Google検索コンソールの確認:3つの簡単な方法(ビデオを含む)
公開: 2019-03-21こんにちはインターネットの人々!
この記事では、Google検索コンソール(以前はウェブマスターツールと呼ばれていました)を使用してウェブサイトを確認する方法を紹介します。
それを行うにはいくつかの異なる方法があります。 しかし、私の意見では、現時点での最善の方法はDNS検証を使用することです。これにより、4つの個別のURL(http、https、www、および非www)を使用する代わりに、1つのドメインプロパティを取得できます。
ただし、HTMLファイルとメタタグ(プラグインは不要)を使用してこれを行う方法についても説明します。これも非常に簡単です。
以下の目次をチェックして、あなたが最も好きなものを確認してください。
- ドメインプロパティについてGoogle検索コンソールを確認します(ウェブマスターツールから名前が変更されました)
- DNSを介してGoogle検索コンソールでドメインプロパティを確認するために必要なもの
- DNSを使用してGoogle検索コンソールのドメインプロパティを確認するためのステップバイステップのチュートリアル
- メタタグ付きのWordPressでGoogle検索コンソールを確認する(プラグインなし)
- HTMLファイルのアップロードによるGoogleサイトの検証
DNS検証を使用してドメインプロパティのGoogle検索コンソールを検証します
Google検索コンソールでWordPressウェブサイトを確認する方法を紹介します。 すべてのドメインプロパティに対して一度に実行します。
ドメインとそのすべてのバリエーションを所有していることを確認するには、 GoogleでDNS確認が必要です。 複雑で技術的に聞こえますが、他の検証方法よりもセットアップに少し時間がかかります。
複数のドメイン( http 、 https、www、非www )を使用するのではなく、1つのドメインプロパティでhttpやhttpsなどのすべてのドメインバリエーションを使用できるため、これを行う価値があります。
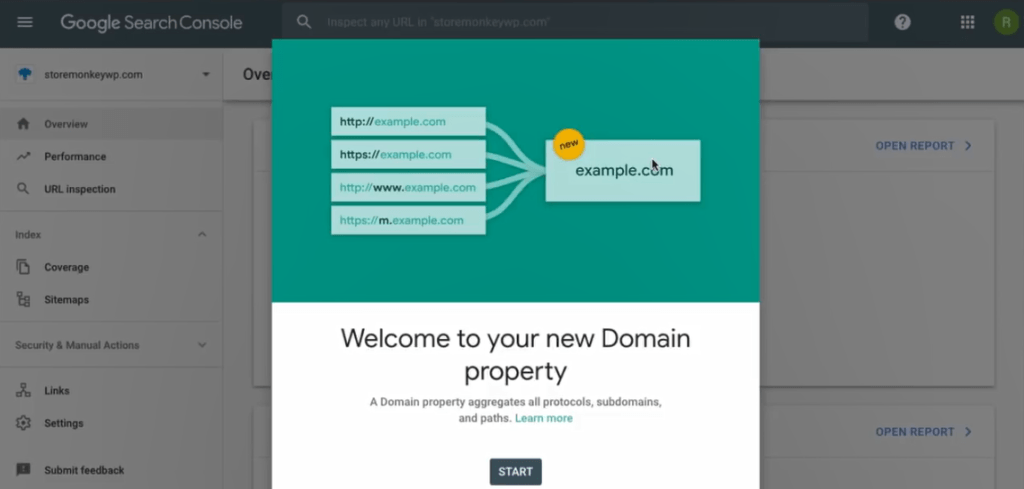
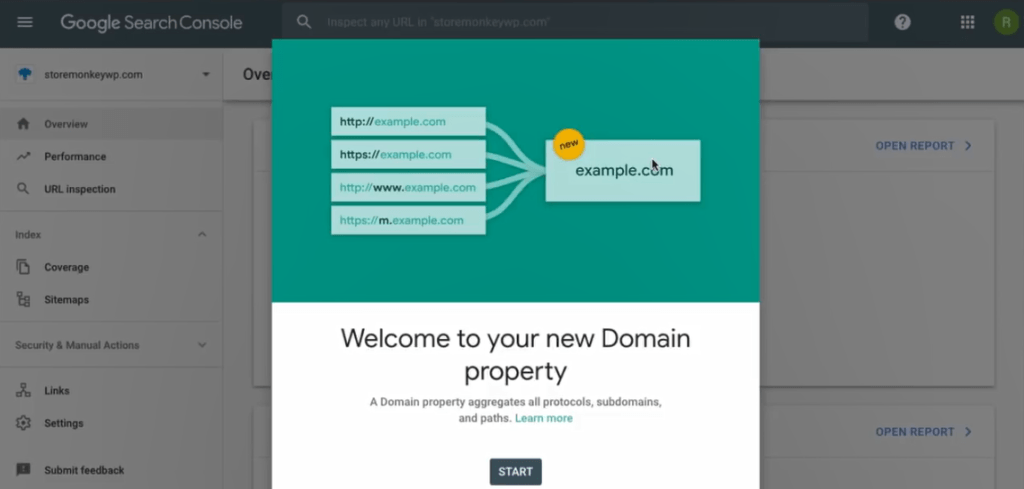
1つのドメインプロパティの例:

ご覧のとおり、ドメインプロパティには、ドメインのすべてのバリエーションが1つの傘の下に含まれています。
これについて詳しく知りたい場合は、次の記事をご覧ください。ドメインプロパティを使用したGoogle検索コンソールの実験
DNSを介してGoogle検索コンソールでドメインプロパティを確認するために必要なもの
了解しました。DNS検証を機能させるには、次のものが必要です。
- Googleアカウント。
- ドメインDNSへのアクセス。 したがって、基本的には、ドメインのDNSレコードを管理するためのアクセスです。 ホスティングと同じ場所からドメインを購入した場合は、すべて設定されています。
- cPanelなどのホスティングダッシュボードへのアクセス。
これがあまりにも怖くて手間がかかる場合は、WordPressダッシュボードから直接メタタグを使用してドメインの所有権を確認することもできます。 これは、WordPressサイトをGoogle検索コンソールに追加する方法を示すチュートリアルです。
WordPressサイトをメタタグでリンクして確認することはできますが、長期的には煩わしさが軽減されるため、代わりにDNSを使用することをお勧めします。
検索コンソールにサインアップ
さて、始めましょう…
1.Google検索コンソールに移動します。

2.[今すぐ開始]ボタンをクリックします。

3.これで、検索コンソールを使用したことがない場合は、この画面が表示されます。

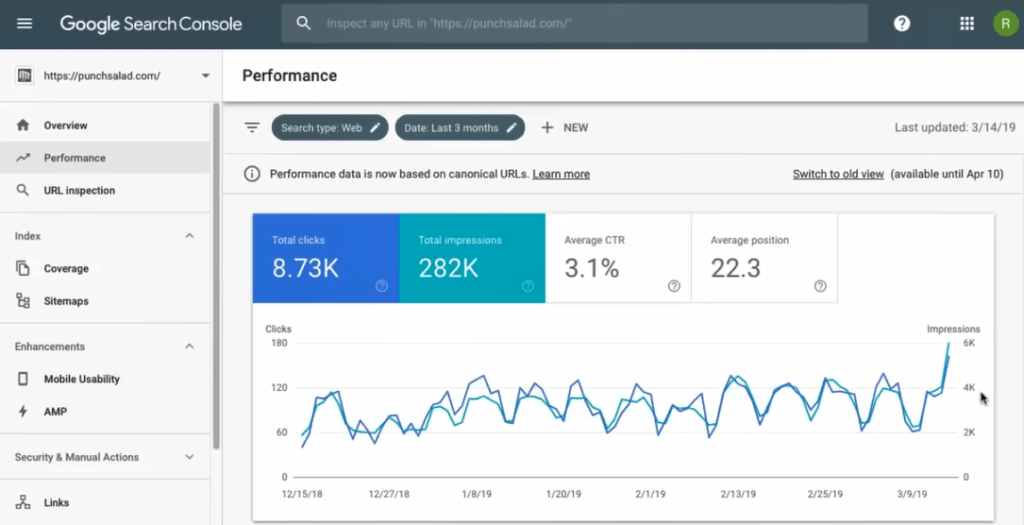
私の場合、以前に検索コンソールを使用したことがあるので、次のような画面が表示されます。

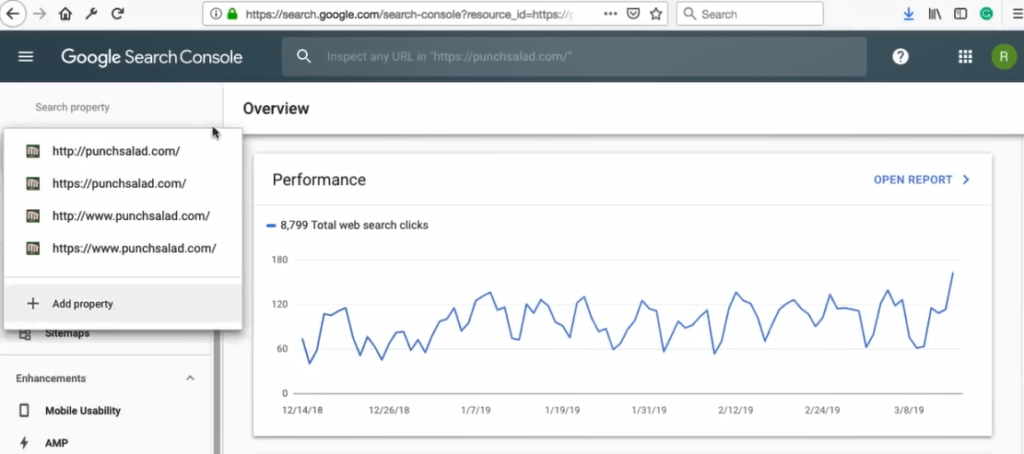
4.検索コンソールのロゴのすぐ下で、ドロップダウンをクリックして[プロパティタイプの追加]を選択します。

