WordPress에서 모바일 메뉴를 숨기는 팁
게시 됨: 2021-04-29대부분의 경우 WordPress 테마에는 일반 탐색 메뉴를 모바일 메뉴로 변환할 수 있는 스타일이 이미 정의되어 있습니다. 즉시 사용할 수 있는 빠른 솔루션이 필요한 경우 편리합니다. 예를 들어 데스크톱 컴퓨터에는 기존 레이아웃이 있고 모바일 장치에는 햄버거 메뉴가 있습니다. 그러나 기존 모바일 메뉴를 추가로 사용자 지정하거나 완전히 교체하려는 경우에도 가능합니다. 플러그인이나 코드를 사용하여 WordPress에서 모바일 메뉴를 숨기는 방법에는 여러 가지가 있습니다 .
WordPress에서 모바일 메뉴를 숨기는 방법
완전한 웹 사이트 사용자 정의에는 약간의 지식과 경험이 필요합니다. 위험 없이 안전한 사용자 지정을 원하면 전문가를 사용하여 웹 사이트를 사용자 지정하고 유지 관리할 수 있습니다. 혼자서 할 수 있는 쉬운 부분이 있지만, 더 심각한 사용자 정의는 전문적인 손길이 필요합니다. WordPress의 모바일 메뉴와 관련하여 플러그인을 사용하여 프로세스를 단순화할 수 있습니다 . 또는 코딩 지식이 있는 경우 코드 내에서 직접 변경 사항을 생성할 수 있습니다.
웹사이트에 모바일 메뉴가 표시되는 방식을 변경하는 데 도움이 되도록 다음 두 가지 방법으로 완료합니다.
- 플러그인을 사용하여 WordPress에서 모바일 메뉴 숨기기
- CSS 코드로 모바일 메뉴 숨기기
플러그인을 사용하여 WordPress에서 모바일 메뉴를 숨기는 방법
흥미로운 모바일 메뉴 동작이 있는 WordPress 테마를 발견하고 쉽게 복제하고 싶을 것입니다. 이 방법은 코딩 지식이 필요하지 않으므로 이 작업에 더 편리합니다. 플러그인을 설치하면 모바일 장치에서 모바일 메뉴를 완전히 제거할 수 있습니다 . 또한 일부 플러그인을 사용하면 깊이 있게 사용자 지정할 수 있습니다. 기본 숨기기 외에도 메뉴에서 특정 요소만 제거하는 데 사용할 수도 있습니다.
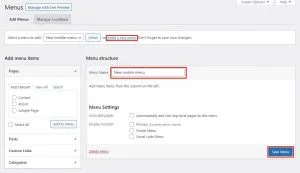
새로운 모바일 메뉴 만들기
첫 번째 단계는 Appearance>Menus 로 이동하는 것입니다. 거기에서 상단의 "새 메뉴 만들기" 옵션을 클릭하여 새 메뉴를 만들 수 있습니다. 새 메뉴에 이름을 지정하고 화면 오른쪽 하단에 있는 "메뉴 만들기" 버튼으로 확인합니다.

이 단계 후에 왼쪽에서 선택 항목을 더 이상 클릭할 수 없으며 새 메뉴에 대한 항목을 추가할 수 있습니다. 새 항목 추가가 완료되면 "메뉴 저장" 을 클릭하십시오.
플러그인 찾기 및 설치
다음 단계는 플러그인을 찾아 설치하는 것입니다. 메뉴를 조작하고 사용자 정의하는 데 도움이 되는 수많은 플러그인이 있습니다 . 가장 인기있는 것 중 일부는 WP 모바일 메뉴, 최대 메가 메뉴, 반응 메뉴 등입니다. 설명을 위해 WP 모바일 메뉴를 설치하고 활성화해 보겠습니다.
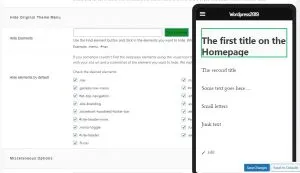
완료되면 왼쪽 WordPress 사이드바에서 모바일 메뉴 옵션으로 이동합니다. 플러그인 옵션 내에서 이제 왼쪽 또는 오른쪽에 새 모바일 메뉴를 표시할지 여부를 선택할 수 있습니다. 이전에 만든 메뉴를 선택한 다음 "원래 테마 메뉴 숨기기" 까지 아래로 스크롤합니다. 여기에서 원래 메뉴에서 특정 요소를 제거하도록 선택할 수 있습니다. "요소 찾기" 필드를 클릭하면 선택할 선택 항목을 실시간으로 미리 볼 수 있습니다. 선택 프로세스를 완료한 후 변경 사항을 저장하기만 하면 됩니다.

