验证 Google Search Console:3 种简单方法(包括视频)
已发表: 2019-03-21你好互联网人!
在本文中,我将向您展示如何使用 Google Search Console(以前称为网站管理员工具)验证您的网站。
有几种不同的方法可以做到这一点。 但在我看来,目前最好的方法是使用DNS 验证,这样您可以获得一个域属性,而不是拥有 4 个单独的 URL(http、https、www 和非 www)。
但是,我还介绍了如何使用 HTML 文件和元标记(不需要插件),这也很容易。
检查下面的目录,看看你最喜欢什么。
- 验证域属性的谷歌搜索控制台(从网站管理员工具重命名)
- 您需要通过 DNS 在 Google Search Console 中验证域属性
- 使用 DNS 验证 Google Search Console 域属性的分步教程
- 使用元标记验证 WordPress 中的 Google Search Console(无插件)
- 带有 HTML 文件上传的 Google 站点验证
使用 DNS 验证验证域属性的 Google Search Console
让我向您展示如何在 Google Search Console 中验证您的 WordPress 网站。 我们将一次性完成所有域属性。
为了验证您拥有该域及其所有变体, Google 需要 DNS 验证。 这听起来既复杂又技术性强,但设置起来只比其他验证方法多一点时间。
这样做是值得的,因为您将在一个域属性下拥有所有域变体,例如http和https ,而不是拥有多个域( http 、 https 、 www 和非 www )。
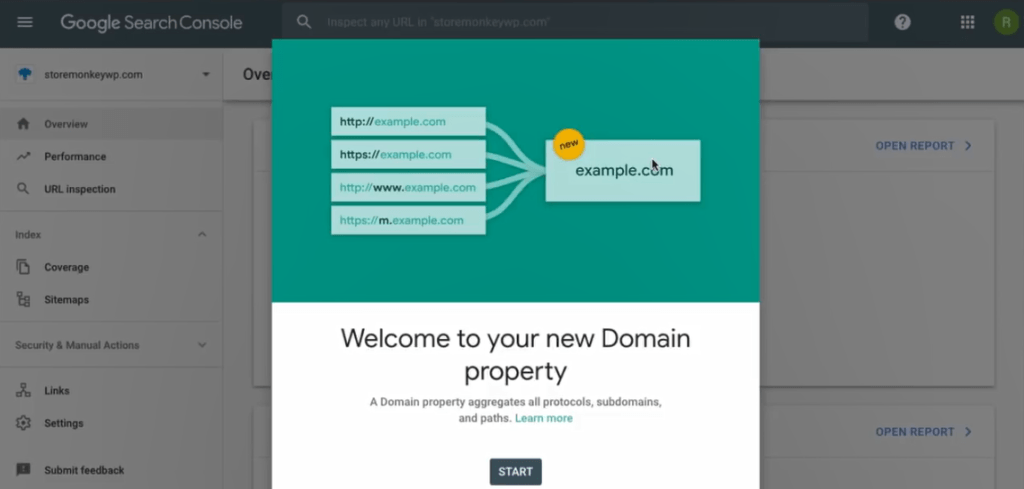
一个域属性的示例:

如您所见,域属性包括您域的所有变体。
如果您想了解更多相关信息,请查看以下文章:Google Search Console 实验与域属性
您需要通过 DNS 在 Google Search Console 中验证域属性
好的,要使 DNS 验证正常工作,您需要:
- 一个谷歌帐户。
- 访问域 DNS。 所以基本上可以访问管理域的 DNS 记录。 如果您从与托管相同的地方购买了您的域名,那么您已经准备就绪。
- 访问托管仪表板,例如 cPanel。
如果这太可怕了,而且工作量太大,您还可以直接从您的 WordPress 仪表板使用元标记验证您的域的所有权。 这是一个教程,向您展示如何将您的 WordPress 网站添加到 Google Search Console。
尽管您可以使用元标记链接和验证您的 WordPress 站点,但我建议您改用 DNS,因为从长远来看,它会减少麻烦。
注册 Search Console
好吧,让我们开始吧……
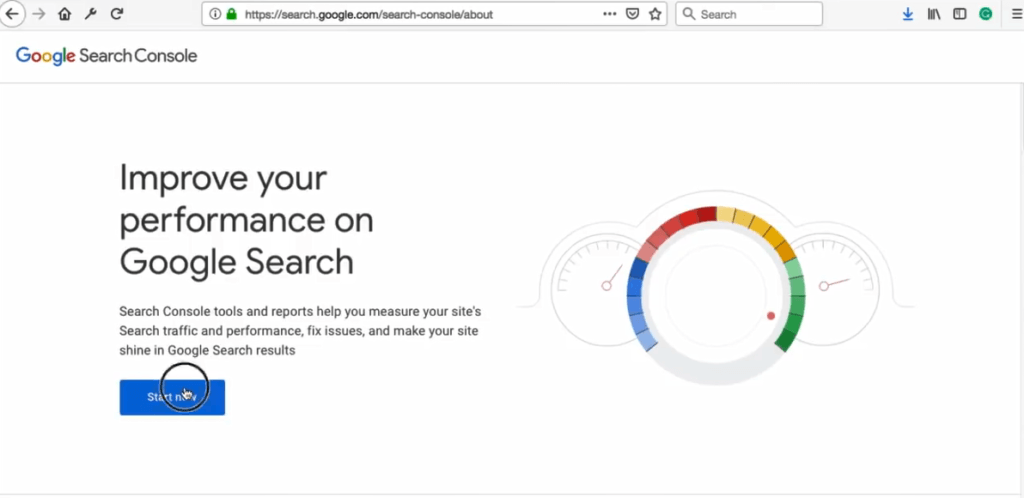
1. 转到谷歌搜索控制台。

2. 单击“立即开始”按钮。

3. 现在,如果您从未使用过 Search Console,您将看到此屏幕。

就我而言,我之前使用过 Search Console,所以我看到这样的屏幕:

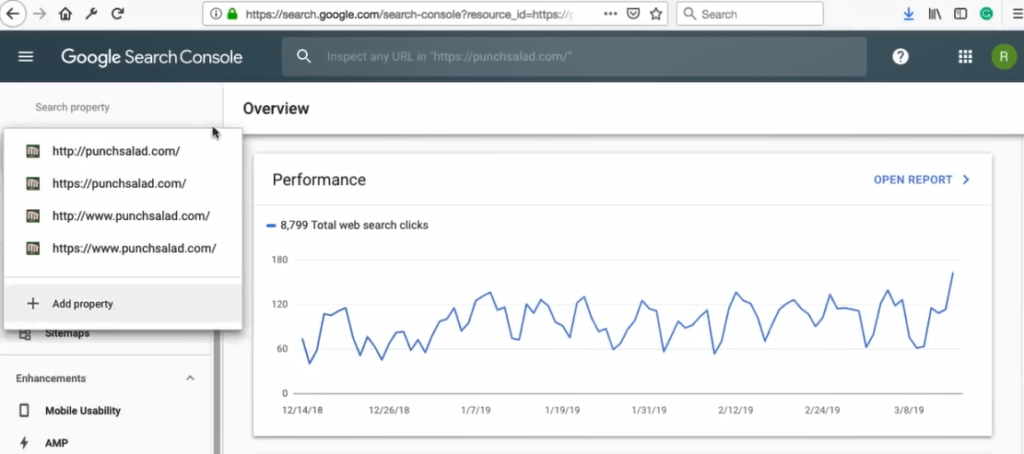
4. 现在就在 Search Console 徽标下方,单击下拉菜单并选择“添加属性类型”。

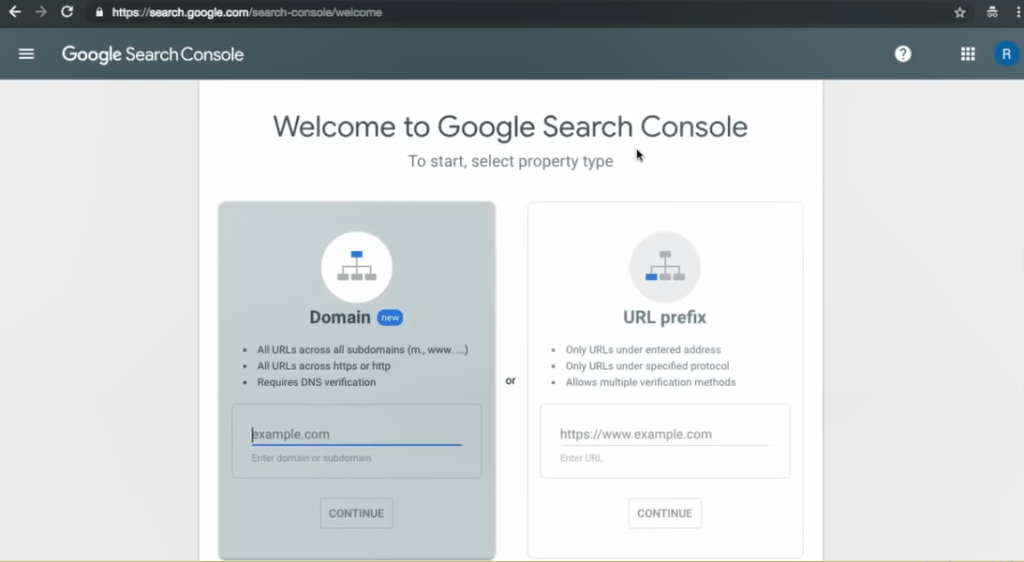
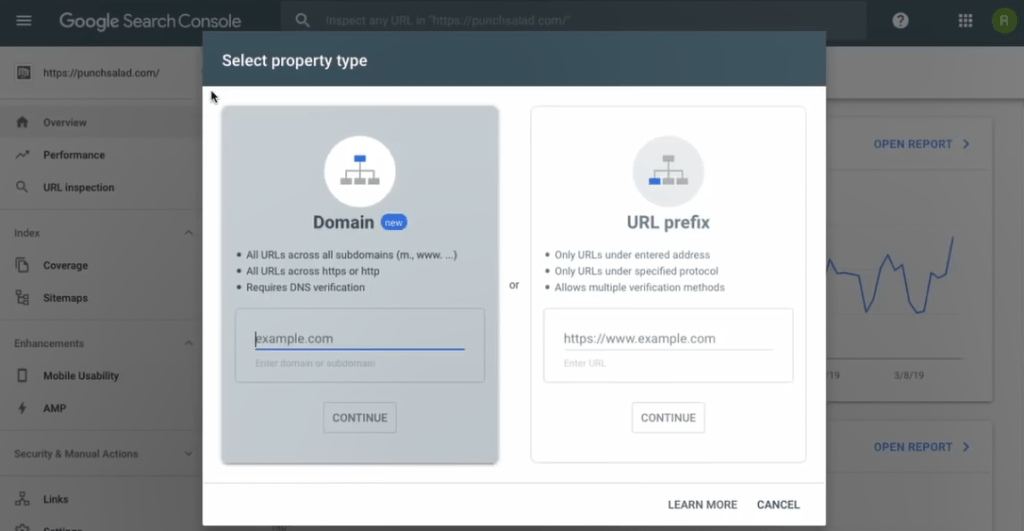
5. 现在,回到那个 Search Console 初始页面,我们将有两个选项:

- 域属性类型将您的域的所有组合组合在一个属性下。
因此,例如,您的所有子域、HTTP 和 HTTPS 以及 www 和非 www。 这样做的好处是您不会拥有 6 个不同的属性,而是 1 个组合的属性。 - URL 前缀属性类型只允许特定的 URL,因此您需要分别设置 http 和 https。
不过,它有一个优势; 它更容易设置,如果您想分别跟踪子域和域,它会很有用。
由于我们总是着眼长远,我们将使用域属性类型。
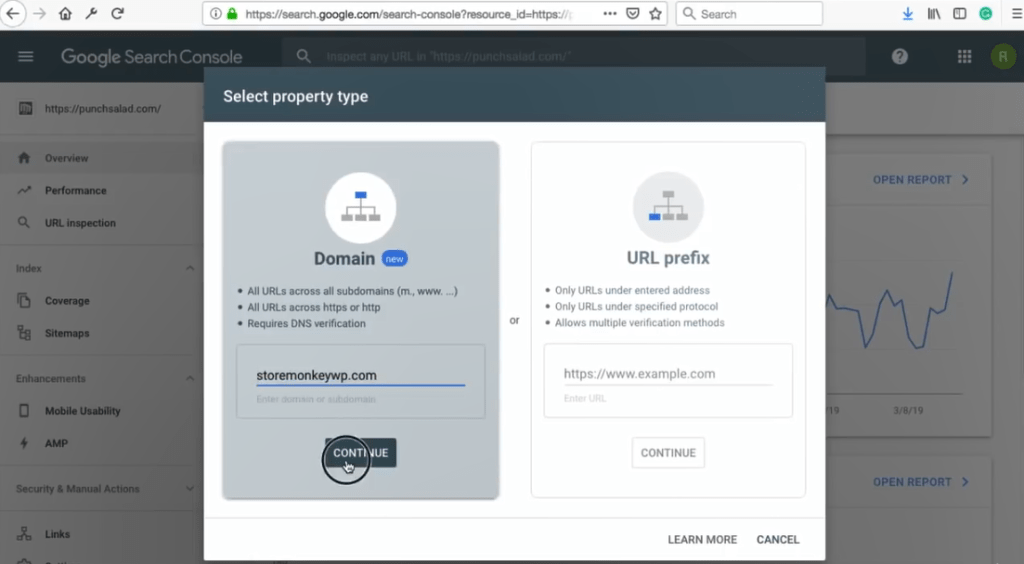
6. 输入你的域名,不带 http 或 www,所以在我的例子中,我将使用 storemonkeywp.com 域名。

