WordPress Altbilginize Şartlar ve Koşullar Sayfası Nasıl Eklenir?
Yayınlanan: 2022-09-15Bir WordPress sitesi çalıştırıyorsanız, altbilginize bir Şartlar ve Koşullar sayfası eklemek isteyebilirsiniz. Bu, ziyaretçilerin sitenizden neler bekleyebileceklerini bilmelerinin harika bir yolu olabilir ve ayrıca yasal çıkarlarınızı korumanıza yardımcı olabilir. Neyse ki, WordPress sitenize bir Şartlar ve Koşullar sayfası eklemek nispeten kolaydır. Bu makalede, birkaç basit adımda WordPress altbilginize nasıl Şartlar ve Koşullar sayfası ekleyeceğinizi göstereceğiz.
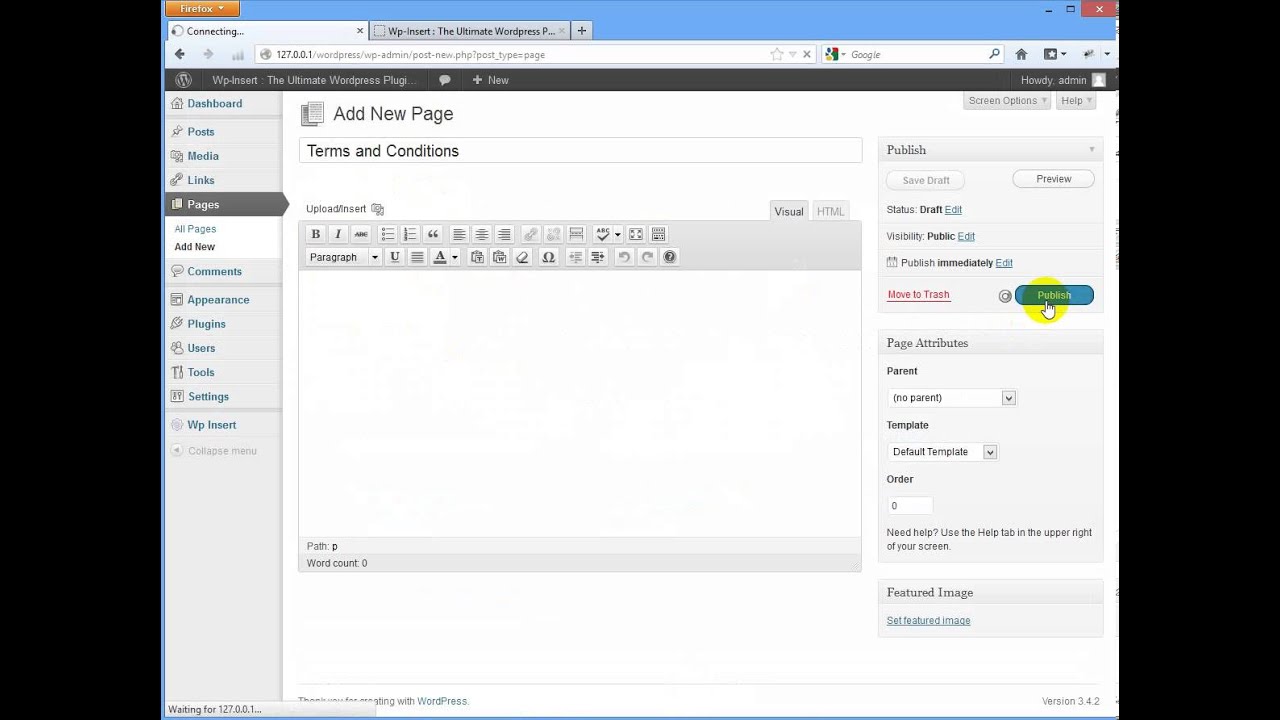
WordPress'te "şartlar" ve "koşullar" kelimelerini ekleyeceğiniz kelimelerden biri olarak etiketleyeceksiniz. Bu belirli sayfadaki tüm kategoriler yoksayılacak, hemen şimdi sayfa oluştur düğmesine tıklayın ve ardından sayfa yüklendikten sonra içeriği ayarlayın. Sayfanın altındaki açılır menülerden birine, bu durumda spor sayfasına gitmeliyiz. Buraya bir üstbilgi altbilgi bölümü eklersem, temanın bağlantısını ve kimliği doğrulanmış bağlantıyı altbilgide görüntüleyebilirsiniz. Gerekirse buraya daha fazla bilgi ekleyebiliriz. Sayfayı kaydetmiş olsaydım görülebilecekleri şekilde, sayfanın alt kısmında metin hüküm ve koşulları görünür. Henüz bir bağlantı değil, bu yüzden ona bağlantı verdiğinizden emin olun.
