如何将条款和条件页面添加到您的 WordPress 页脚
已发表: 2022-09-15如果您正在运行 WordPress 网站,您可能需要在页脚中添加条款和条件页面。 这是让访问者知道他们对您的网站有什么期望的好方法,它还可以帮助您保护您的合法权益。 幸运的是,向您的 WordPress 网站添加条款和条件页面相对容易。 在本文中,我们将向您展示如何通过几个简单的步骤将条款和条件页面添加到您的 WordPress 页脚。
您将在 WordPress 中将单词“条款”和“条件”标记为您将添加的单词之一。 此特定页面中的所有类别都将被忽略,只需立即单击创建页面按钮,然后在页面加载后调整内容。 我们必须导航到页面底部的这些弹出菜单之一,在本例中为体育页面。 如果我在此处添加页眉页脚部分,您可以在页脚上查看主题链接和经过身份验证的链接。 如果需要,我们可以在此处添加更多信息。 如果我保存了页面,则文本条款和条件会出现在页面的页脚,以便在我保存页面时可以看到它们。 它还不是一个链接,所以一定要链接到它。
我们已经知道刚才看到的剪贴板中页面的地址。 因此,我们需要一些标准的 HTML 来链接它。 我们将讨论如何向网站添加条款和条件,并从页脚链接到该页面,然后我们将讨论如何再次创建这个新页面。 当我们在特定页面时,我们通过在鼠标仍处于打开状态时单击鼠标右键将剪贴板中的地址栏复制到此图标中。
如何在 WordPress 的页脚中添加隐私政策?
 信用: astratic.com
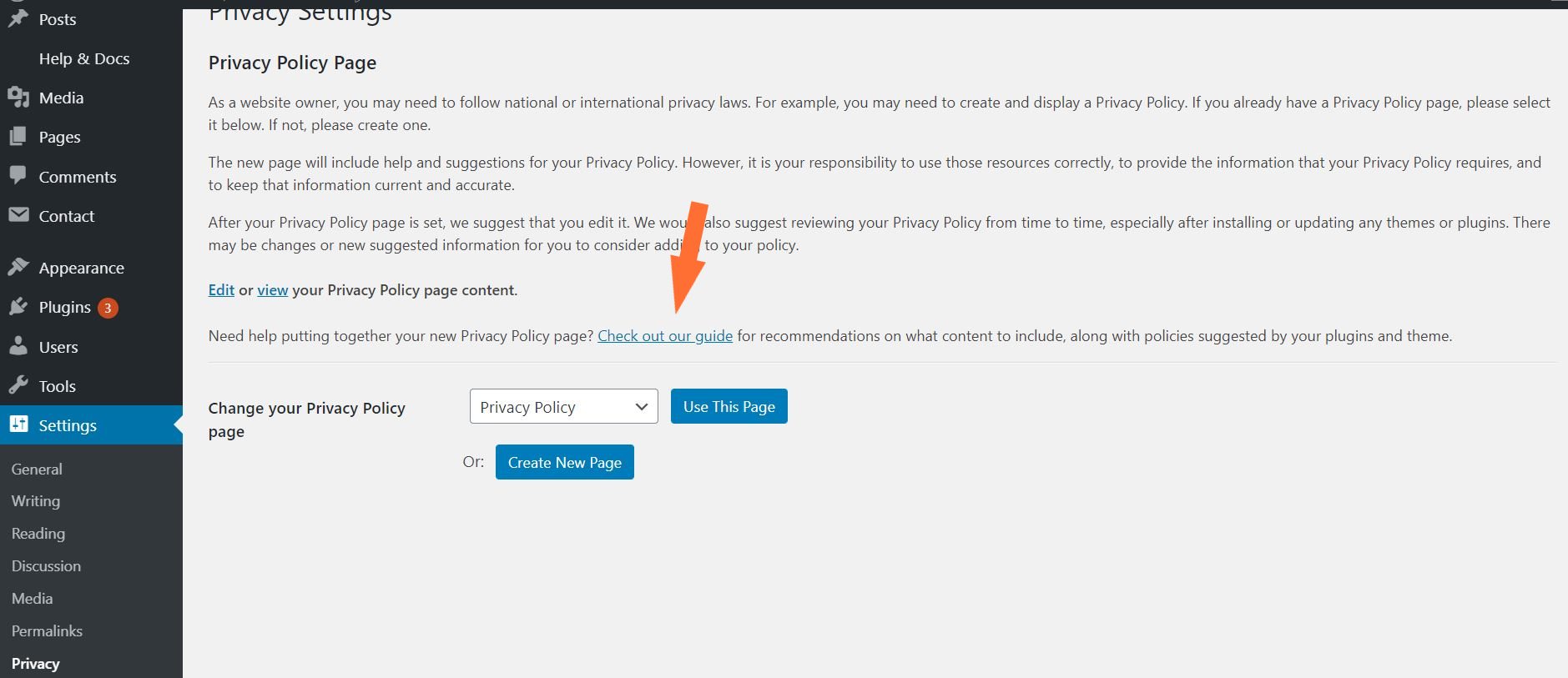
信用: astratic.com第一步是导航到“设置”菜单。 在此页面上,您可以保护您的隐私。 已经为您创建了 WordPress 隐私政策页面。 通过单击“使用此页面”按钮,您可以将此页面设置为您的隐私政策。 您还可以通过单击“创建”按钮创建新的隐私政策。