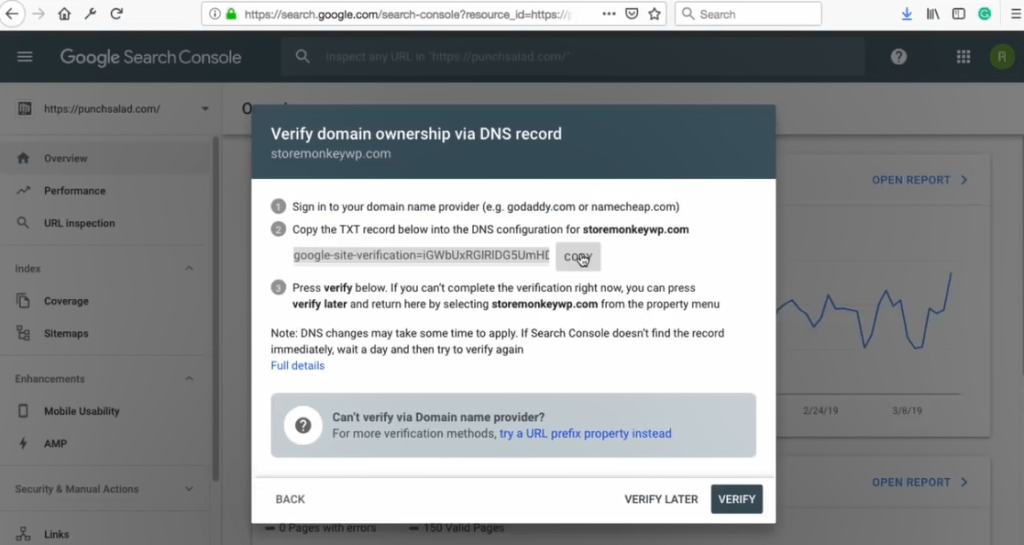
7. 在下一个屏幕中,Google 会提供有关如何验证的说明。

8. 只需点击“复制”即可将验证码复制到剪贴板。

9. 现在,转到您托管网站的网站。
- 如果您在托管服务提供商以外的其他提供商处购买了域名。 例如,您在 NameCheap 购买了一个域名,但您在 GoDaddy 上托管该网站,您仍需要访问托管服务提供商的 cPanel。
10. 我正在使用 HostPapa 的 cPanel。 不幸的是,每个托管服务提供商的 DNS 记录更新位置都略有不同。

在虚拟主机上添加 TXT DNS 记录
我将向您展示它在 HostPapa 和 Godaddy 上的工作原理 - 如果您使用其他主机,这对您仍然有用。 我将向您展示如何处理 DNS 以及如何添加验证码,这在所有提供商中都完全相同。
这是一篇文章,您可以在其中了解如何在任何托管服务提供商上执行此操作。
A. HostPapa
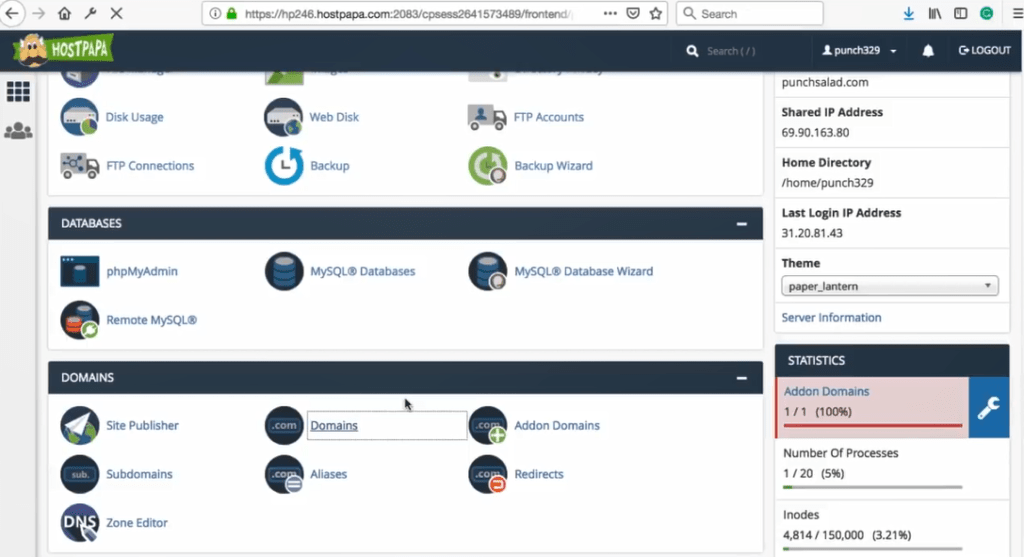
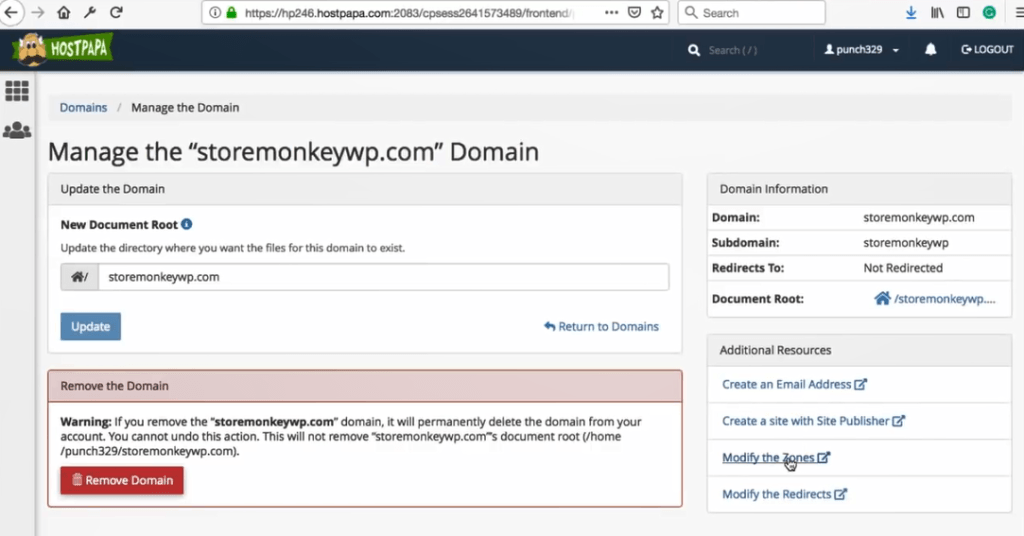
一世。 好的,在 cPanel 中,导航到域部分并单击“域”。

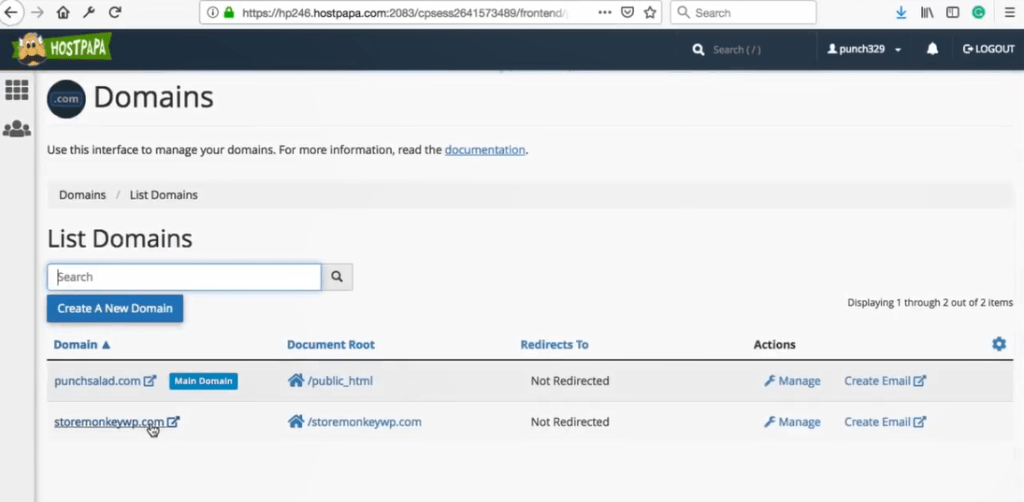
ii. 找到您要添加到 Search Console 的域。

iii. 点击管理。

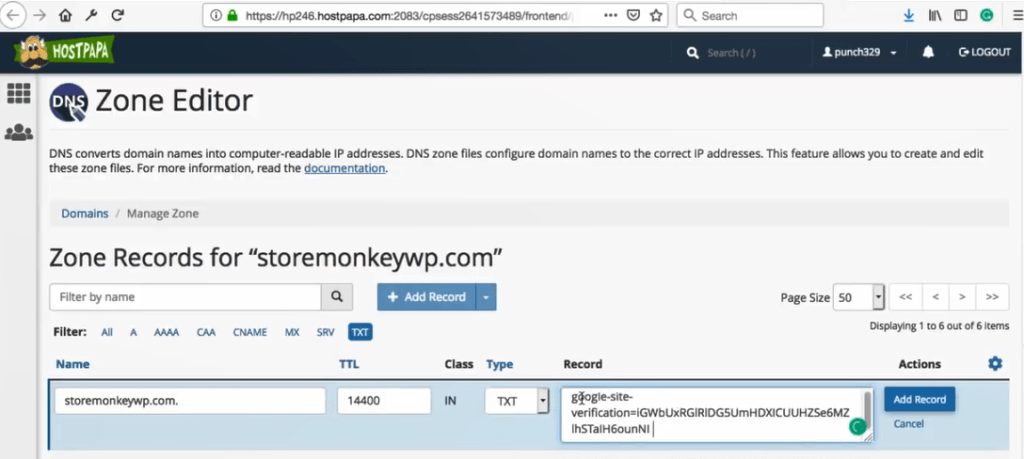
iv. 单击修改区域。

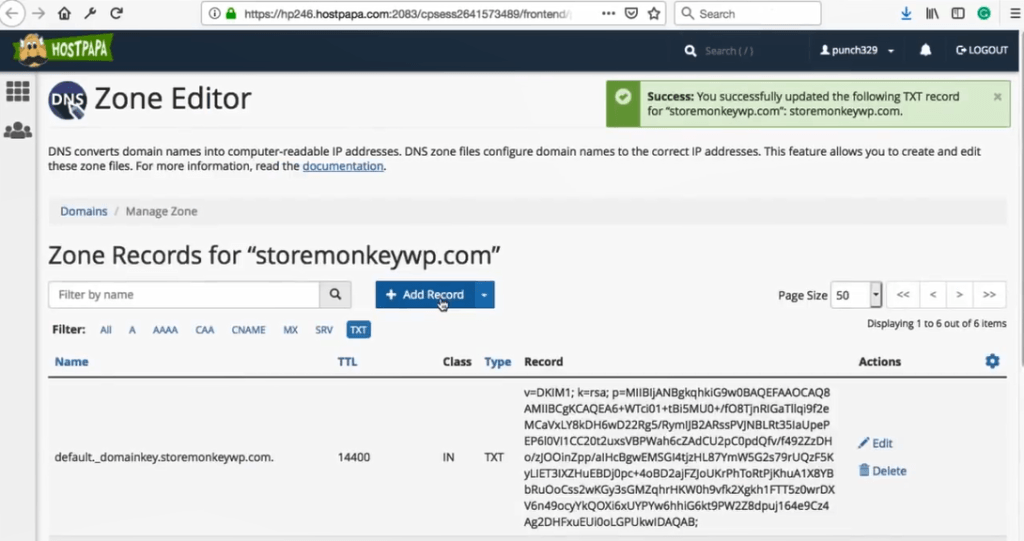
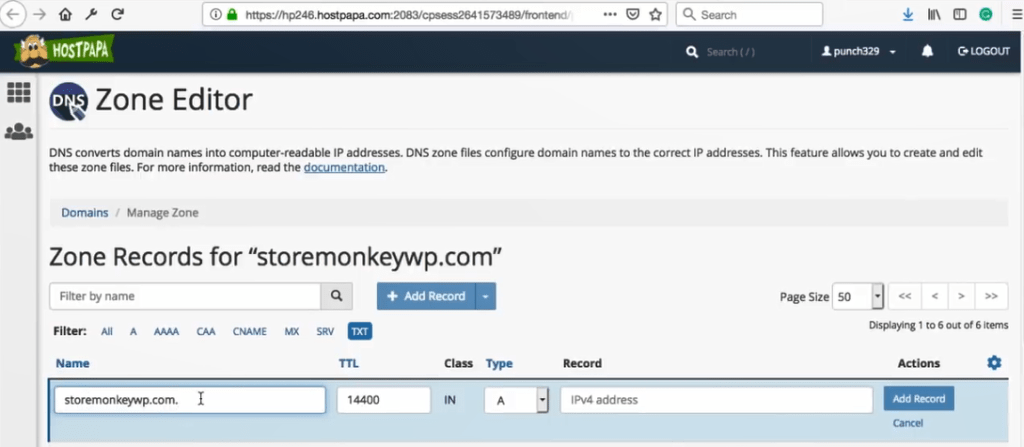
v. 在顶部单击“添加记录”。

