2022 年 37 个免费的 Bootstrap 联系表格模板
已发表: 2022-03-24我们一直在寻找新的片段,但对于 Bootstrap 联系表格,我们需要创建自己的。
尽管我们测试了 100个并且有些非常可靠,但我们仍然决定将事情掌握在我们手中。
有了这个,我们向您保证适用于任何博客或网站的最可靠、最新鲜和最新的模板。
每个网站都必须有联系表,但您现在不需要自己创建。
我们确保涵盖超过 35 种不同设计的各种风格。
最棒的是,我们的免费联系表格也易于编辑和配置。 (阅读:简单的定制。)
使必要的接触部分迅速发生。
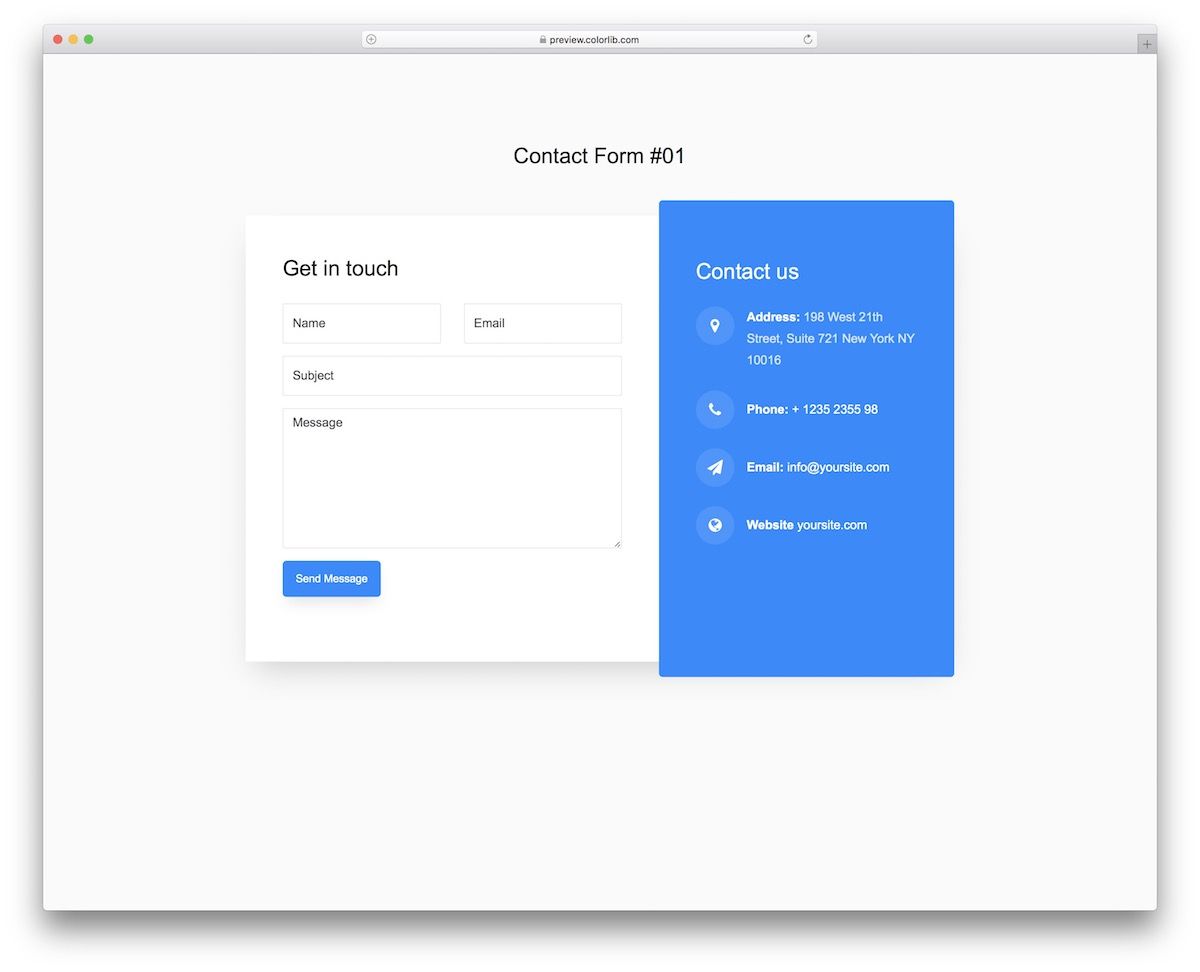
Colorlib 的联系表格 1

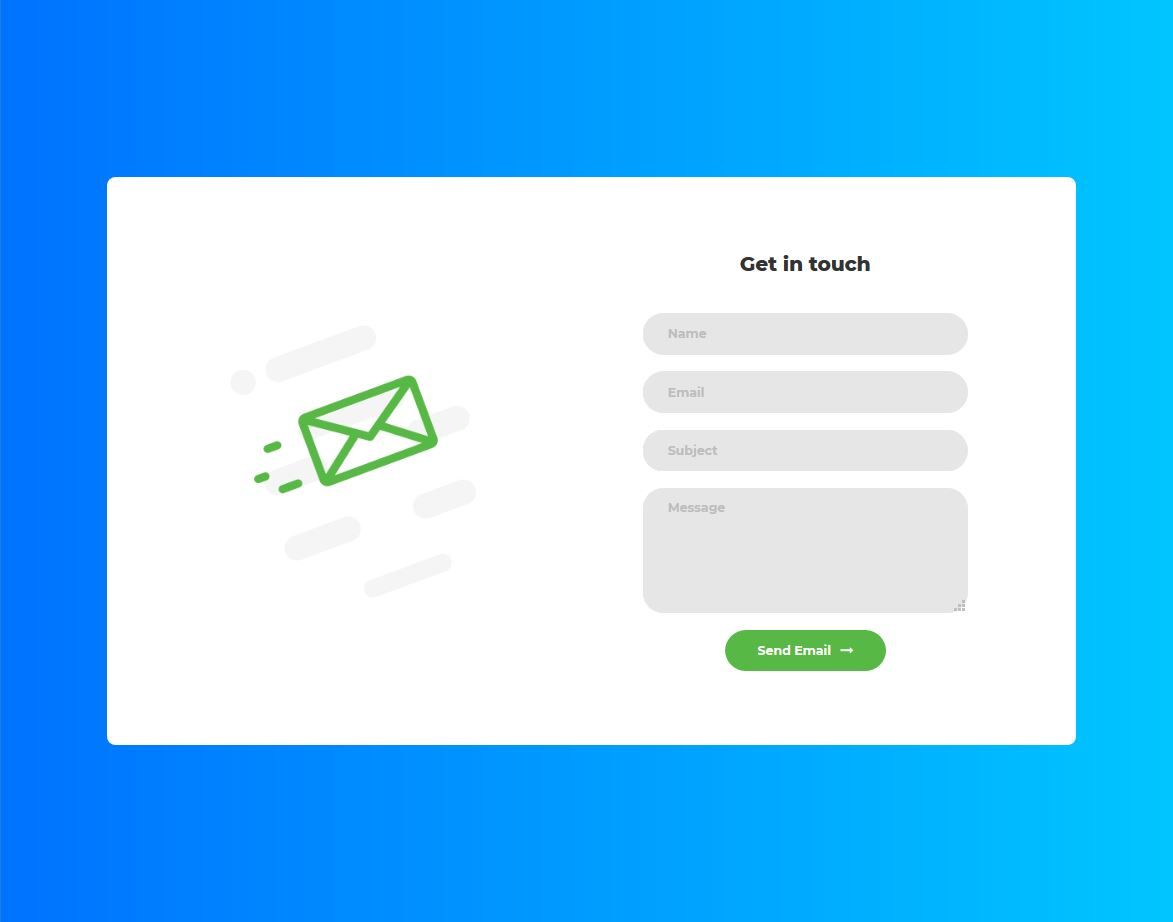
由 Colorlib 开发的 Contact Form 1 是使用 Bootstrap 设计的一个很酷的联系表格。 由于颜色的出色选择,这种联系表格看起来很酷。
表格标题是“取得联系”,这是一个有意义且适合此表格的标题。 在表单的左侧,有一个漂亮的消息图标,改进了此表单模板的外观。
此表单模板为您提供名称、电子邮件地址、主题和消息的 4 个文本字段。 如果用户喜欢更大的文本字段来输入消息,他们可以拉伸消息字段。
更多信息/下载
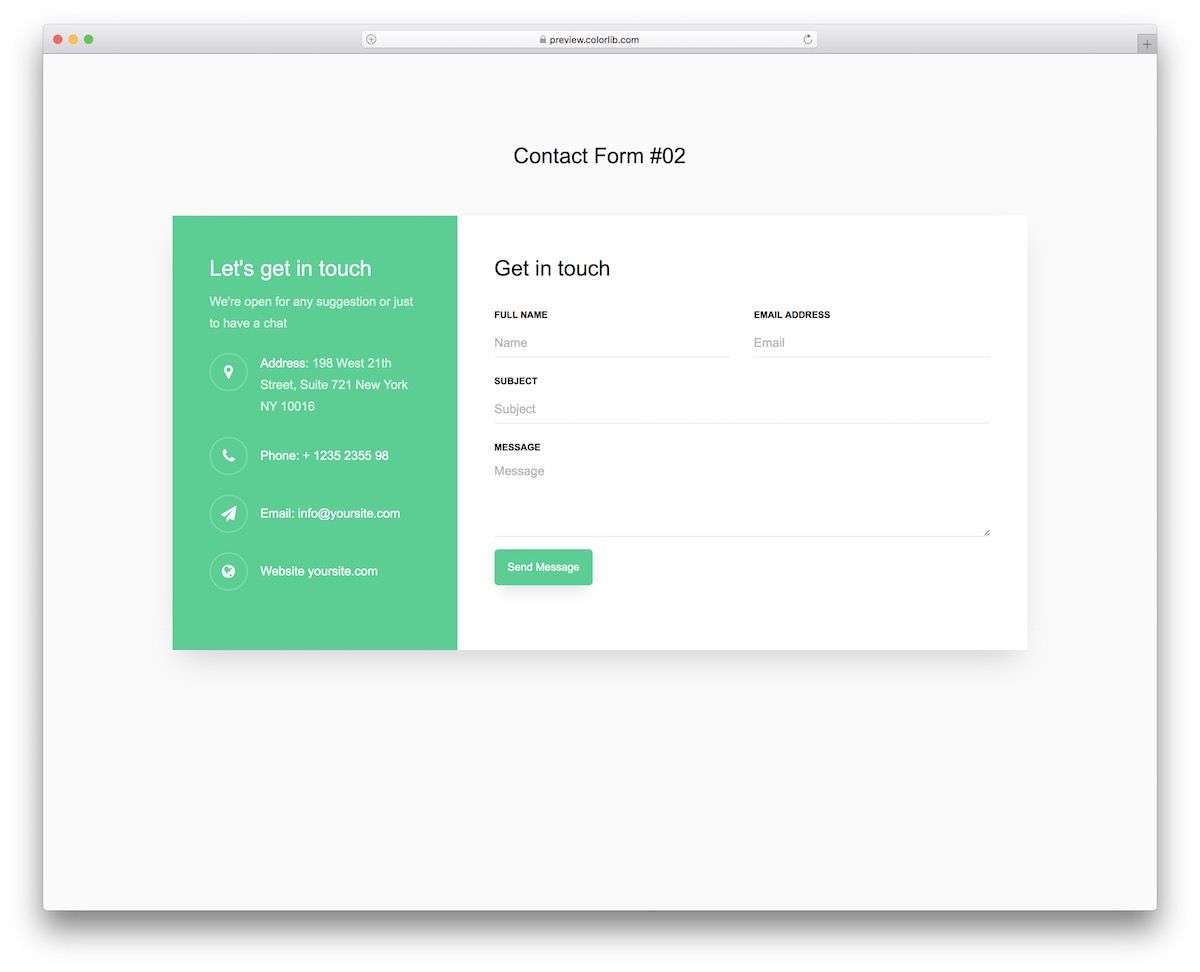
Colorlib 的联系表格 2

