Jak dodać wtyczkę suwaka rewolucji do motywu WordPress?
Opublikowany: 2022-10-18Większość motywów WordPress ma podstawowy suwak, którego możesz użyć do zaprezentowania polecanych treści. Jeśli jednak chcesz dodać bardziej wyrafinowany suwak do swojej witryny WordPress, możesz użyć wtyczki Revolution Slider. W tym artykule pokażemy, jak dodać wtyczkę Revolution Slider do motywu WordPress. Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę Revolution Slider. Aby uzyskać więcej informacji, zapoznaj się z naszym artykułem na temat instalacji wtyczki WordPress. Po aktywacji wtyczki musisz kupić klucz licencyjny ze strony Revolution Slider. Po zakupie klucza licencyjnego musisz wprowadzić go na stronie Ustawienia suwaka rewolucji. Teraz, po aktywacji wtyczki i wprowadzeniu klucza licencyjnego, możesz utworzyć swój pierwszy suwak. Przejdź do strony Revolution Slider i kliknij przycisk „Utwórz nowy suwak”. Wprowadź tytuł suwaka i wybierz typ suwaka, który chcesz utworzyć. W tym samouczku stworzymy „podstawowy” suwak. Następnie zostaniesz przeniesiony na następną stronę, na której możesz skonfigurować ustawienia swojego suwaka. Tutaj możesz wybrać obrazy, filmy lub posty, które chcesz umieścić na swoim suwaku. Możesz także ustawić szerokość, wysokość i inne opcje dla swojego suwaka. Gdy będziesz zadowolony z ustawień, kliknij przycisk „Opublikuj”, aby zapisać zmiany. Możesz teraz przejść do frontonu swojej witryny i zobaczyć, jak działa Twój suwak.
The Slider Revolution to doskonała wtyczka do WordPressa. Najlepiej jest podłączyć envato API do swojej witryny WordPress, aby Twój slider mógł być instalowany i aktualizowany automatycznie po zakupie wtyczki. Po przesłaniu wtyczki możesz zacząć tworzyć swój suwak. Możemy użyć różnych układów, aby stworzyć nasze slidery w układzie Slider Revolution. Jeśli chcesz dostosować rozmiar suwaka, przejdź do pełnej szerokości, a następnie wybierz go. Opcja pełnoekranowa wyświetla suwak, o ile jest on wyświetlany na ekranie o określonym rozmiarze. Możesz również określić rozmiar suwaka, który możesz tutaj zdefiniować, a także rozmiary warstw.
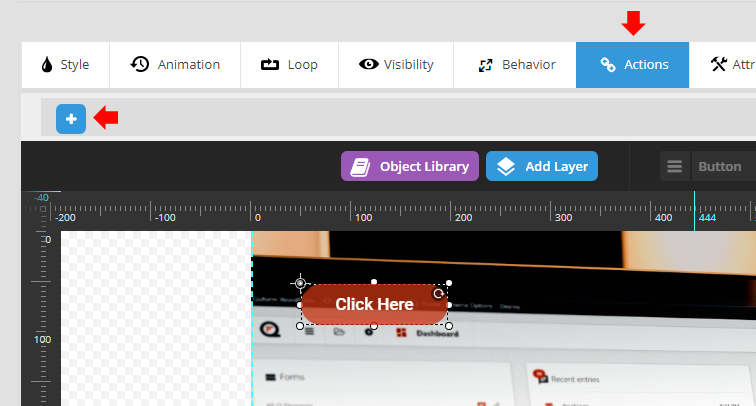
Na górnym pasku widzimy opcję Dodaj warstwę, która ma wiele warstw. Slajd może być wypełniony różnymi słowami, obrazami, przyciskami, filmami, kształtami, dźwiękiem i wierszami. Zawsze powinieneś grupować swoje warstwy, aby wyrównać je w pionie lub poziomie.
