Tipps zum Ausblenden eines mobilen Menüs in WordPress
Veröffentlicht: 2021-04-29In den meisten Fällen verfügen WordPress-Themes bereits über definierte Stile, die es ihnen ermöglichen, ein normales Navigationsmenü in ein mobiles Menü umzuwandeln. Es ist praktisch, wenn Sie eine schnelle, sofort einsatzbereite Lösung benötigen. Sie haben beispielsweise ein traditionelles Layout für Desktop-Computer und ein Hamburger-Menü auf Mobilgeräten. Wenn Sie jedoch Ihr bestehendes mobiles Menü weiter anpassen oder sogar komplett ersetzen möchten, ist dies ebenfalls möglich. Es gibt mehrere Möglichkeiten, ein mobiles Menü in WordPress auszublenden, entweder mit Plugins oder Code .
So verstecken Sie ein mobiles Menü in WordPress
Die vollständige Anpassung der Website erfordert ein wenig Wissen und Erfahrung. Wenn Sie eine sichere Anpassung ohne Risiko wünschen, können Sie Profis mit der Anpassung und Wartung Ihrer Website beauftragen. Während es einige einfache Teile gibt, die Sie selbst erledigen können, erfordern ernsthaftere Anpassungen einen professionellen Touch. Wenn es um das mobile Menü in WordPress geht, können Sie Plugins verwenden, um den Prozess zu vereinfachen . Wenn Sie über Programmierkenntnisse verfügen, können Sie Änderungen direkt im Code erstellen.
Um Ihnen dabei zu helfen, die Darstellung des mobilen Menüs auf Ihrer Website zu ändern, sind hier die zwei gängigsten Möglichkeiten, es zu vervollständigen:
- Verstecken Sie ein mobiles Menü in WordPress mit einem Plugin
- Mobiles Menü mit CSS-Code ausblenden
So verstecken Sie ein mobiles Menü in WordPress mit einem Plugin
Sie haben wahrscheinlich ein WordPress-Theme mit einem interessanten mobilen Menüverhalten gefunden und möchten es einfach replizieren. Für diese Methode sind keine Programmierkenntnisse erforderlich, daher ist sie für diese Aufgabe bequemer. Nachdem Sie ein Plugin installiert haben, können Sie Ihr mobiles Menü auf Mobilgeräten vollständig entfernen . Einige Plugins ermöglichen es Ihnen auch, es in der Tiefe anzupassen. Neben dem einfachen Ausblenden können Sie damit auch nur bestimmte Elemente in Ihrem Menü entfernen.
Erstellen eines neuen mobilen Menüs
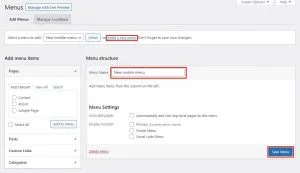
Der erste Schritt ist, zu Appearance>Menus zu gehen. Dort können Sie ein neues Menü erstellen, indem Sie oben auf die Option „Neues Menü erstellen“ klicken. Geben Sie Ihrem neuen Menü einen Namen und bestätigen Sie diesen mit der Schaltfläche „Menü erstellen“ in der unteren rechten Ecke des Bildschirms.

Nach diesen Schritten kann die Auswahl auf der linken Seite nicht mehr angeklickt werden, und Sie können Elemente für Ihr neues Menü hinzufügen. Wenn Sie mit dem Hinzufügen neuer Elemente fertig sind, klicken Sie einfach auf „Menü speichern“ .
Suchen und installieren Sie ein Plugin
Der nächste Schritt besteht darin, ein Plugin zu finden und zu installieren. Es gibt zahlreiche Plugins, mit denen Sie Menüs manipulieren und anpassen können . Einige der beliebtesten sind WP Mobile Menu, Max Mega Menu, Responsive Menu und so weiter. Lassen Sie uns zur Erklärung WP Mobile Menu installieren und aktivieren.
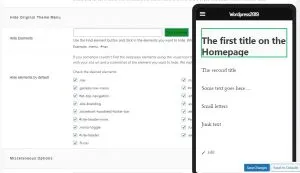
Wenn Sie fertig sind, gehen Sie zu Mobile Menu Options in Ihrer linken WordPress-Seitenleiste. In den Plugin-Optionen können Sie nun wählen, ob Sie Ihr neues mobiles Menü links oder rechts anzeigen möchten. Wählen Sie das zuvor erstellte Menü aus und scrollen Sie dann nach unten zu „Hide Original Theme Menu“ . Dort können Sie bestimmte Elemente aus dem ursprünglichen Menü entfernen. Wenn Sie auf das Feld „Element finden“ klicken, erhalten Sie eine Live-Vorschau der Auswahlmöglichkeiten. Nachdem Sie mit dem Auswahlprozess fertig sind, speichern Sie einfach die Änderungen.


