如何使用 Yoast SEO 将架构标记添加到您的 WordPress 网站
已发表: 2022-10-18如果您希望将架构添加到您的 Astra WordPress 主题中,那么您很幸运! 在本文中,我们将向您展示如何使用免费的 Yoast SEO 插件轻松地将架构标记添加到您的网站。 架构标记是一种代码,可帮助搜索引擎了解您网站上的内容。 它用于向搜索引擎提供有关您网站的结构化数据,以便他们可以在搜索结果中显示您的网站。 向您的网站添加架构标记有助于提高搜索结果的点击率 (CTR),因为您的网站将通过丰富的网页摘要脱颖而出。 它也有利于语音搜索,因为架构可以帮助您的网站出现在语音搜索结果中。 既然您知道向 WordPress 网站添加架构标记的好处,让我们看看如何使用 Yoast SEO 插件轻松添加它。
如何在没有插件的情况下向 WordPress 添加架构?

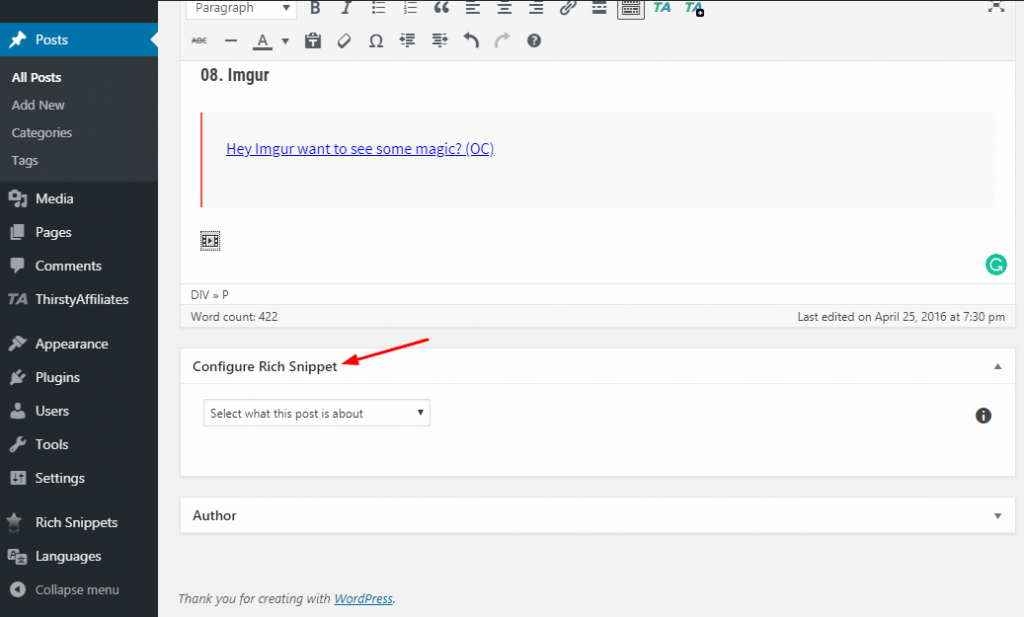
模式标记也可以直接添加到编辑器中的博客文章或页面的编辑器中。 通过转到帖子或页面底部的 AIOSEO 设置选项卡,您可以找到相应的架构选项卡。 将打开一个新窗口,您可以在其中选择架构类型。 通过单击下拉菜单将架构类型设置为您的帖子或页面。
Schema.org 框架有超过 800 个东西可以用来标记我们的网页。 搜索引擎使用标记来获取有关您的 WordPress 帖子和网站的更多信息。 这篇博文将向您展示如何在不使用插件的情况下将模式添加到 WordPress。 为您的 WordPress 页面创建结构化数据标记(或架构)。 当使用产品页面代码片段时,搜索引擎能够确定相关页面是否为产品页面。 您必须提供证据证明该页面为何是产品页面,然后搜索引擎才能确定其状态。 他们通常渴望了解有关产品的更多信息。
如果代码没有这些属性,结构化数据测试工具将用尽选项。 SNIP 是一个 WordPress 插件,最常用于实现此目的。 使用结构化数据生成器有几个优点。 我们不需要输入属性字段来添加子模式:优惠。 该子系统仅包含一个属性:价格字段。 卖方可以删除所有其他属性(暂时)或填写采购订单。 使用富结果测试工具(我已经做过几次)后,它表明该页面符合富结果的条件。
本文的目的是演示如何在不使用插件的情况下将结构化数据添加到 WordPress。 还有更多可以开箱即用的模式示例。 您可以简单地替换属性的值以满足您的需要。 您还可以使用我的插件 SNIP(WordPress 结构化数据)来自动化某些流程。
如何向我的 WordPress 网站添加架构?
在本文中,我们将介绍如何设置模式插件。 如果您使用插件,您可以做同样的事情:转到插件 > 添加新 > 搜索架构。 通过单击安装,您可以开始安装过程。 安装并激活插件后,转到插件页面,选择设置,然后选择导入架构标记。
免费模式标记工具有助于改善您的网站
您可以使用架构插件将架构标记到您的网页中。 用户可以使用此应用在几秒钟内找到可用的评论、评级、事件、文章和软件应用程序列表。
模式标记是否必要?
模式标记中最重要的特征之一是它的语义属性。 使用标记时会出现丰富的片段,与“常规”搜索结果相比,它们更容易被点击。 为此,您必须增加网站的流量。 然而,标记的主要功能是帮助搜索引擎理解你在说什么。
图式疗法:情感需求的治疗
消极的图式信念和行为通过识别和解决它们被包含在情感需求元素中。 一个人对其智力或潜力的消极信念可能是他们消极看法的根源。 此外,他们可能具有特定的应对机制,例如过度补偿,可以帮助他们应对这种信念。 第二个组成部分是模式,用作组织的框架。 这些是我们用来理解周围世界的心智模型。 它们可以是积极的也可以是消极的,它们可以是有意识的或自动的。 例如,对自己有负面图式的人可能认为他们无能为力。 第三个也是最后一个组成部分是应对技巧。 我们以这些方式处理我们的情绪。 在一个理想的世界里,这个人会避免让他们感觉不好的事情,比如消极的图式。 他们可能会完全避免社交场合,或者他们可能会尝试完全避免负面图式。 模式是这个等式中的第四个元素。 我们都以这种方式行事。 例如,当事情不顺利时,图式可能会导致一个人不知所措和沮丧。 如果他们避免可能导致压力的情况,他们可能会在这些情况下变得烦躁和好斗。 参与图式治疗的人可以学习如何适应他们的消极图式并更有效地应对他们的情绪。 这可以带来更好的幸福感。

