تحقق من Google Search Console: 3 طرق سهلة (بما في ذلك الفيديو)
نشرت: 2019-03-21مرحبًا بأشخاص الإنترنت!
في هذه المقالة ، سأوضح لك كيفية التحقق من موقع الويب الخاص بك باستخدام Google Search Console (تُسمى أدوات مشرفي المواقع).
هناك عدة طرق مختلفة للقيام بذلك. ولكن في رأيي ، فإن أفضل طريقة الآن هي استخدام التحقق من نظام أسماء النطاقات ، وبهذه الطريقة يمكنك الحصول على ملكية نطاق واحدة ، بدلاً من امتلاك 4 عناوين URL منفصلة (http ، و https ، و www & non-www).
ومع ذلك ، أغطي أيضًا كيفية القيام بذلك باستخدام ملفات HTML والعلامات الوصفية (لا حاجة إلى مكونات إضافية) ، وهي سهلة جدًا أيضًا.
تحقق من جدول المحتويات أدناه وشاهد أكثر ما يعجبك.
- تحقق من Google Search Console لملكية النطاق (تمت إعادة تسميته من أدوات مشرفي المواقع)
- ما تحتاجه للتحقق من ملكية النطاق في Google Search Console عبر DNS
- برنامج تعليمي خطوة بخطوة للتحقق من ملكية نطاق Google Search Console باستخدام DNS
- تحقق من Google Search Console في WordPress باستخدام العلامات الوصفية (بدون مكون إضافي)
- التحقق من موقع Google مع تحميل ملف HTML
تحقق من Google Search Console لملكية المجال باستخدام التحقق من نظام أسماء النطاقات
دعني أوضح لك كيفية التحقق من موقع WordPress الخاص بك في Google Search Console. سنفعل ذلك لجميع خصائص المجال دفعة واحدة.
للتحقق من أنك تملك المجال وجميع أشكاله ، تتطلب Google التحقق من DNS . يبدو الأمر معقدًا وتقنيًا ، لكن إعداده يستغرق وقتًا أطول قليلاً من طرق التحقق الأخرى.
سيكون القيام بذلك أمرًا مفيدًا لأنه سيكون لديك جميع أشكال المجال الخاصة بك مثل http و https ضمن ملكية نطاق واحدة فقط ، بدلاً من امتلاك نطاقات متعددة ( http ، و https ، و www & non-www ).
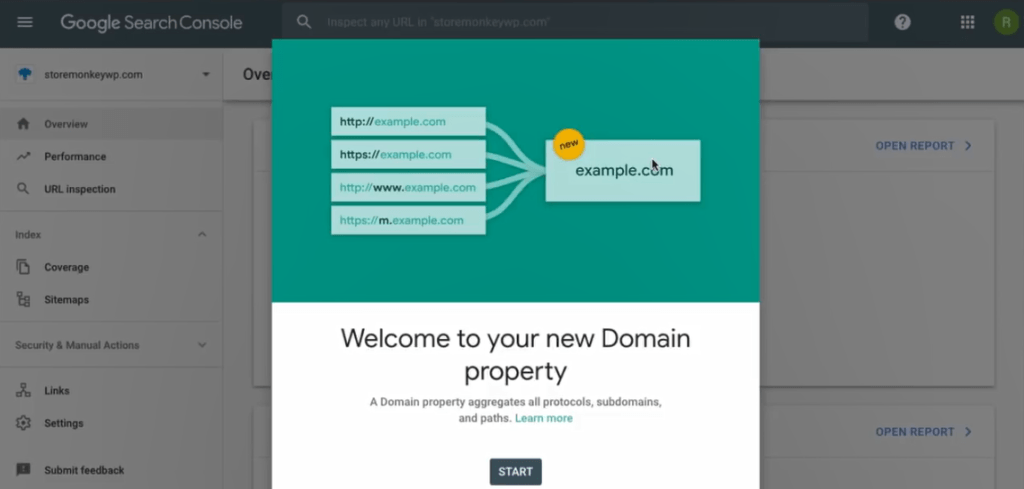
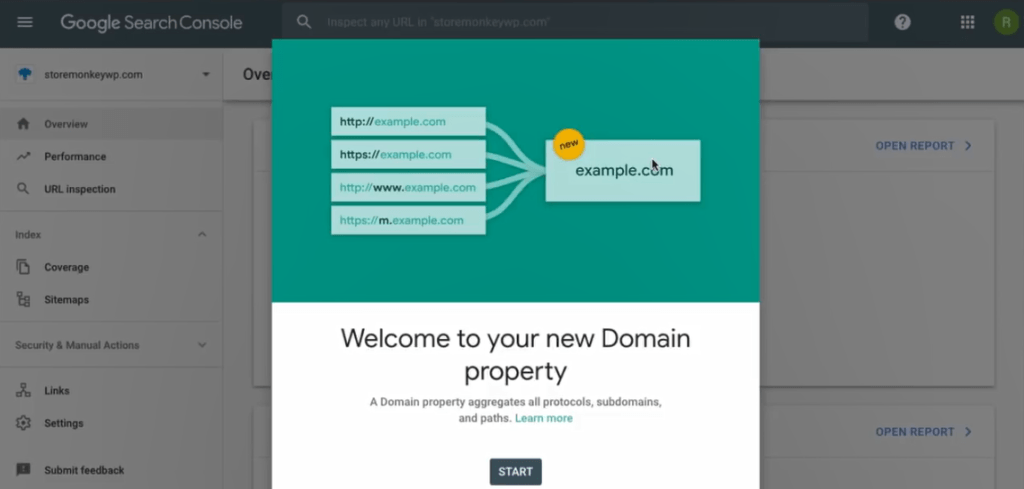
مثال على ملكية مجال واحدة:

كما ترى ، فإن ملكية المجال تشمل جميع الاختلافات في المجال الخاص بك تحت مظلة واحدة.
إذا كنت تريد فهم المزيد حول هذا الموضوع ، فراجع المقالات التالية: تجارب Google Search Console مع خصائص النطاق
ما تحتاجه للتحقق من ملكية النطاق في Google Search Console عبر DNS
حسنًا ، لكي يعمل التحقق من DNS ، ستحتاج إلى:
- حساب جوجل.
- الوصول إلى المجال DNS. لذلك ، يمكنك الوصول بشكل أساسي إلى إدارة سجلات DNS الخاصة بالمجال. إذا اشتريت المجال الخاص بك من نفس مكان الاستضافة ، فأنت جاهز تمامًا.
- الوصول إلى استضافة لوحة القيادة مثل cPanel.
في حال كان هذا مخيفًا للغاية ، وكثيرًا من العمل ، يمكنك أيضًا التحقق من ملكية المجال الخاص بك باستخدام العلامات الوصفية ، مباشرة من لوحة معلومات WordPress الخاصة بك. إليك برنامج تعليمي يوضح لك كيفية إضافة موقع WordPress الخاص بك إلى Google Search Console.
على الرغم من أنه يمكنك ربط موقع WordPress الخاص بك والتحقق منه باستخدام العلامات الوصفية ، إلا أنني أوصيك باستخدام DNS بدلاً من ذلك لأنه سيكون أقل صعوبة على المدى الطويل.
اشترك في Search Console
حسنًا ، لنبدأ ...
1. انتقل إلى Google Search Console.

2. انقر فوق الزر "ابدأ الآن".

3. الآن ، إذا لم تستخدم Search Console مطلقًا ، فسترى هذه الشاشة.

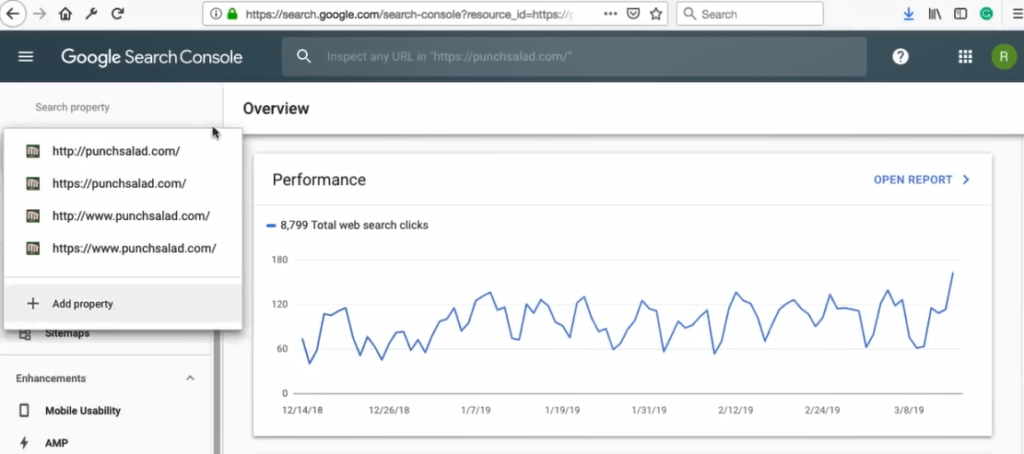
في حالتي ، لقد استخدمت Search Console من قبل لذا أرى شاشة مثل هذه:

4. الآن أسفل شعار Search Console مباشرةً ، انقر على القائمة المنسدلة وحدد "إضافة نوع موقع".

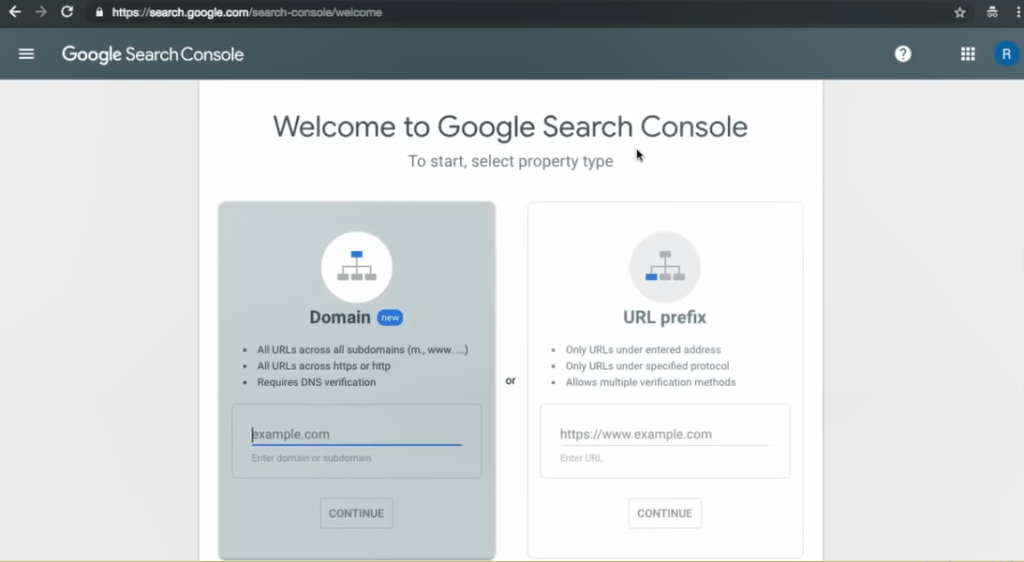
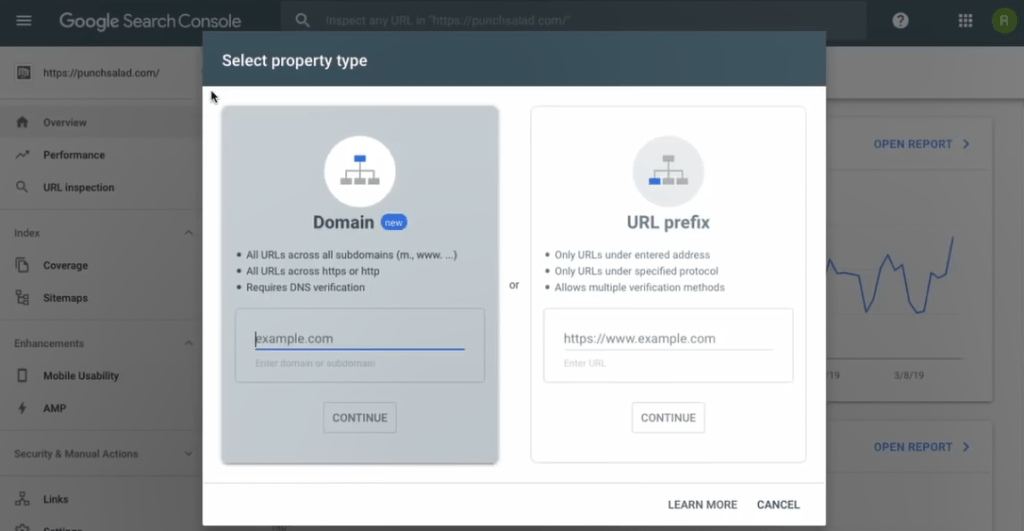
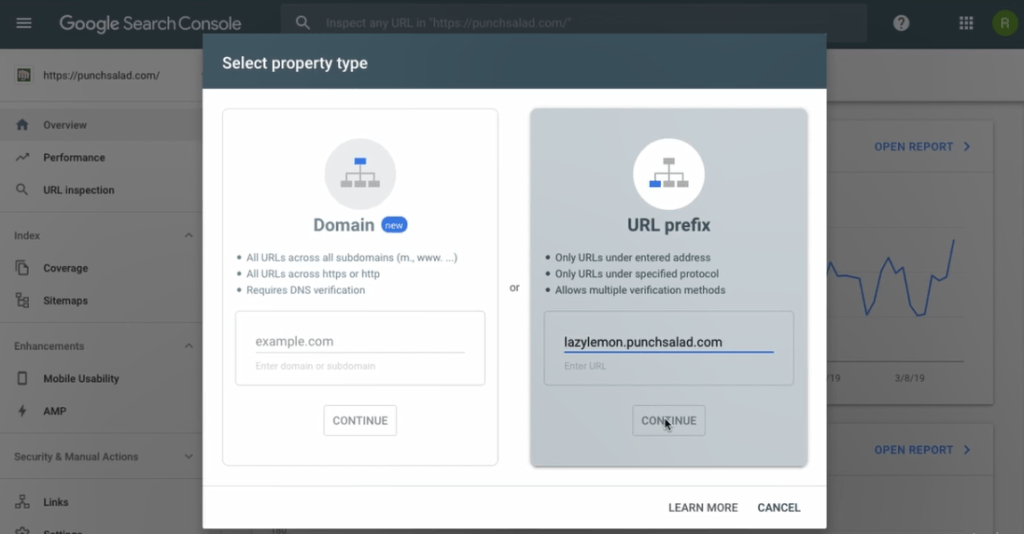
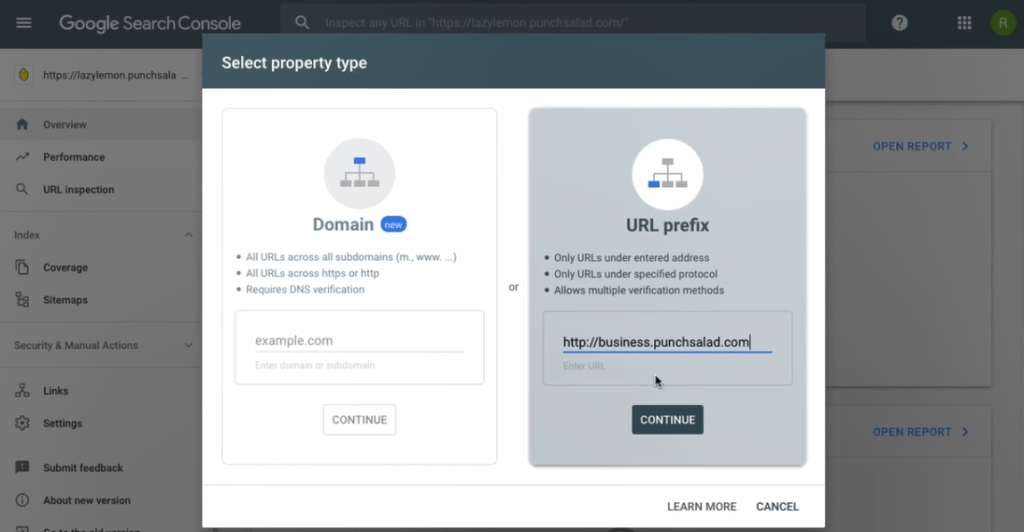
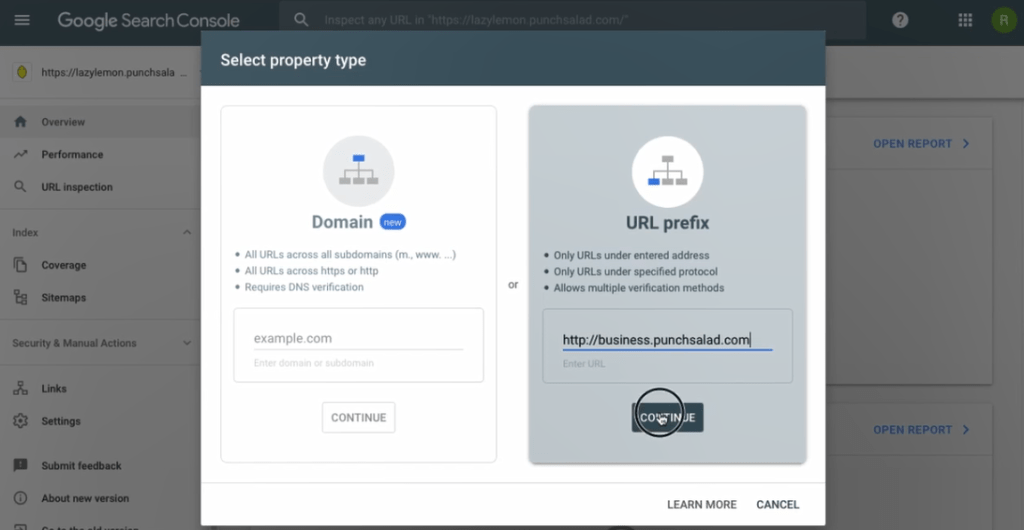
5. الآن ، بالعودة إلى صفحة Search Console الأولية ، سيكون لدينا خياران:

- سيجمع نوع خاصية المجال كل مجموعات المجال الخاص بك ضمن خاصية واحدة.
لذلك ، على سبيل المثال ، كل نطاقك الفرعي و HTTP و HTTPS و www و non-www. وتتمثل فائدة ذلك في أنه لن يكون لديك 6 خصائص مختلفة ولكن واحدة واحدة مدمجة. - يسمح نوع خاصية بادئة عنوان URL بعناوين URL محددة فقط ، لذا ستحتاج إلى إعداد http و https بشكل منفصل.
هناك ميزة في ذلك بالرغم من ذلك ؛ من الأسهل إعداده وهو مفيد في حالة رغبتك في تتبع النطاق الفرعي والمجال بشكل منفصل.
نظرًا لأننا نفكر دائمًا على المدى الطويل ، فسنستخدم نوع موقع الويب.
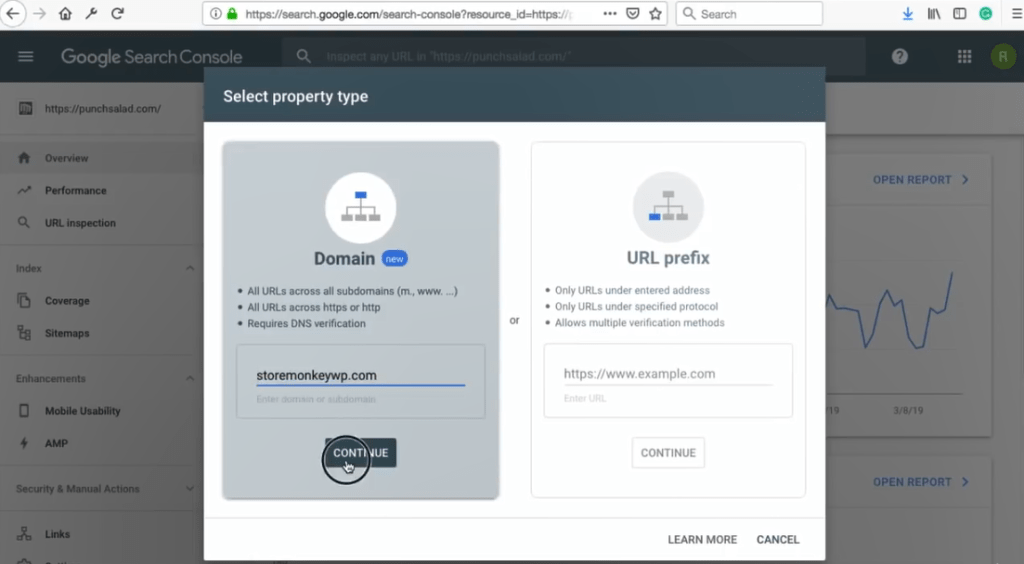
6. اكتب المجال الخاص بك بدون http أو www ، لذلك في حالتي ، سأستخدم نطاق storemonkeywp.com.

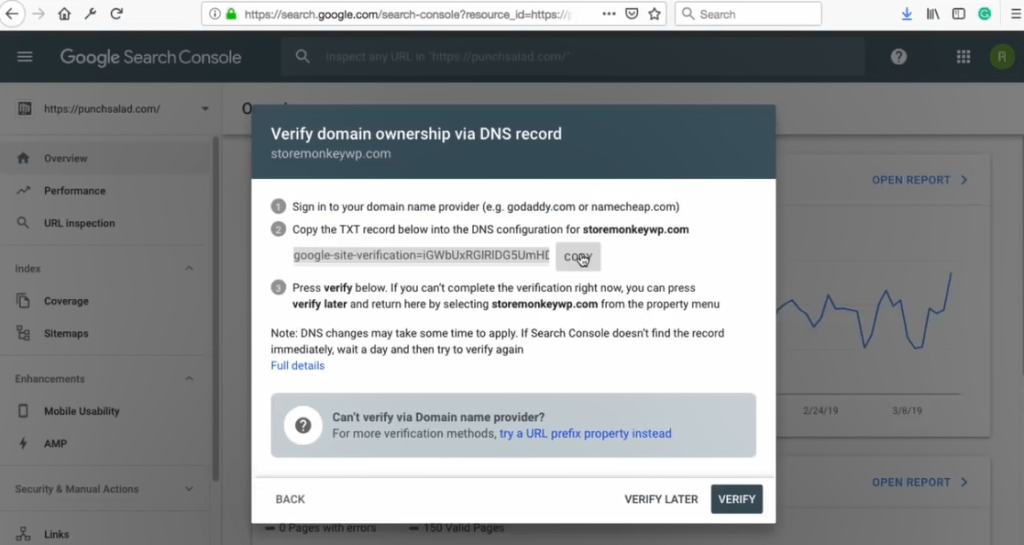
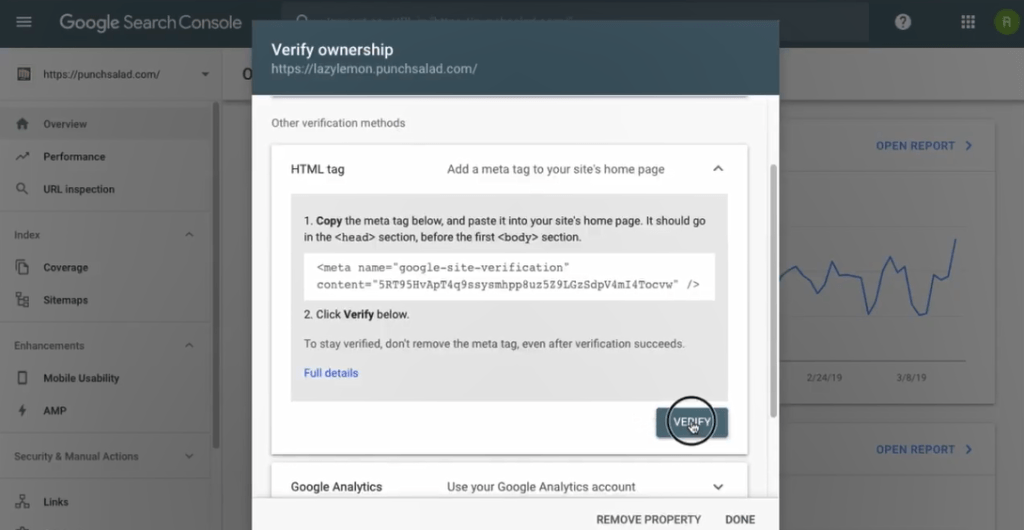
7. في الشاشة التالية ، توفر Google إرشادات حول كيفية التحقق.

8. فقط انقر فوق "نسخ" لنسخ رمز التحقق إلى الحافظة الخاصة بك.

9. الآن ، انتقل إلى موقع الويب الذي تستضيف فيه موقع الويب الخاص بك.
- إذا اشتريت المجال من مزود آخر غير مزود الاستضافة الخاص بك. على سبيل المثال ، لقد اشتريت مجالًا في NameCheap ولكنك تستضيف الموقع على GoDaddy ، فلا يزال يتعين عليك الانتقال إلى cPanel الخاص بموفر الاستضافة.
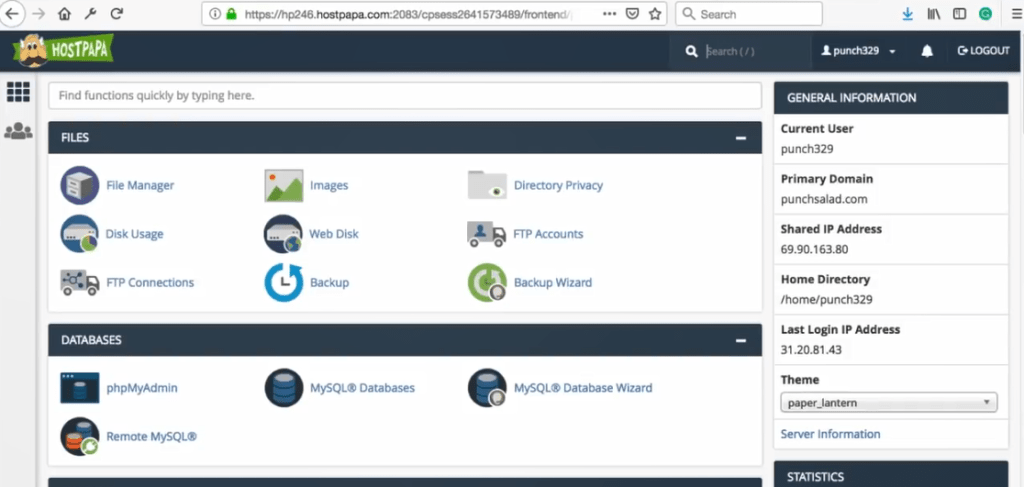
10. أنا أستخدم cPanel الخاص بـ HostPapa. لسوء الحظ ، لكل مزود استضافة موقع مختلف قليلاً حيث يتم تحديث سجلات DNS.

إضافة سجل TXT DNS في استضافة الويب
سأوضح لك كيف يعمل على HostPapa & Godaddy - إذا كنت تستخدم استضافة أخرى ، فلا يزال هذا مفيدًا لك. سأوضح لك ما يجب فعله مع DNS وكيفية إضافة رمز التحقق ، وهذا هو نفسه تمامًا في جميع مقدمي الخدمة.
إليك مقال يمكنك من خلاله معرفة كيفية القيام بذلك على أي مزود استضافة.
أ. HostPapa
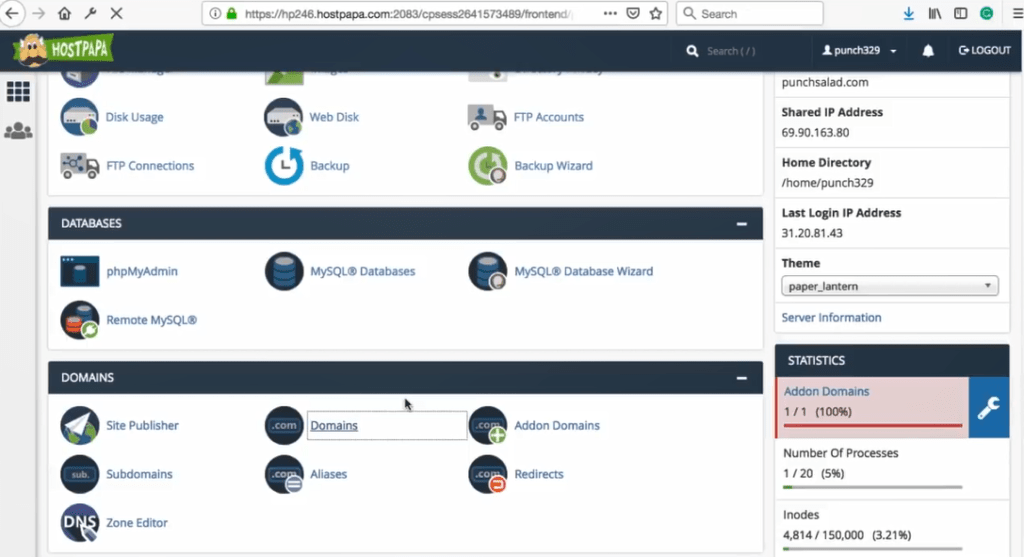
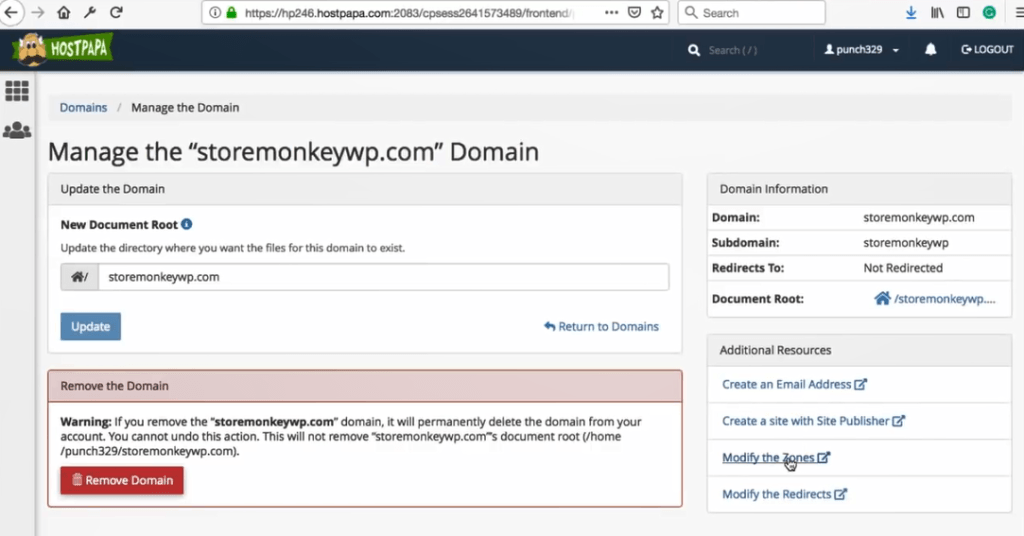
أنا. حسنًا ، في cPanel ، انتقل إلى قسم المجالات وانقر على "المجالات".

