Jak dodać znaczniki schematu do swojej witryny WordPress za pomocą Yoast SEO
Opublikowany: 2022-10-18Jeśli chcesz dodać schemat do motywu Astra WordPress, masz szczęście! W tym artykule pokażemy, jak łatwo dodać znaczniki schematu do swojej witryny za pomocą bezpłatnej wtyczki Yoast SEO. Znacznik schematu to kod, który pomaga wyszukiwarkom zrozumieć zawartość Twojej witryny. Służy do dostarczania wyszukiwarkom uporządkowanych danych o Twojej witrynie, aby mogły wyświetlać Twoją witrynę w wynikach wyszukiwania. Dodanie znaczników schematu do witryny może pomóc poprawić współczynnik klikalności (CTR) w wynikach wyszukiwania, ponieważ witryna będzie wyróżniać się fragmentami rozszerzonymi. Jest to również korzystne dla wyszukiwania głosowego, ponieważ schemat może pomóc w wyróżnieniu Twojej witryny w wynikach wyszukiwania głosowego. Teraz, gdy znasz już zalety dodawania znaczników schematu do swojej witryny WordPress, przyjrzyjmy się, jak łatwo dodać go za pomocą wtyczki Yoast SEO.
Jak dodać schemat do WordPressa bez wtyczki?

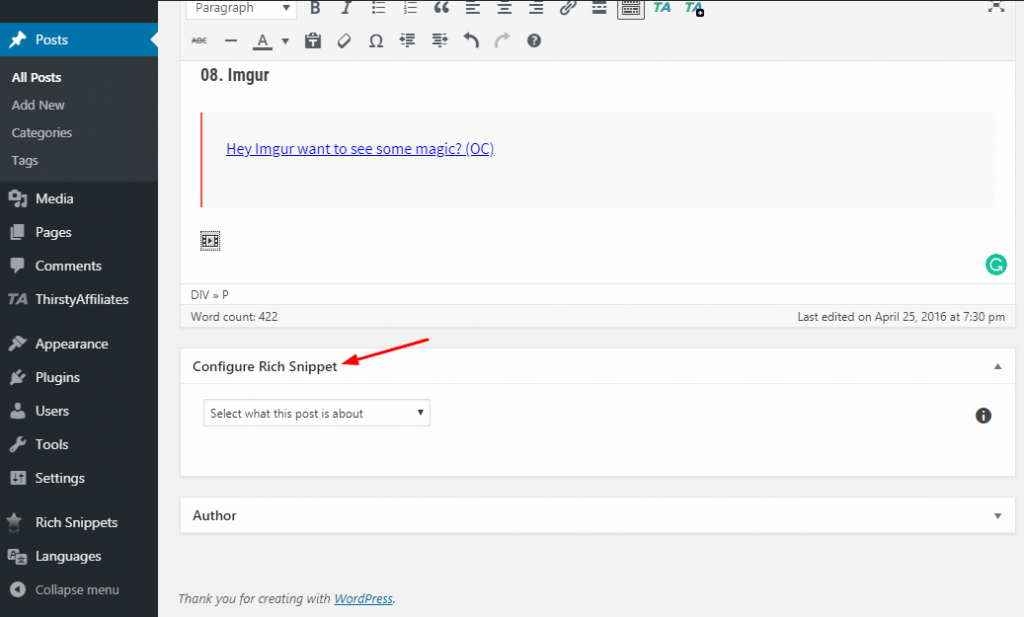
Znacznik schematu można również dodać bezpośrednio do edytora dla posta na blogu lub strony w edytorze. Przechodząc do zakładki Ustawienia AIOSEO na dole posta lub strony, możesz znaleźć odpowiednią zakładkę Schemat. Otworzy się nowe okno, w którym możesz wybrać typ schematu . Ustaw typ schematu dla swojego posta lub strony, klikając menu rozwijane.
Framework Schema.org zawiera ponad 800 rzeczy, które można wykorzystać do oznaczenia naszych stron internetowych. Markup jest używany przez wyszukiwarki, aby uzyskać więcej informacji o Twoich postach i witrynie WordPress. W tym poście na blogu dowiesz się, jak dodać schemat do WordPressa bez użycia wtyczki. Utwórz znaczniki danych strukturalnych (lub schemat) dla swoich stron WordPress. Gdy używany jest fragment kodu strony produktu, wyszukiwarki są w stanie określić, czy dana strona jest stroną produktu. Musisz przedstawić dowód, dlaczego strona jest stroną produktu, zanim wyszukiwarki będą mogły określić jej status. Zwykle są chętni, aby dowiedzieć się więcej o produkcie.
