Google Search Console 확인: 3가지 쉬운 방법(동영상 포함)
게시 됨: 2019-03-21안녕하세요 인터넷인 여러분!
이 기사에서는 Google Search Console(이전에는 웹마스터 도구라고 함)을 사용하여 웹사이트를 확인하는 방법을 보여 드리겠습니다.
몇 가지 다른 방법이 있습니다. 그러나 제 생각에는 현재 가장 좋은 방법은 DNS 확인 을 사용하는 것입니다. 이렇게 하면 4개의 개별 URL(http, https, www 및 www가 아닌) 대신 하나의 도메인 속성을 얻을 수 있습니다.
그러나 HTML 파일 및 메타 태그(플러그인 필요 없음)를 사용하여 수행하는 방법도 설명합니다. 이 방법도 매우 쉽습니다.
아래의 목차를 확인하고 가장 마음에 드는 것을 찾아보세요.
- 도메인 속성에 대한 Google Search Console 확인(웹마스터 도구에서 이름 변경)
- DNS를 통해 Google Search Console에서 도메인 속성을 확인하기 위해 필요한 것
- DNS를 사용하여 Google Search Console 도메인 속성을 확인하는 단계별 자습서
- 메타 태그를 사용하여 WordPress에서 Google Search Console 확인(플러그인 없음)
- HTML 파일 업로드를 통한 Google 사이트 확인
DNS 확인으로 도메인 속성에 대한 Google Search Console 확인
Google Search Console에서 WordPress 웹사이트를 확인하는 방법을 알려 드리겠습니다. 한 번에 모든 도메인 속성에 대해 수행합니다.
도메인과 도메인의 모든 변형을 소유하고 있는지 확인하려면 Google에서 DNS 확인을 요구합니다 . 복잡하고 기술적으로 들리지만 다른 확인 방법보다 설정하는 데 시간이 조금 더 걸립니다.
이렇게 하면 여러 도메인( http , https, www 및 www가 아닌 ) 대신 하나의 도메인 속성 아래에 http 및 https 와 같은 모든 도메인 변형이 있기 때문에 가치가 있습니다.
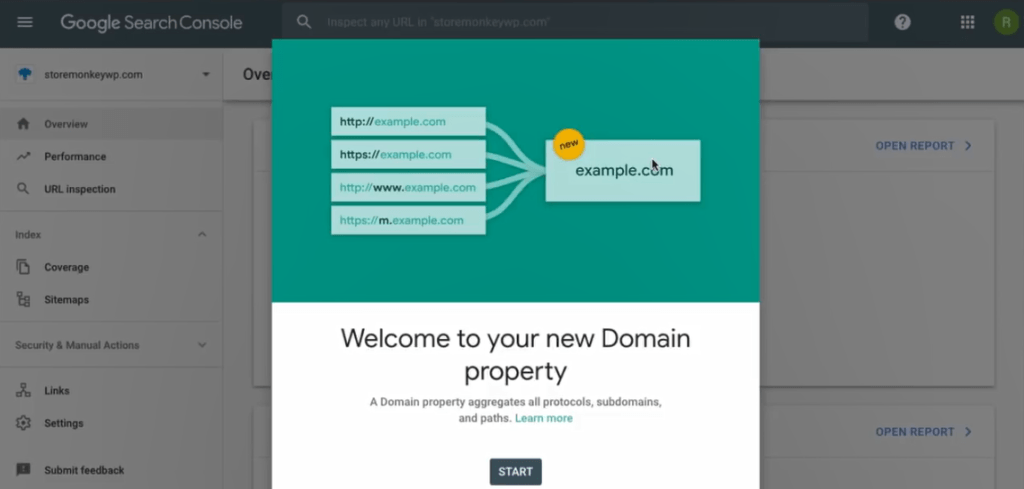
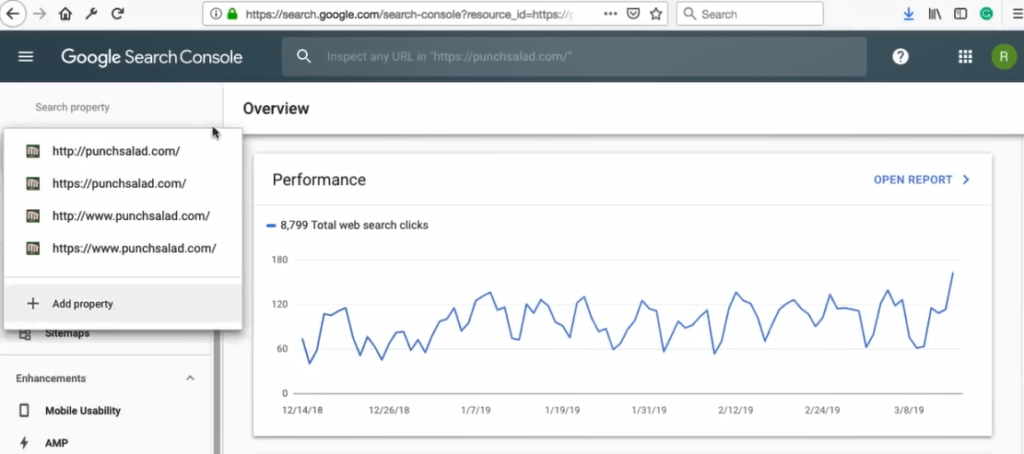
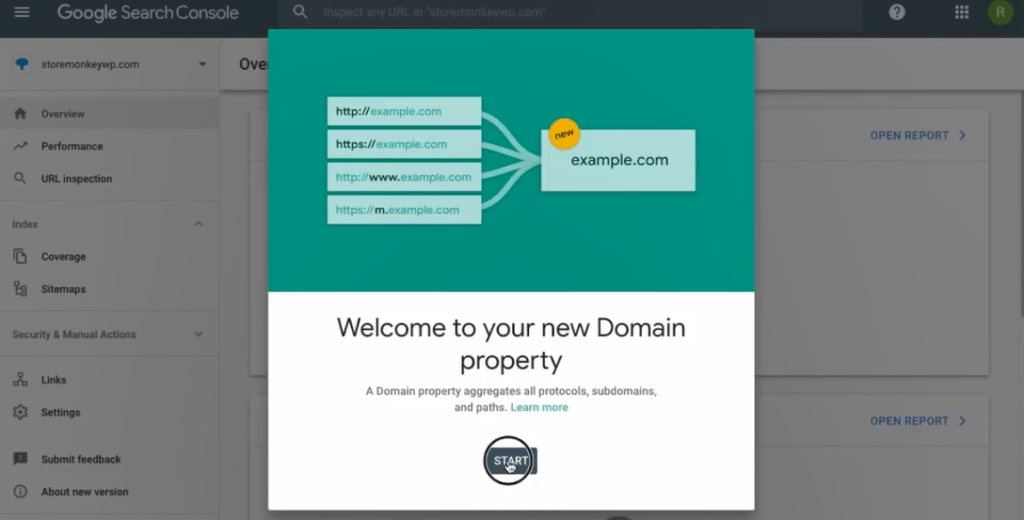
한 도메인 속성의 예:

보시다시피 도메인 속성에는 하나의 우산 아래 도메인의 모든 변형이 포함됩니다.
이에 대한 자세한 내용은 다음 문서를 확인하세요. Google Search Console의 도메인 속성 실험
DNS를 통해 Google Search Console에서 도메인 속성을 확인하기 위해 필요한 것
좋습니다. DNS 확인이 작동하려면 다음이 필요합니다.
- 구글 계정.
- 도메인 DNS에 대한 액세스. 따라서 기본적으로 도메인의 DNS 레코드를 관리하기 위한 액세스입니다. 호스팅과 같은 곳에서 도메인을 구입했다면 모든 준비가 완료된 것입니다.
- cPanel과 같은 호스팅 대시보드에 대한 액세스.
이것이 너무 무섭고 너무 많은 작업이 필요한 경우 WordPress 대시보드에서 바로 메타 태그를 사용하여 도메인 소유권을 확인할 수도 있습니다. 다음은 WordPress 사이트를 Google Search Console에 추가하는 방법을 보여주는 자습서입니다.
메타 태그를 사용하여 WordPress 사이트를 연결하고 확인할 수 있지만 장기적으로 덜 번거롭기 때문에 대신 DNS를 사용하는 것이 좋습니다.
검색 콘솔에 가입
좋아, 시작하자…
1. 구글 서치 콘솔로 이동합니다.

2. '지금 시작' 버튼을 클릭합니다.

3. 이제 Search Console을 사용한 적이 없다면 이 화면을 보게 될 것입니다.

제 경우에는 이전에 Search Console을 사용한 적이 있으므로 다음과 같은 화면이 표시됩니다.

4. 이제 Search Console 로고 바로 아래에서 드롭다운을 클릭하고 "속성 유형 추가"를 선택합니다.

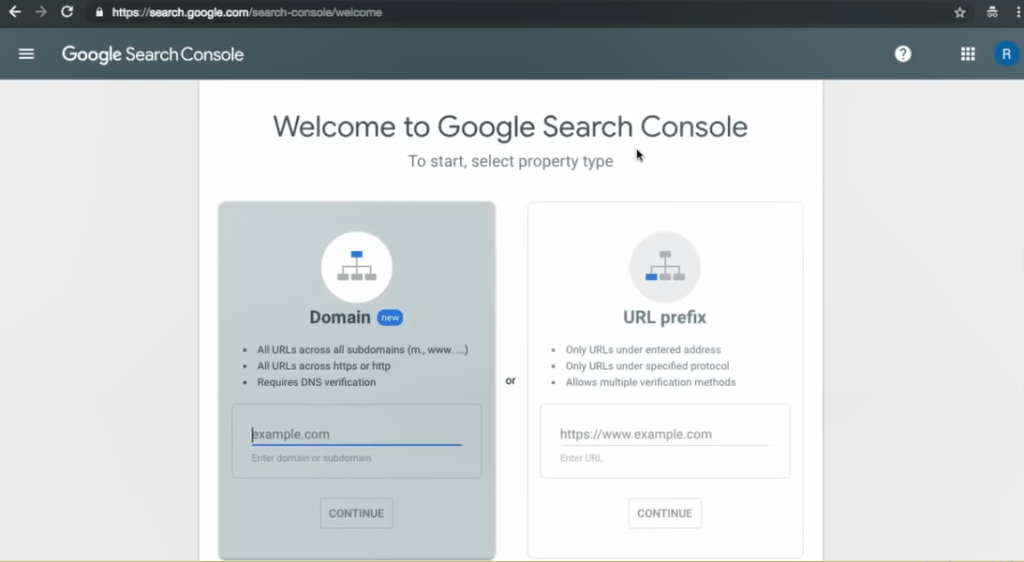
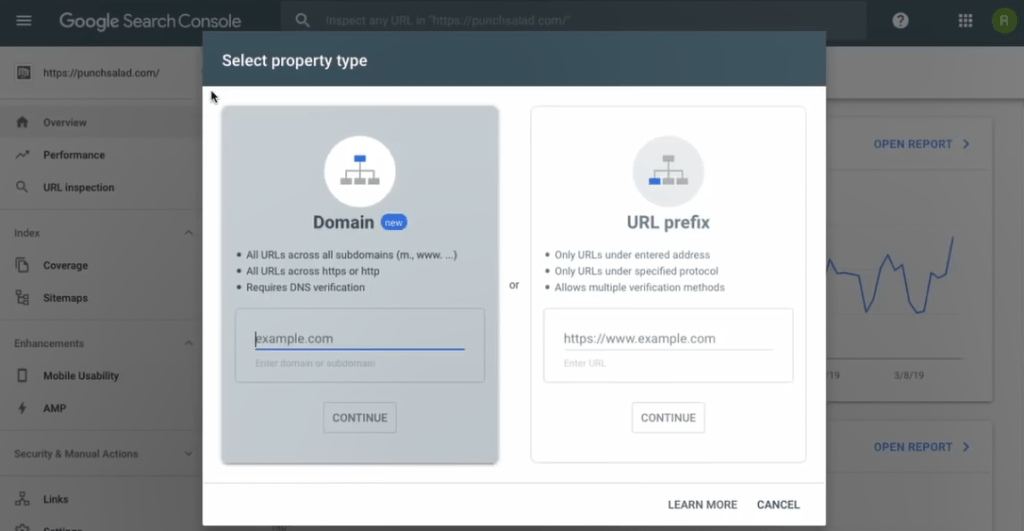
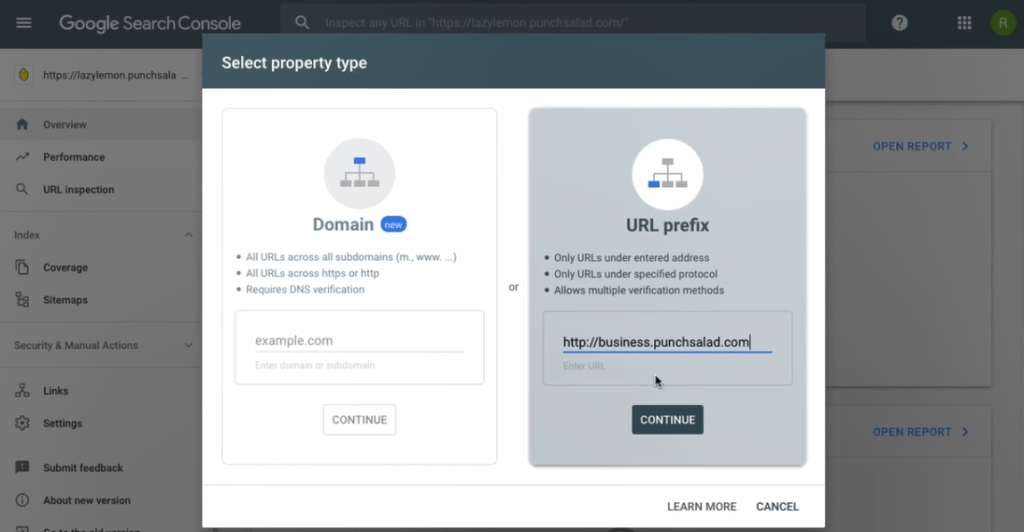
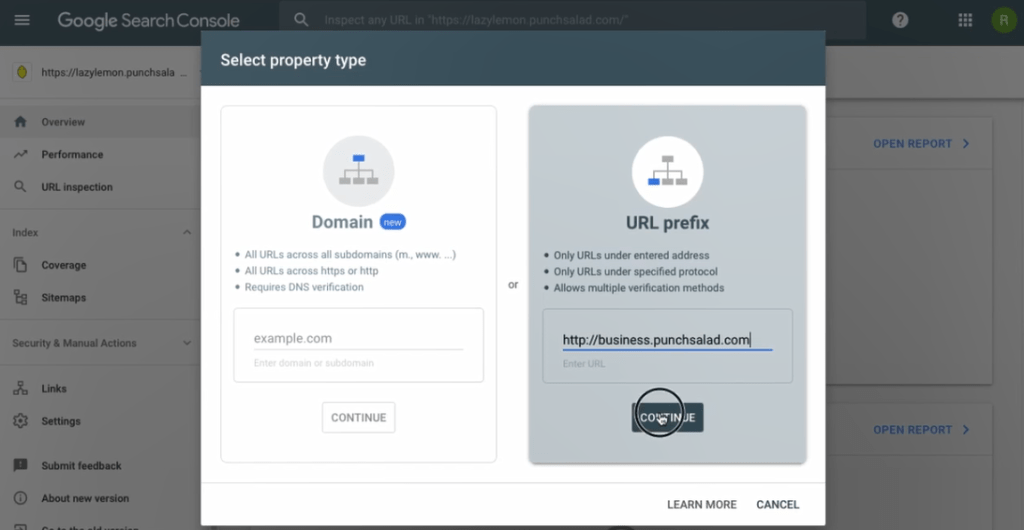
5. 이제 Search Console 초기 페이지로 돌아가면 두 가지 옵션이 있습니다.