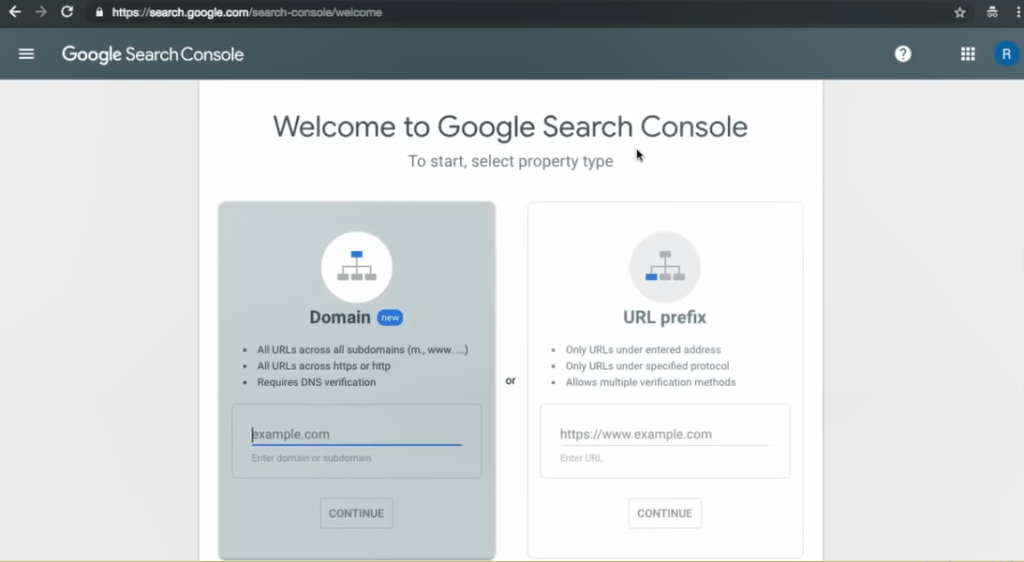
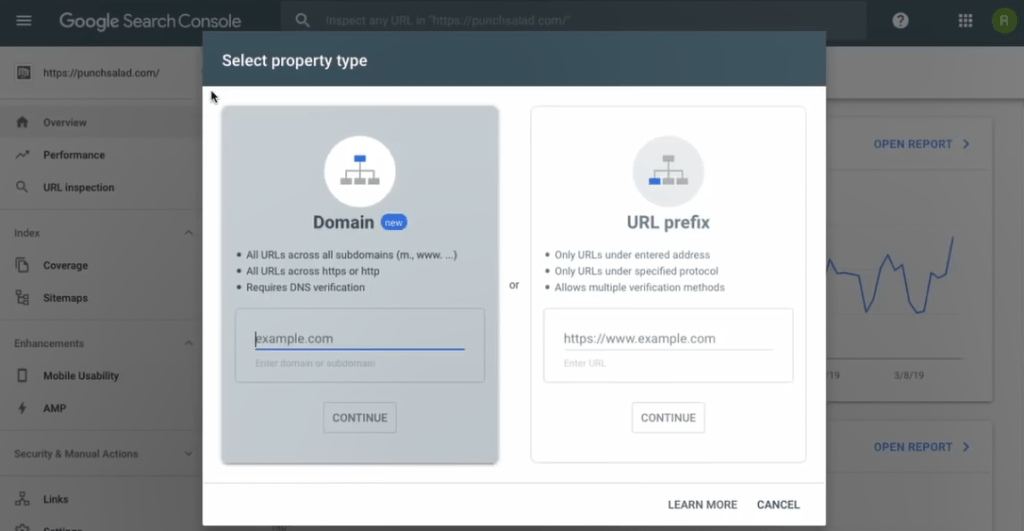
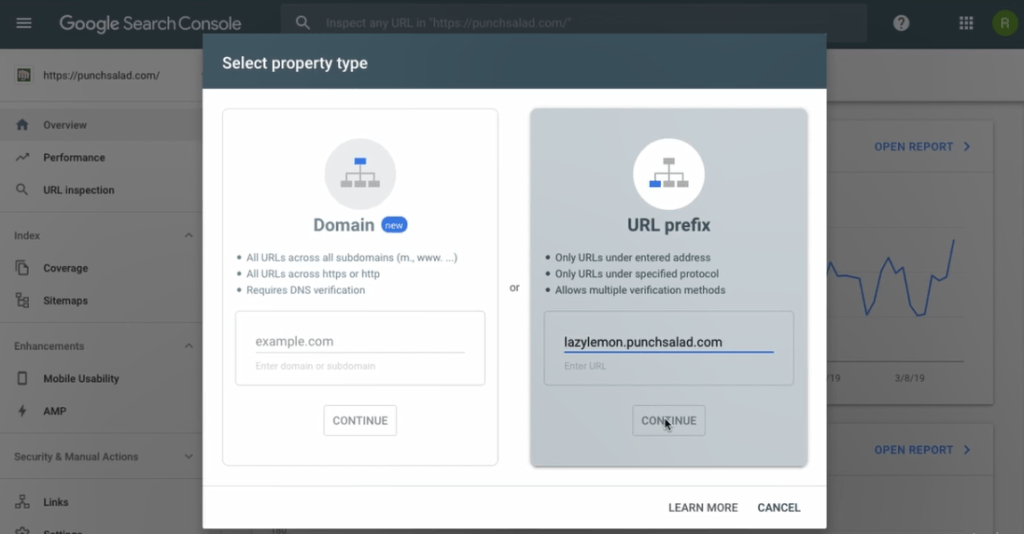
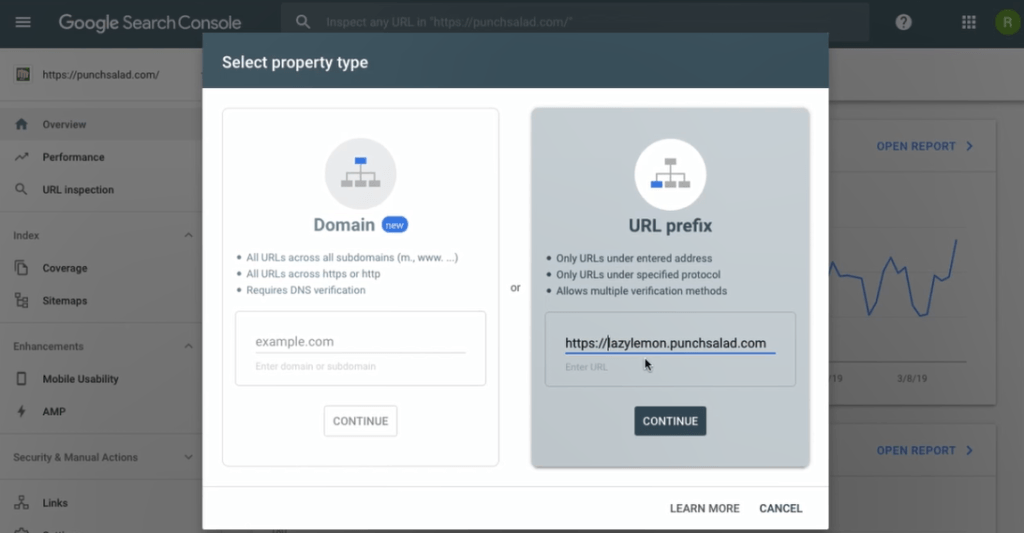
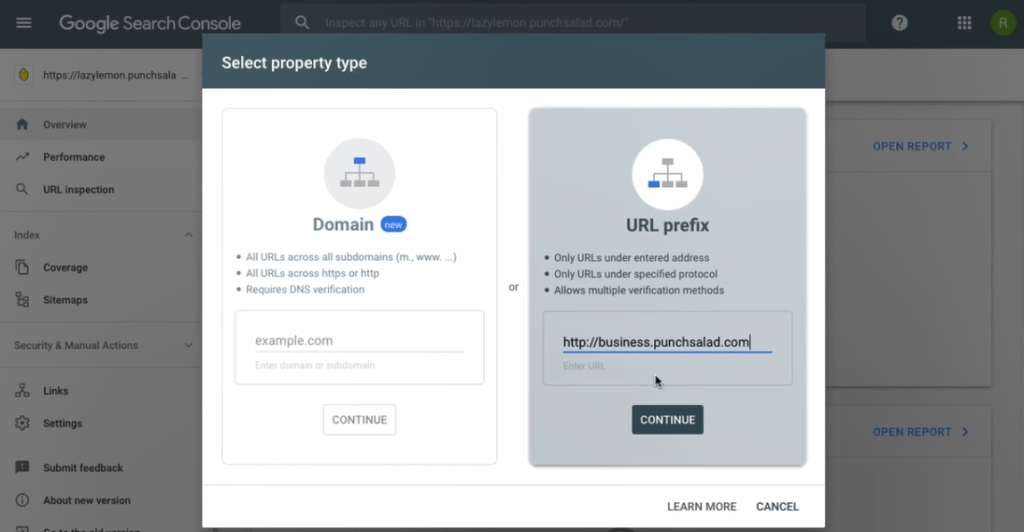
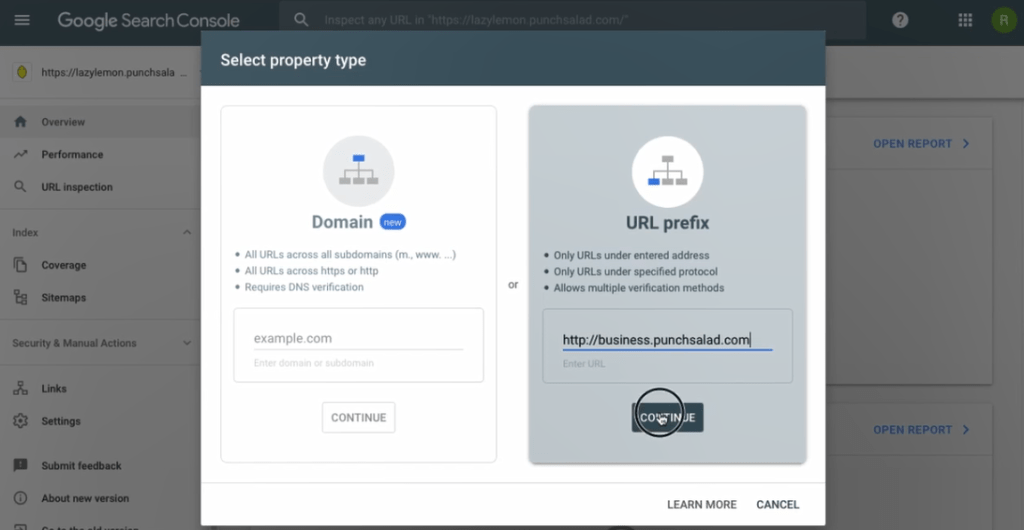
5.ここで、検索コンソールの最初のページに戻ると、2つのオプションがあります。

- ドメインプロパティタイプは、ドメインのすべての組み合わせを1つのプロパティに結合します。
したがって、たとえば、すべてのサブドメインとHTTPおよびHTTPS、およびwwwと非www。 これの利点は、6つの異なるプロパティではなく、1つの組み合わせたプロパティを持つことです。 - URLプレフィックスプロパティタイプでは特定のURLのみが許可されるため、httpとhttpsを別々に設定する必要があります。
ただし、これには利点があります。 設定が簡単で、サブドメインとドメインを別々に追跡する場合に便利です。
私たちは常に長期的な考えを持っているので、ドメインプロパティタイプを使用します。
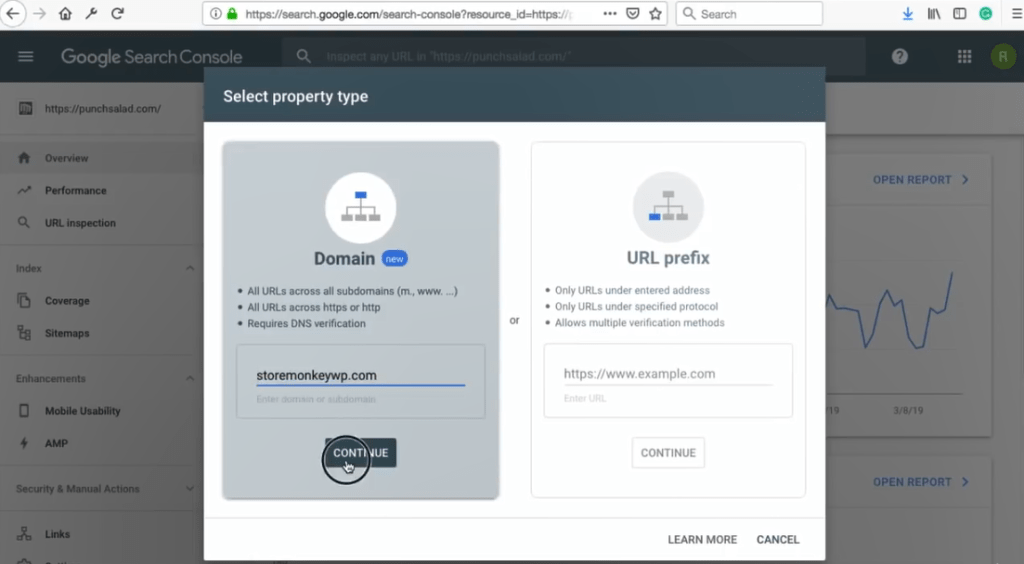
6. httpまたはwwwを使用せずにドメインを入力するため、私の場合はstoremonkeywp.comドメインを使用します。

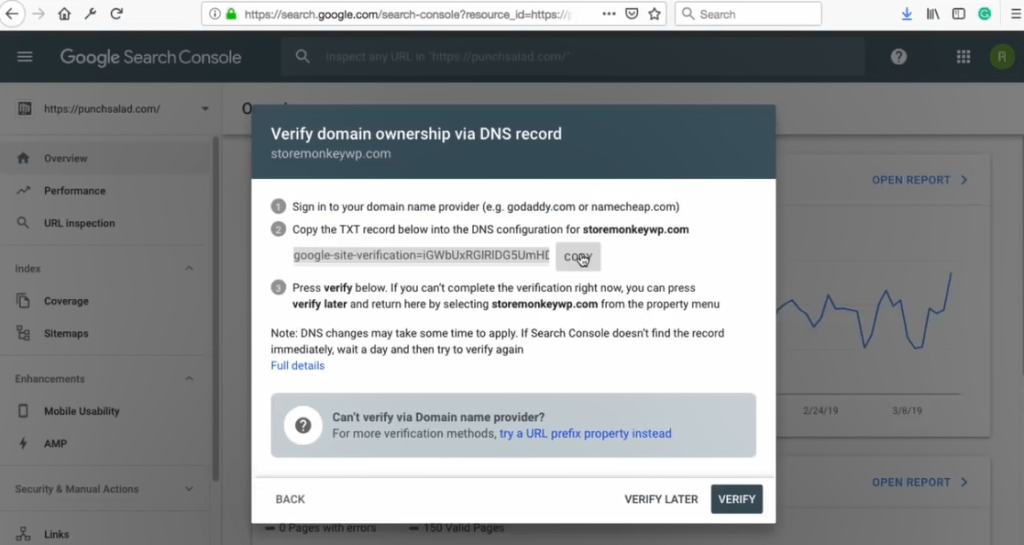
7.次の画面で、Googleが確認方法の説明を提供します。

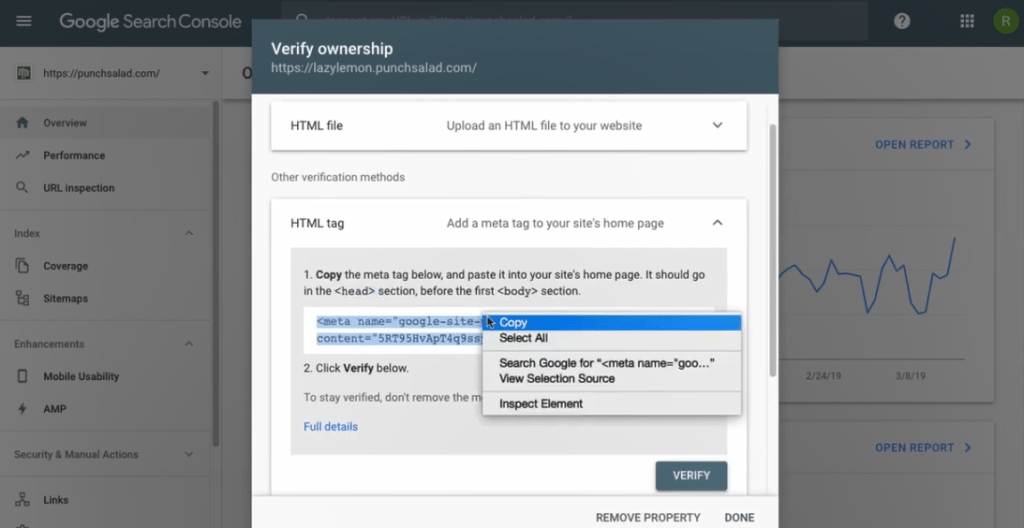
8.「コピー」をクリックするだけで、確認コードをクリップボードにコピーできます。

