WordPress 테마에 사용자 정의 글꼴을 추가하는 방법
게시 됨: 2022-10-05WordPress의 가장 큰 장점 중 하나는 개인 스타일에 맞게 사이트를 쉽게 사용자 지정할 수 있다는 것입니다. 여기에는 WordPress 테마에 사용자 정의 글꼴을 추가하는 것이 포함됩니다. WordPress에 사용자 정의 글꼴을 추가하는 몇 가지 다른 방법이 있습니다. Easy Google Fonts 와 같은 플러그인을 사용하거나 테마에 수동으로 글꼴을 추가할 수 있습니다. 플러그인을 사용하는 경우 플러그인을 설치하고 활성화한 다음 설정 페이지로 이동하여 사용할 글꼴을 선택합니다. 글꼴을 수동으로 추가하는 경우 서버에 글꼴 파일을 업로드하고 테마의 스타일시트에 다음 코드를 추가해야 합니다. @font-face { font-family: 'MyCustomFont'; src: url('/경로/to/custom-font.ttf') 형식('truetype'); } 코드를 추가했으면 다음과 같이 CSS에서 글꼴을 사용할 수 있습니다. body { font-family: 'MyCustomFont', sans-serif; } WordPress 테마에 사용자 정의 글꼴을 추가하는 것은 사이트를 개인화하고 군중에서 눈에 띄게 만드는 좋은 방법입니다.
Easy Google 글꼴 플러그인을 사용하면 WordPress 사이트에 대한 사용자 정의 글꼴을 만들 수 있습니다. 이러한 유형의 글꼴을 활용하여 웹사이트의 다양한 글꼴에서 영감을 얻을 수 있습니다. 연구에 따르면 타이포그래피는 많은 이점을 창출하는 데 사용됩니다. 고객과 소통할 수 있도록 웹사이트를 최대한 사용하기 쉽고 읽기 쉽게 만드십시오. CSS 속성을 사용하여 선택한 글꼴의 스타일과 위치를 변경할 수도 있습니다. 또한 WordPress 플러그인 설정을 사용하여 자신만의 글꼴 컨트롤을 추가할 수 있습니다. Adobe 글꼴을 추가하는 것은 플러그인을 사용하고 싶지 않은 사람들에게 훌륭한 옵션이지만 이것은 훌륭한 대안입니다.
Custom Adobe Fonts 플러그인을 사용하여 WordPress 웹 사이트에 이러한 글꼴을 쉽게 포함할 수 있습니다. 시작하려면 플러그인을 다운로드하여 설치한 다음 Adobe의 방대한 글꼴 라이브러리를 탐색하여 필요에 맞는 글꼴을 찾으십시오(사용하려면 로그인해야 함). 마음에 드는 글꼴을 찾으면 해당 글꼴을 클릭하고 페이지 오른쪽 상단을 보면 '웹 프로젝트에 추가'가 표시됩니다. 글꼴 쌍을 사용하면 글꼴 세트를 쉽게 미리 보고 혼합 및 일치시킬 수 있습니다. 디자이너가 만든 사용자 정의 글꼴을 구입할 수 있는 최고의 웹사이트입니다. 예를 들어 이 글꼴 라이브러리에는 큰 글꼴 라이브러리와 간단한 구현 형식이 포함되어 있습니다. @Font-Face webFont 키트는 여기에서 다운로드할 수 있습니다.
WordPress를 사용하면 웹사이트에 올릴 수 있습니다. 이 키트에서 자신만의 CSS 스타일시트를 만드는 데 필요한 코드가 포함된 스타일시트와 글꼴 파일을 받게 됩니다. 예를 들어 OpenSans-ExtraBold-web 글꼴의 경우 다음 CSS가 필요합니다. 모든 형식의 모든 글꼴 파일은 별도의 디렉토리에 두는 것이 좋습니다.
