الإضافي Contact Form 7 لأنه قد يكون الخيار المثالي لمعظم الأشخاص الذين يقرؤون هذا المنشور.
يحتوي على أكثر من 5 ملايين تثبيت نشط ، يتم تحديثه باستمرار ، ويحتوي على معظم الميزات التي تحتاجها لإنشاء نموذج اتصال وظيفي جيد المظهر.
لذلك ، دعنا نرى كيف يمكنك إنشاء نموذج اتصال باستخدام المكون الإضافي 7 لنموذج الاتصال.
الخطوة رقم 1: قم بتثبيت البرنامج المساعد "Contact Form 7"
من الواضح أن الخطوة الأولى هي تثبيت المكون الإضافي على موقعك. وأنا متأكد من أنك قمت بهذا عدة مرات بالفعل.
إذا لم يكن كذلك ، فإليك كيفية القيام بذلك:
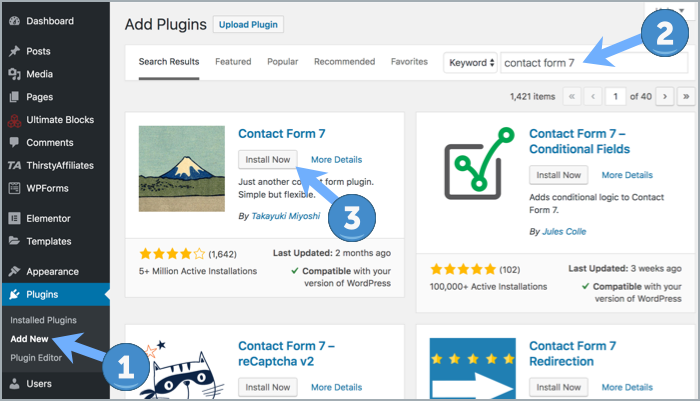
- انتقل إلى لوحة تحكم WordPress> المكونات الإضافية> إضافة جديد ثم ابحث عن اسم المكونات الإضافية "نموذج الاتصال 7"
- ستكون النتيجة الأولى هي المكون الإضافي لنموذج الاتصال 7. ما عليك سوى النقر فوق الزر "التثبيت الآن".
- ثم انقر فوق "تنشيط" بعد تنزيله ، وأنت على ما يرام.

يمكنك أيضًا تنزيل الملف المضغوط من WordPress.org وتحميله.
لكن من الواضح أن الأول أسهل.
الخطوة # 2: إنشاء نموذج اتصال جديد
بمجرد تثبيت المكون الإضافي ، فإن الخطوة التالية هي ببساطة إنشاء نموذج الاتصال.
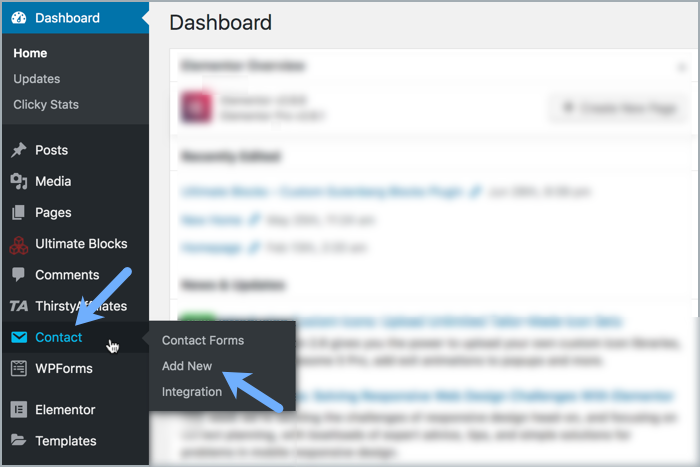
يمكنك القيام بذلك عن طريق النقر فوق "إضافة جديد" ضمن "الاتصال" في لوحة تحكم WordPress.

