Как создать контактную страницу для вашего блога WordPress
Опубликовано: 2019-08-03
Одной из самых важных страниц блога после главной страницы и страницы «О нас» является страница контактов. В этом нет никаких сомнений.
Страница контактов очень важна для того, чтобы иметь возможность получать сообщения от людей, которые пытаются связаться с вами.
Однако создание такой страницы и подключение ее к электронной почте может занять много времени. Кроме того, вам необходимо иметь опыт программирования, чтобы создать функциональную и красивую контактную форму в своем блоге.
Но есть и хорошие новости!
Вам не нужно тратить много времени или иметь какой-либо опыт программирования, чтобы справиться с этим.
Этот пост научит вас, как создать красивую и функциональную контактную форму, не тратя на это целый день.
- Зачем вам нужна контактная страница?
- Как создать контактную форму в WordPress
- Шаг № 1: Установите плагин «Контактная форма 7»
- Шаг № 2: Создайте новую контактную форму
- Шаг № 3: Настройте форму
- Шаг № 4: Изменить настройки электронной почты
- Шаг № 5: Редактируйте сообщения формы (при необходимости)
- Шаг № 6: Скопируйте шорткод
- Как создать страницу контактов в WordPress
- Шаг №1: Создайте новую страницу
- Шаг № 2: введите короткий код
- Шаг № 3: протестируйте форму и все готово
- Другой плагин контактной формы для WordPress
- Вывод
Но сначала давайте поговорим о том, зачем вам нужна страница контактов.
Зачем вам нужна контактная страница?
Может показаться, что проще просто добавить свой адрес электронной почты на страницу, и все готово, верно? Но одной из проблем такого подхода является спам .
Спамеры могут легко просканировать весь ваш сайт, чтобы найти электронные письма и использовать их для рассылки спама с предложениями и рекламными акциями, которые заполнят ваш почтовый ящик.
Но вы не хотите, чтобы вас поставили в такое положение, и именно поэтому необходимо создать контактную форму.
Простое добавление контактной формы снижает спам более чем на 95%. Gmail может позаботиться о других 4%, оставив вам оставшийся 1%, который ничего не значит.
Тогда вы не беспокоитесь.
Еще одна причина, по которой вам нужно добавить контактную форму, заключается в том, что она позволяет вам получить точную информацию , которую вы хотите.
Вы можете попросить людей поделиться URL своего блога, адресом или полом, что поможет вам понять их. Вы также можете классифицировать вопросы.
Убеждены, что вам нужна контактная форма? Теперь давайте построим вашу.
Как создать контактную форму в WordPress
WordPress известен возможностью добавлять плагины, которые помогут вам делать практически все, не возясь с кодом. И создание контактной формы то же самое.
Есть много плагинов контактных форм, которые помогут вам. Мы поговорим о некоторых из лучших плагинов здесь, в этом посте, но основное внимание будет уделено плагину Contact Form 7 , потому что он может быть идеальным для большинства людей, читающих этот пост.
Он имеет более 5 миллионов активных установок, постоянно обновляется и обладает большинством функций, необходимых для создания красивой и функциональной контактной формы.
Итак, давайте посмотрим, как вы можете создать контактную форму с помощью плагина контактной формы 7.
Шаг № 1: Установите плагин «Контактная форма 7»
Первым шагом, очевидно, является установка плагина на ваш сайт. И я уверен, что вы уже делали это несколько раз.
Если нет, то вот как это сделать:
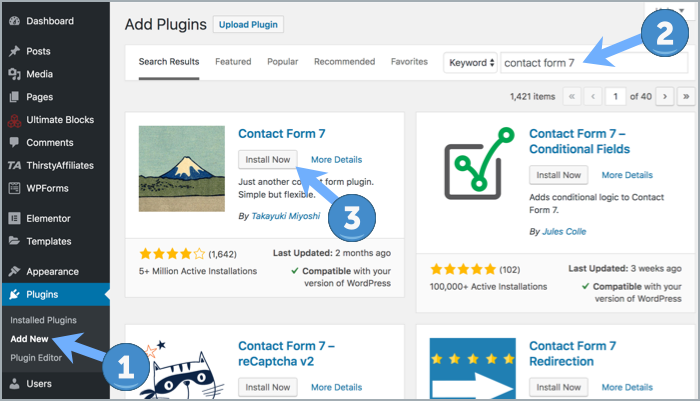
- Перейдите в Панель управления WordPress > Плагины > Добавить новый, а затем найдите название плагина «контактная форма 7».