无论您是博客所有者、自由职业者还是企业所有者,最好在您的网站上包含隐私政策页面。 根据许多国家/地区的规定,网站必须告知其访问者所收集的有关他们的信息。 您可以使用 Internet 为您的隐私政策或服务条款创建文本。 如果您使用 WordPress 生成隐私政策页面,您的网站将易于管理。 您将获得一个通用模板以及如何向其中添加内容的说明。 如果您使用的是默认草稿,则需要单击编辑链接才能进行更改。 如果您想通过 Google Analytics 了解有关 GDPR 合规性的更多信息,可以找到此 Google Analytics 和 GDPR 合规性指南。
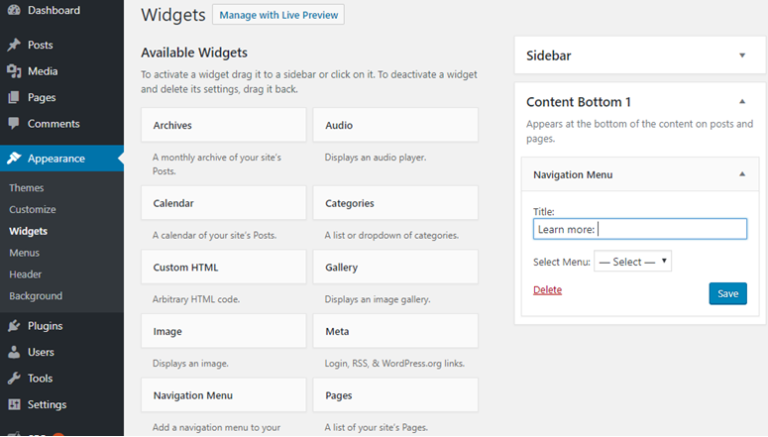
如果您的主题没有导航菜单,您将需要手动创建导航菜单。 按所需顺序向上或向下拖动并单击菜单项。 有关创建导航菜单的更多信息,请参阅我们创建 WordPress 导航菜单的初学者指南。 如果您的主题不包含页脚小部件区域,您可以使用 HTML 代码手动链接到您的隐私政策页面。 请对 footer.php 文件进行任何必要的更改。 如果您是 WordPress 新手,我们已经创建了有关如何复制/粘贴代码的分步指南。
创建网站时,包含隐私政策至关重要。 您可以在本政策中详细说明您如何收集、使用和向访问者披露这些信息。
如果您想改变您收集或使用信息的方式,您应该更新您的隐私政策。 如果您的访问者第一次使用 cookie 或其他跟踪技术,请务必告知他们。
可以通过多种方式在您的网站上提供隐私政策。 当您在网站页脚上创建部分或将策略创建为页面时,您可以将它们合并到页脚部分中。
你可以决定。 创建策略时,请确保包含以下信息:
你可以从陌生人那里收集什么信息?
你使用什么信息?
人们对如何使用信息有哪些选择?
您对第三方网站的隐私政策是什么?
您如何更新您的隐私设置?
确保以下信息包含在政策的形式中。
WordPress 是否提供条款和条件?
 学分:模板怪物
学分:模板怪物这个问题没有明确的答案,因为 WordPress 是一个没有中央权威的开源软件项目。 但是,普遍认为 WordPress 不提供任何使用该软件的条款和条件。 这符合该项目为网站创建和内容管理提供免费和开源平台的理念。
如何将 Termly 添加到 WordPress?