Az önce gördüğümüz panodaki sayfanın adresini zaten biliyoruz. Sonuç olarak, bunu birbirine bağlamak için bazı standart HTML'ye ihtiyacımız olacak. Bir web sitesine nasıl hüküm ve koşulların ekleneceğini ve altbilgiden o sayfaya bir bağlantının nasıl oluşturulacağını gözden geçireceğiz, ardından bu yeni sayfayı yeniden nasıl oluşturacağımızı gözden geçireceğiz. Belirli bir sayfadayken, fare hala açıkken farenin sağ tuşuna tıklayarak adres çubuğunu panodan bu simgeye kopyaladık.
WordPress'te Alt Bilgime Nasıl Gizlilik Politikası Eklerim?
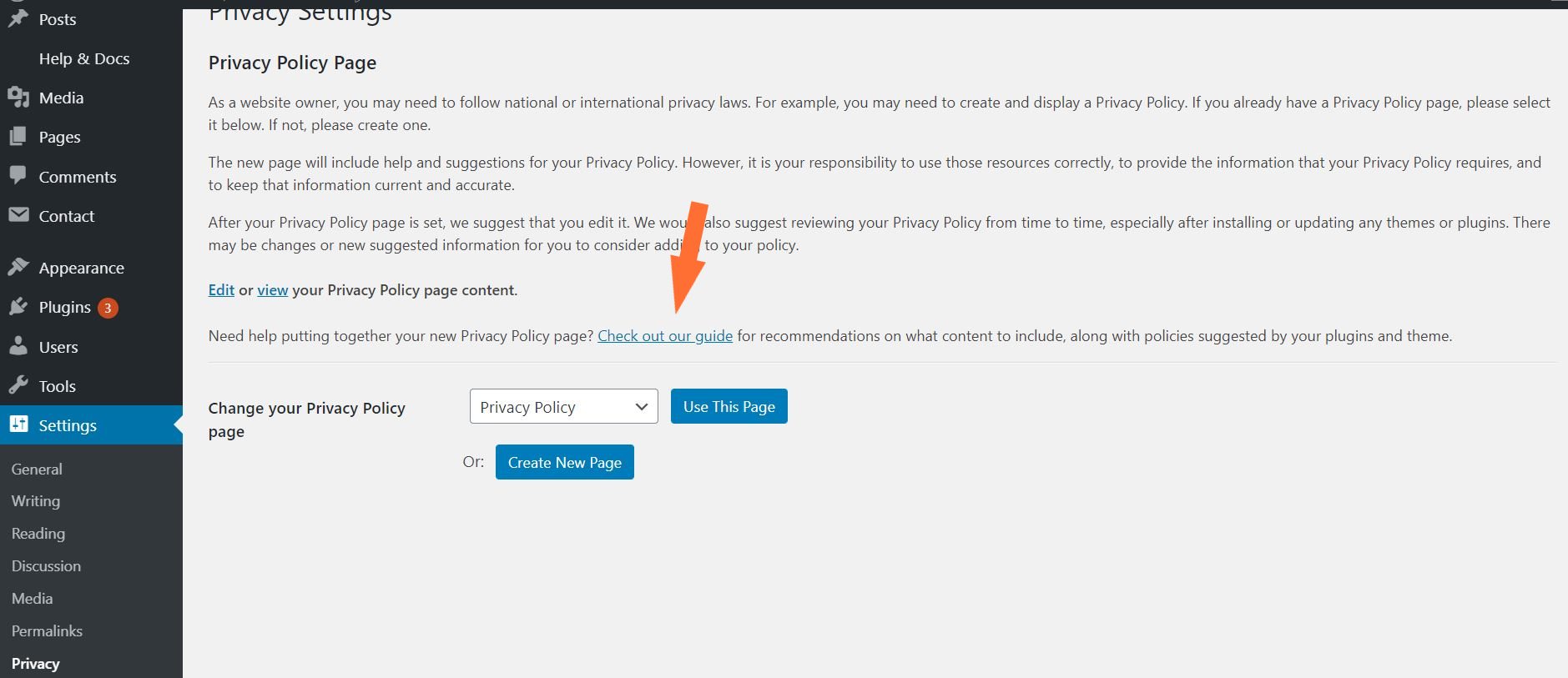
 Kredi bilgileri: astratic.com
Kredi bilgileri: astratic.comİlk adım, Ayarlar menüsüne gitmektir. Bu sayfada gizliliğinizi koruyabilirsiniz. WordPress Gizlilik Politikası sayfası sizin için zaten oluşturuldu. 'Bu Sayfayı Kullan' düğmesine tıklayarak bu sayfayı gizlilik politikanız yapabilirsiniz. Ayrıca 'Oluştur' düğmesine tıklayarak yeni bir Gizlilik Politikası oluşturabilirsiniz.
İster blog sahibi, ister serbest çalışan veya işletme sahibi olun, web sitenize bir gizlilik politikası sayfası eklemek en iyisidir. Birçok ülkeye göre, web sitelerinin ziyaretçilerine kendileri hakkında toplanan bilgiler hakkında bilgi vermeleri