So fügen Sie das Revolution Slider-Plugin zu Ihrem WordPress-Theme hinzu
Veröffentlicht: 2022-10-18Die meisten WordPress-Themes verfügen über einen einfachen Schieberegler, mit dem Sie Ihre vorgestellten Inhalte präsentieren können. Wenn Sie Ihrer WordPress-Site jedoch einen ausgefeilteren Slider hinzufügen möchten, können Sie das Revolution Slider-Plugin verwenden. In diesem Artikel zeigen wir Ihnen, wie Sie das Revolution Slider-Plugin zu Ihrem WordPress-Theme hinzufügen. Als erstes müssen Sie das Revolution Slider-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserem Artikel zur Installation eines WordPress-Plugins. Sobald das Plugin aktiviert ist, müssen Sie einen Lizenzschlüssel von der Revolution Slider-Website erwerben. Nach dem Kauf des Lizenzschlüssels müssen Sie ihn auf der Seite Revolution Slider Settings eingeben. Nachdem Sie das Plugin aktiviert und Ihren Lizenzschlüssel eingegeben haben, können Sie Ihren ersten Slider erstellen. Gehen Sie zur Revolution Slider-Seite und klicken Sie auf die Schaltfläche „Neuen Slider erstellen“. Geben Sie einen Titel für Ihren Schieberegler ein und wählen Sie den Schiebereglertyp aus, den Sie erstellen möchten. Für dieses Tutorial erstellen wir einen „einfachen“ Schieberegler. Danach werden Sie zur nächsten Seite weitergeleitet, auf der Sie die Einstellungen für Ihren Schieberegler konfigurieren können. Hier können Sie die Bilder, Videos oder Beiträge auswählen, die Sie in Ihren Slider aufnehmen möchten. Sie können auch die Breite, Höhe und andere Optionen für Ihren Schieberegler festlegen. Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern. Sie können jetzt zum Frontend Ihrer Website gehen und Ihren Schieberegler in Aktion sehen.
Die Slider Revolution ist ein hervorragendes WordPress-Slider-Plugin. Am besten verbindest du die envato-API mit deiner WordPress-Seite, damit dein Slider automatisch installiert und aktualisiert werden kann, wenn du das Plugin gekauft hast. Nachdem Sie das Plugin hochgeladen haben, können Sie mit der Erstellung Ihres Sliders beginnen. Wir können eine Vielzahl von Layouts verwenden, um unsere Slider im Slider Revolution-Layout zu erstellen. Wenn Sie die Größe Ihres Schiebereglers anpassen möchten, gehen Sie zu voller Breite und wählen Sie ihn dann aus. Eine Vollbildoption zeigt einen Schieberegler an, solange er auf einem Bildschirm angezeigt wird, der eine bestimmte Größe dafür hat. Sie können auch die Slider-Größe angeben, die Sie hier definieren können, sowie die Layer-Größen.
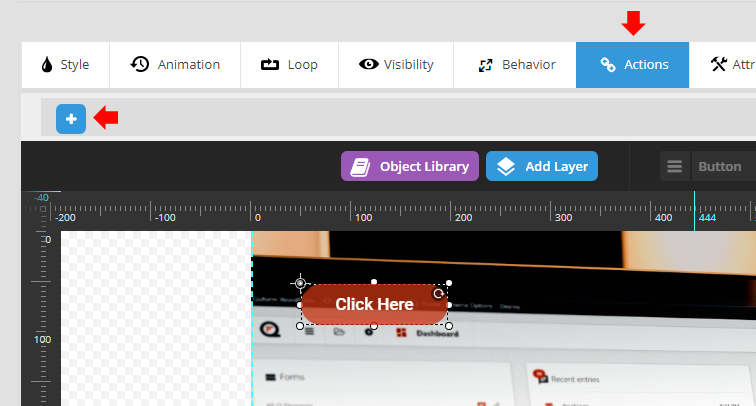
In der oberen Leiste sehen wir die Option Ebene hinzufügen, die eine Vielzahl von Ebenen enthält. Eine Folie kann mit einer Vielzahl von Wörtern, Bildern, Schaltflächen, Videos, Formen, Audio und Zeilen gefüllt werden. Sie sollten Ihre Ebenen immer gruppieren, um sie vertikal oder horizontal auszurichten.
