如何使用 Yoast SEO 將架構標記添加到您的 WordPress 網站
已發表: 2022-10-18如果您希望將架構添加到您的 Astra WordPress 主題中,那麼您很幸運! 在本文中,我們將向您展示如何使用免費的 Yoast SEO 插件輕鬆地將架構標記添加到您的網站。 架構標記是一種代碼,可幫助搜索引擎了解您網站上的內容。 它用於向搜索引擎提供有關您網站的結構化數據,以便他們可以在搜索結果中顯示您的網站。 向您的網站添加架構標記有助於提高搜索結果的點擊率 (CTR),因為您的網站將通過豐富的網頁摘要脫穎而出。 它也有利於語音搜索,因為架構可以幫助您的網站出現在語音搜索結果中。 既然您知道向 WordPress 網站添加架構標記的好處,讓我們看看如何使用 Yoast SEO 插件輕鬆添加它。
如何在沒有插件的情況下向 WordPress 添加架構?

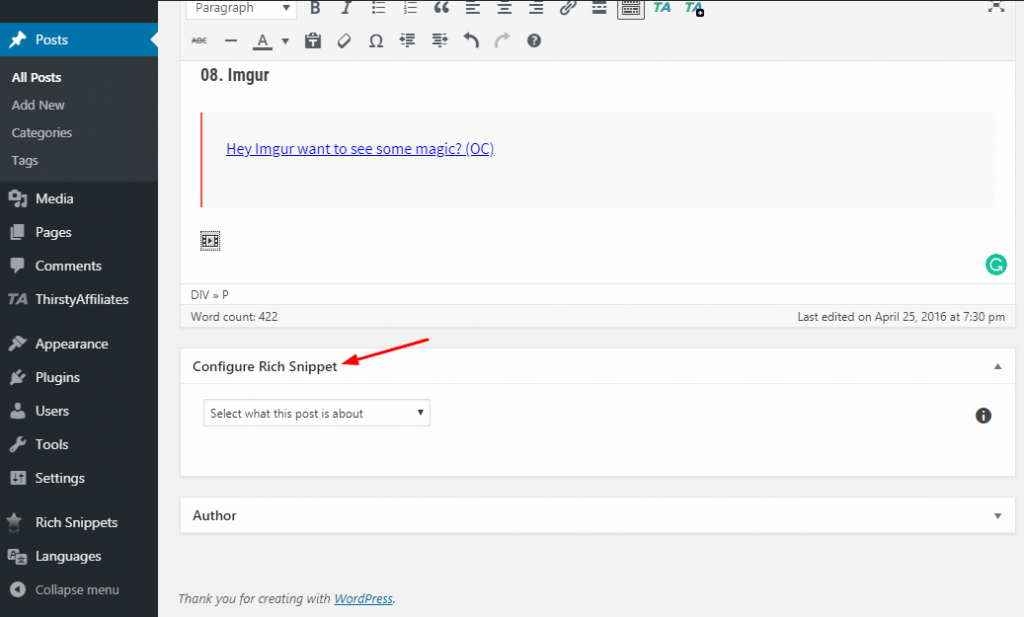
模式標記也可以直接添加到編輯器中的博客文章或頁面的編輯器中。 通過轉到帖子或頁面底部的 AIOSEO 設置選項卡,您可以找到相應的架構選項卡。 將打開一個新窗口,您可以在其中選擇架構類型。 通過單擊下拉菜單將架構類型設置為您的帖子或頁面。
Schema.org 框架有超過 800 個東西可以用來標記我們的網頁。 搜索引擎使用標記來獲取有關您的 WordPress 帖子和網站的更多信息。 這篇博文將向您展示如何在不使用插件的情況下將模式添加到 WordPress。 為您的 WordPress 頁面創建結構化數據標記(或架構)。 當使用產品頁面代碼片段時,搜索引擎能夠確定相關頁面是否為產品頁面。 您必須提供證據證明該頁面為何是產品頁面,然後搜索引擎才能確定其狀態。 他們通常渴望了解有關產品的更多信息。
如果代碼沒有這些屬性,結構化數據測試工具將用盡選項。 SNIP 是一個 WordPress 插件,最常用於實現此目的。 使用結構化數據生成器有幾個優點。 我們不需要輸入屬性字段來添加子模式:優惠。 該子系統僅包含一個屬性:價格字段。 賣方可以刪除所有其他屬性(暫時)或填寫採購訂單。 使用富結果測試工具(我已經做過幾次)後,它表明該頁面符合富結果的條件。
本文的目的是演示如何在不使用插件的情況下將結構化數據添加到 WordPress。 還有更多可以開箱即用的模式示例。 您可以簡單地替換屬性的值以滿足您的需要。 您還可以使用我的插件 SNIP(WordPress 結構化數據)來自動化某些流程。
如何向我的 WordPress 網站添加架構?
在本文中,我們將介紹如何設置模式插件。 如果您使用插件,您可以做同樣的事情:轉到插件 > 添加新 > 搜索架構。 通過單擊安裝,您可以開始安裝過程。 安裝並激活插件後,轉到插件頁面,選擇設置,然後選擇導入架構標記。
免費模式標記工具有助於改善您的網站
您可以使用架構插件將架構標記到您的網頁中。 用戶可以使用此應用在幾秒鐘內找到可用的評論、評級、事件、文章和軟件應用程序列表。
模式標記是否必要?
模式標記中最重要的特徵之一是它的語義屬性。 使用標記時會出現豐富的片段,與“常規”搜索結果相比,它們更容易被點擊。 為此,您必須增加網站的流量。 然而,標記的主要功能是幫助搜索引擎理解你在說什麼。
圖式療法:情感需求的治療
消極的圖式信念和行為通過識別和解決它們被包含在情感需求元素中。 一個人對其智力或潛力的消極信念可能是他們消極看法的根源。 此外,他們可能具有特定的應對機制,例如過度補償,可以幫助他們應對這種信念。 第二個組成部分是模式,用作組織的框架。 這些是我們用來理解周圍世界的心智模型。 它們可以是積極的也可以是消極的,它們可以是有意識的或自動的。 例如,對自己有負面圖式的人可能認為他們無能為力。 第三個也是最後一個組成部分是應對技巧。 我們以這些方式處理我們的情緒。 在一個理想的世界裡,這個人會避免讓他們感覺不好的事情,比如消極的圖式。 他們可能會完全避免社交場合,或者他們可能會嘗試完全避免負面圖式。 模式是這個等式中的第四個元素。 我們都以這種方式行事。 例如,當事情不順利時,圖式可能會導致一個人不知所措和沮喪。 如果他們避免可能導致壓力的情況,他們可能會在這些情況下變得煩躁和好鬥。 參與圖式治療的人可以學習如何適應他們的消極圖式並更有效地應對他們的情緒。 這可以帶來更好的幸福感。