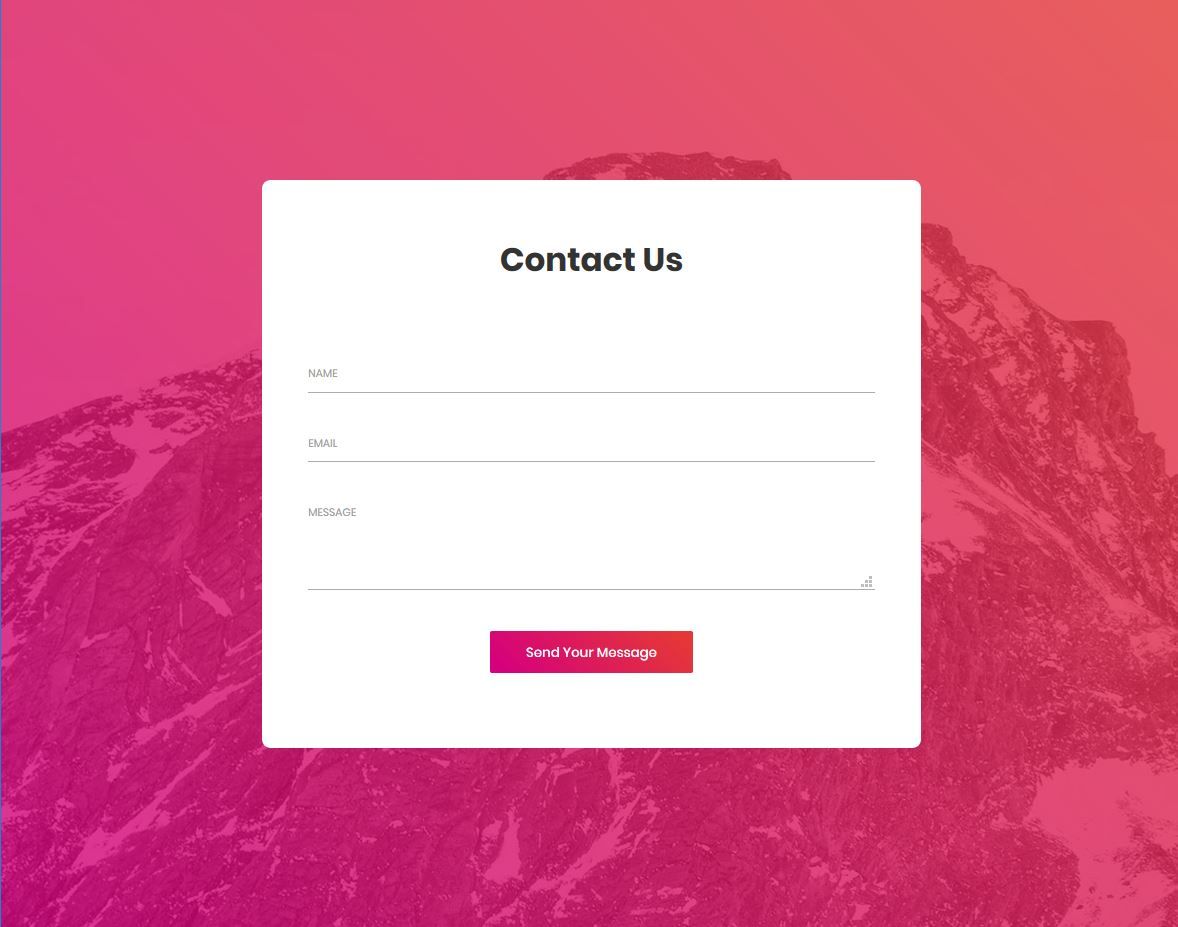
Colorlib 制作的 Contact Form 2 是使用 Bootstrap 设计的漂亮、免费的联系表单模板。
表格标题是“联系我们”。 虽然这个标题足够合适,但您可以将此文本更改为其他文本。 例如,您可以将此文本替换为“保持联系”或其他合适的文本。
此表单只有三个文本字段:姓名、电子邮件地址和消息。 您还可以从代码中添加更多字段。 例如,您可以添加主题字段来输入消息的主题。
用户必须输入有效的文本值。 如果他们输入无效的文本,当用户将鼠标悬停在文本字段上时会显示错误消息。
更多信息/下载
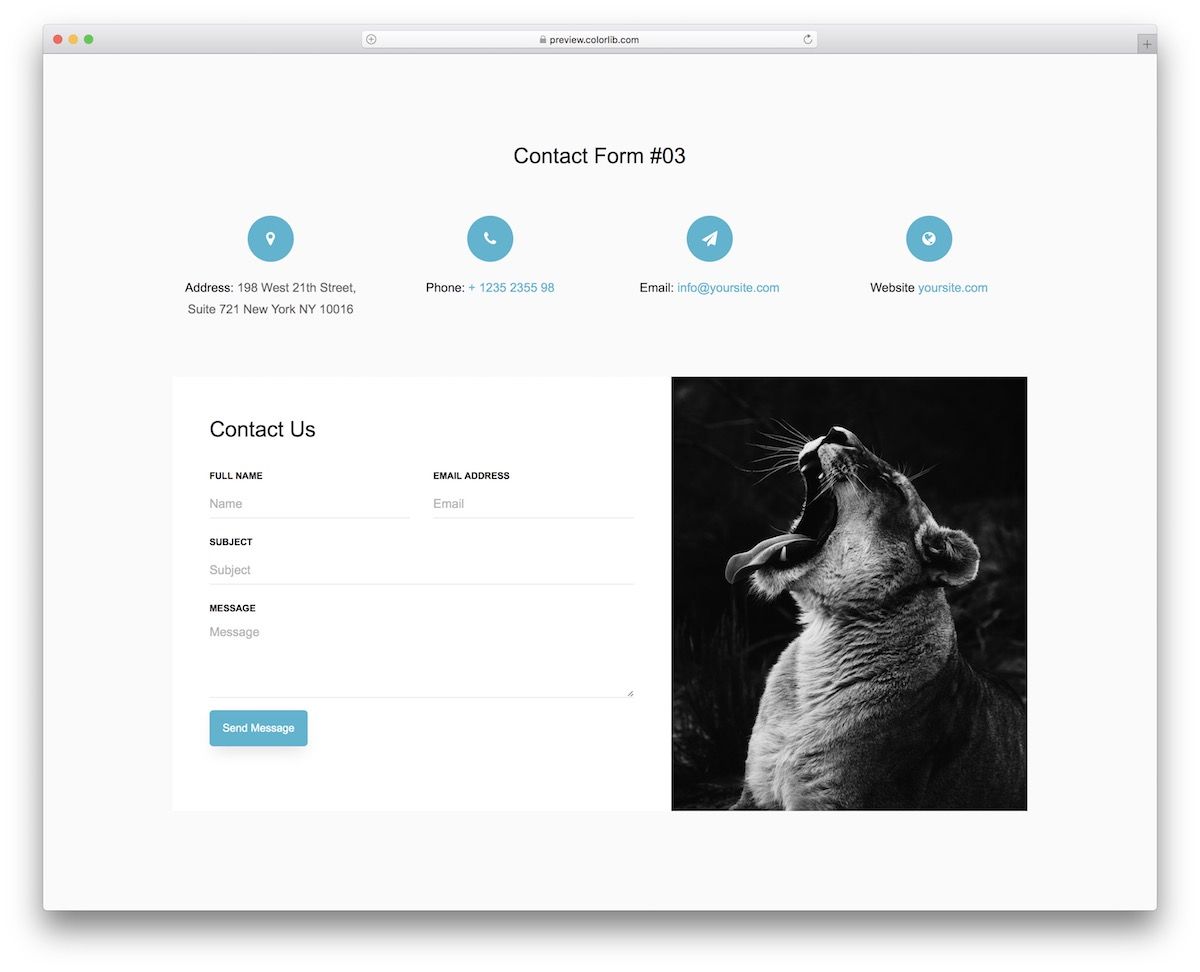
Colorlib 的联系表格 3