Na pulpicie nawigacyjnym suwaka rewolucji znajdziesz sekcję Moduły wyszukiwania. Kliknij Osadź, jeśli chcesz zmienić ustawienia, umieszczając kursor myszy nad suwakiem, a następnie klikając ikonę strzałki. Musisz skopiować krótki kod z wyskakującego okienka, które przeglądasz. Następnie w oknie Elementora zmień stronę, na której pojawi się suwak (lub, jeśli jeszcze tego nie zrobiłeś, utwórz nową).
Możesz tworzyć i budować atrakcyjne suwaki dla swojej witryny bez wydawania pieniędzy za pomocą płatnej wtyczki. Chociaż wtyczka Revolution Slider jest zawarta w wielu motywach WordPress, nie gwarantuje to, że jest to najlepsze narzędzie do tworzenia pokazów slajdów dla Twojej witryny.
Jest to wtyczka WordPress, która umożliwia tworzenie pięknych sekcji witryny w ciągu kilku sekund. Pokazy slajdów na stronach internetowych najprawdopodobniej zawierają suwak Revolution.
Jak dodać rewolucję suwaka w WordPress?

Aby dodać rewolucję suwaka w WordPressie, musisz zainstalować i aktywować wtyczkę Slider Revolution . Po aktywacji wtyczki możesz utworzyć nowy suwak, przechodząc do Slider Revolution> New Slider.
Jest to responsywna wtyczka suwaka, której możesz używać do WordPressa. Moduły mogą być wykonane z różnych gotowych szablonów lub stworzone przez użytkownika. Moduły można tworzyć za pomocą edytora modułów, znanego również jako edytor wizualny, w Slider Revolution. Moduły mogą zawierać dowolny rodzaj multimediów, w tym filmy, GIF-y, przyciski, dźwięk, tekst i obrazy. Moduły można tworzyć na podstawie trzystronicowego przewodnika, który zawiera szereg ważnych ustawień początkowych. Pierwszym krokiem jest stworzenie typu modułu. Następnie należy wybrać rozmiar suwaka oraz ustawić rozmiar i rozmiar suwaka.
Do tworzenia zawartości pokazu slajdów można użyć modułów suwaka i karuzeli. Dzięki opcji pełnoekranowej moduł może zmieniać rozmiar i wysokość przeglądarki. Zmieniając proporcje w ustawieniach układu, moduł może zachować proporcje. Moduły, które mogą być generowane automatycznie, są najlepsze do pokazów slajdów lub sliderów wideo, które pojawiają się w treści postów. Moduły mogą mieć rozmiar suwaka, korzystając z przewodnika tworzenia modułów. Rozmiar suwaka określa, w jaki sposób będzie on skalowany w celu dopasowania do wymiarów różnych urządzeń. Trzy opcje to klasyczna liniowa zmiana rozmiaru, inteligentne dziedziczenie i ręczne dostosowywanie rozmiaru.
Warstwy w filmie mogą wydawać się mniejsze na małym ekranie, ponieważ się kurczą. Slider Revolution ma setki szablonów do wyboru jednym kliknięciem. Możesz użyć gotowych szablonów z efektami specjalnymi. Korzystanie z szablonów ułatwiło tworzenie wysokiej jakości suwaków. Możliwe jest również stworzenie całej witryny za pomocą szablonów, przy czym wymagany jest kreator stron. W Slider Revolution dostępnych jest wiele efektów specjalnych. Po najechaniu kursorem na miniaturę możesz wyświetlić pełnowymiarowy szablon.
Galeria szablonów musi być zamknięta, aby dodatek mógł zostać zainstalowany. Po pobraniu plików tworzony jest moduł z ustawieniami szablonu za pomocą Slider Revolution. Po zainstalowaniu wymaganych dodatków możesz wrócić do galerii szablonów modułu, aby wyświetlić pozostałe szablony. Możesz wstawić moduł, najeżdżając kursorem na miniaturę i wybierając ikonę plusa u góry strony. Użytkownicy mogą używać skrótów lub bloku Slider Revolution do wstawiania suwaków w WordPress. Oto jak używać nowego edytora bloków Gutenberga do dodawania suwaków. Ponadto WordPress może być używany do wstawiania suwaka za pomocą skrótów.