六。 在名称字段中输入您的域名,不带www。 所以就我而言,它是storemonkeywp.com。

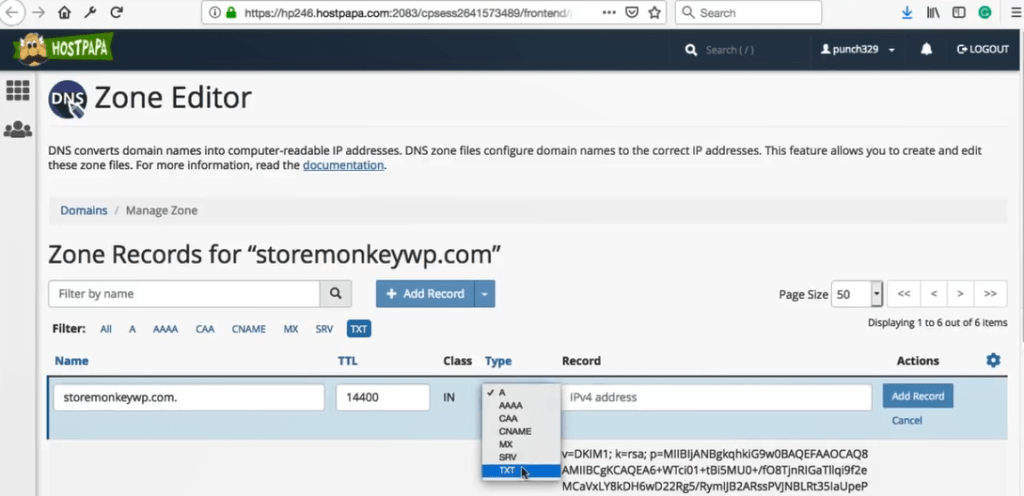
七。 将类型更改为 TXT。

八。 将我们从 Search Console 复制的验证码粘贴到“记录”字段中。

九。 然后单击“添加记录”。

B.GoDaddy
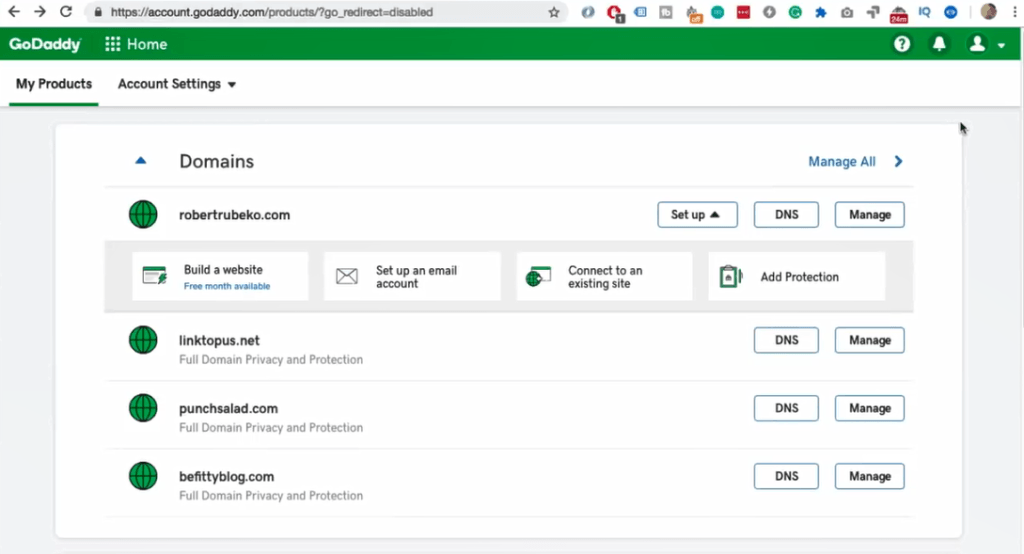
一世。 登录 GoDaddy 并转到“我的产品”。

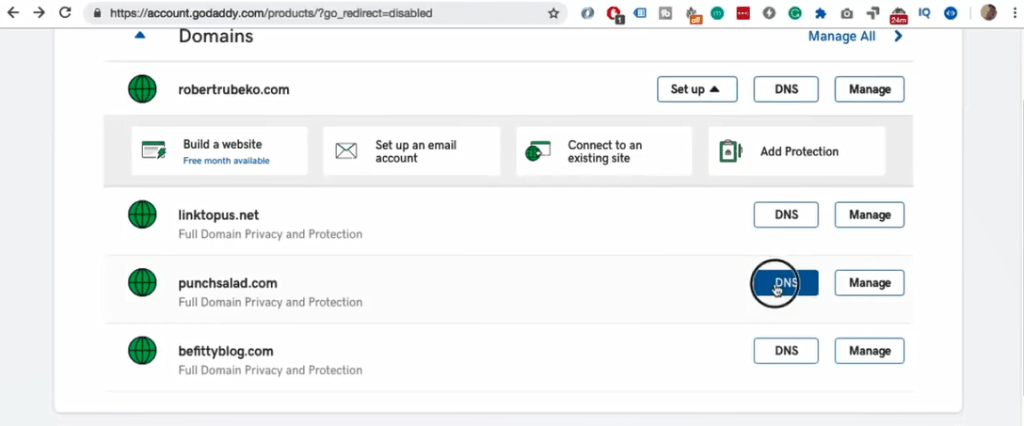
ii. 在域下,选择您要在 Search Console 中验证的域,然后点击“DNS”。

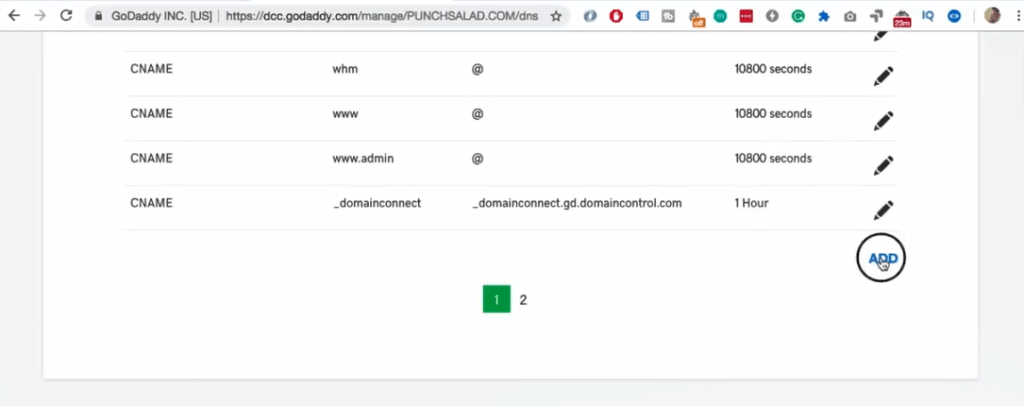
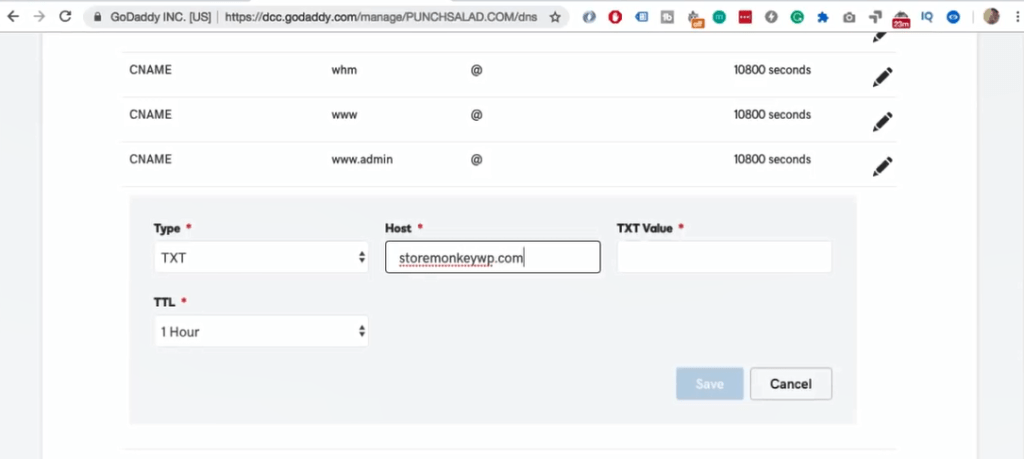
iii. 在列表底部,单击“添加”。

iv. 选择类型为TXT。

v. 在主机字段中输入您的域,在我的例子中是 storemonkeywp.com。

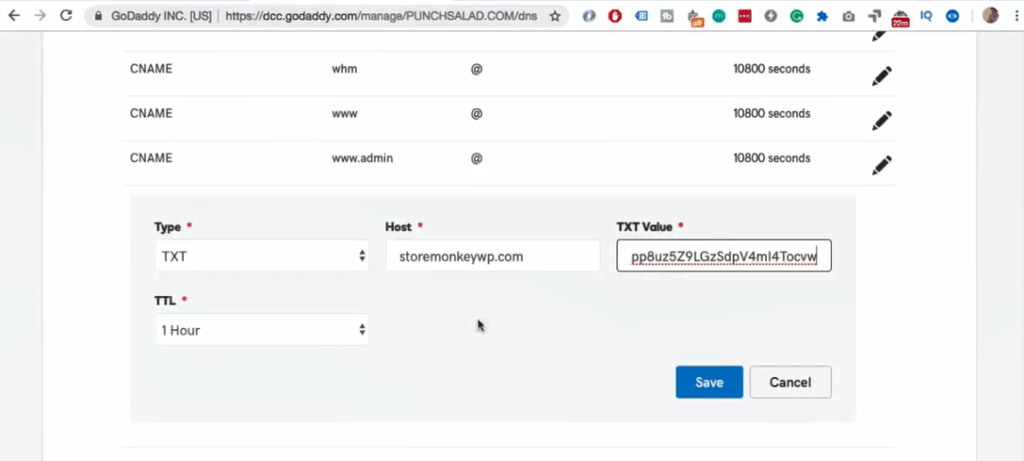
六。 并在 TXT 值字段中粘贴我们从 Search Console 复制的验证码。

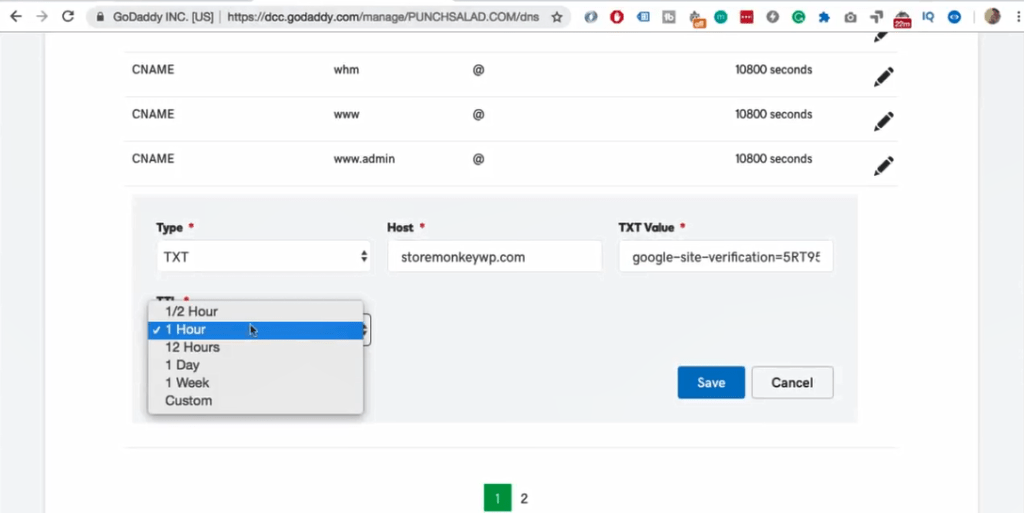
七。 TTL 你可以保持默认。

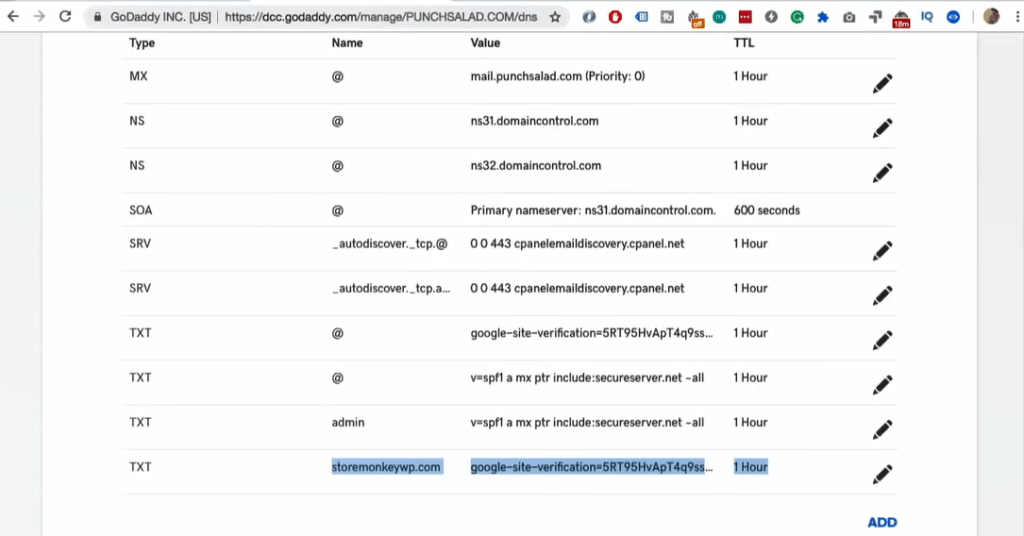
八。 点击“保存”。

九。 现在记录已添加。

C. 其他托管服务提供商
一世。 您可以在说明中找到此 Google 页面的链接。 它列出了近 100 家托管服务提供商以及添加 TXT DNS 记录的位置。
在搜索控制台中验证域的所有权
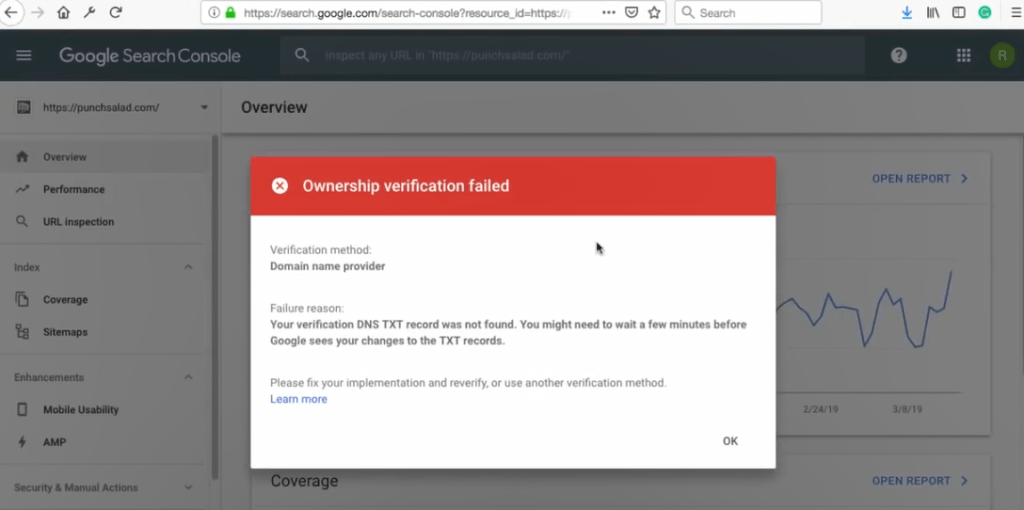
11. 现在您可以返回 Google Search Console 并单击验证。 对我来说,这是立竿见影的。 但是,它可能会出现如下错误:

