如何将自定义字体添加到您的 WordPress 主题
已发表: 2022-10-05WordPress 的一大优点是您可以轻松自定义网站以匹配您的个人风格。 这包括向您的 WordPress 主题添加自定义字体。 有几种不同的方法可以将自定义字体添加到 WordPress。 您可以使用 Easy Google Fonts之类的插件,也可以手动将字体添加到主题中。 如果您使用的是插件,只需安装并激活插件,然后转到设置页面并选择您要使用的字体。 如果您手动添加字体,则需要将字体文件上传到服务器,然后将以下代码添加到主题样式表中:@font-face { font-family: 'MyCustomFont'; src: url('/path/to/custom-font.ttf') 格式('truetype'); 添加代码后,您可以像这样在 CSS 中使用字体:body { font-family: 'MyCustomFont', sans-serif; 向您的 WordPress 主题添加自定义字体是个性化您的网站并使其脱颖而出的好方法。
Easy Google Font 插件允许您为 WordPress 网站创建自定义字体。 通过使用这些类型的字体,您将能够从您网站上的各种字体中汲取灵感。 根据研究,排版被用来创造大量的好处。 使您的网站尽可能易于使用和阅读,以便与您的客户交流。 您还可以使用 CSS 属性更改所选字体的样式和位置。 此外,WordPress 插件设置可用于添加您自己的字体控件。 对于不想使用插件的人来说,添加 Adobe 字体是一个很好的选择,但这是一个很好的选择。
借助自定义 Adobe 字体插件,您可以轻松地将这些字体嵌入到您的 WordPress 网站中。 首先,下载并安装插件,然后浏览 Adobe 庞大的字体库以找到适合您需要的字体(您需要登录才能使用它)。 找到您喜欢的字体后,单击它并查看页面右上角以查看“添加到 Web 项目”。 使用字体对,您可以轻松预览一组字体,然后混合搭配它们。 这些是一些最好的网站,您可以在其中购买设计师创建的自定义字体。 例如,这个字体库包含一个大型字体库和一个简单的实现格式。 @Font-Face webFont 工具包可以在这里下载。
WordPress 允许您将其放在您的网站上。 您将收到一个字体文件和一个样式表,其中包含在此工具包中创建自己的 CSS 样式表所需的代码。 例如,对于 OpenSans-ExtraBold-web 字体,我们需要以下 CSS:。 建议您将所有格式的所有字体文件放在单独的目录中。
在 Excel 或 Word 中,转到“页面布局”选项卡并选择要使用的字体。 当前主题中的字体应在顶部突出显示。 您可以通过单击自定义字体选项来自定义字体。 通过单击“创建新主题字体”框中的标题字体和正文字体框来选择所需的字体。
只需插入一行代码即可更改主题中的字体。 外观选项卡将带您进入主题编辑器,该编辑器位于“编辑器”选项下方。 可以在页面底部找到主题的样式表。 这是建立字体规范的地方。
如何将自定义字体添加到 WordPress 主题?

为您的 WordPress 主题添加自定义字体是让您的网站具有独特外观和感觉的好方法。 您可以使用几种不同的方法将自定义字体添加到您的 WordPress 网站。 一种方法是在 CSS 中使用 @font-face 规则。 这允许您指定在显示 WordPress 站点时将由浏览器下载和使用的自定义字体文件。 向 WordPress 添加自定义字体的另一种方法是使用 FontPress 之类的插件。 此插件可让您轻松上传和管理 WordPress 网站的自定义字体。 无论您选择哪种方法,为您的 WordPress 主题添加自定义字体都是让您的网站脱颖而出的好方法。
Font Squirrel 是各种网站上提供的众多免费网络字体之一。 如果您不想将插件添加到您的 WordPress 网站,您可以手动为其添加字体。 尽管并非每个 Web 浏览器都支持每种自定义字体,但您仍然可以将其转换为兼容的格式。 如何将自定义字体添加到网站? 通过登录设置->谷歌字体,您可以修改和管理字体设置。 如果您选择适合您网站的主题和风格的字体,那么它将适合它。
如何在 WordPress 中使用我自己的字体?

如果您想在 WordPress 中使用自定义字体,有几种不同的方法可以做到。 一种方法是使用Google 字体库。 您可以浏览库并找到要使用的字体,然后复制代码并将其粘贴到 WordPress 主题的 CSS 文件中。 在 WordPress 中使用自定义字体的另一种方法是下载字体文件并将其上传到您的 Web 服务器。 上传后,您可以使用 @font-face CSS 规则告诉 WordPress 使用该字体。 最后,您可以使用插件来管理 WordPress 中的自定义字体。 您可以选择一些不同的插件,但最受欢迎的插件之一是 Easy Google Fonts。 这个插件可以很容易地浏览谷歌字体库并选择你想在你的网站上使用的字体。

