Как добавить плагин Revolution Slider в вашу тему WordPress
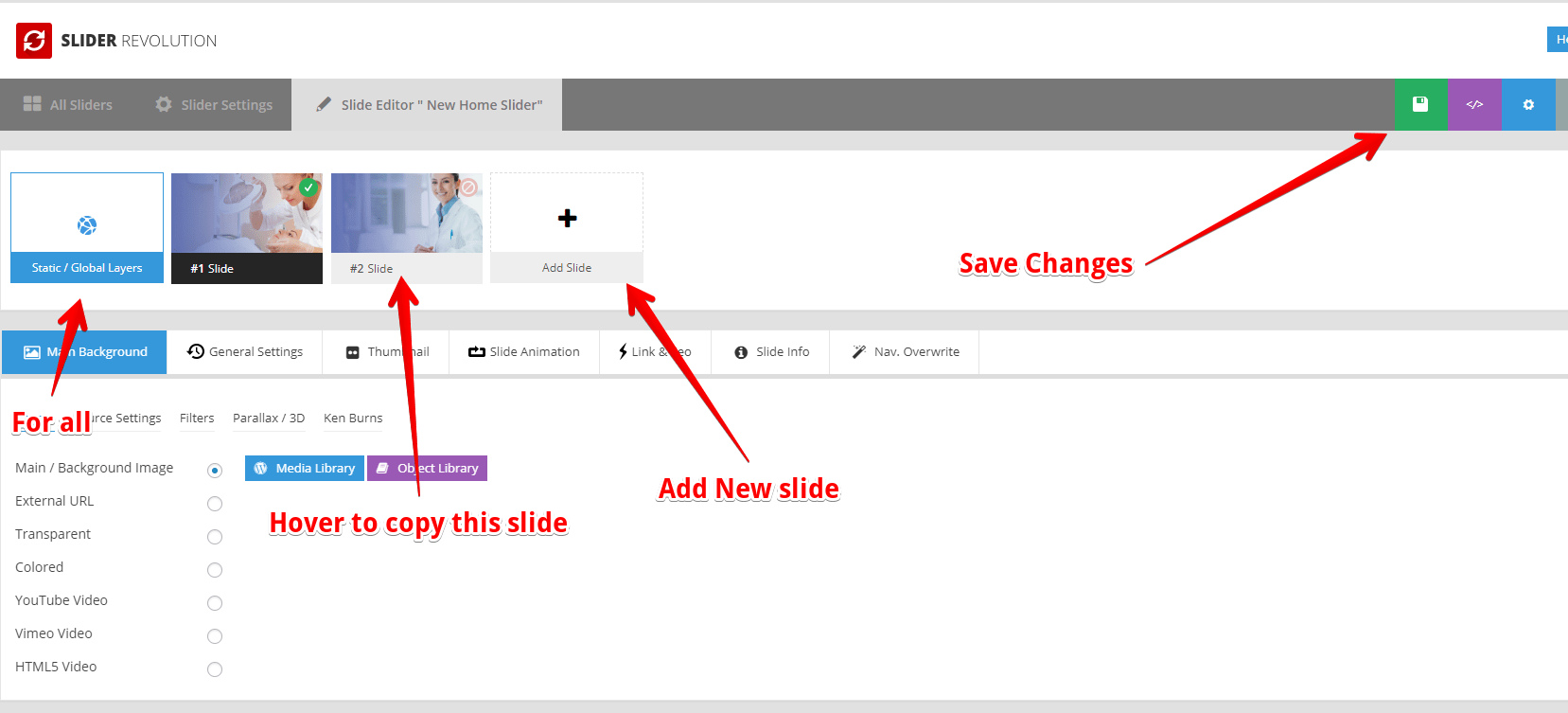
Опубликовано: 2022-10-18Большинство тем WordPress поставляются с базовым слайдером, который вы можете использовать для демонстрации избранного контента. Однако, если вы хотите добавить более сложный слайдер на свой сайт WordPress, вы можете использовать плагин Revolution Slider. В этой статье мы покажем вам, как добавить плагин Revolution Slider в вашу тему WordPress. Первое, что вам нужно сделать, это установить и активировать плагин Revolution Slider. Подробнее читайте в нашей статье о том, как установить плагин WordPress. После активации плагина вам нужно будет приобрести лицензионный ключ на веб-сайте Revolution Slider. После покупки лицензионного ключа вам необходимо ввести его на странице настроек Revolution Slider. Теперь, когда вы активировали плагин и ввели лицензионный ключ, вы готовы создать свой первый слайдер. Перейдите на страницу слайдера Revolution и нажмите кнопку «Создать новый слайдер». Введите название слайдера и выберите тип слайдера, который хотите создать. В этом уроке мы создадим «базовый» слайдер. После этого вы попадете на следующую страницу, где сможете настроить параметры вашего слайдера. Здесь вы можете выбрать изображения, видео или сообщения, которые вы хотите включить в свой слайдер. Вы также можете установить ширину, высоту и другие параметры слайдера. Если вы удовлетворены настройками, нажмите кнопку «Опубликовать», чтобы сохранить изменения. Теперь вы можете перейти в интерфейс своего веб-сайта и увидеть слайдер в действии.