- 도메인 속성 유형 은 하나의 속성 아래에 있는 도메인의 모든 조합을 결합합니다.
예를 들어, 모든 하위 도메인과 HTTP 및 HTTPS, www 및 www가 아닌 모든 것. 이것의 이점은 6개의 다른 속성이 아니라 1개의 결합된 속성이 있다는 것입니다. - URL 접두사 속성 유형 은 특정 URL만 허용하므로 http와 https를 별도로 설정해야 합니다.
하지만 장점이 있습니다. 설정이 더 쉽고 하위 도메인과 도메인을 별도로 추적하려는 경우에 유용합니다.
우리는 항상 장기적으로 생각하기 때문에 도메인 속성 유형을 사용합니다.
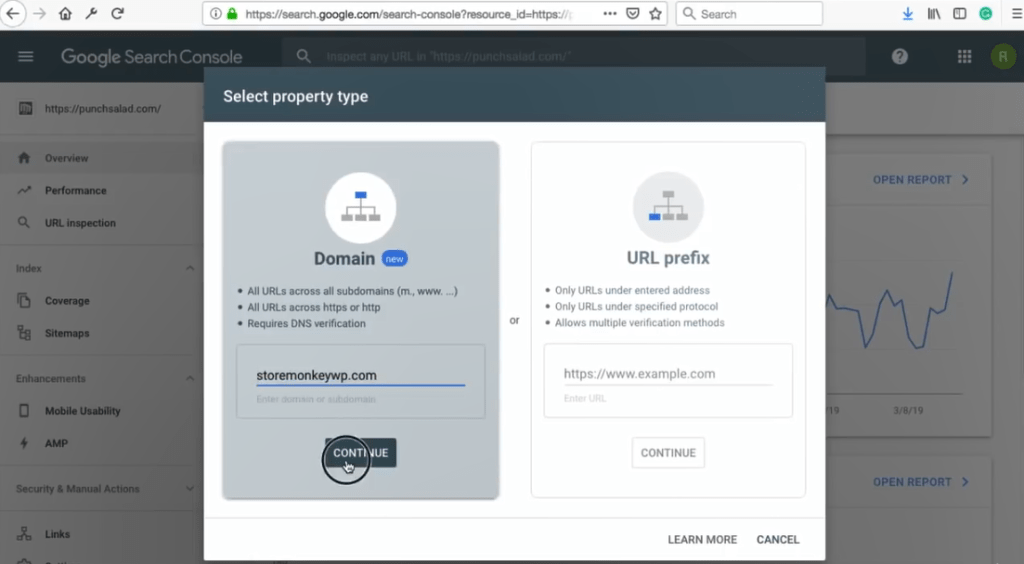
6. http 또는 www 없이 도메인을 입력합니다. 제 경우에는 storemonkeywp.com 도메인을 사용하겠습니다.

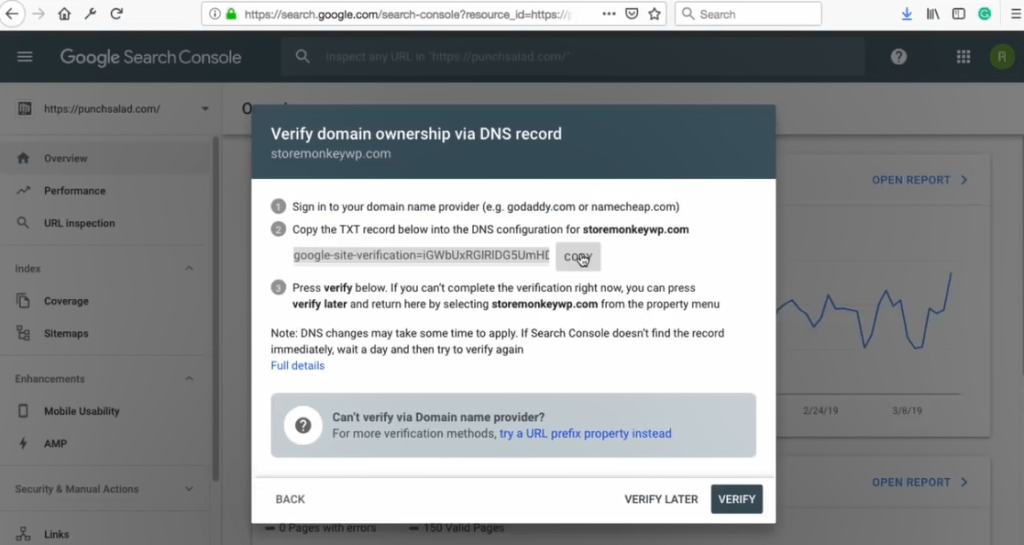
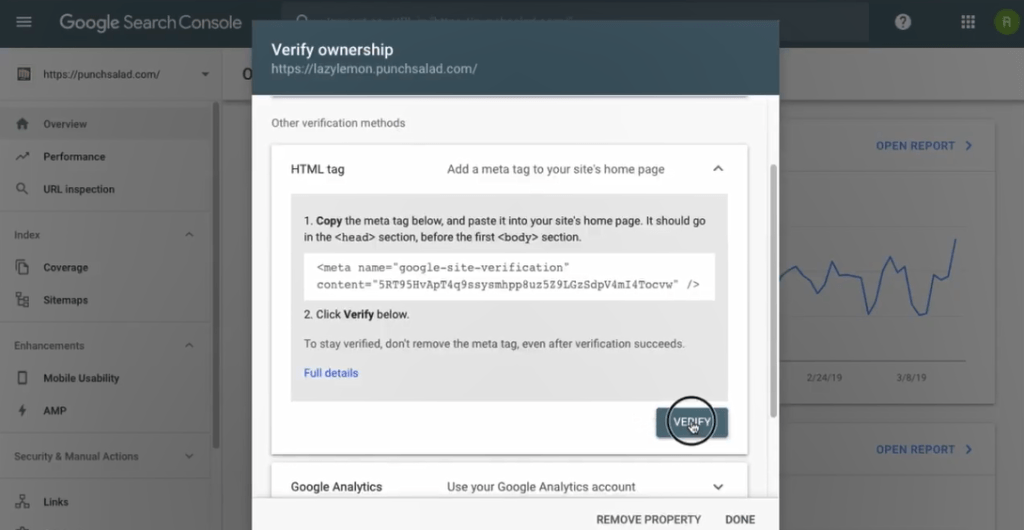
7. 다음 화면에서 Google은 인증 방법에 대한 지침을 제공합니다.

8. "복사"를 클릭하여 인증 코드를 클립보드에 복사합니다.

9. 이제 웹사이트를 호스팅하는 웹사이트로 이동합니다.
- 호스팅 제공업체가 아닌 다른 제공업체에서 도메인을 구입한 경우. 예를 들어 NameCheap에서 도메인을 구입했지만 GoDaddy에서 사이트를 호스팅하는 경우 호스팅 제공업체의 cPanel로 이동해야 합니다.
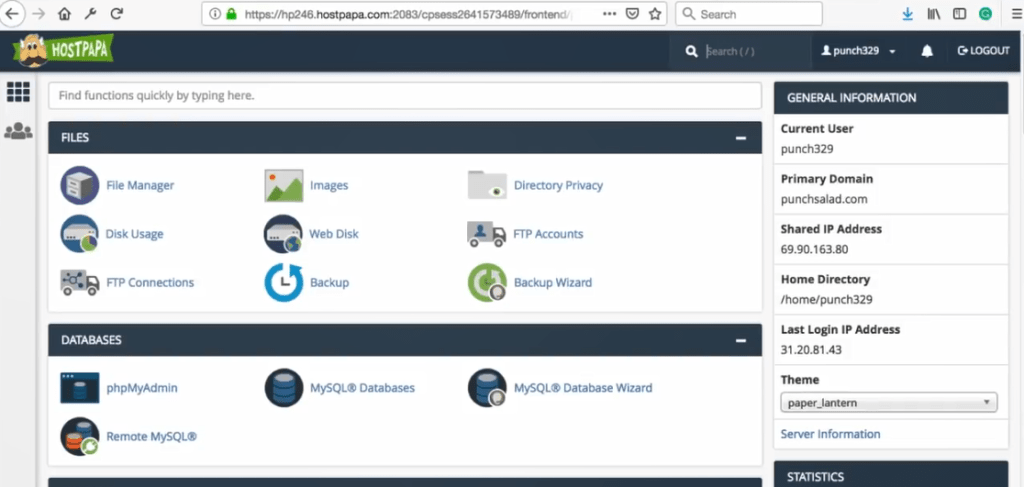
10. HostPapa의 cPanel을 사용하고 있습니다. 불행히도 모든 호스팅 공급자는 DNS 레코드가 업데이트되는 위치가 약간 다릅니다.

웹 호스팅에서 TXT DNS 레코드 추가
HostPapa & Godaddy에서 작동하는 방식을 보여 드리겠습니다. 다른 호스팅을 사용하는 경우에도 여전히 유용합니다. DNS로 무엇을 하고 인증 코드를 추가하는 방법을 알려 드리겠습니다. 이는 모든 제공업체에서 정확히 동일합니다.
다음은 모든 호스팅 제공업체에서 이 작업을 수행하는 방법을 볼 수 있는 기사입니다.
A. 호스트파파
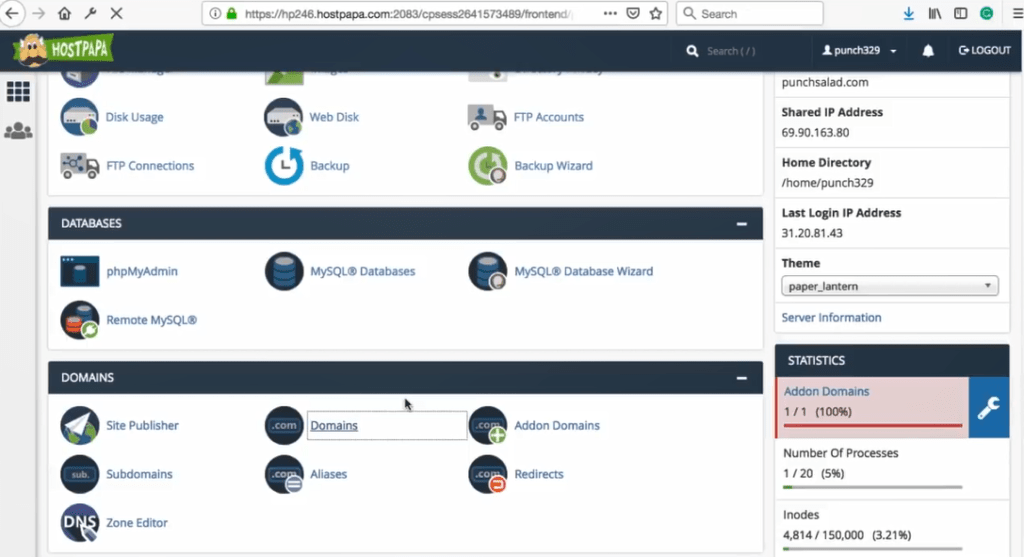
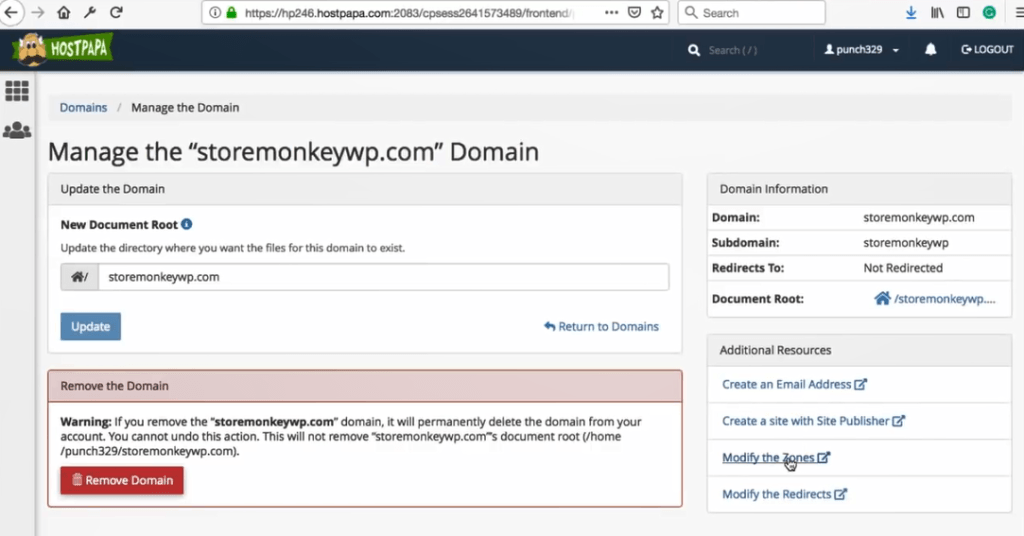
나. 좋습니다. cPanel에서 도메인 섹션으로 이동하여 "도메인"을 클릭합니다.