为您的 WordPress 网站(或任何网站)找到字体可能既困难又令人沮丧。 自定义字体可以告诉网站的目的(有意或无意)。 杂志和报纸通常使用自定义字体来将自己与竞争对手区分开来。 任何人都可以使用自定义字体,您无需成为大型出版商。 WordPress 包含许多插件,可让您使用免费的网络字体,如 Google 字体。 如果您想使用多种自定义字体,则需要支付高级 API 密钥。 但是,您可以在计算机上自由使用各种字体,但不能在其他平台上使用。
在您的网站上使用字体可能看起来没什么大不了的,但它几乎肯定会导致您被起诉。 吃(和创建字体)很好,但要小心你的字体许可; 艺术家(字体是一门艺术)。 您可以免费获得很多免费的网络字体和 WordPress 字体。 如果您遵循正确的程序,您只需要做正确的事情。 使用自定义字体后,请确保您的网站具有不同的排版。 Times New Roman 是一种字体,但其字体大小和粗细不同。 如果您正在寻找最好的,我们有满足您需求的设备。 GreenGeeks 的平台是 WordPress 特定的。
上传字体后,单击“激活”按钮将激活该插件。 通过单击此按钮,您将能够向 WordPress 管理面板添加一个新菜单项。 如果您选择此选项,您的服务器将为您提供选择字体、大小、颜色和样式的选项。
Use Any Font 是一个免费插件,可让您在网站上使用任何字体。 这些插件允许您将首选字体添加到 WordPress 管理面板。 可以从菜单中指定字体的大小、颜色和样式。
如何将 Ttf 添加到 WordPress?
要将 TrueType 字体添加到 WordPress,您需要将字体文件上传到您的 WordPress 托管帐户。 上传字体文件后,您可以使用 CSS @font-face 规则将字体加载到您的 WordPress 主题中。
在没有插件的情况下向 WordPress 添加自定义字体
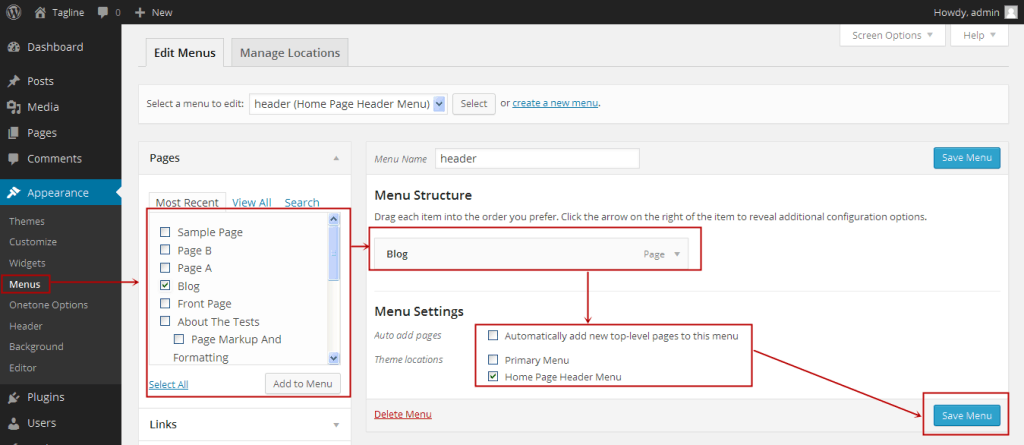
在没有插件的情况下向 WordPress 添加自定义字体是一个简单的过程。 首先,您需要找到要在您的网站上使用的自定义字体。 找到字体后,您需要下载它并将其上传到您的 WordPress 网站。 上传字体后,您需要转到 WordPress 定制器并单击“添加新”按钮。 从那里,您可以选择刚刚上传的字体,然后单击“添加”按钮。
对于所有 Google 字体,请访问此 URL:。 在页面的右上角,有一个搜索栏。 您将能够选择在搜索时动态显示的字体。 这通常是通过使用插件来完成的。 但是,如果您不想使用插件,则可以添加代码。 第三步是将屏幕上显示的代码复制到要复制的部分的粗体部分。 下一步是添加第二个 CSS 行。 现在您已经发布了更改,相应的 Google 字体将显示在您的网站上。 我是 NameHero 团队的成员,也是 WordPress Hosting 的创建者。
如何将自定义字体添加到 Word
要将自定义字体添加到 word,您需要先从 Internet 下载字体。 下载字体后,打开字体文件夹。 Fonts 文件夹通常位于 C:\Windows\Fonts 文件夹中。 将字体文件复制并粘贴到字体文件夹中。 将字体复制到 Fonts 文件夹后,您需要重新启动文字处理器。 新字体现在可以在您的文字处理器中使用。
在 Windows 10 中,可以安装字体,但在 Windows 7 中也可以重新安装。有两种安装方法。 如果您没有看到 a.ttf 或 .otf 文件,您可能需要从 zip 文件中提取它们。 再次打开 Word 时,您应该会在字体列表中看到新字体选项。 如果您运行的是 2011 版 Office for Mac,则需要将字体文件拖放到与 Windows Office 兼容的集合中。 如果用户的设备上安装了字体,Word 将正确显示。 如果您计划分发您的 Word 文件,您可能需要包含一些字体。
如果您的 Android 设备已植根,则必须先安装根插件,然后下载并安装 FX 文件资源管理器。 生根设备时,您应该会看到“探索数据”选项以及“打开”和“卸载”选项。 将手指按住字体文件几秒钟以选择它,然后单击复制。 到目前为止,您将能够在 MS Word 中选择一种字体。 可以通过转到“设置”来访问该配置文件。 在已下载的配置文件下选择您喜欢的字体。 未签名的配置文件窗口可用于安装单个配置文件。 从 Word 中选择 iOS 字体选项。 如果您在您所在的地区没有看到字体,请尝试访问 Creative Market、Da Font、FontSpace、MyFonts、FontShop 或 Awwwards。