Slider Revolution — отличный плагин для слайдера WordPress. Лучше всего подключить envato API к вашему сайту WordPress, чтобы ваш слайдер мог устанавливаться и обновляться автоматически, если вы приобрели плагин. После того, как вы загрузили плагин, вы можете приступить к созданию слайдера. Мы можем использовать различные макеты для создания слайдеров в макете Slider Revolution. Если вы хотите настроить размер слайдера, перейдите на полную ширину, а затем выберите его. В полноэкранном режиме ползунок отображается до тех пор, пока он отображается на экране определенного размера. Вы также можете указать размер ползунка, который вы можете определить здесь, а также размеры слоя.
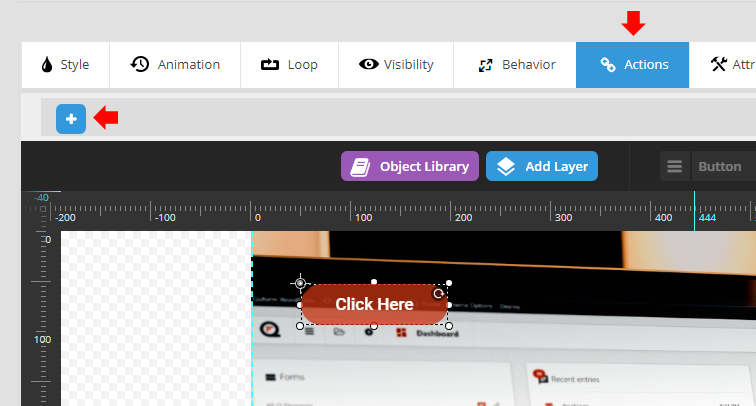
На верхней панели мы видим опцию «Добавить слой», которая имеет множество слоев. Слайд может быть заполнен различными словами, изображениями, кнопками, видео, фигурами, звуком и строками. Вы всегда должны группировать свои слои, чтобы выровнять их по вертикали или горизонтали.
На панели управления Slider Revolution вы найдете раздел «Модули поиска». Нажмите «Встроить», если вы хотите изменить настройки, наведя указатель мыши на ползунок, а затем щелкнув значок стрелки. Вы должны скопировать шорткод из всплывающего окна, которое вы просматриваете. Затем в окне Elementor измените страницу, на которой будет отображаться ползунок (или, если вы еще этого не сделали, создайте новую).
Вы можете создавать привлекательные слайдеры для своего веб-сайта, не тратя денег на платный плагин. Хотя плагин Revolution Slider включен во многие темы WordPress, он не гарантирует, что это лучший инструмент для создания слайд-шоу для вашего сайта.
Это плагин WordPress, который позволяет создавать красивые разделы вашего сайта за считанные секунды. В слайд-шоу на веб-сайтах, скорее всего, используется слайдер Revolution.
Как добавить слайдер Revolution в WordPress?

Чтобы добавить слайдер-революцию в WordPress, вам потребуется установить и активировать плагин Slider Revolution . После активации плагина вы можете создать новый слайдер, выбрав Slider Revolution > New Slider.