如何在 WordPress 中添加架构?

为了在 WordPress 中添加模式,您需要首先创建一个名为“模式”的自定义字段,然后在值字段中添加所需的代码。
将架构添加到 WordPress 的方式完全取决于您使用的插件。 虽然有几个免费的 Schema 插件可用,但它们很少得到很好的维护。 需要具有长期维护历史并支持大多数主要模式类型的高级插件。 下表显示了各种 Schema 类型,但有更全面的细分。 此外,WP Rich Snippets 可用于添加分步说明。 通过选择适当的模式类型,您可以填写必要的字段。 有些字段是必填的,有些是可选的,但如有必要,您必须填写所有字段。
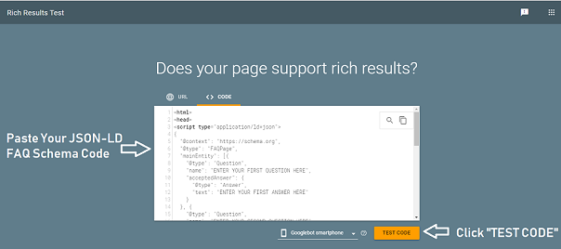
在将代码放入 HTML 块之前,请检查 Google 丰富结果测试中的代码。 您可以使用下面列出的插件之一将架构添加到您的网站。 Google 将使用这些数据自动查找您网站上其他区域的架构。 除了节省填写一些字段的时间外,我还知道我必须填写的字段。 使用 Google 的 Add schema With Data Highlighter 工具,您可以在新窗口中突出显示架构。
在“数据库名称”框中,输入要从中添加架构的数据库的名称。 请在服务器框中输入数据库服务器的名称。 在“服务器”框中,输入存储数据库的数据库服务器的名称。 通过单击New Schema对话框上的 OK,您可以启用新的 schema。 在对象资源管理器中,FAQ 页面可以通过右键单击它并选择“属性”来放大。 FAQ页面必须在它所在的数据库中展开。 导航到安全文件夹,然后到新建选项卡,最后到常见问题解答。 要创建新的常见问题页面,请单击“常规”页面上的“新建”对话框并使用新页面的名称填写表格。 通过在 FAQ 文本框中输入问题,您可以回答它。 如果您想提出问题,请在 FAQ 文本框中输入。 单击“确定”开始新的常见问题解答对话框。
Astra Schema Pro
Astra Schema Pro是一个 WordPress 插件,可让您自动为您的网站生成 schema.org 结构化数据。 它旨在与任何 WordPress 主题一起使用,并与所有主要的 SEO 插件兼容。
WordPress 的模式标记插件允许网站所有者和营销人员在不创建单行代码的情况下创建标记。 如果您不了解Schema.org 语言或没有编码经验,则可以执行此过程。 Schema Pro 可以以两种方式使用。 Woocommerce 的丰富片段功能显示产品描述、产品可用性和价格。 schema pro 在 WooCommerce 中做什么? 第三部分没有链接。 本文将帮助您映射这些字段。
schema pro 可以在产品页面上激活吗? 为什么产品页面不是产品页面? 它是如何使用 AMP 的? 如何使用“产品图表中的 Schema pro 插件”设置低价和高价? 你好,Melvin,如果你为多语言添加了不同的页面,你可以使用语言信息的标记。
