Dicas para ocultar um menu móvel no WordPress
Publicados: 2021-04-29Na maioria dos casos, os temas do WordPress já possuem estilos definidos que permitem transformar um menu de navegação regular em um menu móvel. É conveniente se você precisar de uma solução rápida pronta para uso. Por exemplo, você tem um layout tradicional para computadores desktop e um menu de hambúrguer em dispositivos móveis. No entanto, se você quiser personalizar ainda mais ou até mesmo substituir completamente seu menu móvel existente, isso também é possível. Existem várias maneiras de ocultar um menu móvel no WordPress, seja com plugins ou código .
Como ocultar um menu móvel no WordPress
A personalização completa do site requer um pouco de conhecimento e experiência. Se você deseja ter uma personalização segura e sem riscos, pode usar profissionais para personalizar e manter seu site. Embora existam algumas partes fáceis que você pode fazer por conta própria, uma personalização mais séria exige um toque profissional. Quando se trata do menu móvel no WordPress, você pode usar plugins para simplificar o processo . Ou, se você tiver conhecimento de codificação, poderá criar alterações diretamente no código.
Para ajudá-lo a alterar a forma como o menu móvel aparece em seu site, aqui estão as duas maneiras mais comuns de completá-lo:
- Ocultar um menu móvel no WordPress com um plugin
- Ocultar menu móvel com código CSS
Como ocultar um menu móvel no WordPress com um plugin
Você provavelmente encontrou um tema WordPress com um comportamento de menu móvel interessante e deseja replicá-lo facilmente. Este método não requer conhecimento de codificação, por isso é mais conveniente para esta tarefa. Depois de instalar um plug-in, você poderá remover completamente seu menu móvel em dispositivos móveis . Além disso, alguns plugins permitem que você o personalize em profundidade. Além da ocultação básica, você também pode usá-la para remover apenas elementos específicos do seu menu.
Criando um novo menu móvel
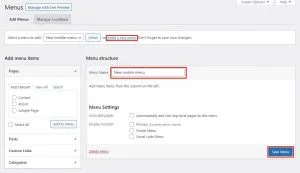
O primeiro passo é ir para Aparência>Menus . Lá você poderá criar um novo menu clicando na opção “criar novo menu” na parte superior. Dê um nome ao seu novo menu e confirme isso com o botão “Criar menu” no canto inferior direito da tela.

Após essas etapas, a seleção do lado esquerdo não poderá mais ser clicada e você poderá adicionar itens ao seu novo menu. Quando terminar de adicionar novos itens, basta clicar em “Salvar menu” .
Localizar e instalar um plug-in
O próximo passo é encontrar e instalar um plugin. Existem vários plugins que podem ajudá-lo a manipular e personalizar menus . Alguns dos mais populares são WP Mobile Menu, Max Mega Menu, Responsive Menu e assim por diante. Para fins de explicação, vamos instalar e ativar o WP Mobile Menu.
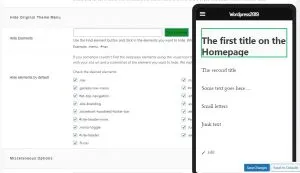
Quando terminar, vá para Opções do Menu Móvel na barra lateral esquerda do WordPress. Dentro das opções do plug-in, agora você pode escolher se deseja exibir seu novo menu móvel à esquerda ou à direita. Selecione o menu criado anteriormente e role para baixo até “Ocultar menu de tema original” . Lá, você pode optar por remover elementos específicos do menu original. Se você clicar no campo “Find Element”, você terá uma visualização ao vivo das seleções para escolher. Após concluir o processo de seleção, basta salvar as alterações.


Substituir ou ocultar o menu
Depois de escolher o que esconder, volte para Appearance>Menus . Selecione em um menu suspenso seu menu móvel criado anteriormente e defina seu “Local de exibição” . Seu menu original agora está oculto e substituído pelo menu personalizado.
Agora você pode visitar seu site para ver seu novo menu em ação. O plug-in agora ocultará o menu móvel do seu tema e exibirá um menu personalizado.
Como ocultar o menu com código CSS
Outro método para ocultar o menu móvel requer um certo conhecimento de código e práticas CSS . As pessoas que costumam criar temas personalizados do WordPress já sabem o quão complexa uma personalização pode ser. E, dados esses pontos, não é exatamente um método recomendado para iniciantes. No entanto…
Encontre o nome do seu menu
O primeiro passo é encontrar o menu que você deseja editar. Provavelmente, a maneira mais fácil é usar as ferramentas de desenvolvedor de navegador integradas . Vá para o seu site onde você deseja fazer alterações e abrir as ferramentas do desenvolvedor. Se você estiver usando o Google Chrome, poderá fazê-lo com o atalho Ctrl+Shift+I . Na parte superior da tela, você encontrará a opção Toggle Device Toolbar, que mostrará a aparência do seu site em dispositivos móveis. Você pode até alterar diferentes tipos e resoluções.
Agora que você vê como ele é exibido em dispositivos móveis, selecione o botão em forma de seta e clique no menu para inspecioná-lo. Ele o levará imediatamente à parte do código onde você pode ver a classe CSS para um determinado menu. Ou seja, você verá esse nome de classe.
Esconda seu menu com uma nova linha de código
Depois de adquirir o nome adequado, basta acessar Appearance>Customize e selecionar “Additional CSS” . Em geral, isso geralmente fica na parte inferior da barra lateral esquerda. Clique nele, e você será dado a próxima tela. Lá, você pode clicar na parte inferior da tela para selecionar a visualização móvel e, acima dela, inserirá o código para ocultar o menu:
Código: .menu-name {exibir: nenhum;}
Por fim, clique no botão Publicar e pronto. Se você estiver um pouco mais familiarizado com o código CSS, muitas dessas alterações podem ser concluídas dentro do arquivo CSS. No entanto, você terá que prestar atenção às consultas de mídia. Eles permitirão que você crie regras diferentes para diferentes dispositivos, para que você possa ter mais controle sobre seus sites e comportamento de menu.

Se você é iniciante na edição de layout, a opção de plugin é provavelmente a melhor maneira de começar. Se você começar a alterar o código sem saber exatamente o que está fazendo, poderá facilmente quebrar a aparência do seu site. Existem inúmeras regras e propriedades em CSS que se sobrepõem. Portanto, se você deseja ocultar seu menu móvel no WordPress sem riscos, use plugins para concluir o trabalho para você .