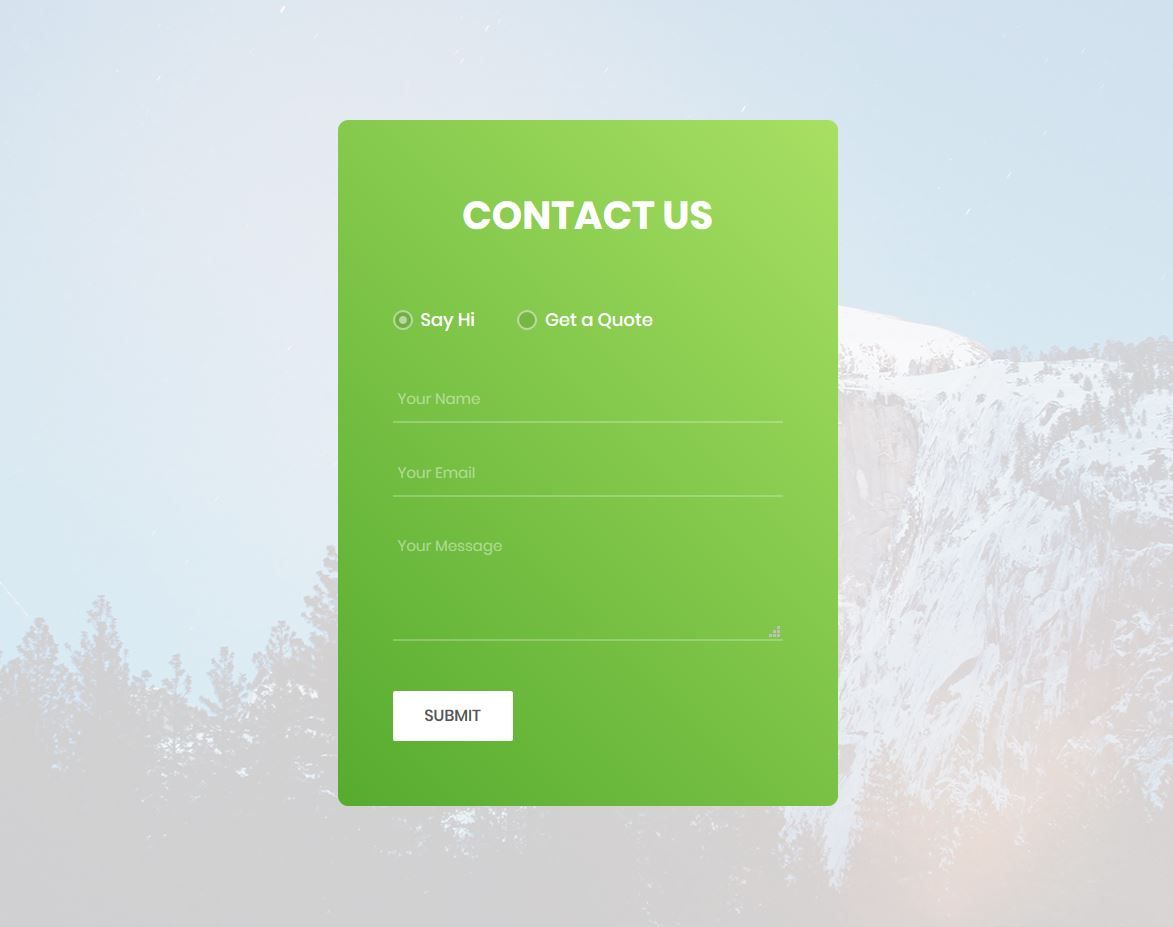
Colorlib 的此联系表有两个选项。 对于每个选项,都会出现不同的联系表格。 一种选择只是说“嗨”,而另一种联系表格是为了获得报价。
该模板为您提供两种形式的两种用途,它将变得对用户非常方便,对您有用。
单击预算字段时,会出现一些示例预算,用户可以从中选择预算。 单击“需要的服务”字段时,会出现一个下拉列表,其中包含服务列表。
更多信息/下载
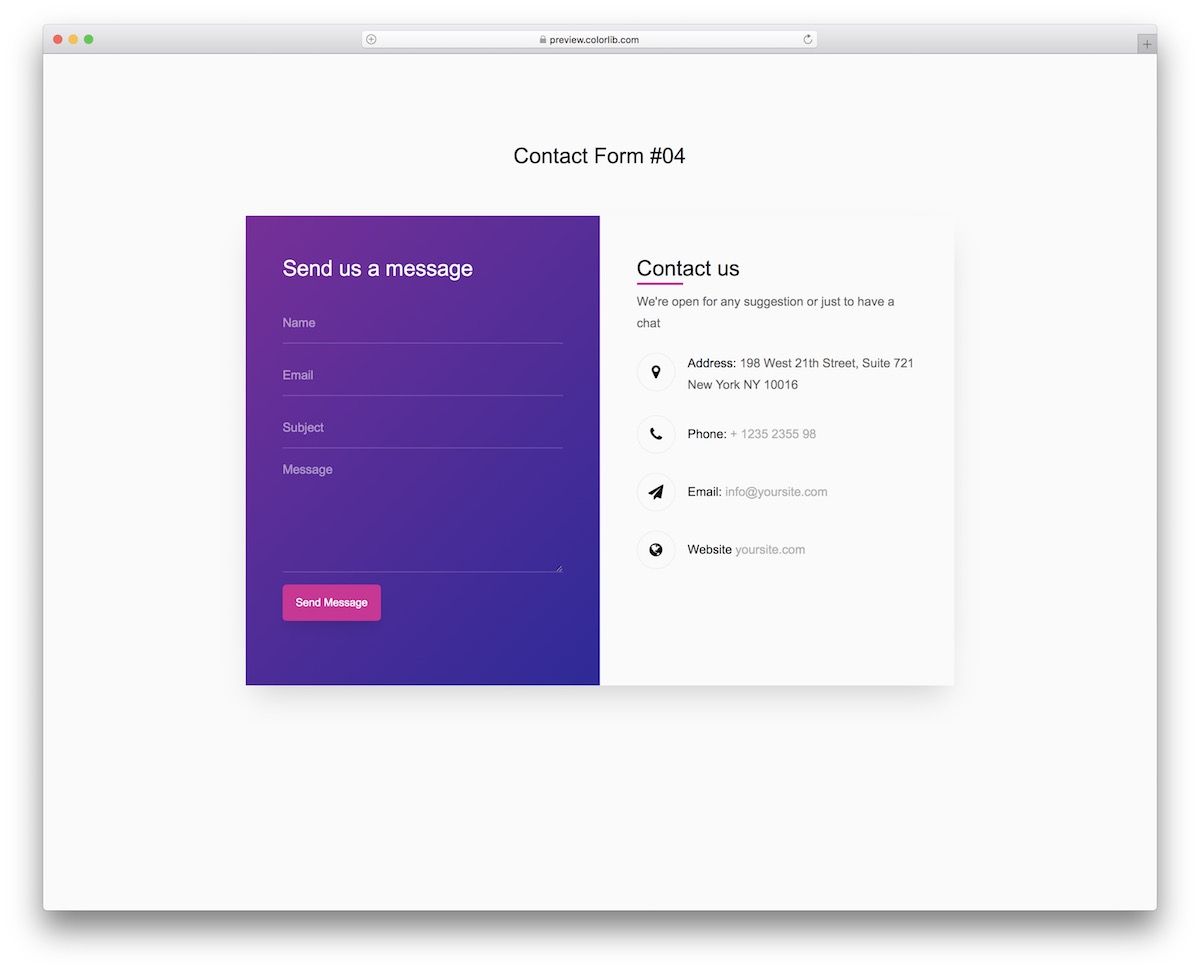
Colorlib 的联系表格 4

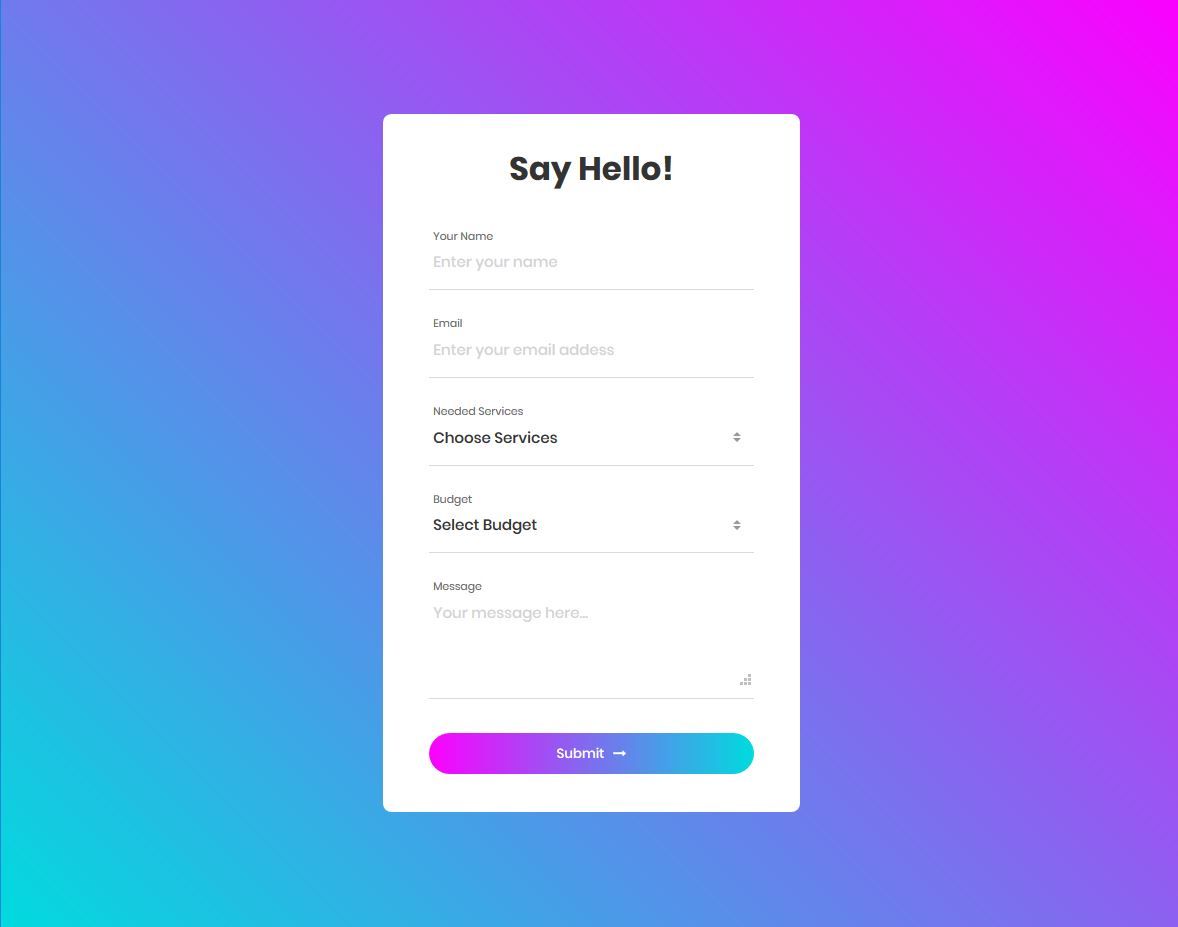
Colorlib 的联系表格 4 是一个很棒的免费联系表格模板,可以添加到任何网站。
如果您需要联系表格来联系您的潜在客户,此表格模板将是您的不错选择。 使用此表格,您的潜在客户可以查询您的服务。
用户需要选择他们想知道的服务。 他们可以在此表单模板中从带有“需要的服务”标题的下拉列表中选择一项服务。
从预算字段中,用户可以选择他们的预算。 当您可以了解潜在客户的预算以及他们对哪种服务感兴趣时,您与潜在客户的沟通就会变得更容易。
更多信息/下载
Colorlib 的联系表格 5

