Sfaturi pentru a ascunde un meniu mobil în WordPress
Publicat: 2021-04-29În cele mai multe cazuri, temele WordPress au deja stiluri definite care le permit să transforme un meniu obișnuit de navigare într-un meniu mobil. Este convenabil dacă aveți nevoie de o soluție rapidă din cutie. De exemplu, aveți un aspect tradițional pentru computere desktop și un meniu hamburger pe dispozitivele mobile. Cu toate acestea, dacă doriți să personalizați în continuare sau chiar să înlocuiți complet meniul mobil existent, acest lucru este posibil. Există mai multe modalități de a ascunde un meniu mobil în WordPress, fie cu pluginuri, fie cu cod .
Cum să ascundeți un meniu mobil în WordPress
Personalizarea completă a site-ului necesită un pic de cunoștințe și experiență. Dacă doriți să aveți personalizare sigură, fără riscuri, puteți folosi profesioniști pentru a vă personaliza și întreține site-ul. Deși există câteva părți ușoare pe care le puteți face singur, personalizarea mai serioasă necesită o notă profesională. Când vine vorba de meniul mobil din WordPress, puteți utiliza pluginuri pentru a simplifica procesul . Sau, dacă aveți cunoștințe de codificare, puteți crea modificări direct în cod.
Pentru a vă ajuta să schimbați modul în care meniul mobil apare pe site-ul dvs. web, iată cele mai comune două moduri de a-l completa:
- Ascundeți un meniu mobil în WordPress cu un plugin
- Ascundeți meniul mobil cu codul CSS
Cum să ascundeți un meniu mobil în WordPress cu un plugin
Probabil ați găsit o temă WordPress cu un comportament interesant în meniul mobil și doriți să o replicați cu ușurință. Această metodă nu necesită cunoștințe de codificare, deci este mai convenabilă pentru această sarcină. După ce instalați un plugin, veți putea elimina complet meniul mobil de pe dispozitivele mobile . De asemenea, unele plugin-uri vă vor permite să-l personalizați în profunzime. Pe lângă ascunderea de bază, îl puteți folosi și pentru a elimina doar anumite elemente din meniu.
Crearea unui nou meniu mobil
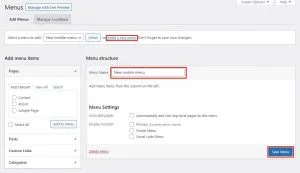
Primul pas este să mergeți la Aspect>Meniuri . Acolo veți putea crea un meniu nou făcând clic pe opțiunea „creați un meniu nou” din partea de sus. Dați un nume noului dvs. meniu și confirmați acest lucru cu butonul „Creați meniu” din colțul din dreapta jos al ecranului.

După acești pași, selecția din partea stângă nu va mai fi de neclicabilă și puteți adăuga elemente pentru noul dvs. meniu. Când ați terminat cu adăugarea de elemente noi, faceți clic pe „Salvare meniu” .
Găsiți și instalați un plugin
Următorul pas este să găsiți și să instalați un plugin. Există numeroase pluginuri care vă pot ajuta să manipulați și să personalizați meniurile . Unele dintre cele mai populare sunt WP Mobile Menu, Max Mega Menu, Responsive Menu și așa mai departe. De dragul explicației, să instalăm și să activăm WP Mobile Menu.
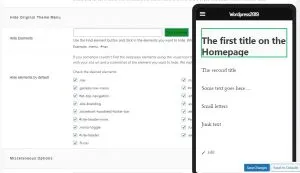
După ce ați terminat, accesați Opțiunile meniului mobil din bara laterală din stânga WordPress. În interiorul opțiunilor de plugin, acum puteți alege dacă doriți să afișați noul meniu mobil în stânga sau în dreapta. Selectați meniul creat anterior și apoi derulați în jos la „Ascundeți meniul temei originale” . Acolo, puteți alege să eliminați anumite elemente din meniul original. Dacă faceți clic pe câmpul „Găsiți element”, veți obține o previzualizare live a selecțiilor din care să alegeți. După ce ați finalizat procesul de selecție, salvați doar modificările.

Înlocuiți sau ascundeți meniul
După ce ați ales ce să ascundeți, mergeți înapoi la Aspect>Meniuri . Selectați dintr-un meniu derulant meniul mobil creat anterior și setați-i „Locația de afișare” . Meniul original este acum ascuns și înlocuit cu meniul personalizat.

Acum vă puteți vizita site-ul web pentru a vedea noul meniu în acțiune. Pluginul va ascunde acum meniul mobil al temei și va afișa în schimb un meniu personalizat.
Cum să ascundeți meniul cu codul CSS
O altă metodă de a ascunde meniul mobil necesită o anumită cunoaștere a codului și practicilor CSS . Oamenii care creează adesea teme WordPress personalizate știu deja cât de complexă poate fi o personalizare. Și, având în vedere aceste puncte, nu este o metodă tocmai recomandată pentru începători. Cu toate acestea…
Găsiți numele meniului dvs
Primul pas este să găsiți meniul pe care doriți să îl editați. Probabil că cea mai simplă modalitate este să utilizați instrumente integrate pentru dezvoltatori de browser . Accesați site-ul dvs. web unde doriți să faceți modificări și să deschideți instrumente pentru dezvoltatori. Dacă utilizați Google Chrome, o puteți face cu comanda rapidă Ctrl+Shift+I . În partea de sus a ecranului, veți găsi opțiunea Comutare Bara de instrumente dispozitiv care vă va arăta cum arată site-ul dvs. pe dispozitivele mobile. Puteți chiar să schimbați diferite tipuri și rezoluții.
Acum că vedeți cum se afișează pe dispozitivele mobile, selectați butonul cu săgeată și faceți clic pe meniu pentru a-l inspecta. Vă va conduce imediat la partea din cod în care puteți vedea clasa CSS pentru un meniu dat. Adică veți vedea numele acelui clasa.
Ascundeți-vă meniul cu o nouă linie de cod
După ce ați obținut numele propriu, mergeți pur și simplu la Aspect>Personalizați și selectați „CSS suplimentar” . În general, aceasta se află de obicei în partea de jos a barei laterale din stânga. Faceți clic pe el și vi se va afișa următorul ecran. Acolo, puteți face clic în partea de jos a ecranului pentru a selecta vizualizarea mobilă și, deasupra acesteia, veți introduce codul pentru a ascunde meniul:
Cod: .menu-name {afișare: niciunul;}
În cele din urmă, faceți clic pe butonul Publicare și ați terminat. Dacă sunteți puțin mai familiarizat cu codul CSS, multe dintre aceste modificări pot fi finalizate în fișierul CSS. Cu toate acestea, va trebui să acordați atenție interogărilor media. Acestea vă vor permite să creați reguli diferite pentru diferite dispozitive, astfel încât să puteți avea mai mult control asupra site-urilor dvs. web și asupra comportamentului meniului.

Dacă sunteți începător în editarea aspectului, opțiunea de plugin este probabil cea mai bună modalitate de a începe. Dacă începi să schimbi codul fără să știi exact ce faci, poți rupe cu ușurință aspectul site-ului tău. Există numeroase reguli și proprietăți în CSS care se suprascriu reciproc. Deci, dacă doriți să ascundeți meniul mobil în WordPress fără riscuri, utilizați pluginuri pentru a finaliza munca pentru dvs.