gerekmektedir. İnterneti kullanarak gizlilik politikanız veya hizmet şartlarınız için metin oluşturabilirsiniz. Bir gizlilik politikası sayfası oluşturmak için WordPress kullanıyorsanız web sitenizin yönetimi kolay olacaktır. Size genel bir şablon ve buna nasıl içerik ekleyeceğiniz konusunda talimatlar verilecektir. Varsayılan taslağı kullanıyorsanız, değişiklik yapmak için Düzenle bağlantısını tıklamanız gerekir. Google Analytics ile GDPR uyumluluğu hakkında daha fazla bilgi edinmek istiyorsanız bu Google Analytics ve GDPR uyumluluk kılavuzunu bulabilirsiniz.
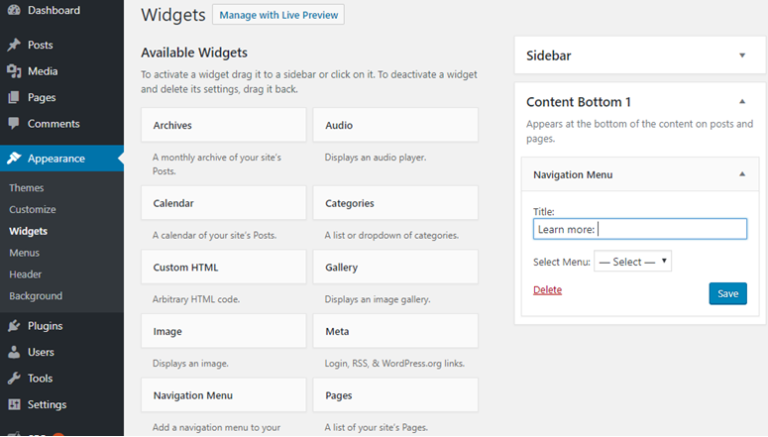
Temanızda yoksa manuel olarak bir gezinme menüsü oluşturmanız gerekecektir. Menü öğelerini istediğiniz sırada yukarı veya aşağı sürükleyip tıklayın. Gezinme menüleri oluşturma hakkında daha fazla bilgi için WordPress gezinme menüleri oluşturmaya yönelik başlangıç kılavuzumuza bakın. Temanız bir alt bilgi pencere öğesi alanı içermiyorsa, HTML kodunu kullanarak gizlilik politikası sayfanıza manuel olarak bağlantı oluşturabilirsiniz. Lütfen footer.php dosyasında gerekli değişiklikleri yapın. WordPress'te yeniyseniz, kodun nasıl kopyalanacağı/yapıştırılacağı konusunda adım adım bir kılavuz oluşturduk.