9.次に、WebサイトをホストしているWebサイトに移動します。
- ホスティングプロバイダー以外のプロバイダーでドメインを購入した場合。 たとえば、NameCheapでドメインを購入したが、GoDaddyでサイトをホストしている場合でも、ホスティングプロバイダーのcPanelにアクセスする必要があります。
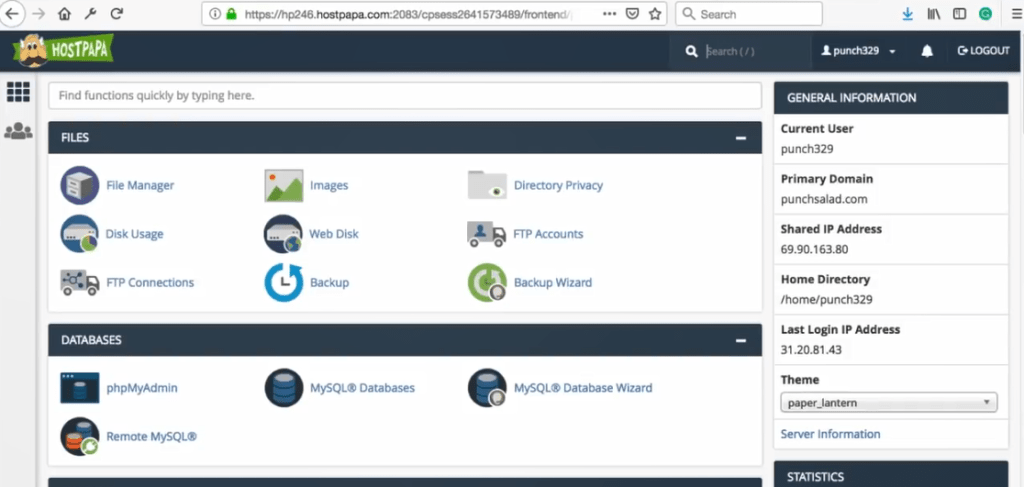
10.HostPapaのcPanelを使用しています。 残念ながら、すべてのホスティングプロバイダーには、DNSレコードが更新される場所がわずかに異なります。

WebホスティングでのTXTDNSレコードの追加
HostPapaとGodaddyでどのように機能するかを紹介します–別のホスティングを使用している場合でも、これは役に立ちます。 DNSの処理方法と確認コードの追加方法を説明します。これは、すべてのプロバイダーでまったく同じです。
これは、ホスティングプロバイダーでこれを行う方法を確認できる記事です。
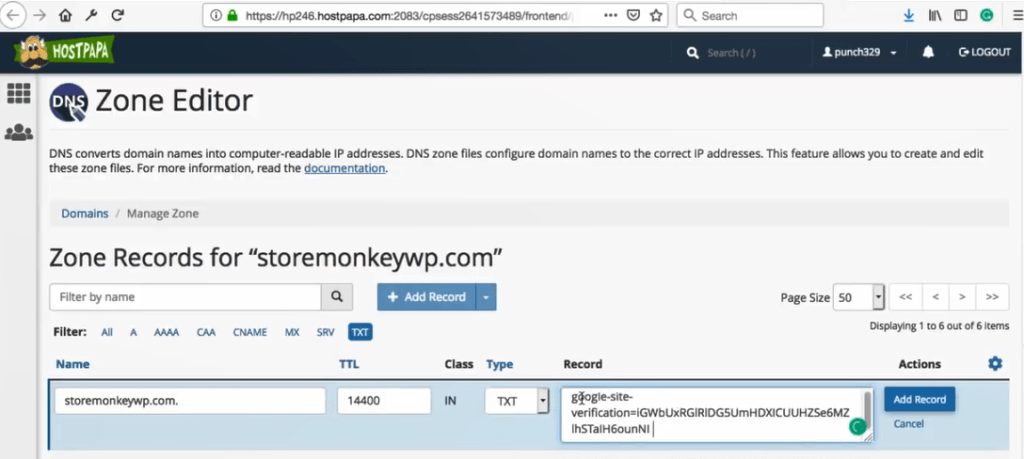
A. HostPapa
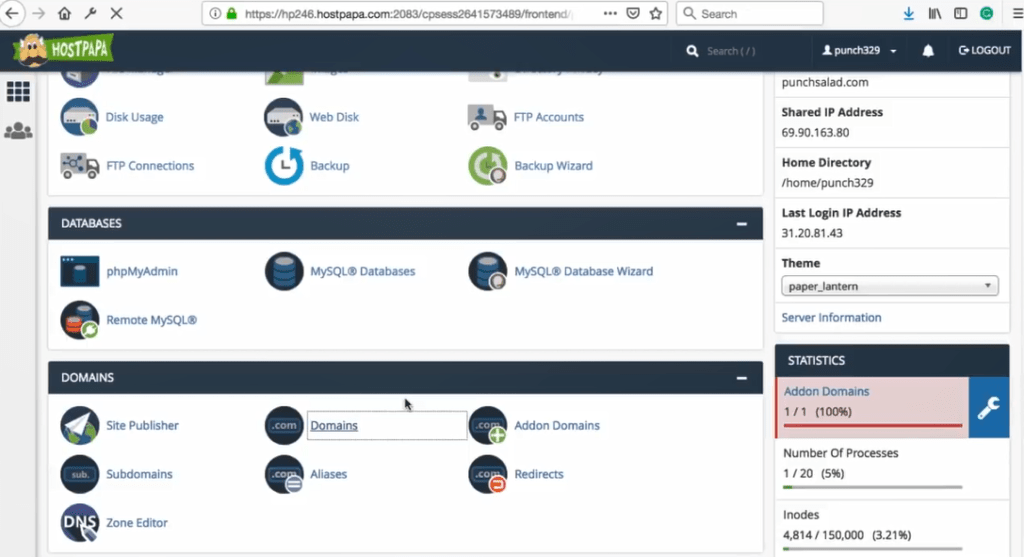
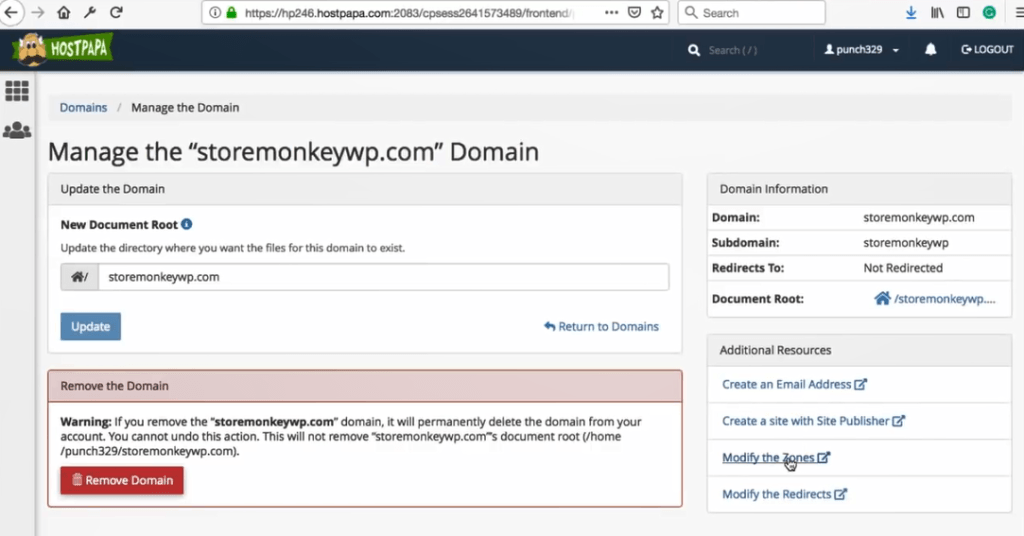
私。 さて、cPanelで、[ドメイン]セクションに移動し、[ドメイン]をクリックします。

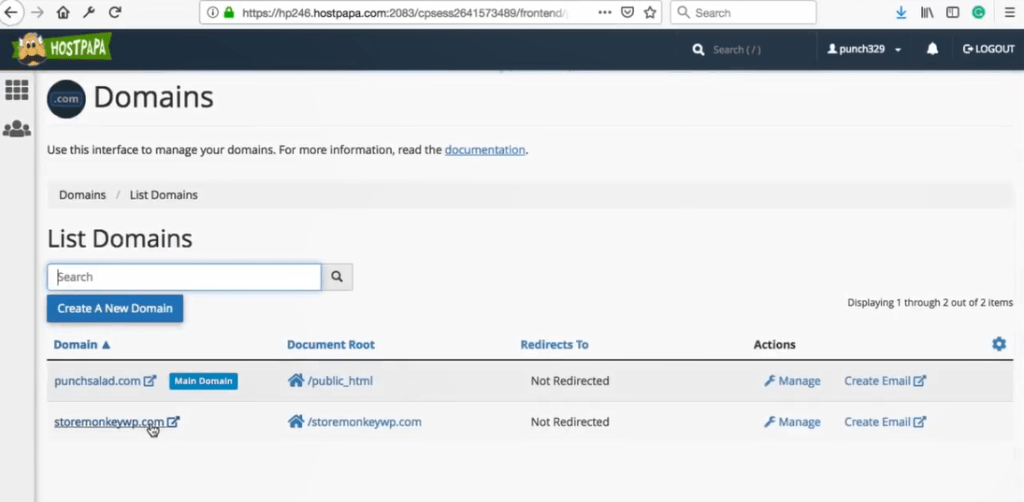
ii。 検索コンソールに追加するドメインを見つけます。

iii。 [管理]をクリックします。

iv。 [ゾーンの変更]をクリックします。

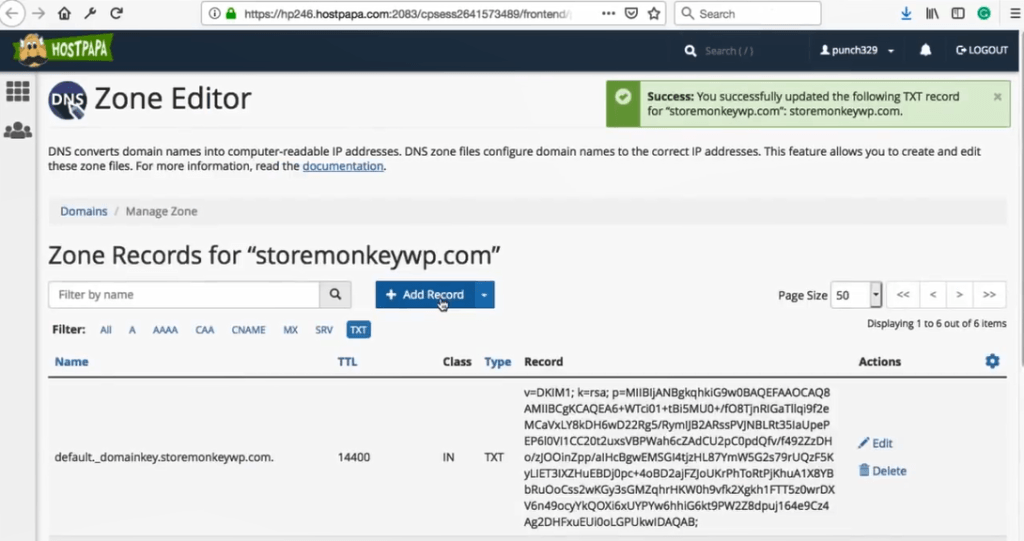
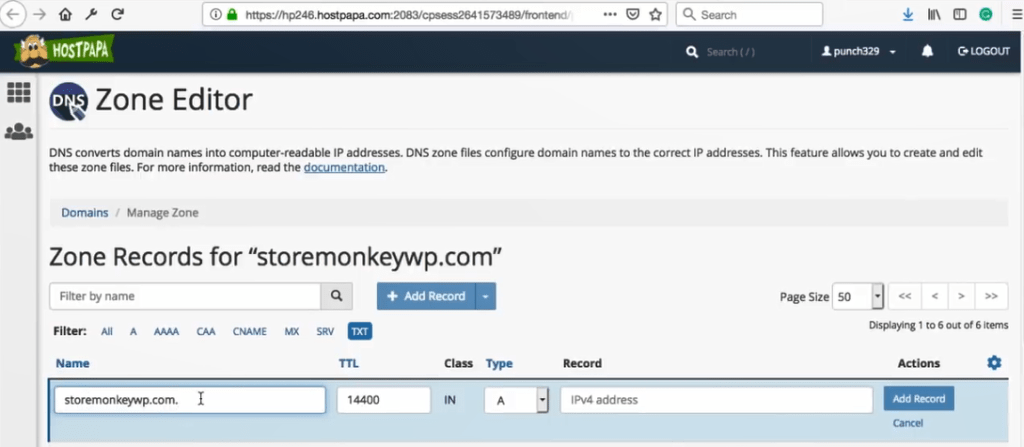
v。上部にある[レコードの追加]をクリックします。