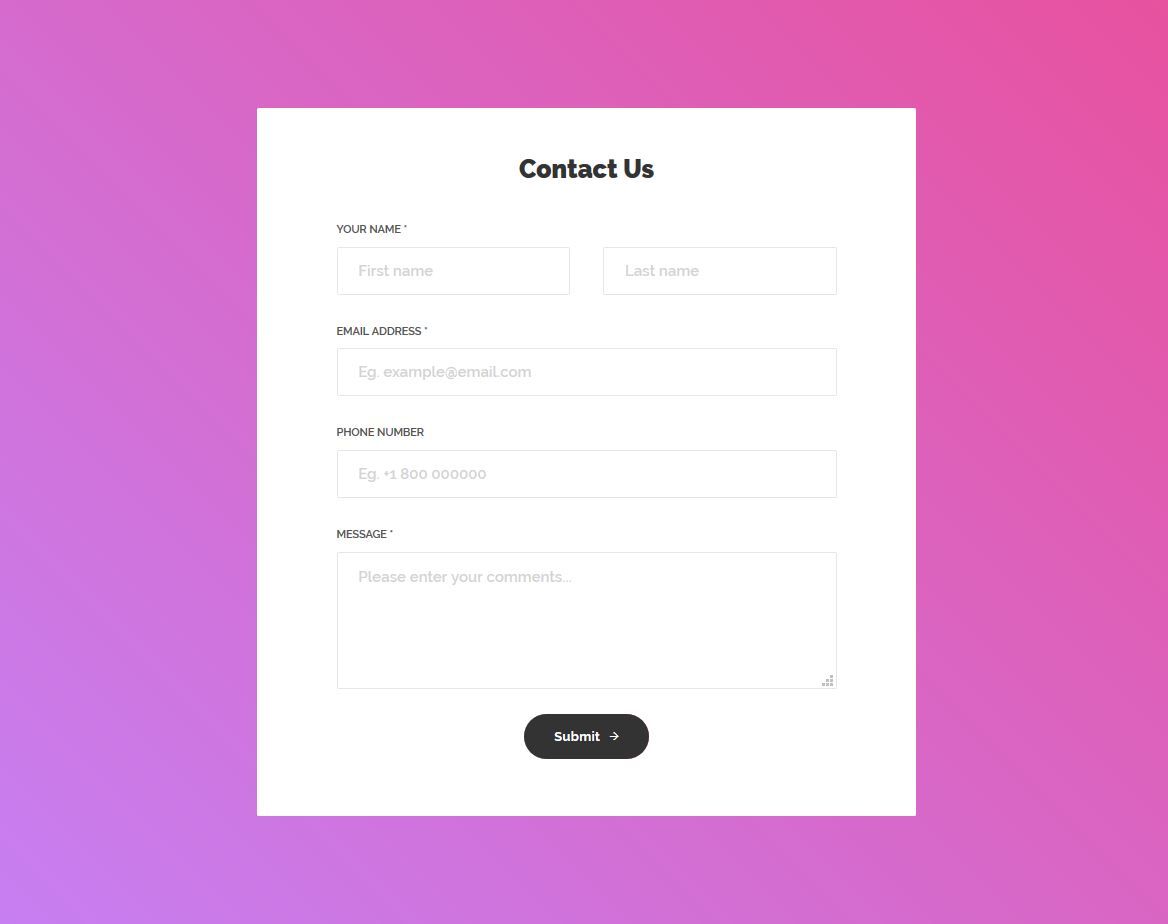
由 Colorlib 构建的 Contact Form 5 是一个出色的免费 Bootstrap 联系表格。
文本字段中有占位符文本,用于描述字段。 表单标题为粗体,带有“联系我们”文本。 提交按钮很宽; 它与消息字段一样宽。
单击“需要的服务”字段时会出现一个下拉列表。 这是一个服务列表。 您的潜在客户可以从这些服务中进行选择。 如果您提供不同的服务,您可以从代码中更改此列表。
更多信息/下载
Colorlib 的联系表格 6

这是 Colorlib 开发的最好的 Bootstrap 联系表格之一。 此模板显示地图和上面的消息图标。
当您单击消息图标时,将出现联系表。 在联系表单中,有三个文本字段。 在这些输入字段中,用户可以输入他们的姓名、电子邮件地址和他们想要发送的消息。 消息字段下方有一个漂亮的提交按钮。
提交按钮具有令人兴奋的悬停效果。
如果您单击提交按钮而不在文本字段中输入任何值,则错误消息会显示为红色。
用户必须以正确的电子邮件格式输入电子邮件地址。 如果您的用户输入了无效的电子邮件地址,则会显示错误消息。
更多信息/下载
Colorlib 的联系表格 7

联系表格 7 是由 Colorlib 开发的非常标准的联系表格。 它有一个非常熟悉的设计。 因此,如果您在网站上使用此联系表,您的网站会看起来更专业。
表格标题是“取得联系”。 此表单有四个文本字段。 用户可以通过此表单输入他们的姓名、电子邮件地址、电话号码和消息。
在文本字段中,有适当的占位符文本和图标。 这些图标和占位符文本使表单更加用户友好。
消息字段下方有一个复选框,带有“将副本发送到我的电子邮件”。 因此,如果用户想要获取输入详细信息的副本,他们可以将它们发送到他们的电子邮件地址。
更多信息/下载
Colorlib 的联系表格 8

Contact Form 8 是一个优秀的、免费的 Bootstrap 联系表单模板,由 Colorlib 制作,以地图为背景。
这种形式有有趣的效果。 当您单击文本字段时,您可以看到很酷的视觉效果。 这种形式的整体质量非常高。
有适当的占位符文本,以便用户可以了解在特定字段中输入的内容。 例如,消息字段的占位符文本是“您的消息”。
通过看到这个文本,用户可以很快的明白他们需要在这个字段中输入一个消息。
带有“发送电子邮件”标题的按钮看起来很棒。 它的背景颜色是浅绿色,文本颜色是白色。 当您将鼠标悬停在按钮上时,背景颜色会变为深绿色。
更多信息/下载
Colorlib 的联系表格 9

这是 Colorlib 开发的另一个很棒的联系表单模板。 这是一个易于访问的模板。 因此,您不必花钱在您的网站上使用它。
同时它也是可定制的,这意味着您可以根据您的要求和偏好在此模板中进行更改。
当您单击文本框时,您会看到一个有趣的视觉效果。 未在其中输入任何值将显示红色错误消息。 如果您在电子邮件表单中输入的电子邮件地址格式不正确,则会显示错误消息。
或者,底部有一个电话号码,但您需要将其更改为您的实际联系号码。
更多信息/下载
Colorlib 的联系表格 10

这个由 Colorlib 制作的漂亮、免费的 Bootstrap 联系表格是一个非常高质量的联系表格模板。 此模板中使用的圆形文本框、圆形按钮和出色的颜色组合使表单变得美观。
“发送”按钮中有一个小图标。 由于这个图标,按钮看起来很有趣。 还有悬停效果。
当您单击文本框时,它们的宽度会略微增加。 用户可以通过拖动右下角来放大消息字段。
因此,如果用户的消息不适合此文本框,他们可以将框变大。
表单验证已实施。 因此,如果用户将必填字段留空或输入无效值并单击“发送”按钮,则会出现错误消息。
更多信息/下载
Colorlib 的联系表格 11

这是一个简单而强大的 Bootstrap 联系表单模板。 这种形式的背景是惊人的。 它将增强您网站的美感。 此表单中有两个必填文本字段,其他两个文本字段是可选的。
必填字段标有星号。 网站和消息字段是可选的。 因此,如果用户未输入其网站 URL 或未在此表单中提供消息文本,则不会显示错误消息。
但是用户必须在相应的字段中输入他们的姓名和电子邮件地址。
这个漂亮的联系表格将是您的客户与您取得联系的快捷方式。
更多信息/下载
Colorlib 的联系表格 12