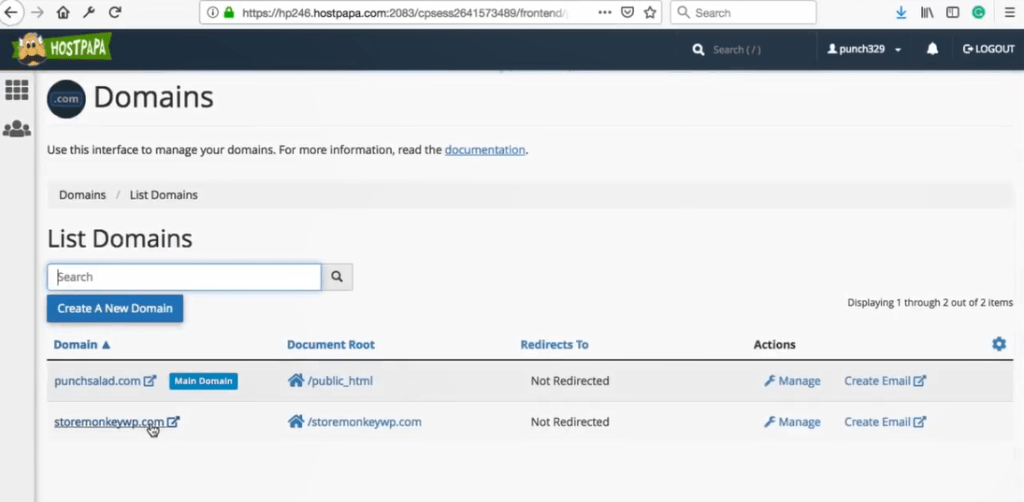
ثانيا. ابحث عن النطاق الذي تريد إضافته إلى Search Console.

ثالثا. انقر فوق إدارة.

رابعا. انقر فوق تعديل المناطق.

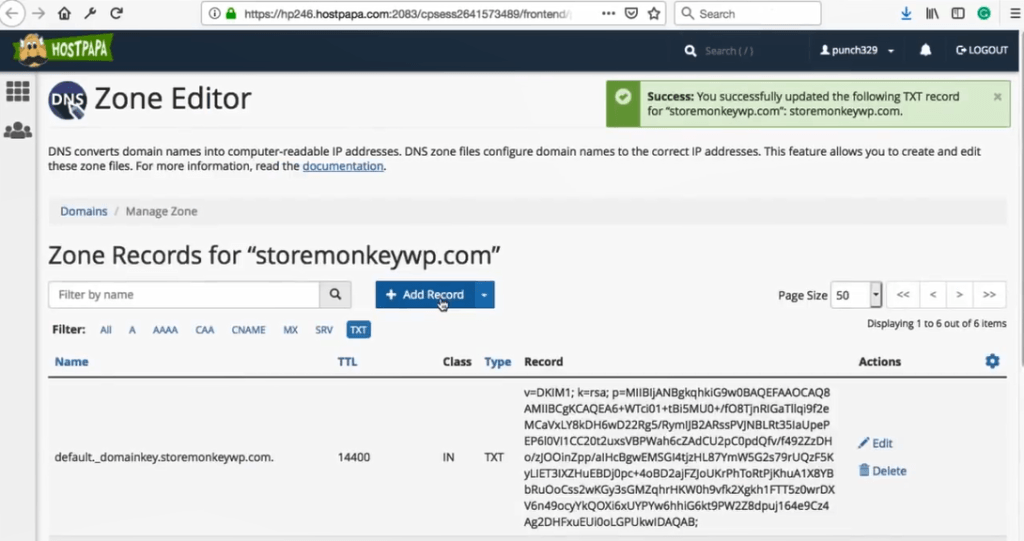
v. في الجزء العلوي ، انقر فوق "إضافة سجل".

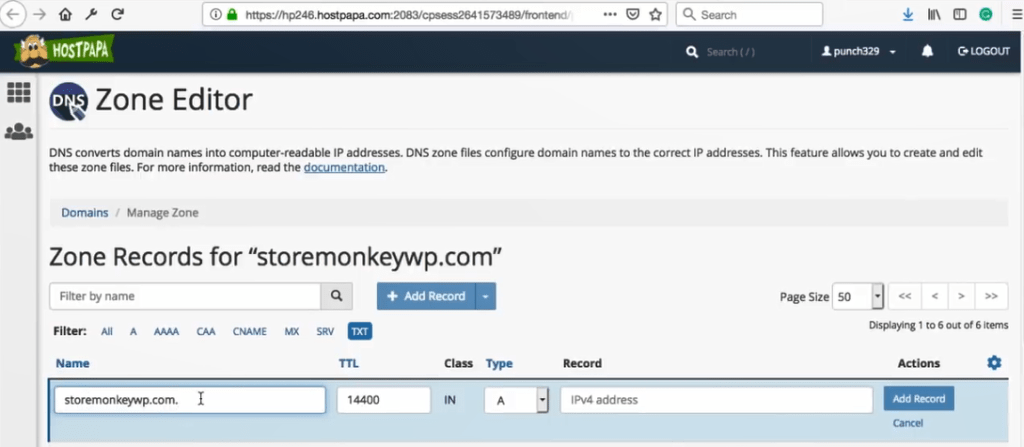
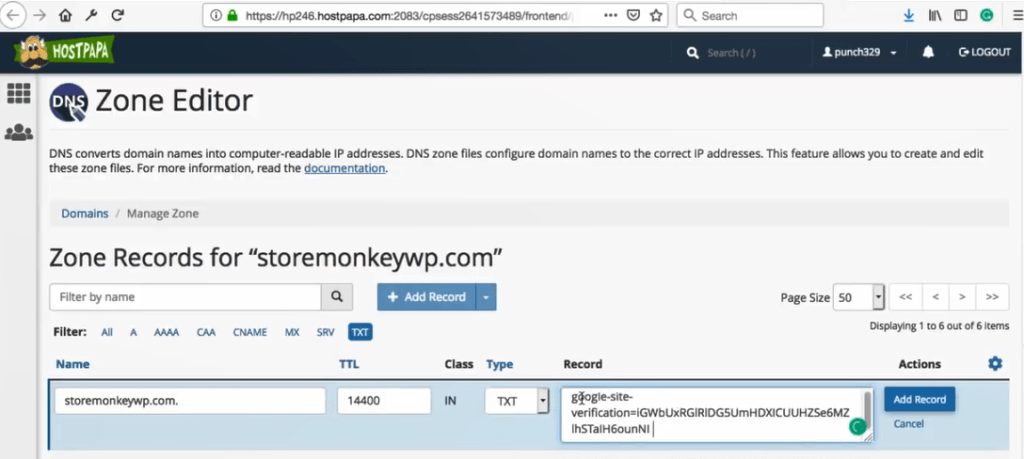
السادس. في حقل الاسم ، اكتب اسم المجال الخاص بك بدون www. لذلك في حالتي ، إنه storemonkeywp.com.

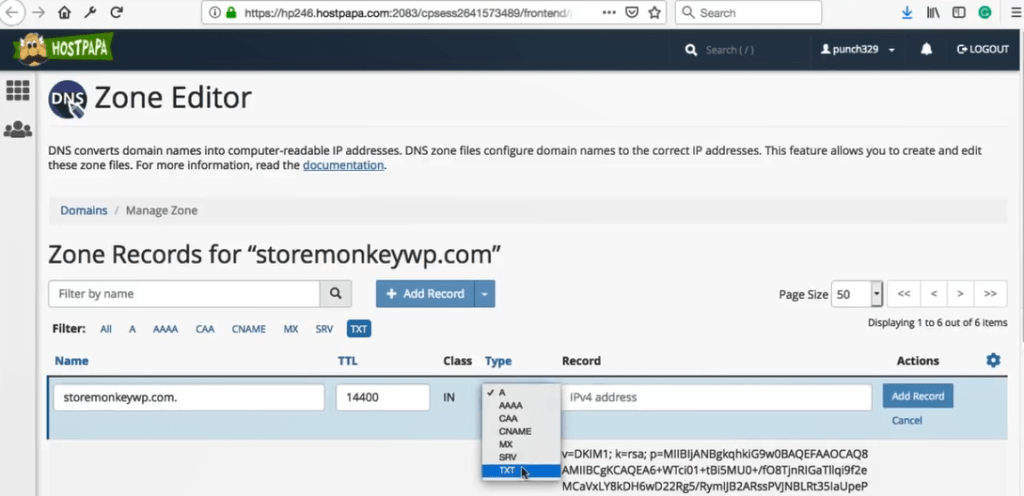
السابع. قم بتغيير النوع إلى TXT.

ثامنا. الصق رمز التحقق الذي نسخته من Search Console في حقل "السجل" .

التاسع. ثم انقر فوق " إضافة سجل".

ب. GoDaddy
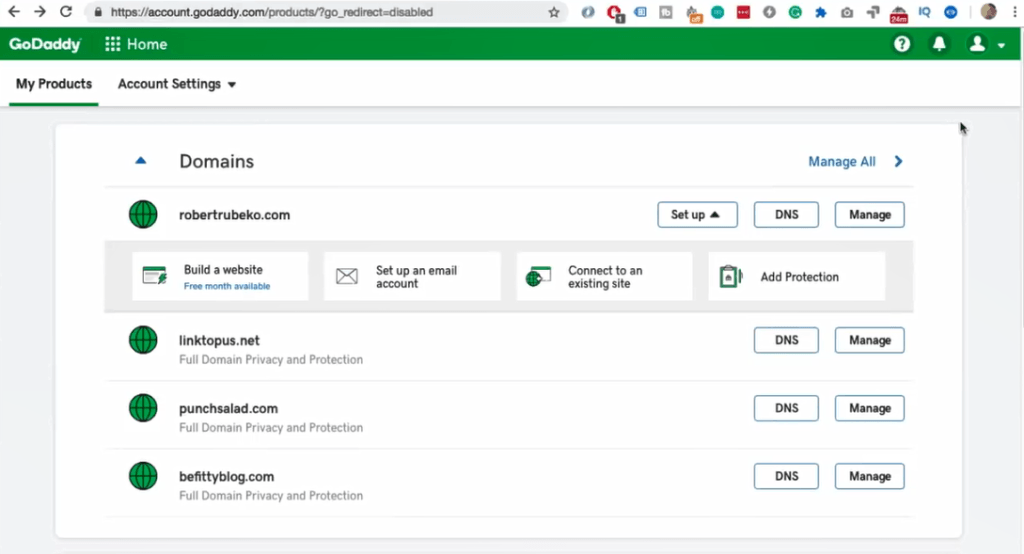
أنا. قم بتسجيل الدخول إلى GoDaddy وانتقل إلى "منتجاتي".

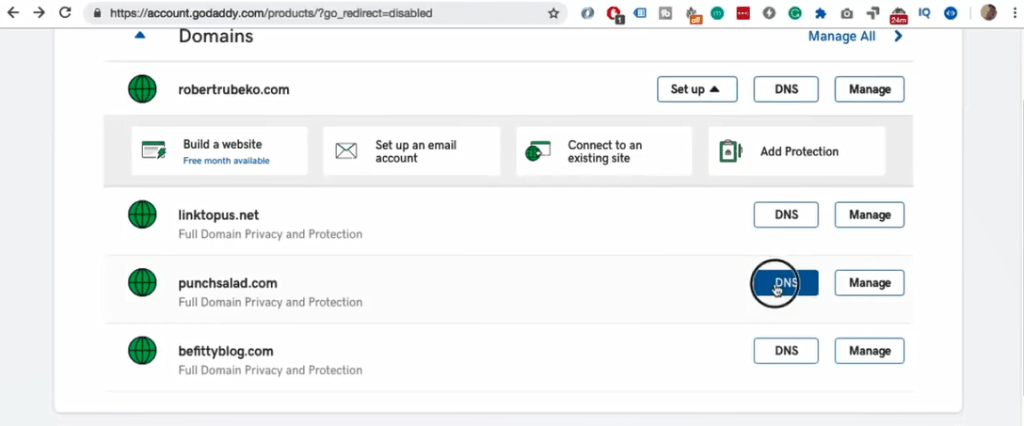
ثانيا. ضمن المجالات ، حدد النطاق الذي تريد إثبات ملكيته في Search Console وانقر على "DNS".

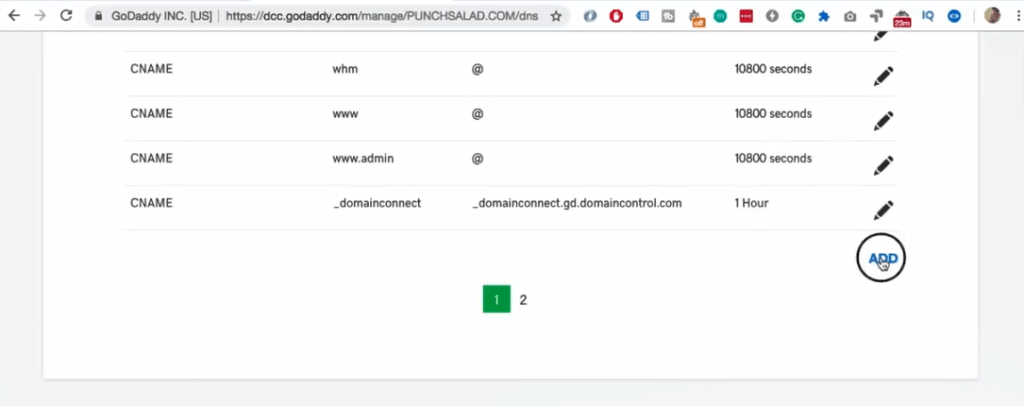
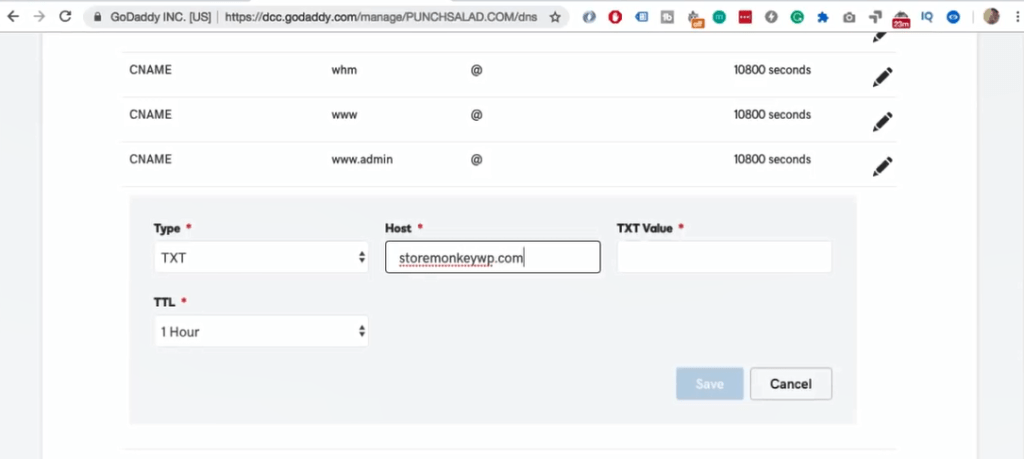
ثالثا. في أسفل القائمة ، انقر فوق "إضافة".