这可能会发生,因为它可能需要长达 24h 。 所以请等待一天,以防它不能立即工作。
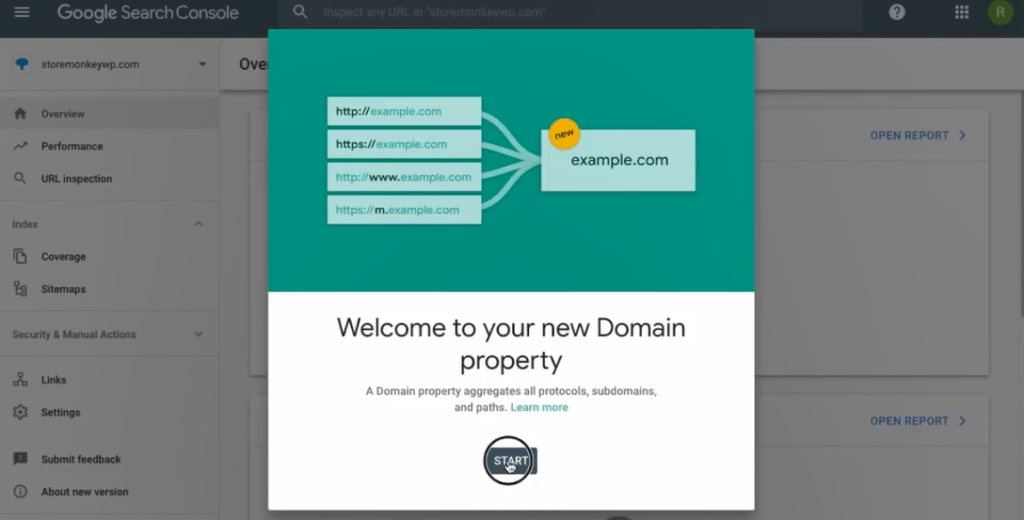
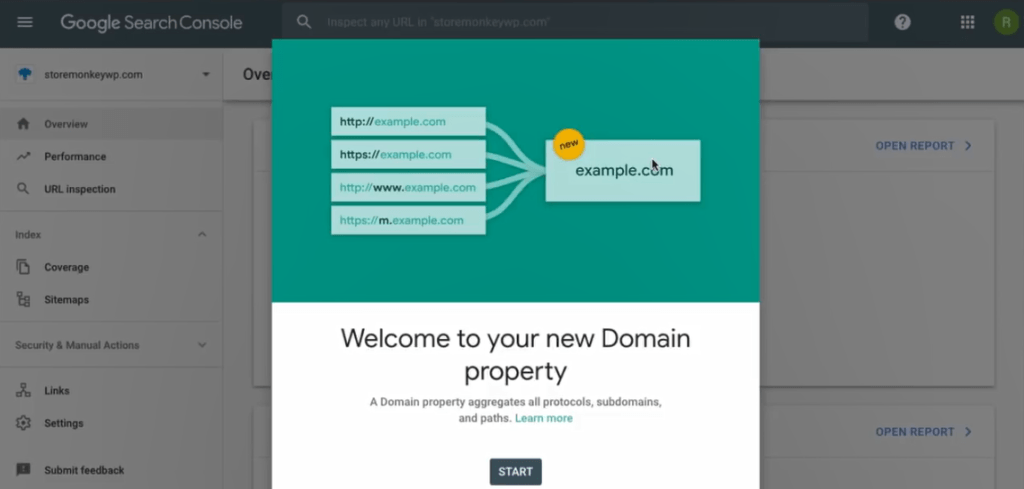
12. 完成后,会有一个关于新域属性的简要说明,然后单击“开始”。

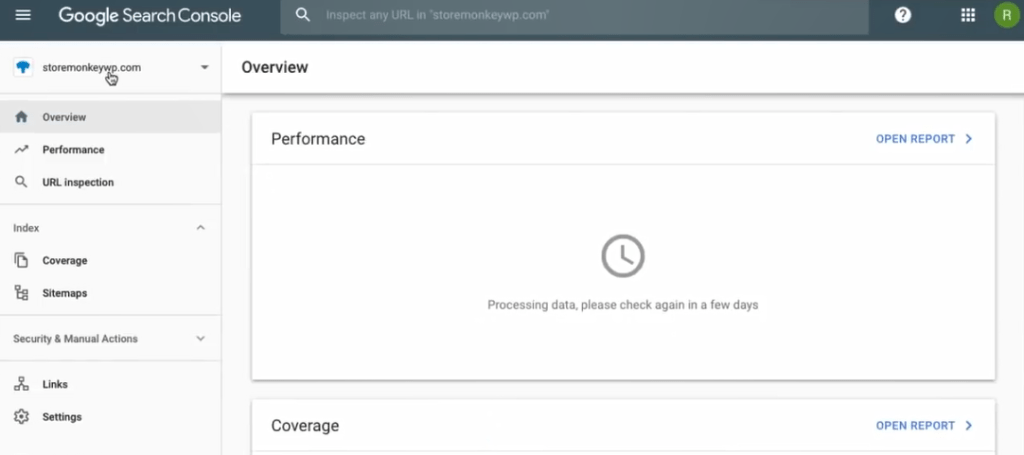
13. 现在您可能会看到一个空的仪表板。 您可能需要几天或几周的时间才能开始在此处看到任何数据。

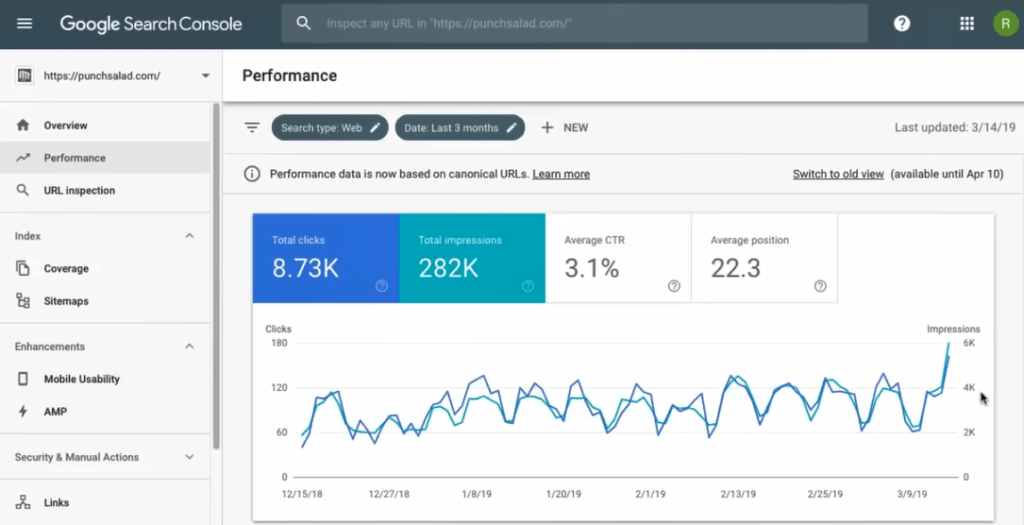
14. 一段时间后,您会看到一些数据,您可以在其中搜索为您带来 SEO 流量的词。 您还可以通知 Google 您的网站上有需要抓取的新页面。

如果您仍然需要更多有关 Google Search Console 的帮助,请观看此视频,其中提供了 Google Search Console 及其所有功能的演练。
使用元标记验证 WordPress 中的 Google Search Console(无插件)
接下来,让我们看看如何仅使用 WordPress 管理仪表板来验证 Google Search Console。 我们将在一个文件中插入一小段代码,因此无需插件或访问您的托管服务提供商。 厉害吧?
好吧,在我们开始之前,我只想提一下,我认为最好使用 DNS 验证一次性验证整个所有域属性。
说明在上面,只需滚动到顶部并查看目录,或者我已经制作了有关此的视频教程,您可以通过单击此处访问它。
DNS 验证有点复杂,您需要访问您的托管服务提供商,但您将在一个域下拥有您的域的所有变体。 否则,你最终会有点混乱。
好的,让我们开始吧!
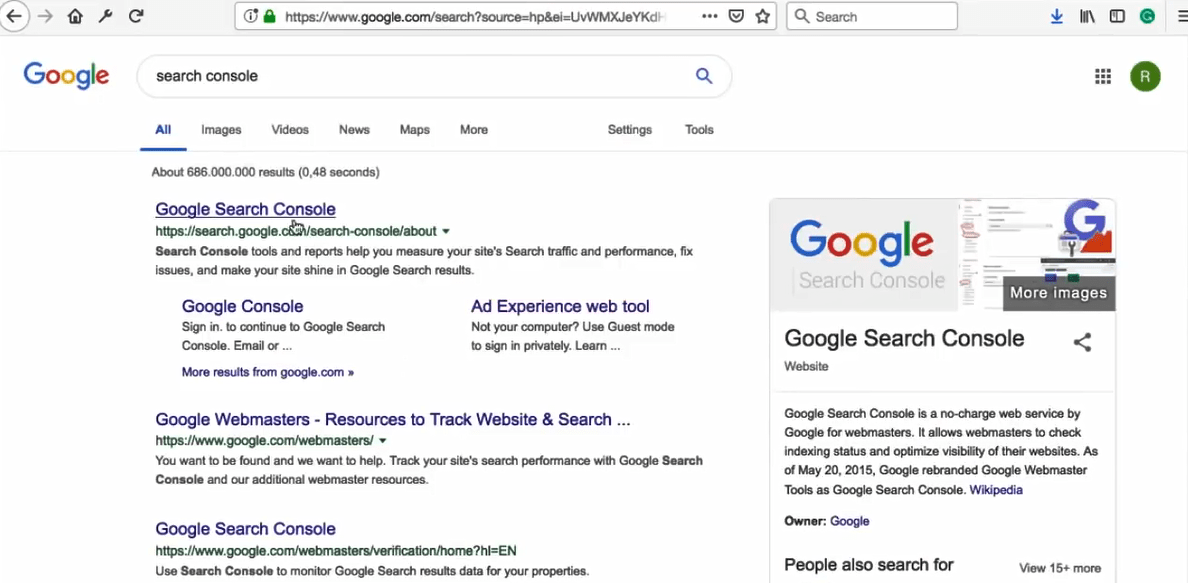
1. 去谷歌搜索“谷歌搜索控制台”。
2. 选择第一个选项。