- Самым первым результатом будет плагин Contact Form 7. Просто нажмите кнопку «Установить сейчас».
- Затем нажмите «Активировать» после загрузки, и все готово.

Вы также можете скачать zip-файл с WordPress.org и загрузить его.
Но первое явно легче.
Шаг № 2: Создайте новую контактную форму
После того, как вы установили плагин, следующим шагом будет просто создание контактной формы.
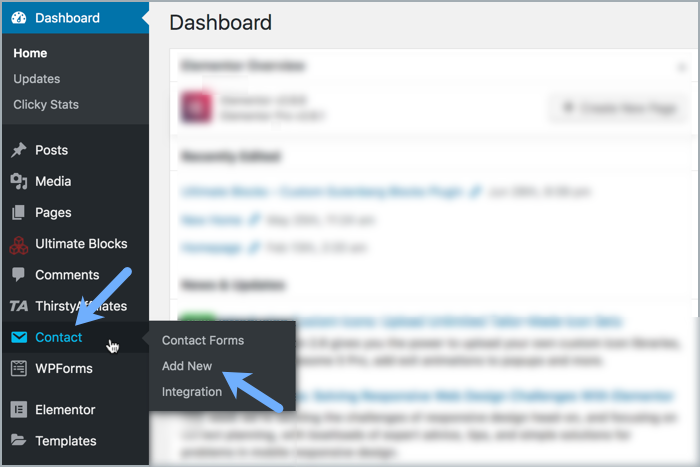
Вы можете сделать это, нажав «Добавить новый» в разделе «Контакты» на панели управления WordPress.

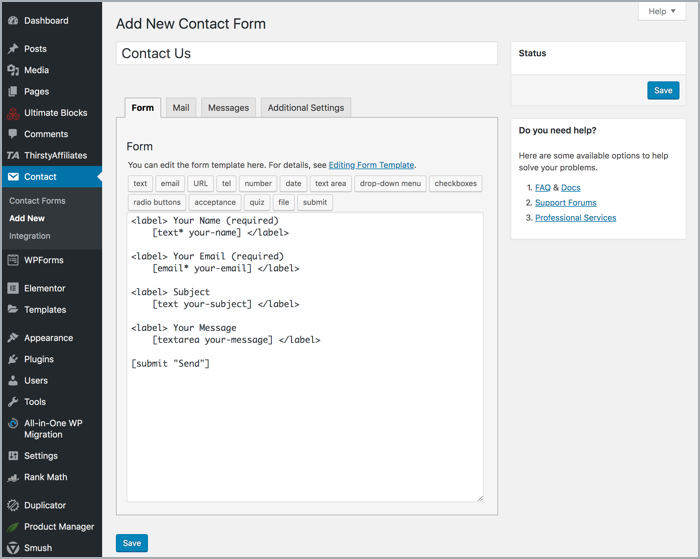
Как только вы попадете на страницу, вы можете быть ошеломлены в начале, но после этого вы поймете, что это легче понять, чем вы думали.
Но сначала позвольте мне сказать вам, что контактные формы состоят из разных полей: одно для электронной почты и одно для сообщения. Затем имя и электронная почта. Можно пройтись и по другим полям, но об этом позже.

Для контактной формы 7 метка — это поле. Во-первых, это текст, который появляется перед полем для ввода, а затем часть, где они добавляют свой текст.
Теперь взгляните еще раз на редактор, и вы обнаружите, что его легко понять, и вы знаете, что уже присутствует в поле.
Если вы хотите добавить простую контактную форму, то этих четырех полей достаточно. Вам не нужно добавлять дополнительные поля.
Шаг № 3: Настройте форму
Следующим шагом является настройка формы для добавления дополнительных функций и получения максимальной отдачи от нее.
Хотите добавить раскрывающееся меню, чтобы клиенты могли выбрать цель связи с вами или, может быть, узнать о вещах, которые могут быть полезны для вас, помогая им?