Wtyczka Slider Revolution, oprócz umożliwienia użytkownikom zmiany modułu, umożliwia również zmianę jego właściwości. Najedź myszą na moduł, aby zobaczyć niektóre z jego ustawień, a następnie kliknij strzałkę w dół na dole, aby je wyświetlić. Po dodaniu modułu suwaka możesz zobaczyć, jak wygląda frontend modułu.
Jak korzystać z suwaka rewolucji w WordPress
Następnie kliknij krótki kod suwaka Revolution i wklej go w polu treści swojego posta na blogu lub strony. Jeśli nie masz wtyczki Revolution Slider, możesz wstawić krótki kod, klikając ikonę w prawym dolnym rogu edytora.
Jeśli używasz wtyczki Revolution Slider, upewnij się, że suwak jest włączony. Aby to zrobić, kliknij ikonę koła zębatego w lewym górnym rogu edytora, a następnie wybierz Ustawienia. Suwak należy sprawdzić pod zakładką Ogólne.
Jak wstawić rewolucję suwaka?

Jest kilka kroków, które musisz wykonać, aby dodać rewolucję suwaka do swojej witryny. Najpierw musisz kupić i pobrać wtyczkę slider revolution. Następnie musisz przesłać wtyczkę do swojej witryny WordPress i aktywować ją. Po aktywacji wtyczki możesz utworzyć nowy suwak, przechodząc do zakładki Slider Revolution na pulpicie WordPress i klikając przycisk „Dodaj nowy suwak”. W tym miejscu możesz wybrać szablon suwaka , dodać własne obrazy i tekst oraz skonfigurować ustawienia suwaka. Po zakończeniu możesz wyświetlić podgląd suwaka, a następnie opublikować go na żywo w swojej witrynie.
Jak dodać rewolucję suwaka na stronie głównej WordPress
Dodanie Slider Revolution na stronie głównej WordPress jest naprawdę proste. Wystarczy pobrać wtyczkę Slider Revolution, a następnie przesłać ją na swoją witrynę WordPress. Następnie możesz aktywować wtyczkę, a następnie dodać nowy Slider Revolution w swojej witrynie WordPress.
Jest to bardzo popularny element projektu strony internetowej, który pozwala zaprezentować tekst, obrazy i filmy, przesuwając je z jednego slajdu do drugiego. Dostępnych jest wiele darmowych i płatnych sliderów, ale można też znaleźć kilka bardzo fajnych płatnych. Gdy Twoja witryna ładuje dużą liczbę obrazów lub innych treści, suwaki mogą ją spowolnić. Za każdym razem, gdy używany jest suwak, zawartość w nim wyświetla kluczowe elementy tekstowe, takie jak referencje. Jeśli zademonstrujesz odwiedzającym, że masz je we właściwym miejscu, będzie bardziej prawdopodobne, że wrócą. Aplikacja może być również wykorzystana do wyróżnienia najważniejszych projektów w portfolio freelancera. W tym filmie krok po kroku pokażemy, jak ustawić suwak strony głównej w swojej witrynie.

