在 WordPress 中隐藏移动菜单的提示
已发表: 2021-04-29在大多数情况下,WordPress 主题已经定义了允许它们将常规导航菜单转换为移动菜单的样式。 如果您需要开箱即用的快速解决方案,这很方便。 例如,您有台式计算机的传统布局和移动设备上的汉堡菜单。 但是,如果您想进一步自定义甚至完全替换现有的移动菜单,这也是可能的。 有几种方法可以在 WordPress 中隐藏移动菜单,使用插件或代码。
如何在 WordPress 中隐藏移动菜单
完整的网站定制需要一些知识和经验。 如果您想安全地进行无风险的定制,您可以聘请专业人员来定制和维护您的网站。 虽然您可以自己完成一些简单的部分,但更严肃的定制确实需要专业的接触。 当谈到 WordPress 中的移动菜单时,您可以使用插件来简化流程。 或者,如果您有编码知识,您可以直接在代码中创建更改。
为了帮助您更改移动菜单在您的网站上的显示方式,以下是完成它的两种最常见的方式:
- 使用插件隐藏 WordPress 中的移动菜单
- 使用 CSS 代码隐藏移动菜单
如何使用插件隐藏 WordPress 中的移动菜单
您可能已经找到了一个具有有趣的移动菜单行为的 WordPress 主题,并希望轻松复制它。 此方法不需要编码知识,因此更方便执行此任务。 安装插件后,您将能够完全删除移动设备上的移动菜单。 此外,一些插件将允许您深入自定义它。 除了基本隐藏之外,您还可以使用它仅删除菜单中的特定元素。
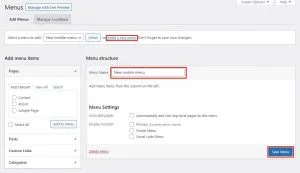
创建新的移动菜单
第一步是去外观>菜单。 在那里,您可以通过单击顶部的“创建新菜单”选项来创建新菜单。 为您的新菜单命名,并使用屏幕右下角的“创建菜单”按钮进行确认。

完成这些步骤后,左侧的选择将不再无法点击,您可以为新菜单添加项目。 完成添加新项目后,只需单击“保存菜单” 。
查找并安装插件
下一步是查找并安装插件。 有许多插件可以帮助您操作和自定义菜单。 一些最受欢迎的是 WP Mobile Menu、Max Mega Menu、Responsive Menu 等。 为了解释起见,让我们安装并激活 WP Mobile Menu。
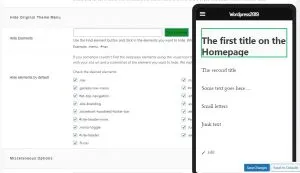
完成后,转到左侧 WordPress 侧边栏上的移动菜单选项。 在插件选项中,您现在可以选择是否要在左侧或右侧显示新的移动菜单。 选择之前创建的菜单,然后向下滚动到“隐藏原始主题菜单” 。 在那里,您可以选择从原始菜单中删除特定元素。 如果您单击“查找元素”字段,您将获得可供选择的选项的实时预览。 完成选择过程后,只需保存更改。

替换或隐藏菜单
选择要隐藏的内容后,只需返回外观>菜单。 从下拉菜单中选择您之前创建的移动菜单并设置其“显示位置” 。 您的原始菜单现在被隐藏并替换为您的自定义菜单。

您现在可以访问您的网站以查看正在运行的新菜单。 该插件现在将隐藏主题的移动菜单,而是显示自定义菜单。
如何使用 CSS 代码隐藏菜单
另一种隐藏移动菜单的方法需要一定的 CSS 代码和实践知识。 经常创建自定义 WordPress 主题的人已经知道一些自定义是多么复杂。 而且,考虑到这些点,对于初学者来说,这并不是完全推荐的方法。 尽管如此…
找到您的菜单名称
第一步是找到要编辑的菜单。 可能最简单的方法是使用集成的浏览器开发工具。 转到您要进行更改的网站并打开开发人员工具。 如果您使用的是 Google Chrome,您可以使用Ctrl+Shift+I快捷键来完成。 在屏幕顶部,您将找到切换设备工具栏选项,该选项将向您展示您的网站在移动设备上的外观。 您甚至可以更改不同的类型和分辨率。
现在您看到了它在移动设备上的显示方式,选择类似箭头的按钮并单击您的菜单进行检查。 它将立即引导您进入代码部分,您可以在其中查看给定菜单的 CSS 类。 也就是说,您将看到该类名称。
使用新的代码行隐藏菜单
获得正确名称后,只需转到外观>自定义并选择“附加 CSS” 。 通常,这通常位于左侧边栏的底部。 单击它,您将进入下一个屏幕。 在那里,您可以单击屏幕底部以选择移动视图,然后在其上方输入代码以隐藏菜单:
代码: .menu-name {显示:无;}
最后,单击“发布”按钮,您就完成了。 如果你对 CSS 代码比较熟悉,那么很多这些更改都可以在 CSS 文件中完成。 但是,您必须注意媒体查询。 它们将允许您为不同的设备创建不同的规则,这样您就可以更好地控制您的网站和菜单行为。

如果您是布局编辑的初学者,插件选项可能是最好的开始方式。 如果您在不知道自己在做什么的情况下开始更改代码,则很容易破坏您的网站外观。 CSS 中有许多规则和属性相互覆盖。 因此,如果您想在 WordPress 中毫无风险地隐藏您的移动菜单,请使用插件为您完成这项工作。