Bir web sitesi oluştururken, bir gizlilik politikası eklemeniz çok önemlidir. Bu bilgileri nasıl topladığınızı, kullandığınızı ve ziyaretçilerinize nasıl açıkladığınızı bu politikada detaylı olarak açıklayabilirsiniz.
Bilgi toplama veya kullanma şeklinizi değiştirmek isterseniz, gizlilik politikanızı güncellemelisiniz. Çerezleri veya diğer izleme teknolojilerini ilk kez kullanıyorlarsa, ziyaretçilerinizi bilgilendirmeniz çok önemlidir.
Bir gizlilik politikası, web sitenizde çeşitli şekillerde kullanılabilir hale getirilebilir. Web sitenizin altbilgisinde bir bölüm oluşturduğunuzda veya bir sayfa olarak bir politika oluşturduğunuzda, bunları bir altbilgi bölümüne dahil edebilirsiniz.
Karar verebilirsin. Bir politika oluştururken aşağıdaki bilgileri eklediğinizden emin olun:
Bir yabancıdan hangi bilgileri toplayabilirsiniz?
Hangi bilgileri kullanıyorsunuz?
İnsanların bilgiyi nasıl kullanacakları konusunda ne gibi seçenekleri var?
Üçüncü taraf web siteleri için gizlilik politikalarınız nelerdir?
Gizlilik ayarlarınızı nasıl güncellersiniz?
Aşağıdaki bilgilerin poliçe formunda yer aldığından emin olun.
WordPress Bir Hüküm ve Koşul Sağlıyor mu?
 Kredi: Şablon Canavarı
Kredi: Şablon CanavarıWordPress, merkezi bir yetkisi olmayan açık kaynaklı bir yazılım projesi olduğu için bu sorunun kesin bir cevabı yoktur. Ancak, WordPress'in yazılımın kullanımı için herhangi bir hüküm ve koşul sağlamadığı genel olarak kabul edilmektedir. Bu, projenin web sitesi oluşturma ve içerik yönetimi için ücretsiz ve açık kaynaklı bir platform sağlama felsefesiyle uyumludur.
WordPress'e Termly'yi Nasıl Eklerim?
 Kredi: www.isitwp.com
Kredi: www.isitwp.comİndirdikten sonra WordPress panosundaki Dosya bağlantısını tıklayarak Termly'nin eklentisini WordPress panonuza yükleyin. WordPress kontrol panelinizin Eklentiler bölümüne gidip Yeni Ekle'yi tıklayarak doğrudan yükleyebilirsiniz.
Web Sitesine Hüküm ve Koşulların Eklenmesi
 Kredi: YouTube
Kredi: YouTubeWeb sitenize hüküm ve koşullar eklemek istiyorsanız, sitenizin hüküm ve koşullarını özetleyen bir sayfa oluşturmanız gerekir. Bu sayfa sitenizin kısa bir açıklamasını, iletişim bilgilerinizi ve diğer ilgili bilgileri içermelidir. Ayrıca sitenizin üstbilgisine veya altbilgisine şartlar ve koşullar sayfanızın bağlantısını da eklemelisiniz.
Şirketinizin web sitesi, çevrimiçi ağ geçidi görevi görür. Web sitenizi ziyaret eden herhangi bir kişi, hüküm ve koşullarınıza tabidir. Kanunen gerekli değildir, ancak mahkemeler, sizinle kullanıcı arasında sözleşmeye dayalı bir ilişki olup olmadığını belirlemek için bunları inceler. Sitenizin içeriğinin bir parçası olarak bir gizlilik politikası ve şartlar ve koşullar eklenmelidir. Bir e-ticaret sitesi işlettiğinizde, müşteri davranışları için politikalar oluşturmalısınız. Ne tür ürün ve hizmetler sunduğunuzu ve müşterilerinizle nasıl etkileşim kurduğunuzu zihinsel olarak not edin. Satışın bir koşulu olarak, aktif sözleşmeler tarafından web sitesinin hüküm ve koşullarını kabul etmek zorunludur.