رابعا. اختر النوع الذي تريده TXT.

v. في حقل المضيف ، اكتب المجال الخاص بك ، وفي حالتي هو storemonkeywp.com.

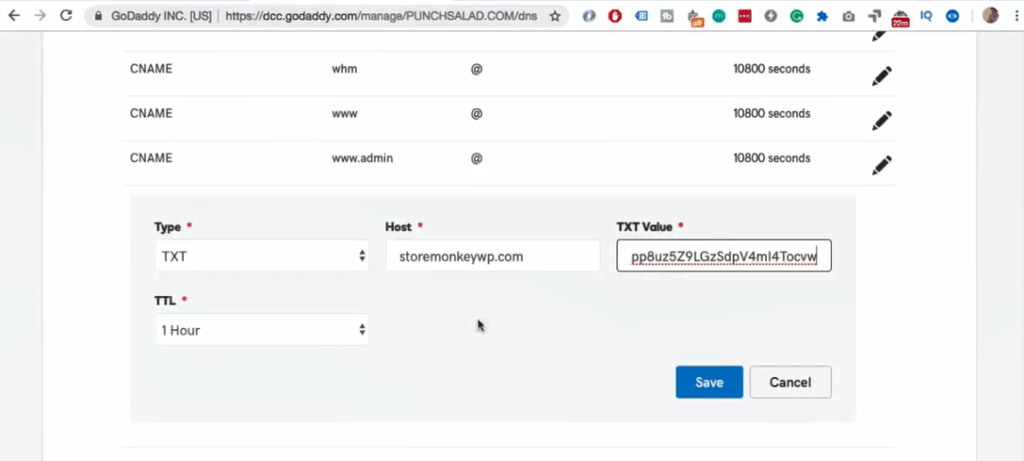
السادس. وفي حقل قيمة TXT ، الصق رمز التحقق الذي نسخته من Search Console.

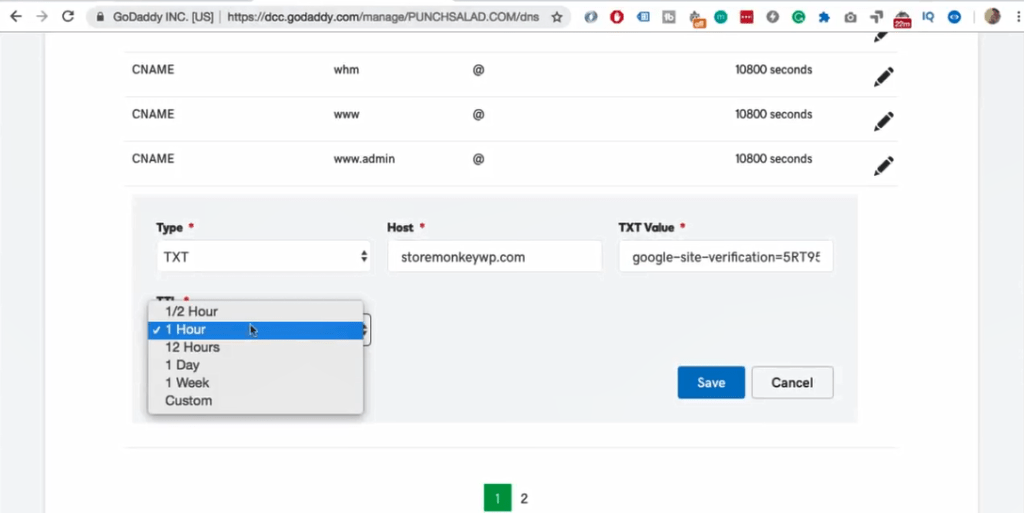
السابع. يمكنك الاحتفاظ بـ TTL كإعداد افتراضي.

ثامنا. انقر فوق "حفظ".

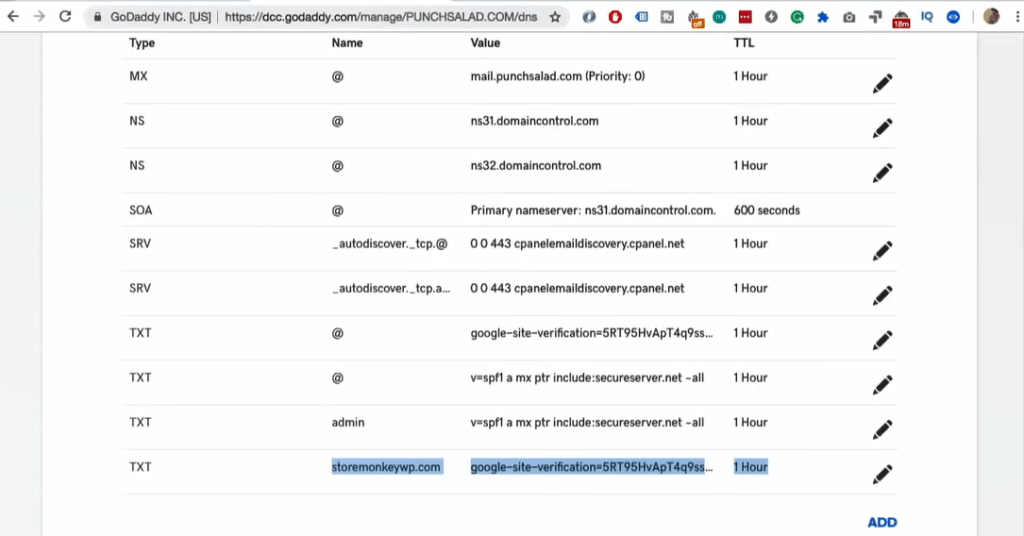
التاسع. الآن يتم إضافة السجل.

جيم مقدمي الاستضافة الآخرين
أنا. يمكنك العثور على رابط صفحة Google هذه في الوصف. يحتوي على قائمة تضم ما يقرب من 100 من مزودي الاستضافة ومكان إضافة سجل TXT DNS.
تحقق من ملكية النطاق في Search Console
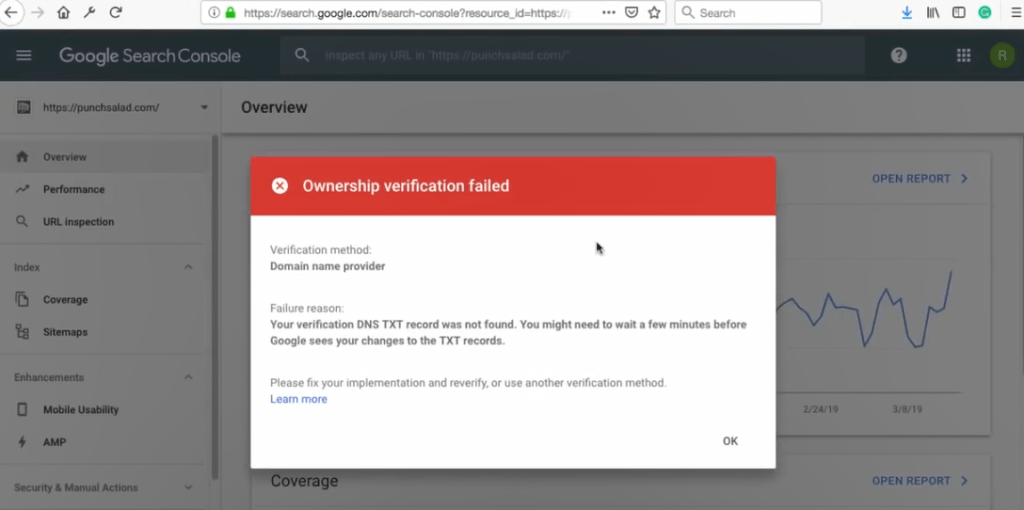
11. يمكنك الآن الرجوع إلى Google Search Console والنقر فوق تحقق. بالنسبة لي كان ذلك فوريًا. ومع ذلك ، قد يحدث خطأ مثل هذا:

قد يحدث هذا لأنه قد يستغرق ما يصل إلى 24 ساعة . لذا يرجى الانتظار يومًا واحدًا في حالة عدم نجاحه على الفور.
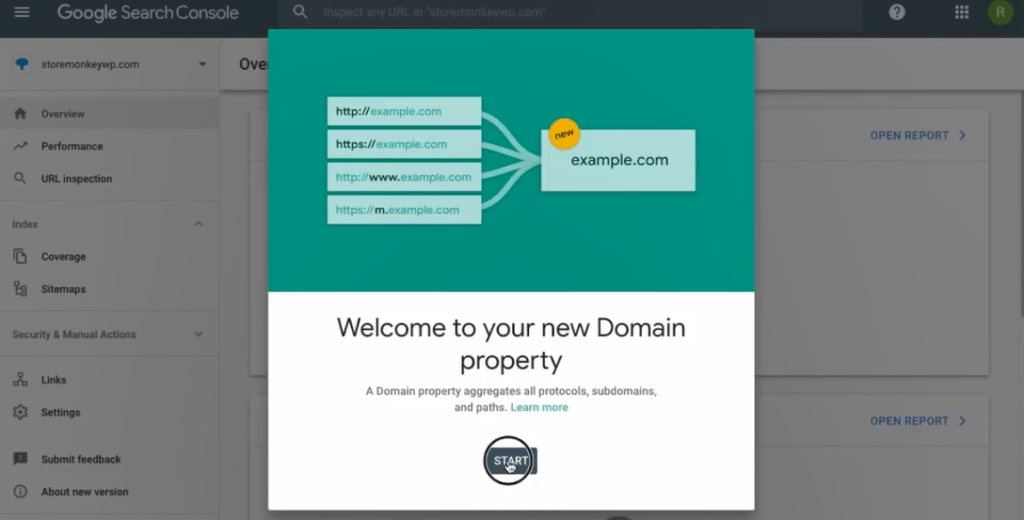
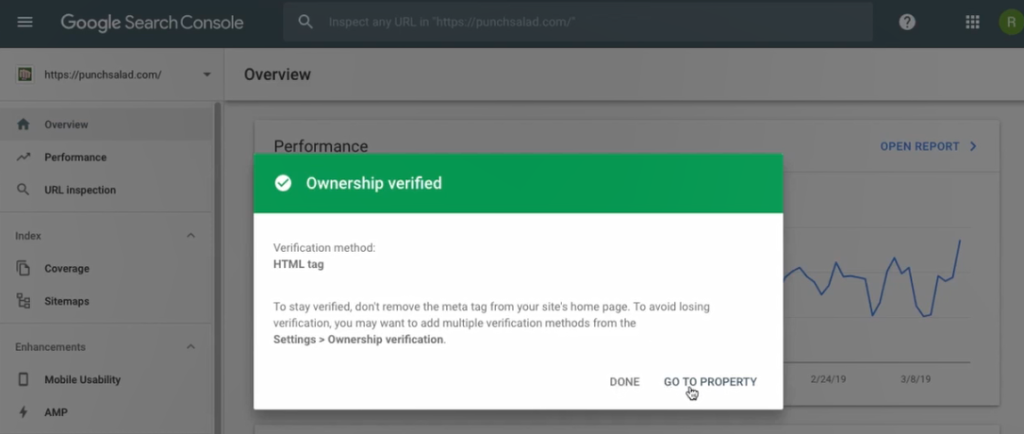
12. بمجرد الانتهاء ، سيكون هناك شرح موجز لخاصية النطاق الجديد ، ثم انقر فوق "ابدأ".

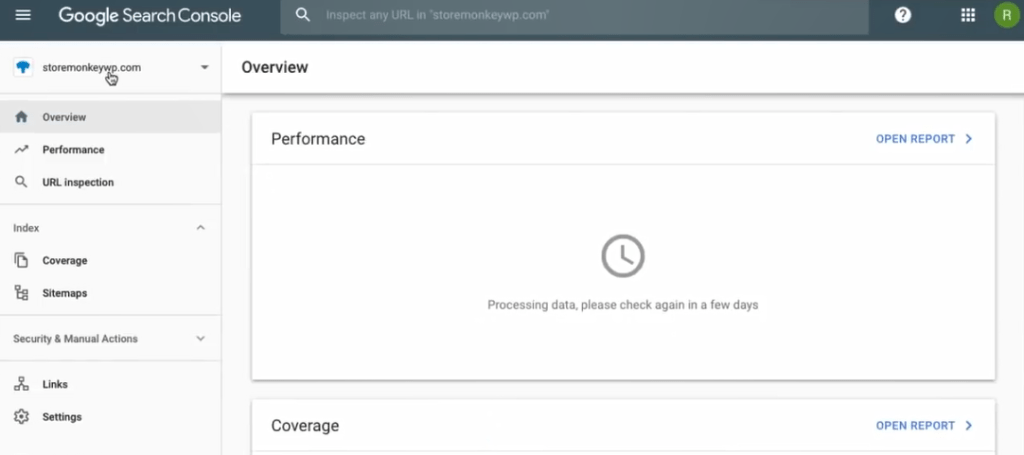
13. الآن قد ترى لوحة معلومات فارغة. قد يستغرق الأمر أيامًا أو أسابيع قبل أن تبدأ في رؤية أية بيانات هنا.

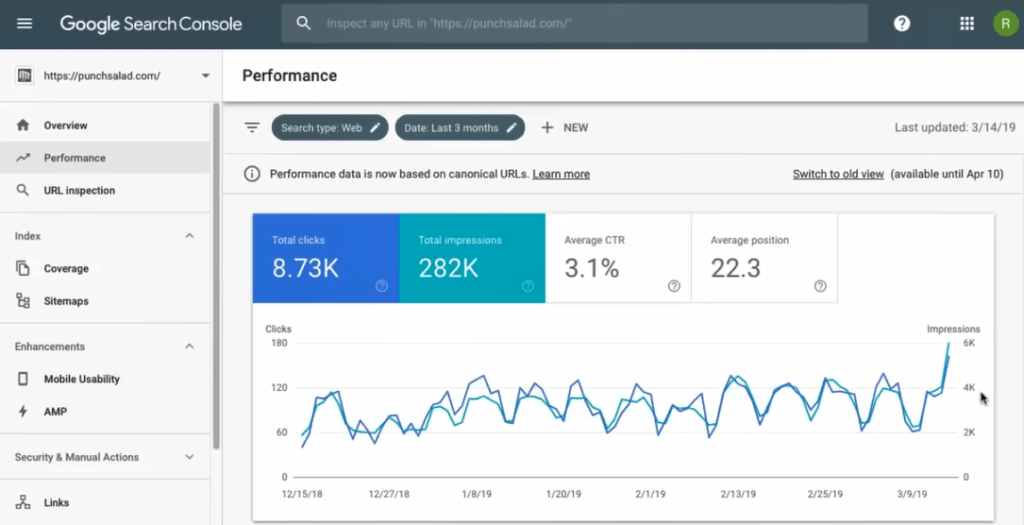
14. بعد مرور بعض الوقت ، سترى بعض البيانات حيث يمكنك البحث عن الكلمات التي تجلب لك حركة تحسين محركات البحث (SEO). ستتمكن أيضًا من إخطار Google بأن لديك صفحات جديدة على موقع الويب الخاص بك تحتاج إلى الزحف.