Auf dem Slider-Revolution-Dashboard finden Sie den Abschnitt Suchmodule. Klicken Sie auf Einbetten, wenn Sie die Einstellungen ändern möchten, indem Sie mit der Maus über einen Schieberegler fahren und dann auf das Pfeilsymbol klicken. Sie müssen den Shortcode aus dem angezeigten Popup kopieren. Ändern Sie dann im Elementor-Fenster die Seite, auf der der Schieberegler angezeigt wird (oder erstellen Sie eine neue, falls Sie dies noch nicht getan haben).
Mit einem kostenpflichtigen Plugin können Sie attraktive Slider für Ihre Website erstellen und bauen, ohne Geld auszugeben. Obwohl das Revolution Slider-Plugin in vielen WordPress-Themes enthalten ist, garantiert es nicht, dass es das beste Tool zum Erstellen von Diashows für Ihre Website ist.
Es ist ein WordPress-Plugin, mit dem Sie in Sekundenschnelle schöne Abschnitte Ihrer Website erstellen können. Die Diashows auf Websites enthalten höchstwahrscheinlich Slider Revolution.
Wie füge ich eine Slider-Revolution in WordPress hinzu?

Um eine Slider-Revolution in WordPress hinzuzufügen, müssen Sie das Slider-Revolution-Plugin installieren und aktivieren. Sobald das Plugin aktiviert ist, können Sie einen neuen Slider erstellen, indem Sie zu Slider Revolution > New Slider gehen.
Es ist ein responsives Slider-Plugin, das Sie für WordPress verwenden können. Module können aus einer Vielzahl vorgefertigter Vorlagen erstellt oder vom Benutzer erstellt werden. Module können mit dem Moduleditor, auch bekannt als visueller Editor, in Slider Revolution erstellt werden. Module können jede Art von Medien enthalten, einschließlich Videos, GIFs, Schaltflächen, Audio, Text und Bilder. Module können aus einer dreiseitigen Anleitung erstellt werden, die eine Reihe wichtiger Anfangseinstellungen enthält. Der erste Schritt besteht darin, einen Modultyp zu erstellen. Danach sollte die Größe des Schiebereglers ausgewählt und die Größe und Schiebereglergröße eingestellt werden.
Sie können die Slider- und Karussell-Module verwenden, um Diashow-Inhalte zu erstellen. Mit der Vollbildoption kann das Modul die Größe und Höhe des Browsers ändern. Durch die Änderung des Seitenverhältnisses in den Layouteinstellungen kann das Modul sein Seitenverhältnis beibehalten. Module, die automatisch generiert werden können, eignen sich am besten für Diashows oder Video-Slider, die inline mit Beiträgen angezeigt werden. Module können mithilfe des Modulerstellungsleitfadens in der Schiebereglergröße angepasst werden. Die Größe des Schiebereglers bestimmt, wie er skaliert wird, um ihn an die Abmessungen der verschiedenen Geräte anzupassen. Die drei Optionen sind klassische lineare Größenänderung, intelligente Vererbung und manuelle benutzerdefinierte Größenanpassung.
Die Ebenen in einem Video können auf einem kleinen Bildschirm kleiner erscheinen, weil sie schrumpfen. Slider Revolution bietet Hunderte von Vorlagen, aus denen Sie auf Knopfdruck auswählen können. Sie können vorgefertigte Vorlagen mit Spezialeffekten verwenden. Die Verwendung von Vorlagen hat es einfacher gemacht, qualitativ hochwertige Schieberegler zu erstellen. Es ist auch möglich, eine ganze Website mit Vorlagen zu erstellen, wobei ein Seitenersteller erforderlich ist. In Slider Revolution sind zahlreiche Spezialeffekte verfügbar. Wenn Sie den Mauszeiger über ein Miniaturbild bewegen, können Sie eine Vorlage in voller Größe anzeigen.
