如何將自定義字體添加到您的 WordPress 主題
已發表: 2022-10-05WordPress 的一大優點是您可以輕鬆自定義網站以匹配您的個人風格。 這包括向您的 WordPress 主題添加自定義字體。 有幾種不同的方法可以將自定義字體添加到 WordPress。 您可以使用 Easy Google Fonts之類的插件,也可以手動將字體添加到主題中。 如果您使用的是插件,只需安裝並激活插件,然後轉到設置頁面並選擇您要使用的字體。 如果您手動添加字體,則需要將字體文件上傳到服務器,然後將以下代碼添加到主題樣式表中:@font-face { font-family: 'MyCustomFont'; src: url('/path/to/custom-font.ttf') 格式('truetype'); 添加代碼後,您可以像這樣在 CSS 中使用字體:body { font-family: 'MyCustomFont', sans-serif; 向您的 WordPress 主題添加自定義字體是個性化您的網站並使其脫穎而出的好方法。
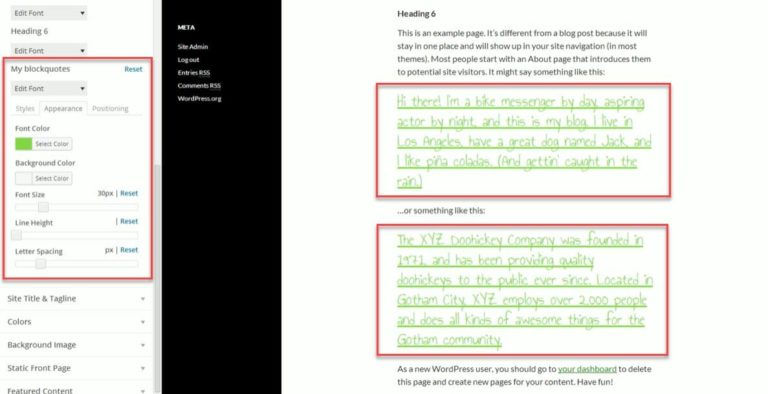
Easy Google Font 插件允許您為 WordPress 網站創建自定義字體。 通過使用這些類型的字體,您將能夠從您網站上的各種字體中汲取靈感。 根據研究,排版被用來創造大量的好處。 使您的網站盡可能易於使用和閱讀,以便與您的客戶交流。 您還可以使用 CSS 屬性更改所選字體的樣式和位置。 此外,WordPress 插件設置可用於添加您自己的字體控件。 對於不想使用插件的人來說,添加 Adobe 字體是一個很好的選擇,但這是一個很好的選擇。
借助自定義 Adobe 字體插件,您可以輕鬆地將這些字體嵌入到您的 WordPress 網站中。 首先,下載並安裝插件,然後瀏覽 Adobe 龐大的字體庫以找到適合您需要的字體(您需要登錄才能使用它)。 找到您喜歡的字體後,單擊它並查看頁面右上角以查看“添加到 Web 項目”。 使用字體對,您可以輕鬆預覽一組字體,然後混合搭配它們。 這些是一些最好的網站,您可以在其中購買設計師創建的自定義字體。 例如,這個字體庫包含一個大型字體庫和一個簡單的實現格式。 @Font-Face webFont 工具包可以在這裡下載。
WordPress 允許您將其放在您的網站上。 您將收到一個字體文件和一個樣式表,其中包含在此工具包中創建自己的 CSS 樣式表所需的代碼。 例如,對於 OpenSans-ExtraBold-web 字體,我們需要以下 CSS:。 建議您將所有格式的所有字體文件放在單獨的目錄中。
在 Excel 或 Word 中,轉到“頁面佈局”選項卡並選擇要使用的字體。 當前主題中的字體應在頂部突出顯示。 您可以通過單擊自定義字體選項來自定義字體。 通過單擊“創建新主題字體”框中的標題字體和正文字體框來選擇所需的字體。
只需插入一行代碼即可更改主題中的字體。 外觀選項卡將帶您進入主題編輯器,該編輯器位於“編輯器”選項下方。 可以在頁面底部找到主題的樣式表。 這是建立字體規範的地方。
如何將自定義字體添加到 WordPress 主題?