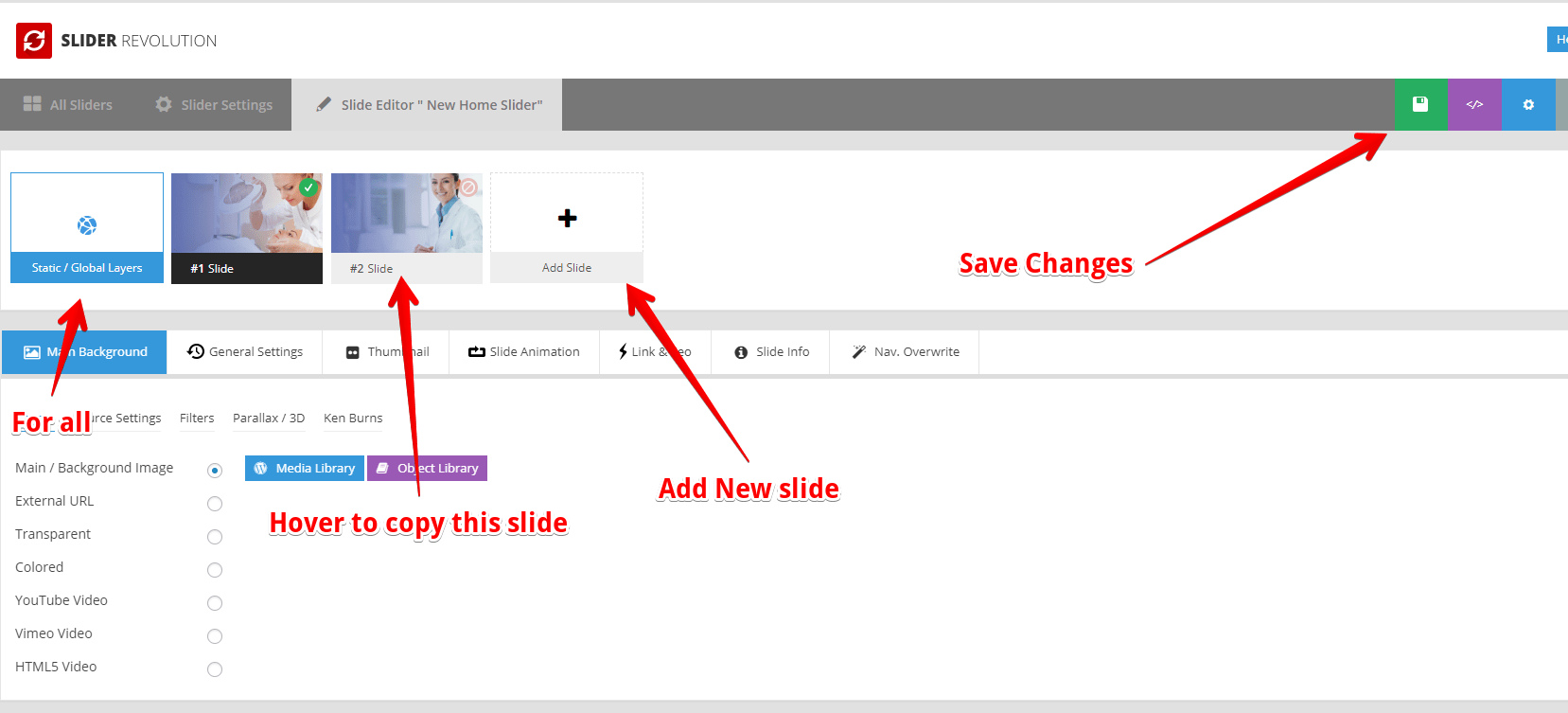
Po zaimportowaniu zauważysz, że na pulpicie nawigacyjnym znajdują się trzy różne slajdy, z których wszystkie składają się na jeden suwak. Do każdego z nich można dodać tekst, obrazy lub wideo. Możesz edytować dowolne slajdy, najeżdżając na nie kursorem i klikając przycisk Edytuj. W tym poście pokażę, jak możesz to zrobić za pomocą edytora WordPress, a także kreatora elementów lub stron. Możesz po prostu edytować stronę, na której chcesz ją dołączyć, bez konieczności wykonywania dodatkowej pracy. Domyślne ustawienie to poziome, ale można je zmienić, klikając strzałki, aby zmienić to, aby jeden obraz zanikał. Aby dostać się do swojego imienia i nazwiska, najedź na nie w lewym górnym rogu pulpitu WordPress. Wyszukaj Smart Slider 3, wpisując w polu po prawej stronie nazwy. Po kliknięciu suwaka zostaniesz przeniesiony do edytora, w którym możesz go przetestować.
