如何将革命滑块插件添加到您的 WordPress 主题
已发表: 2022-10-18大多数 WordPress 主题都带有一个基本滑块,您可以使用它来展示您的特色内容。 但是,如果您想为您的 WordPress 网站添加更复杂的滑块,您可以使用 Revolution Slider 插件。 在本文中,我们将向您展示如何将 Revolution Slider 插件添加到您的 WordPress 主题中。 您需要做的第一件事是安装并激活 Revolution Slider 插件。 有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的文章。 激活插件后,您需要从 Revolution Slider 网站购买许可证密钥。 购买许可证密钥后,您需要在“革命滑块设置”页面中输入。 现在您已经激活了插件并输入了您的许可证密钥,您可以创建您的第一个滑块。 转到革命滑块页面,然后单击“创建新滑块”按钮。 输入滑块的标题并选择要创建的滑块类型。 对于本教程,我们将创建一个“基本”滑块。 之后,您将进入下一页,您可以在其中配置滑块的设置。 您可以在此处选择要包含在滑块中的图像、视频或帖子。 您还可以设置滑块的宽度、高度和其他选项。 对设置满意后,单击“发布”按钮保存更改。 您现在可以转到网站的前端并查看正在运行的滑块。
Slider Revolution 是一款出色的 WordPress 滑块插件。 最好将 envato API 连接到您的 WordPress 站点,这样如果您购买了插件,您的滑块可以自动安装和更新。 上传插件后,您可以开始制作滑块。 我们可以使用多种布局在 Slider Revolution 布局中创建我们的滑块。 如果要自定义滑块的大小,请转到全角,然后选择它。 全屏选项会显示滑块,只要它显示在具有特定大小的屏幕上即可。 您还可以指定可以在此处定义的滑块大小以及图层大小。
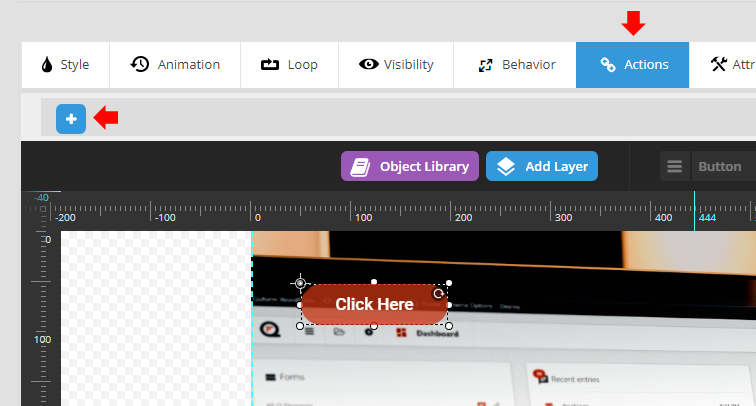
在顶部栏,我们可以看到添加图层选项,它有多种图层。 一张幻灯片可以填充各种文字、图像、按钮、视频、形状、音频和行。 您应该始终对图层进行分组以垂直或水平对齐它们。
在滑块旋转仪表板上,您会找到“搜索模块”部分。 如果您想通过将鼠标悬停在滑块上然后单击箭头图标来更改设置,请单击嵌入。 您必须从正在查看的弹出窗口中复制简码。 然后,在 Elementor 窗口中,更改将出现滑块的页面(或者,如果您还没有,请创建一个新页面)。
您可以为您的网站创建和构建有吸引力的滑块,而无需花钱购买付费插件。 虽然 Revolution Slider 插件包含在许多 WordPress 主题中,但它并不能保证它是为您的网站创建幻灯片的最佳工具。
这是一个 WordPress 插件,可让您在几秒钟内制作出漂亮的网站部分。 网站上的幻灯片很可能以滑块革命为特色。
如何在 WordPress 中添加滑块革命?