Excel 또는 Word에서 페이지 레이아웃 탭으로 이동하여 사용할 글꼴을 선택합니다. 현재 테마의 글꼴이 상단에서 강조 표시되어야 합니다. 글꼴 사용자 정의 옵션 을 클릭하여 글꼴을 사용자 정의할 수 있습니다. 새 테마 글꼴 만들기 상자에서 제목 글꼴 및 본문 글꼴 상자를 클릭하여 원하는 글꼴을 선택합니다.
한 줄의 코드를 삽입하기만 하면 테마 전체의 글꼴을 변경할 수 있습니다. 모양 탭은 '편집기' 옵션 아래에 있는 테마 편집기로 이동합니다. 테마의 스타일 시트는 페이지 하단에서 찾을 수 있습니다. 여기에서 글꼴 사양이 설정됩니다.
WordPress 테마에 사용자 정의 글꼴을 어떻게 추가합니까?

WordPress 테마에 사용자 정의 글꼴을 추가하는 것은 사이트에 독특한 모양과 느낌을 주는 좋은 방법입니다. WordPress 사이트에 사용자 정의 글꼴을 추가하는 데 사용할 수 있는 몇 가지 방법이 있습니다. 한 가지 방법은 CSS에서 @font-face 규칙을 사용하는 것입니다. 이를 통해 WordPress 사이트를 표시할 때 브라우저에서 다운로드하여 사용할 사용자 정의 글꼴 파일 을 지정할 수 있습니다. WordPress에 사용자 정의 글꼴을 추가하는 또 다른 방법은 FontPress와 같은 플러그인을 사용하는 것입니다. 이 플러그인을 사용하면 WordPress 사이트의 사용자 정의 글꼴을 쉽게 업로드하고 관리할 수 있습니다. 어떤 방법을 선택하든 WordPress 테마에 사용자 정의 글꼴을 추가하는 것은 귀하의 사이트를 군중으로부터 눈에 띄게 만드는 좋은 방법입니다.
Font Squirrel은 다양한 웹사이트에서 사용할 수 있는 많은 무료 웹 글꼴 중 하나입니다. WordPress 웹사이트에 플러그인을 추가하고 싶지 않다면 수동으로 글꼴을 추가할 수 있습니다. 모든 웹 브라우저가 모든 사용자 정의 글꼴을 지원하는 것은 아니지만 여전히 호환되는 형식으로 변환할 수 있습니다. 사이트에 사용자 정의 글꼴을 추가하려면 어떻게 합니까? 설정 – > 구글 폰트에 로그인하여 폰트 설정을 수정 및 관리할 수 있습니다. 사이트의 테마와 스타일에 맞는 글꼴을 선택하면 해당 글꼴이 적합합니다.
WordPress에서 내 글꼴을 어떻게 사용합니까?

WordPress에서 사용자 정의 글꼴을 사용하려면 몇 가지 다른 방법을 사용할 수 있습니다. 한 가지 방법은 Google 글꼴 라이브러리 를 사용하는 것입니다. 라이브러리를 탐색하고 사용하려는 글꼴을 찾은 다음 코드를 복사하여 WordPress 테마의 CSS 파일에 붙여넣을 수 있습니다. WordPress에서 사용자 정의 글꼴을 사용하는 또 다른 방법은 글꼴 파일을 다운로드하여 웹 서버에 업로드하는 것입니다. 업로드되면 @font-face CSS 규칙을 사용하여 WordPress에 글꼴을 사용하도록 지시할 수 있습니다. 마지막으로 플러그인을 사용하여 WordPress에서 사용자 정의 글꼴을 관리할 수 있습니다. 선택할 수 있는 몇 가지 플러그인이 있지만 가장 인기 있는 플러그인 중 하나는 Easy Google Fonts입니다. 이 플러그인을 사용하면 Google 글꼴 라이브러리를 쉽게 탐색하고 웹사이트에서 사용할 글꼴을 선택할 수 있습니다.