联系表格 12 是 Colorlib 开发的最出色的联系表格模板之一。 这种形式看起来很酷,视觉效果很好。 表单左侧有一个消息图标。
当您将鼠标悬停在此消息图标上时,它会移动一点。
单击文本框时,您可以看到另一个很棒的视觉效果。
在表格的后面,有一张建筑物的照片。 这增加了这种联系表格的美感。 此模板中使用的颜色组合很棒。
此表单具有三个文本字段:姓名字段、电子邮件字段和消息字段。 文本框和按钮的角是圆形的。
更多信息/下载
Colorlib 的联系表格 13

Colorlib 制作的联系表格 13 看起来很独特。 左边是地图,右边是表格。 电话号码在地图部分可见。
联系表单具有所有必要的输入字段,但如果您觉得需要更多输入字段,您可以随时从该模板的代码中添加更多字段。
与 Colorlib 开发的其他联系表格一样,此表格也是免费且完全可定制的,这意味着您不必花任何钱将其集成到您的网站中,并且可以对其进行必要的更改。
尽管此表单看起来非常标准,但您可能需要稍微更改设计,以使表单看起来与您网站的设计相似。
更多信息/下载
Colorlib 的联系表格 14

此联系表是 Colorlib 制作的最佳联系表之一。 这个表格背后有一个很好的背景。 与本博文中提到的其他模板一样,这也是一个免费的、完全可定制的联系表单模板,特别使用 Bootstrap 设计。
姓名、电子邮件和消息字段是此联系表单中的必填字段,而其他字段是可选的。 用户必须在必填字段中输入一个值。
用户无法通过此联系表单发送消息,将必填字段留空。
尽管这种形式看起来很棒,但您始终可以选择增强设计。 您可以进行必要的更改以创建与您的网站设计相匹配的表单。
更多信息/下载
Colorlib 的联系表格 15

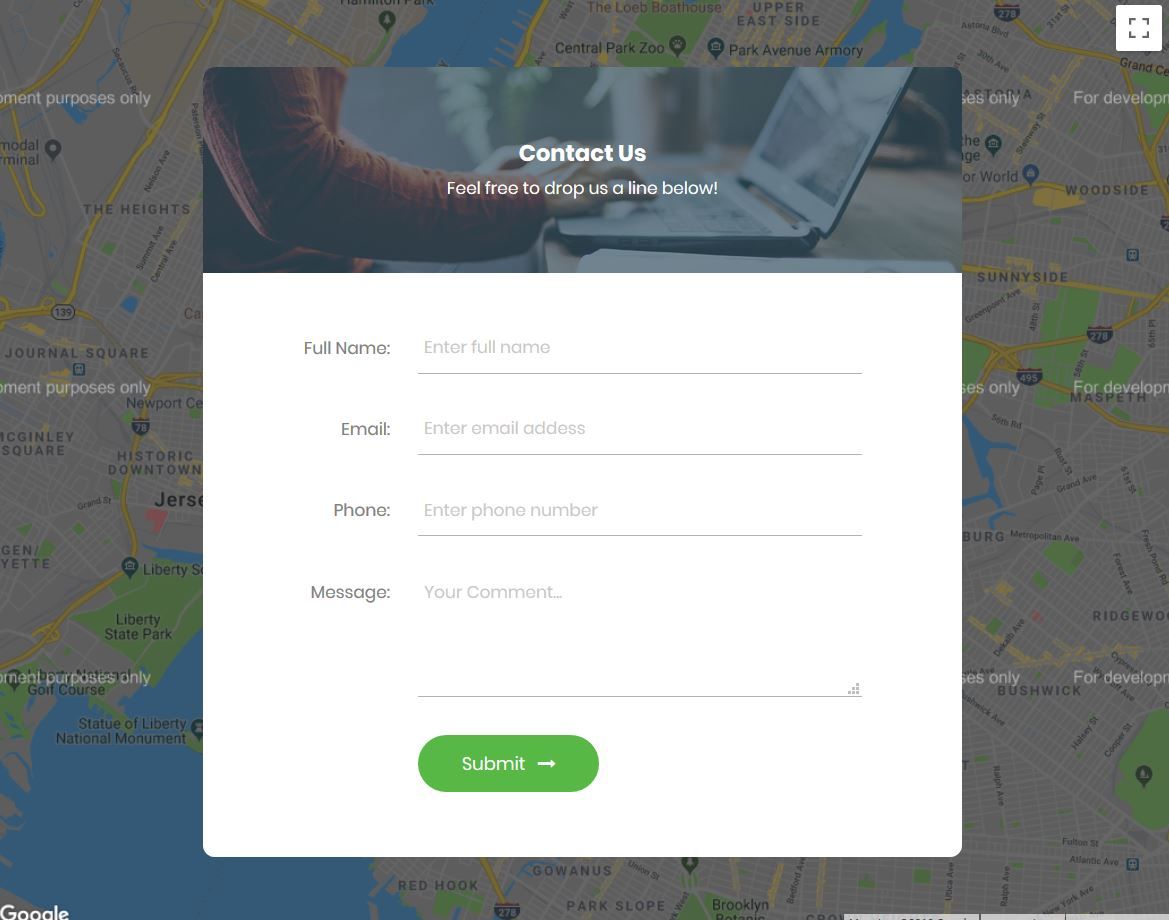
Colorlib 的 Contact Form 15 是一个使用 Bootstrap 设计的 FANTASTIC 免费联系表单模板,可集成到任何网站中。 您可以在表格后面看到一张地图。
文本字段看起来很现代,因为文本字段使用了单行而不是矩形文本框。 每个文本字段都有一个适当的占位符文本,其文本颜色为灰色。
单击文本字段时,占位符文本消失,文本字段的行变为绿色,增强了用户体验。
在表格的顶部,您可以看到一个男人使用笔记本电脑工作的漂亮照片。 如果您认为此图片不适合您的网站,您可以用其他图片替换此图片。
更多信息/下载
Colorlib 的联系表格 16

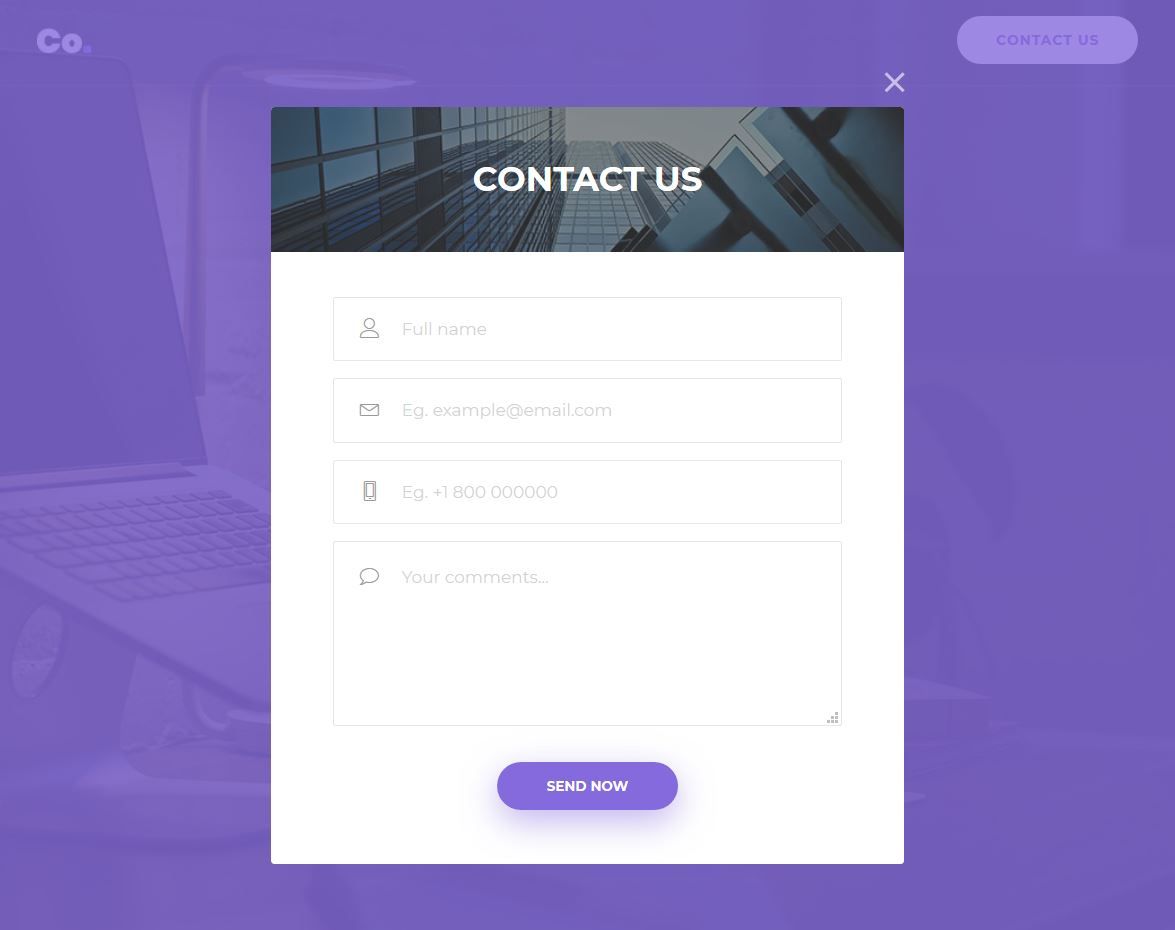
联系表格 16 也是 Colorlib 开发的最棒的联系表格模板之一。 它不仅看起来很酷,而且简单、美观且功能强大。
如果您正在为您的网站寻找一个很棒的、免费的 Bootstrap 联系表格,您可以考虑使用此表格。 这个表格很酷,可以像这篇博文中提到的任何其他联系表格一样轻松集成。
如果您了解 Web 开发的基础知识,您可以在几分钟内将此表单添加到您的站点。
在表格的背后,有一张很棒的照片。 表单顶部还有另一个图像,增强了此表单模板的外观。
您可以在单击文本字段时看到特殊效果。
更多信息/下载