Это адаптивный плагин слайдера, который вы можете использовать для WordPress. Модули могут быть изготовлены из множества готовых шаблонов или созданы пользователем. Модули можно создавать с помощью редактора модулей, также известного как визуальный редактор, в Slider Revolution. Модули могут содержать любой тип мультимедиа, включая видео, GIF-файлы, кнопки, аудио, текст и изображения. Модули можно создавать из трехстраничного руководства, которое содержит ряд важных начальных настроек. Первым шагом является создание типа модуля. После этого следует выбрать размер ползунка, а также установить размер и размер ползунка.
Вы можете использовать модули слайдера и карусели для создания содержимого слайд-шоу. В полноэкранном режиме модуль может изменять размер и высоту браузера. Изменяя соотношение сторон в настройках макета, модуль может сохранить свое соотношение сторон. Модули, которые могут быть созданы автоматически, лучше всего подходят для слайд-шоу или видеослайдеров, которые появляются вместе с сообщениями. Модули могут иметь размер слайдера с помощью руководства по созданию модулей. Размер ползунка определяет, как он будет масштабироваться в соответствии с размерами различных устройств. Три варианта: классическое линейное изменение размера, интеллектуальное наследование и настраиваемое вручную изменение размера.
Слои в видео могут казаться меньше на маленьком экране, потому что они сжимаются. В Slider Revolution есть сотни шаблонов, из которых можно выбирать одним нажатием кнопки. Вы можете использовать готовые шаблоны со специальными эффектами. Использование шаблонов упростило создание высококачественных слайдеров. Также можно создать целый веб-сайт с помощью шаблонов, тогда как для этого требуется конструктор страниц. В Slider Revolution доступно множество спецэффектов. При наведении курсора на миниатюру можно просмотреть полноразмерный шаблон.
Галерея шаблонов должна быть закрыта для установки надстройки. Когда файлы загружены, с помощью Slider Revolution создается модуль с настройками шаблона. После установки необходимых надстроек вы можете вернуться в галерею шаблонов модулей, чтобы просмотреть остальные шаблоны. Вы можете вставить модуль, наведя курсор на миниатюру и выбрав значок плюса в верхней части страницы. Пользователи могут использовать шорткоды или блок Slider Revolution для вставки слайдеров в WordPress. Вот как использовать новый редактор блоков Gutenberg для добавления ползунков. Кроме того, WordPress можно использовать для вставки слайдера с помощью коротких кодов.
Плагин Slider Revolution, помимо того, что позволяет пользователям изменять модуль, также позволяет им изменять его свойства. Наведите указатель мыши на модуль, чтобы увидеть некоторые из его настроек, затем нажмите стрелку вниз внизу, чтобы просмотреть их. После того, как вы добавили модуль слайдера, вы можете увидеть, как выглядит интерфейс модуля.
Как использовать слайдер Revolution в WordPress
Затем щелкните шорткод слайдера Revolution и вставьте его в область контента вашего блога или страницы. Если у вас нет плагина Revolution Slider, вы можете вставить шорткод, щелкнув значок в правом нижнем углу редактора.
Если вы используете плагин Revolution Slider, убедитесь, что ползунок включен. Для этого щелкните значок шестеренки в верхнем левом углу редактора, затем выберите «Настройки». Ползунок должен быть проверен на вкладке «Общие».
Как вставить слайдер Revolution?

Есть несколько шагов, которые вам нужно сделать, чтобы добавить революцию слайдера на ваш сайт. Во-первых, вам необходимо приобрести и загрузить плагин Slider Revolution. Далее вам необходимо загрузить плагин на свой сайт WordPress и активировать его. После активации плагина вы можете создать новый слайдер, перейдя на вкладку Slider Revolution на панели инструментов WordPress и нажав кнопку «Добавить новый слайдер». Оттуда вы можете выбрать шаблон слайдера , добавить собственные изображения и текст и настроить параметры слайдера. Когда вы закончите, вы можете предварительно просмотреть слайдер, а затем опубликовать его на своем сайте.
Как добавить Slider Revolution на домашнюю страницу WordPress
Добавить Slider Revolution на домашнюю страницу WordPress очень просто. Вам просто нужно скачать плагин Slider Revolution, а затем загрузить его на свой сайт WordPress. После этого вы можете активировать плагин, а затем добавить новый Slider Revolution на свой сайт WordPress.