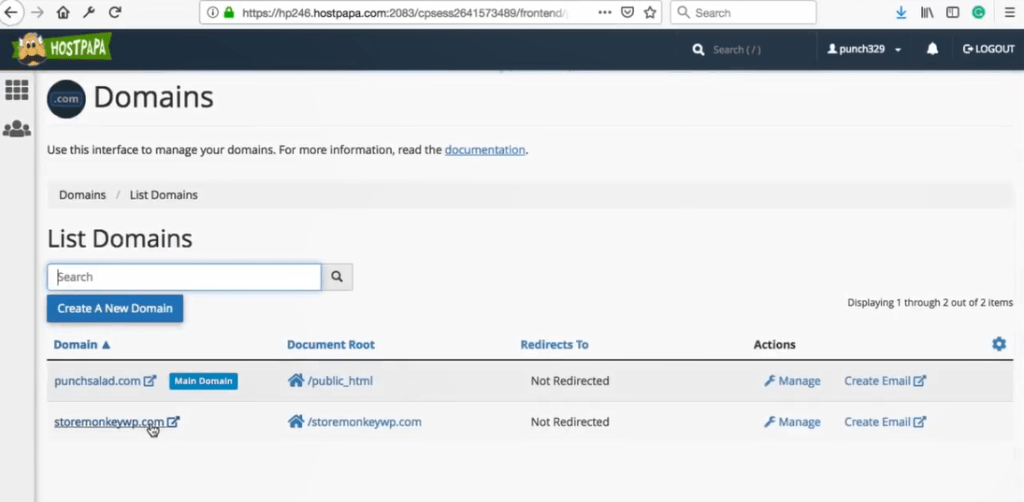
ii. Search Console에 추가할 도메인을 찾습니다.

iii. 관리를 클릭합니다.

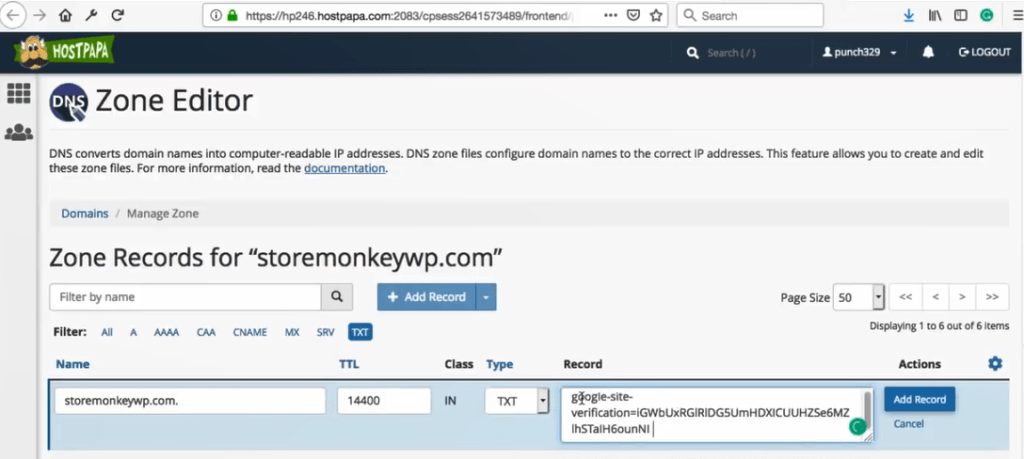
iv. 영역 수정을 클릭합니다.

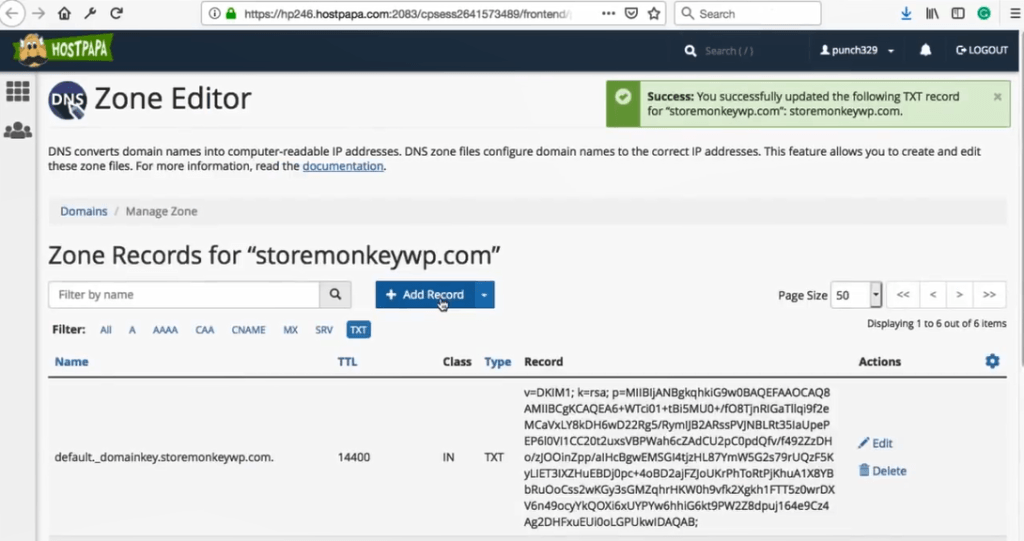
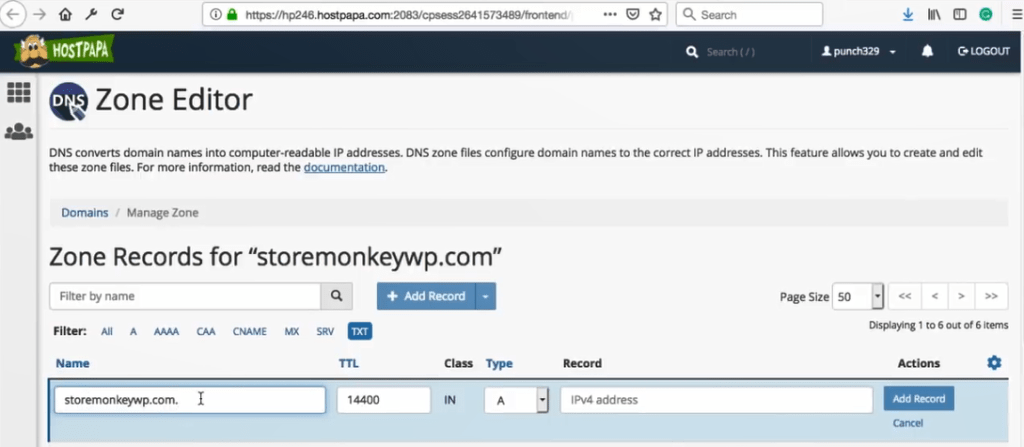
v. 상단에서 "레코드 추가"를 클릭합니다.

vi. 이름 필드 에 www가 없는 도메인 이름을 입력합니다. 제 경우에는 storemonkeywp.com입니다.

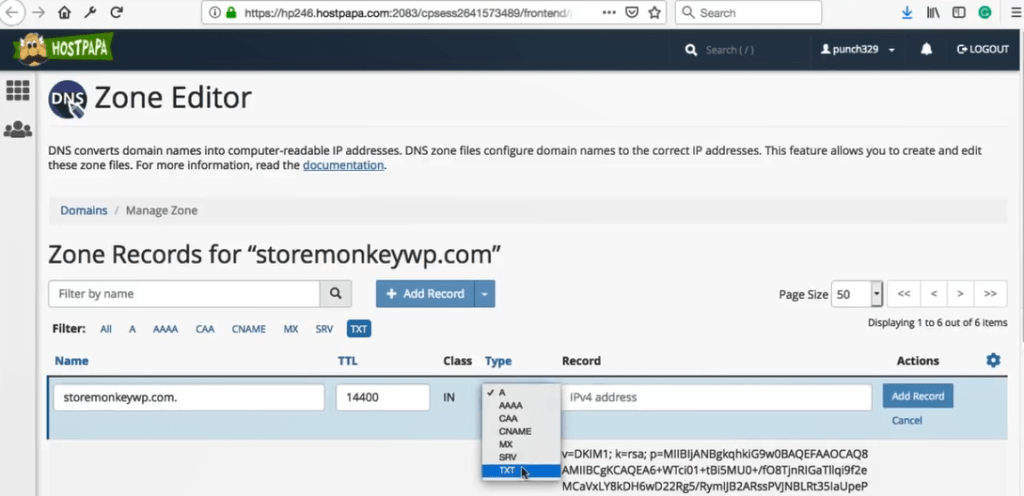
vii. 유형을 TXT로 변경합니다.

ⅷ. Search Console에서 복사한 인증 코드를 '기록' 필드에 붙여넣습니다.

ix. 그런 다음 ' 기록 추가'를 클릭합니다.

B. 고대디
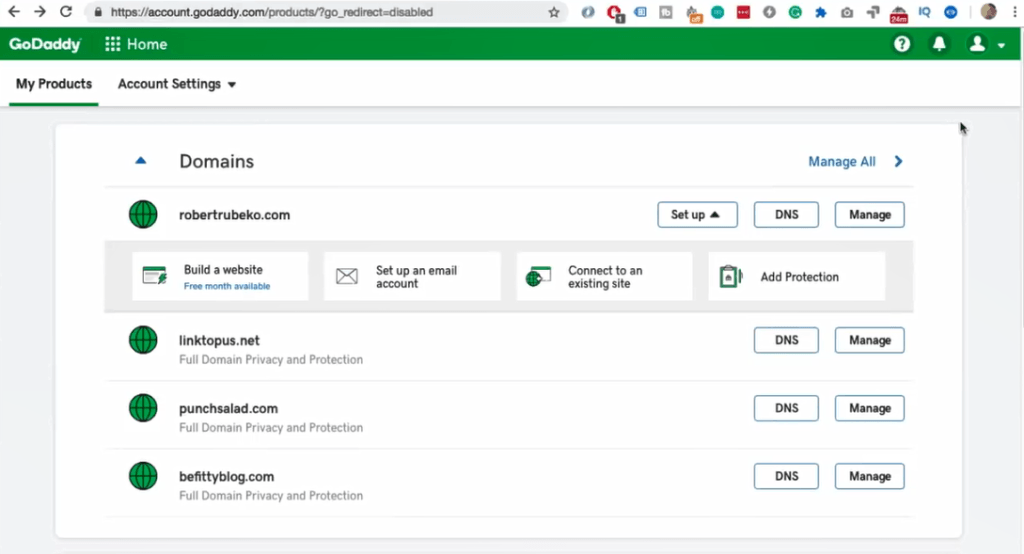
나. GoDaddy에 로그인하고 "내 제품"으로 이동합니다.

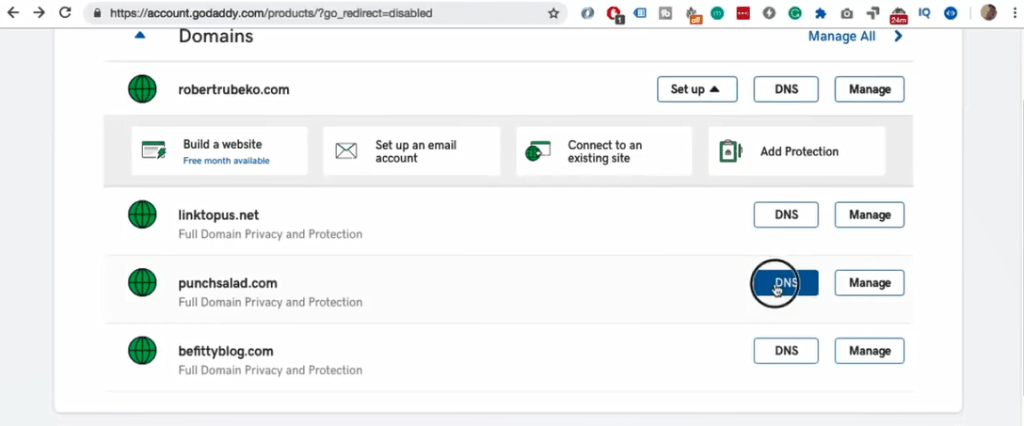
ii. 도메인 아래에서 Search Console에서 확인하려는 도메인을 선택하고 'DNS'를 클릭합니다.

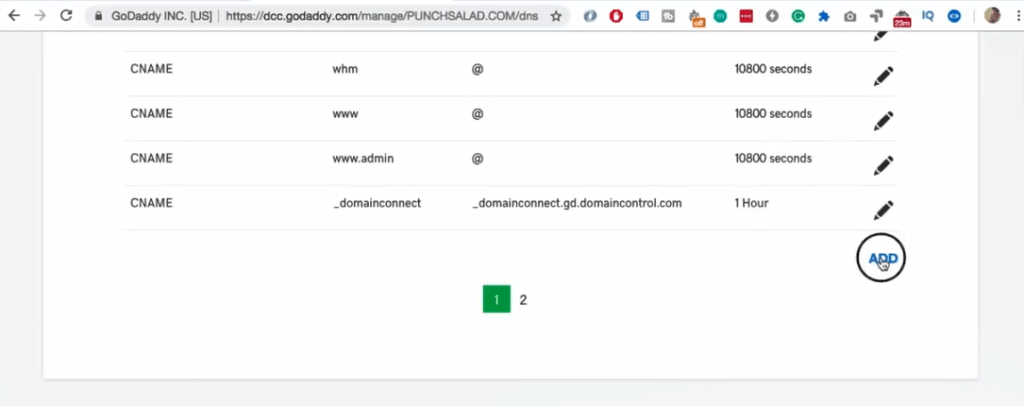
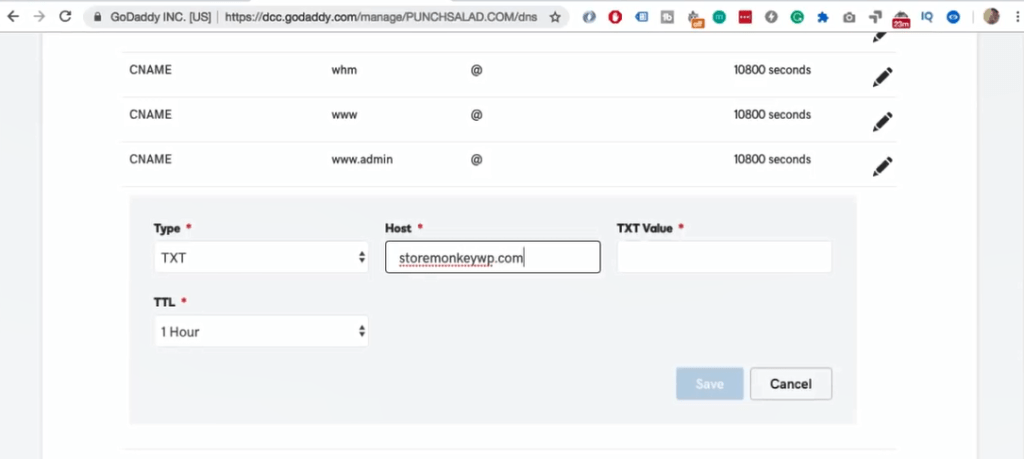
iii. 목록 하단에서 '추가'를 클릭합니다.

iv. 유형을 TXT로 선택합니다.

v. 호스트 필드에 도메인을 입력합니다. 제 경우에는 storemonkeywp.com입니다.