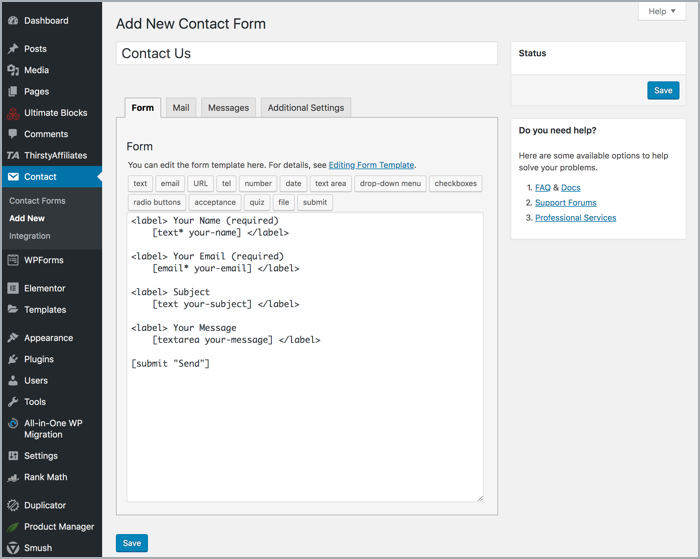
بمجرد وصولك إلى الصفحة ، قد تنبهر في البداية ، ولكن بعد ذلك ، ستدرك أنه من الأسهل فهمها مما كنت تعتقد.
ولكن دعني أخبرك أولاً بهذا ، تتكون نماذج الاتصال من حقول مختلفة: واحد للبريد الإلكتروني والآخر للرسالة. ثم هناك الاسم والبريد الإلكتروني. يمكنك الذهاب في مجالات أخرى ، ولكن هذا ما سيتم مناقشته لاحقًا.

بالنسبة لنموذج الاتصال 7 ، يعتبر الملصق حقلاً. الأول هو النص الذي يظهر قبل الحقل المطلوب إدخاله ، ثم الجزء الذي يضيفون فيه النص.
الآن ، انظر مرة أخرى إلى المحرر ، وستجد أنه من السهل فهمه ، وأنت تعرف ما هو موجود بالفعل في هذا المجال.
إذا كنت ترغب في إضافة نموذج اتصال بسيط ، فإن هذه الحقول الأربعة كافية. لا تحتاج إلى إضافة حقول إضافية.
الخطوة # 3: تكوين النموذج
الخطوة التالية هي تكوين النموذج لإضافة المزيد من الوظائف وتحقيق أقصى استفادة منها.
هل تريد إضافة قائمة منسدلة للعملاء للاختيار من بينها بغرض الاتصال بك أو ربما الاستفسار عن الأشياء التي قد تكون مفيدة لك لمساعدتهم؟

أولاً ، ضع المؤشر في المكان الذي تريد وضع القائمة فيه. قبل الموضوع؟ بعد الاستمارة؟ يمكنك فعل ما تشاء.
بعد ذلك ، انقر فوق زر القائمة المنسدلة في شريط الأدوات. الآن ، يمكنك تخصيصها لتظهر كما تريد.
الحقول المتاحة بالفعل هي:
- نوع الحقل : خانة اختيار لتأكيد ما إذا كان هذا الحقل مطلوبًا أم لا.
- الاسم : سيكون هذا هو الاسم المستخدم في العلامة. لن يظهر للزوار ، فقط لأجلك.
- الخيارات : هنا ، يمكنك إضافة الخيارات التي يجب أن تكون متاحة للشخص بمجرد النقر على القائمة المنسدلة. كل خيار في سطر.
- سمة المعرف والفئة : يمكن استخدام هذا لتصميم النموذج الخاص بك باستخدام CSS. ليس بالضرورة.
بمجرد الانتهاء ، انقر فوق الزر " إدراج علامة ".
هناك خطوة واحدة متبقية ، وهي إضافة التسمية التي يجب أن تظهر قبل الحقل. بمجرد الإضافة ، تكون قد انتهيت.
يمكنك بعد ذلك تعديل أي من الأشياء الموجودة في الحقل نفسه بمجرد أن تعتاد على المكون الإضافي. من السهل جدًا فهم ما بداخل الحقل.
بمجرد الانتهاء من هذه الخطوة ، فإن الخطوة التالية هي.
الخطوة # 4: تحرير إعدادات البريد الإلكتروني
من الواضح أنك تريد إعداد المكان الذي يجب إرسال رسائل البريد الإلكتروني إليه.