Сначала поместите курсор туда, где вы хотите, чтобы меню было. Перед предметом? После формы? Ты можешь делать что захочешь.
После этого нажмите на кнопку раскрывающегося списка на панели инструментов. Теперь вы можете настроить его так, чтобы он отображался так, как вы хотите.

Уже доступны следующие поля:
- Тип поля : флажок для подтверждения, является ли это поле обязательным или нет.
- Имя : это будет имя, используемое в теге. Он не будет отображаться для посетителей, только для вас.
- Параметры : здесь вы добавляете параметры, которые должны быть доступны для человека после того, как он щелкнет раскрывающееся меню. Каждый вариант в строке.
- Атрибут идентификатора и класса : его можно использовать для стилизации формы с помощью CSS. Не обязательно нужен.
Когда вы закончите, нажмите кнопку « Вставить тег ».
Остался один шаг — добавить метку, которая должна появиться перед полем. После добавления все готово.
Затем вы можете редактировать любые вещи в самом поле, как только вы привыкнете к плагину. Очень легко понять, что находится внутри поля.
Как только вы закончите с этим шагом, следующий шаг.
Шаг № 4: Изменить настройки электронной почты
Очевидно, вы хотите настроить, куда должны отправляться электронные письма.
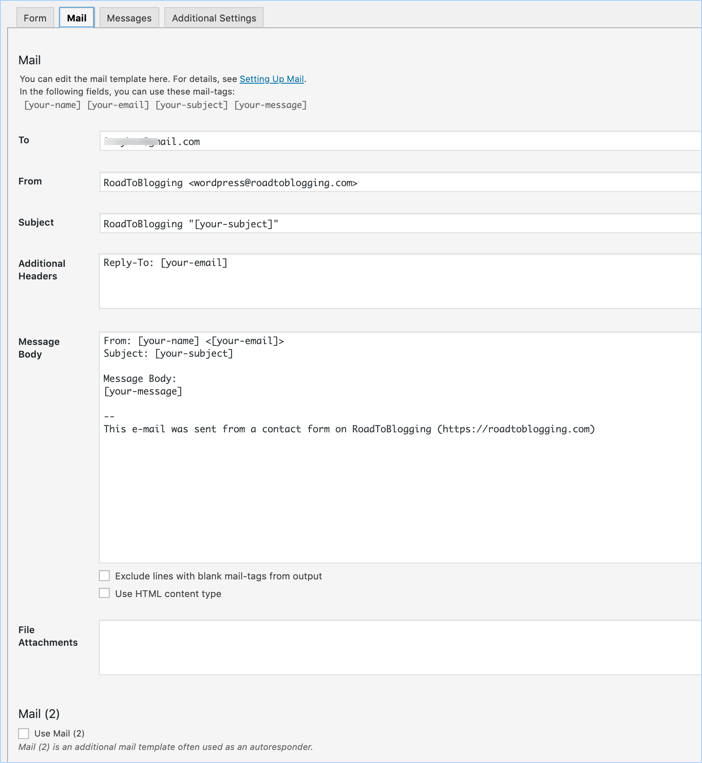
Когда вы закончите с формой, перейдите на вкладку почты. Вы найдете поля, которые уже предварительно заполнены тегами, которые могут показаться вам знакомыми, потому что они уже использовались в контактной форме. Вы можете настроить способ получения сообщений.

Вот что означает каждое поле:
- Кому: адрес электронной почты, на который отправляется сообщение.
- От: Отправитель электронной почты. По умолчанию здесь указаны имя и адрес электронной почты отправителя.
- Дополнительные заголовки: используется для добавления дополнительных полей заголовка. Это можно использовать для помещения туда адресов CC или BCC, как показано в этой статье.
- Тема: Что входит в тему. Это может быть заголовок + любая из форм, например, цель письма вам и так далее.
- Тело сообщения: здесь показано, что содержится в теле письма, которое вы получаете.
- Исключить из вывода строки с пустыми почтовыми тегами: если этот флажок установлен, все неиспользуемые теги не будут включены в это сообщение.
- Использовать тип содержимого HTML: если этот флажок установлен, сообщение будет отправлено в формате HTML. Не то, что может понадобиться большинству из вас.