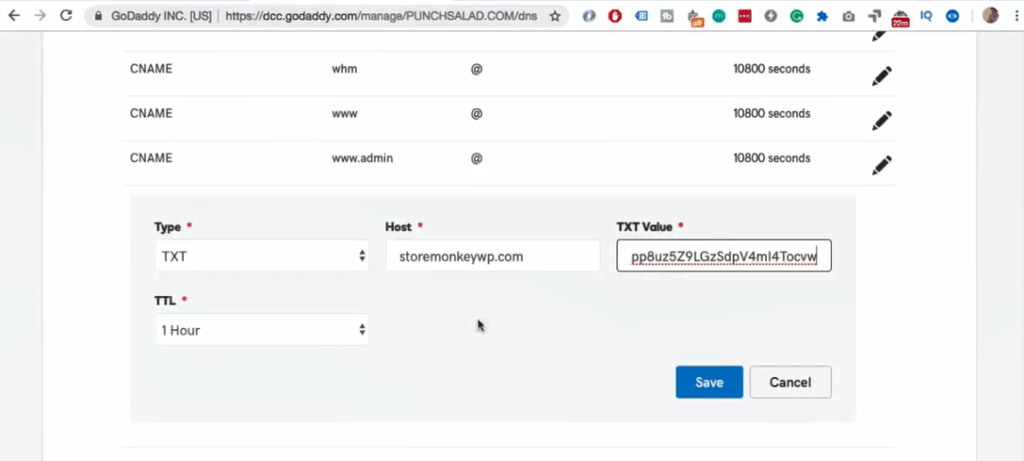
vi. 그리고 TXT 값 필드에 Search Console에서 복사한 인증 코드를 붙여넣습니다.

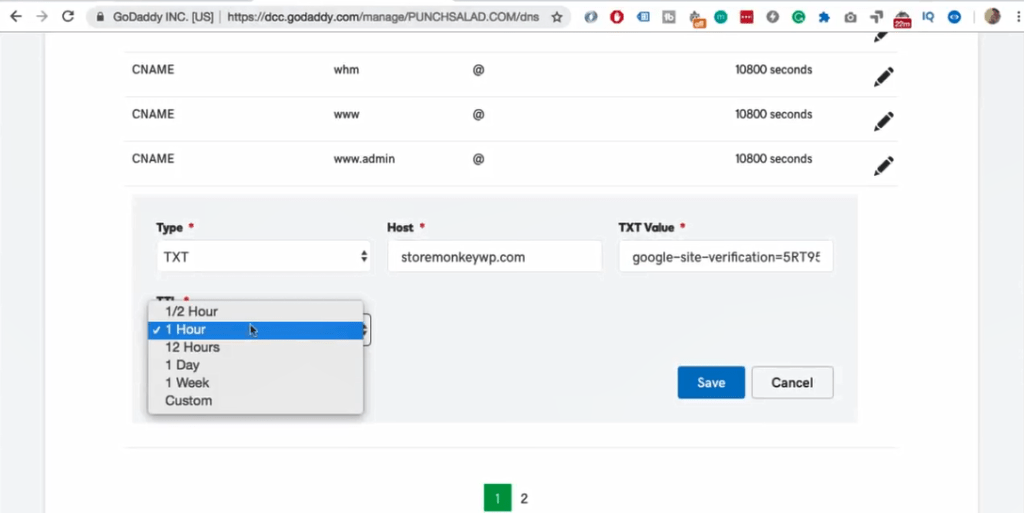
vii. TTL은 기본값으로 유지할 수 있습니다.

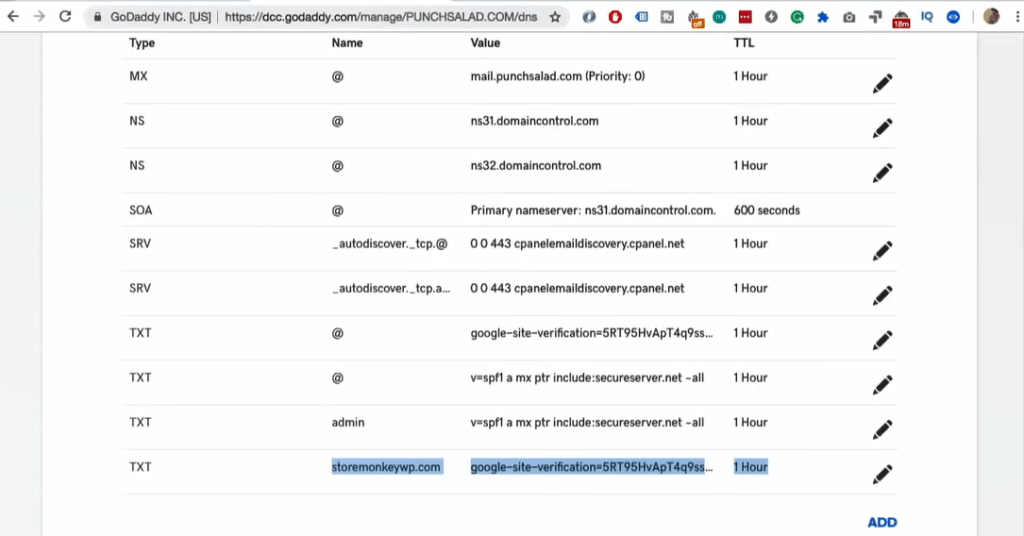
ⅷ. '저장'을 클릭합니다.

ix. 이제 레코드가 추가됩니다.

다. 기타 호스팅 제공업체
나. 설명에서 이 Google 페이지에 대한 링크를 찾을 수 있습니다. 거의 100개의 호스팅 제공업체 목록과 TXT DNS 레코드를 추가할 위치가 있습니다.
검색 콘솔에서 도메인 소유권 확인
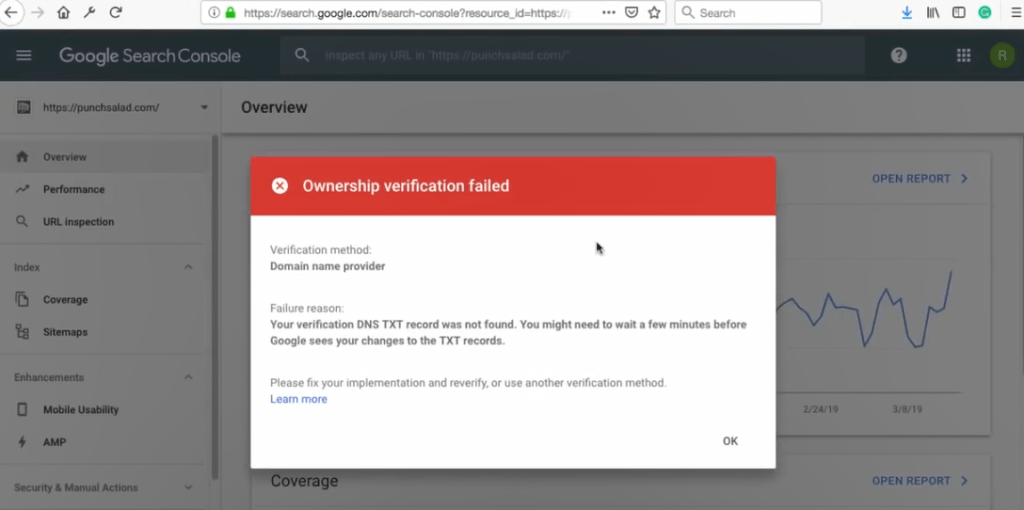
11. 이제 Google Search Console로 돌아가서 확인을 클릭할 수 있습니다. 저에게는 즉각적이었습니다. 그러나 다음과 같은 오류가 발생할 수 있습니다.

이것은 최대 24시간이 걸릴 수 있기 때문에 발생할 수 있습니다. 따라서 즉시 작동하지 않는 경우를 대비하여 하루를 기다려 주십시오.
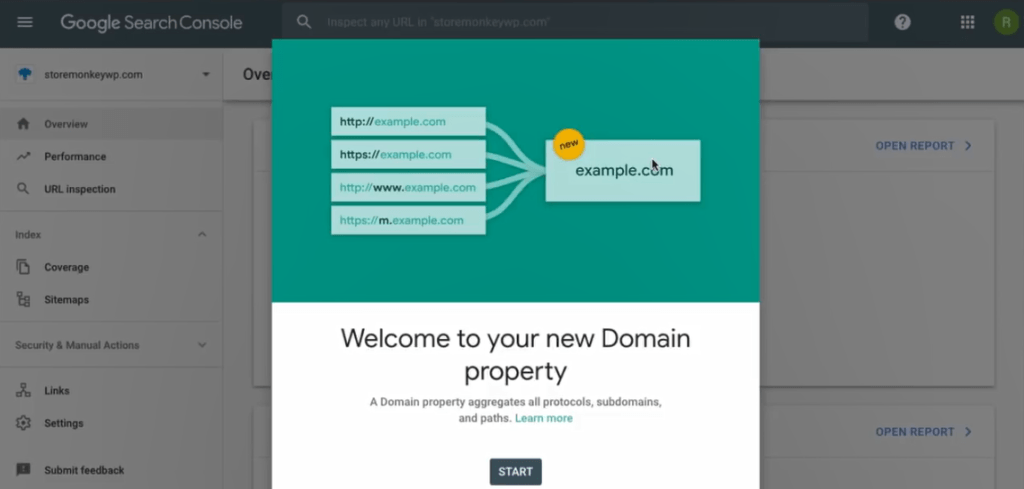
12. 완료되면 새 도메인 속성에 대한 간략한 설명이 표시되고 "시작"을 클릭합니다.

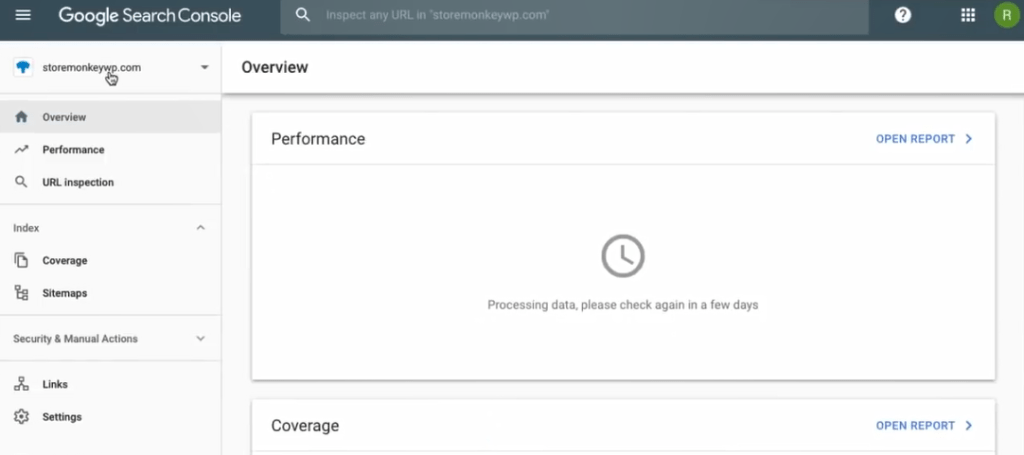
13. 이제 빈 대시보드가 표시될 수 있습니다. 여기에 데이터가 표시되기 시작하려면 며칠 또는 몇 주가 걸릴 수 있습니다.

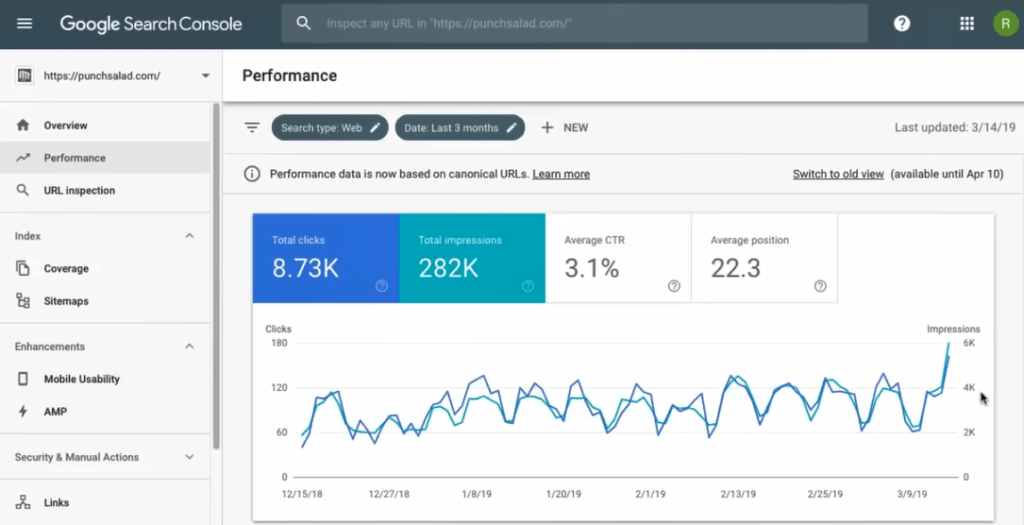
14. 잠시 후 SEO 트래픽을 유발하는 단어를 검색할 수 있는 데이터가 표시됩니다. 웹사이트에 크롤링이 필요한 새 페이지가 있음을 Google에 알릴 수도 있습니다.