vi。 [名前]フィールドに、 wwwなしでドメイン名を入力します。 だから私の場合、それはstoremonkeywp.comです。

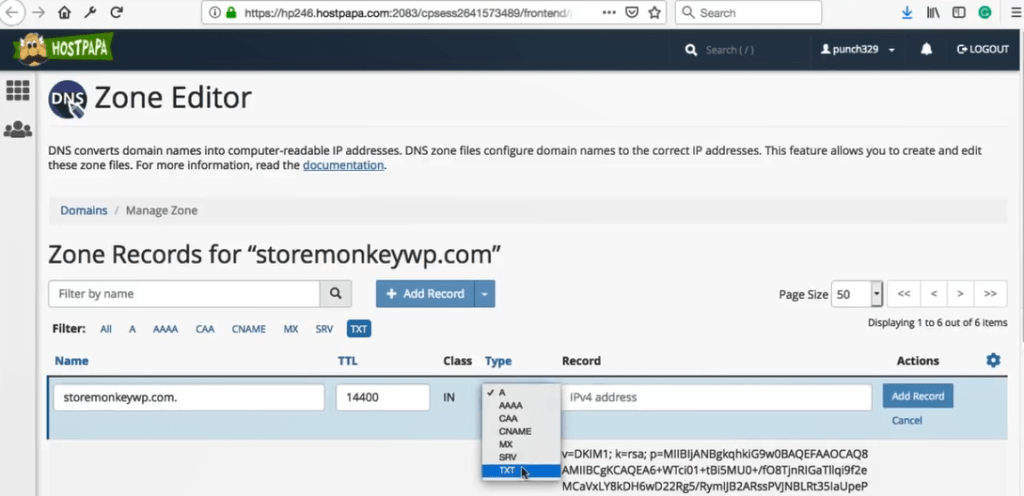
vii。 タイプをTXTに変更します。

viii。 検索コンソールからコピーした確認コードを[記録]フィールドに貼り付けます。

ix。 次に、[レコードの追加]をクリックします。

B. GoDaddy
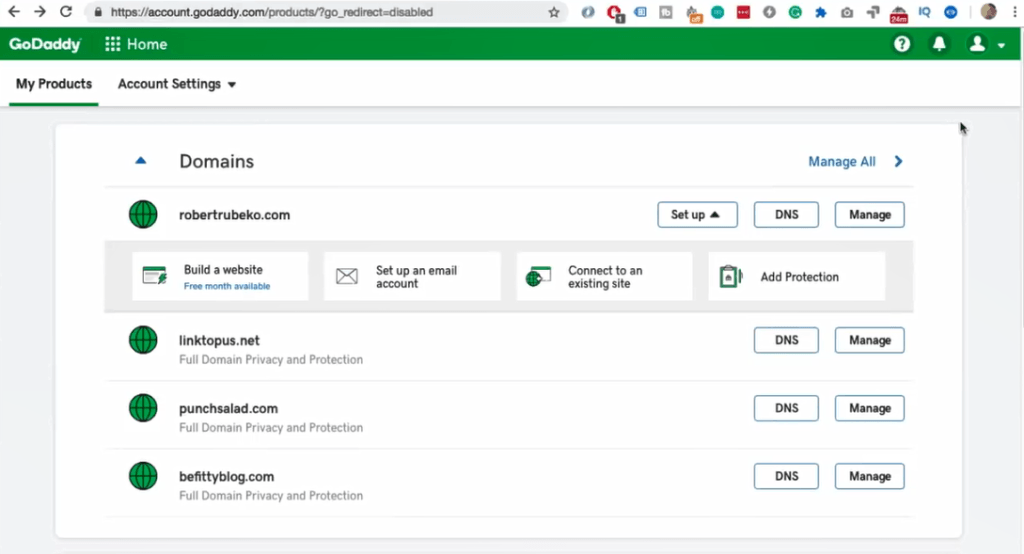
私。 GoDaddyにログインし、「マイ製品」に移動します。

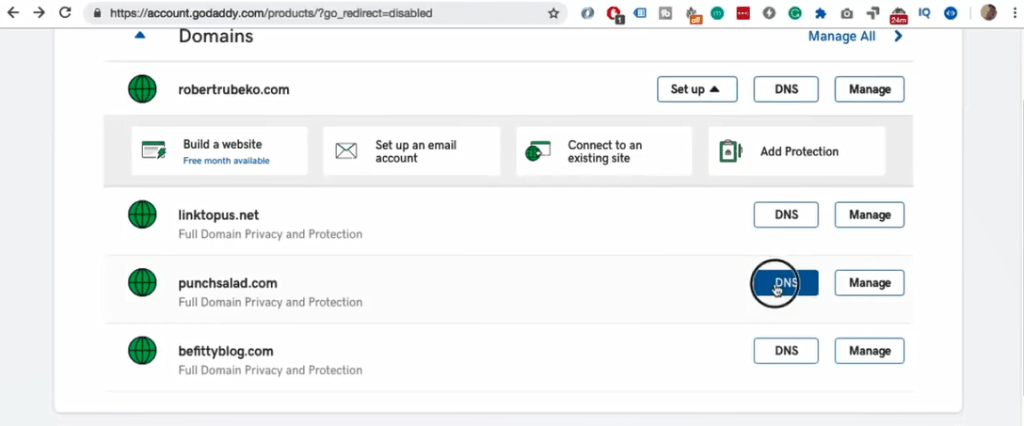
ii。 [ドメイン]で、検索コンソールで確認するドメインを選択し、[DNS]をクリックします。

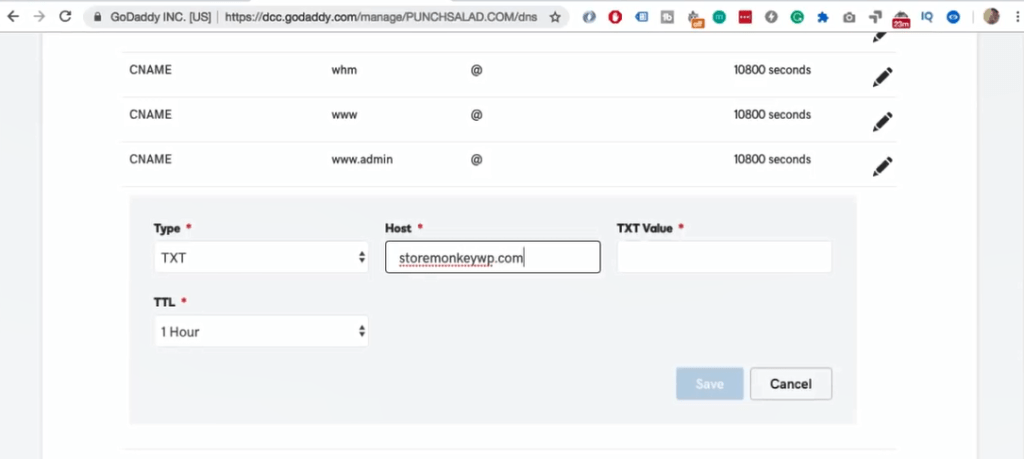
iii。 リストの下部にある[追加]をクリックします。
![[追加]をクリックします](/uploads/article/7763/2U7CyzkqxJwMLSON.png)
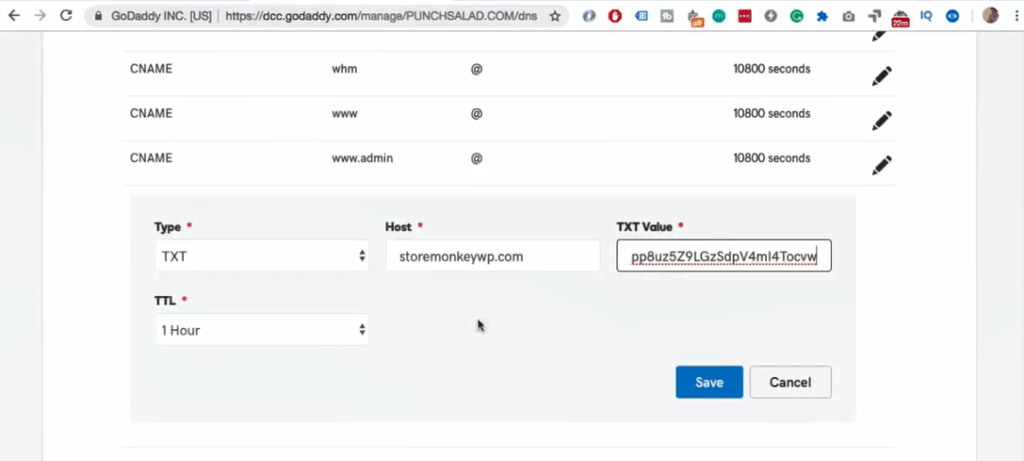
iv。 TXTにするタイプを選択します。

v。ホストフィールドにドメインを入力します。私の場合はstoremonkeywp.comです。

vi。 そして、[TXT値]フィールドに、検索コンソールからコピーした確認コードを貼り付けます。

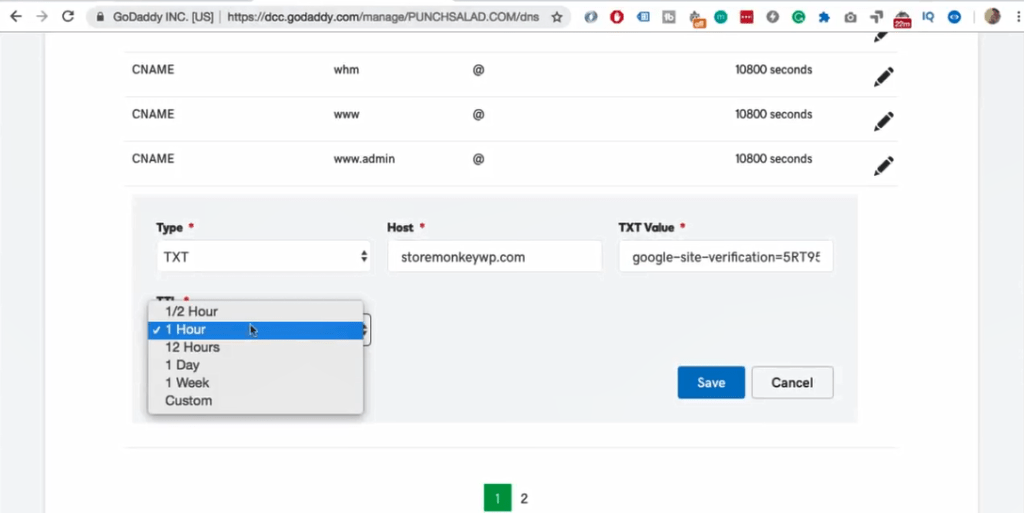
vii。 デフォルトのままにしておくことができるTTL。

viii。 「保存」をクリックします。
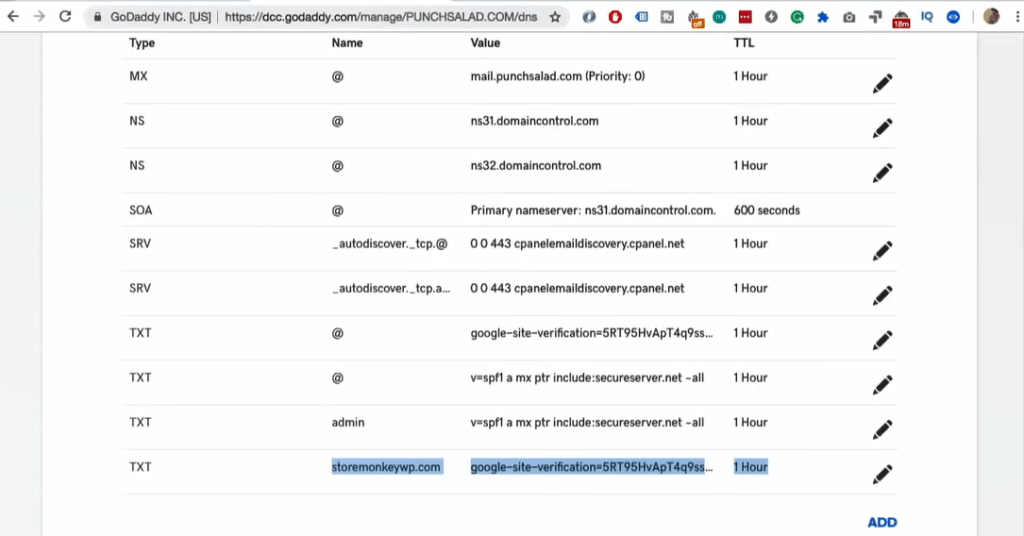
![[保存]をクリックします](/uploads/article/7763/8dFusarUu76wvKZ4.png)
ix。 これでレコードが追加されました。

C.その他のホスティングプロバイダー
私。 このGoogleページへのリンクは説明にあります。 ほぼ100のホスティングプロバイダーのリストと、TXTDNSレコードを追加する場所があります。
検索コンソールでドメインの所有権を確認します
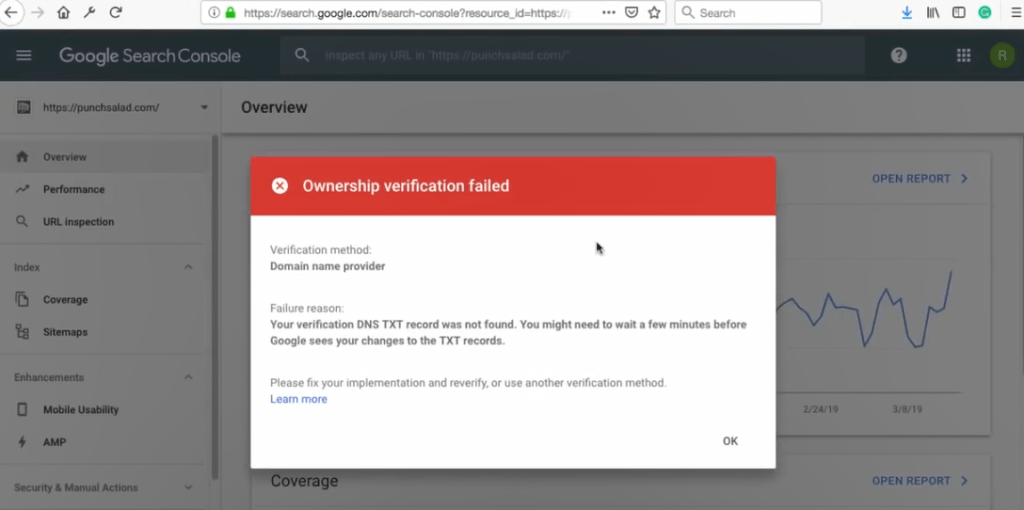
11.これで、Google検索コンソールに戻り、[確認]をクリックできます。 私にとって、それは即座でした。 ただし、次のようなエラーが発生する可能性があります。