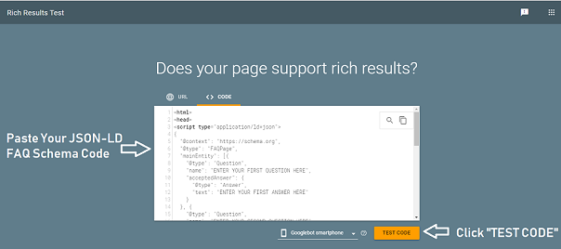
Jeśli kod nie ma tych właściwości, w Narzędziu do testowania danych strukturalnych skończą się opcje. Do tego celu najczęściej stosuje się SNIP, wtyczkę WordPress. Korzystanie z generatora danych strukturalnych ma kilka zalet. Aby dodać podschemat: Oferta, nie musimy wpisywać pól właściwości. Podsystem zawiera tylko jedną właściwość: pole ceny. Sprzedający może usunąć wszystkie inne właściwości (na razie) lub wypełnić zamówienie. Po użyciu narzędzia Rich Results Test Tool (co zrobiłem kilka razy) wskazuje, że strona kwalifikuje się do wyników z elementami rozszerzonymi.
Celem tego artykułu jest zademonstrowanie, jak dodać uporządkowane dane do WordPressa bez używania wtyczek. Istnieje również więcej przykładów schematów, których możesz użyć po wyjęciu z pudełka. Możesz po prostu zastąpić wartości właściwości, aby spełnić swoje potrzeby. Możesz również użyć mojej wtyczki SNIP (Dane strukturalne dla WordPress), aby zautomatyzować niektóre procesy.
Jak dodać schemat do mojej witryny WordPress?
W tym artykule omówimy, jak skonfigurować wtyczkę schematu. Możesz zrobić to samo, jeśli używasz wtyczek: przejdź do Wtyczki> Dodaj nowy> wyszukaj schemat. Klikając Instaluj, możesz rozpocząć proces instalacji. Po zainstalowaniu i aktywacji wtyczki przejdź do strony wtyczki, wybierz Ustawienia i wybierz Importuj znaczniki schematu .
Darmowe narzędzie do oznaczania schematu pomaga ulepszyć Twoją witrynę
Możesz użyć wtyczki schematu, aby oznaczyć schemat na swoich stronach internetowych. Użytkownicy mogą znaleźć listę recenzji, ocen, wydarzeń, artykułów i aplikacji, które są dostępne w ciągu kilku sekund dzięki tej aplikacji.
Czy znaczniki schematu są konieczne?
Jedną z najważniejszych funkcji znaczników schematu jest jego właściwość semantyczna. Fragmenty rozszerzone pojawiają się, gdy używane są znaczniki, i często są częściej klikane niż „zwykłe” wyniki wyszukiwania. Aby to osiągnąć, musisz zwiększyć ruch na swojej stronie. Jednak podstawową funkcją znaczników jest pomoc wyszukiwarkom w zrozumieniu tego, co mówisz.
Terapia schematów: leczenie potrzeb emocjonalnych
Negatywne przekonania i zachowania są włączane do elementu potrzeb emocjonalnych poprzez ich identyfikowanie i adresowanie. Negatywna wiara osoby w jej inteligencję lub potencjał może być źródłem jej negatywnej percepcji. Co więcej, mogą mieć specyficzny mechanizm radzenia sobie, taki jak nadmierna kompensacja, który może im pomóc poradzić sobie z tym przekonaniem. schematy, drugi składnik, służy jako ramy do organizowania. Są to modele mentalne, których używamy, aby zrozumieć otaczający nas świat. Mogą być zarówno pozytywne, jak i negatywne, mogą być świadome lub automatyczne. Na przykład ktoś, kto ma negatywny schemat na swój temat, może myśleć, że jest niezdolny do niczego. Trzecim i ostatnim elementem są umiejętności radzenia sobie. W ten sposób radzimy sobie z naszymi emocjami. W idealnym świecie osoba unikałaby rzeczy, które sprawiają, że czuje się źle, takich jak negatywne schematy. Mogą całkowicie unikać sytuacji społecznych lub całkowicie unikać negatywnego schematu. Tryby są czwartym elementem tego równania. Wszyscy działamy w ten sposób. Na przykład schemat może powodować przytłoczenie i depresję, gdy sprawy nie idą po ich myśli. Jeśli unikają sytuacji, które mogą powodować stres, mogą w takich sytuacjach stać się zirytowane i agresywne. Osoby uczestniczące w terapii schematów mogą nauczyć się dostosowywać do swoich negatywnych schematów i skuteczniej radzić sobie z emocjami. Może to prowadzić do lepszego samopoczucia.