為您的 WordPress 主題添加自定義字體是讓您的網站具有獨特外觀和感覺的好方法。 您可以使用幾種不同的方法將自定義字體添加到您的 WordPress 網站。 一種方法是在 CSS 中使用 @font-face 規則。 這允許您指定在顯示 WordPress 站點時將由瀏覽器下載和使用的自定義字體文件。 向 WordPress 添加自定義字體的另一種方法是使用 FontPress 之類的插件。 此插件可讓您輕鬆上傳和管理 WordPress 網站的自定義字體。 無論您選擇哪種方法,為您的 WordPress 主題添加自定義字體都是讓您的網站脫穎而出的好方法。
Font Squirrel 是各種網站上提供的眾多免費網絡字體之一。 如果您不想將插件添加到您的 WordPress 網站,您可以手動為其添加字體。 儘管並非每個 Web 瀏覽器都支持每種自定義字體,但您仍然可以將其轉換為兼容的格式。 如何將自定義字體添加到網站? 通過登錄設置->谷歌字體,您可以修改和管理字體設置。 如果您選擇適合您網站的主題和風格的字體,那麼它將適合它。
如何在 WordPress 中使用我自己的字體?

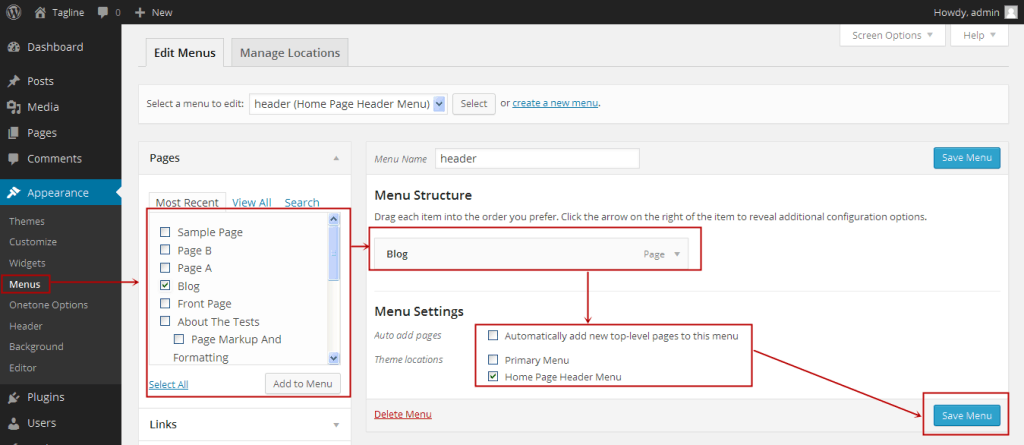
如果您想在 WordPress 中使用自定義字體,有幾種不同的方法可以做到。 一種方法是使用Google 字體庫。 您可以瀏覽庫並找到要使用的字體,然後復制代碼並將其粘貼到 WordPress 主題的 CSS 文件中。 在 WordPress 中使用自定義字體的另一種方法是下載字體文件並將其上傳到您的 Web 服務器。 上傳後,您可以使用 @font-face CSS 規則告訴 WordPress 使用該字體。 最後,您可以使用插件來管理 WordPress 中的自定義字體。 您可以選擇一些不同的插件,但最受歡迎的插件之一是 Easy Google Fonts。 這個插件可以很容易地瀏覽谷歌字體庫並選擇你想在你的網站上使用的字體。

為您的 WordPress 網站(或任何網站)找到字體可能既困難又令人沮喪。 自定義字體可以告訴網站的目的(有意或無意)。 雜誌和報紙通常使用自定義字體來將自己與競爭對手區分開來。 任何人都可以使用自定義字體,您無需成為大型出版商。 WordPress 包含許多插件,可讓您使用免費的網絡字體,如 Google 字體。 如果您想使用多種自定義字體,則需要支付高級 API 密鑰。 但是,您可以在計算機上自由使用各種字體,但不能在其他平台上使用。
在您的網站上使用字體可能看起來沒什麼大不了的,但它幾乎肯定會導致您被起訴。 吃(和創建字體)很好,但要小心你的字體許可; 藝術家(字體是一門藝術)。 您可以免費獲得很多免費的網絡字體和 WordPress 字體。 如果您遵循正確的程序,您只需要做正確的事情。 使用自定義字體後,請確保您的網站具有不同的排版。 Times New Roman 是一種字體,但其字體大小和粗細不同。 如果您正在尋找最好的,我們有滿足您需求的設備。 GreenGeeks 的平台是 WordPress 特定的。
上傳字體後,單擊“激活”按鈕將激活該插件。 通過單擊此按鈕,您將能夠向 WordPress 管理面板添加一個新菜單項。 如果您選擇此選項,您的服務器將為您提供選擇字體、大小、顏色和样式的選項。
Use Any Font 是一個免費插件,可讓您在網站上使用任何字體。 這些插件允許您將首選字體添加到 WordPress 管理面板。 可以從菜單中指定字體的大小、顏色和样式。
如何將 Ttf 添加到 WordPress?