これは、最大24時間かかる可能性があるために発生する可能性があります。 すぐに機能しない場合に備えて、1日お待ちください。
12.完了したら、新しいドメインプロパティの簡単な説明が表示されたら、[開始]をクリックします。
![[開始]をクリックします](/uploads/article/7763/ghsywZ7UR11VecVE.png)
13.これで、空のダッシュボードが表示される場合があります。 ここにデータが表示されるようになるまでには、数日から数週間かかる場合があります。

14.しばらくすると、SEOトラフィックをもたらす単語を検索できるデータが表示されます。 また、ウェブサイトにクロールが必要な新しいページがあることをGoogleに通知することもできます。

それでもGoogle検索コンソールについてさらにサポートが必要な場合は、すべての機能を備えたウォークスルーGoogle検索コンソールを提供するこのビデオをチェックしてください。
メタタグ付きのWordPressでGoogle検索コンソールを確認する(プラグインなし)
次に、WordPress管理ダッシュボードのみを使用してGoogle検索コンソールを確認する方法を見てみましょう。 小さなコードスニペットを1つのファイルに挿入するので、プラグインやホスティングプロバイダーへのアクセスは必要ありません。 素晴らしいですよね?
さて、始める前に、DNS検証を使用してすべてのドメインプロパティ全体を一度に検証する方が良いと思います。
上記の手順は、上にスクロールして目次を表示するか、これに関するビデオチュートリアルを作成したので、ここをクリックしてアクセスできます。
DNS検証はもう少し複雑で、ホスティングプロバイダーにアクセスする必要がありますが、1つのドメインの下にドメインのすべてのバリエーションがあります。 そうしないと、少し混乱してしまいます。
さて、始めましょう!
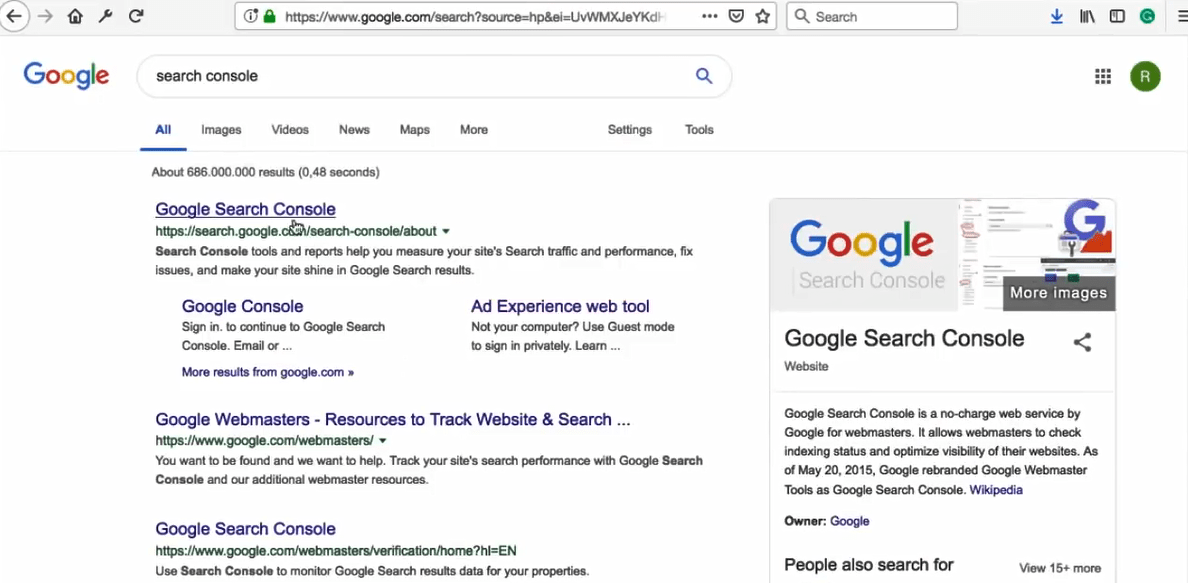
1. Googleにアクセスして、「GoogleSearchConsole」を検索します。
2.最初のオプションを選択します。

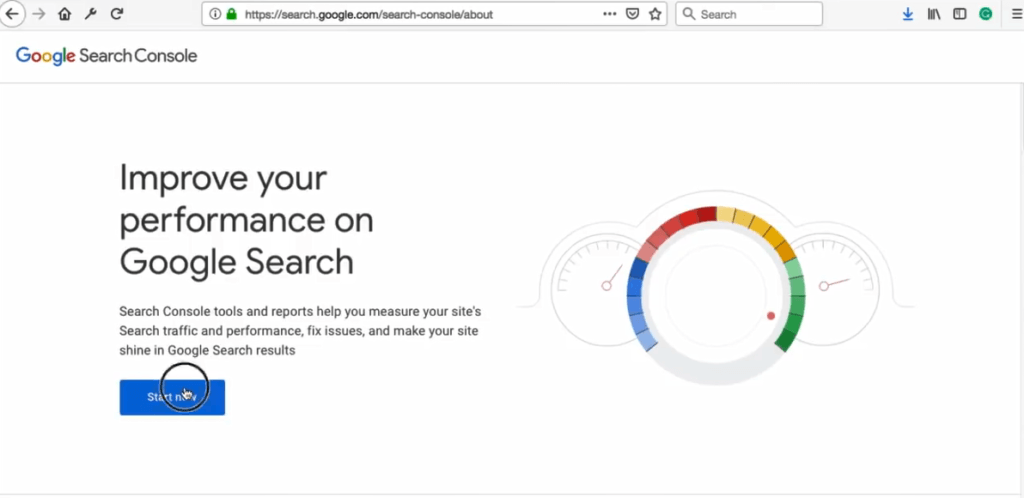
3.そして、このページで「今すぐ開始」をクリックします。
![[今すぐ開始]をクリックします](/uploads/article/7763/35m8PXXpU2vUbSTR.png)
4.これで、検索コンソールを使用したことがない場合は、この画面が表示されます。
- 私の場合、以前に使用したことがあり、次のような画面が表示されます
- そして多分あなたはウェブマスターツールの古い見方に終わったでしょう、それはこのように見えます。
- そうした場合は、「新しい検索コンソールを使用する」をクリックするだけで、現在と同じ画面が表示されます。
- 検索コンソールのロゴのすぐ下で、ドロップダウンをクリックして[プロパティタイプを追加]を選択します
5.さて、みんなに同じページを見てもらいました。 2つのオプションがあります。

- ドメインプロパティタイプは、ドメインのすべての組み合わせを1つのプロパティに結合します。
したがって、たとえば、すべてのサブドメインとHTTPおよびHTTPS、およびwwwと非www。 これの利点は、6つの異なるプロパティではなく、1つの組み合わせたプロパティを持つことです。 - URLプレフィックスプロパティタイプでは特定のURLのみが許可されるため、httpとhttpsを別々に設定する必要があります。
ただし、利点は設定が簡単で、サブドメインとドメインを別々に追跡する場合に便利です。
それでは、WordPressで直接設定するのは非常に簡単なので、URLプレフィックスを使用してみましょう。
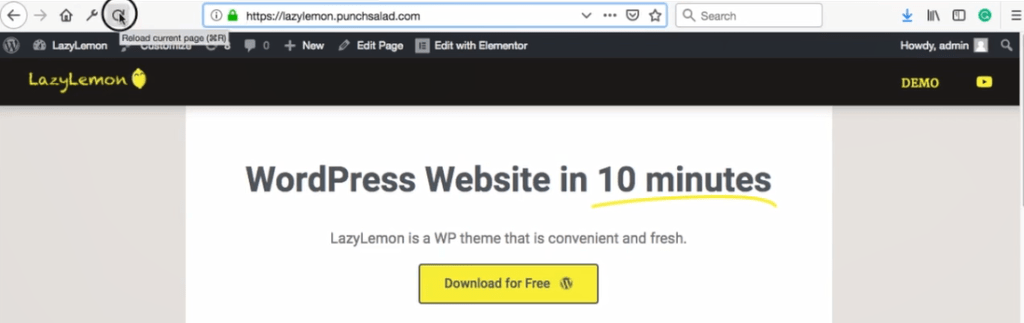
6.検索コンソールに追加するURLの入力を開始します。 たとえば、このサブドメインlazylemon.punchsalad.comを追加します。これは、私が作成したWordPressテーマのランディングページです。

ご覧のとおり、ドメインだけでなく、実際のURLを追加する必要があります。 あなたの場合、それはおそらくサブドメインではないでしょう。 wwwを追加し、後で非wwwを追加する必要があります。 また、1つはhttp用、もう1つはhttps用です。

7.次に、「続行」をクリックします。
![[続行]をクリックします](/uploads/article/7763/Ma6NWD62B8HRCaZ4.png)
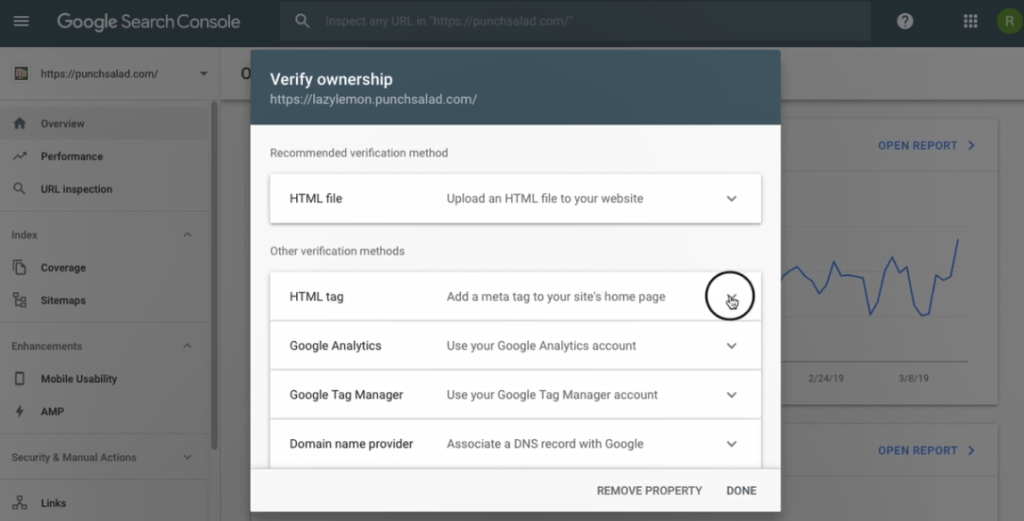
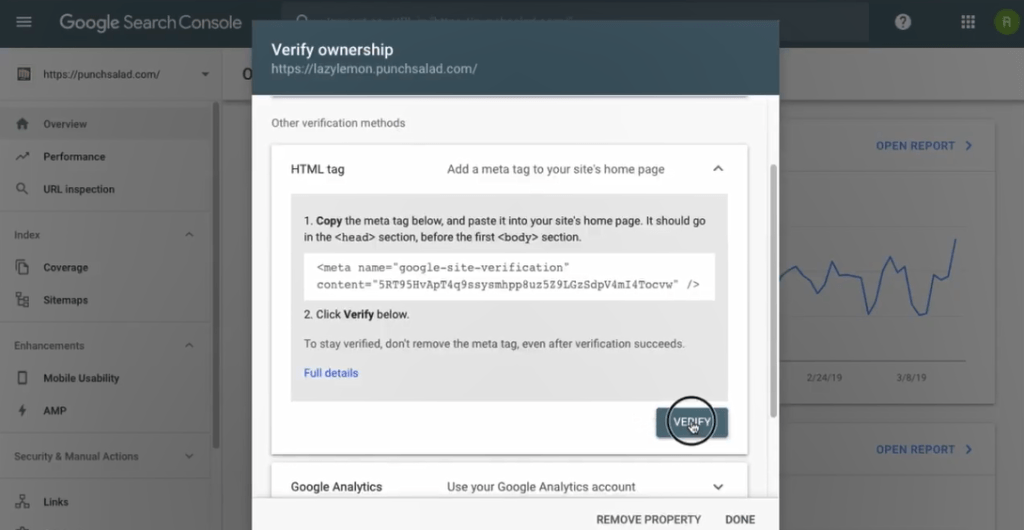
8. Googleは、ドメインを確認する方法の4つのオプションを提供します。 すでにGoogleAnalyticsまたはGoogleTagManagerがインストールされている場合は、それらを使用してWebサイトを確認できます。 しかし、私にとっては、これが常に機能するとは限らないので、HTMLタグオプションを選択しましょう。