إذا كنت لا تزال بحاجة إلى مزيد من المساعدة مع Google Search Console ، فالرجاء الاطلاع على هذا الفيديو الذي يقدم إرشادات حول Google Search Console مع جميع ميزاته.
تحقق من Google Search Console في WordPress باستخدام العلامات الوصفية (بدون مكون إضافي)
بعد ذلك ، دعنا نلقي نظرة على كيفية التحقق من Google Search Console فقط باستخدام لوحة تحكم مسؤول WordPress. سنقوم بإدخال مقتطف رمز صغير في ملف واحد ، لذلك ليست هناك حاجة للمكونات الإضافية أو الوصول إلى مزود الاستضافة الخاص بك. رائع أليس كذلك؟
حسنًا ، قبل أن نبدأ ، أريد فقط أن أذكر أنني أعتقد أنه من الأفضل أن تتحقق من جميع خصائص المجال دفعة واحدة باستخدام التحقق من DNS.
الإرشادات المذكورة أعلاه ، ما عليك سوى التمرير إلى الأعلى والاطلاع على جدول المحتويات ، أو قمت بعمل فيديو تعليمي حول هذا الأمر ويمكنك الوصول إليه بالنقر هنا.
يعد التحقق من DNS أكثر تعقيدًا وتحتاج إلى الوصول إلى مزود الاستضافة الخاص بك ، ولكن سيكون لديك جميع أشكال المجال الخاص بك ضمن مجال واحد. خلاف ذلك ، سوف ينتهي بك الأمر مع قليل من الفوضى.
حسنًا ، لنبدأ!
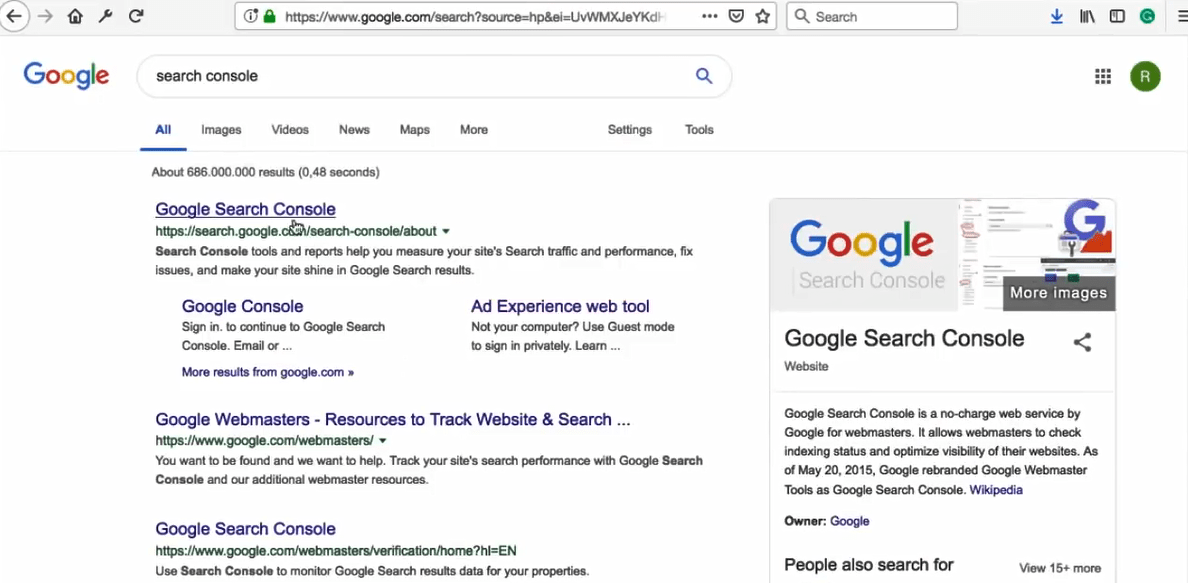
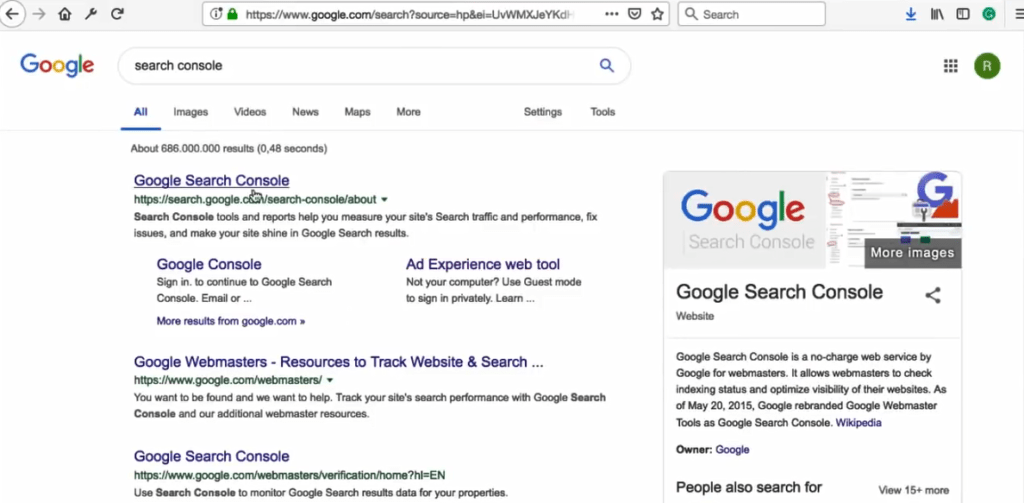
1. انتقل إلى Google وابحث عن "Google Search Console".
2. حدد الخيار الأول.

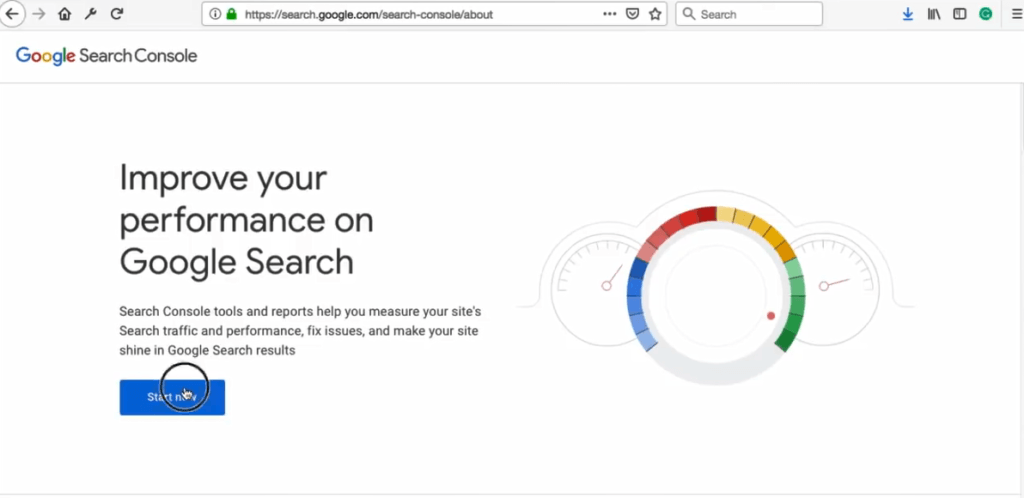
3. وفي هذه الصفحة انقر فوق "ابدأ الآن".


4. الآن ، إذا لم تستخدم Search Console مطلقًا ، فسترى هذه الشاشة.
- في حالتي ، لقد استخدمتها من قبل وأرى شاشة مثل هذه
- وربما انتهى بك الأمر في طريقة العرض القديمة لأدوات مشرفي المواقع ، يبدو الأمر هكذا.
- إذا قمت بذلك ، فما عليك سوى النقر على "استخدام Search Console الجديد" وسوف ينتهي بك الأمر على نفس الشاشة كما أنا الآن.
- الآن أسفل شعار Search Console مباشرةً ، انقر على القائمة المنسدلة وحدد "إضافة نوع موقع"
5. الآن منذ أن حصلت على الجميع لرؤية نفس الصفحة. هناك خياران.
- سيجمع نوع خاصية المجال كل مجموعات المجال الخاص بك ضمن خاصية واحدة.
لذلك ، على سبيل المثال ، كل نطاقك الفرعي و HTTP و HTTPS و www و non-www. وتتمثل فائدة ذلك في أنه لن يكون لديك 6 خصائص مختلفة ولكن واحدة واحدة مدمجة. - يسمح نوع خاصية بادئة عنوان URL بعناوين URL محددة فقط ، لذا ستحتاج إلى إعداد http و https بشكل منفصل.
لكن الميزة هي أنه من الأسهل الإعداد وهو مفيد إذا كنت ترغب في تتبع المجال الفرعي والمجال الخاص بك بشكل منفصل.
لذلك دعنا ننتقل إلى بادئة عنوان URL حيث أنه من السهل جدًا إعدادها مباشرة في WordPress.
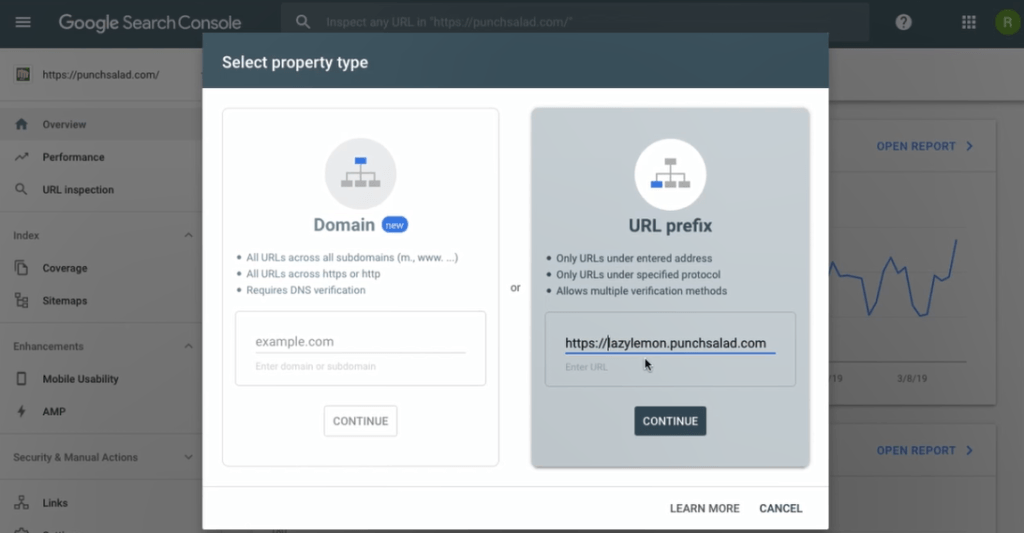
6. ابدأ في كتابة عنوان URL الذي تريد إضافته إلى Search Console. على سبيل المثال ، سأضيف هذا النطاق الفرعي: lazylemon.punchsalad.com ، وهي صفحة مقصودة لموضوع WordPress الذي أقوم بإنشائه.

كما ترى ، تحتاج حقًا إلى إضافة عنوان URL الحقيقي ، وليس النطاق فقط. في حالتك ، ربما لن يكون نطاقًا فرعيًا. سيتعين عليك إضافة www والإصدارات اللاحقة بدون www. وأيضًا أحدهما لـ http والآخر لـ https.

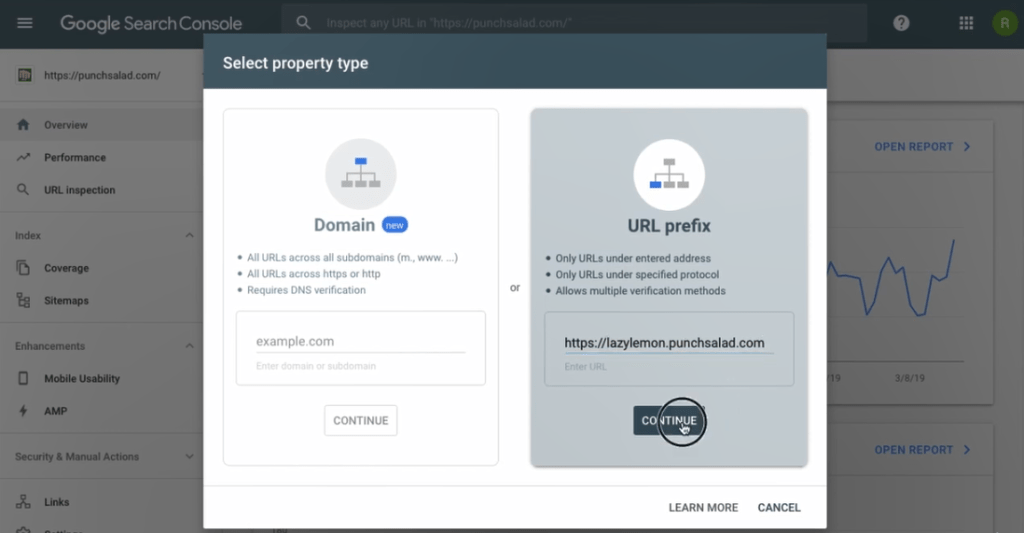
7. ثم انقر فوق "متابعة".