Jak dodać suwak rewolucji w Elementorze
Dodanie suwaka rewolucji do strony Elementora jest łatwe. Po prostu przeciągnij i upuść widżet Revolution Slider w żądane miejsce na stronie, a następnie wybierz żądany suwak z rozwijanego menu. Otóż to! Twój suwak będzie teraz wyświetlany na Twojej stronie.
Jest to narzędzie do tworzenia treści, które koncentruje się na wciągającej animacji oraz oszałamiających efektach wizualnych. Moduły są tworzone i edytowane za pomocą edytora modułów. Bogate treści można tworzyć, łącząc wiele modułów, takich jak strony docelowe i kompletne strony internetowe. W tym samouczku założono, że w Twojej witrynie WordPress są zainstalowane zarówno Slider Revolution, jak i Elementor. Cztery fioletowe przyciski na dole, a także przycisk Ustawienia blokowania są powszechnie używane. Możesz zmienić układ modułu i odsunięcia bloków, wybierając przycisk USTAWIENIA BLOKU w oknie dialogowym ustawień bloku. Dostęp do okna z oknem dialogowym zoptymalizowanego rozmiaru pliku można uzyskać, klikając przycisk OPTYMALIZUJ ROZMIARY PLIKU. Jedynymi widocznymi elementami na Twojej stronie są widżety, więc użycie pustego szablonu slider revolution sprawia, że domyślne elementy stają się niewidoczne.
Jak dodać obraz rewolucji suwaka w WordPress?
Wybierając Obraz z menu rozwijanego, możesz dodać obraz tła. Możesz teraz wybrać nowy obraz z Biblioteki multimediów lub przesłać go ze swojej biblioteki. Aby prawidłowo dopasować rozmiar suwaka, użyj rozmiaru obrazu jako przewodnika.
Jak dodać suwak w niestandardowym motywie WordPress
W backendzie WordPress przejdź do Wygląd – Prześlij i poszukaj nagłówka pliku. PHP można edytować, klikając odpowiednią listę i wybierając ją. Znajdź tag body i skopiuj za nim kod PHP suwaka, aby dodać suwak na górze strony.
Suwaki służą do wyświetlania obrazów, filmów, postów i stron w witrynie WordPress w pokazach slajdów. Masz kilka opcji dodawania suwaków do swojej witryny. Ta sekcja przeprowadzi Cię przez wytyczne dotyczące dwóch metod, włączając suwaki, jeśli Twój motyw je obsługuje i jak z nich korzystać. Większość wtyczek, które umożliwiają dodawanie i dostosowywanie suwaków , to robi. Smart Slider 3 można pobrać bezpłatnie i jest niezwykle prosty w obsłudze, bardzo konfigurowalny i niezwykle łatwy do dostosowania. Możesz zrobić jeden krok, klikając trzy opcje wymienione poniżej. Ta wtyczka może służyć do dodawania dowolnego rodzaju slajdu.
Suwak można zaimportować, klikając przycisk plus (+), a następnie żądany plik. Łatwo jest wybrać spośród wielu slajdów lub wyświetlić jeden typ slajdu. Po dodaniu zawartości do slajdu kliknij Edytuj, a następnie najedź na slajdy i wybierz edytor slajdów. Nagłówek (tytuł), łącze tekstowe, obraz, przycisk lub wiersz (aby utworzyć kolumnę) są dostępne na prawym pasku bocznym po kliknięciu ikony elementu. Następnie pojawi się edytor czarnej skrzynki, który pozwoli Ci dostosować go do własnych upodobań. Do ustawienia słupka należy użyć zjeżdżalni. Po prostu powtórz powyższe kroki na innym typie slajdu, aby osiągnąć to samo.