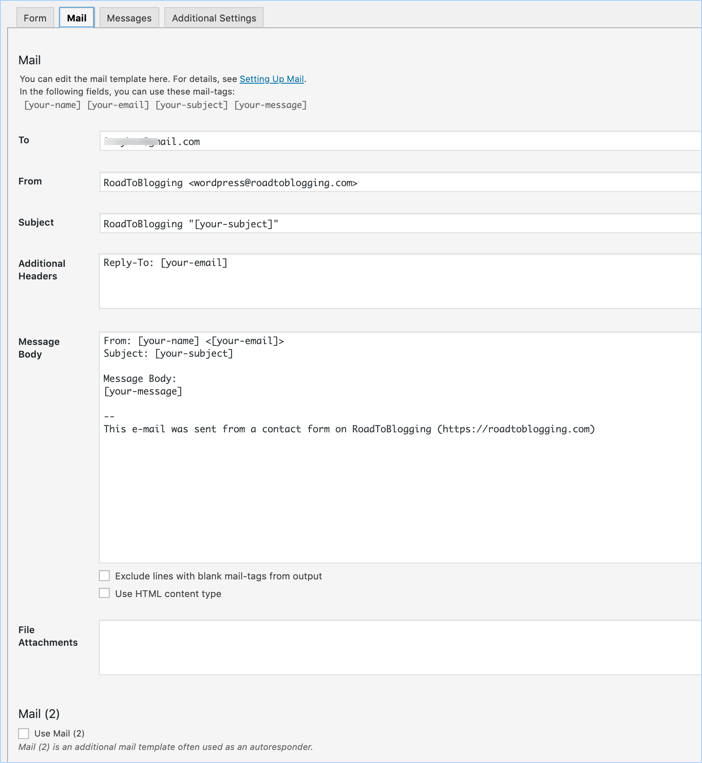
بمجرد الانتهاء من النموذج ، انتقل إلى علامة التبويب البريد. ستجد الحقول المملوءة مسبقًا بالعلامات التي قد تبدو مألوفة لأنها تم استخدامها بالفعل في نموذج الاتصال. يمكنك تخصيص طريقة تلقي الرسائل.

إليك ما يعنيه كل مجال:
- إلى: عنوان البريد الإلكتروني الذي يتم إرسال الرسالة إليه.
- من: مرسل البريد الإلكتروني. بشكل افتراضي ، يتم تضمين اسم المرسل والبريد الإلكتروني هنا.
- رؤوس إضافية: تُستخدم لإضافة حقول رأس إضافية. يمكن استخدام هذا لوضع العناوين إلى CC أو BCC هناك كما هو موضح في هذه المقالة.
- الموضوع: ما يتضمنه الموضوع. يمكن أن يكون العنوان + أي من النماذج مثل الغرض من إرسال بريد إلكتروني إليك وما إلى ذلك.
- نص الرسالة: سيُظهر لك هذا ما تم تضمينه في نص البريد الإلكتروني الذي تتلقاه.
- استبعاد الأسطر التي تحتوي على علامات بريد فارغة من الإخراج: سيتأكد مربع الاختيار هذا ، عند تحديده ، من عدم تضمين أي من العلامات غير المستخدمة في هذه الرسالة.
- استخدام نوع محتوى HTML: هذا الخيار ، عند تحديده ، سيرسل الرسالة بتنسيق HTML. ليس ما قد يحتاجه معظمكم.
- مرفقات الملفات: إذا قمت بإضافة تحميلات الملفات في النماذج الخاصة بك ، فستتم إضافتها في هذا الجزء.
- البريد (2): يساعدك هذا في إنشاء قالب بريد إضافي. يمكن استخدامها كمجيب آلي. يتم تفعيله بمجرد التحقق منه.
إحدى النصائح الخداعية هي استخدام الغرض كعامل تصفية في عميل البريد الإلكتروني الخاص بك مثل Gmail بحيث يعطي أولوية أعلى لأغراض محددة. لذلك ، تأكد من وصولك إلى هذه الرسائل.
الخطوة رقم 5: تحرير رسائل النموذج (إذا لزم الأمر)
بمجرد الانتهاء من علامة تبويب البريد ، فإن التالي هو علامة التبويب الرسائل .
هنا ، يمكنك تعديل الرسائل التي ستظهر للزائرين عند استخدام النموذج الخاص بك. في معظم الأوقات ، لن تحتاج إلى تعديل أي منها.
لذا ، ألقِ نظرة إذا كان هناك أي شيء تريد تعديله. إذا لم يكن كذلك ، فاتركه كما هو ، واحفظ النموذج.