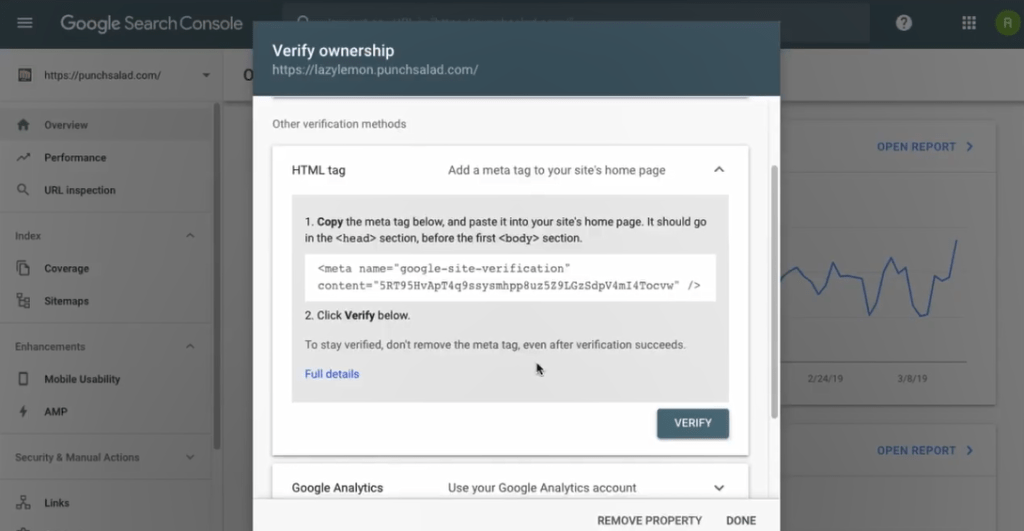
9.コード全体をコピーします。少しで必要になります。

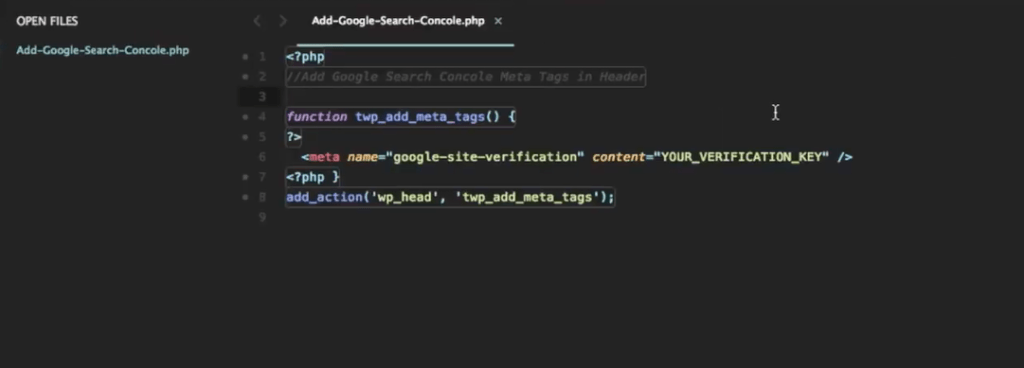
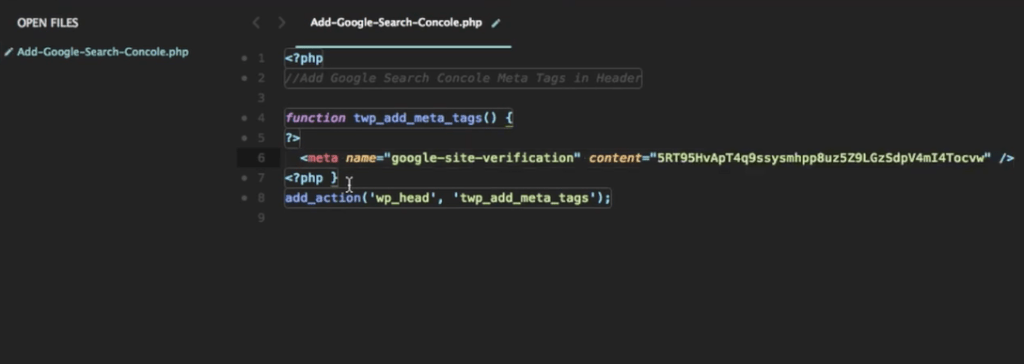
10.さて、これがWordPressに追加する必要のあるPHPコードです。
<?php //Add Google Search Console Meta Tags in Header function twp_add_meta_tags() { ?> <meta name="google-site-verification" content="YOUR_VERIFICATION_CODE" /> <?php } add_action('wp_head', 'twp_add_meta_tags'); 
11.このビットを、Google検索コンソールからコピーしたビットに置き換えるだけです。

12.次に、コードスニペット全体をコピーして、WordPressダッシュボードに移動します。

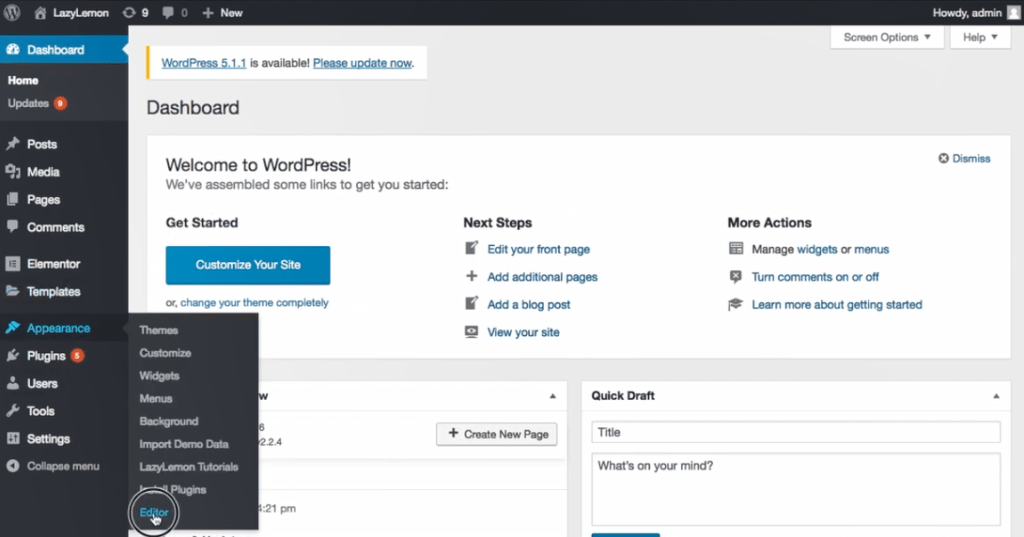
13.ダッシュボードで「外観」に移動し、「エディター」を選択します。

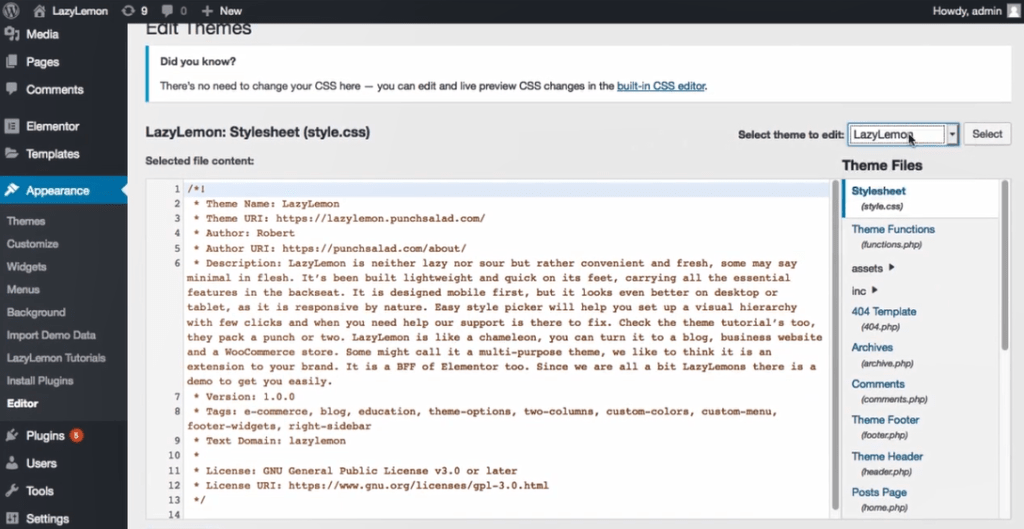
14.ここの右側には、ドロップダウンがあります。 通常、デフォルトで正しいものが選択されます。
子テーマを使用する場合は、テーマを更新するときに変更が上書きされないように、そこに追加することをお勧めします。 私の場合、このテーマにはまだ子テーマがありません。

15.ドロップダウンの下に、テーマ関数というファイルがあります。それをクリックします。 これは、子テーマにも当てはまります。

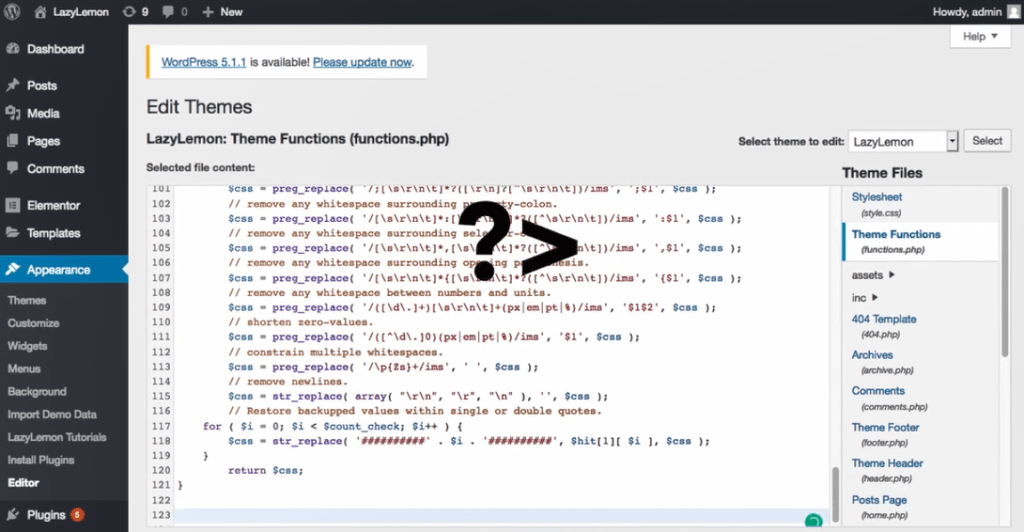
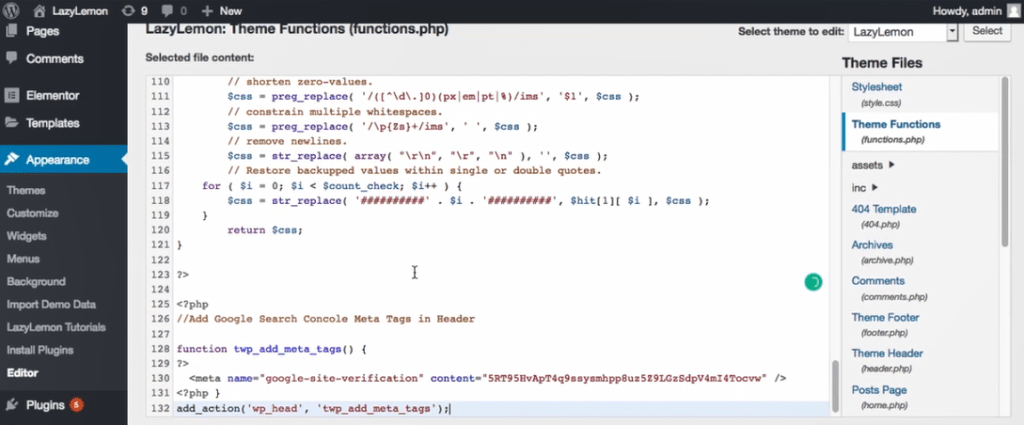
16.次に、ファイルの一番下までスクロールして、「疑問符と大なり記号」があるかどうかを確認します。
そうでない場合は、このように追加する必要があります。
もしそうなら、何もしないでください!