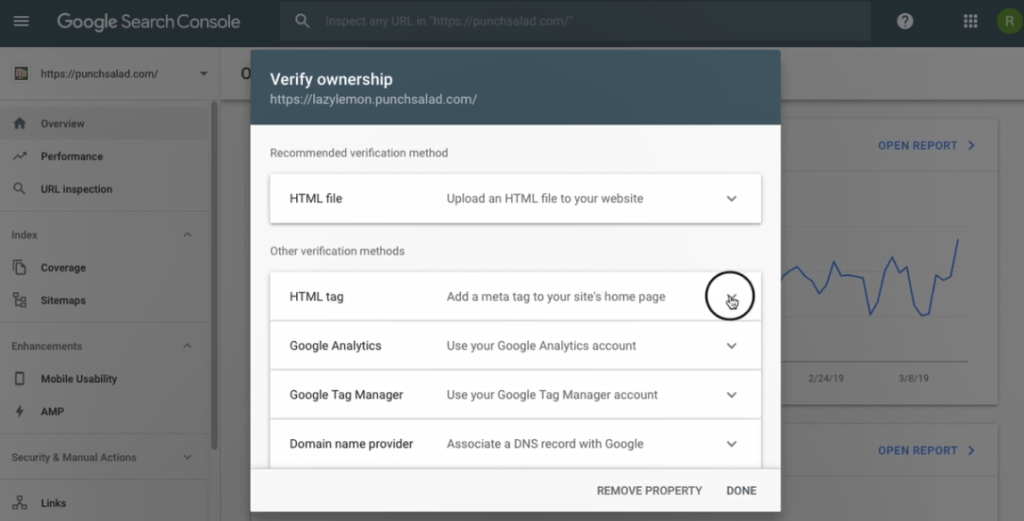
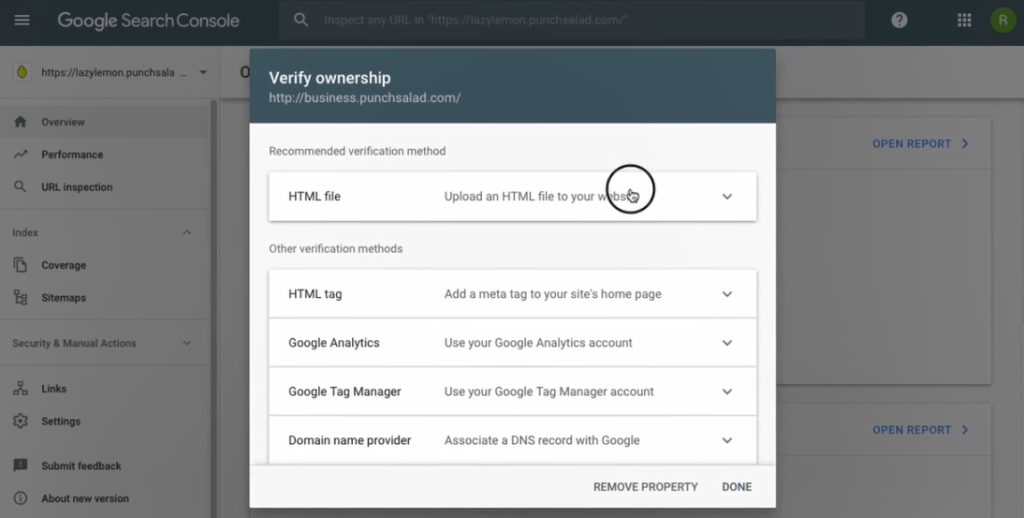
8. ستمنحك Google 4 خيارات لكيفية التحقق من النطاق. إذا كان لديك برنامج Google Analytics أو Google Tag Manager مثبتًا بالفعل ، فيمكنك التحقق من موقع الويب الخاص بك باستخدامهما. لكن بالنسبة لي ، هذا لا يعمل دائمًا ، لذلك دعونا نختار خيار علامة HTML.

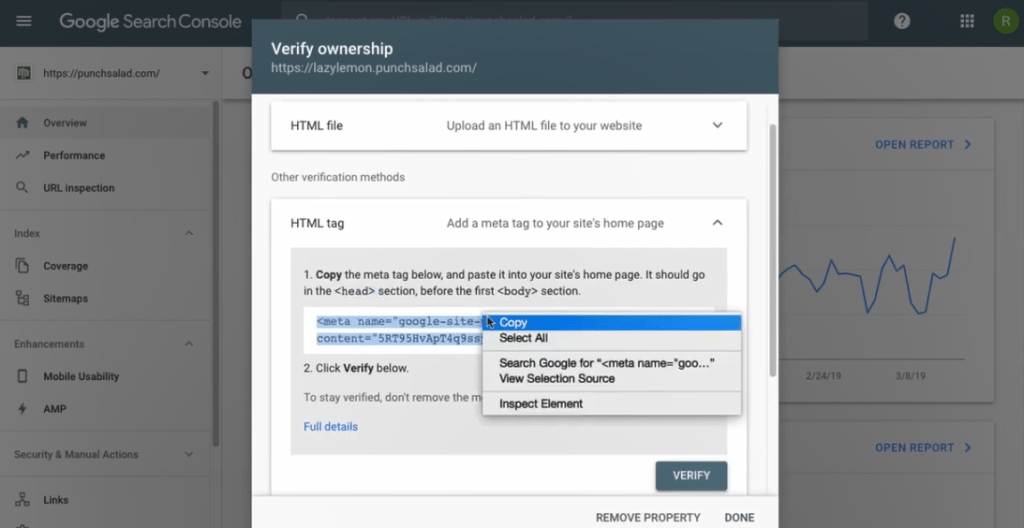
9. انسخ الكود بالكامل ، سوف تحتاجه بعد قليل.

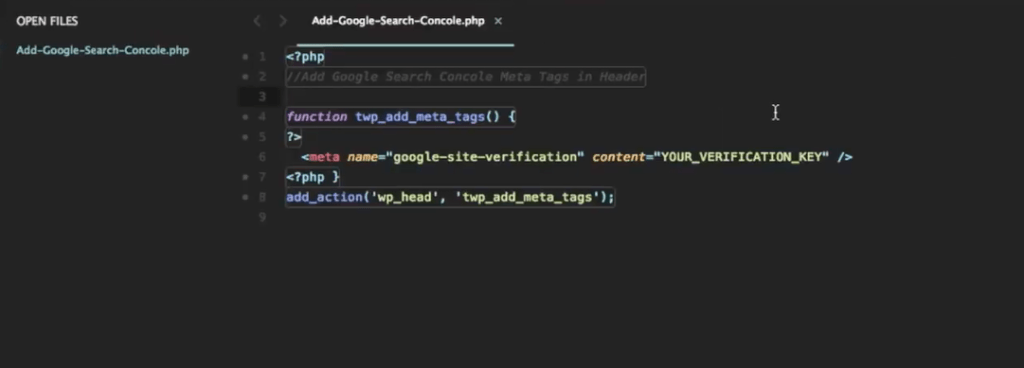
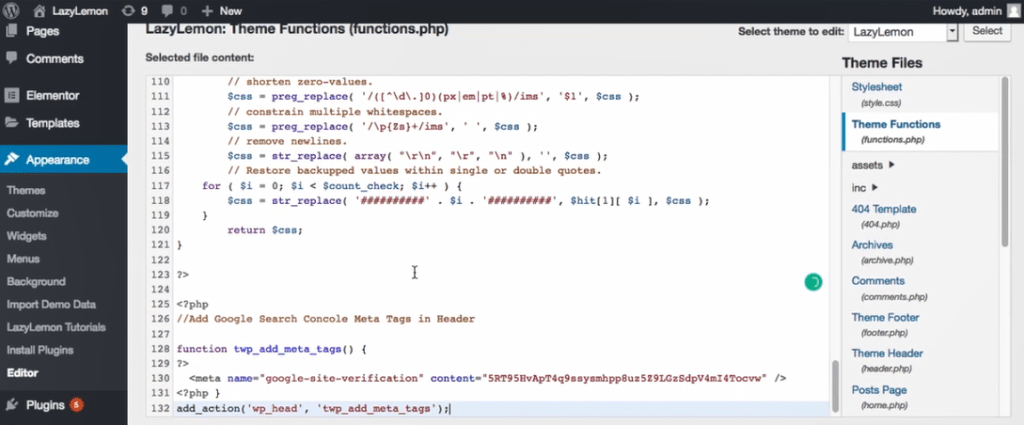
10. حسنًا ، هذا هو رمز PHP الذي ستحتاج إلى إضافته إلى WordPress الخاص بك.
<?php //Add Google Search Console Meta Tags in Header function twp_add_meta_tags() { ?> <meta name="google-site-verification" content="YOUR_VERIFICATION_CODE" /> <?php } add_action('wp_head', 'twp_add_meta_tags'); 
11. فقط استبدل هذا الجزء ، بالجزء الذي نسخته من Google Search Console.

12. ثم انسخ مقتطف الشفرة بالكامل وانتقل إلى لوحة معلومات WordPress الخاصة بك.

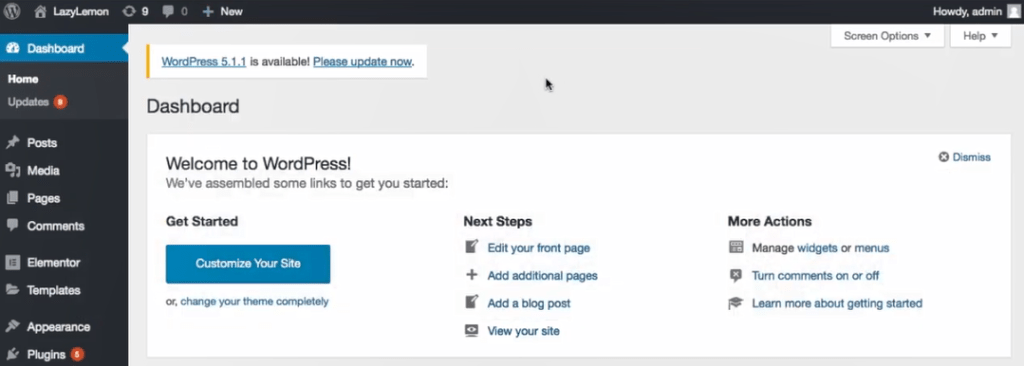
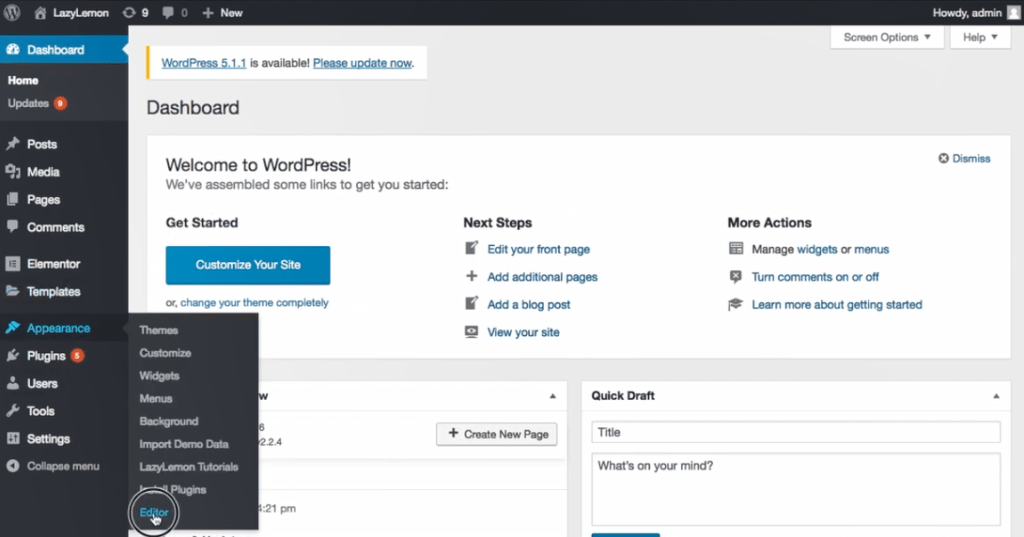
13. في لوحة القيادة ، انتقل إلى "Appearance" وحدد "Editor".

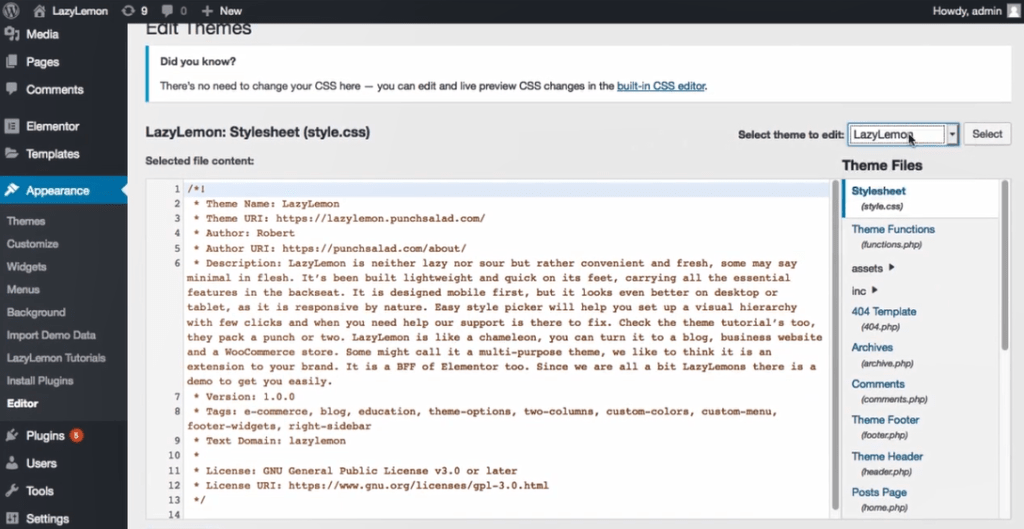
14. هنا على اليمين ، لديك قائمة منسدلة. عادة ما يختار الصحيح بشكل افتراضي.
إذا كنت تستخدم قالبًا فرعيًا ، فإنني أوصي بإضافته هناك حتى لا يتم الكتابة فوق تغييراتك عند تحديث السمة الخاصة بك. في حالتي ، هذا الموضوع ليس له سمة فرعية حتى الآن.

15. أسفل القائمة المنسدلة ، لديك ملف يسمى Theme Functions ، انقر فوقه. سيكون هذا هو الحال أيضًا بالنسبة لموضوعات الأطفال.

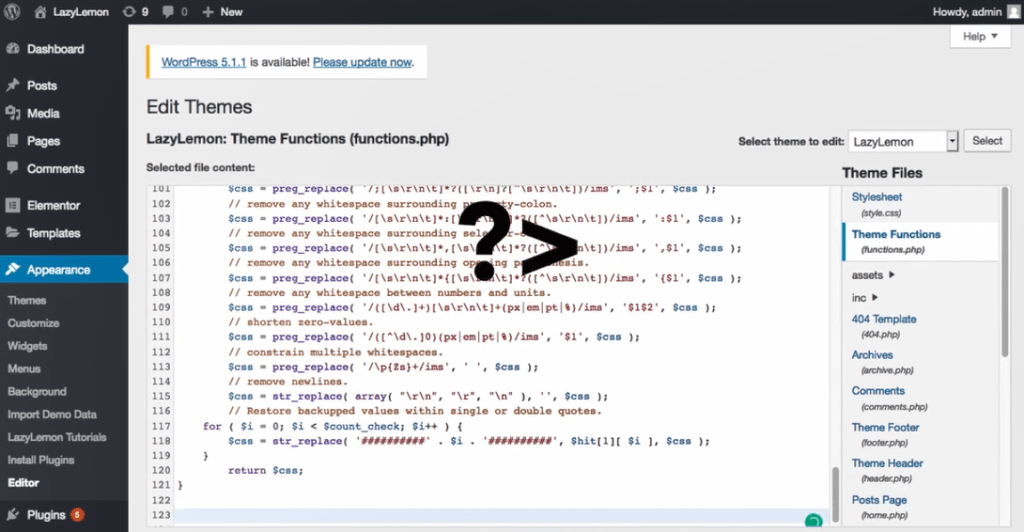
16. ثم قم بالتمرير إلى أسفل الملف ومعرفة ما إذا كان لديك "علامة استفهام وعلامات أكبر من".
إذا لم تقم بذلك ، فأنت بحاجة إلى إضافته على هذا النحو.
إذا قمت بذلك ، فلا تفعل شيئًا!

