WordPressテーマにカスタムフォントを追加する方法
公開: 2022-10-05WordPress の素晴らしい点の 1 つは、自分のスタイルに合わせてサイトを簡単にカスタマイズできることです。 これには、WordPress テーマへのカスタム フォントの追加が含まれます。 カスタムフォントを WordPress に追加するには、いくつかの方法があります。 Easy Google Fontsのようなプラグインを使用するか、フォントを手動でテーマに追加できます。 プラグインを使用している場合は、プラグインをインストールして有効化し、設定ページに移動して使用するフォントを選択します。 フォントを手動で追加する場合は、フォント ファイルをサーバーにアップロードしてから、次のコードをテーマのスタイルシートに追加する必要があります。 src: url('/path/to/custom-font.ttf') format('truetype'); コードを追加したら、次のように CSS でフォントを使用できます。 WordPress テーマにカスタム フォントを追加することは、サイトをパーソナライズして他のサイトより目立たせる優れた方法です。
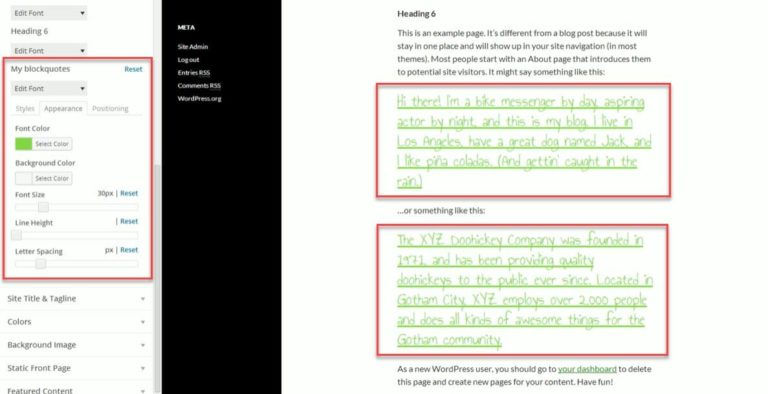
Easy Google Font プラグインを使用すると、WordPress サイト用のカスタム フォントを作成できます。 これらの種類のフォントを利用することで、Web サイトのさまざまなフォントからインスピレーションを得ることができます。 調査によると、タイポグラフィは多くのメリットを生み出すために使用されています。 顧客とコミュニケーションを取るために、ウェブサイトをできるだけ使いやすく読みやすいものにしましょう。 CSS プロパティを使用して、選択したフォントのスタイルと配置を変更することもできます。 さらに、WordPress プラグイン設定を使用して、独自のフォント コントロールを追加できます。 Adobe フォントを追加することは、プラグインを使用したくない人にとって優れたオプションですが、これは優れた代替手段です.
Custom Adobe Fontsプラグインを使用して、これらのフォントを WordPress Web サイトに簡単に埋め込むことができます。 まず、プラグインをダウンロードしてインストールし、Adobe の膨大なフォント ライブラリを参照して、ニーズに合ったフォントを見つけます (使用するにはサインインする必要があります)。 気に入ったフォントが見つかったら、それをクリックし、ページの右上にある [Web プロジェクトに追加] を確認します。 フォント ペアを使用すると、一連のフォントを簡単にプレビューして、それらを組み合わせて一致させることができます。 これらは、デザイナーが作成したカスタム フォントを購入できる最高の Web サイトの一部です。 たとえば、このフォント ライブラリには、大規模なフォント ライブラリと単純な実装形式が含まれています。 @Font-Face webFont キットは、ここからダウンロードできます。
WordPressを使用すると、Webサイトに配置できます。 このキットで独自の CSS スタイルシートを作成するために必要なコードを含むスタイルシートとフォント ファイルを受け取ります。 例として、OpenSans-ExtraBold-web フォントの場合、次の CSS が必要です。 すべての形式のすべてのフォント ファイルを別のディレクトリに配置することをお勧めします。
Excel または Word で、[ページ レイアウト] タブに移動し、使用するフォントを選択します。 現在のテーマのフォントが上部で強調表示されます。 [フォントのカスタマイズ] オプションをクリックして、フォントをカスタマイズできます。 [Create New Theme Fonts] ボックスの見出しフォント ボックスと本文フォント ボックスをクリックして、必要なフォントを選択します。
コードを 1 行挿入するだけで、テーマ全体のフォントを変更できます。 「外観」タブは、「エディター」オプションの下にあるテーマエディターに移動します。 テーマのスタイル シートは、ページの下部にあります。 ここで、フォントの仕様が確立されます。
WordPress テーマにカスタム フォントを追加するにはどうすればよいですか?