要在 WordPress 中添加滑块革命,您需要安装并激活Slider Revolution 插件。 激活插件后,您可以转到 Slider Revolution > New Slider 来创建新滑块。
这是一个可用于 WordPress 的响应式滑块插件。 模块可以由各种预制模板制成,也可以由用户创建。 可以使用 Slider Revolution 中的模块编辑器(也称为可视化编辑器)创建模块。 模块可以包含任何类型的媒体,包括视频、GIF、按钮、音频、文本和图像。 可以从包含许多重要初始设置的三页指南中创建模块。 第一步是创建一个模块类型。 之后,应选择滑块的大小,并设置大小和滑块大小。
您可以使用滑块和轮播模块来创建幻灯片内容。 使用全屏选项,该模块可以更改浏览器的大小和高度。 通过更改布局设置中的纵横比,模块可以保持其纵横比。 可以自动生成的模块最适合与帖子一起显示的幻灯片或视频滑块。 可以使用模块创建指南调整模块大小。 滑块的大小决定了如何缩放以适应各种设备的尺寸。 这三个选项是经典的线性调整大小、智能继承和手动自定义大小。
视频中的图层在小屏幕上可能会显得更小,因为它们会缩小。 Slider Revolution 有数百个模板可供选择,只需单击一个按钮。 您可以使用具有特殊效果的预制模板。 使用模板可以更轻松地创建高质量的滑块。 也可以使用模板创建整个网站,而需要页面构建器。 Slider Revolution 中有许多特殊效果。 将鼠标悬停在缩略图上时,您可以查看全尺寸模板。
必须关闭模板库才能安装插件。 下载文件后,将使用 Slider Revolution 创建具有模板设置的模块。 安装所需的附加组件后,您可以返回模块模板库以查看其余模板。 您可以通过将鼠标悬停在缩略图上并选择页面顶部的加号图标来插入模块。 用户可以使用简码或 Slider Revolution 块在 WordPress 中插入滑块。 以下是如何使用新的 Gutenberg 块编辑器添加滑块。 此外,WordPress 可用于使用简码插入滑块。
Slider Revolution 插件除了允许用户更改模块外,还允许他们更改其属性。 将鼠标悬停在模块上以查看其一些设置,然后单击底部的向下箭头以查看它们。 添加滑块模块后,您可以看到模块前端的外观。
如何在 WordPress 中使用革命滑块
然后,单击滑块革命简码并将其粘贴到您的博客文章或页面的内容区域。 如果您没有 Revolution Slider 插件,您可以通过单击编辑器右下角的图标来插入短代码。
如果您使用的是 Revolution Slider 插件,请确保滑块已打开。 为此,请单击编辑器左上角的齿轮图标,然后选择设置。 应在“常规”选项卡下检查滑块。
如何插入滑块革命?