3. 在此页面上单击“立即开始”。

4. 现在,如果您从未使用过 Search Console,那么您将看到此屏幕。

- 就我而言,我以前用过它,我看到这样的屏幕
- 也许您最终会进入网站管理员工具的旧视图,它看起来像这样。
- 如果你这样做了,只需点击“使用新的 Search Console”,你就会和我现在一样出现在同一个屏幕上。
- 现在就在 Search Console 徽标下方,点击下拉菜单并选择“添加属性类型”
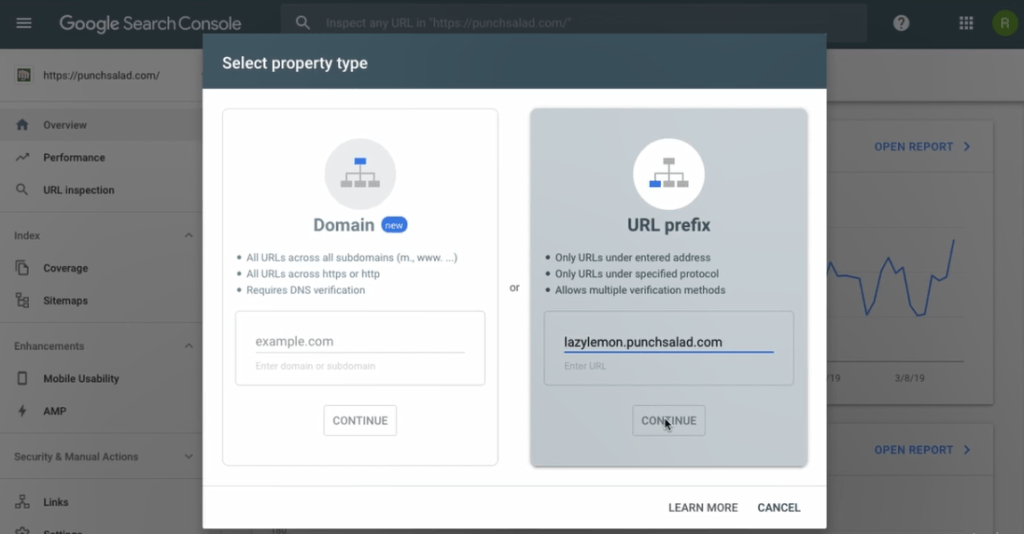
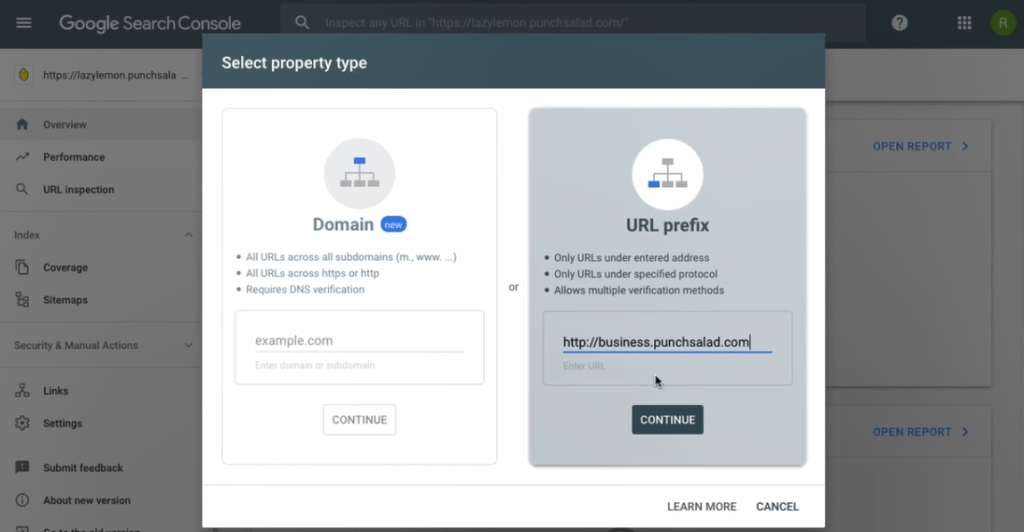
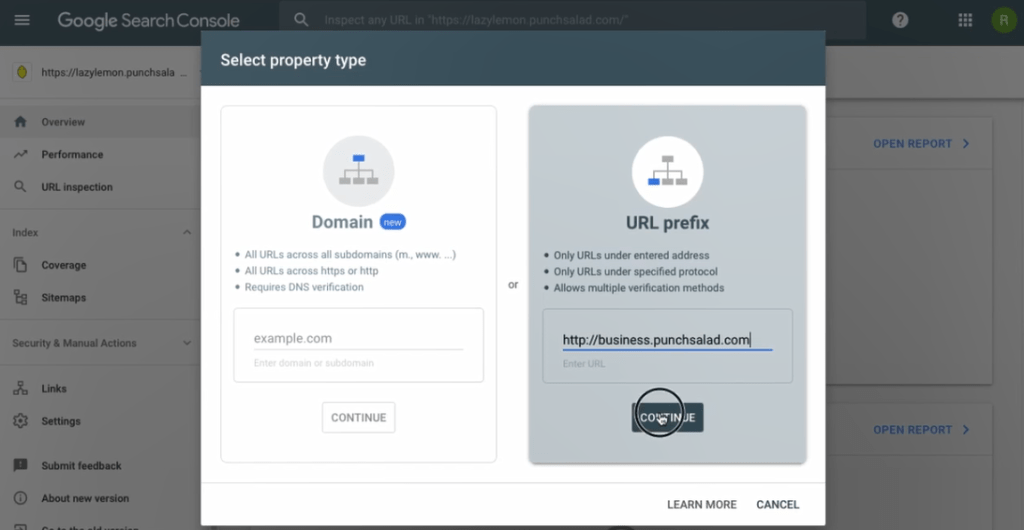
5. 现在因为我让每个人都看到相同的页面。 有 2 个选项。
- 域属性类型将您的域的所有组合组合在一个属性下。
因此,例如,您的所有子域、HTTP 和 HTTPS 以及 www 和非 www。 这样做的好处是您不会拥有 6 个不同的属性,而是 1 个组合的属性。 - URL 前缀属性类型只允许特定的 URL,因此您需要分别设置 http 和 https。
但优点是设置更容易,如果您想分别跟踪子域和域,它会很有用。
因此,让我们使用 URL 前缀,因为直接在 WordPress 中设置非常容易。
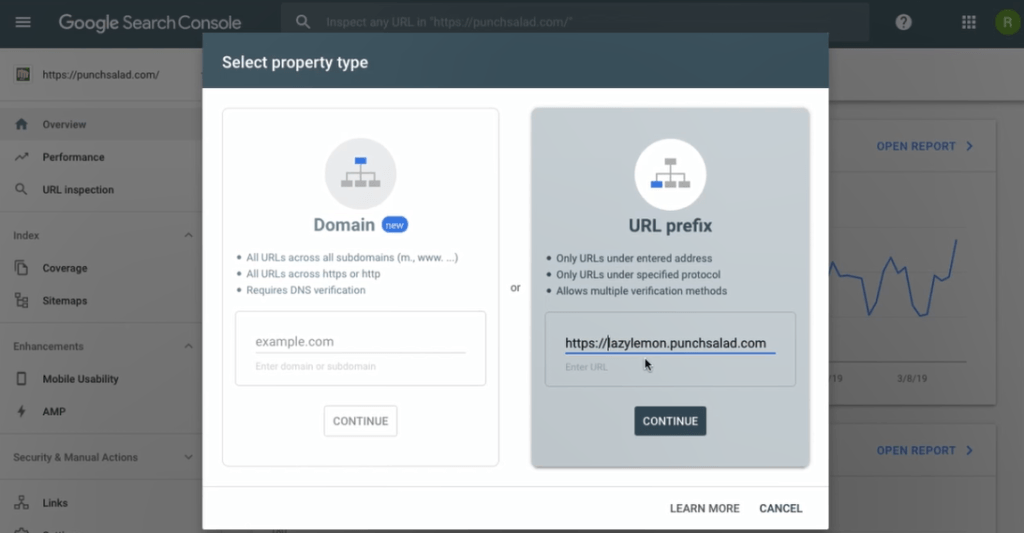
6. 开始输入您要添加到 Search Console 的 URL。 例如,我将添加这个子域:lazylemon.punchsalad.com,这是我构建的 WordPress 主题的登录页面。

如您所见,您确实需要添加真实的 URL,而不仅仅是域。 在您的情况下,它可能不会是子域。 您将必须添加 www,然后添加非 www。 还有一个用于http,另一个用于https。

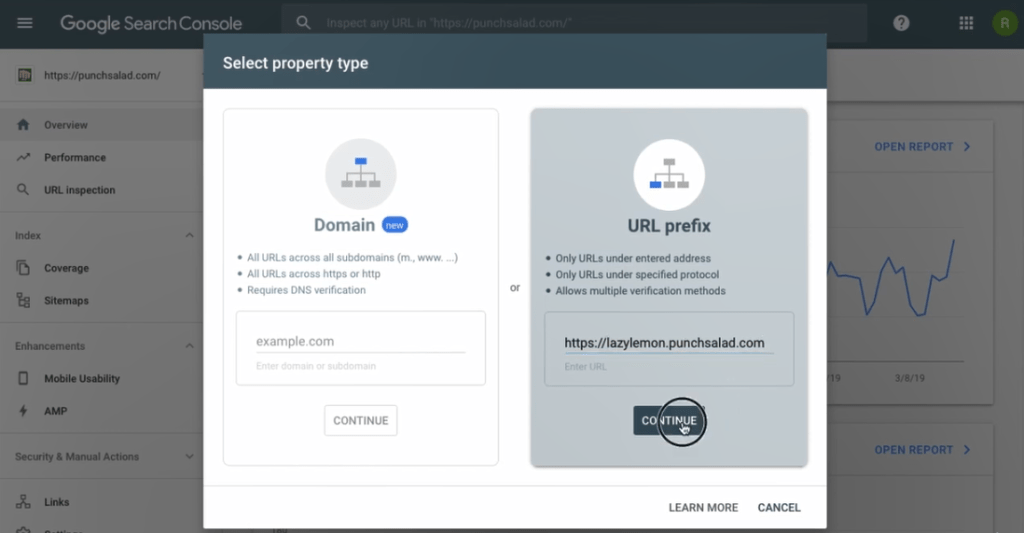
7. 然后点击“继续”。

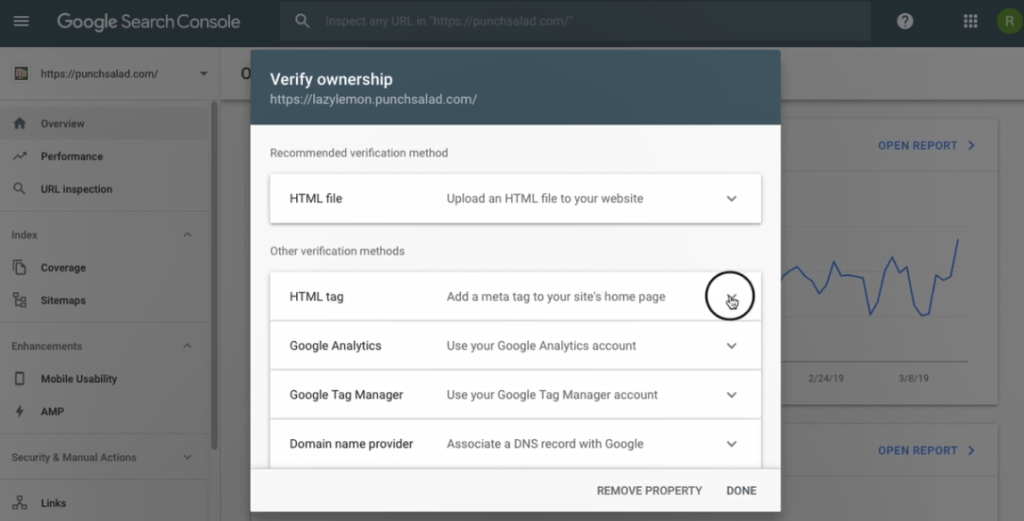
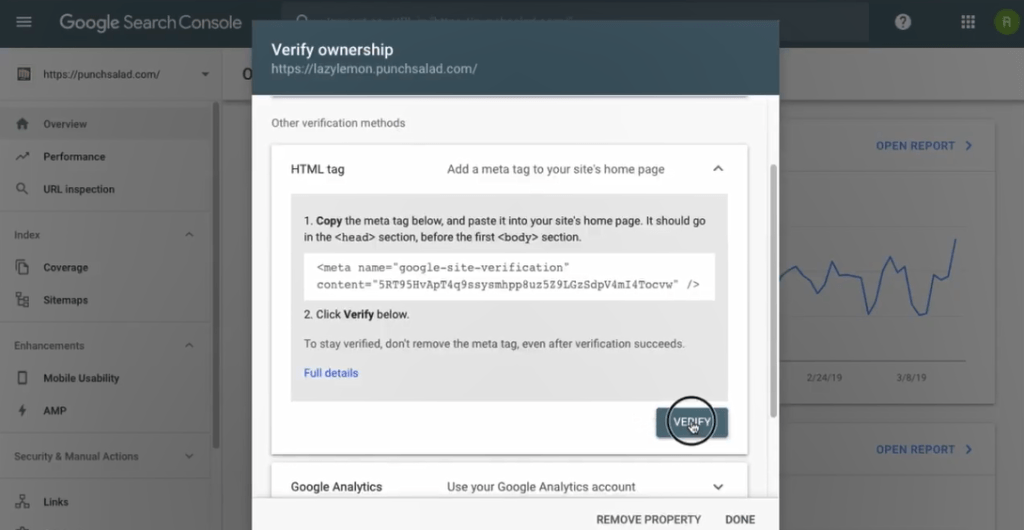
8. 谷歌会给你 4 个选项来验证域名。 如果您已经安装了 Google Analytics 或 Google Tag Manager,您可以使用它们来验证您的网站。 但对我来说,这并不总是有效,所以让我们选择 HTML 标签选项。

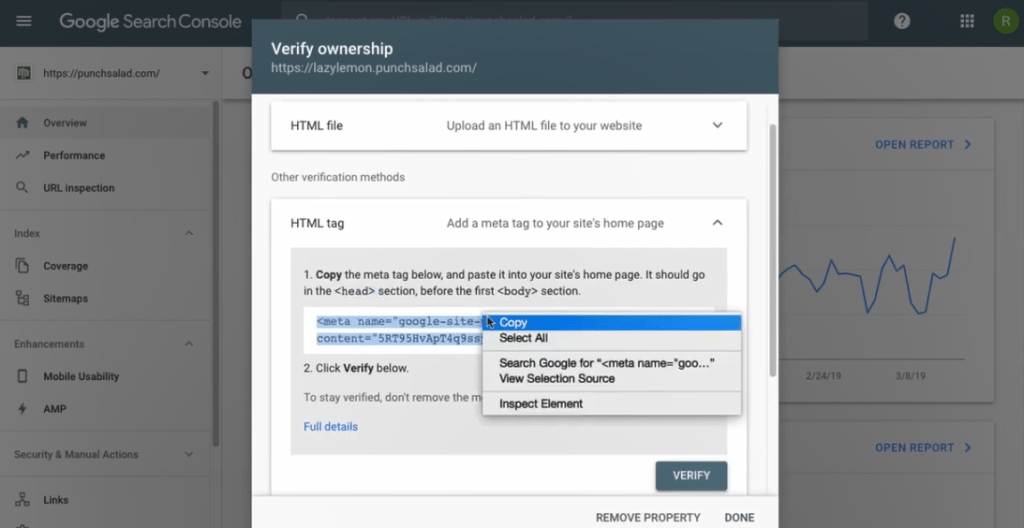
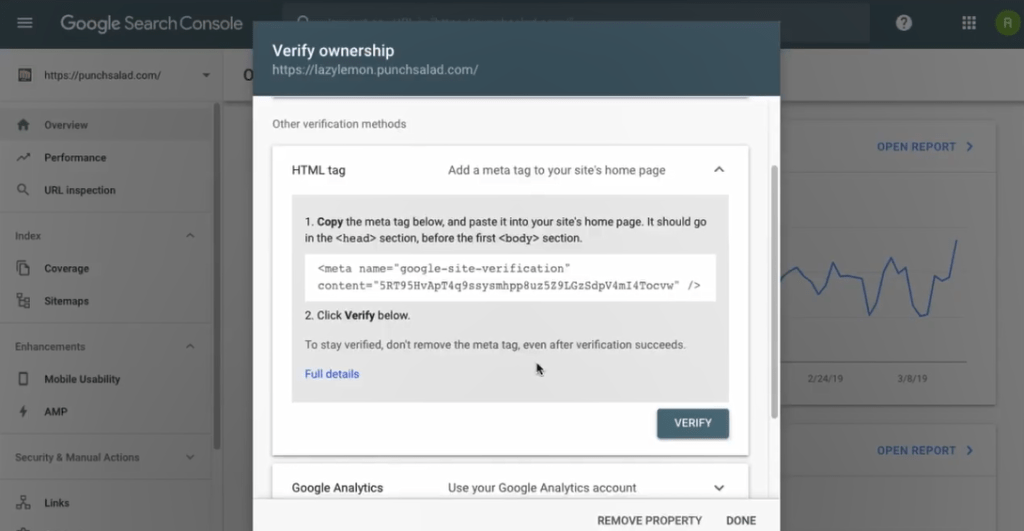
9. 复制整个代码,稍后您将需要它。