如何在 WordPress 中添加架構?

為了在 WordPress 中添加模式,您需要首先創建一個名為“模式”的自定義字段,然後在值字段中添加所需的代碼。
將架構添加到 WordPress 的方式完全取決於您使用的插件。 雖然有幾個免費的 Schema 插件可用,但它們很少得到很好的維護。 需要具有長期維護歷史並支持大多數主要模式類型的高級插件。 下表顯示了各種 Schema 類型,但有更全面的細分。 此外,WP Rich Snippets 可用於添加分步說明。 通過選擇適當的模式類型,您可以填寫必要的字段。 有些字段是必填的,有些是可選的,但如有必要,您必須填寫所有字段。
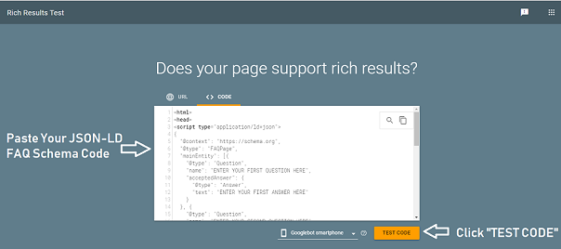
在將代碼放入 HTML 塊之前,請檢查 Google 豐富結果測試中的代碼。 您可以使用下面列出的插件之一將架構添加到您的網站。 Google 將使用這些數據自動查找您網站上其他區域的架構。 除了節省填寫一些字段的時間外,我還知道我必須填寫的字段。 使用 Google 的 Add schema With Data Highlighter 工具,您可以在新窗口中突出顯示架構。
在“數據庫名稱”框中,輸入要從中添加架構的數據庫的名稱。 請在服務器框中輸入數據庫服務器的名稱。 在“服務器”框中,輸入存儲數據庫的數據庫服務器的名稱。 通過單擊New Schema對話框上的 OK,您可以啟用新的 schema。 在對象資源管理器中,FAQ 頁面可以通過右鍵單擊它並選擇“屬性”來放大。 FAQ頁面必須在它所在的數據庫中展開。 導航到安全文件夾,然後到新建選項卡,最後到常見問題解答。 要創建新的常見問題頁面,請單擊“常規”頁面上的“新建”對話框並使用新頁面的名稱填寫表格。 通過在 FAQ 文本框中輸入問題,您可以回答它。 如果您想提出問題,請在 FAQ 文本框中輸入。 單擊“確定”開始新的常見問題解答對話框。
Astra Schema Pro
Astra Schema Pro是一個 WordPress 插件,可讓您自動為您的網站生成 schema.org 結構化數據。 它旨在與任何 WordPress 主題一起使用,並與所有主要的 SEO 插件兼容。
WordPress 的模式標記插件允許網站所有者和營銷人員在不創建單行代碼的情況下創建標記。 如果您不了解Schema.org 語言或沒有編碼經驗,則可以執行此過程。 Schema Pro 可以以兩種方式使用。 Woocommerce 的豐富片段功能顯示產品描述、產品可用性和價格。 schema pro 在 WooCommerce 中做什麼? 第三部分沒有鏈接。 本文將幫助您映射這些字段。
schema pro 可以在產品頁面上激活嗎? 為什麼產品頁面不是產品頁面? 它是如何使用 AMP 的? 如何使用“產品圖表中的 Schema pro 插件”設置低價和高價? 你好,Melvin,如果你為多語言添加了不同的頁面,你可以使用語言信息的標記。