17.さて、私が提供したコードをコピーして貼り付けますが、確認コードも一緒に貼り付けます。

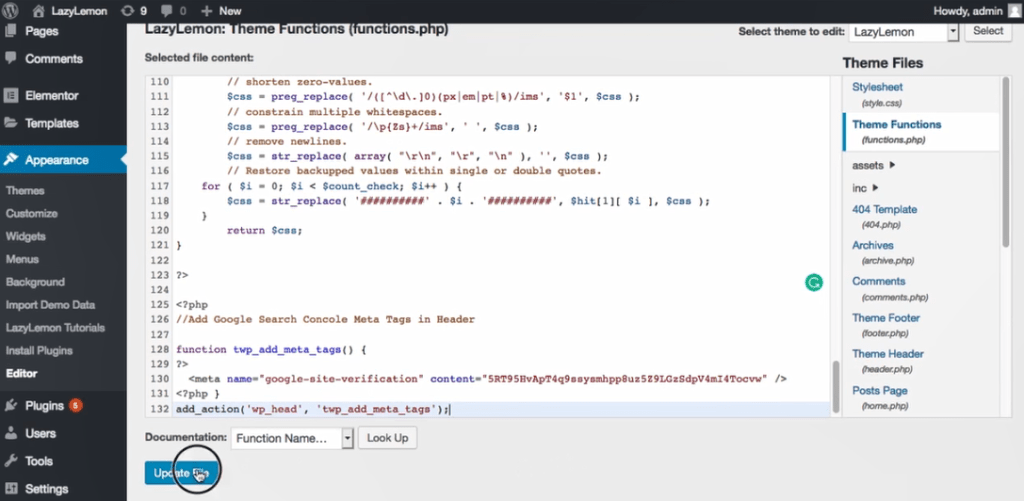
18.下部にある[ファイルの更新]をクリックします。

19.次に、検索コンソールに追加したURLにアクセスして、すべてが機能することを確認しましょう。

20.ページを更新します。

21.次に、Webサイトの任意の場所を右クリックして、[ページソースの表示]を選択します。
![[ページソースの表示]を選択します](/uploads/article/7763/GWQHOu6e0RxNRaZX.png)
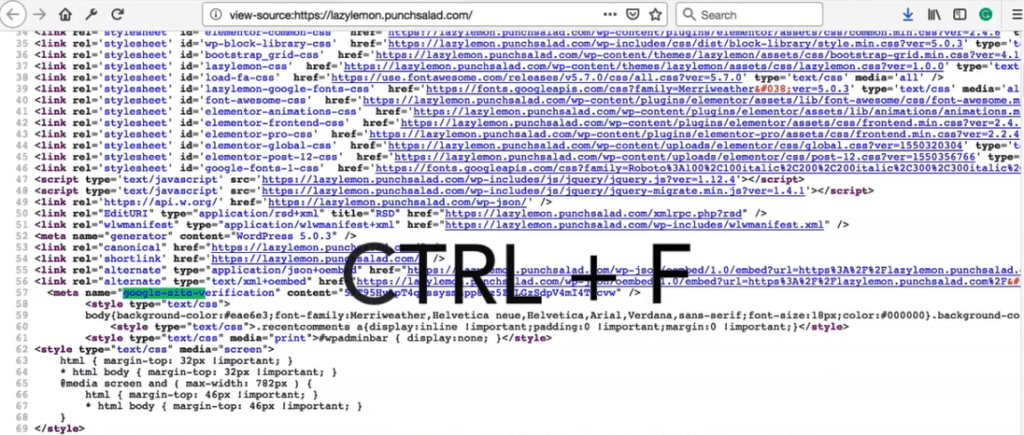
22.これはあなたのウェブサイトのコードであり、おそらくこれはあなたにとってマトリックスのように見えます、
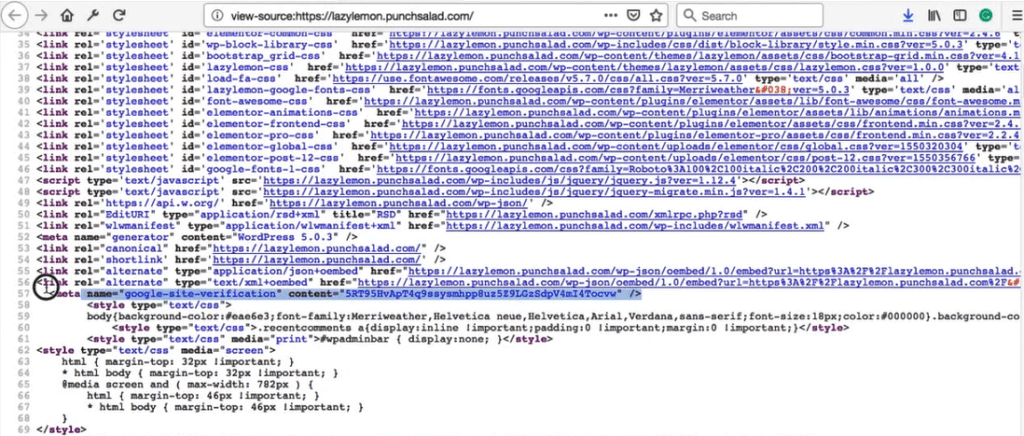
したがって、google-siteを検索するだけです。 (Macの場合はcommand + fを、Windowsの場合はcontrol + fを押すと、ページ検索を実行できます)。

23.このような確認コードが表示されるはずですが、明らかに確認コードが含まれています。

24.そうする場合は、検索コンソールに移動できます。

25.[確認]をクリックします。

26.これで、URLをGoogleで確認する必要があります。 この確認プロセスは、httpとhttps、およびドメインのwwwバージョンと非wwwバージョンに対して行うことをお勧めします。 ああ、このコードを削除しないでください。 Googleは時々それをチェックします。

HTMLファイルのアップロードによるGoogleサイトの検証
次に、HTMLファイルを使用してGoogle検索コンソールでウェブサイトの所有権を確認する方法を見てみましょう。 検索コンソールからHTMLをダウンロードし、cPanelのファイルマネージャーを使用してWebサイトにアップロードします。
必要なコードは次のとおりです。
さて、始める前に述べたように、 DNS検証を使用してすべてのドメインプロパティを一度に検証するのが最善だと思います。
これはもう少し複雑で、ホスティングプロバイダーにアクセスする必要がありますが、以下の例に示すように、1つのドメインですべてのドメインバリエーションを使用できます。

これは、2019年にHTMLタグを使用してプラグインなしでウェブサイトをGoogle検索コンソールに追加する方法を段階的に示すビデオチュートリアルです。
さて、始めましょう…
1. Googleにアクセスして、「GoogleSearchConsole」を検索します。
2.最初のオプションを選択します。
3.そして、このページで「今すぐ開始」をクリックします。
![[今すぐ開始]をクリックします](/uploads/article/7763/35m8PXXpU2vUbSTR.png)
4.これで、検索コンソールを使用したことがない場合は、この画面が表示されます。
- 私の場合、以前に使用したことがあり、次のような画面が表示されます
- そして多分あなたはウェブマスターツールの古い見方に終わったでしょう、それはこのように見えます。
- そうした場合は、「新しい検索コンソールを使用する」をクリックするだけで、現在と同じ画面が表示されます。
- 検索コンソールのロゴのすぐ下で、ドロップダウンをクリックして[プロパティタイプを追加]を選択します
5.さて、みんなに同じページを見てもらいました。 2つのオプションがあります。
- ドメインプロパティタイプは、ドメインのすべての組み合わせを1つのプロパティに結合します。
したがって、たとえば、すべてのサブドメインとHTTPおよびHTTPS、およびwwwと非www。 これの利点は、6つの異なるプロパティではなく、1つの組み合わせたプロパティを持つことです。 - URLプレフィックスプロパティタイプでは特定のURLのみが許可されるため、httpとhttpsを別々に設定する必要があります。
ただし、利点は設定が簡単で、サブドメインとドメインを別々に追跡する場合に便利です。
ドメインURLを右のフィールドに入力して、検証プロセスから始めましょう。
6.最近作成したWordPressテーマのデモページであるサブドメインbusiness.punchsalad.comを使用します。 httpを使用しますが、HTTPSを使用している場合は、おそらくそれから始めたいと思うでしょう。

7.次に、[続行]をクリックします。

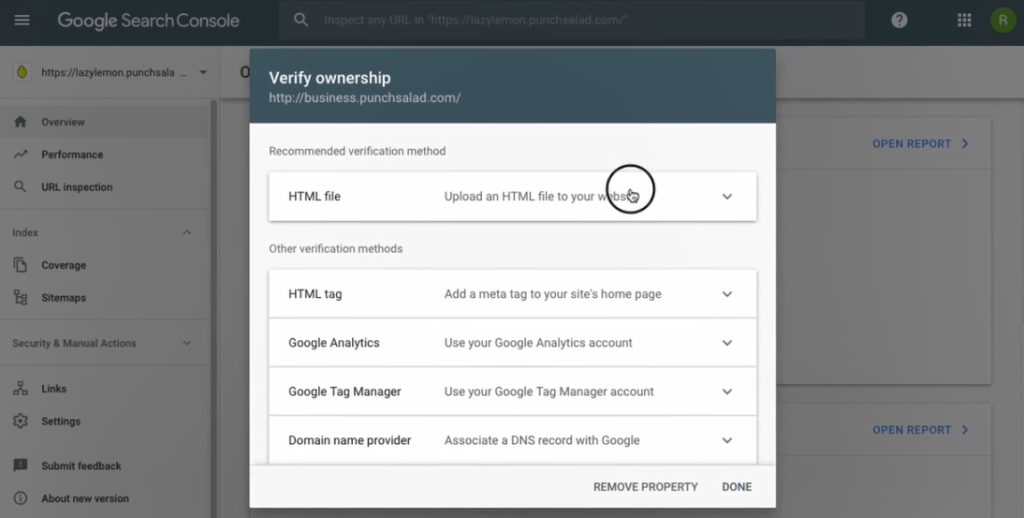
8. Googleは、ドメインを確認する方法について4つのオプションを提供します。 すでにGoogleAnalyticsまたはGoogleTagManagerがインストールされている場合は、それらを使用してWebサイトを確認できます。 しかし、私にとっては、これが常に機能するとは限らないので、HTMLファイルオプションを選択しましょう。

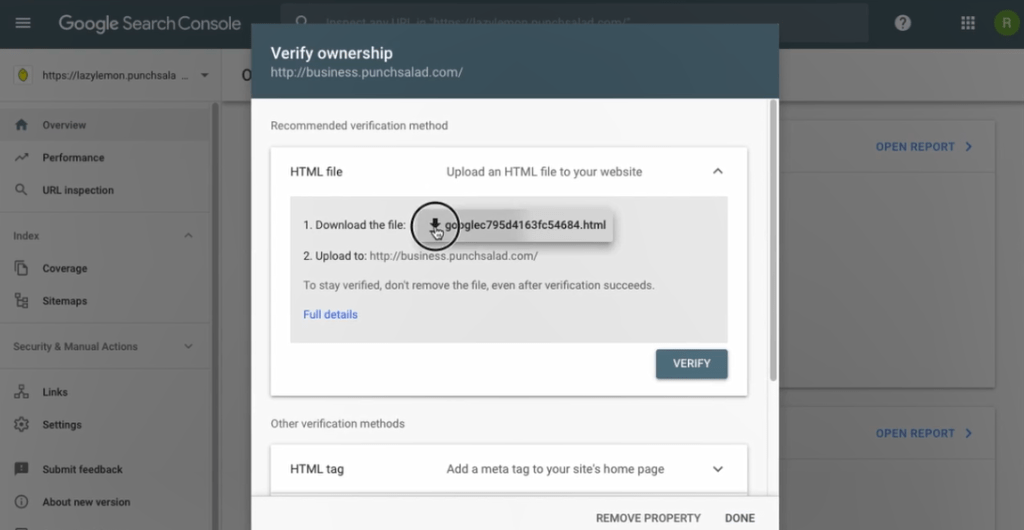
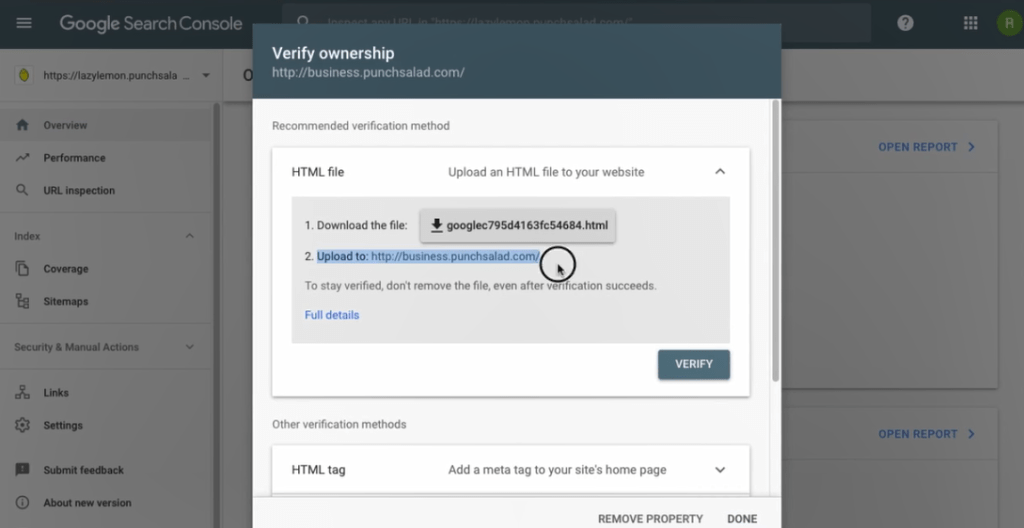
9.次に、このようなダウンロードボタンをクリックするだけです。

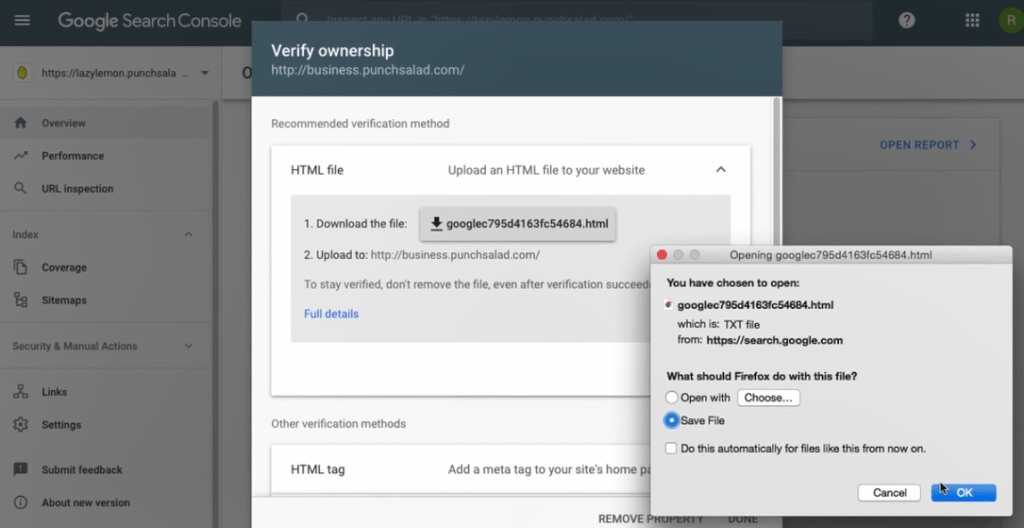
10.そして、ファイルをコンピュータのどこかに保存します。すぐに必要になります。