Это очень популярный элемент дизайна веб-сайта, который позволяет демонстрировать текст, изображения и видео, перемещая их с одного слайда на другой. Доступно множество бесплатных и платных слайдеров, но вы также можете найти несколько очень хороших платных. Когда ваш сайт загружает большое количество изображений или другого контента, ползунки могут замедлить его работу. Каждый раз, когда слайдер используется, содержимое в нем отображает ключевые текстовые элементы, такие как отзывы. Если вы продемонстрируете своим посетителям, что они находятся в нужном месте, они с большей вероятностью вернутся. Приложение также можно использовать для выделения наиболее значимых проектов в портфолио фрилансера. В этом пошаговом видео мы покажем вам, как установить слайдер главной страницы для вашего веб-сайта.

Когда он будет импортирован, вы заметите, что у вас есть три разных слайда на панели инструментов, и все они будут объединены в один слайдер. В любой из них можно добавить текст, изображения или видео. Вы можете отредактировать любой из слайдов, наведя на них курсор и нажав кнопку «Редактировать». В этом посте я покажу вам, как вы можете сделать это с помощью редактора WordPress, а также конструктора элементов или страниц. Вы можете просто отредактировать страницу, на которую хотите его добавить, без необходимости выполнять какую-либо дополнительную работу. Настройка по умолчанию — горизонтальная, но ее можно изменить, щелкнув стрелки, чтобы изменить ее, чтобы одно изображение переходило в другое. Чтобы перейти к своему имени, наведите на него курсор в верхнем левом углу панели инструментов WordPress. Найдите Smart Slider 3, введя текст в поле справа от имени. Когда вы нажмете на свой ползунок, вы попадете в редактор, где сможете протестировать его.
Как добавить слайдер Revolution в Elementor
Добавить слайдер Revolution на страницу Elementor очень просто. Просто перетащите виджет Revolution Slider в нужное место на странице, а затем выберите нужный ползунок в раскрывающемся меню. Вот и все! Ваш слайдер теперь будет отображаться на вашей странице.
Это инструмент для создания контента, который фокусируется на увлекательной анимации, а также потрясающих визуальных эффектах. Модули создаются и редактируются с помощью редактора модулей. Богатый контент можно создать, объединив несколько модулей, таких как целевые страницы и полноценные веб-сайты. В этом руководстве предполагается, что на вашем сайте WordPress установлены и Slider Revolution, и Elementor. Обычно используются четыре фиолетовые кнопки внизу, а также кнопка «Настройки блока». Вы можете изменить макет модуля и смещения блоков, выбрав кнопку BLOCK SETTINGS в диалоговом окне настроек блока. Доступ к окну с диалоговым окном оптимизированного размера файла можно получить, нажав кнопку ОПТИМИЗИРОВАТЬ РАЗМЕРЫ ФАЙЛОВ. Единственными видимыми элементами на вашей странице являются виджеты, поэтому использование пустого шаблона Slider Revolution делает элементы по умолчанию невидимыми.
Как добавить изображение Slider Revolution в WordPress?
Выбрав «Изображение» в раскрывающемся меню, вы можете добавить фоновое изображение. Вы можете выбрать новое изображение из Медиатеки или загрузить его из своей библиотеки прямо сейчас. Чтобы правильно подобрать размер слайдера, ориентируйтесь на размер изображения.
Как добавить слайдер в пользовательскую тему WordPress
В бэкэнде WordPress перейдите в «Внешний вид» — «Загрузить» и найдите заголовок файла. PHP можно редактировать, щелкнув нужный список и выбрав его. Пожалуйста, найдите тег body и скопируйте PHP-код слайдера после него, чтобы добавить слайдер вверху страницы.
Слайдеры используются для отображения изображений, видео, сообщений и страниц на веб-сайте WordPress в виде слайд-шоу. У вас есть несколько вариантов добавления слайдеров на ваш сайт. В этом разделе вы познакомитесь с рекомендациями двух методов, включив ползунки, если ваша тема их поддерживает, и как их использовать. Большинство плагинов, позволяющих добавлять и настраивать слайдеры , делают это. Smart Slider 3 можно загрузить бесплатно, он очень прост в использовании, легко настраивается и легко настраивается. Вы можете сделать один шаг, нажав на три варианта, перечисленных ниже. Этот плагин можно использовать для добавления слайдов любого типа.