Die Vorlagengalerie muss geschlossen werden, damit das Add-On installiert werden kann. Wenn die Dateien heruntergeladen werden, wird mithilfe von Slider Revolution ein Modul mit den Einstellungen der Vorlage erstellt. Nach der Installation der erforderlichen Add-Ons können Sie zur Modulvorlagengalerie zurückkehren, um die restlichen Vorlagen anzuzeigen. Sie können das Modul einfügen, indem Sie den Mauszeiger über das Miniaturbild bewegen und das Plus-Symbol oben auf der Seite auswählen. Benutzer können Shortcodes oder den Slider Revolution-Block verwenden, um Slider in WordPress einzufügen. So verwenden Sie den neuen Gutenberg-Blockeditor zum Hinzufügen von Schiebereglern. Darüber hinaus kann WordPress verwendet werden, um einen Schieberegler mithilfe von Shortcodes einzufügen.
Das Slider Revolution-Plug-in ermöglicht es Benutzern nicht nur, das Modul zu ändern, sondern auch, seine Eigenschaften zu ändern. Bewegen Sie die Maus über das Modul, um einige seiner Einstellungen anzuzeigen, und klicken Sie dann unten auf den Abwärtspfeil, um sie anzuzeigen. Nachdem Sie das Slider-Modul hinzugefügt haben, können Sie sehen, wie das Frontend des Moduls aussieht.
So verwenden Sie den Revolutionsregler in WordPress
Klicken Sie dann auf den Revolution-Shortcode des Sliders und fügen Sie ihn in den Inhaltsbereich Ihres Blog-Beitrags oder Ihrer Seite ein. Wenn Sie das Revolution Slider-Plugin nicht haben, können Sie den Shortcode einfügen, indem Sie auf das Symbol in der rechten unteren Ecke des Editors klicken.
Wenn Sie das Plug-in „Revolution Slider“ verwenden, vergewissern Sie sich, dass der Schieberegler aktiviert ist. Klicken Sie dazu auf das Zahnradsymbol in der oberen linken Ecke des Editors und wählen Sie dann Einstellungen. Der Schieberegler sollte auf der Registerkarte Allgemein aktiviert sein.
Wie füge ich eine Slider-Revolution ein?

Es gibt ein paar Schritte, die Sie unternehmen müssen, um Ihrer Website eine Slider-Revolution hinzuzufügen. Zuerst müssen Sie das Slider-Revolution-Plugin kaufen und herunterladen. Als nächstes müssen Sie das Plugin auf Ihre WordPress-Seite hochladen und aktivieren. Sobald das Plugin aktiviert ist, können Sie einen neuen Slider erstellen, indem Sie in Ihrem WordPress-Dashboard auf die Registerkarte „Slider Revolution“ gehen und auf die Schaltfläche „Neuen Slider hinzufügen“ klicken. Von dort aus können Sie eine Slider-Vorlage auswählen, Ihre eigenen Bilder und Texte hinzufügen und Ihre Slider-Einstellungen konfigurieren. Sobald Sie fertig sind, können Sie Ihren Slider in der Vorschau anzeigen und ihn dann live auf Ihrer Website veröffentlichen.
So fügen Sie Slider Revolution auf der WordPress-Homepage hinzu
Das Hinzufügen einer Slider-Revolution auf der WordPress-Homepage ist wirklich einfach. Sie müssen nur das Slider Revolution-Plugin herunterladen und es dann auf Ihre WordPress-Site hochladen. Danach können Sie das Plugin aktivieren und dann eine neue Slider Revolution in Ihrer WordPress-Site hinzufügen.