Trzecim krokiem jest stworzenie treści dla dowolnego typu slajdu, który został Ci dostarczony. Możesz sprawić, że suwak będzie wyglądał przyjemniej, zmieniając go. Piątym krokiem jest skonfigurowanie nawigacji na suwaku, tak aby wyświetlane były strzałki, punktory i miniatury. Możesz włączyć/wyłączyć te elementy w dowolnym momencie, a następnie nadać im styl zgodnie z własnymi potrzebami. Aby dodać suwaki do swojej witryny, wykonaj poniższe czynności. Smart Slider 3 jest zintegrowany z edytorem Gutenberg i Classic. Dzięki tym suwakom Twoja witryna będzie o wiele bardziej atrakcyjna i przyjemna wizualnie. Inne przydatne funkcje obejmują możliwość dodania lightbox lub uatrakcyjnienia witryny, a także tła wideo i inne dodatki.
Wtyczka Slider Revolution WordPress
Slider Revolution to wtyczka WordPress, która pozwala tworzyć piękne slidery i karuzele. Dzięki Slider Revolution możesz łatwo tworzyć responsywne, przyjazne dla urządzeń mobilnych suwaki i karuzele, które świetnie wyglądają na wszystkich urządzeniach. Slider Revolution jest wysoce konfigurowalny i łatwy w użyciu, dzięki czemu jest idealną wtyczką do tworzenia pięknych sliderów i karuzeli.
Slider Revolution Responsive WordPress Builder jest zoptymalizowany pod kątem urządzeń mobilnych i posiada intuicyjny edytor, który organizuje wszystkie opcje w oparciu o ich znaczenie. Ta wtyczka zawiera ponad 20 dodatków, z których każdy dodaje nową funkcjonalność do WordPress Revolution Builder. Nasze centrum wsparcia zostało zaprojektowane tak, aby zapewnić Ci rozwiązanie, którego szukasz, z maksymalną wydajnością.
Możesz użyć wtyczki Slider Revolution do tworzenia niestandardowych suwaków dla swojej witryny WordPress. Ta wtyczka, wraz z motywami premium, jest dostarczana z płatną subskrypcją. Obecnie obsługiwane są wszystkie wersje WordPressa. Wtyczkę Slide Revolution można skonfigurować, klikając najpierw Wtyczki, a następnie klikając przycisk Dodaj nowy po lewej stronie panelu administracyjnego. Możesz użyć pola wyszukiwania, aby znaleźć Slide Anything. Wybierając go, możesz uzyskać dostęp do dodatkowych wtyczek, które mogą być przydatne. Gdy przewiniesz w dół, zobaczysz wtyczkę Slide Anything; kliknij przycisk „Zainstaluj teraz”, aby rozpocząć. Po zainstalowaniu wtyczki musisz ją aktywować. Można to zrobić, klikając link aktywacyjny w stopce wtyczki. Wtyczka zostanie włączona po jej włączeniu. Po aktywacji wtyczki należy ją skonfigurować. Aby przejść do tej sekcji, wymagany jest link „Ustawienia suwaka” w stopce wtyczki. Po kliknięciu tego będziesz mógł uzyskać dostęp do ekranu ustawień suwaka. Aby kontynuować, musisz najpierw włączyć układ i ustawienia suwaka na tym ekranie. Układ slidera różni się w zależności od osoby, ale idealnie powinien być dostosowany do prezentowanej treści. Możesz zmienić suwak na ekranie ustawień suwaka, aby dopasować go do wyglądu i stylu witryny. Możesz między innymi zmieniać kolory, czcionki i układ suwaka. Możesz zacząć tworzyć slajdy po skonfigurowaniu suwaka. Możesz utworzyć nowy slajd, klikając przycisk „Utwórz nowy slajd”. Klikając na niego, możesz uzyskać dostęp do ekranu tworzenia suwaka. Na tym ekranie musisz podać zarówno tytuł slajdu, jak i zawartość slajdu. Możesz także dodać do slajdu dodatkowe elementy, takie jak obrazy, wideo lub inne elementy graficzne. Po zakończeniu tworzenia slajdu kliknij przycisk „Opublikuj slajd”, aby go opublikować. W ten sposób będziesz mógł przesłać slajd do swojej witryny WordPress i opublikować go. Twoja witryna WordPress może teraz korzystać z utworzonego przez Ciebie slajdu.