여전히 Google Search Console에 대한 도움이 더 필요하면 모든 기능이 포함된 Google Search Console 둘러보기를 제공하는 이 비디오를 확인하세요.
메타 태그를 사용하여 WordPress에서 Google Search Console 확인(플러그인 없음)
다음으로 워드프레스 관리자 대시보드를 통해서만 구글 서치 콘솔을 인증하는 방법에 대해 알아보겠습니다. 우리는 하나의 파일에 작은 코드 조각을 삽입할 것이므로 플러그인이 필요하거나 호스팅 제공업체에 액세스할 필요가 없습니다. 대단하죠?
좋습니다. 시작하기 전에 DNS 확인을 사용하여 전체 도메인 속성을 한 번에 확인하는 것이 더 낫다고 생각합니다.
지침은 위에 있습니다. 맨 위로 스크롤하여 목차를 보거나 이에 대한 비디오 자습서를 만들었으며 여기를 클릭하여 액세스할 수 있습니다.
DNS 확인은 조금 더 복잡하고 호스팅 제공업체에 액세스해야 하지만 한 도메인 아래에 모든 도메인 변형이 있습니다. 그렇지 않으면 약간의 혼란으로 끝날 것입니다.
좋아, 시작하자!
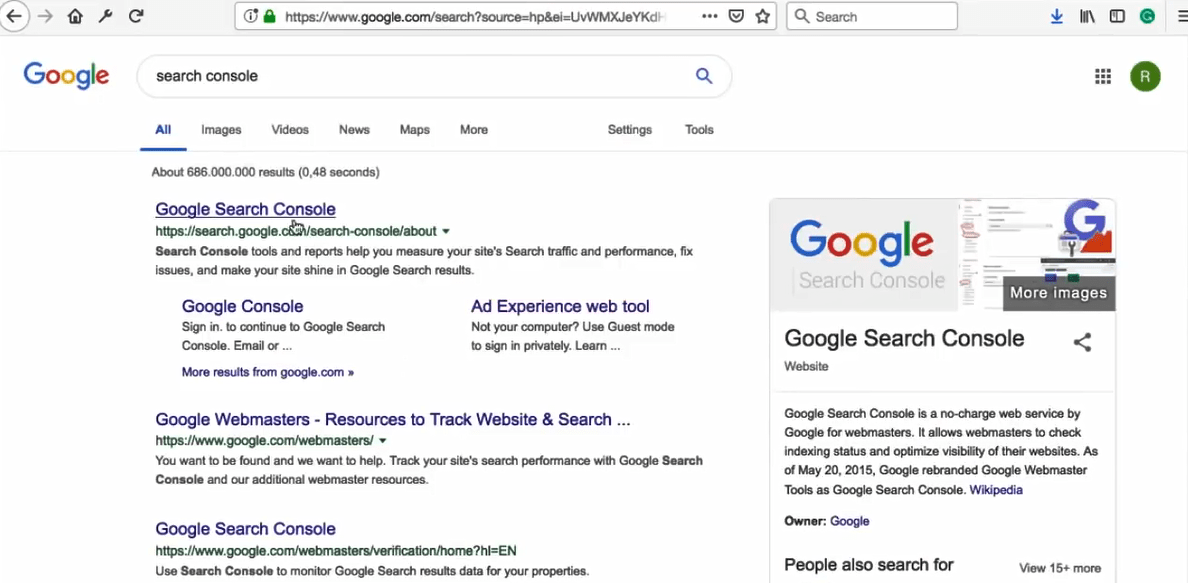
1. 구글에 접속하여 "Google Search Console"을 검색합니다.
2. 첫 번째 옵션을 선택합니다.

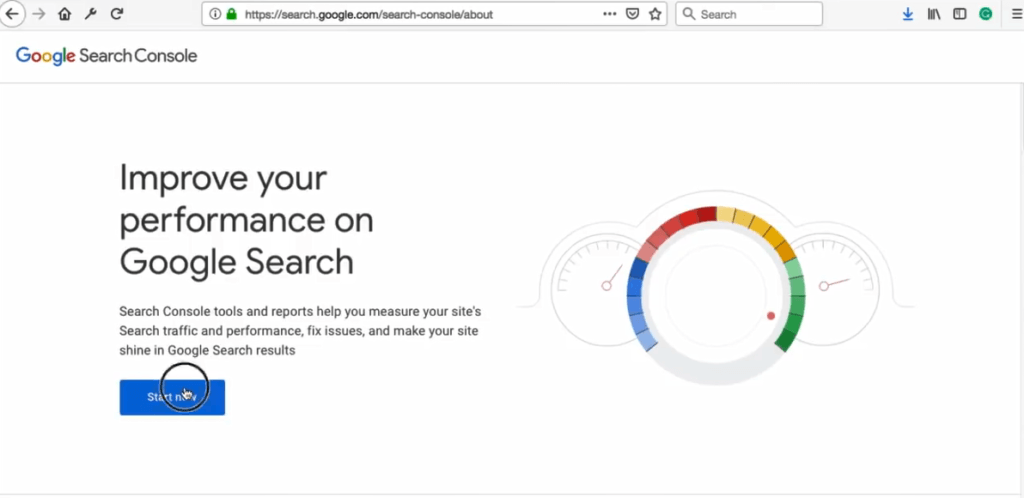
3. 이 페이지에서 "지금 시작"을 클릭합니다.

4. 이제 Search Console을 사용한 적이 없다면 이 화면이 표시됩니다.
- 제 경우에는 예전에 사용해본 적이 있는데 이런 화면이 나옵니다.
- 웹마스터 도구의 이전 보기에서 끝났을 수도 있습니다. 다음과 같습니다.
- 그렇다면 "새 Search Console 사용"을 클릭하기만 하면 지금과 같은 화면이 표시됩니다.
- 이제 Search Console 로고 바로 아래에서 드롭다운을 클릭하고 "속성 유형 추가"를 선택합니다.
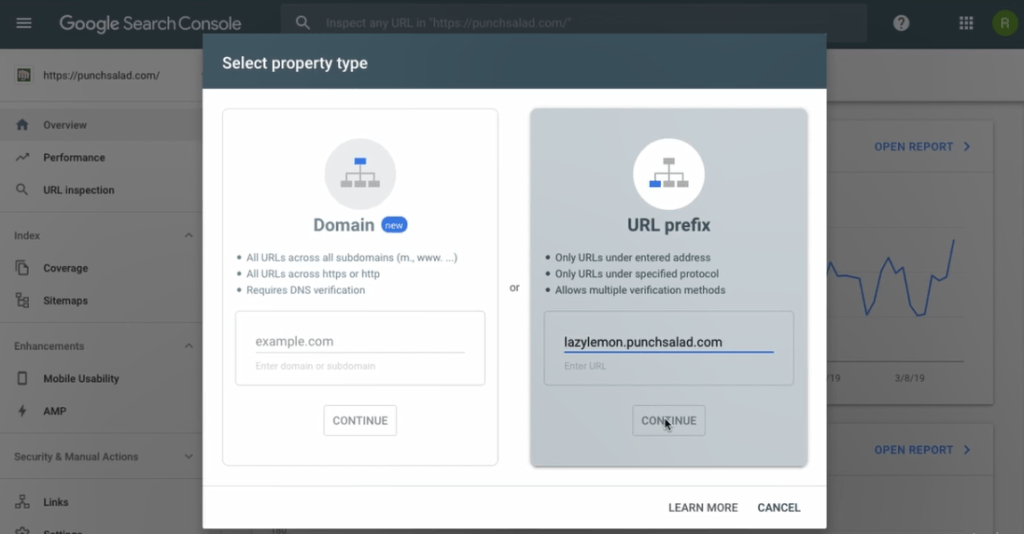
5. 이제 모든 사람이 같은 페이지를 볼 수 있게 되었기 때문입니다. 2가지 옵션이 있습니다.

- 도메인 속성 유형은 하나의 속성 아래에 있는 도메인의 모든 조합을 결합합니다.
예를 들어, 모든 하위 도메인과 HTTP 및 HTTPS, www 및 www가 아닌 모든 것. 이것의 이점은 6개의 다른 속성이 아니라 1개의 결합된 속성이 있다는 것입니다. - URL 접두사 속성 유형은 특정 URL만 허용하므로 http와 https를 별도로 설정해야 합니다.
그러나 장점은 설정이 더 쉽고 하위 도메인과 도메인을 별도로 추적하려는 경우 유용하다는 것입니다.
WordPress에서 직접 설정하는 것이 매우 쉽기 때문에 URL 접두사를 사용하겠습니다.
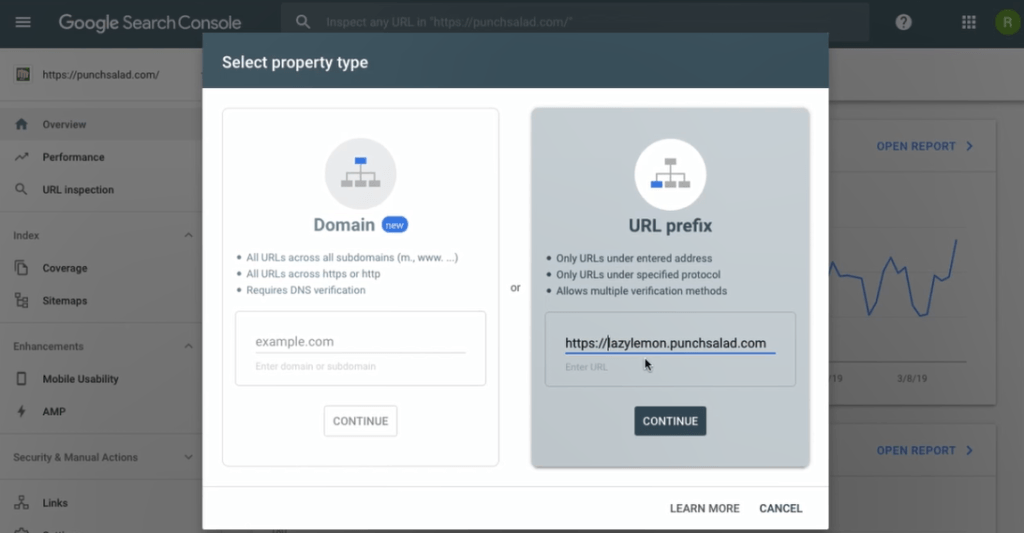
6. Search Console에 추가할 URL을 입력하기 시작합니다. 예를 들어 내가 만든 WordPress 테마의 방문 페이지인 lazylemon.punchsalad.com이라는 하위 도메인을 추가합니다.

보시다시피 도메인뿐만 아니라 실제 URL을 추가해야 합니다. 귀하의 경우에는 아마도 하위 도메인이 아닐 것입니다. www를 추가하고 나중에 www가 아닌 것을 추가해야 합니다. 또한 하나는 http용이고 다른 하나는 https용입니다.

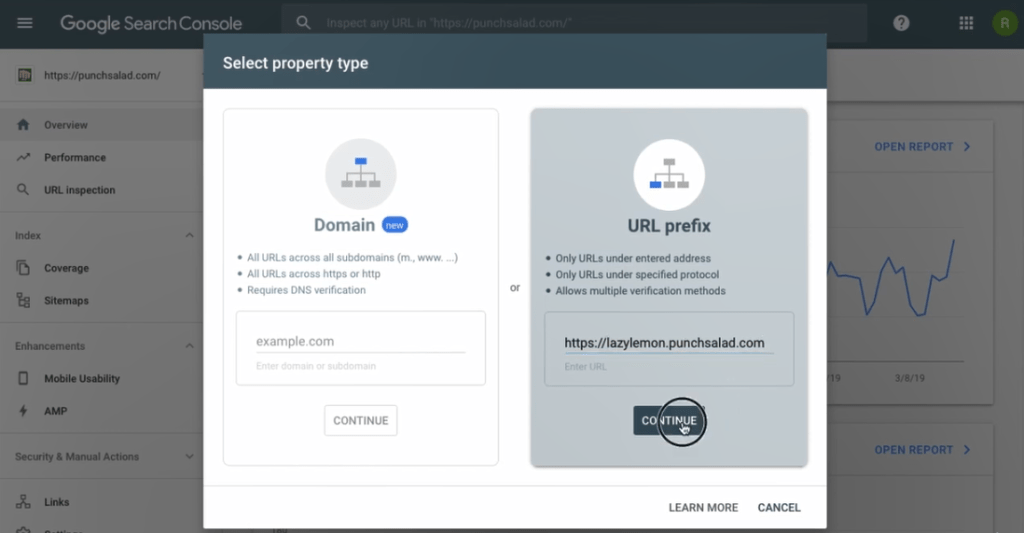
7. 그런 다음 "계속"을 클릭합니다.

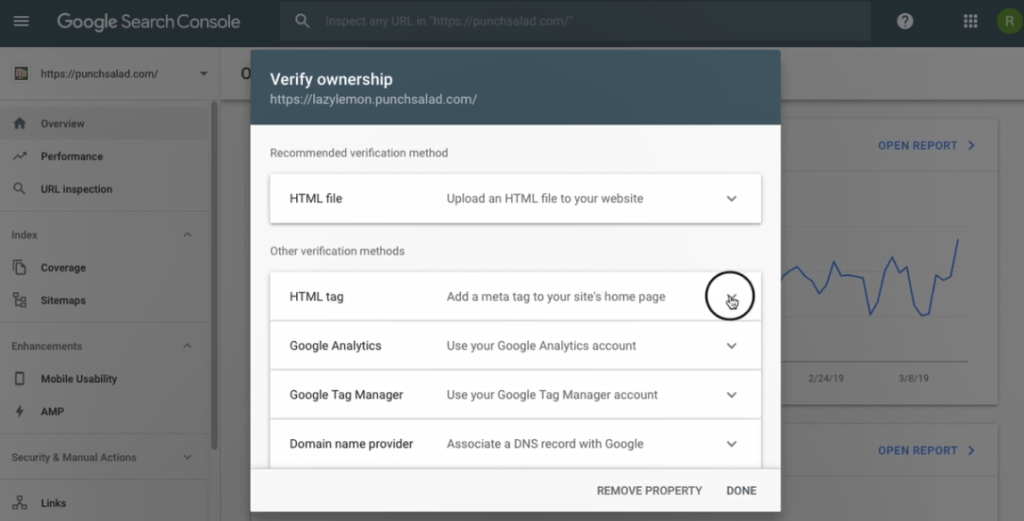
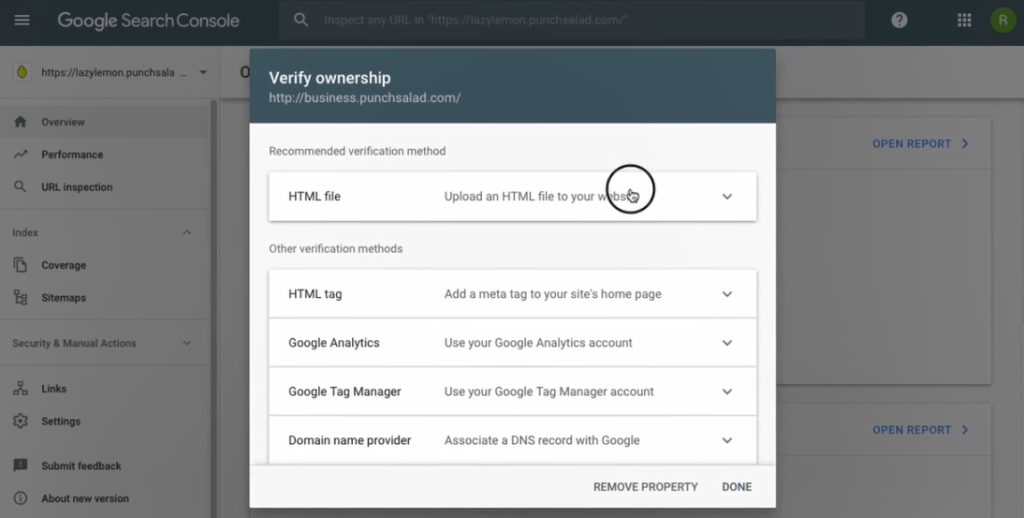
8. Google은 도메인 확인 방법에 대해 4가지 옵션을 제공합니다. Google Analytics 또는 Google 태그 관리자가 이미 설치되어 있는 경우 이를 사용하여 웹사이트를 확인할 수 있습니다. 그러나 이것이 항상 작동하는 것은 아니므 로 HTML 태그 옵션을 선택하겠습니다.