Colorlib 的联系表格 17

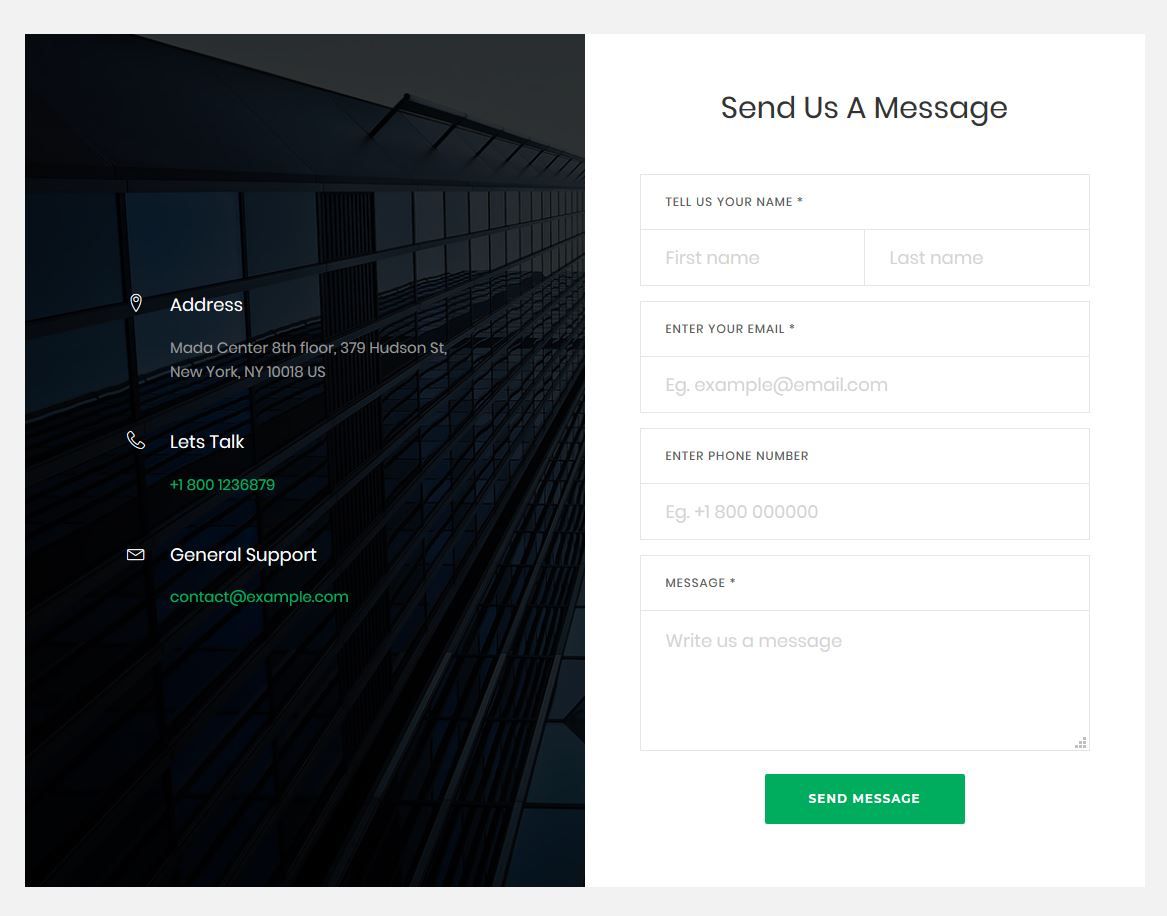
Contact Form 17 是由 Colorlib 设计的漂亮、免费、完全可定制的 Bootstrap 联系表单模板。 表单左侧有一张漂亮的图片,其中包含地址、电话号码和电子邮件地址等联系信息。
因此,如果用户愿意,他们也可以通过电话号码和电子邮件与您联系。 他们还可以选择通过本节提供的地址亲自前往您的公司办公室。
此表单看起来很独特,因为文本字段不同于其他联系表单和其他类型的 Web 表单中使用的传统文本字段。
每个文本字段的文本字段上方都有一个 CAPTION。 每个标题都放置在一个带有细灰色线条的矩形内。
更多信息/下载
联系表格 V01

Contact Form V01 是一个现代且免费的小部件,您可以轻松地将其插入您的网站。 让您的用户无需拿起电话即可方便地与您取得联系。
联系表格 V01 还采用了很酷的分体式设计,一侧是表格,另一侧是其他公司详细信息。
如果他们想继续浏览您的内容而不只是离开,您还可以添加一个返回主页的链接。
更多信息/下载
联系表格 V02

无论您运行的网站类型如何,联系部分都是强制性的。 联系表格V02 可通过简洁的设计来解决问题,还可以让您添加额外的细节。
由于它是 Bootstrap 接触形式,流体设计也确保了对较小屏幕的极大适应性。
顺便说一句,小部件还支持自动完成和验证。
更多信息/下载
联系表格 V03

如果您想在您的网站上创建一个完整的联系页面,联系表格 V03 是一个很好的免费替代方案。
您不仅会获得一个功能性表格,而且还有一个图像部分和额外的公司详细信息,例如地址、电话和电子邮件。
至于表单,它非常基本,有四个字段和一个带有悬停效果的按钮。
更多信息/下载
联系表格 V04

有多种方法可以增加接触区域的趣味性——渐变效果就是其中之一。 如果您对此感兴趣,Contact Form V04 是我们基于 Bootstrap 框架的免费模板,可以解决问题。
与此列表中的许多其他联系表格一样,此表格还带有一个额外的部分,用于添加地址、电话、电子邮件,甚至链接回主页。
更多信息/下载
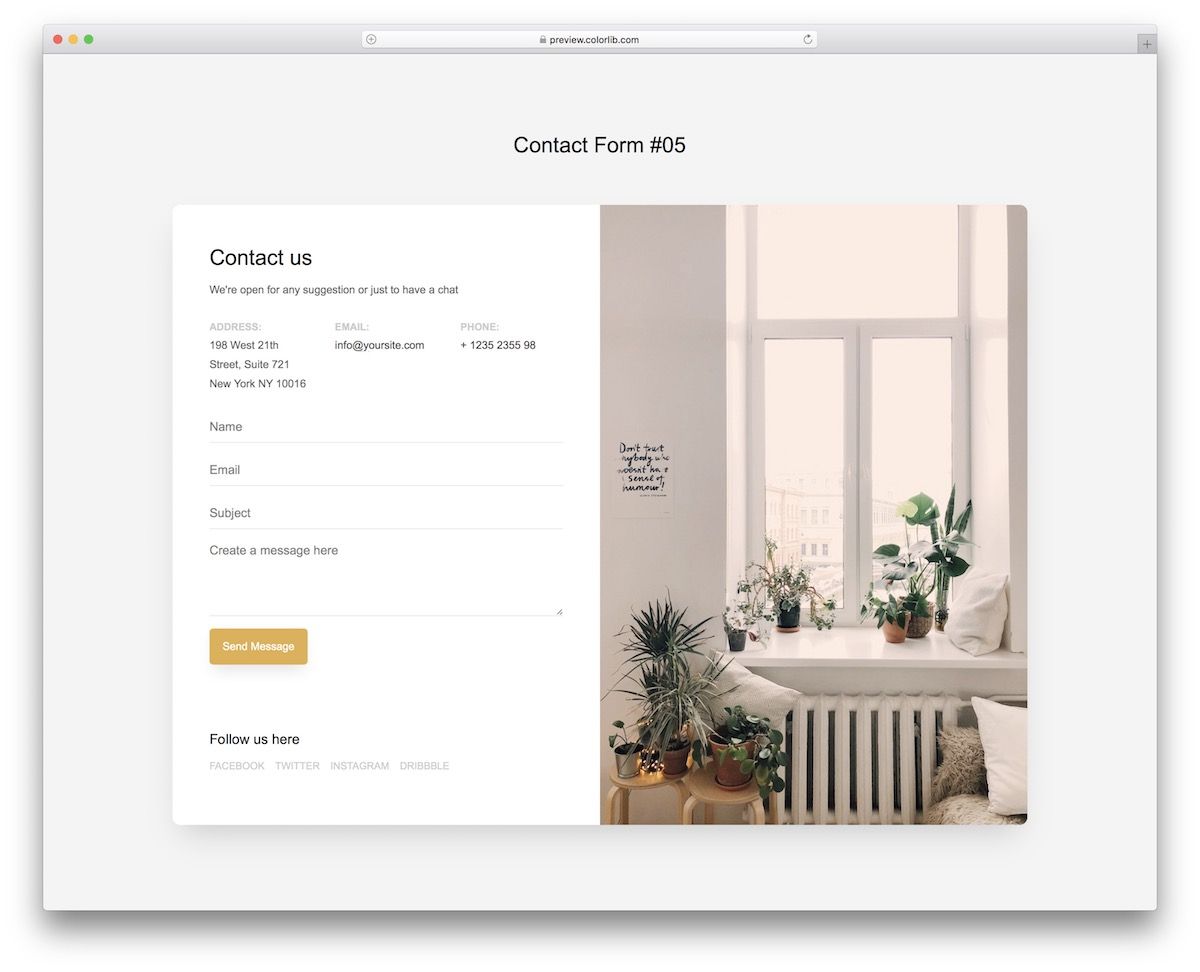
联系表格 V05