Ползунок можно импортировать, нажав кнопку «плюс» (+), а затем нужный файл. Легко выбрать из множества слайдов или отобразить один тип слайда. После добавления содержимого на слайд нажмите «Изменить», затем наведите указатель мыши на слайды и выберите редактор слайдов. Заголовок (заголовок), текстовая ссылка, изображение, кнопка или строка (для создания столбца) доступны на правой боковой панели, если щелкнуть значок элемента. После этого появится редактор черного ящика, который позволит настроить его по своему вкусу. Слайд поста должен использоваться для настройки поста. Просто повторите описанные выше шаги на другом типе слайда, чтобы добиться того же.
Третий шаг — создать контент для слайда любого типа, который вам предоставили. Вы можете сделать ползунок более приятным, изменив его. Пятый шаг — настроить навигацию на ползунке так, чтобы отображались стрелки, маркеры и эскизы. Вы можете включить или отключить эти элементы в любое время, а затем стилизовать их в соответствии с вашими потребностями. Чтобы добавить слайдеры на свой веб-сайт, выполните следующие действия. Smart Slider 3 интегрирован как с Gutenberg, так и с Classic Editor. С этими слайдерами ваш сайт будет намного более привлекательным и визуально приятным. Другие полезные функции включают возможность добавить лайтбокс или сделать ваш сайт более привлекательным, а также видеофоны и другие дополнительные функции.
Плагин Slider Revolution для WordPress
Slider Revolution — это плагин WordPress, который позволяет создавать красивые слайдеры и карусели. С помощью Slider Revolution вы можете легко создавать адаптивные, удобные для мобильных устройств слайдеры и карусели, которые отлично смотрятся на всех устройствах. Slider Revolution обладает широкими возможностями настройки и прост в использовании, что делает его идеальным плагином для создания красивых слайдеров и каруселей.
Адаптивный WordPress Builder Slider Revolution оптимизирован для мобильных устройств и имеет интуитивно понятный редактор, который упорядочивает все ваши параметры в зависимости от их важности. Этот плагин включает в себя более 20 дополнений, каждое из которых добавляет новые функции в WordPress Revolution Builder. Наш центр поддержки предназначен для того, чтобы вы получили решение, которое ищете, с максимальной эффективностью.
Вы можете использовать плагин Slider Revolution для создания пользовательских слайдеров для вашего сайта WordPress. Этот плагин, наряду с темами премиум-класса, поставляется с платной подпиской. На данный момент поддерживаются все версии WordPress. Плагин Slide Revolution можно настроить, сначала щелкнув «Плагины», а затем нажав кнопку «Добавить новый» в левой части панели администратора. Вы можете использовать окно поиска, чтобы найти Slide Anything. Выбрав его, вы можете получить доступ к дополнительным плагинам, которые могут быть полезны. Когда вы прокрутите вниз, вы увидите плагин Slide Anything; нажмите кнопку «Установить сейчас», чтобы начать работу с ним. После того, как вы установили плагин, вам нужно будет его активировать. Это можно сделать, нажав на ссылку активации в нижнем колонтитуле плагина. Плагин будет включен, как только вы его включите. После активации плагина его необходимо настроить. Ссылка «Настройки слайдера» в нижнем колонтитуле плагина необходима для перехода в этот раздел. Нажав на нее, вы сможете получить доступ к экрану настроек ползунка. Чтобы продолжить, вы должны сначала включить макет и настройки слайдера на этом экране. Макет слайдера варьируется от человека к человеку, но в идеале он должен соответствовать представляемому контенту. Вы можете изменить ползунок на экране настроек ползунка, чтобы он соответствовал внешнему виду вашего сайта. Среди прочего, вы можете изменить цвета, шрифты и расположение слайдера. Вы можете начать создавать слайды после того, как настроите слайдер. Вы можете создать новый слайд, нажав кнопку «Создать новый слайд». Нажав на нее, вы можете получить доступ к экрану создания слайдера. Вы должны указать на этом экране как заголовок слайда, так и содержание слайда. Вы также можете добавить на слайд дополнительные элементы, например изображения, видео или другую графику. После того, как вы закончите создание слайда, нажмите кнопку «Опубликовать слайд», чтобы опубликовать его. Таким образом, вы сможете загрузить свой слайд на свой сайт WordPress и опубликовать его. Ваш сайт WordPress теперь может использовать созданный вами слайд.