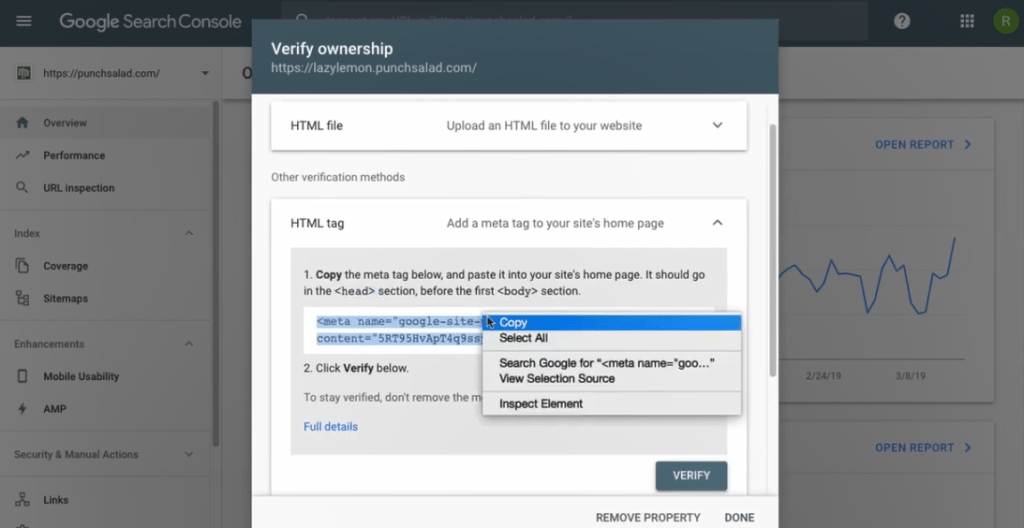
9. 전체 코드를 복사하십시오. 잠시 후 필요할 것입니다.

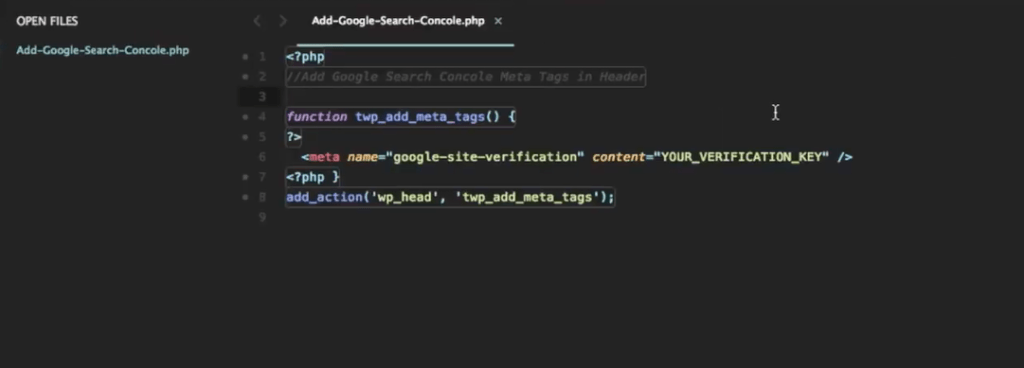
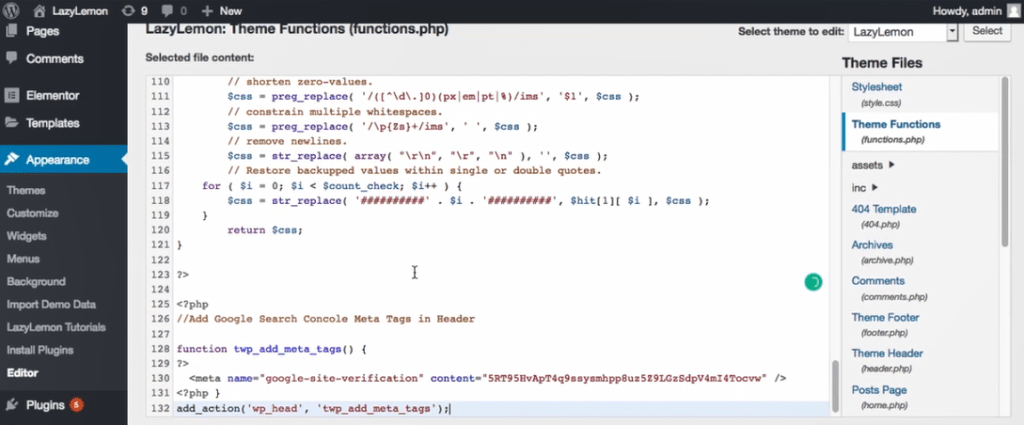
10. 좋습니다. 다음은 WordPress에 추가해야 하는 PHP 코드입니다.
<?php //Add Google Search Console Meta Tags in Header function twp_add_meta_tags() { ?> <meta name="google-site-verification" content="YOUR_VERIFICATION_CODE" /> <?php } add_action('wp_head', 'twp_add_meta_tags'); 
11. 이 비트를 Google Search Console에서 복사한 비트로 바꾸세요.

12. 그런 다음 전체 코드 조각을 복사하고 WordPress 대시보드로 이동합니다.

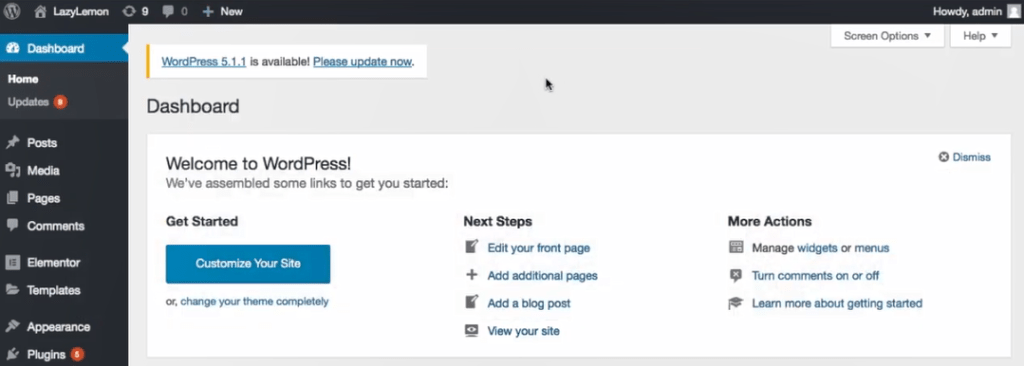
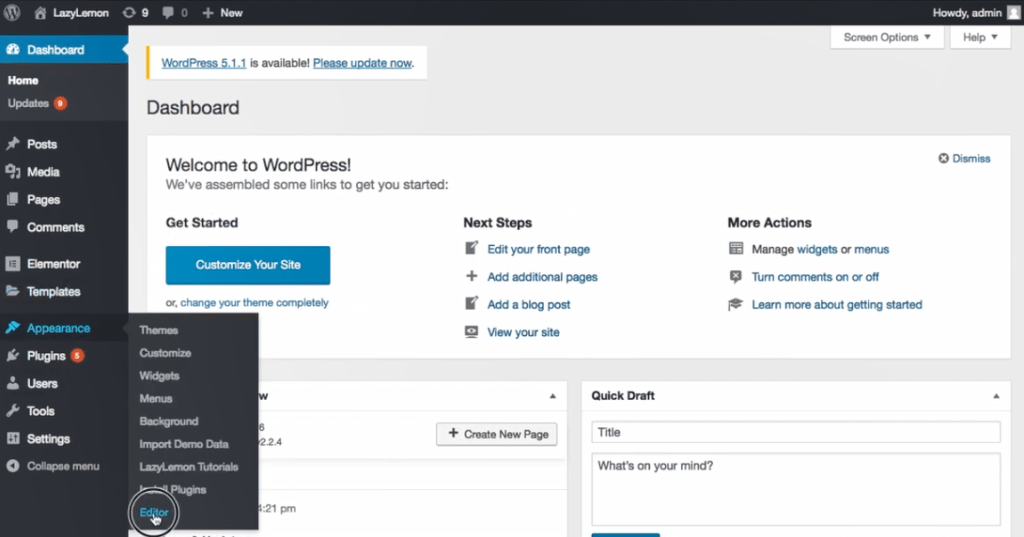
13. 대시보드에서 "모양"으로 이동하여 "편집기"를 선택합니다.

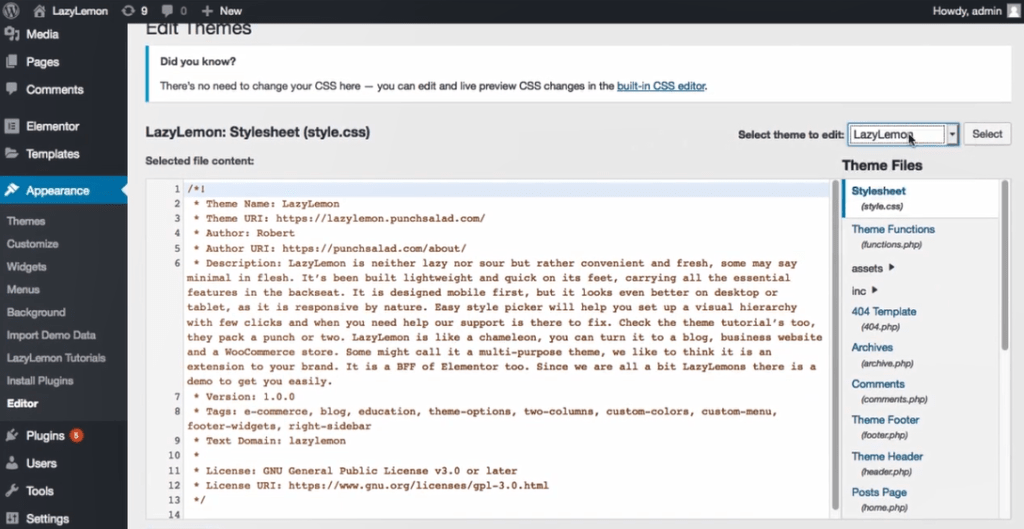
14. 여기 오른쪽에 드롭다운이 있습니다. 일반적으로 기본적으로 올바른 것을 선택합니다.
하위 테마를 사용하는 경우 테마를 업데이트할 때 변경 사항을 덮어쓰지 않도록 여기에 추가하는 것이 좋습니다. 제 경우에는 이 테마에 아직 자식 테마가 없습니다.

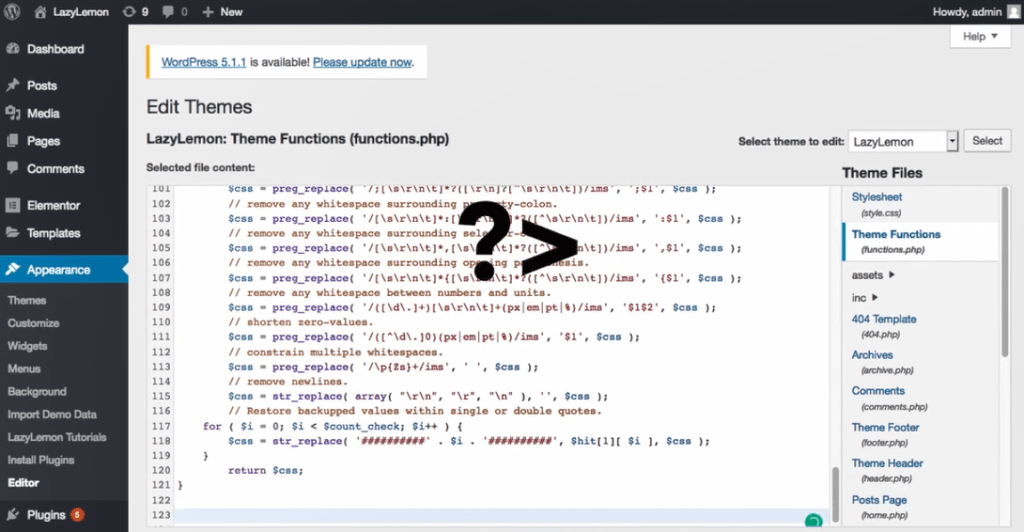
15. 드롭다운 아래에 Theme Functions라는 파일이 있습니다. 파일을 클릭합니다. 이는 하위 테마의 경우에도 마찬가지입니다.

16. 그런 다음 파일 맨 아래로 스크롤하여 "물음표 및 보다 큼 기호"가 있는지 확인합니다.
없으면 이렇게 추가해야 합니다.
하면 아무것도 하지 마세요!

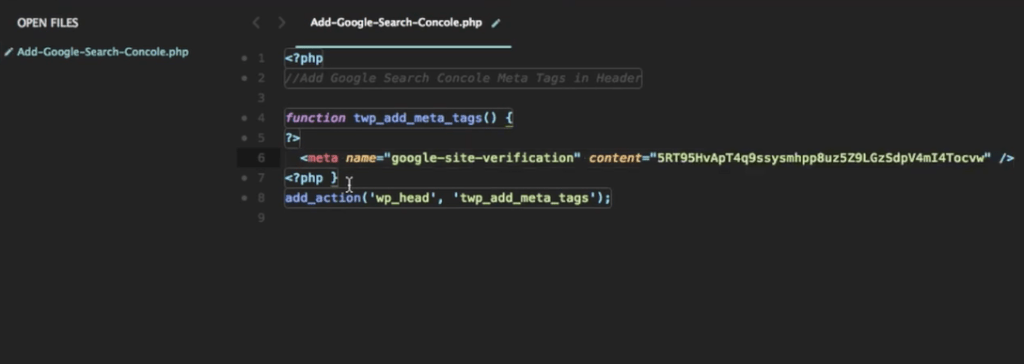
17. 자, 이제 제가 제공한 코드를 복사하여 붙여넣으세요. 하지만 인증 코드도 포함되어 있습니다.

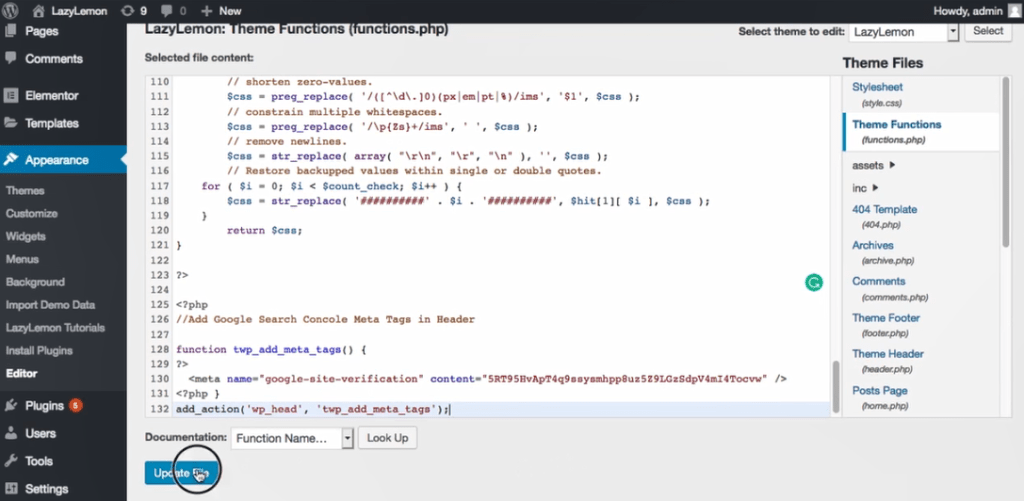
18. 하단의 "파일 업데이트"를 클릭합니다.