 信用:www.isitwp.com
信用:www.isitwp.com下载后,单击 WordPress 仪表板上的文件链接,将 Termly 的插件上传到您的 WordPress 仪表板。 通过转到 WordPress 仪表板的插件部分并单击添加新的,您可以直接安装它。
向网站添加条款和条件
 信用:YouTube
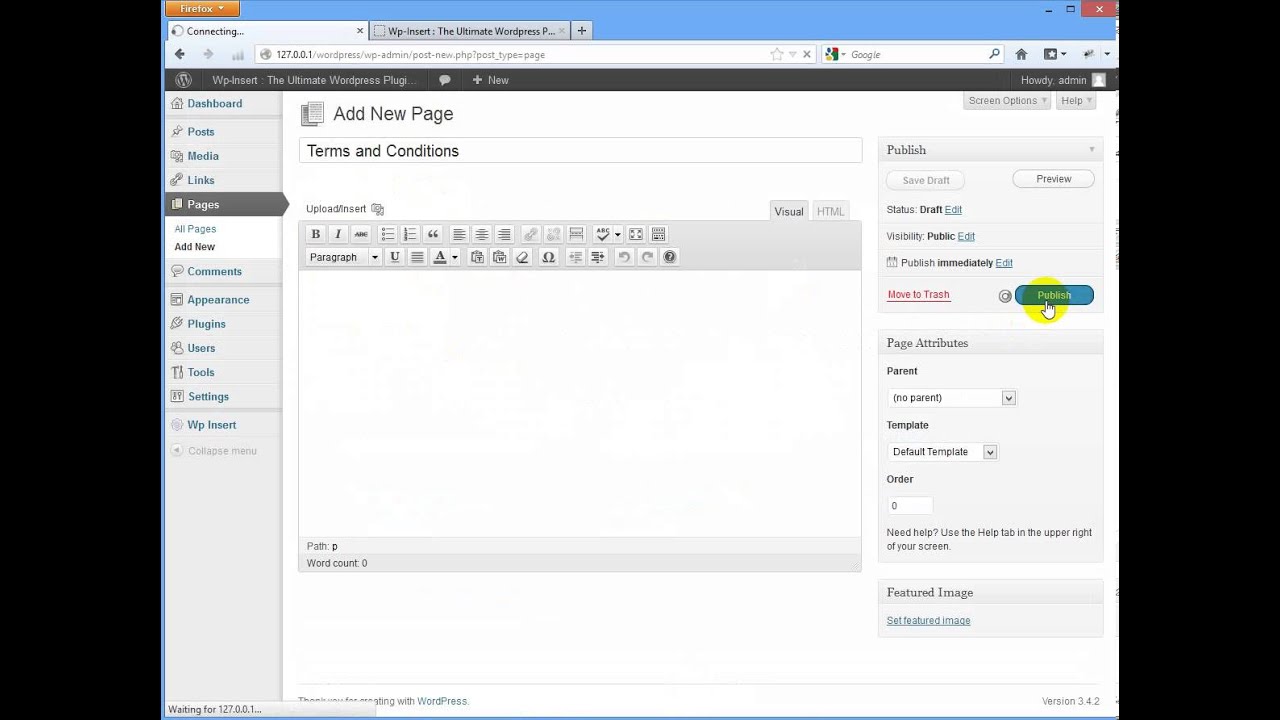
信用:YouTube如果您想向您的网站添加条款和条件,您需要创建一个页面来概述您网站的条款和条件。 此页面应包含您网站的简要说明、您的联系信息以及任何其他相关信息。 您还应该在网站的页眉或页脚中包含指向您的条款和条件页面的链接。
贵公司的网站用作其在线网关。 任何访问您网站的人都受您的条款和条件的约束。 它们不是法律要求的,但法院会对其进行检查以确定您与用户之间是否存在合同关系。 隐私政策和条款和条件应作为您网站内容的一部分。 当您运营电子商务网站时,您必须为客户行为制定政策。 记下您提供的产品和服务类型以及您与客户的互动方式。 作为销售条件,有效协议要求接受网站的条款和条件。
向 Woocommerce 添加条款和条件
向您的 WooCommerce 商店添加条款和条件是保护您的业务和客户的好方法。 通过制定条款和条件,您可以为客户设定明确的期望,并帮助降低未来法律问题的风险。 有几种不同的方法可以向您的 WooCommerce 商店添加条款和条件,因此请务必选择最适合您需求的方法。
每个网站的条款和条件都是网站整体内容的重要组成部分。 用户必须接受在本文档中制定的一套规则和政策。 网站所有者可以做出的最佳决定之一是在其网站上包含条款和条件。 由于这种保护,网站,尤其是电子商务网站,免于承担潜在的法律责任。 在购物车页面的底部,有一个指向条款和条件页面的链接。 使用此插件,您将能够提高电子商务销售条款的透明度。 除了结帐流程之外,您的客户还可以参考和阅读您的条款和条件。
如何在 Woocommerce 注册表单中添加条款和条件?