WooCommerce'e Şartlar ve Koşullar Ekleyin
WooCommerce mağazanıza şartlar ve koşullar eklemek, işinizi ve müşterilerinizi korumanın harika bir yoludur. Şartlar ve koşullara sahip olarak, müşteriler için net beklentiler belirleyebilir ve yolda yasal sorun riskini azaltmaya yardımcı olabilirsiniz. WooCommerce mağazanıza hüküm ve koşullar eklemenin birkaç farklı yolu vardır, bu nedenle ihtiyaçlarınıza en uygun yöntemi seçtiğinizden emin olun.
Her web sitesinin Hüküm ve Koşulları, sitenin genel içeriğinin önemli bir parçasıdır. Kullanıcılar, bu belgede geliştirilen bir dizi kural ve ilkeyi kabul etmelidir. Bir site sahibinin verebileceği en iyi kararlardan biri, sitelerine Şartlar ve Koşullar eklemektir. Web siteleri, özellikle e-Ticaret siteleri, bu korumanın bir sonucu olarak olası yasal yükümlülüklerden korunur. Sepet sayfasının alt kısmında, Şartlar ve Koşullar sayfasına bir bağlantı vardır. Bu eklentiyi kullanarak, e-ticaret satış koşullarınızın şeffaflığını artırabileceksiniz. Müşterileriniz, ödeme işleminize ek olarak şartlar ve koşullarınıza başvurabilir ve bunları okuyabilir.
WooCommerce Kayıt Formuna Nasıl Hüküm ve Koşulları Eklerim?
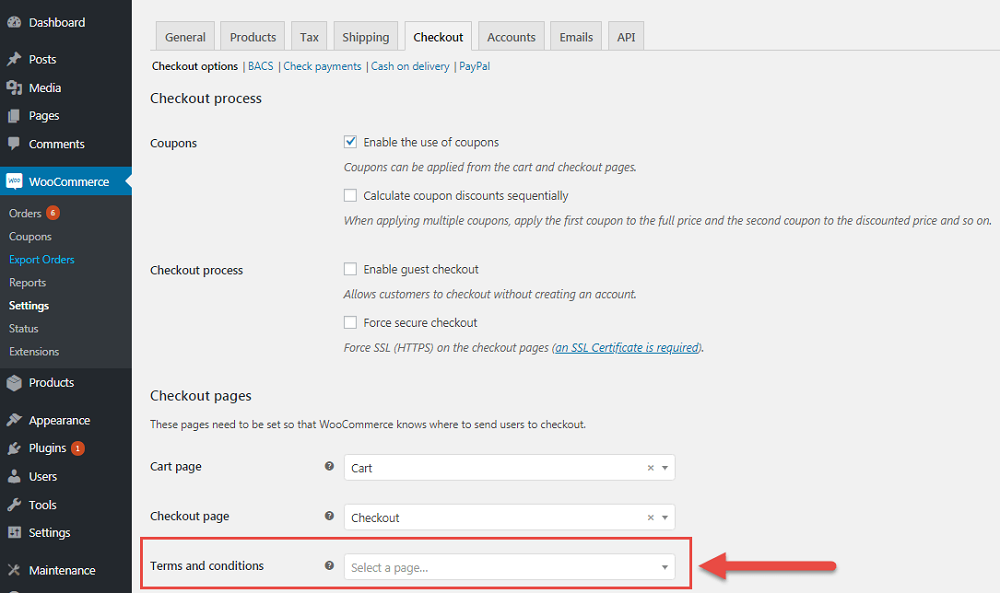
WooCommerce Ayarlarında Şartlar ve koşullar sayfasını seçerek hedefinize ulaşabilirsiniz. Görüntülemeden önce Şartlar ve Koşullar sayfasını oluşturmalısınız. Hem oturum açmış hem de çıkış yapmış kullanıcılar için onay kutusuna da erişilebilir.