Menü ersetzen oder ausblenden
Nachdem Sie ausgewählt haben, was ausgeblendet werden soll, gehen Sie einfach zurück zu Appearance>Menus . Wählen Sie aus einem Dropdown-Menü Ihr zuvor erstelltes mobiles Menü aus und legen Sie seinen „Anzeigeort“ fest. Ihr ursprüngliches Menü ist jetzt ausgeblendet und durch Ihr benutzerdefiniertes Menü ersetzt.
Sie können jetzt Ihre Website besuchen, um Ihr neues Menü in Aktion zu sehen. Das Plugin blendet nun das mobile Menü Ihres Themes aus und zeigt stattdessen ein benutzerdefiniertes Menü an.
So verstecken Sie das Menü mit CSS-Code
Eine andere Methode zum Ausblenden des mobilen Menüs erfordert ein gewisses Wissen über CSS-Code und -Praktiken . Leute, die oft benutzerdefinierte WordPress-Themes erstellen, wissen bereits, wie komplex einige Anpassungen sein können. Und angesichts dieser Punkte ist es nicht gerade eine empfehlenswerte Methode für Anfänger. Nichtsdestotrotz…
Finden Sie Ihren Menünamen
Der erste Schritt besteht darin, das Menü zu finden, das Sie bearbeiten möchten. Der wahrscheinlich einfachste Weg ist die Verwendung integrierter Browser-Entwicklertools . Gehen Sie zu Ihrer Website, auf der Sie Änderungen vornehmen möchten, und öffnen Sie die Entwicklertools. Wenn Sie Google Chrome verwenden, können Sie dies mit der Tastenkombination Strg + Umschalt + I tun. Oben auf dem Bildschirm finden Sie die Option Toggle Device Toolbar, die Ihnen zeigt, wie Ihre Website auf Mobilgeräten aussieht. Sie können sogar verschiedene Typen und Auflösungen ändern.
Nachdem Sie nun sehen, wie es auf Mobilgeräten angezeigt wird, wählen Sie die pfeilähnliche Schaltfläche aus und klicken Sie auf Ihr Menü, um es zu überprüfen. Es führt Sie sofort zu dem Teil des Codes, in dem Sie die CSS-Klasse für ein bestimmtes Menü sehen können. Das heißt, Sie sehen diesen Klassennamen.
Verstecken Sie Ihr Menü mit einer neuen Codezeile
Nachdem Sie den richtigen Namen erhalten haben, gehen Sie einfach zu Aussehen> Anpassen und wählen Sie „Zusätzliches CSS“ . Im Allgemeinen befindet sich dies normalerweise unten in der linken Seitenleiste. Klicken Sie darauf und Sie erhalten den nächsten Bildschirm. Dort können Sie unten auf dem Bildschirm klicken, um die mobile Ansicht auszuwählen, und darüber geben Sie den Code ein, um das Menü auszublenden:
Code: .menu-name {Anzeige: keine;}
Klicken Sie abschließend auf die Schaltfläche Veröffentlichen und Sie sind fertig. Wenn Sie mit CSS-Code etwas vertrauter sind, können viele dieser Änderungen in der CSS-Datei vorgenommen werden. Sie müssen jedoch auf Medienanfragen achten. Sie ermöglichen es Ihnen, unterschiedliche Regeln für verschiedene Geräte zu erstellen, sodass Sie mehr Kontrolle über Ihre Websites und das Menüverhalten haben.

Wenn Sie ein Anfänger in der Layoutbearbeitung sind, ist die Plugin-Option wahrscheinlich der beste Einstieg. Wenn Sie anfangen, den Code zu ändern, ohne genau zu wissen, was Sie tun, können Sie das Erscheinungsbild Ihrer Website leicht beschädigen. Es gibt zahlreiche Regeln und Eigenschaften in CSS, die sich gegenseitig überschreiben. Wenn Sie also Ihr mobiles Menü ohne Risiko in WordPress verstecken möchten, verwenden Sie Plugins, um die Arbeit für Sie zu erledigen .