WordPress テーマにカスタム フォントを追加することは、サイトにユニークなルック アンド フィールを与える優れた方法です。 WordPress サイトにカスタム フォントを追加するには、いくつかの方法があります。 1 つの方法は、CSS で @font-face ルールを使用することです。 これにより、WordPress サイトを表示するときにダウンロードしてブラウザで使用するカスタム フォント ファイルを指定できます。 WordPress にカスタム フォントを追加するもう 1 つの方法は、FontPress などのプラグインを使用することです。 このプラグインを使用すると、WordPress サイトのカスタム フォントを簡単にアップロードして管理できます。 どちらの方法を選択しても、WordPress テーマにカスタム フォントを追加することは、サイトを他のサイトより目立たせる優れた方法です。
Font Squirrel は、さまざまな Web サイトで利用できる多くの無料の Web フォントの 1 つです。 WordPress Web サイトにプラグインを追加したくない場合は、手動でフォントを追加できます。 すべての Web ブラウザーがすべてのカスタム フォントをサポートしているわけではありませんが、互換性のある形式に変換することはできます。 カスタム フォントをサイトに追加するにはどうすればよいですか? [設定] -> [Google フォント] にログインすると、フォントの設定を変更および管理できます。 サイトのテーマとスタイルに合うフォントを選択すると、それが適切になります。
WordPress で独自のフォントを使用するにはどうすればよいですか?

WordPress でカスタム フォントを使用する場合、いくつかの方法があります。 1 つの方法は、 Google フォント ライブラリを使用することです。 ライブラリを参照して使用するフォントを見つけ、コードをコピーして WordPress テーマの CSS ファイルに貼り付けることができます。 WordPress でカスタム フォントを使用するもう 1 つの方法は、フォント ファイルをダウンロードして Web サーバーにアップロードすることです。 アップロードしたら、@font-face CSS ルールを使用して、WordPress にフォントを使用するように指示できます。 最後に、プラグインを使用して WordPress でカスタム フォントを管理できます。 選択できるプラグインはいくつかありますが、最も人気のあるプラグインの 1 つは Easy Google Fonts です。 このプラグインを使用すると、Google フォント ライブラリを参照して、Web サイトで使用するフォントを簡単に選択できます。

WordPress Web サイト (または任意の Web サイト) のフォントを見つけるのは難しく、イライラすることがあります。 カスタム フォントは、Web サイトの目的を (意識的または無意識的に) 伝えることができます。 カスタム フォントは、競合他社との差別化を図るために、雑誌や新聞で一般的に使用されています。 カスタム フォントは誰でも利用でき、大規模な発行者である必要はありません。 WordPress には、Google Fonts などの無料の Web フォントを使用できるプラグインが多数含まれています。 複数のカスタム フォントを使用する場合は、有料の API キーが必要になります。 ただし、コンピューターではさまざまなフォントを自由に使用できますが、他のプラットフォームでは使用できません。
Web サイトでフォントを使用することは大したことではないように思えるかもしれませんが、ほぼ確実に訴えられることになります。 食べる (そしてフォントを作成する) のは問題ありませんが、フォントのライセンスには注意してください。 アーティスト (そしてフォントは芸術です)。 無料の Web フォントや WordPress フォントを無料で入手できます。 適切な手順に従った場合にのみ、正しいことを行う必要があります。 カスタム フォントを使用した後は、サイトのタイポグラフィが異なることを確認してください。 Times New Roman は書体ですが、フォントのサイズと太さが異なります。 最高のものをお探しの場合は、お客様のニーズを満たす機器をご用意しています。 GreenGeeks のプラットフォームは WordPress 固有です。
フォントがアップロードされたら、「有効化」ボタンをクリックしてプラグインを有効にします。 このボタンをクリックすると、WordPress 管理パネルに新しいメニュー項目を追加できます。 このオプションを選択すると、サーバーはフォント、サイズ、色、およびスタイルを選択するオプションを提供します。
Use Any Font は、Web サイトで任意のフォントを使用できる無料のプラグインです。 プラグインを使用すると、好みのフォントを WordPress 管理パネルに追加できます。 フォントのサイズ、色、スタイルはメニューから指定できます。
WordPressにTtfを追加するにはどうすればよいですか?