如果您在社交媒体上非常活跃并取得了很好的成果,那么您会希望在您的网站上拥有指向这些内容的链接。
包括联系页面/表格。
联系表格 V05 就是一个很好的例子,但除了社交媒体链接之外还有许多附加功能。
您甚至可以在继续之前先在不同设备上查看现场演示。
更多信息/下载
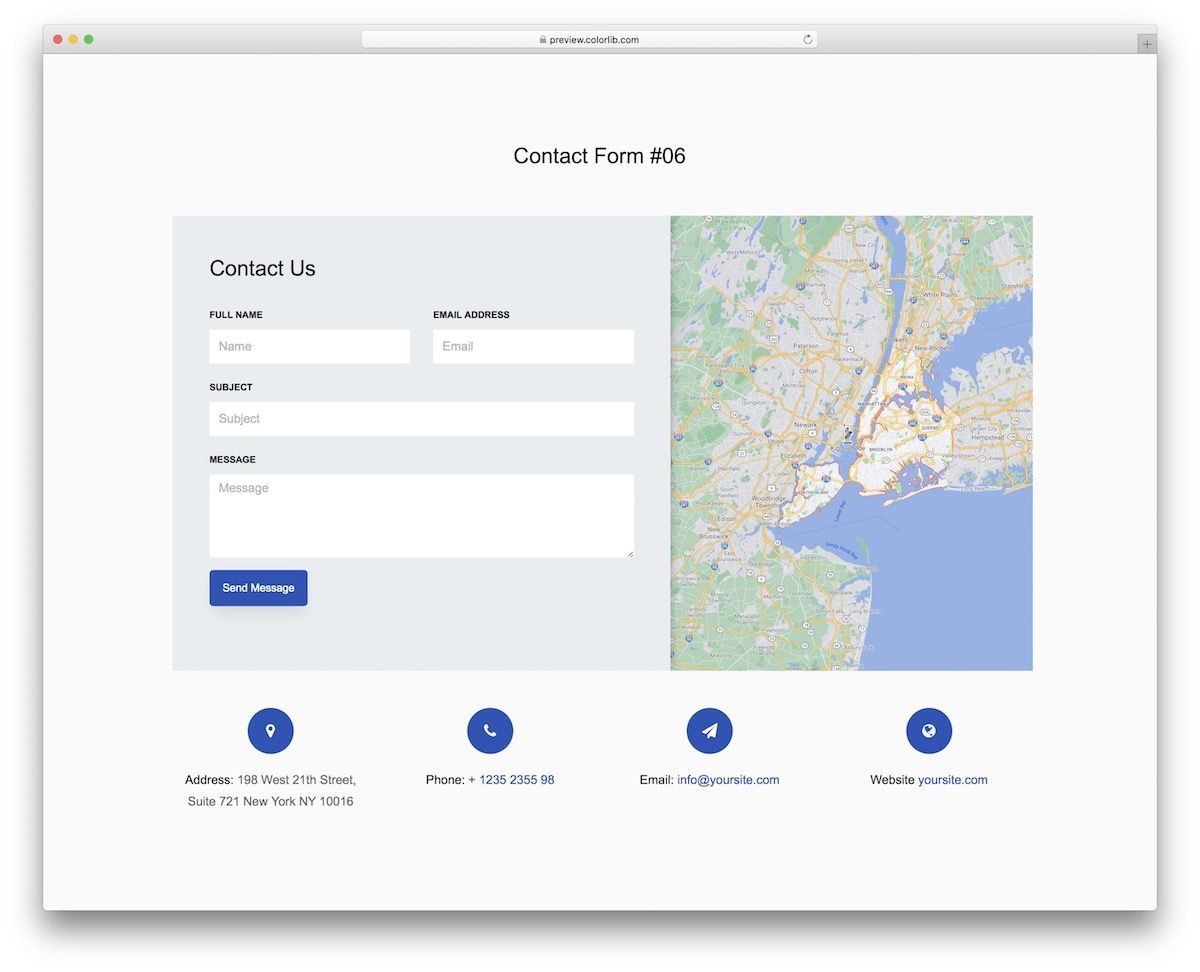
联系表格 V06

许多人挖掘了在地图上显示他们公司位置的想法,这样用户就不需要手动查找了。
联系表格 V06 具有出色的拆分布局,带有表格和Google 地图集成,为您提供方便。
您也不需要整理表单自动完成和验证,因为 Contact Form V06 默认集成了两者。
更多信息/下载
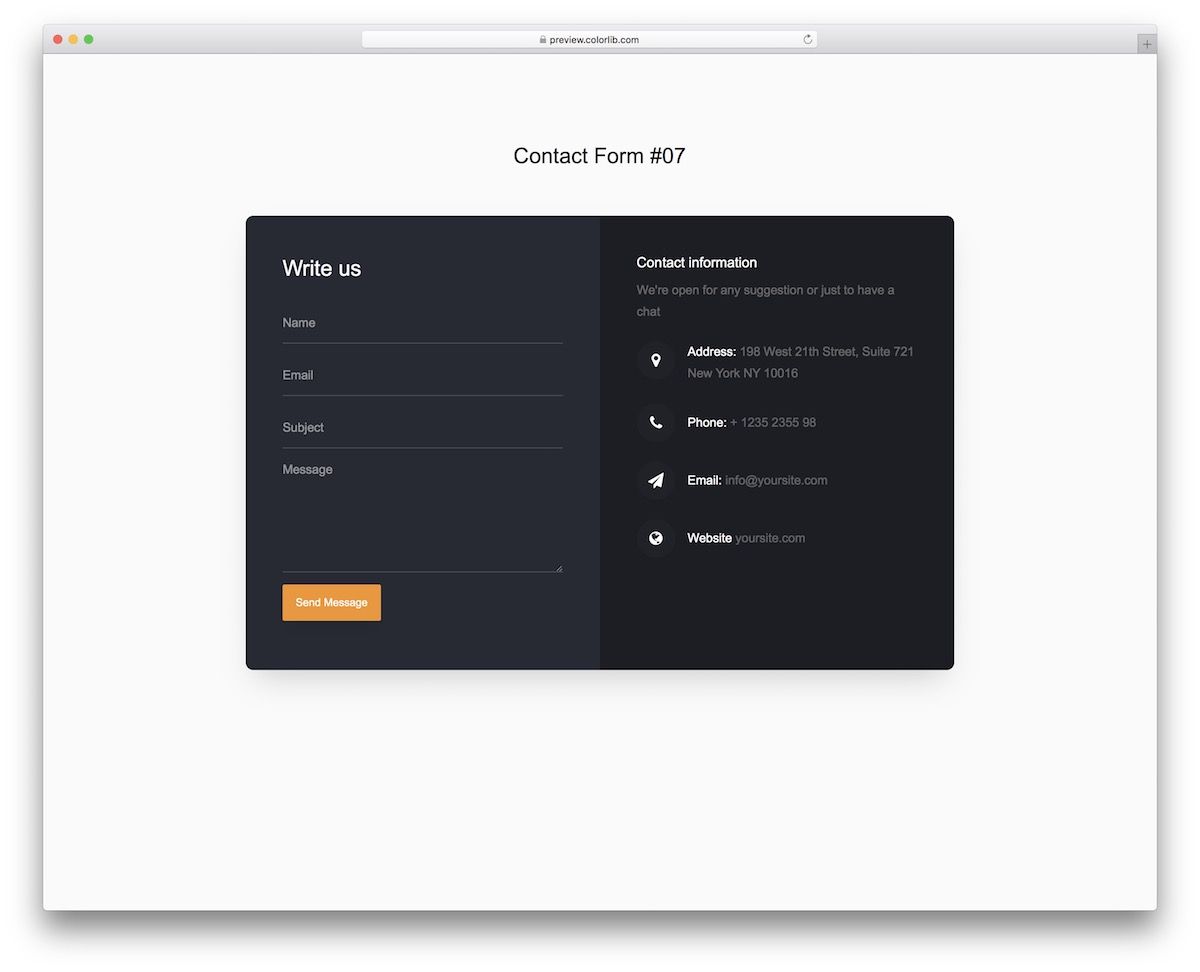
联系表格 V07

我很确定你们中的许多人都在寻找这种确切的替代方案——带有 DARK 设计的免费 Bootstrap 联系表。
欢迎您按原样使用联系表格 V07,但您也可以更进一步并更改它。
例如,您可能有兴趣更改“发送消息”按钮的颜色,甚至是字体。
更多信息/下载
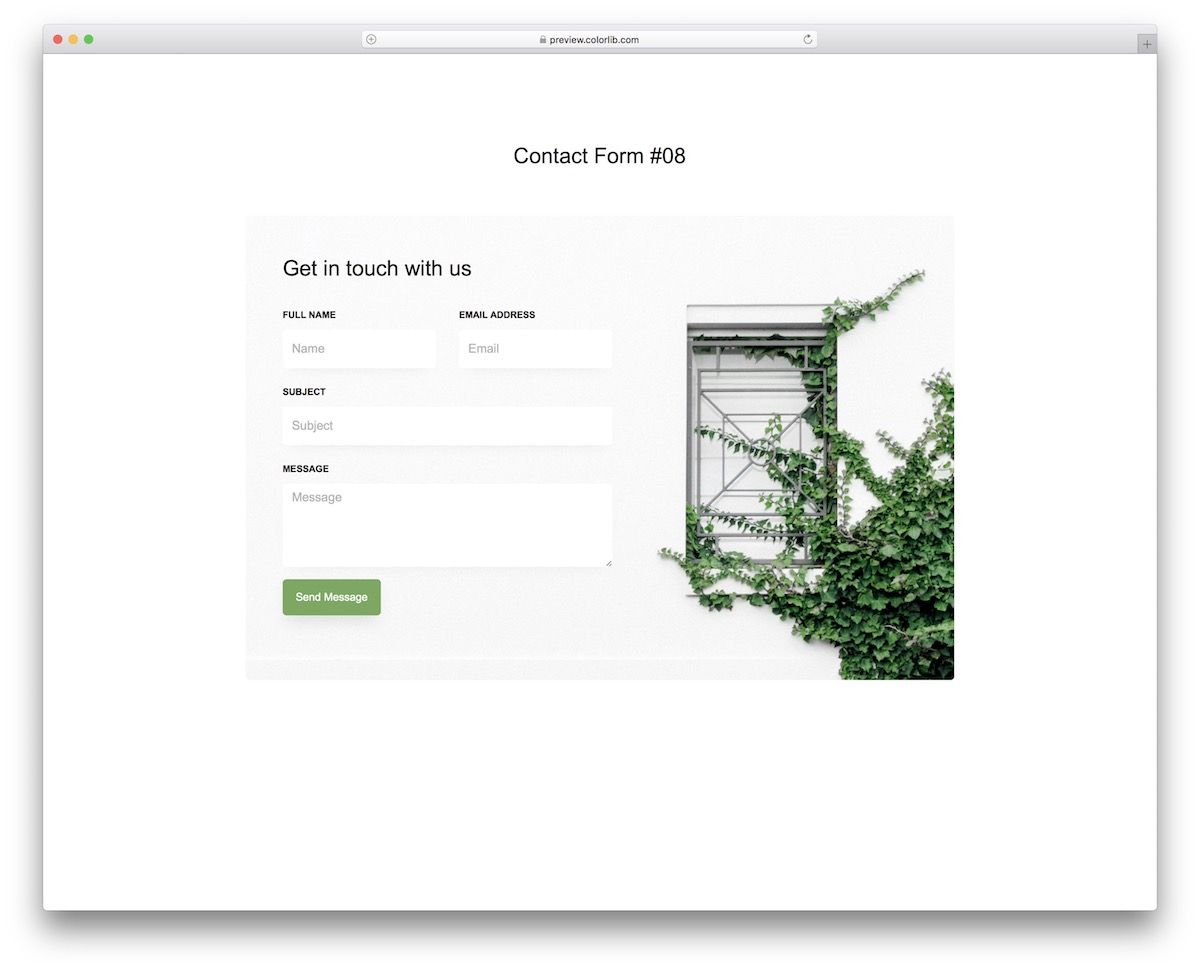
联系表格 V08