Dies ist ein sehr beliebtes Website-Designelement, mit dem Sie Ihre Texte, Bilder und Videos präsentieren können, indem Sie sie von einer Folie zur nächsten verschieben. Es gibt zahlreiche kostenlose und kostenpflichtige Slider, aber Sie können auch einige sehr schöne kostenpflichtige finden. Wenn Ihre Website eine große Anzahl von Bildern oder anderen Inhalten lädt, können Schieberegler sie verlangsamen. Jedes Mal, wenn ein Schieberegler verwendet wird, zeigt der darin enthaltene Inhalt wichtige Textelemente wie Testimonials an. Wenn Sie Ihren Besuchern zeigen, dass Sie sie am richtigen Ort haben, werden sie mit größerer Wahrscheinlichkeit wiederkommen. Die App kann auch verwendet werden, um die wichtigsten Projekte im Portfolio eines Freiberuflers hervorzuheben. In diesem Schritt-für-Schritt-Video zeigen wir Ihnen, wie Sie einen Homepage-Slider für Ihre Website einrichten.

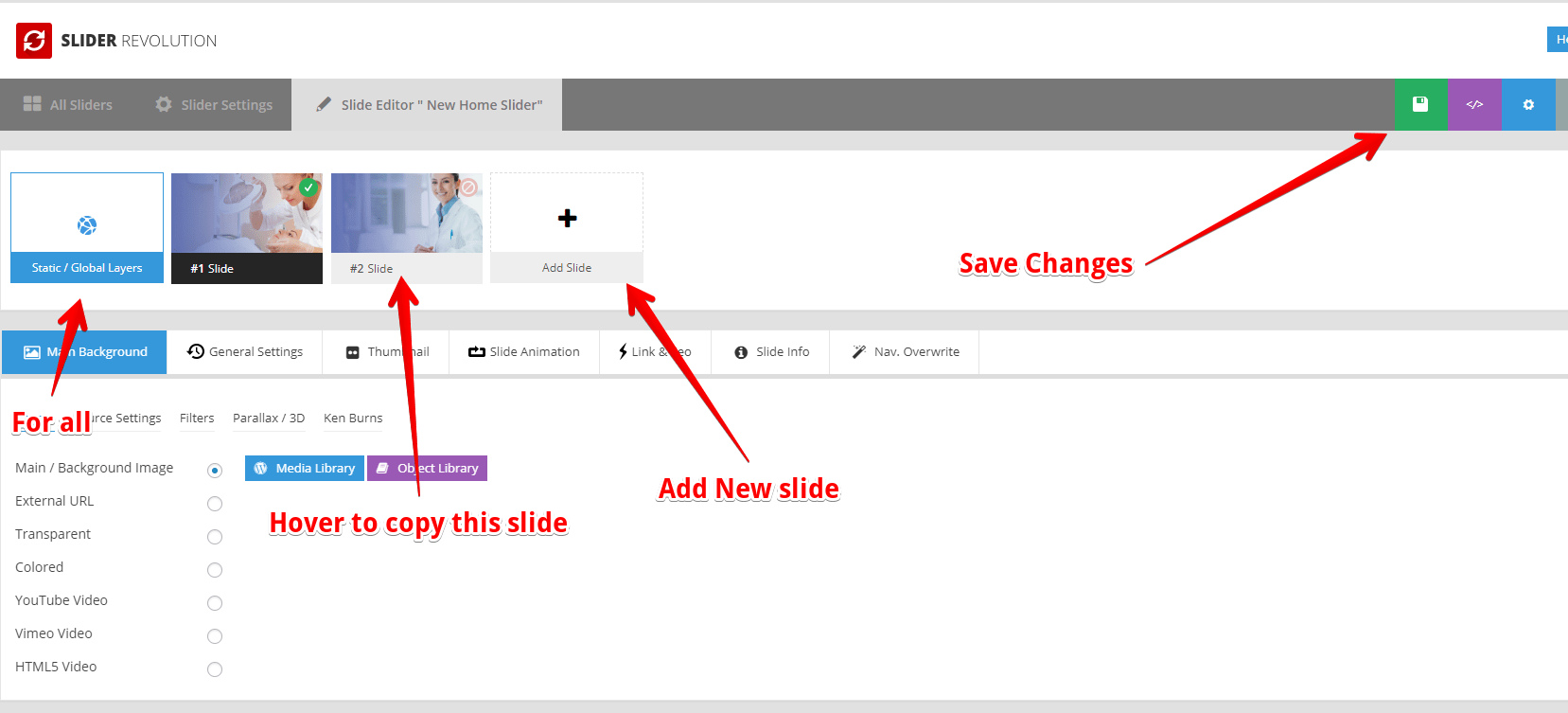
Wenn es importiert wird, werden Sie feststellen, dass Sie drei verschiedene Folien in Ihrem Dashboard haben, die sich alle zu einem einzigen Schieberegler addieren. Es ist möglich, Text, Bilder oder Videos zu jedem von ihnen hinzuzufügen. Sie können jede der Folien bearbeiten, indem Sie mit der Maus darüber fahren und auf die Schaltfläche Bearbeiten klicken. In diesem Beitrag zeige ich Ihnen, wie Sie dies mit dem WordPress-Editor sowie dem Element- oder Seitenersteller tun können. Sie können die Seite, auf der Sie sie einfügen möchten, einfach ohne zusätzliche Arbeit bearbeiten. Die Standardeinstellung ist horizontal, aber sie kann geändert werden, indem Sie auf die Pfeile klicken, um sie so zu ändern, dass ein Bild in ein anderes überblendet wird. Um zu Ihrem Namen