为了向您的网站添加滑块革命,您需要采取一些步骤。 首先,您需要购买并下载滑块革命插件。 接下来,您需要将插件上传到您的 WordPress 站点并激活它。 激活插件后,您可以通过转到 WordPress 仪表板中的 Slider Revolution 选项卡并单击“添加新滑块”按钮来创建一个新滑块。 从那里,您可以选择一个滑块模板,添加您自己的图像和文本,并配置您的滑块设置。 完成后,您可以预览滑块,然后在您的网站上实时发布。
如何在 WordPress 主页中添加滑块革命
在 WordPress 主页中添加滑块革命非常简单。 您只需要下载 Slider Revolution 插件,然后将其上传到您的 WordPress 网站。 之后,您可以激活插件,然后在您的 WordPress 网站中添加一个新的 Slider Revolution 。

这是一个非常受欢迎的网站设计元素,可让您通过将它们从一张幻灯片滑到下一张来展示您的文本、图像和视频。 有许多免费和付费滑块可用,但您也可以找到一些非常好的付费滑块。 当您的网站加载大量图像或其他内容时,滑块可能会减慢速度。 每次使用滑块时,其中的内容都会显示关键文本元素,例如推荐。 如果您向访问者证明您将他们放在正确的位置,他们将更有可能回来。 该应用程序还可用于突出自由职业者投资组合中最重要的项目。 在这个分步视频中,我们将向您展示如何为您的网站设置主页滑块。
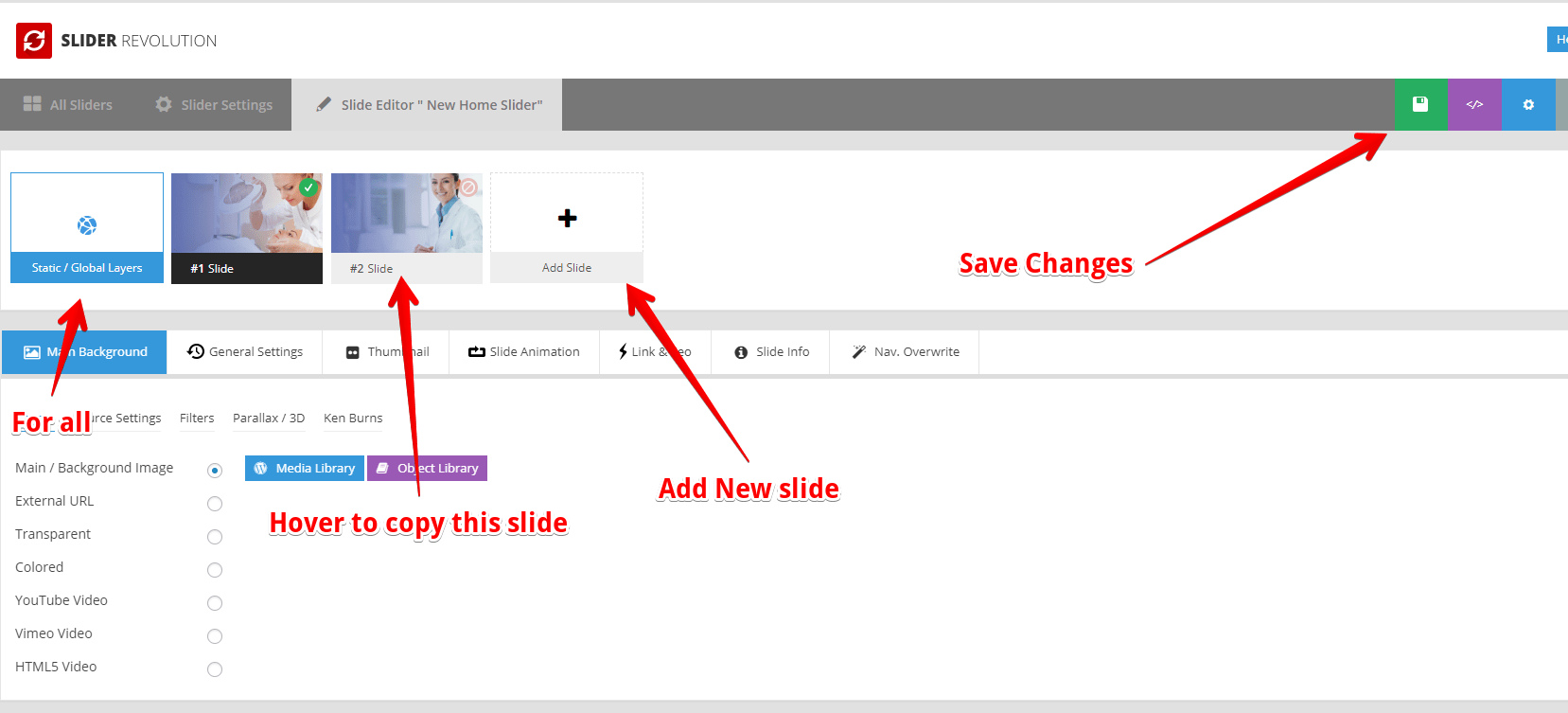
导入后,您会注意到仪表板中有三个不同的幻灯片,所有这些都将加起来为一个滑块。 可以向其中任何一个添加文本、图像或视频。 您可以通过将鼠标悬停在幻灯片上并单击“编辑”按钮来编辑任何幻灯片。 在这篇文章中,我将向您展示如何使用 WordPress 编辑器以及元素或页面构建器来做到这一点。 您可以简单地编辑要包含它的页面,而无需做任何额外的工作。 默认设置是水平的,但可以通过单击箭头将其更改为将一个图像淡入另一个图像。 要找到您的名字,请将鼠标悬停在 WordPress 仪表板的左上角。 通过在名称右侧的框中键入来搜索 Smart Slider 3。 当您单击滑块时,您将被带到编辑器,您可以在其中对其进行测试。
如何在 Elementor 中添加革命滑块
将革命滑块添加到 Elementor 页面很容易。 只需将Revolution Slider 小部件拖放到页面上所需的位置,然后从下拉菜单中选择所需的滑块。 而已! 您的滑块现在将显示在您的页面上。
它是一种内容创建工具,专注于迷人的动画和令人惊叹的视觉效果。 使用模块编辑器创建和编辑模块。 可以通过组合多个模块来创建丰富的内容,例如登陆页面和完整的网站。 本教程假设您的 WordPress 网站上安装了 Slider Revolution 和 Elementor。 底部的四个紫色按钮,以及块设置按钮,是常用的。 您可以通过从块设置对话框中选择块设置按钮来更改模块布局和块偏移。 单击“优化文件大小”按钮可以访问带有优化文件大小对话框的窗口。 页面上唯一可见的元素是小部件,因此使用滑块旋转空白模板会使默认元素不可见。
如何在 WordPress 中添加滑块革命图像?