11. Googleは、このファイルをドメインのルートにアップロードするように指示しているため、基本的にはWebサイトのフォルダー構造の最初のレベルです。

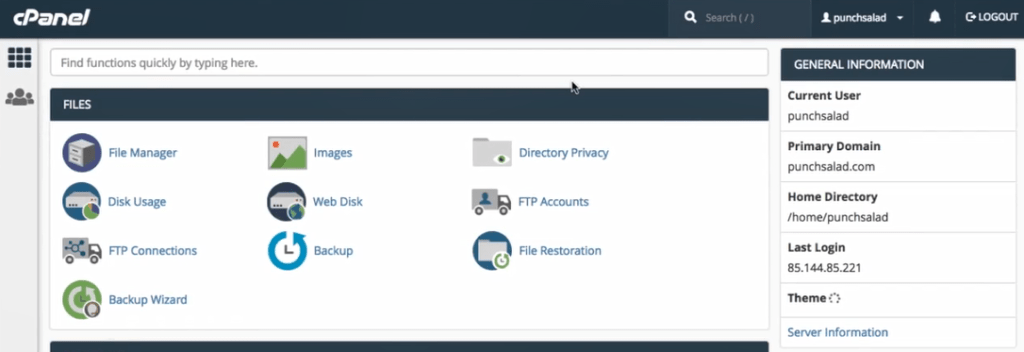
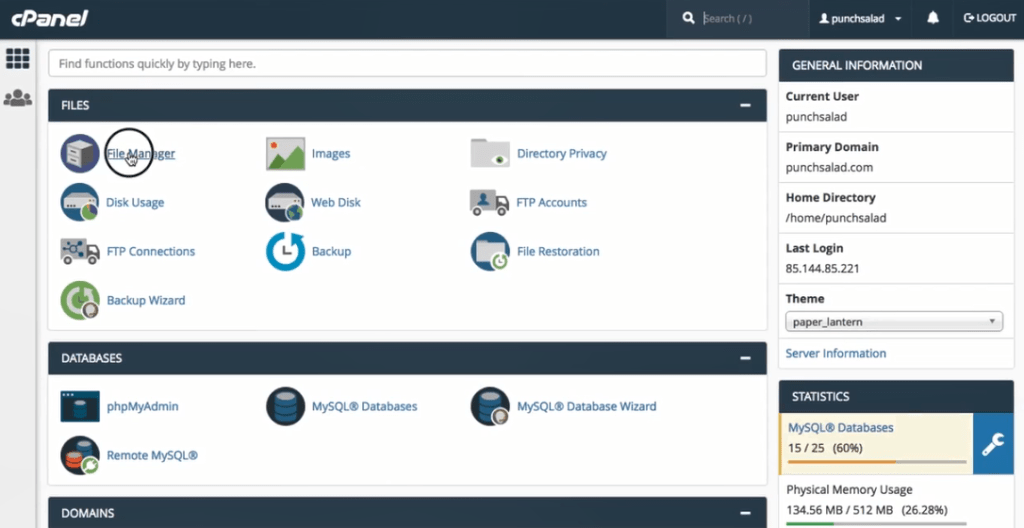
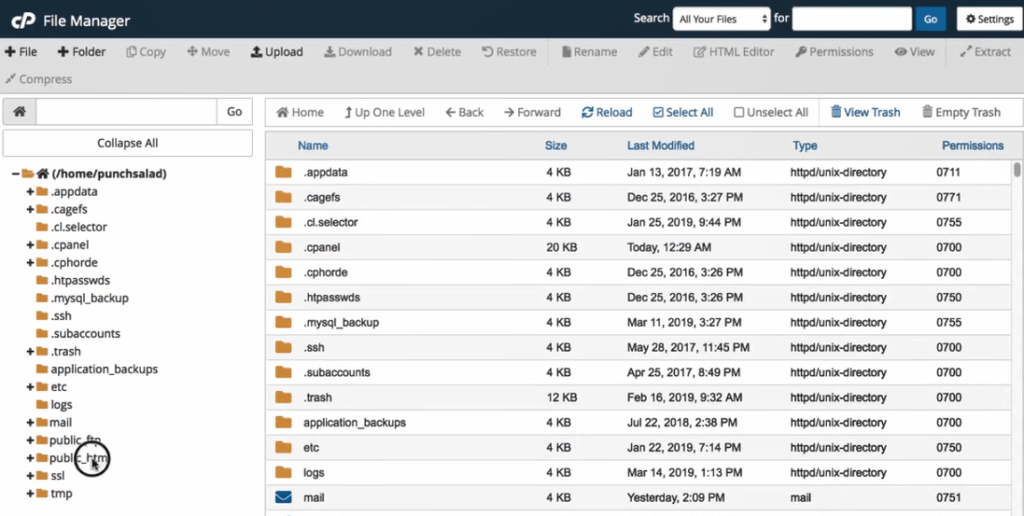
12.これで、cPanelのファイルマネージャーを使用するか、FileZillaなどのFTPソフトウェアを使用してサーバーに接続し、ファイルをサーバーにアップロードできます。 ファイルマネージャを使用しますが、FTPソフトウェアを使用すれば簡単にフォローできます。

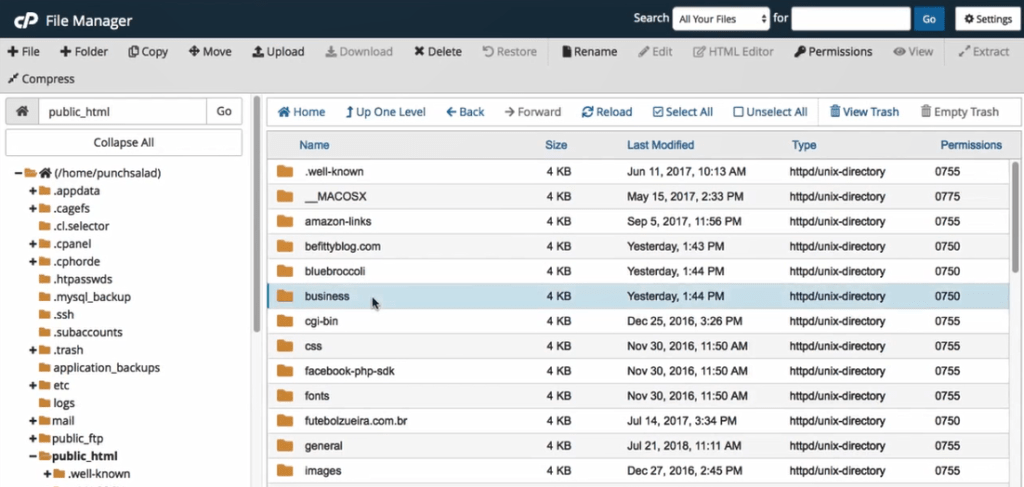
13.ここにアクセスする方法がわからない場合は、cPanelダッシュボードを使用しています。画面に表示されるビデオを確認してください。 したがって、cPanelで、「ファイルマネージャー」をクリックします

14.次に、左側でpublic_htmlに移動します

15.私の場合、サブドメインである「Business」というフォルダーが必要です。 ただし、たとえば、このbefittyblog.comドメインに対してこれを行う場合は、最初にそのフォルダー内に移動します。
そうそう、ホスティングにWebサイトが1つしかない場合は、ファイルをpublic_htmlフォルダーにアップロードします。
ドメインのフォルダにファイルをアップロードするだけです。

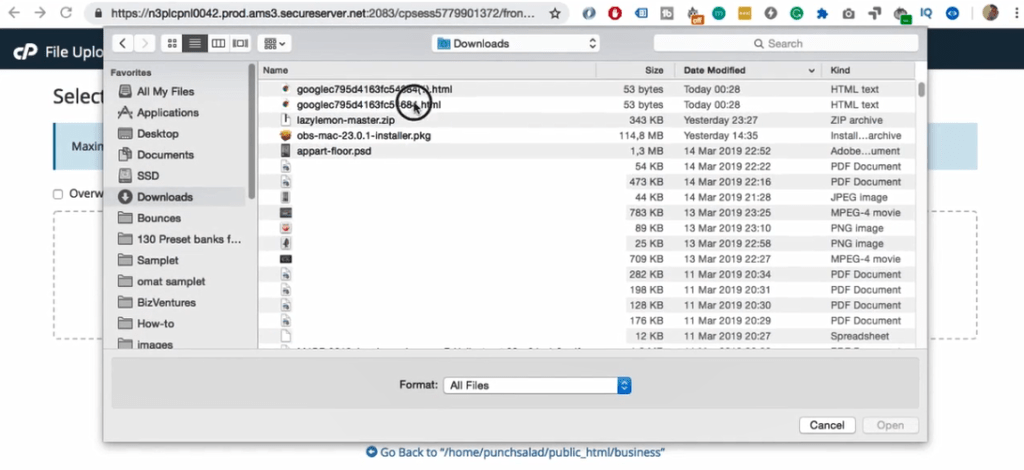
16.したがって、フォルダー内で[アップロード]をクリックして、ダウンロードしたファイルを見つけます。

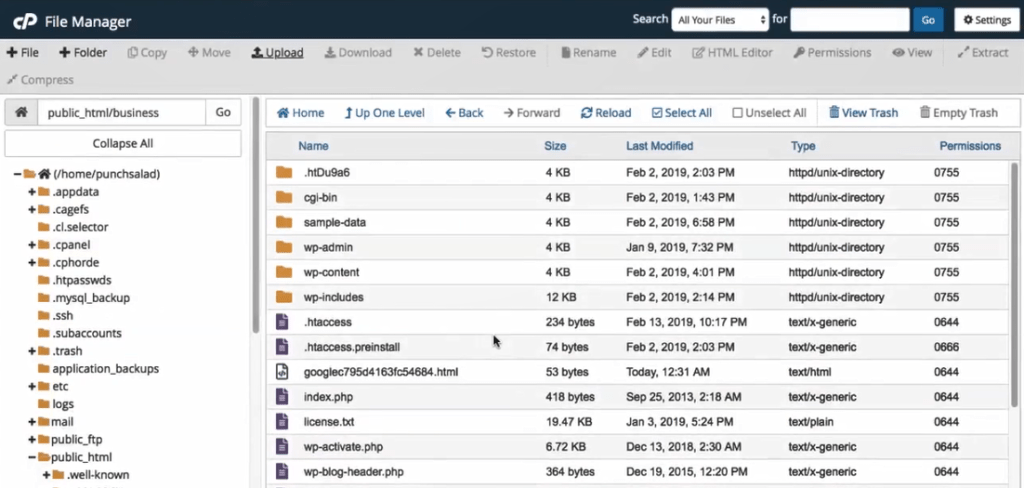
17.これで、ファイルがドメインのルートフォルダにアップロードされます。

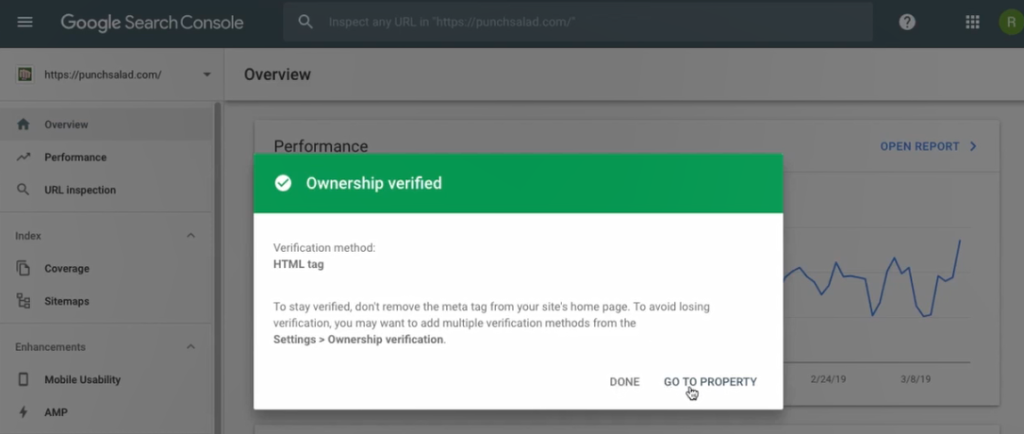
18.これで、検索コンソールに戻り、[確認]をクリックできます。
![[確認]をクリックします](/uploads/article/7763/rrVNmX0Bd8cYriRH.png)
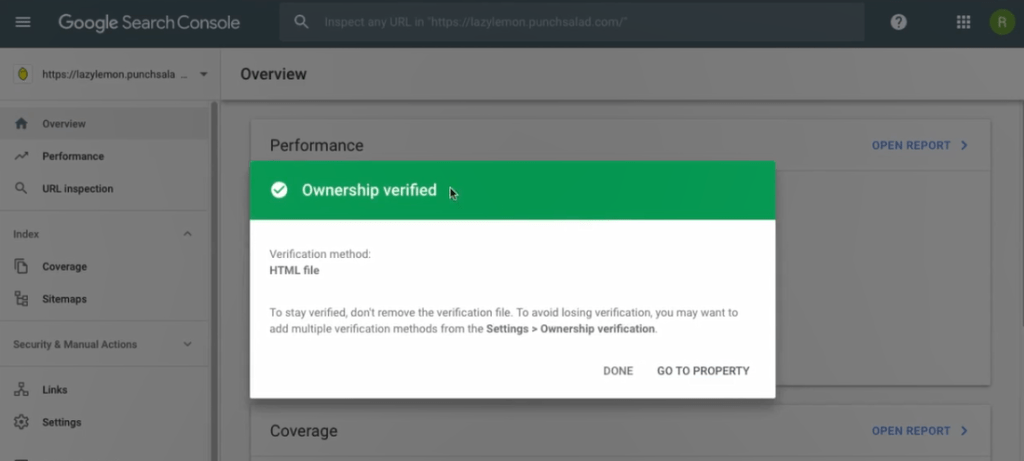
19.そしてあなたのサイトは今確認されるべきです。 つまり、ドメインのすべてのバリエーションに対してこの検証を行うことをお勧めします。 つまり、ここに示すように、HTTP、HTTPS、www、およびwww以外のバリエーションです。

そして、あなたは完了です!