WooCommerce Şartlar ve Koşulları nerede?
Kaydet'e tıklayarak WooCommerce ayarlarını kaydedebilirsiniz. Sepetinize bir ürün ekleyerek ve ardından ödeme sayfasına giderek, şartlar ve koşullarınız için bağlantıyı test edebilirsiniz. Sepet sayfasının alt kısmında, Şartlar ve Koşullar'a bir bağlantı vardır.
WooCommerce'de Şartlar ve Koşullar Sayfası Nasıl Devre Dışı Bırakılır
Hüküm ve Koşullar sayfasını tamamen devre dışı bırakmak için WooCommerce > Ayarlar > Gelişmiş > Sayfa Yapısı > Hüküm ve Koşullar'a gidin. Şartlar ve koşullar onay kutusunu devre dışı bırakmak ve daha önce seçilen sayfanın (varsa) seçimini kaldırmak için Şartlar ve koşullar sayfasını seçin.

Şartlar ve Koşullar Nasıl Oluşturulur
Şartlar ve koşullar oluşturmak için, şartlar ve koşullarınıza ne eklemek istediğinizi özetleyerek başlayın. Şirket adınız, logonuz ve fikri mülkiyetiniz gibi korumanız gereken şeyleri düşünün. Genel bir taslağınız olduğunda, şartlar ve koşullarınızı hazırlamaya başlayın. Yazınızda açık ve net olun ve ilgili yasal sorumluluk reddi beyanlarını eklediğinizden emin olun. Taslağınızdan memnun olduğunuzda, hava geçirmez olduğundan emin olmak için bir avukata bakmasını sağlayın. Son olarak, şartlar ve koşullarınızı web sitenizde yayınlayın ve kullanıcılarınızın bunlara kolayca erişebildiğinden emin olun.
Şartlar ve Koşullar sözleşmesi, siz ve kullanıcılarınız arasında yasal bir sözleşme işlevi görür. İnsanlar web sitenizi ziyaret ettiğinde veya mobil uygulamanızı kullandığında bu yönergeleri ve gereksinimleri sağlayabilirsiniz. Kullanıcılar, bir Şartlar ve Koşullar'da düzgün davranmaya ve haklarını düzenli tutmaya teşvik edilir. Hizmet Şartları sözleşmesine girmenizi gerektiren herhangi bir yasa yoktur. Bu şartların yanı sıra Hizmet Şartları ve Kullanım Şartları, yönergeler, sınırlar ve korumalar sağlar. Hizmet Şartları sözleşmesi (T.TO), web sitenizin veya uygulamanızın kontrolünüz altında kalmasını sağlar. Bunu yaparak, bilgilerinizdeki hatalar ve yanlışlıklar için sorumluluğunuzu sınırlandırmış olursunuz.
Hizmet Koşullarınız, web sitenizin veya uygulamanızın kurallarını, kullanım koşullarını ve diğer gereksinimleri açıklar. Bir EULA size yazılımınızın bir kopyasını kullanma izni verdiğinde, kullanıcıların bunu yapma hakkı vardır. Hizmet Şartları sözleşmesi, zorunlu bir nedeniniz varsa, kurallarınızı uygulamanıza ve hesabınızın kötüye kullanılmasını önlemenize yardımcı olur. Şartlar ve Koşullarınıza istediğiniz zaman erişebilmeniz gerekir. Kullanıcılarınız, uygulamanıza kaydolduklarında, uygulamayı ilk açtıklarında ve uygulama mağazasına göz attıklarında bu konuda bilgilendirilmelidir. Kullanıcılarınız, herhangi bir ilişkide en kısa sürede sizinle hemfikir olmalıdır.