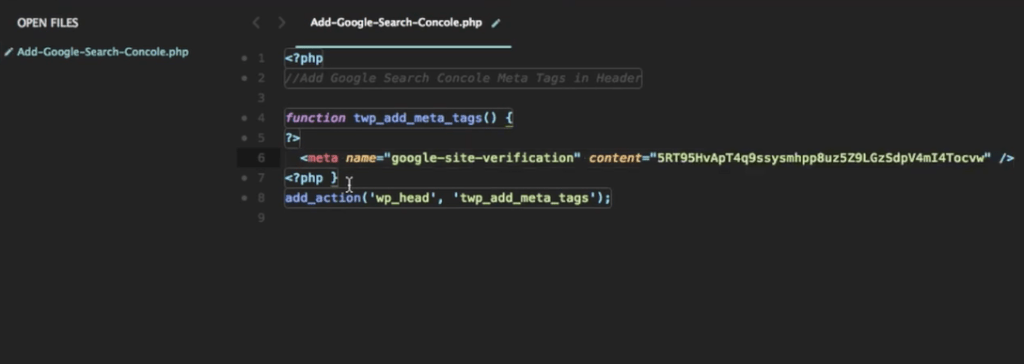
17. حسنًا ، الآن فقط انسخ والصق الرمز الذي قدمته لك ، ولكن مع رمز التحقق الخاص بك.

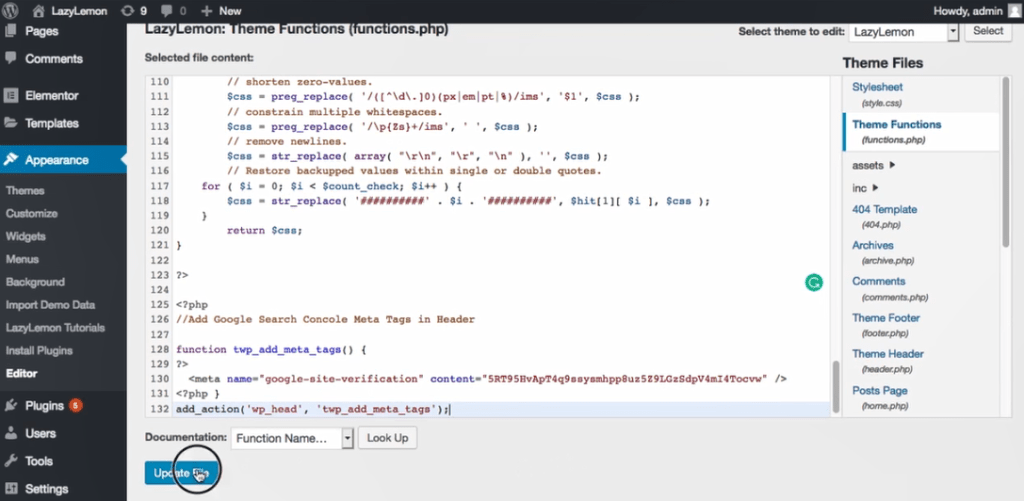
18. انقر على "تحديث الملف" في الأسفل.

19. الآن ، دعنا نتحقق من أن كل شيء يعمل بالانتقال إلى عنوان URL الذي أضفته إلى Search Console.

20. قم بتحديث الصفحة.

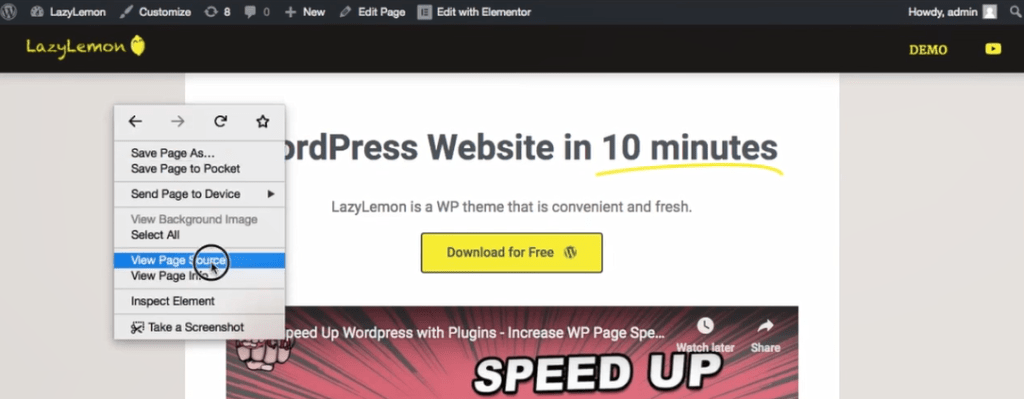
21. ثم انقر بزر الماوس الأيمن في أي مكان على موقع الويب وحدد عرض مصدر الصفحة.

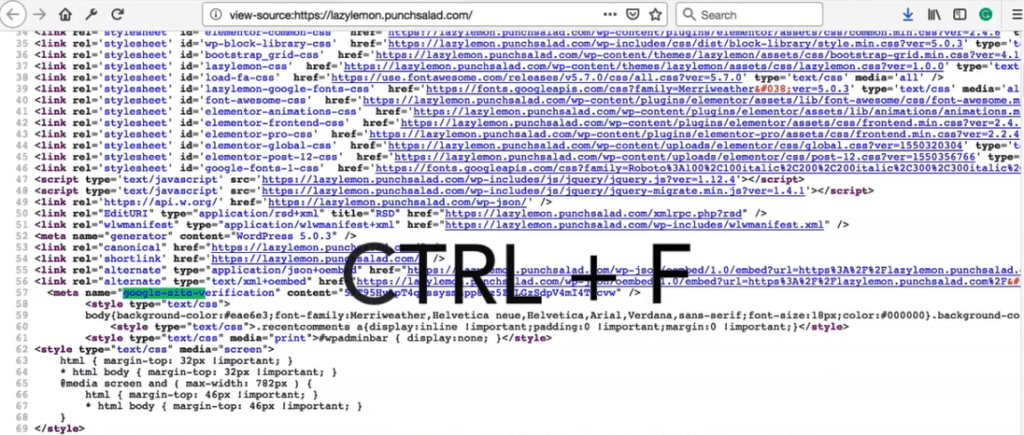
22. هذا هو رمز موقع الويب الخاص بك وربما يبدو لك مثل المصفوفة ،
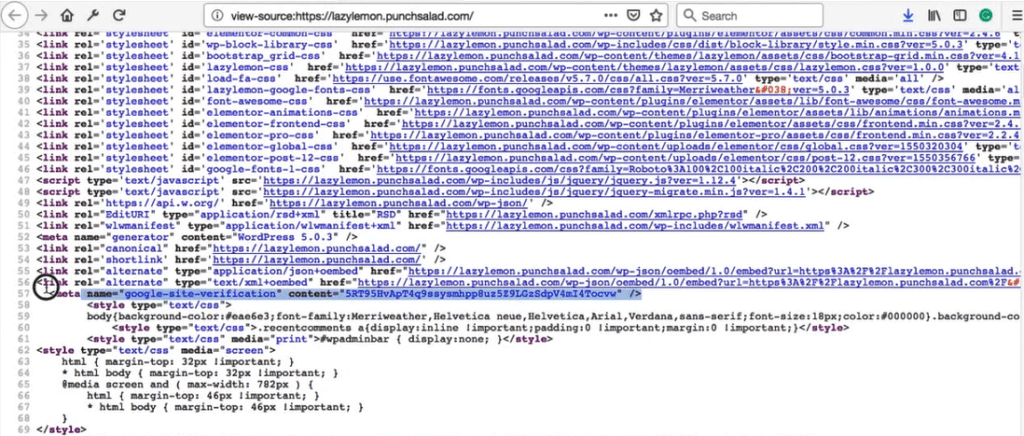
لذلك فقط ابحث عن موقع جوجل. (يمكنك إجراء بحث عن الصفحة بالضغط على command + f على نظام Mac أو control + f على نظام windows).

23. يجب أن ترى رمز التحقق مثل هذا الرمز ، ولكن من الواضح أنه مع رمز التحقق الخاص بك.

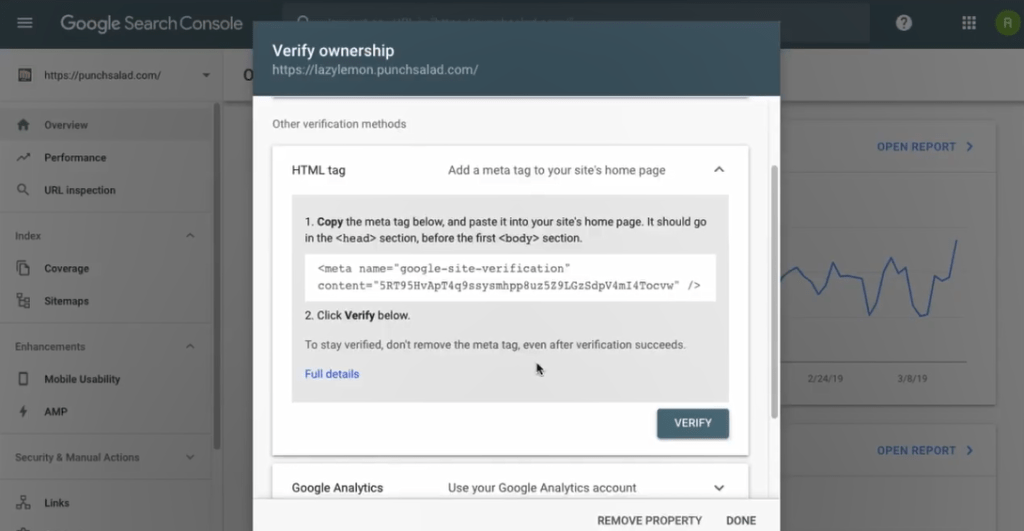
24. إذا قمت بذلك ، فيمكنك الانتقال إلى وحدة تحكم البحث.

25. وانقر على تحقق.

26. الآن يجب التحقق من عنوان URL الخاص بك مع Google. توصي Google بإجراء عملية التحقق هذه لـ http & https ولإصدار www وغير www من نطاقك. أوه ، ولا تقم بإزالة هذا الرمز. يتحقق Google من ذلك من وقت لآخر.

التحقق من موقع Google مع تحميل ملف HTML
بعد ذلك ، دعنا نرى كيفية التحقق من ملكية موقع الويب الخاص بك في Google Search Console باستخدام ملف HTML. سنقوم بتنزيل HTML من Search Console ثم نقوم بتحميله إلى موقع الويب الخاص بك باستخدام مدير ملفات cPanel.
هذا هو الجزء الذي تحتاجه من الكود:
حسنًا ، كما ذكرنا من قبل ، أريد أن أذكر ذلك ، أعتقد أنه من الأفضل أن تتحقق من جميع خصائص المجال دفعة واحدة باستخدام التحقق من DNS .
الأمر أكثر تعقيدًا بعض الشيء ، وتحتاج إلى الوصول إلى مزود الاستضافة الخاص بك ، ولكن سيكون لديك جميع اختلافات المجال ضمن نطاق واحد فقط كما ترى في المثال أدناه.

إليك فيديو تعليمي يوضح خطوة بخطوة كيفية إضافة موقع الويب الخاص بك إلى Google Search Console دون المكونات الإضافية باستخدام علامات HTML في عام 2019.
حسنًا ، لنبدأ ...
1. انتقل إلى Google وابحث عن "Google Search Console".
2. حدد الخيار الأول.
3. وفي هذه الصفحة انقر فوق "ابدأ الآن".

4. الآن ، إذا لم تستخدم Search Console مطلقًا ، فسترى هذه الشاشة.
- في حالتي ، لقد استخدمتها من قبل وأرى شاشة مثل هذه
- وربما انتهى بك الأمر في طريقة العرض القديمة لأدوات مشرفي المواقع ، يبدو الأمر هكذا.
- إذا قمت بذلك ، فما عليك سوى النقر على "استخدام Search Console الجديد" وسوف ينتهي بك الأمر على نفس الشاشة كما أنا الآن.
- الآن أسفل شعار Search Console مباشرةً ، انقر على القائمة المنسدلة وحدد "إضافة نوع موقع"
5. الآن منذ أن حصلت على الجميع لرؤية نفس الصفحة. هناك خياران.
- سيجمع نوع خاصية المجال كل مجموعات المجال الخاص بك ضمن خاصية واحدة.
لذلك ، على سبيل المثال ، كل نطاقك الفرعي و HTTP و HTTPS و www و non-www. وتتمثل فائدة ذلك في أنه لن يكون لديك 6 خصائص مختلفة ولكن واحدة واحدة مدمجة. - يسمح نوع خاصية بادئة عنوان URL بعناوين URL محددة فقط ، لذا ستحتاج إلى إعداد http و https بشكل منفصل.
لكن الميزة هي أنه من الأسهل الإعداد وهو مفيد إذا كنت ترغب في تتبع المجال الفرعي والمجال الخاص بك بشكل منفصل.
لنبدأ بعملية التحقق عن طريق كتابة عنوان URL الخاص بنطاقنا في الحقل الصحيح.
6. سأستخدم نطاق فرعي business.punchsalad.com ، وهو عبارة عن صفحة تجريبية لموضوع WordPress الذي قمت بإنشائه مؤخرًا. سأستخدم http ولكن إذا كان لديك HTTPS ، فربما تريد أن تبدأ بذلك.

7. ثم انقر فوق "متابعة".

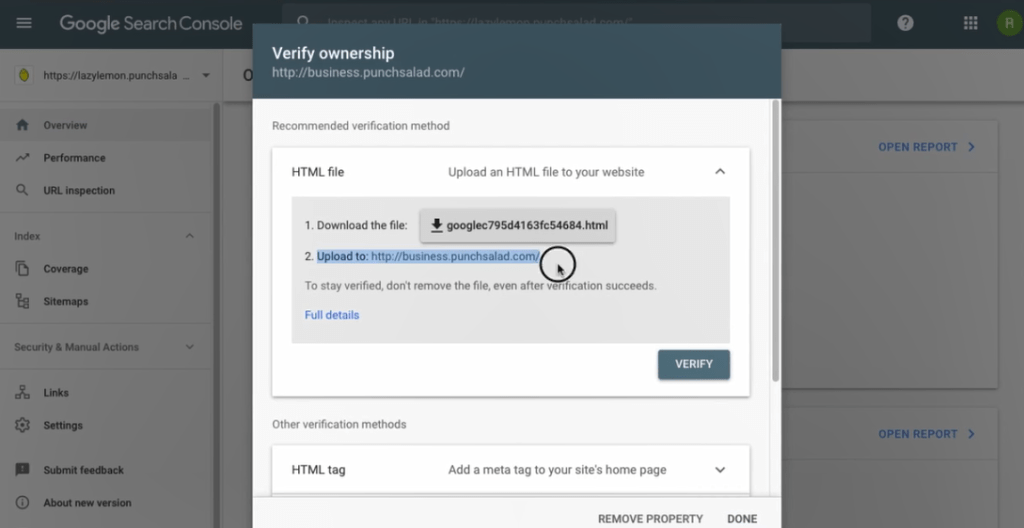
8. ستمنحك Google 4 خيارات حول كيفية التحقق من النطاق. إذا كان لديك برنامج Google Analytics أو Google Tag Manager مثبتًا بالفعل ، فيمكنك التحقق من موقع الويب الخاص بك باستخدامهما. لكن بالنسبة لي ، هذا لا يعمل دائمًا ، لذلك دعونا نختار خيار ملف HTML.