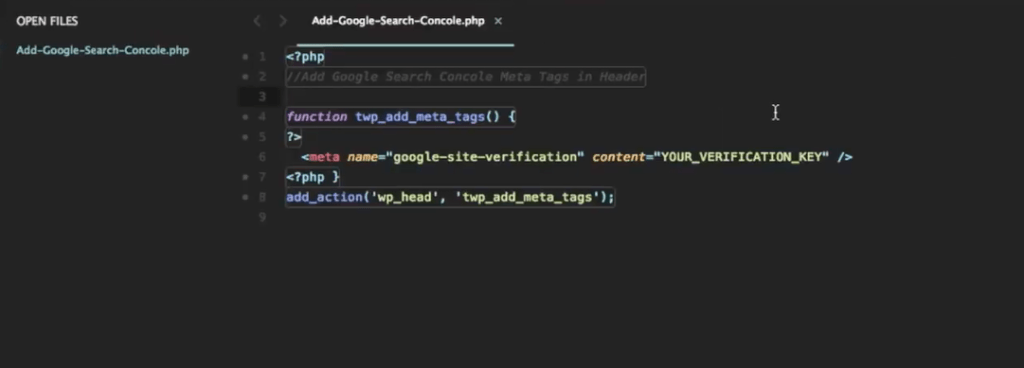
10. 好的,这是您需要添加到 WordPress 的 PHP 代码。
<?php //Add Google Search Console Meta Tags in Header function twp_add_meta_tags() { ?> <meta name="google-site-verification" content="YOUR_VERIFICATION_CODE" /> <?php } add_action('wp_head', 'twp_add_meta_tags'); 
11. 只需将这一位替换为您从 Google Search Console 复制的那个。

12. 然后复制整个代码片段并转到您的 WordPress 仪表板。

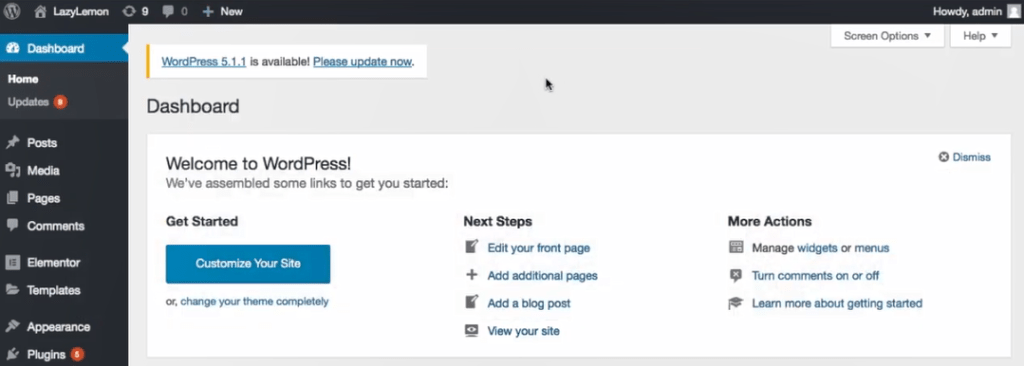
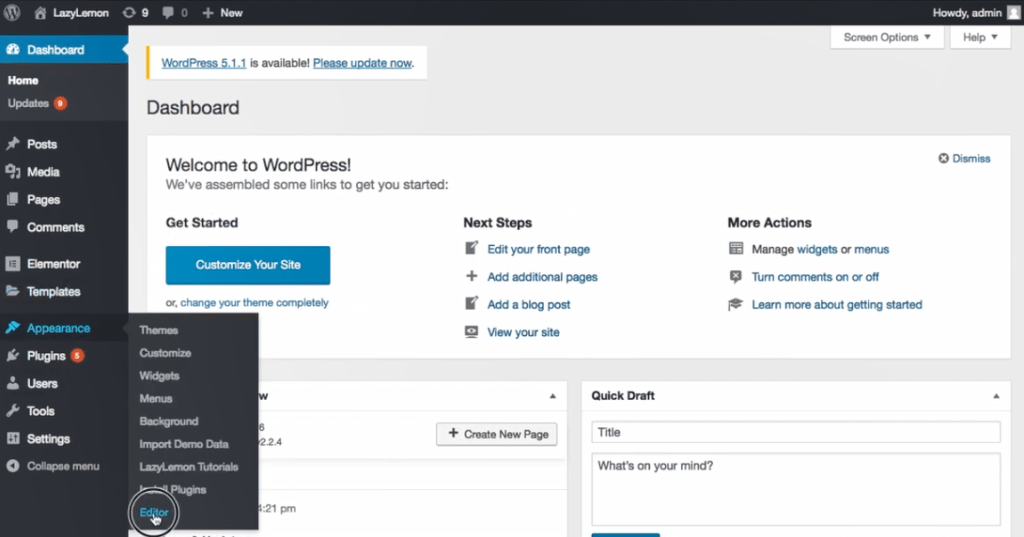
13. 在您的仪表板中导航到“外观”并选择“编辑器”。

14. 在右侧,您有一个下拉菜单。 它通常默认选择正确的一个。
如果您使用子主题,我建议将其添加到那里,这样您的更改就不会在您更新主题时被覆盖。 就我而言,这个主题还没有子主题。

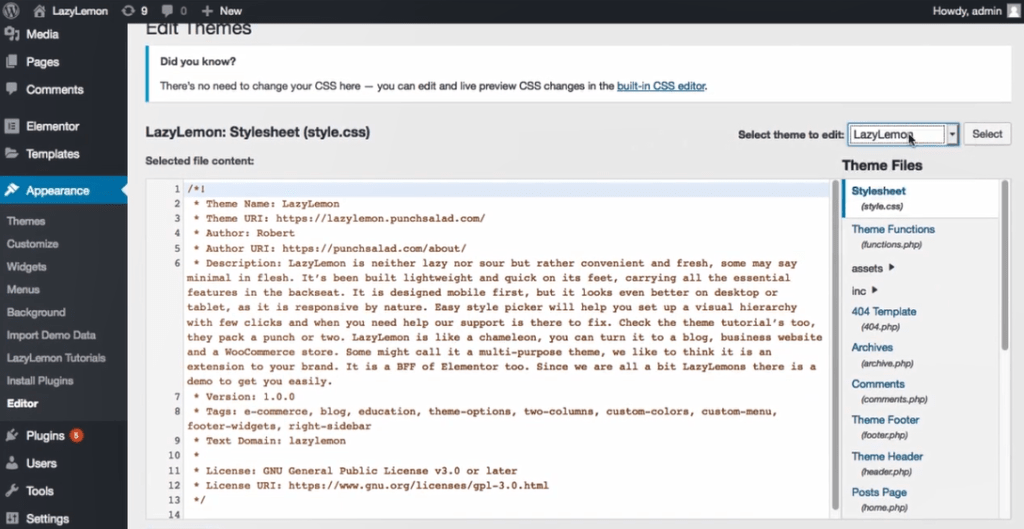
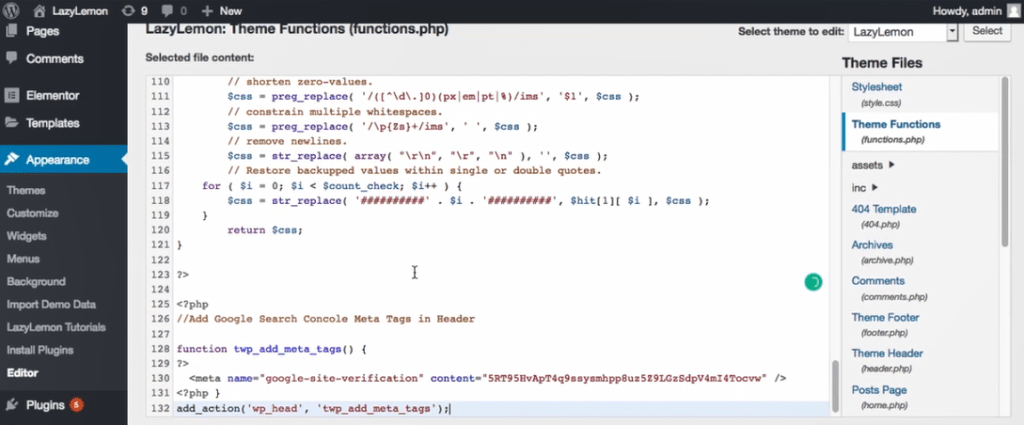
15. 在下拉列表下方,您有一个名为 Theme Functions 的文件,单击它。 儿童主题也是如此。

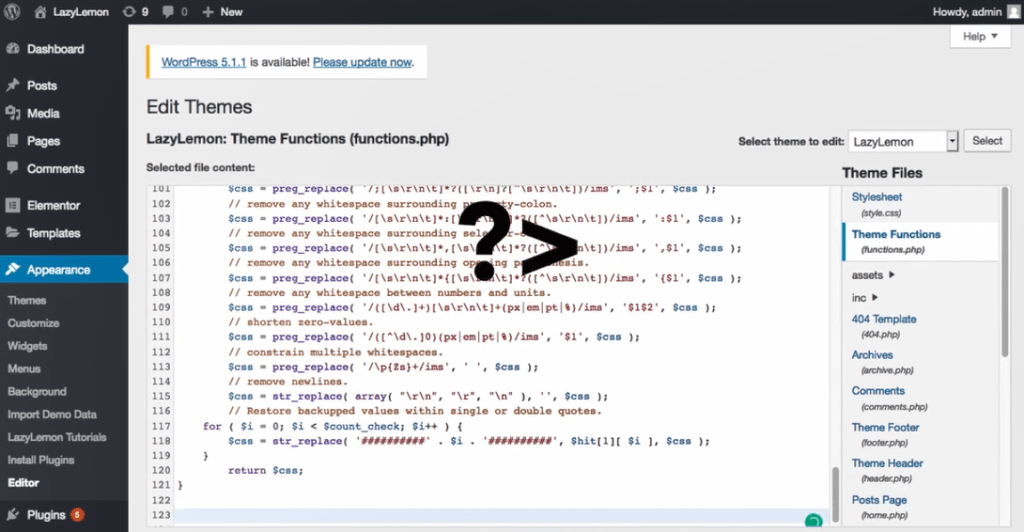
16. 然后滚动到文件的最底部,看看是否有“问号和大于号”。
如果没有,则需要像这样添加它。
如果你这样做,什么都不做!

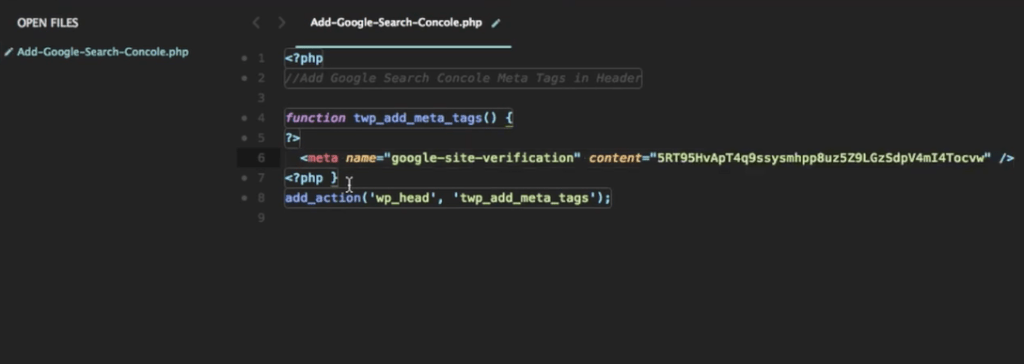
17. 好的,现在只需复制粘贴我提供给您的代码,但带有您的验证码。

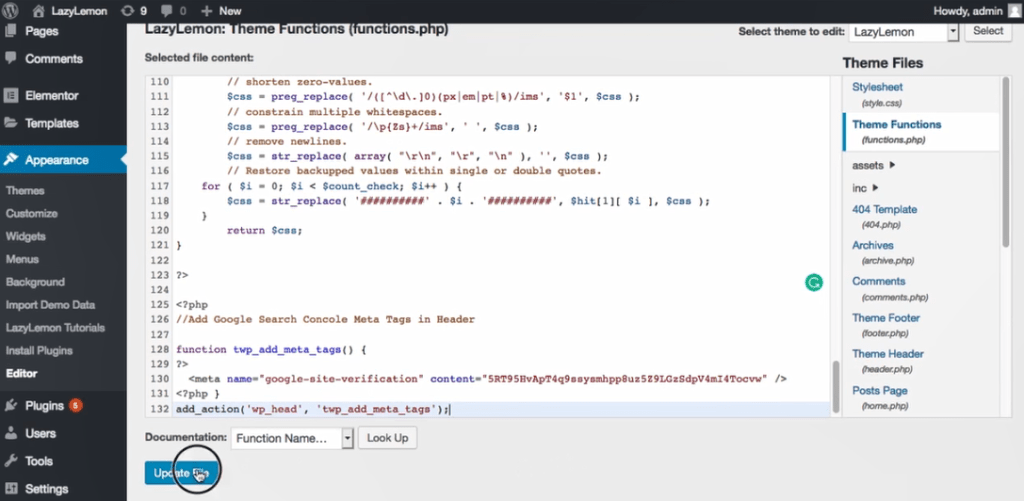
18. 点击底部的“更新文件”。

19. 现在,让我们通过转到您添加到 Search Console 的 URL 来检查一切是否正常。

20. 刷新页面。

21. 然后右键单击网站上的任意位置并选择查看页面源。

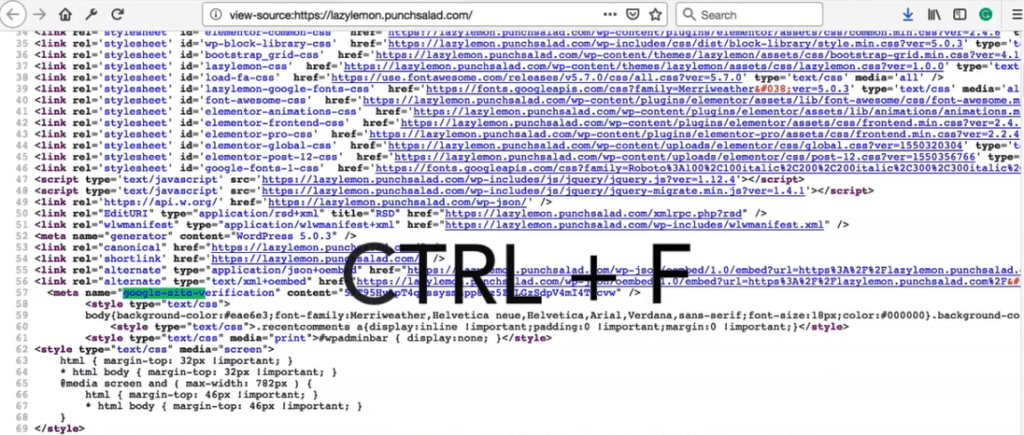
22. 这是你网站的代码,也许这对你来说就像矩阵,
所以只需搜索谷歌网站。 (您可以通过在 mac 上按 command + f 或在 windows 上按 control + f 来进行页面搜索)。