WordPress Kabul Şartlar ve Koşullar Eklentisi
Kullanıcıların web sitenize erişimini kısıtlamak için WP Şartları Açılır Penceresini kullanabilirsiniz. Eklenti, sitenizi ziyaret edenlerden, sitenizi görüntülemeden önce şartlar ve koşullarınızı, hizmet şartlarınızı veya gizlilik politikanızı kabul etmelerini isteyebilir.
E-ticaret web sitenize ödeme hizmeti sağlayıcıları eklemek gibi günlük zorlukların üstesinden gelmelisiniz. Dezavantajı ise, sadece terimleri göstermek yerine, her bir hizmet türü için ayrı bir sayfa oluşturup, oradan bahsetmenizdir. Sonuç olarak, en iyi WordPress hüküm ve koşulları eklentilerinin bir listesini derledik. Bu WordPress eklentisi, açılır pencereler aracılığıyla bir web sitesinde hüküm ve koşulları görüntülemenize olanak tanır. Bu sayfa, ödeme sayfasındaki tüm şartlara ve politikalara saldırmanın yanı sıra, onları çok çekici bir şekilde görüntüler. Bunun yanı sıra duyarlıdır, WordPress Sürüm 5.x ve üstünü destekler ve çoklu tarayıcı uyumludur. WooCommerce Checkout'u kullanmak için şartlar ve koşullar.
Terimler, ödeme sayfasında Popup adlı bir eklenti aracılığıyla listelenir. Açılır pencere içeriği, bu hüküm ve koşulları kabul etmenize izin veren bir düğmeyle de görüntülenecektir. Bu kodları web sitenizin herhangi bir sayfasına eklemek için kısa kod işlevini kullanabilir ve Otomatik Hizmet Koşulları ve Gizlilik Politikası'nı kullanabilirsiniz.
Şartlar ve Koşullar Şablonu
Şartlar ve koşullar şablonu, iki taraf arasındaki bir sözleşmenin hüküm ve koşullarını ana hatlarıyla belirten yasal bir belgedir . Bu belge genellikle ticari işlemlerde kullanılır, ancak diğer yasal durumlarda da kullanılabilir. Şartlar ve koşullar şablonu, sözleşme taraflarının özel ihtiyaçlarına uyacak şekilde özelleştirilebilir ve bağımsız bir belge veya daha büyük bir sözleşmenin parçası olarak kullanılabilir.
Bir Hüküm ve Koşullar sözleşmesi, web sitenizi veya mobil uygulamanızı kullanmaya ilişkin şartlar, kurallar ve yönergeler hakkında halkı bilgilendirmenize yardımcı olabilir. Kapsanan konular şunları içerir: kabul edilebilir kullanım, kısıtlı davranış ve sorumluluk sınırlamaları. Bunu gerektiren herhangi bir yasa olmamasına rağmen, sahip olmak bir gereklilik değildir. Hizmet Şartları Sözleşmesine sahip olmak için birçok meşru neden vardır, ancak bunlar genellikle gerekli değildir. Bir SaaS uygulaması geliştirmek istiyorsanız, bu anlaşmanın geçerli olması çok önemlidir. Kullanıcılar, ticari markalar, tasarım hakları ve diğer fikri mülkiyet haklarıyla ilgili haklar hakkında daha fazla bilgi edinebilir. Ürün satarken, mağazanızın Hüküm ve Koşulları gerekli olacaktır.
Sonuç olarak, müşterileriniz en iyi uygulamalarla herhangi bir garanti veya sorumluluk sınırı ima edip etmediğinizi görebilecekler. Kullanıcılar, hesap oluşturmaya devam etmek için Şartlar'ın yanındaki kutuyu tıklamalıdır. Bir Hüküm ve Koşullar sözleşmeniz varsa, web siteniz/işletmeniz en etkili düzeyde yönetilebilir. Ayrıca, size kötüye kullanım amaçlı hesapları çözme, sonlandırma ve sorumluluğunuzu sınırlama hakkı verir. Platformunuzun kanunsuz olması, kullanıcıların onu istismar etmesine izin verebilir. Bir kullanıcı sizinle belirli bir şekilde etkileşim kurduğunda, bağlantılar onun Hüküm ve Koşullar sözleşmesini hatırlamalarına yardımcı olur. Koşullarınız Kabul Ediyorum düğmesini kullanmaya ek olarak, sözleşmeyi görüntülemek için onay kutusunu kullanabilirsiniz.