Jak dodać schemat w WordPressie?

Aby dodać schemat w WordPress, musisz najpierw utworzyć niestandardowe pole o nazwie „schema”, a następnie dodać żądany kod w polu wartości.
Sposób dodawania schematu do WordPressa jest całkowicie zależny od używanej wtyczki. Chociaż dostępnych jest kilka darmowych wtyczek do schematu, rzadko są one dobrze utrzymane. Wymagana jest wtyczka premium z długą historią konserwacji i obsługą większości głównych typów schematów. W poniższej tabeli przedstawiono różne typy schematów, ale istnieje bardziej kompleksowy podział. Ponadto fragmenty rozszerzone WP mogą służyć do dodawania instrukcji krok po kroku. Wybierając odpowiedni typ schematu, możesz wypełnić niezbędne pola. Niektóre pola są wymagane, inne opcjonalne, ale w razie potrzeby musisz wypełnić je wszystkie.
Sprawdź kod w teście wyników rozszerzonych Google przed umieszczeniem go w bloku HTML. Możesz dodać schemat do swojej witryny za pomocą jednej z wymienionych poniżej wtyczek. Google użyje tych danych, aby automatycznie znaleźć schemat w innych obszarach Twojej witryny. Oprócz oszczędności czasu na wypełnianiu kilku pól, jestem również świadomy pól, które muszę wypełnić. Za pomocą narzędzia Google Dodaj schemat Za pomocą narzędzia Marker danych możesz wyróżnić schemat w nowym oknie.
W polu Nazwa bazy danych wprowadź nazwę bazy danych, z której zostanie dodany schemat. Wprowadź nazwę serwera bazy danych w polu Serwer. W polu Serwer wprowadź nazwę serwera bazy danych, z którego jest przechowywana baza danych. Klikając OK w oknie dialogowym Nowy schemat , możesz włączyć nowy schemat. W Object Explorer stronę FAQ można powiększyć, klikając ją prawym przyciskiem myszy i wybierając „Właściwości”. Strona FAQ musi być rozwinięta w bazie danych, w której się znajduje. Przejdź do folderu Zabezpieczenia, następnie do zakładki Nowe, a na końcu do FAQ. Aby utworzyć nową stronę FAQ, kliknij okno dialogowe Nowy na stronie Ogólne i wypełnij formularz nazwą nowej strony. Wpisując pytanie w polu tekstowym FAQ, możesz na nie odpowiedzieć. Jeśli chcesz zadać pytanie, wpisz je w polu tekstowym FAQ. Kliknij OK, aby rozpocząć nowe okno dialogowe FAQ.
Astra Schemat Pro
Astra Schema Pro to wtyczka WordPress, która umożliwia automatyczne generowanie uporządkowanych danych schema.org dla Twojej witryny. Został zaprojektowany do pracy z dowolnym motywem WordPress i jest kompatybilny ze wszystkimi głównymi wtyczkami SEO.
Wtyczka znaczników schematu WordPress umożliwia właścicielom witryn i marketerom tworzenie znaczników bez tworzenia ani jednej linii kodu. Możesz wykonać ten proces, jeśli nie znasz języka Schema.org lub nie masz doświadczenia w kodowaniu. Schemat Pro może być używany na dwa sposoby. Funkcja Rich Snippets w Woocommerce wyświetla opisy produktów, ich dostępność i cenę. Co robi schema pro w WooCommerce? W trzeciej sekcji nie ma linku. Ten artykuł pomoże Ci zmapować te pola.
Czy schemat pro można aktywować na stronach produktów? Dlaczego strona produktu nie jest stroną produktu? Jak korzysta z AMP? Jak ustawić niskie i wysokie ceny za pomocą wtyczki „Schema pro w schemacie produktów”? Witaj Melvin, jeśli dodałeś inną stronę dla wielu języków, możesz użyć znaczników informacji o języku.