TrueType フォントを WordPress に追加するには、WordPress ホスティング アカウントにフォント ファイルをアップロードする必要があります。 フォント ファイルがアップロードされたら、CSS @font-face ルールを使用してフォントを WordPress テーマに読み込むことができます。
プラグインなしで WordPress にカスタム フォントを追加する
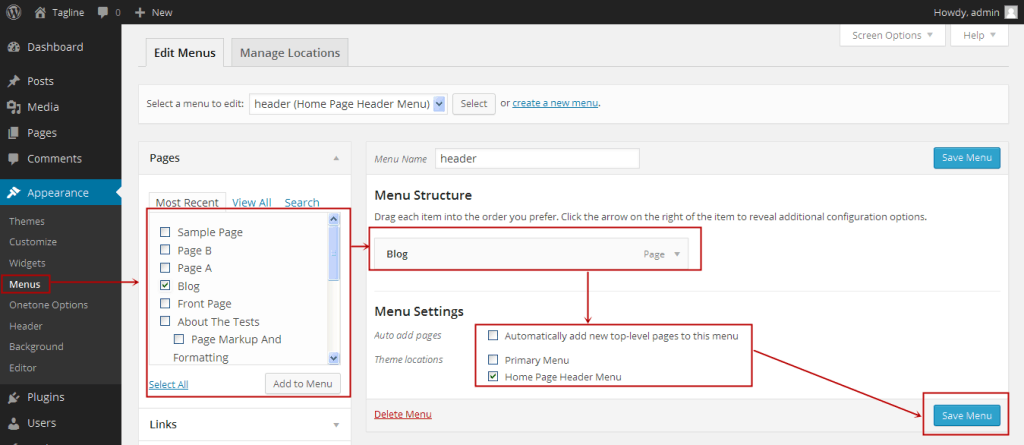
プラグインなしで WordPress にカスタム フォントを追加するのは簡単なプロセスです。 まず、Web サイトで使用するカスタム フォントを見つける必要があります。 フォントが見つかったら、ダウンロードして WordPress サイトにアップロードする必要があります。 フォントがアップロードされたら、WordPress カスタマイザーに移動し、[新規追加] ボタンをクリックする必要があります。 そこから、アップロードしたばかりのフォントを選択し、「追加」ボタンをクリックします。
すべての Google フォントについては、次の URL にアクセスしてください。 ページの右上隅に検索バーがあります。 検索時に動的に表示されるフォントを選択できます。 これは通常、プラグインを利用して実現されます。 ただし、プラグインを使用したくない場合は、代わりにコードを追加できます。 3 番目のステップは、画面に表示されているコードを、コピーするセクションの太字のセクションにコピーすることです。 次のステップは、2 番目の CSS 行を追加することです。 変更を公開したので、適切な Google フォントがサイトに表示されます。 私は NameHero チームのメンバーであり、WordPress Hosting の作成者です。
Wordにカスタムフォントを追加する方法
Word にカスタム フォントを追加するには、まずインターネットからフォントをダウンロードする必要があります。 フォントがダウンロードされたら、Fonts フォルダーを開きます。 通常、Fonts フォルダーは C:\Windows\Fonts フォルダーにあります。 フォント ファイルをコピーして Fonts フォルダーに貼り付けます。 フォントを Fonts フォルダにコピーしたら、ワード プロセッサを再起動する必要があります。 新しいフォントがワード プロセッサで使用できるようになります。
Windows 10 ではフォントをインストールできますが、Windows 7 では再インストールすることもできます。インストールには 2 つの方法があります。 .ttf または .otf ファイルが表示されない場合は、zip ファイルから抽出する必要がある場合があります。 Word を再度開くと、フォント リストに新しいフォント オプションが表示されます。 2011 バージョンの Office for Mac を実行している場合は、フォント ファイルを Windows Office 互換コレクションにドラッグ アンド ドロップする必要があります。 ユーザーのデバイスにフォントがインストールされている場合、Word は正しく表示されます。 Word ファイルを配布する場合は、いくつかのフォントを含める必要がある場合があります。
Android デバイスがルート化されている場合は、最初にルート アドオンをインストールしてから、FX ファイル エクスプローラーをダウンロードしてインストールする必要があります。 デバイスをルート化すると、[データの探索] オプションと、[開く] および [アンインストール] オプションが表示されます。 フォント ファイルを指で数秒間押したままにして選択し、[コピー] をクリックします。 これで、MS Word でフォントを選択できるようになります。 プロファイルには、[設定] に移動してアクセスできます。 Downloaded Profile で好きなフォントを選択します。 Unsigned Profile ウィンドウを使用して、個々のプロファイルをインストールできます。 Word から iOS フォント オプションを選択します。 お住まいの地域でフォントが見つからない場合は、Creative Market、Da Font、FontSpace、MyFonts、FontShop、または Awwwards にアクセスしてみてください。