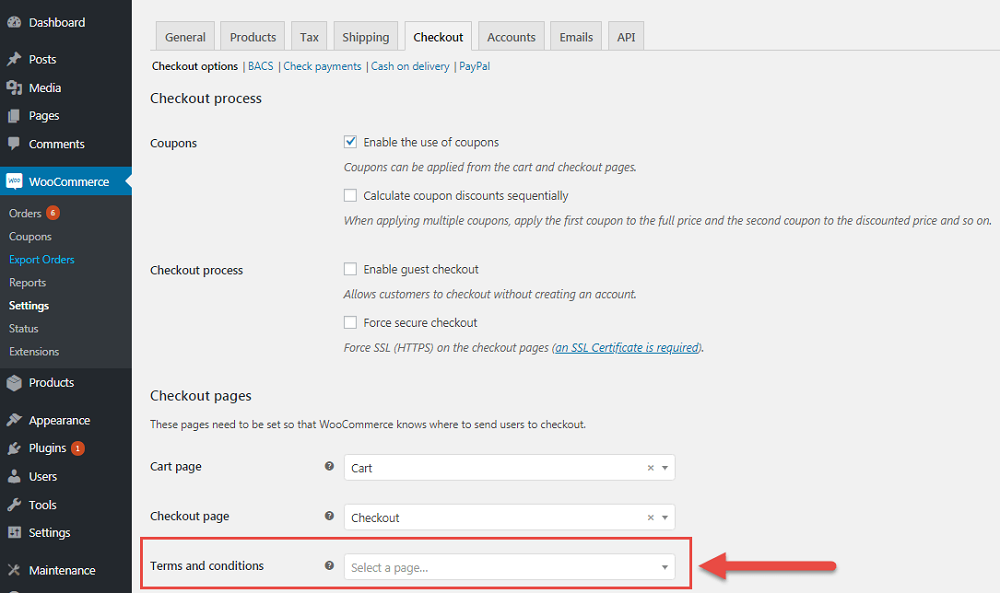
您可以通过在 WooCommerce 设置中选择条款和条件页面来实现您的目标。 在查看之前,您必须先创建条款和条件页面。 还可以访问已登录和已注销用户的复选框。

Woocommerce 条款和条件在哪里?
通过单击保存,您可以保存 WooCommerce 设置。 通过将产品添加到您的购物车然后转到结帐页面,您可以测试您的条款和条件的链接。 在购物车页面的底部,有一个指向条款和条件的链接。
如何禁用 Woocommerce 上的条款和条件页面
要完全禁用条款和条件页面,请转到 WooCommerce > 设置 > 高级 >页面设置> 条款和条件。 选择 – 条款和条件页面以禁用条款和条件复选框并取消选择之前选择的页面(如果有)。
如何创建条款和条件
要创建条款和条件,首先要概述您希望在条款和条件中包含的内容。 考虑您需要保护的内容,例如您的公司名称、徽标和知识产权。 一旦你有了一个大致的大纲,就开始起草你的条款和条件。 写作要清晰简洁,并确保包含任何相关的法律免责声明。 一旦您对草稿感到满意,请让律师仔细检查以确保其密不透风。 最后,在您的网站上发布您的条款和条件,并确保您的用户可以轻松访问它们。
条款和条件协议是您和您的用户之间的法律合同。 当人们访问您的网站或使用您的移动应用程序时,您可以提供这些指南和要求。 鼓励用户在 T&C 中正确行事并维护他们的权利。 没有法律要求您签订服务条款协议。 这些条款以及服务条款和使用条款提供了指导方针、限制和保障措施。 服务条款协议 (T.TO) 可确保您的网站或应用程序仍在您的控制之下。 通过这样做,您将限制您对信息中的错误和不准确的责任。
您的服务条款描述了您的网站或应用程序的规则、使用条件和其他要求。 当 EULA 授予您使用软件副本的权限时,用户有权这样做。 如果您有令人信服的理由,服务条款协议将帮助您执行规则并防止帐户滥用。 您应该可以随时访问您的 T&C。 您的用户应在注册您的应用程序时、首次打开应用程序时以及浏览应用程序商店时通知您。 您的用户应该能够在任何关系中尽快同意您的意见。
WordPress 接受条款和条件插件
您可以使用WP 条款弹出窗口来限制用户访问您的网站。 该插件可以要求您网站的访问者在查看之前同意您的条款和条件、服务条款或隐私政策。
您必须克服日常困难,例如将支付服务提供商添加到您的电子商务网站。 缺点是,您不是简单地显示条款,而是为每种服务类型创建一个单独的页面,然后在那里提及它们。 因此,我们编制了一份最佳 WordPress 条款和条件插件列表。 这个 WordPress 插件允许您通过弹出窗口在网站上显示条款和条件。 该页面除了攻击结帐页面上的所有条款和政策外,还以非常吸引人的方式显示它们。 除此之外,它响应迅速,支持 WordPress 5.x 及更高版本,并且兼容多浏览器。 使用 WooCommerce Checkout 的条款和条件。
这些条款通过名为 Popup 的插件列在结帐页面上。 弹出内容也将显示一个按钮,允许您接受这些条款和条件。 您可以使用简码功能将这些代码添加到您网站的任何页面,并使用自动服务条款和隐私政策。