zu gelangen, bewegen Sie den Mauszeiger darüber in der oberen linken Ecke des WordPress-Dashboards. Suchen Sie nach Smart Slider 3, indem Sie in das Feld rechts neben dem Namen tippen. Wenn Sie auf Ihren Schieberegler klicken, gelangen Sie zum Editor, wo Sie ihn testen können.
So fügen Sie einen Revolutionsregler in Elementor hinzu
Das Hinzufügen eines Revolutions-Schiebereglers zu Ihrer Elementor-Seite ist einfach. Ziehen Sie das Revolution Slider-Widget einfach per Drag-and-Drop an die gewünschte Stelle auf der Seite und wählen Sie dann den gewünschten Slider aus dem Dropdown-Menü aus. Das ist es! Ihr Slider wird nun auf Ihrer Seite angezeigt.
Es ist ein Tool zur Erstellung von Inhalten, das sich auf fesselnde Animationen sowie atemberaubende visuelle Effekte konzentriert. Module werden mit dem Moduleditor erstellt und bearbeitet. Rich Content kann durch die Kombination mehrerer Module erstellt werden, z. B. Landing Pages und komplette Websites. Dieses Tutorial geht davon aus, dass sowohl Slider Revolution als auch Elementor auf Ihrer WordPress-Site installiert sind. Die vier violetten Schaltflächen unten sowie die Schaltfläche Blockeinstellungen werden häufig verwendet. Sie können das Modullayout und die Blockoffsets ändern, indem Sie die Schaltfläche BLOCKEINSTELLUNGEN im Dialogfeld Blockeinstellungen auswählen. Das Fenster mit dem Dialogfeld „Optimierte Dateigröße“ kann durch Klicken auf die Schaltfläche „DATEIGRÖSSE OPTIMIEREN“ aufgerufen werden. Die einzigen sichtbaren Elemente auf Ihrer Seite sind das Widget, sodass die Verwendung der leeren Vorlage für die Slider-Revolution die Standardelemente unsichtbar macht.
Wie füge ich ein Slider-Revolution-Bild in WordPress hinzu?