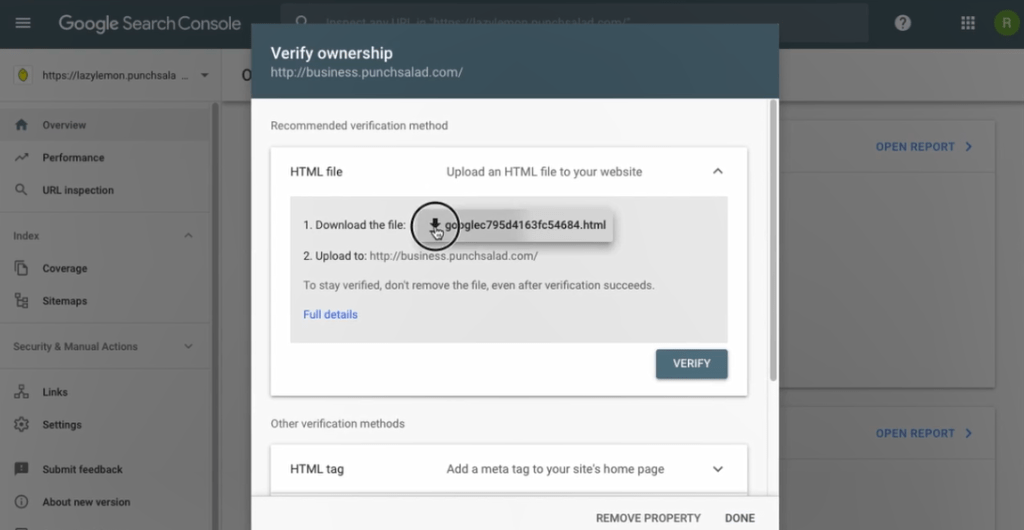
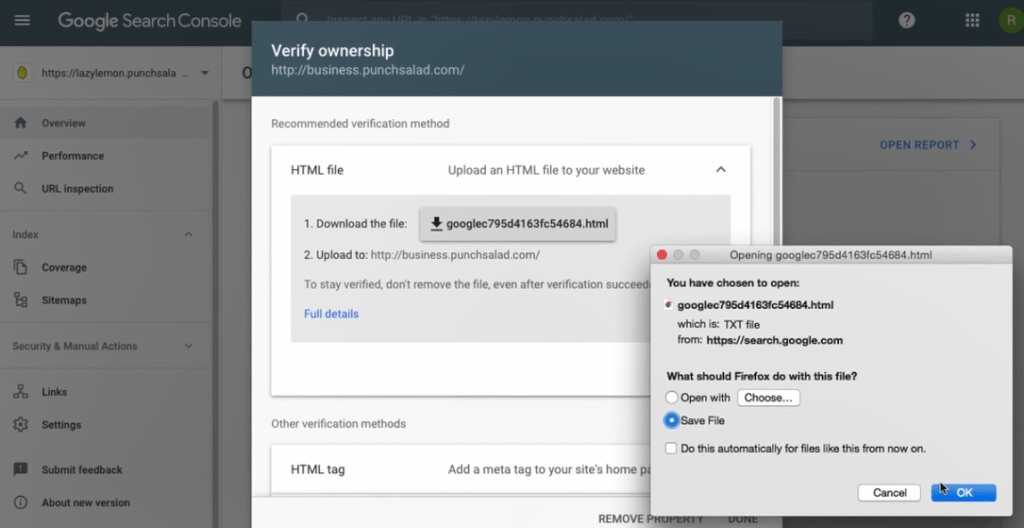
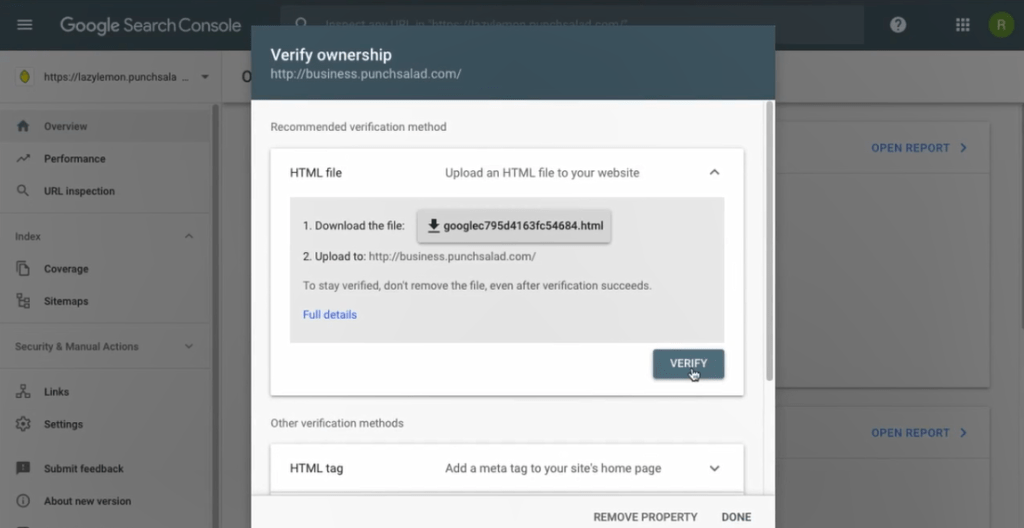
9. ثم اضغط على زر التحميل مثل هذا.

10. واحفظ الملف في مكان ما على جهاز الكمبيوتر الخاص بك ، فستحتاجه قريبًا.

11. يخبرنا Google بتحميل هذا الملف إلى جذر المجال ، لذلك بشكل أساسي المستوى الأول من بنية مجلد موقع الويب الخاص بك.

12. الآن يمكننا استخدام إما File Manager في cPanel أو فقط الاتصال بالخادم الخاص بك باستخدام برنامج FTP مثل FileZilla وتحميل الملف على الخادم الخاص بنا. سأستخدم File Manager ، ولكن يمكنك المتابعة بسهولة إذا كنت تستخدم برنامج FTP.

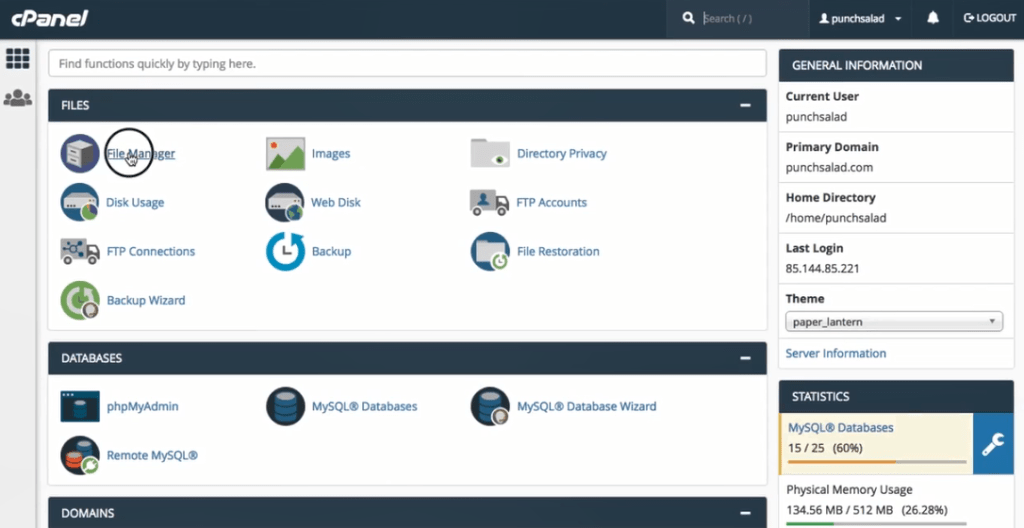
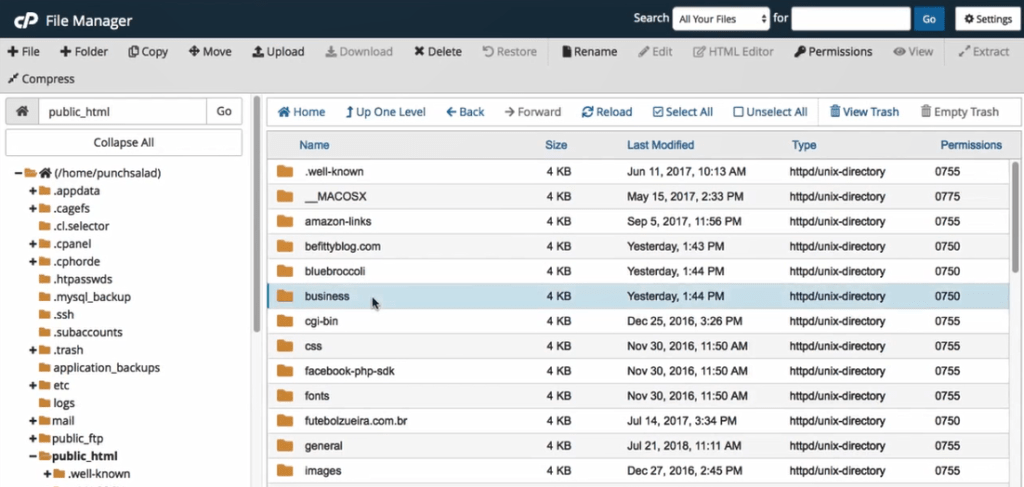
13. أنا على لوحة تحكم cPanel الخاصة بي إذا كنت لا تعرف كيفية الوصول إلى هنا ، تحقق من الفيديو الذي سيظهر على شاشتك الآن. لذلك في cPanel ، انقر فوق "مدير الملفات"

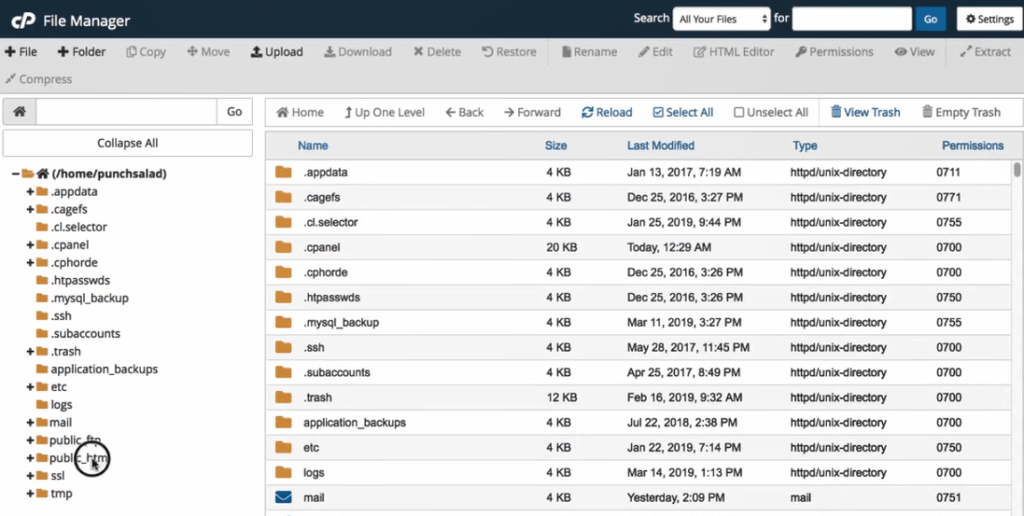
14. ثم على اليسار ، انتقل إلى public_html

15. في حالتي ، أحتاج إلى مجلد يسمى "Business" ، لأنه نطاق فرعي. لكن على سبيل المثال ، إذا كنت أفعل ذلك من أجل هذا المجال befittyblog.com ، فسأدخل هذا المجلد أولاً.
أوه نعم ، إذا كان لديك موقع ويب واحد فقط على الاستضافة ، فيمكنك تحميل الملف في المجلد public_html
فقط قم بتحميل الملف في مجلد المجال.

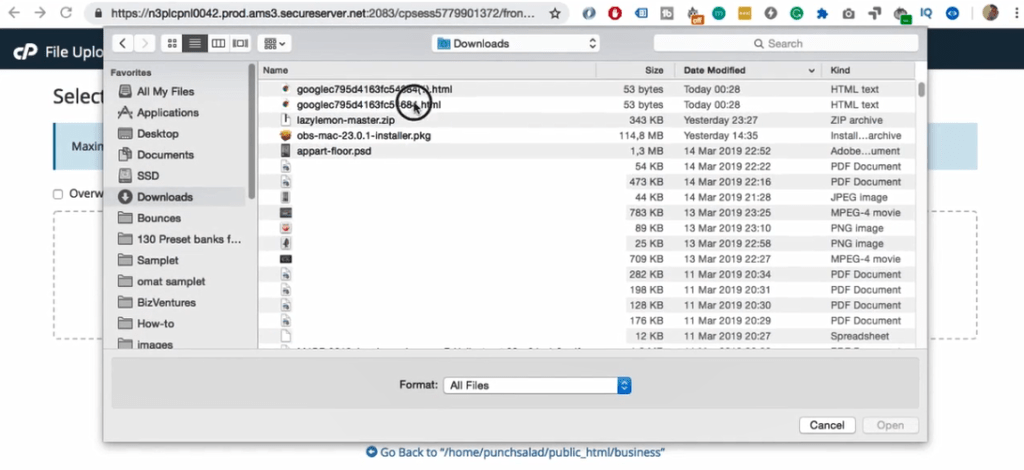
16. داخل المجلد ، انقر فوق تحميل وابحث عن الملف الذي قمت بتنزيله للتو.

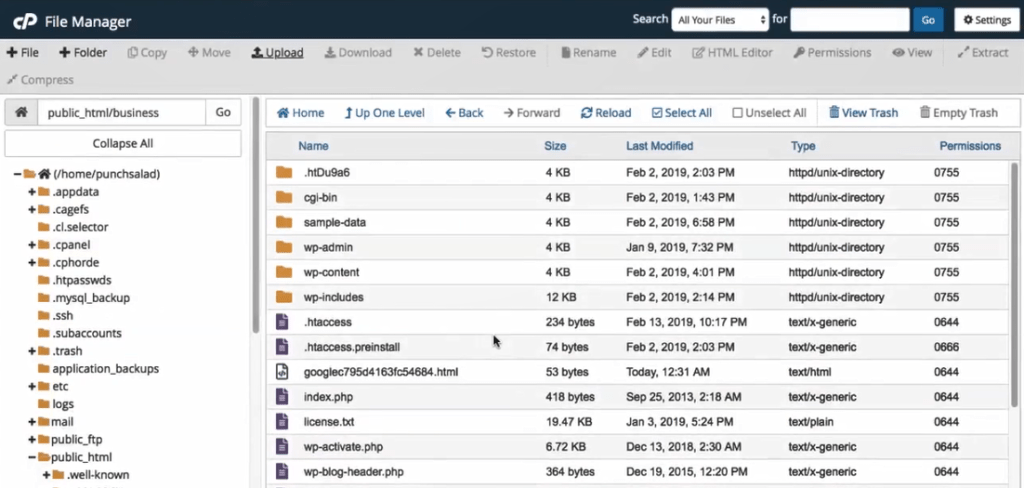
17. الآن يجب تحميل الملف إلى المجلد الجذر للمجال الخاص بك.

18. يمكنك الآن الرجوع إلى Search Console والنقر على "تحقق".

19. ويجب التحقق من موقعك الآن. ومع ذلك ، توصي Google بإجراء هذا التحقق لجميع الاختلافات في مجالك. إذن ، أشكال HTTP و HTTPS و www و non-www ، كما ترى هنا.

وانت انتهيت!