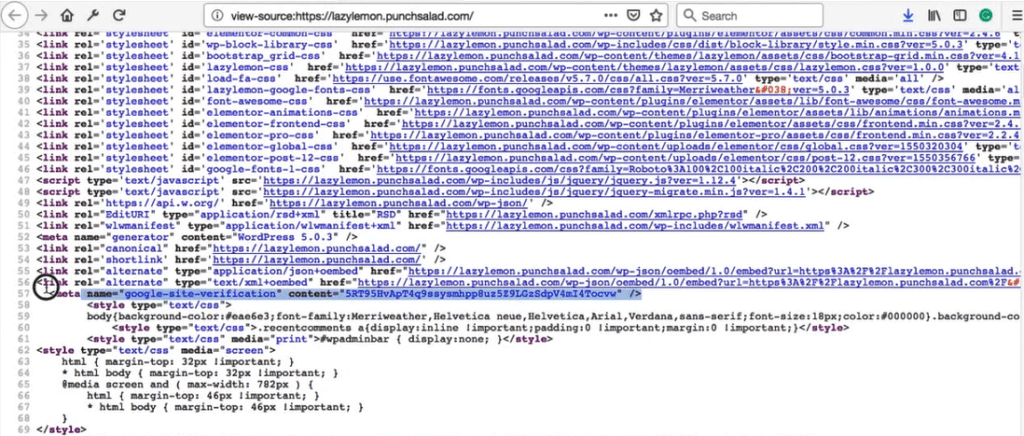
23. 你应该看到像这个一样的验证码,但很明显是你的验证码。

24. 如果你这样做了,那么你可以去搜索控制台。

25.然后点击验证。

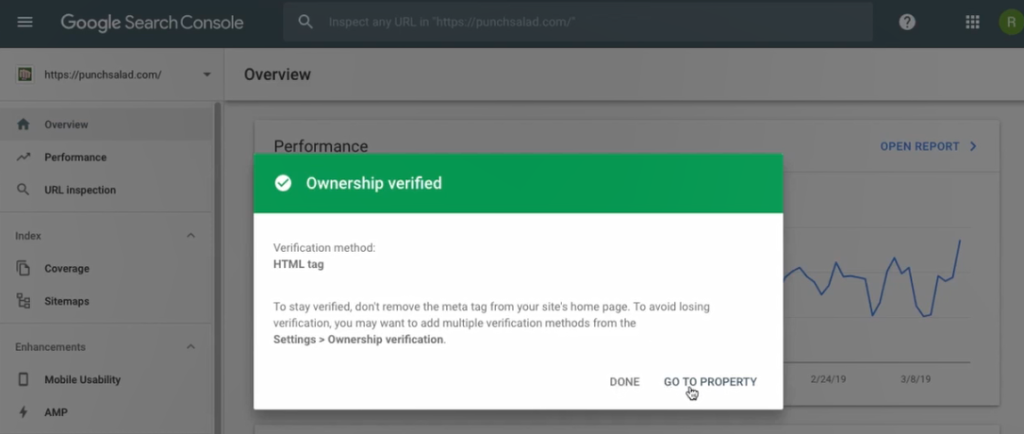
26. 现在你应该用谷歌验证你的 URL。 Google 建议您对 http 和 https 以及您的域的 www 和非 www 版本执行此验证过程。 哦,不要删除此代码。 谷歌不时检查它。

带有 HTML 文件上传的 Google 站点验证
接下来,让我们看看如何使用 HTML 文件在 Google Search Console 中验证您的网站所有权。 我们将从 Search Console 下载 HTML,然后使用 cPanel 的文件管理器将其上传到您的网站。
这是您需要的一段代码:
好吧,正如我们开始之前提到的,我想提一下,我认为最好使用 DNS 验证一次性验证所有域属性。
这有点复杂,您需要访问您的托管服务提供商,但是您将在一个域下拥有所有域变体,如下面的示例所示。

这是一个视频教程,逐步展示了如何在 2019 年使用 HTML 标签将您的网站添加到 Google Search Console,而无需使用插件。
好吧,让我们开始吧……
1. 去谷歌搜索“谷歌搜索控制台”。
2. 选择第一个选项。
3. 在此页面上单击“立即开始”。

4. 现在,如果您从未使用过 Search Console,那么您将看到此屏幕。
- 就我而言,我以前用过它,我看到这样的屏幕
- 也许您最终会进入网站管理员工具的旧视图,它看起来像这样。
- 如果你这样做了,只需点击“使用新的 Search Console”,你就会和我现在一样出现在同一个屏幕上。
- 现在就在 Search Console 徽标下方,点击下拉菜单并选择“添加属性类型”
5. 现在因为我让每个人都看到相同的页面。 有 2 个选项。
- 域属性类型将您的域的所有组合组合在一个属性下。
因此,例如,您的所有子域、HTTP 和 HTTPS 以及 www 和非 www。 这样做的好处是您不会拥有 6 个不同的属性,而是 1 个组合的属性。 - URL 前缀属性类型只允许特定的 URL,因此您需要分别设置 http 和 https。
但优点是设置更容易,如果您想分别跟踪子域和域,它会很有用。
让我们通过在正确的字段中输入我们的域 URL 来开始验证过程。
6. 我将使用一个子域 business.punchsalad.com,这是我最近构建的 WordPress 主题的演示页面。 我将使用 http,但如果你有 HTTPS,你可能想从它开始。

7. 然后点击继续。

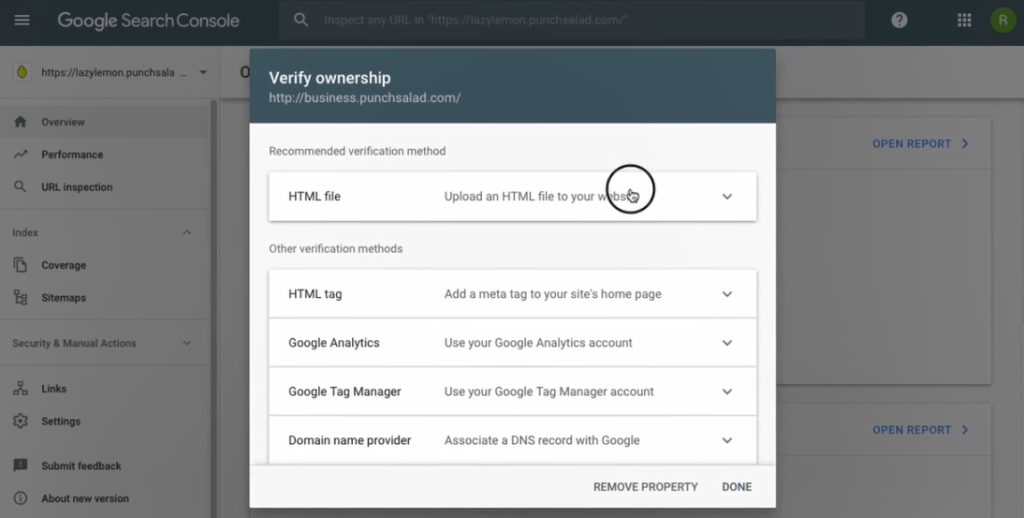
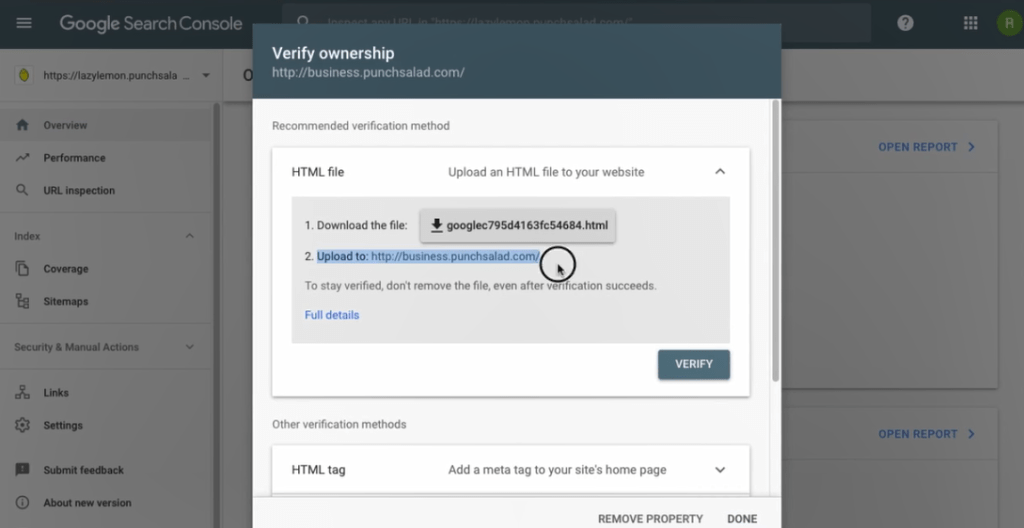
8. 谷歌将为您提供 4 个关于如何验证域的选项。 如果您已经安装了 Google Analytics 或 Google Tag Manager,您可以使用它们来验证您的网站。 但对我来说,这并不总是有效,所以让我们选择 HTML 文件选项。

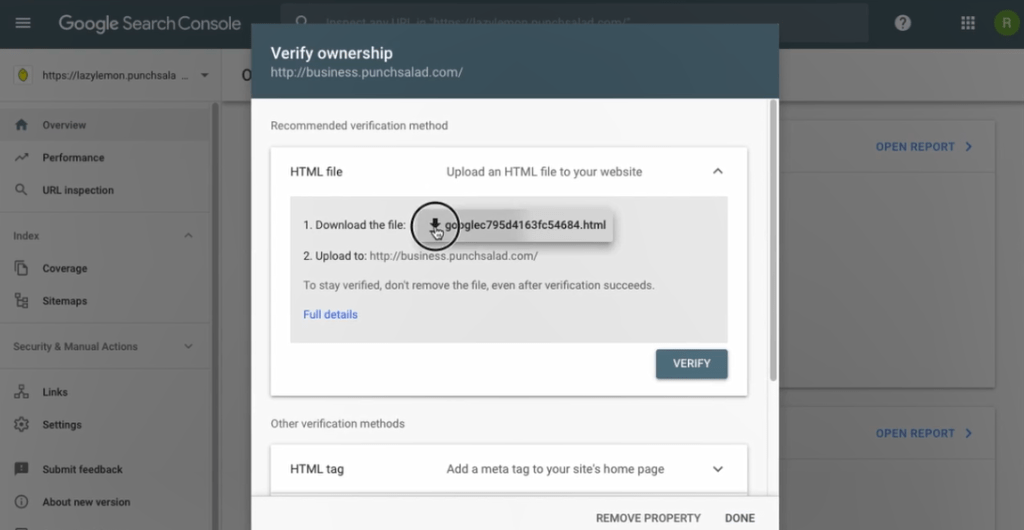
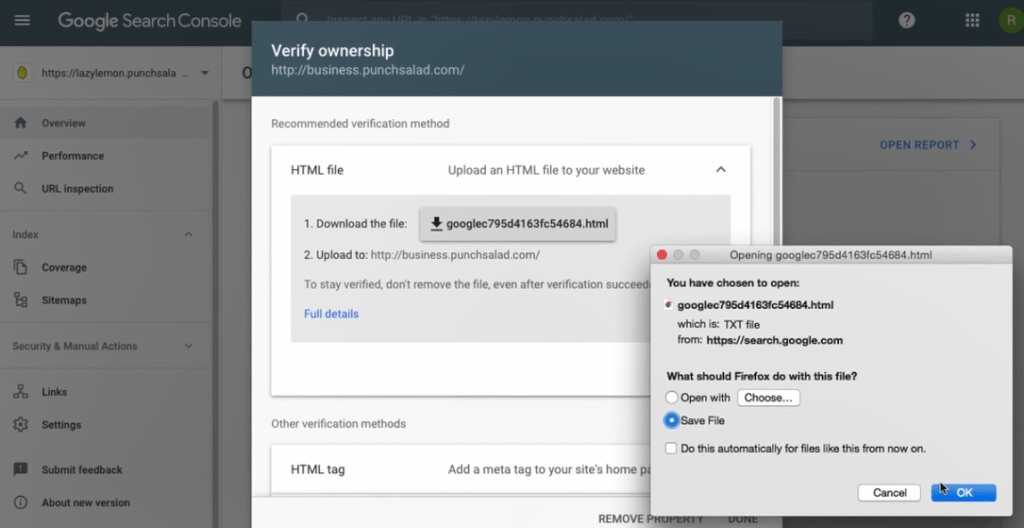
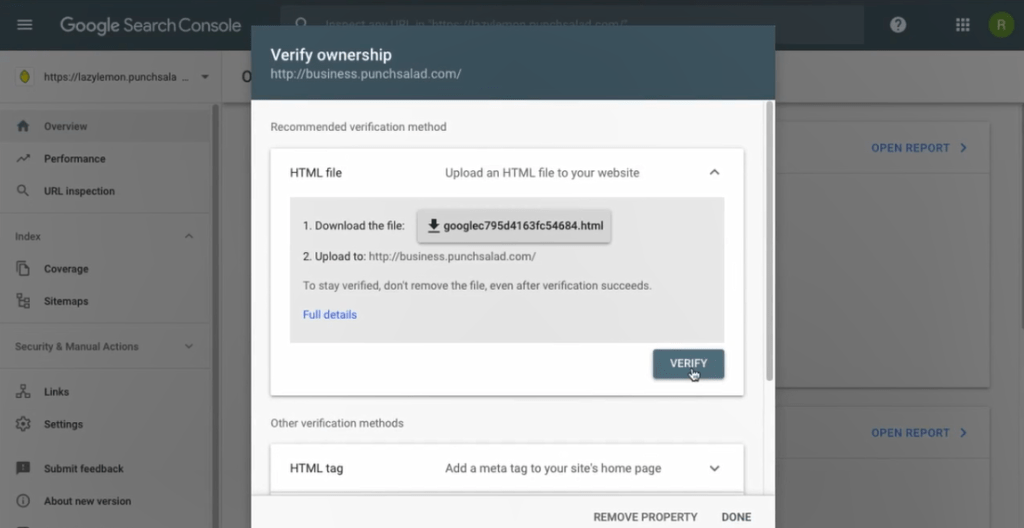
9.然后像这样点击下载按钮。