Durch Auswahl von Bild aus dem Dropdown-Menü können Sie ein Hintergrundbild hinzufügen. Sie können jetzt ein neues Bild aus der Medienbibliothek auswählen oder eines aus Ihrer Bibliothek hochladen. Verwenden Sie die Größe Ihres Bildes als Richtlinie, um Ihren Schieberegler richtig zu dimensionieren.
So fügen Sie einen Slider in einem benutzerdefinierten WordPress-Design hinzu
Gehen Sie im WordPress-Backend zu Appearance – Upload und suchen Sie nach dem Datei-Header. PHP kann bearbeitet werden, indem Sie auf die rechte Liste klicken und sie auswählen. Bitte suchen Sie das Body-Tag und kopieren Sie den Slider-PHP-Code danach, um den Slider oben auf Ihrer Seite hinzuzufügen.
Slider werden verwendet, um Bilder, Videos, Beiträge und Seiten auf einer WordPress-Website in Diashows anzuzeigen. Sie haben einige Optionen zum Hinzufügen von Schiebereglern zu Ihrer Website. In diesem Abschnitt werden Sie durch die Richtlinien der beiden Methoden geführt, indem Sie Schieberegler aktivieren, wenn Ihr Thema sie unterstützt, und wie Sie sie verwenden. Die meisten Plugins, mit denen Sie Schieberegler hinzufügen und anpassen können , tun dies. Der Smart Slider 3 kann kostenlos heruntergeladen werden und ist extrem einfach zu bedienen, sehr anpassbar und extrem einfach anzupassen. Sie können einen einzigen Schritt machen, indem Sie auf die drei unten aufgeführten Optionen klicken. Dieses Plugin kann verwendet werden, um jede Art von Folie hinzuzufügen, die Sie möchten.
Der Slider kann importiert werden, indem Sie auf die Plus-Schaltfläche (+) klicken, gefolgt von der gewünschten Datei. Es ist einfach, aus einer Vielzahl von Folien auszuwählen oder einen einzelnen Folientyp anzuzeigen. Nachdem Sie den Inhalt zu einer Folie hinzugefügt haben, klicken Sie auf Bearbeiten, bewegen Sie den Mauszeiger über die Folien und wählen Sie den Folieneditor aus. Eine Überschrift (der Titel), ein Textlink, ein Bild, eine Schaltfläche oder eine Zeile (um eine Spalte zu erstellen) sind alle in der rechten Seitenleiste verfügbar, indem Sie auf das Elementsymbol klicken. Danach erscheint ein Blackbox-Editor, mit dem Sie ihn nach Ihren Wünschen anpassen können. Zum Einrichten des Postens sollte eine Post-Folie verwendet werden. Wiederholen Sie einfach die obigen Schritte auf einem anderen Folientyp, um dasselbe zu erreichen.
Der dritte Schritt besteht darin, Inhalte für eine beliebige Folie zu erstellen, die Ihnen bereitgestellt wurde. Sie können den Schieberegler angenehmer erscheinen lassen, indem Sie ihn ändern. Der fünfte Schritt besteht darin, die Navigation auf Ihrem Schieberegler so zu konfigurieren, dass Pfeile, Aufzählungszeichen und Miniaturbilder angezeigt werden. Sie können diese Elemente jederzeit aktivieren/deaktivieren und sie dann Ihren Bedürfnissen entsprechend gestalten. Führen Sie die folgenden Schritte aus, um Schieberegler zu Ihrer Website hinzuzufügen. Smart Slider 3 ist sowohl in Gutenberg als auch in Classic Editor integriert. Ihre Website wird mit diesen Schiebereglern viel ansprechender und optisch ansprechender. Weitere nützliche Funktionen sind die Möglichkeit, eine Lightbox hinzuzufügen oder Ihre Website ansprechender zu gestalten, sowie Videohintergründe und andere Extras.