Daha önce belirtildiği gibi, bir kullanıcı yeni bir hesap eklediğinde Instagram, Şartları ve Gizlilik bilgilerine bağlantılar yerleştirir. Spotify'ın Hüküm ve Koşullarının Kullanıcı Yönergeleri bölümüne göre, yapabileceğiniz çok sayıda kısıtlı işlem vardır. Daha spesifik şablonlar blogumuzda bulunabilir. Ücretsiz örnek Şartlarımız
İşletmenizin Hüküm ve Koşullarında Olması Gereken 3 Şey: Açık, Kısa ve Güncel
Şartlar ve koşullar doğası gereği kısa ve öz olmalıdır. Şartlar ve koşullarda açık, özlü ve anlaşılması kolay bir dil olmalıdır. Şartlar ve koşullar ne kadar ayrıntılı olursa, müşterilerin anlaması ve takip etmesi o kadar zor olur. Müşteriler, çok spesifik ve göz korkutucu şartlar ve koşullar bulabilir.
Şartlar ve koşullar düzenli olarak güncel olmalıdır. Müşteriler, sağlayıcı ile olan sözleşmelerini güncel tutmak için sağlayıcının hüküm ve koşullarını güncel tutmalıdır. Sonuç olarak, müşterilerin şartlar ve koşulları anlamaları ve sonuç olarak bunlara bağlı kalmaları daha olasıdır.
Şartlar ve koşullar burada yayınlanmalıdır. Müşterileriniz tarafından kolayca anlaşılabilmeleri için hüküm ve koşullarınızı yayınlamalısınız. Şartlar ve koşullar kamuya açıklanmadığında, müşteriler genellikle bunları tanımlayamaz veya anlayamaz.
Şartlar ve Koşulları Kabul Edin Onay Kutusu WordPress
Çoğu web sitesinde, kullanıcı satın alma işlemini tamamlamadan veya bir hesaba kaydolmadan önce "Şartlar ve koşulları kabul ediyorum" etiketli bir onay kutusu bulunur. Bu onay kutusu, web sitesinin, kullanıcının devam etmeden önce hüküm ve koşulları okuyup kabul ettiğinden emin olmasının bir yoludur. Kullanıcı şartlar ve koşulları kabul etmezse, satın alma işlemini tamamlayamaz veya bir hesap açamaz.
RegisterMagic'in eklentisi ile formlarınıza çeşitli özel alanlar ekleyin. Şartlar ve koşullar bölümü , formdaki alanlardan biridir. Bu alana başka bir şey girmenize gerek kalmadan bir metin ve bir onay kutusu ekleyebilirsiniz ve bu zorunlu hale getirilmiştir. Kullanıcılar "Şartlar ve Koşulları Kabul Et" düğmesini tıklamazlarsa, form göndermelerine izin verilmez. Kullanıcı kayıt formları, kuruluşlar tarafından sıklıkla talep edilen hüküm ve koşullara ilişkin hükümleri içerir. Kullanıcıların, formu kullanabilmeleri için formdaki hüküm ve koşulları kabul etmeleri gerekmektedir. Yeni alanla formun bir önizlemesini görmek istiyorsanız, Field Manager sayfasının en altına gidin ve Önizleme bağlantısını tıklayın.
RegisterMagic eklentisini kullandığınızda, kullanıcılarınız web sitenizdeki hüküm ve koşulları kabul edebilir. WordPress'te onay kutusu bulunmadığından, kullanıcılar varsayılan çevrimiçi forma bir WordPress gizlilik politikası alanı ekleyebilir. E-ticaret sitesi formlarında, ödeme yapıldıktan sonra değişim veya iade yapılmaması gibi durumlara sıklıkla rastlanmaktadır.