메뉴 바꾸기 또는 숨기기
숨길 항목을 선택한 후 Appearance>Menus 로 돌아가십시오. 드롭다운 메뉴에서 이전에 만든 모바일 메뉴를 선택하고 "표시 위치" 를 설정합니다. 이제 원래 메뉴가 숨겨지고 사용자 정의 메뉴로 바뀝니다.

이제 웹사이트를 방문하여 작동 중인 새 메뉴를 볼 수 있습니다. 플러그인은 이제 테마의 모바일 메뉴를 숨기고 대신 사용자 정의 메뉴를 표시합니다.
CSS 코드로 메뉴를 숨기는 방법
모바일 메뉴를 숨기는 또 다른 방법은 CSS 코드 및 사례에 대한 특정 지식이 필요합니다 . 사용자 정의 WordPress 테마를 자주 만드는 사람들은 일부 사용자 정의가 얼마나 복잡한지 이미 알고 있습니다. 그리고 이러한 점을 감안할 때 초보자에게 꼭 권장되는 방법은 아닙니다. 그럼에도 불구하고…
메뉴 이름 찾기
첫 번째 단계는 편집할 메뉴를 찾는 것입니다. 아마도 가장 쉬운 방법은 통합 브라우저 개발자 도구를 사용하는 것 입니다. 변경하려는 웹사이트로 이동하고 개발자 도구를 엽니다. Chrome을 사용하는 경우 Ctrl+Shift+I 단축키를 사용하여 수행할 수 있습니다. 화면 상단에는 모바일 장치에서 웹사이트가 어떻게 보이는지 보여주는 Toggle Device Toolbar 옵션이 있습니다. 다른 유형과 해상도를 변경할 수도 있습니다.
이제 모바일 장치에 어떻게 표시되는지 보았으므로 화살표 모양의 버튼을 선택하고 메뉴를 클릭하여 검사하십시오. 주어진 메뉴에 대한 CSS 클래스를 볼 수 있는 코드 부분으로 즉시 연결됩니다. 즉, 해당 클래스 이름이 표시됩니다.
새 코드 줄로 메뉴 숨기기
적절한 이름을 얻은 후에는 Appearance>Customize 로 이동하여 "Additional CSS" 를 선택합니다. 일반적으로 이것은 일반적으로 왼쪽 사이드바의 맨 아래에 있습니다. 클릭하시면 다음 화면이 나옵니다. 여기에서 화면 하단을 클릭하여 모바일 보기를 선택할 수 있으며 그 위에 메뉴를 숨기는 코드를 입력합니다.
코드: .menu-name {디스플레이: 없음;}
마지막으로 게시 버튼을 클릭하면 완료됩니다. CSS 코드에 조금 더 익숙하다면 CSS 파일 내에서 이러한 많은 변경을 완료할 수 있습니다. 그러나 미디어 쿼리에 주의를 기울여야 합니다. 이를 통해 장치마다 다른 규칙을 만들 수 있으므로 웹사이트와 메뉴 동작을 더 잘 제어할 수 있습니다.

레이아웃 편집의 초보자라면 플러그인 옵션이 가장 좋은 시작 방법일 것입니다. 정확히 무엇을 하고 있는지 모르는 상태에서 코드를 변경하기 시작하면 웹사이트 모양이 쉽게 망가질 수 있습니다. CSS에는 서로 덮어쓰는 수많은 규칙과 속성이 있습니다. 따라서 위험 없이 WordPress에서 모바일 메뉴를 숨기려면 플러그인을 사용하여 작업을 완료하십시오 .