要將 TrueType 字體添加到 WordPress,您需要將字體文件上傳到您的 WordPress 託管帳戶。 上傳字體文件後,您可以使用 CSS @font-face 規則將字體加載到您的 WordPress 主題中。
在沒有插件的情況下向 WordPress 添加自定義字體
在沒有插件的情況下向 WordPress 添加自定義字體是一個簡單的過程。 首先,您需要找到要在您的網站上使用的自定義字體。 找到字體後,您需要下載它並將其上傳到您的 WordPress 網站。 上傳字體後,您需要轉到 WordPress 定制器並單擊“添加新”按鈕。 從那裡,您可以選擇剛剛上傳的字體,然後單擊“添加”按鈕。
對於所有 Google 字體,請訪問此 URL:。 在頁面的右上角,有一個搜索欄。 您將能夠選擇在搜索時動態顯示的字體。 這通常是通過使用插件來完成的。 但是,如果您不想使用插件,則可以添加代碼。 第三步是將屏幕上顯示的代碼複製到要復制的部分的粗體部分。 下一步是添加第二個 CSS 行。 現在您已經發布了更改,相應的 Google 字體將顯示在您的網站上。 我是 NameHero 團隊的成員,也是 WordPress Hosting 的創建者。
如何將自定義字體添加到 Word
要將自定義字體添加到 word,您需要先從 Internet 下載字體。 下載字體後,打開字體文件夾。 Fonts 文件夾通常位於 C:\Windows\Fonts 文件夾中。 將字體文件複製並粘貼到字體文件夾中。 將字體複製到 Fonts 文件夾後,您需要重新啟動文字處理器。 新字體現在可以在您的文字處理器中使用。
在 Windows 10 中,可以安裝字體,但在 Windows 7 中也可以重新安裝。有兩種安裝方法。 如果您沒有看到 a.ttf 或 .otf 文件,您可能需要從 zip 文件中提取它們。 再次打開 Word 時,您應該會在字體列表中看到新字體選項。 如果您運行的是 2011 版 Office for Mac,則需要將字體文件拖放到與 Windows Office 兼容的集合中。 如果用戶的設備上安裝了字體,Word 將正確顯示。 如果您計劃分發您的 Word 文件,您可能需要包含一些字體。
如果您的 Android 設備已植根,則必須先安裝根插件,然後下載並安裝 FX 文件資源管理器。 生根設備時,您應該會看到“探索數據”選項以及“打開”和“卸載”選項。 將手指按住字體文件幾秒鐘以選擇它,然後單擊複製。 到目前為止,您將能夠在 MS Word 中選擇一種字體。 可以通過轉到“設置”來訪問該配置文件。 在已下載的配置文件下選擇您喜歡的字體。 未簽名的配置文件窗口可用於安裝單個配置文件。 從 Word 中選擇 iOS 字體選項。 如果您在您所在的地區沒有看到字體,請嘗試訪問 Creative Market、Da Font、FontSpace、MyFonts、FontShop 或 Awwwards。