Slider Revolution WordPress-Plugin
Slider Revolution ist ein WordPress-Plugin, mit dem Sie wunderschöne Slider und Karussells erstellen können. Mit Slider Revolution können Sie ganz einfach ansprechende, mobilfreundliche Slider und Karussells erstellen, die auf allen Geräten großartig aussehen. Slider Revolution ist hochgradig anpassbar und einfach zu bedienen, was es zum perfekten Plugin zum Erstellen wunderschöner Slider und Karussells macht.
Der Slider Revolution Responsive WordPress Builder ist für mobile Geräte optimiert und verfügt über einen intuitiven Editor, der alle Ihre Optionen nach ihrer Wichtigkeit organisiert. Dieses Plugin enthält über 20 Add-Ons, von denen jedes dem WordPress Revolution Builder neue Funktionen hinzufügt. Unser Support-Center soll sicherstellen, dass Sie die Lösung, die Sie suchen, mit maximaler Effizienz erhalten.
Sie können das Slider Revolution-Plugin verwenden, um benutzerdefinierte Slider für Ihre WordPress-Website zu erstellen. Dieses Plugin wird zusammen mit den Premium-Themen mit einem kostenpflichtigen Abonnement geliefert. Derzeit werden alle Versionen von WordPress unterstützt. Das Slide Revolution-Plugin kann konfiguriert werden, indem Sie zuerst auf Plugins und dann auf die Schaltfläche Neu hinzufügen auf der linken Seite des Admin-Bereichs klicken. Sie können das Suchfeld verwenden, um Slide Anything zu finden. Wenn Sie es auswählen, können Sie auf zusätzliche Plugins zugreifen, die nützlich sein können. Wenn Sie nach unten scrollen, sehen Sie das Slide Anything-Plugin; Klicken Sie auf die Schaltfläche „Jetzt installieren“, um damit zu beginnen. Nachdem Sie das Plugin installiert haben, müssen Sie es aktivieren. Klicken Sie dazu auf den Aktivierungslink in der Fußzeile des Plugins. Das Plugin wird aktiviert, sobald Sie es aktiviert haben. Sobald das Plugin aktiviert ist, muss es konfiguriert werden. Der Link „Slider-Einstellungen“ in der Fußzeile des Plugins ist erforderlich, um zu diesem Abschnitt zu navigieren. Nachdem Sie darauf geklickt haben, können Sie auf den Schieberegler-Einstellungsbildschirm zugreifen. Um fortzufahren, müssen Sie zunächst das Layout und die Einstellungen Ihres Schiebereglers auf diesem Bildschirm aktivieren. Das Layout eines Sliders variiert von Person zu Person, sollte aber idealerweise auf die präsentierten Inhalte zugeschnitten sein. Sie können Ihren Schieberegler im Schieberegler-Einstellungsbildschirm ändern, um ihn an das Erscheinungsbild Ihrer Website anzupassen. Sie können unter anderem die Farben, Schriftarten und das Layout Ihres Schiebereglers ändern. Sie können mit dem Erstellen von Folien beginnen, sobald Sie Ihren Schieberegler eingerichtet haben. Sie können eine neue Folie erstellen, indem Sie auf die Schaltfläche „Neue Folie erstellen“ klicken. Wenn Sie darauf klicken, können Sie auf den Bildschirm zur Erstellung des Schiebereglers zugreifen. Sie müssen sowohl den Titel Ihrer Folie als auch den Inhalt Ihrer Folie auf diesem Bildschirm angeben. Sie können Ihrer Folie auch zusätzliche Elemente hinzufügen, z. B. Bilder, Videos oder andere Grafiken. Nachdem Sie Ihre Folie erstellt haben, klicken Sie auf die Schaltfläche „Folie veröffentlichen“, um sie zu veröffentlichen. Auf diese Weise können Sie Ihre Folie auf Ihre WordPress-Site hochladen und veröffentlichen. Ihre WordPress-Site kann jetzt die von Ihnen erstellte Folie verwenden.