WordPress 웹사이트(또는 모든 웹사이트)의 글꼴을 찾는 것은 어렵고 답답할 수 있습니다. 사용자 정의 글꼴은 웹사이트의 목적(의식적이든 무의식적이든)을 알려줄 수 있습니다. 사용자 정의 글꼴은 일반적으로 잡지 및 신문에서 경쟁업체와 차별화하기 위해 사용합니다. 사용자 정의 글꼴은 누구나 사용할 수 있으며 큰 게시자가 될 필요는 없습니다. WordPress에는 Google 글꼴과 같은 무료 웹 글꼴을 사용할 수 있는 많은 플러그인이 포함되어 있습니다. 여러 사용자 정의 글꼴 을 사용하려면 프리미엄 API 키에 대한 비용을 지불해야 합니다. 그러나 컴퓨터에서는 다양한 글꼴을 자유롭게 사용할 수 있지만 다른 플랫폼에서는 사용할 수 없습니다.
웹사이트에서 글꼴을 사용하는 것은 별 문제가 아닌 것처럼 보일 수 있지만 거의 확실하게 소송을 당할 것입니다. 먹고 글꼴을 만드는 것은 괜찮지만 글꼴 라이선스에 주의하십시오. 아티스트(글꼴은 예술입니다). 많은 무료 웹 글꼴과 WordPress 글꼴을 무료로 얻을 수 있습니다. 적절한 절차를 따를 경우에만 올바른 일을 하면 됩니다. 사용자 정의 글꼴을 사용한 후에는 사이트의 활자체가 다른지 확인하십시오. Times New Roman은 서체이지만 글꼴 크기와 두께가 다릅니다. 당신이 최고를 찾고 있다면, 우리는 당신의 요구에 맞는 장비를 가지고 있습니다. GreenGeeks의 플랫폼은 WordPress 전용입니다.
글꼴이 업로드된 후 "활성화" 버튼을 클릭하면 플러그인이 활성화됩니다. 이 버튼을 클릭하면 WordPress 관리자 패널에 새 메뉴 항목을 추가할 수 있습니다. 이 옵션을 선택하면 서버에서 글꼴, 크기, 색상 및 스타일을 선택할 수 있는 옵션을 제공합니다.
모든 글꼴 사용은 웹사이트에서 모든 글꼴을 사용할 수 있는 무료 플러그인입니다. 플러그인을 사용하면 WordPress 관리자 패널에 원하는 글꼴을 추가할 수 있습니다. 메뉴에서 글꼴의 크기, 색상 및 스타일을 지정할 수 있습니다.
WordPress에 Ttf를 어떻게 추가합니까?
트루타입 글꼴을 WordPress에 추가하려면 글꼴 파일을 WordPress 호스팅 계정에 업로드해야 합니다. 글꼴 파일이 업로드되면 CSS @font-face 규칙을 사용하여 글꼴을 WordPress 테마에 로드할 수 있습니다.
플러그인 없이 WordPress에 사용자 정의 글꼴 추가
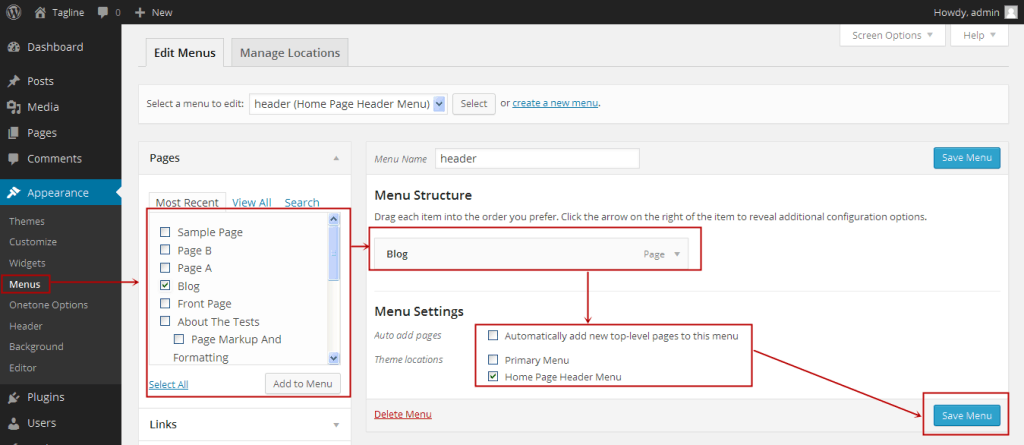
플러그인 없이 WordPress에 사용자 정의 글꼴을 추가하는 것은 간단한 과정입니다. 먼저 웹사이트에서 사용할 사용자 정의 글꼴을 찾아야 합니다. 글꼴을 찾으면 다운로드하여 WordPress 사이트에 업로드해야 합니다. 글꼴이 업로드된 후 WordPress 사용자 지정 프로그램으로 이동하여 "새로 추가" 버튼을 클릭해야 합니다. 거기에서 방금 업로드한 글꼴을 선택하고 "추가" 버튼을 클릭할 수 있습니다.