- Вложения файлов: если вы добавили файлы для загрузки в свои формы, они будут добавлены в эту часть.
- Почта (2): это поможет вам создать дополнительный почтовый шаблон. Можно использовать как автоответчик. Активируется только после проверки.
Один хитрый совет — использовать цель в качестве фильтра в вашем почтовом клиенте, таком как Gmail, чтобы он придавал более высокий приоритет конкретным целям. Таким образом, вы убедитесь, что вы получите эти сообщения.
Шаг № 5: Редактируйте сообщения формы (при необходимости)
После того, как вы закончите с вкладкой почты, следующей будет вкладка « Сообщения ».
Здесь вы можете редактировать сообщения, которые будут отображаться вашим посетителям при использовании вашей формы. В большинстве случаев вам не нужно будет редактировать ни один из них.
Итак, посмотрите, есть ли что-то, что вы хотите отредактировать. Если нет, оставьте все как есть и сохраните форму.
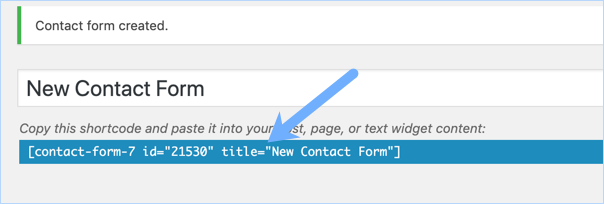
Шаг № 6: Скопируйте шорткод
После сохранения формы появится шорткод, скопируйте его и вставьте в нужное место. Это так просто.

Если вы хотите разместить его на новой странице, просто создайте новую страницу, добавьте в нее шорткод, и все готово.
Если вы хотите добавить его в качестве виджета на свой сайт, например, на боковую панель, перейдите в раздел «Внешний вид» > «Виджеты». Добавьте текстовый виджет в любую область виджетов на странице, где вы хотите разместить контактную форму. Откройте его и вставьте шорткод. Вот и все.
Как создать страницу контактов в WordPress
Теперь, когда вы создали форму и получили шорткод, следующим шагом будет создание контактной формы. Вот как это сделать:
Шаг №1: Создайте новую страницу
Поскольку у вас еще нет страницы контактов, просто создайте новую страницу и назовите ее страницей контактов или как хотите. Поместите любой текст, который вы хотите разместить, например, количество получаемых вами электронных писем и продолжительность, в течение которой вы отвечаете на электронные письма.
Шаг № 2: введите короткий код
Как только вы добавите текст, поместите после него шорткод. Именно так, и форма должна появляться, когда вы проверяете эту страницу.
Шаг № 3: протестируйте форму и все готово
Очевидно, вы хотите проверить, все ли работает нормально или нет. Это важнее, чем вы думаете. Последнее, что вам нужно, это сломанная контактная форма.
Другой плагин контактной формы для WordPress
Contact Form 7 — один из самых популярных плагинов, который используется во многих блогах WordPress. Но вот другие варианты, которые вы можете развлечь.
- WPForms : принадлежащий команде WPBeginner, W Forms — еще один ведущий плагин контактных форм на рынке. Это отличный конструктор форм WordPress с перетаскиванием, который имеет множество интересных функций.
- Ninja Forms : формы Ninja созданы известной командой The WP Ninjas, и это качественный плагин, как и все остальные их плагины. Его можно использовать не только в качестве контактной формы.
- Jetpack Forms: это тот, который уже доступен команде WordPress. Это отличный, но не имеет много функций настройки
- Gravity Forms: один из первых плагинов премиум-класса, доступных на рынке. У него гораздо больше интересных функций, чем вам нужно в контактной форме. Есть много надстроек, которые вы можете добавить, чтобы принимать платежи и делать многое другое из формы.
Вывод
Создание контактной формы больше не должно быть для вас проблемой. Это очень важно для вас и вашего бизнеса. Много возможностей вытекает из контактной формы.
Это также отличный способ услышать мнение вашей аудитории и помочь укрепить доверие, чтобы они стали более лояльными к вам.
И у вас есть несколько вариантов для рассмотрения, но вы знаете, как получить максимальную отдачу от плагина Contact Form 7.
Поделитесь ниже своей контактной страницей, какой плагин вы использовали и почему.