通过从下拉菜单中选择图像,您可以添加背景图像。 您可以从媒体库中选择一张新图片,也可以立即从您的媒体库中上传一张。 要正确调整滑块的大小,请使用图像大小作为参考。
如何在 WordPress 自定义主题中添加滑块
在 WordPress 后端,转到外观 - 上传并查找文件头。 可以通过单击右侧列表并选择它来编辑 PHP。 请找到 body 标签并在其后复制滑块 PHP 代码,以将滑块添加到页面顶部。
滑块用于在 WordPress 网站上以幻灯片形式显示图像、视频、帖子和页面。 您有几个选项可以将滑块添加到您的站点。 本节将引导您了解这两种方法的指南,如果您的主题支持滑块以及如何使用它们,则启用滑块。 大多数允许您添加和自定义滑块的插件都是这样做的。 Smart Slider 3 是免费下载的,使用起来非常简单,非常可定制,而且非常容易定制。 您可以通过单击下面列出的三个选项来执行一个步骤。 此插件可用于添加您想要的任何类型的幻灯片。
可以通过单击加号 (+) 按钮导入滑块,然后单击所需文件。 从各种幻灯片中选择或显示单一类型的幻灯片很简单。 将内容添加到幻灯片后,单击编辑,然后将鼠标悬停在幻灯片上并选择幻灯片编辑器。 通过单击元素图标,标题(标题)、文本链接、图像、按钮或行(构成列)都可以在右侧栏中使用。 之后,将出现一个黑盒编辑器,您可以根据自己的喜好对其进行自定义。 应使用幻灯片来设置帖子。 只需在另一种类型的幻灯片上重复上述步骤即可完成相同的操作。
第三步是为提供给您的任何类型的幻灯片创建内容。 您可以通过更改滑块使滑块看起来更舒适。 第五步是配置滑块上的导航,以便显示箭头、项目符号和缩略图。 您可以随时启用/禁用这些元素,然后根据您的需要设置它们的样式。 要将滑块添加到您的网站,请按照以下步骤操作。 Smart Slider 3 与 Gutenberg 和 Classic Editor 集成。 使用这些滑块,您的网站将更具吸引力和视觉效果。 其他有用的功能包括添加灯箱或使您的网站更具吸引力的能力,以及视频背景和其他附加功能。
滑块革命 WordPress 插件
Slider Revolution 是一个 WordPress 插件,可让您创建漂亮的滑块和轮播。 使用 Slider Revolution,您可以轻松创建响应迅速、适合移动设备的滑块和轮播,在所有设备上看起来都很棒。 Slider Revolution 高度可定制且易于使用,使其成为创建漂亮滑块和轮播的完美插件。
Slider Revolution Responsive WordPress Builder针对移动设备进行了优化,并具有直观的编辑器,可根据其重要性组织所有选项。 该插件包括 20 多个附加组件,每个附加组件都为 WordPress Revolution Builder 添加了新功能。 我们的支持中心旨在确保您以最高效率获得所需的解决方案。
您可以使用 Slider Revolution 插件为您的 WordPress 网站创建自定义滑块。 该插件以及高级主题都带有付费订阅。 目前支持所有版本的 WordPress。 可以通过首先单击插件然后单击管理面板左侧的添加新按钮来配置 Slide Revolution 插件。 您可以使用搜索框查找 Slide Anything。 通过选择它,您可以访问其他可能有用的插件。 向下滚动时,您会看到 Slide Anything 插件; 单击“立即安装”按钮开始使用它。 安装插件后,您必须激活它。 这可以通过单击插件页脚中的激活链接来完成。 启用该插件后,该插件将被打开。 激活插件后,必须对其进行配置。 导航到此部分需要插件页脚中的“滑块设置”链接。 单击此按钮后,您将能够访问滑块设置屏幕。 要继续,您必须首先在此屏幕上启用滑块的布局和设置。 滑块的布局因人而异,但理想情况下应根据所呈现的内容进行定制。 您可以在滑块设置屏幕中更改滑块,使其适合您网站的外观和感觉。 您可以更改滑块的颜色、字体和布局等。 设置好滑块后,您就可以开始制作幻灯片了。 您可以通过单击“创建新幻灯片”按钮来创建新幻灯片。 通过单击它,您可以访问滑块创建屏幕。 您必须在此屏幕上提供幻灯片的标题和幻灯片的内容。 您还可以向幻灯片添加其他元素,例如图像、视频或其他图形。 创建完幻灯片后,单击“发布幻灯片”按钮将其发布。 通过这样做,您将能够将幻灯片上传到您的 WordPress 网站并发布。 您的 WordPress 网站现在可以使用您创建的幻灯片。