19. 이제 Search Console에 추가한 URL로 이동하여 모든 것이 제대로 작동하는지 확인해 보겠습니다.

20. 페이지를 새로 고칩니다.

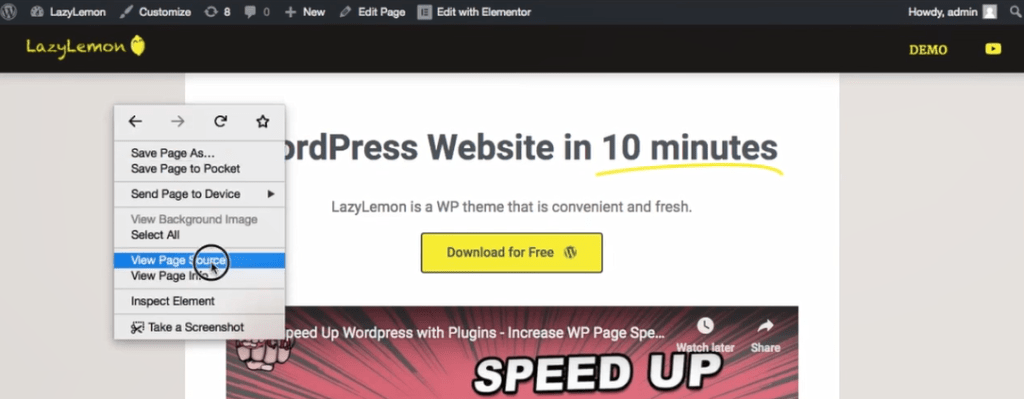
21. 그런 다음 웹 사이트의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 페이지 소스 보기를 선택합니다.

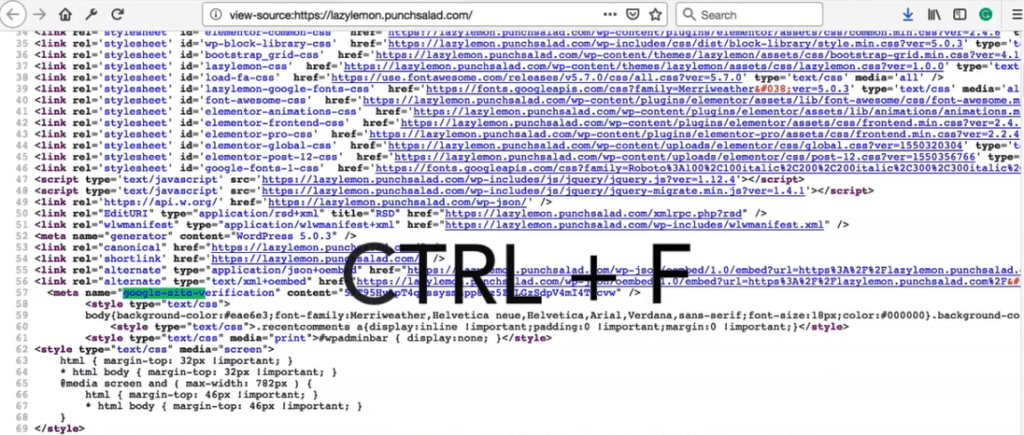
22. 이것은 귀하의 웹사이트에 대한 코드이며 아마도 이것은 매트릭스처럼 보일 것입니다.
그래서 그냥 구글 사이트를 검색합니다. (맥에서는 command + f, 윈도우에서는 control + f를 눌러 페이지 검색을 할 수 있습니다.)

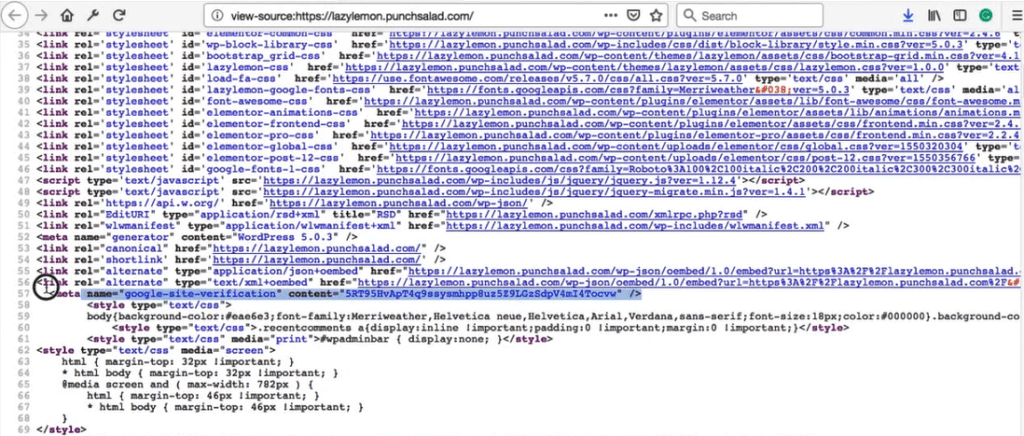
23. 이와 같은 인증 코드가 표시되어야 하지만 분명히 인증 코드와 함께 표시됩니다.

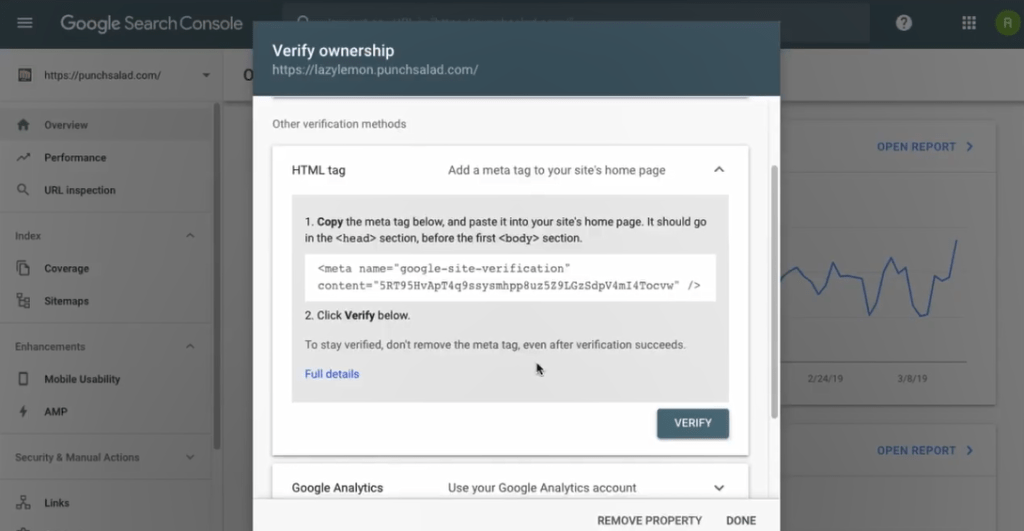
24. 그렇다면 검색 콘솔로 이동할 수 있습니다.

25. 그리고 확인을 클릭합니다.

26. 이제 Google에서 URL을 확인해야 합니다. http 및 https, www 및 www가 없는 도메인 버전에 대해 이 확인 프로세스를 수행하는 것이 좋습니다. 아, 그리고 이 코드를 제거하지 마세요. Google은 수시로 확인합니다.

HTML 파일 업로드를 통한 Google 사이트 확인
다음으로 HTML 파일을 사용하여 Google Search Console에서 웹사이트 소유권을 확인하는 방법을 알아보겠습니다. Search Console에서 HTML을 다운로드한 다음 cPanel의 파일 관리자를 사용하여 웹사이트에 업로드하겠습니다.
필요한 코드는 다음과 같습니다.
좋습니다. 시작하기 전에 말씀드린 것처럼 DNS 확인을 사용하여 모든 도메인 속성을 한 번에 확인하는 것이 가장 좋은 방법이라고 말씀드리고 싶습니다.
조금 더 복잡하고 호스팅 제공업체에 액세스해야 하지만 아래 예에서 볼 수 있는 것처럼 하나의 도메인 아래에 모든 도메인 변형이 있습니다.

다음은 2019년에 HTML 태그를 사용하여 플러그인 없이 Google Search Console에 웹사이트를 추가하는 방법을 단계별로 보여주는 비디오 자습서입니다.
좋아, 시작하자…
1. 구글에 접속하여 "Google Search Console"을 검색합니다.
2. 첫 번째 옵션을 선택합니다.
3. 이 페이지에서 "지금 시작"을 클릭합니다.

4. 이제 Search Console을 사용한 적이 없다면 이 화면이 표시됩니다.
- 제 경우에는 예전에 사용해본 적이 있는데 이런 화면이 나옵니다.
- 웹마스터 도구의 이전 보기에서 끝났을 수도 있습니다. 다음과 같습니다.
- 그렇다면 "새 Search Console 사용"을 클릭하기만 하면 지금과 같은 화면이 표시됩니다.
- 이제 Search Console 로고 바로 아래에서 드롭다운을 클릭하고 "속성 유형 추가"를 선택합니다.
5. 이제 모든 사람이 같은 페이지를 볼 수 있게 되었기 때문입니다. 2가지 옵션이 있습니다.
- 도메인 속성 유형은 하나의 속성 아래에 있는 도메인의 모든 조합을 결합합니다.
예를 들어, 모든 하위 도메인과 HTTP 및 HTTPS, www 및 www가 아닌 모든 것. 이것의 이점은 6개의 다른 속성이 아니라 1개의 결합된 속성이 있다는 것입니다. - URL 접두사 속성 유형은 특정 URL만 허용하므로 http와 https를 별도로 설정해야 합니다.
그러나 장점은 설정이 더 쉽고 하위 도메인과 도메인을 별도로 추적하려는 경우 유용하다는 것입니다.
오른쪽 필드에 도메인 URL을 입력하여 확인 프로세스를 시작하겠습니다.
6. 최근에 만든 WordPress 테마의 데모 페이지인 business.punchsalad.com 하위 도메인을 사용하겠습니다. 저는 http를 사용할 것이지만 HTTPS가 있다면 그것으로 시작하고 싶을 것입니다.

7. 그런 다음 계속을 클릭합니다.

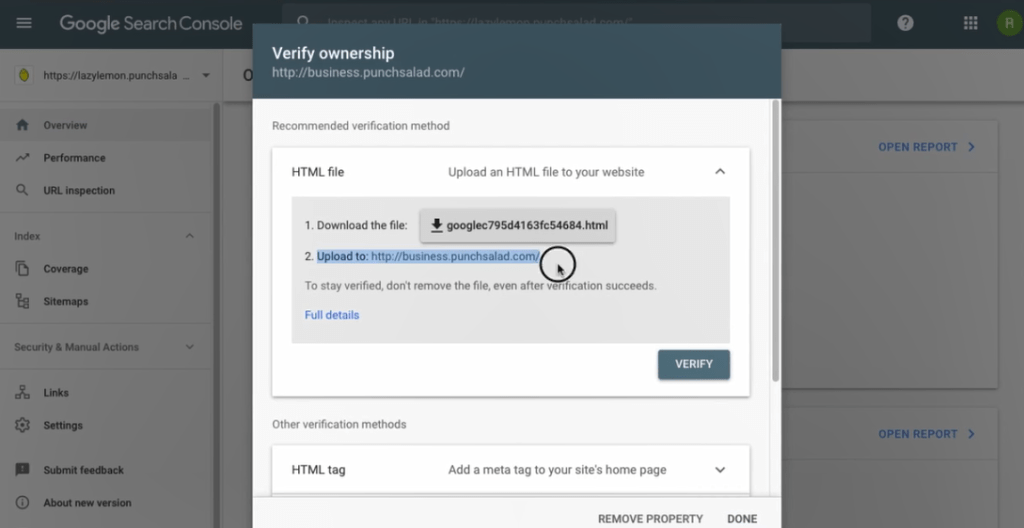
8. Google은 도메인 확인 방법에 대해 4가지 옵션을 제공합니다. Google Analytics 또는 Google 태그 관리자가 이미 설치되어 있는 경우 이를 사용하여 웹사이트를 확인할 수 있습니다. 그러나 저에게는 이것이 항상 작동하는 것은 아니므로 HTML 파일 옵션을 선택하겠습니다.

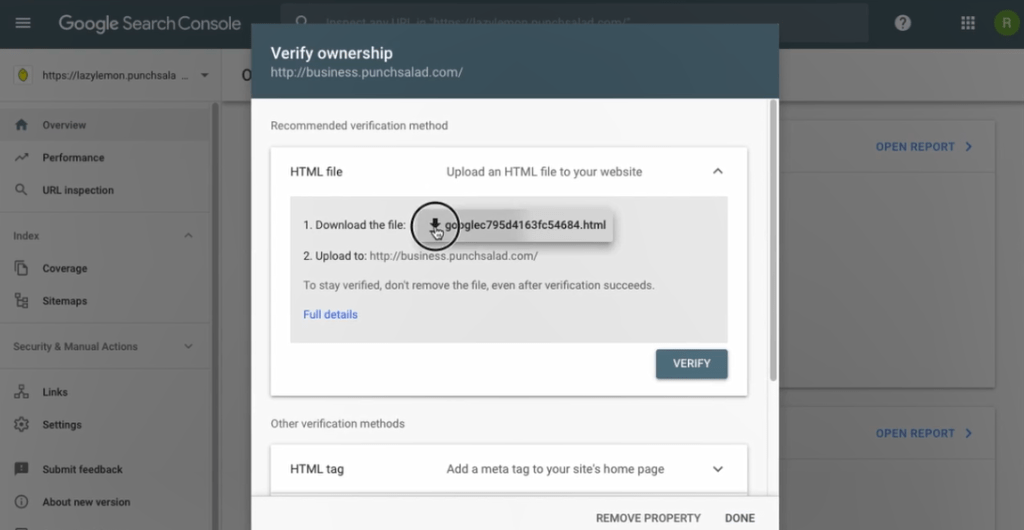
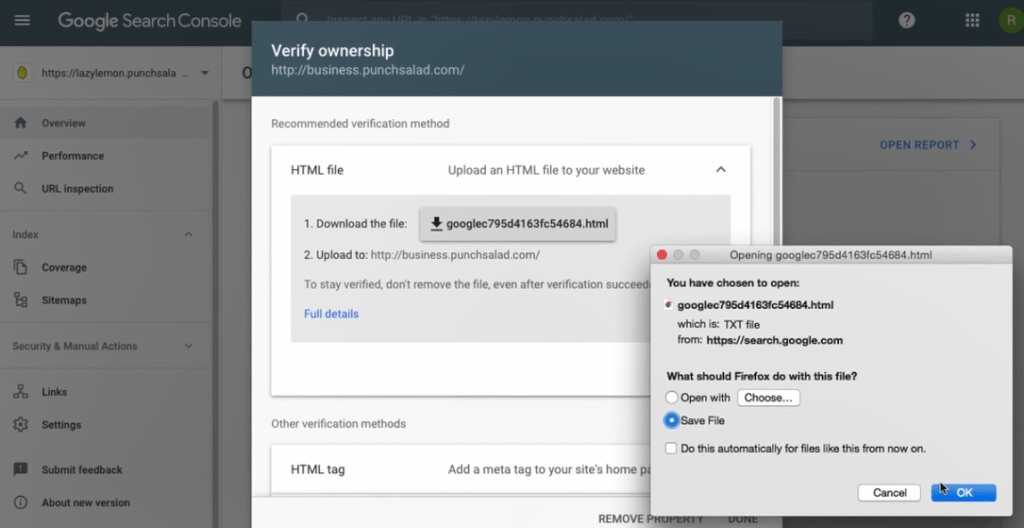
9. 그런 다음 이와 같이 다운로드 버튼을 클릭하십시오.