条款和条件模板
条款和条件模板是概述两方之间合同条款和条件的法律文件。 该文件通常用于商业交易,但也可用于其他法律情况。 条款和条件模板可以定制以满足缔约方的特定需求,并且可以用作独立文档或更大合同的一部分。
条款和条件协议可以帮助您告知公众有关使用您的网站或移动应用程序的条款、规则和指南。 涵盖的主题包括:可接受的使用、受限行为和责任限制。 虽然没有法律要求它,但拥有一个不是必需的。 签订服务条款协议有很多正当理由,但通常不是必需的。 如果您想开发 SaaS 应用程序,签署此协议至关重要。 用户可以详细了解与商标、设计权和其他知识产权相关的权利。 销售产品时,将需要您商店的条款和条件。
因此,您的客户将能够看到您是否通过最佳实践暗示任何保证或责任限制。 用户必须单击条款旁边的框才能继续创建帐户。 如果您有条款和条件协议,您的网站/业务可以在最有效的水平上进行管理。 此外,它为您提供解除滥用帐户、终止它们并限制您的责任的权利。 您的平台无法无天这一事实可能会允许用户利用它。 当用户以特定方式与您互动时,链接会帮助他们记住他们的条款和条件协议。 您的条款 除了使用我同意按钮外,您还可以使用复选框来显示协议。
如前所述,当用户添加新帐户时,Instagram 会放置指向其条款和隐私信息的链接。 根据 Spotify 条款和条件的用户指南部分,您可以采取许多受限操作。 更具体的模板可以在我们的博客上找到。 我们的免费样品条款
您的业务条款和条件应具备的 3 件事:清晰、简洁和最新
条款和条件应简明扼要。 条款和条件中的语言应该清晰、简洁、易于理解。 条款和条件越详细,客户就越难以理解和遵守。 客户可能会发现条款和条件过于具体和令人生畏。
条款和条件应定期更新。 客户应使供应商的条款和条件保持最新,以使他们与供应商的协议保持最新。 因此,客户更有可能理解条款和条件,从而更有可能坚持下去。
条款和条件必须在此处公布。 您应该发布您的条款和条件,以便您的客户可以轻松理解它们。 当条款和条件未公开时,客户通常无法识别或理解它们。
同意条款和条件复选框 WordPress
大多数网站都有一个标有“我同意条款和条件”的复选框,然后用户才能完成购买或注册帐户。 此复选框是网站确保用户在继续之前已阅读并同意条款和条件的一种方式。 如果用户不同意条款和条件,他们将无法完成购买或注册帐户。
使用 RegistrationMagic 的插件将各种自定义字段添加到您的表单中。 条款和条件部分是表单中的字段之一。 您可以在此字段中添加文本和复选框,而无需输入任何其他内容,并且它是强制性的。 如果用户未单击“同意条款和条件”按钮,则不允许他们提交表单。 用户注册表包括组织经常要求的条款和条件的规定。 用户必须同意表格上的条款和条件才能使用它。 如果您想查看带有新字段的表单预览,请转到“字段管理器”页面的底部并单击“预览”链接。
当您使用 RegistrationMagic 插件时,您的用户可以同意您网站上的条款和条件。 由于 WordPress 中没有复选框,因此用户可以将WordPress 隐私政策字段添加到默认在线表单中。 电子商务网站表单上经常出现付款后不换货或退款等条件。