10. 并将文件保存在您计算机上的某个位置,您很快就会需要它。

11. 谷歌告诉我们把这个文件上传到域的根目录,所以基本上是你网站的第一级文件夹结构。

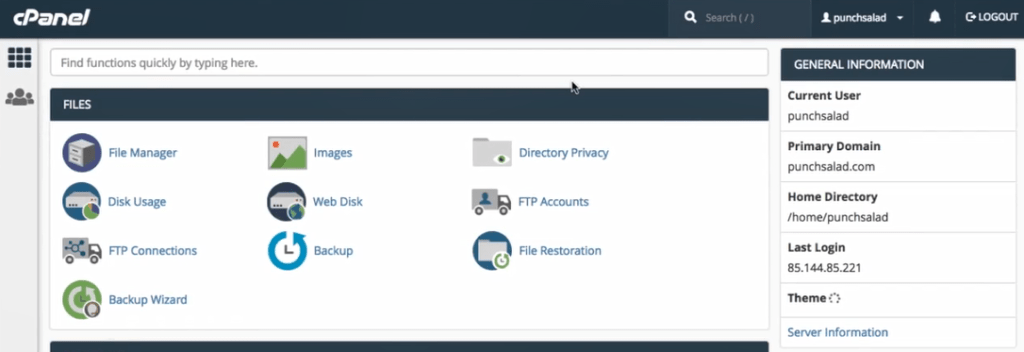
12. 现在我们可以使用 cPanel 中的文件管理器,也可以使用 FileZilla 等 FTP 软件连接到您的服务器,然后将文件上传到我们的服务器。 我将使用文件管理器,但如果您使用 FTP 软件,您可以轻松地跟踪。

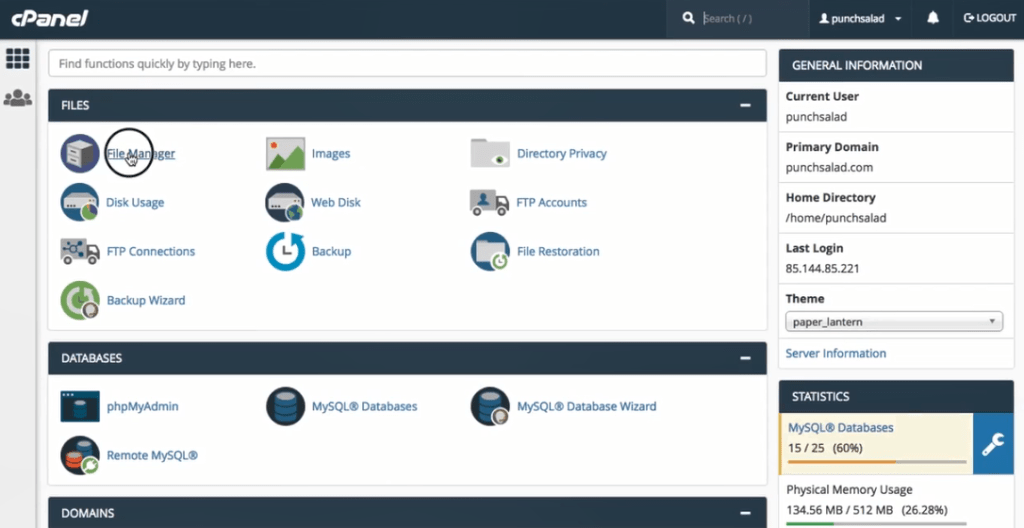
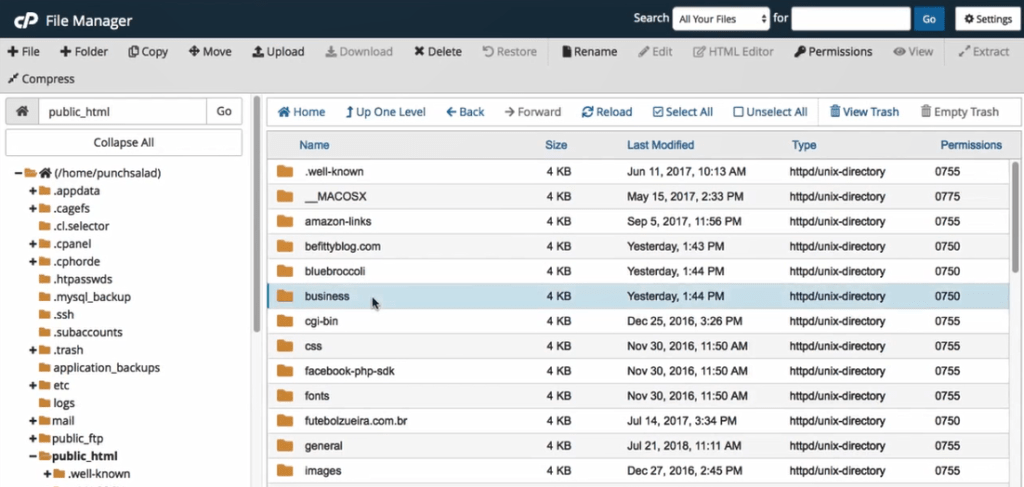
13. 如果您不知道如何到达这里,我在我的 cPanel 仪表板上,请查看现在将出现在您屏幕上的视频。 所以在cPanel中,点击“文件管理器”

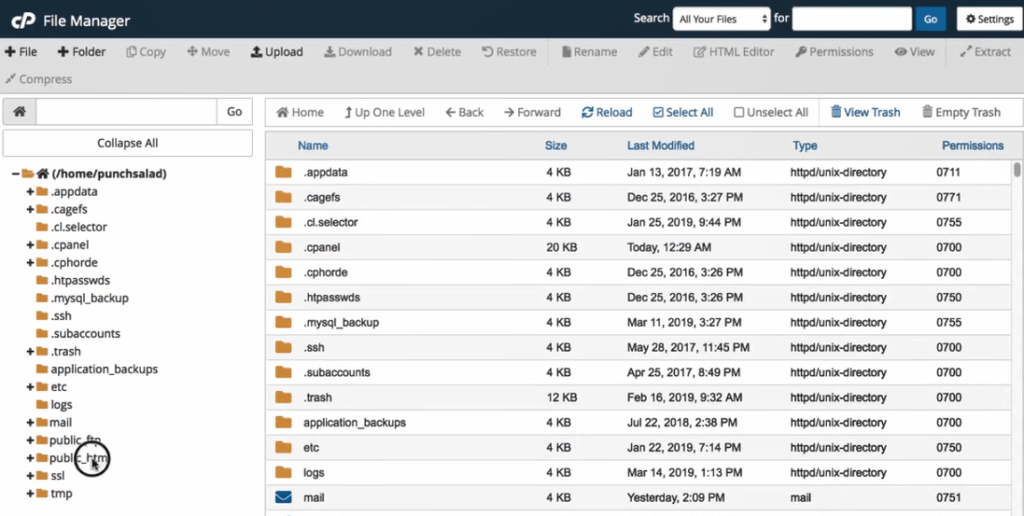
14.然后在左边,去public_html

15. 就我而言,我需要一个名为“Business”的文件夹,因为它是一个子域。 但是,例如,如果我为这个 befittyblog.com 域执行此操作,我会先进入该文件夹。
哦,是的,如果您在主机上只有一个网站,那么您可以将文件上传到 public_html 文件夹
只需将文件上传到域的文件夹中。

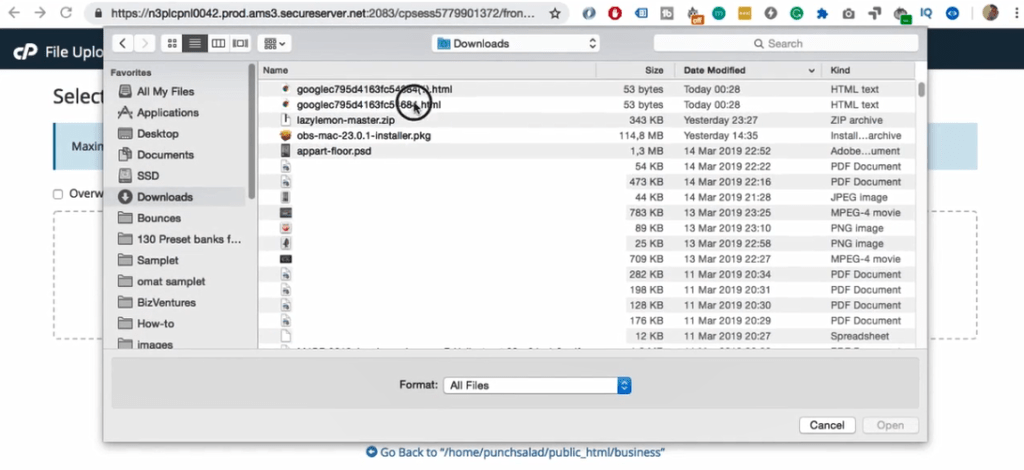
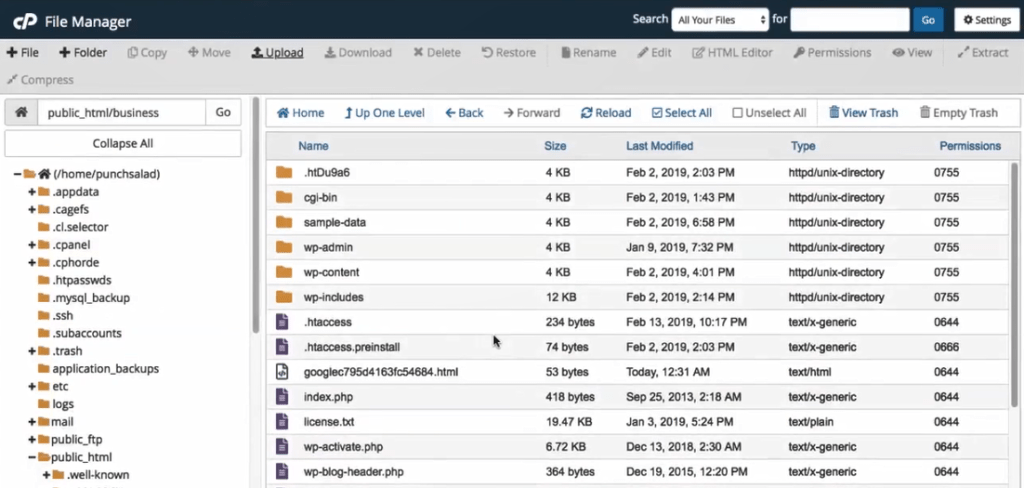
16. 所以在文件夹里面,点击上传,找到你刚刚下载的文件。

17. 现在应该将文件上传到您域的根文件夹。

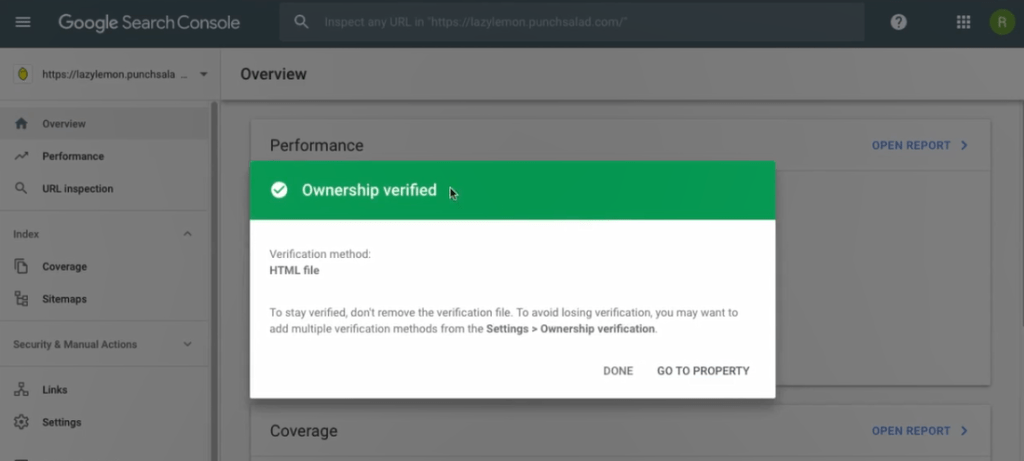
18. 现在您可以返回 Search Console 并点击“验证”。

19. 你的网站现在应该得到验证。 也就是说,Google 建议您对域的所有变体进行此验证。 所以 HTTP、HTTPS、www 和非 www 变体,就像您在此处看到的那样。

你完成了!