모든 Google 글꼴의 경우 다음 URL로 이동하십시오. 페이지의 오른쪽 상단에 검색 표시줄이 있습니다. 검색할 때 동적으로 표시되는 글꼴을 선택할 수 있습니다. 이것은 일반적으로 플러그인을 사용하여 수행됩니다. 그러나 플러그인을 사용하지 않으려면 대신 코드를 추가할 수 있습니다. 세 번째 단계는 화면에 표시된 코드를 복사하려는 섹션의 굵은 부분으로 복사하는 것입니다. 다음 단계는 두 번째 CSS 라인을 추가하는 것입니다. 변경 사항을 게시했으므로 적절한 Google 글꼴이 사이트에 표시됩니다. 저는 NameHero 팀의 일원이자 WordPress Hosting의 제작자입니다.
Word에 사용자 정의 글꼴을 추가하는 방법
Word에 사용자 정의 글꼴을 추가하려면 먼저 인터넷에서 글꼴을 다운로드해야 합니다. 글꼴이 다운로드되면 글꼴 폴더를 엽니다. Fonts 폴더는 일반적으로 C:\Windows\Fonts 폴더에 있습니다. 글꼴 파일을 복사하여 글꼴 폴더에 붙여넣습니다. 글꼴을 글꼴 폴더에 복사한 후 워드 프로세서를 다시 시작해야 합니다. 이제 워드 프로세서에서 새 글꼴 을 사용할 수 있습니다.
Windows 10에서는 글꼴을 설치할 수 있지만 Windows 7에서는 다시 설치할 수도 있습니다. 설치하는 방법에는 두 가지가 있습니다. .ttf 또는 .otf 파일이 표시되지 않으면 zip 파일에서 압축을 풀어야 할 수 있습니다. Word를 다시 열면 글꼴 목록 에 새 글꼴 옵션이 표시되어야 합니다. Mac용 Office 2011 버전을 실행하는 경우 글꼴 파일을 Windows Office 호환 컬렉션으로 끌어다 놓아야 합니다. 글꼴이 사용자의 장치에 설치되어 있으면 Word가 올바르게 표시됩니다. Word 파일을 배포하려는 경우 일부 글꼴을 포함해야 할 수 있습니다.
Android 기기가 루팅된 경우 먼저 루트 애드온을 설치한 다음 FX 파일 탐색기를 다운로드하여 설치해야 합니다. 기기를 루팅할 때 데이터 탐색 옵션과 열기 및 제거 옵션이 표시되어야 합니다. 글꼴 파일을 손가락으로 몇 초 동안 누르고 있으면 선택한 다음 복사를 클릭합니다. 현재로서는 MS Word에서 글꼴을 선택할 수 있습니다. 프로필은 설정으로 이동하여 액세스할 수 있습니다. 다운로드한 프로필에서 원하는 글꼴을 선택합니다. 서명되지 않은 프로필 창을 사용하여 개별 프로필을 설치할 수 있습니다. Word에서 iOS 글꼴 옵션을 선택합니다. 해당 지역에 글꼴이 없으면 Creative Market, Da Font, FontSpace, MyFonts, FontShop 또는 Awwwards로 이동하십시오.