10. 그리고 파일을 컴퓨터 어딘가에 저장하면 곧 필요할 것입니다.

11. Google은 이 파일을 도메인의 루트에 업로드하도록 지시하므로 기본적으로 웹사이트 폴더 구조의 첫 번째 수준입니다.

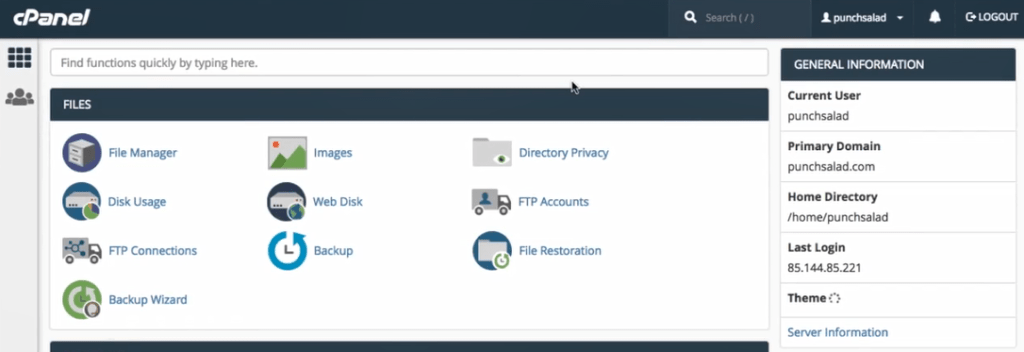
12. 이제 cPanel에서 파일 관리자를 사용하거나 FileZilla와 같은 FTP 소프트웨어를 사용하여 서버에 연결하고 파일을 서버에 업로드할 수 있습니다. 저는 File Manager를 사용하려고 하는데 FTP 소프트웨어를 사용하시면 쉽게 따라하실 수 있습니다.

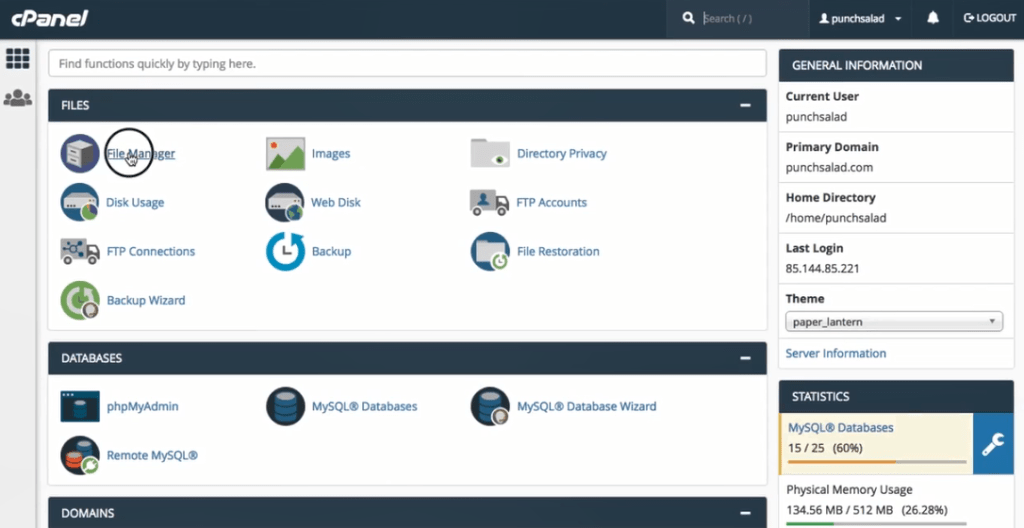
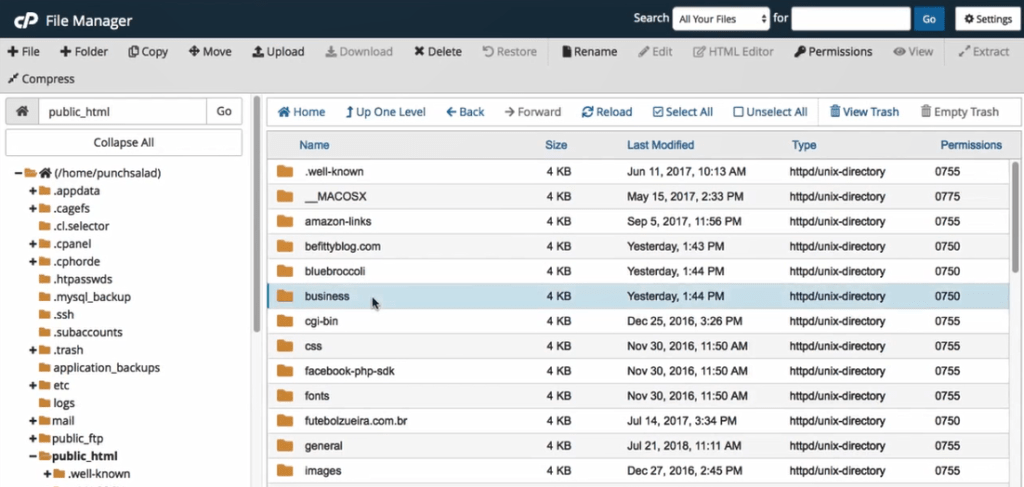
13. 여기까지 오는 방법을 모르는 경우 내 cPanel 대시보드에 있습니다. 지금 화면에 표시될 비디오를 확인하세요. 따라서 cPanel에서 "파일 관리자"를 클릭합니다.

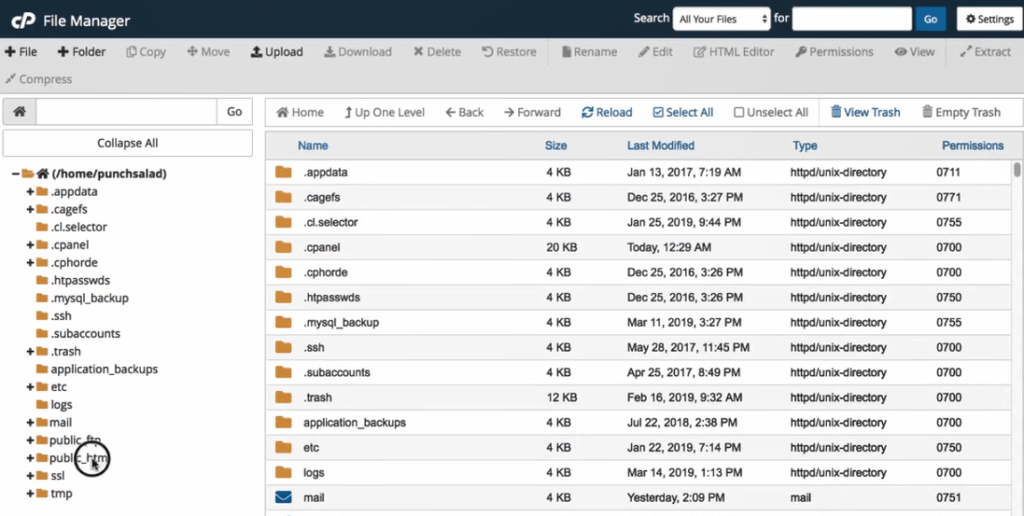
14. 그런 다음 왼쪽에서 public_html로 이동합니다.

15. 제 경우에는 하위 도메인이므로 "Business"라는 폴더가 필요합니다. 그러나 예를 들어 이 befittyblog.com 도메인에 대해 이 작업을 수행하는 경우 먼저 해당 폴더로 이동합니다.
예, 호스팅에 웹 사이트가 하나만 있는 경우 public_html 폴더에 파일을 업로드합니다.
도메인의 폴더에 파일을 업로드하기만 하면 됩니다.

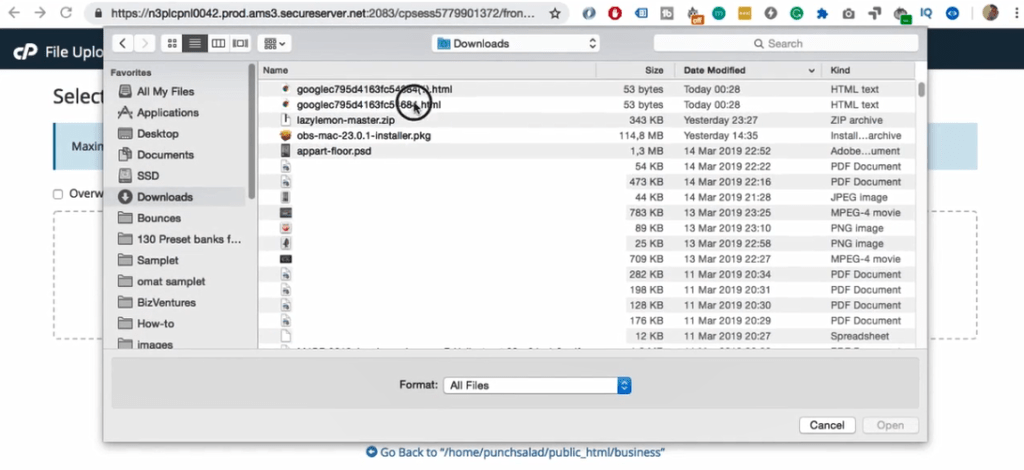
16. 폴더 안에서 업로드를 클릭하고 방금 다운로드한 파일을 찾습니다.

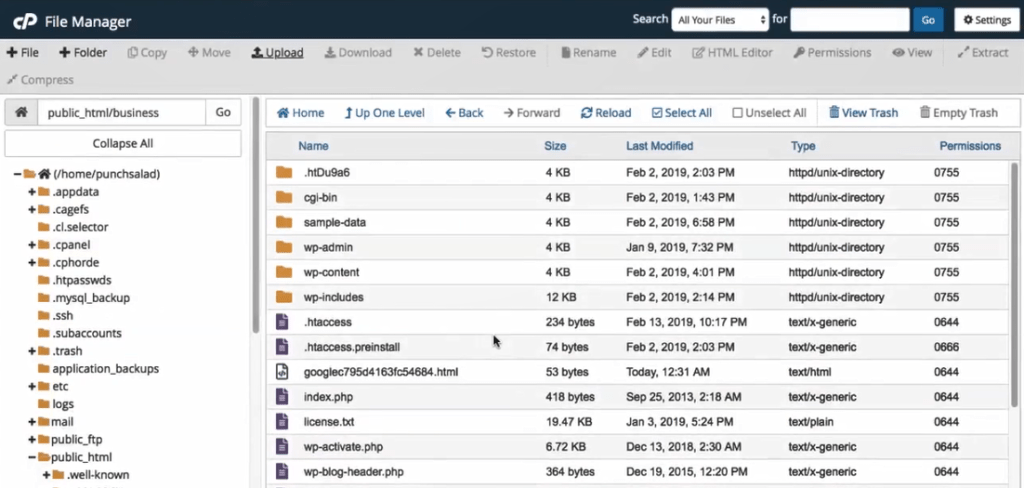
17. 이제 파일이 도메인의 루트 폴더에 업로드되어야 합니다.

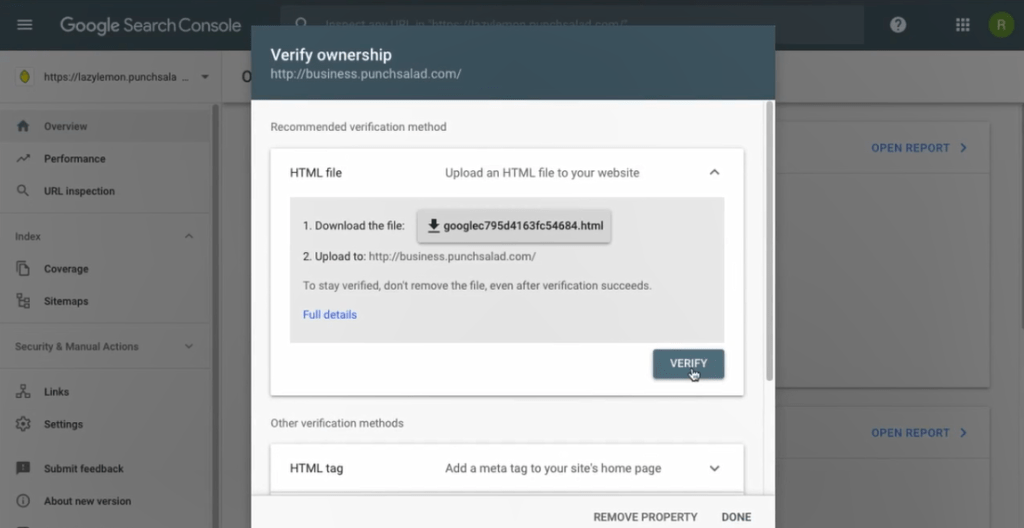
18. 이제 Search Console로 돌아가서 '확인'을 클릭할 수 있습니다.

19. 이제 사이트가 확인되어야 합니다. 즉, Google은 도메인의 모든 변형에 대해 이 확인을 수행할 것을 권장합니다. 따라서 여기에서 볼 수 있는 것처럼 HTTP, HTTPS, www 및 www가 아닌 변형이 있습니다.

그리고 당신은 끝났습니다!