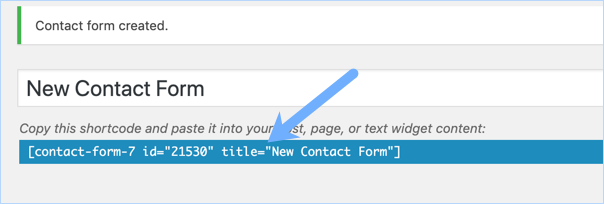
الخطوة رقم 6: انسخ الرمز القصير
بمجرد حفظ النموذج ، سيظهر رمز قصير ، انسخه والصقه في المكان الذي تريد ظهوره فيه. الأمر بهذه البساطة.

إذا كنت ترغب في وضعها على صفحة جديدة ، فما عليك سوى إنشاء الصفحة الجديدة وإضافة الرمز القصير فيها وأنت على ما يرام.
إذا كنت ترغب في إضافته كعنصر واجهة مستخدم على موقعك على الشريط الجانبي ، على سبيل المثال ، فانتقل إلى Appearance> Widgets. أضف عنصر واجهة مستخدم نصي في أي من مناطق عناصر واجهة المستخدم على الصفحة حيث تريد وضع نموذج الاتصال الخاص بك. افتحه والصق الرمز القصير. هذا هو.
كيفية إنشاء صفحة جهة اتصال في WordPress
الآن بعد أن أنشأت النموذج ولديك الرمز القصير ، فإن الخطوة التالية هي الحصول على نموذج الاتصال الخاص بك في النهاية. إليك كيفية القيام بذلك:
الخطوة رقم 1: أنشئ صفحة جديدة
نظرًا لعدم وجود صفحة اتصال لديك حتى الآن ، ما عليك سوى إنشاء صفحة جديدة ، وتسميتها بصفحة الاتصال ، أو أي شيء تريده. ضع أي نص تريد وضعه مثل عدد رسائل البريد الإلكتروني التي تتلقاها والمدة التي ترد فيها على رسائل البريد الإلكتروني.
الخطوة رقم 2: أدخل الرمز المختصر
بمجرد إضافة النص ، ضع الرمز القصير بعد ذلك. تمامًا مثل ذلك ، يجب أن يظهر النموذج عند التحقق من تلك الصفحة.
الخطوة # 3: اختبر النموذج وقد انتهيت
من الواضح أنك تريد التحقق مما إذا كان كل شيء يعمل بشكل جيد أم لا. هذا أكثر أهمية مما تعتقد. آخر شيء تريده هو نموذج اتصال معطل.
البرنامج المساعد لنموذج الاتصال الآخر لـ WordPress
يعد نموذج الاتصال 7 أحد أكثر المكونات الإضافية شيوعًا ويتم استخدامه بواسطة العديد من مدونات WordPress. ولكن إليك خيارات أخرى قد تستمتع بها.
- WPForms : مملوك من قبل الفريق وراء WPBeginner ، W Forms هو مكون إضافي آخر لنماذج جهات الاتصال في السوق. إنه منشئ نماذج WordPress رائع وسحب وإسقاط يحتوي على العديد من الميزات الرائعة.
- Ninja Forms : Ninja Forms تم إنشاؤه بواسطة فريق The WP Ninjas الشهير ، وهذا مكون إضافي عالي الجودة مثل جميع المكونات الإضافية الأخرى. يمكن استخدامه لأكثر من نموذج اتصال.
- نماذج Jetpack: هذا هو النموذج المتاح بالفعل بواسطة فريق WordPress. إنها ميزة رائعة ولكنها لا تحتوي على العديد من ميزات التخصيص
- أشكال Gravity: أحد الإضافات المتميزة الأولى المتوفرة في السوق. إنه يحتوي على ميزات رائعة أكثر مما قد تحتاجه في نموذج الاتصال. هناك العديد من الوظائف الإضافية التي يمكنك إضافتها لقبول المدفوعات والقيام بالمزيد من النموذج.
استنتاج
يجب ألا يكون إنشاء نموذج اتصال مشكلة بالنسبة لك بعد الآن. إنه مهم جدًا لك ولعملك. يتم دفع الكثير من الفرص من نموذج الاتصال.
إنها أيضًا طريقة رائعة للاستماع إلى جمهورك ، والمساعدة في بناء ثقة أعمق ، حتى يصبحوا أكثر ولاءً لك.
ولديك خيارات متعددة يجب وضعها في الاعتبار ، لكنك تعرف كيفية تحقيق أقصى استفادة من المكون الإضافي لنموذج الاتصال 7.
شارك أسفل صفحة الاتصال الخاصة بك والمكوّن الإضافي الذي استخدمته ولماذا.