您可以通过添加图像背景使您的网站联系人小部件弹出更多。 但是,您现在可以使用联系表格 V08,而不是从头开始。
这个免费的 Bootstrap 联系表格非常简单,但与背景图像相得益彰。
请记住,您可以随时改进,使代码段符合您的品牌规范。
更多信息/下载
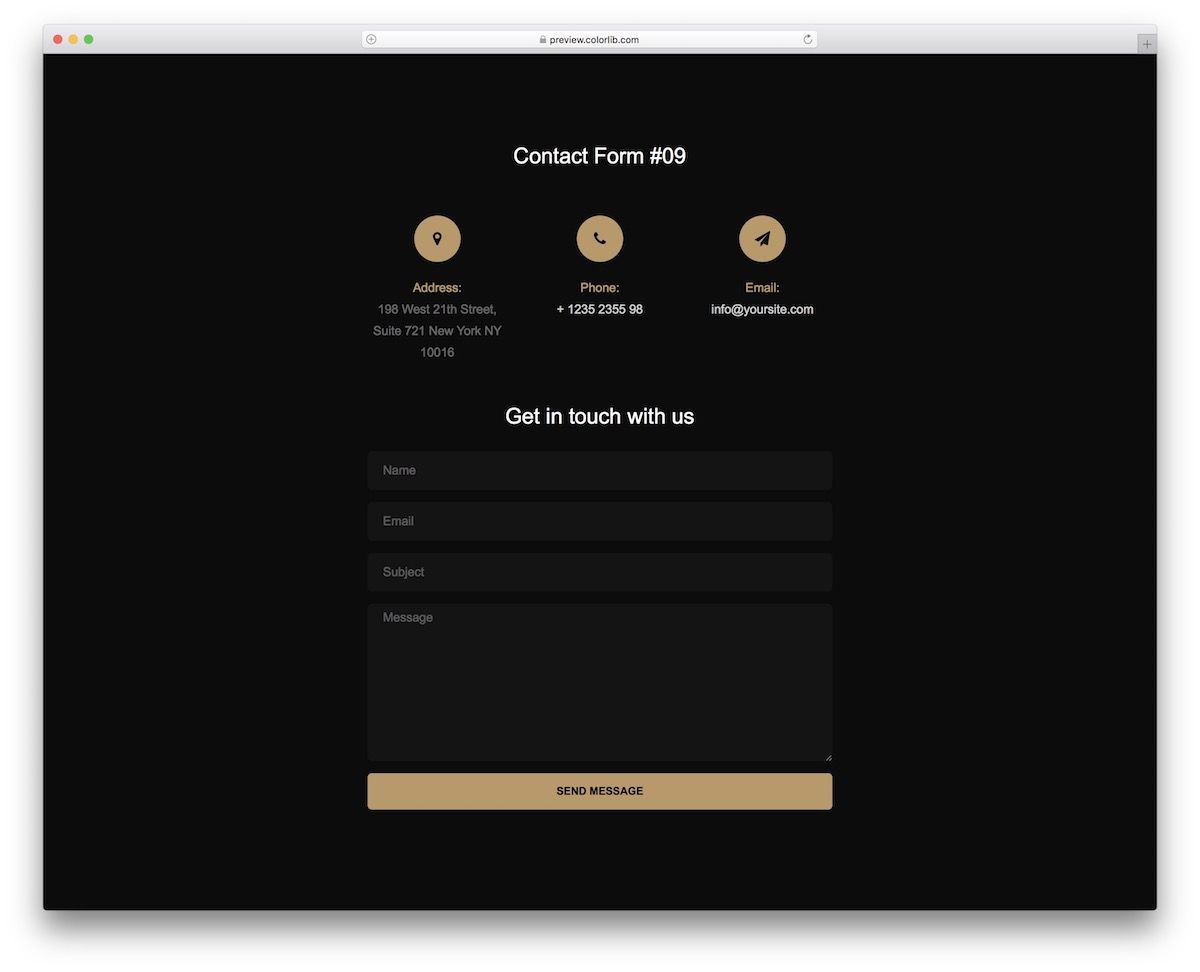
联系表格 V09

我只会说一件事,让这个免费的联系表单模板代替我来做所有的谈话。 深色背景、金色细节、灰色和白色文字——哇。
一个工具,可以让每个人在需要与您联系时享受填写缺失信息的乐趣。
该小部件还与移动设备完美融合,并具有自动完成和验证功能。
你还需要什么?
更多信息/下载
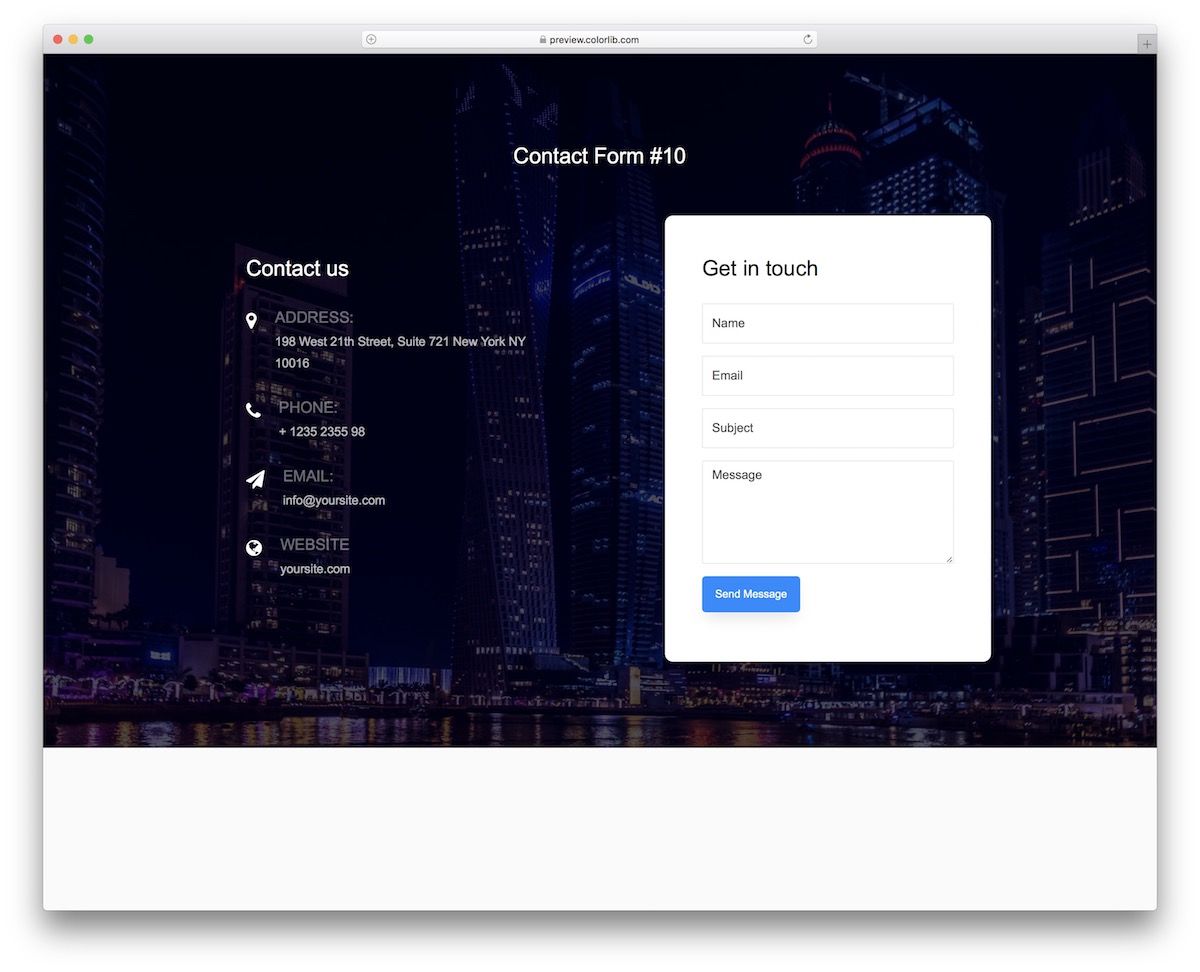
联系表格 V10

全屏图像背景、透明设计和纯色联系表格——这就是联系表格 V10 的特点。
虽然额外的细节和表格在桌面上并排显示,但它们在移动设备上移动一个在另一个之上。
如果您的网站访问者只需要您的电话号码或地址,则此模板允许您包含这些内容。
更多信息/下载
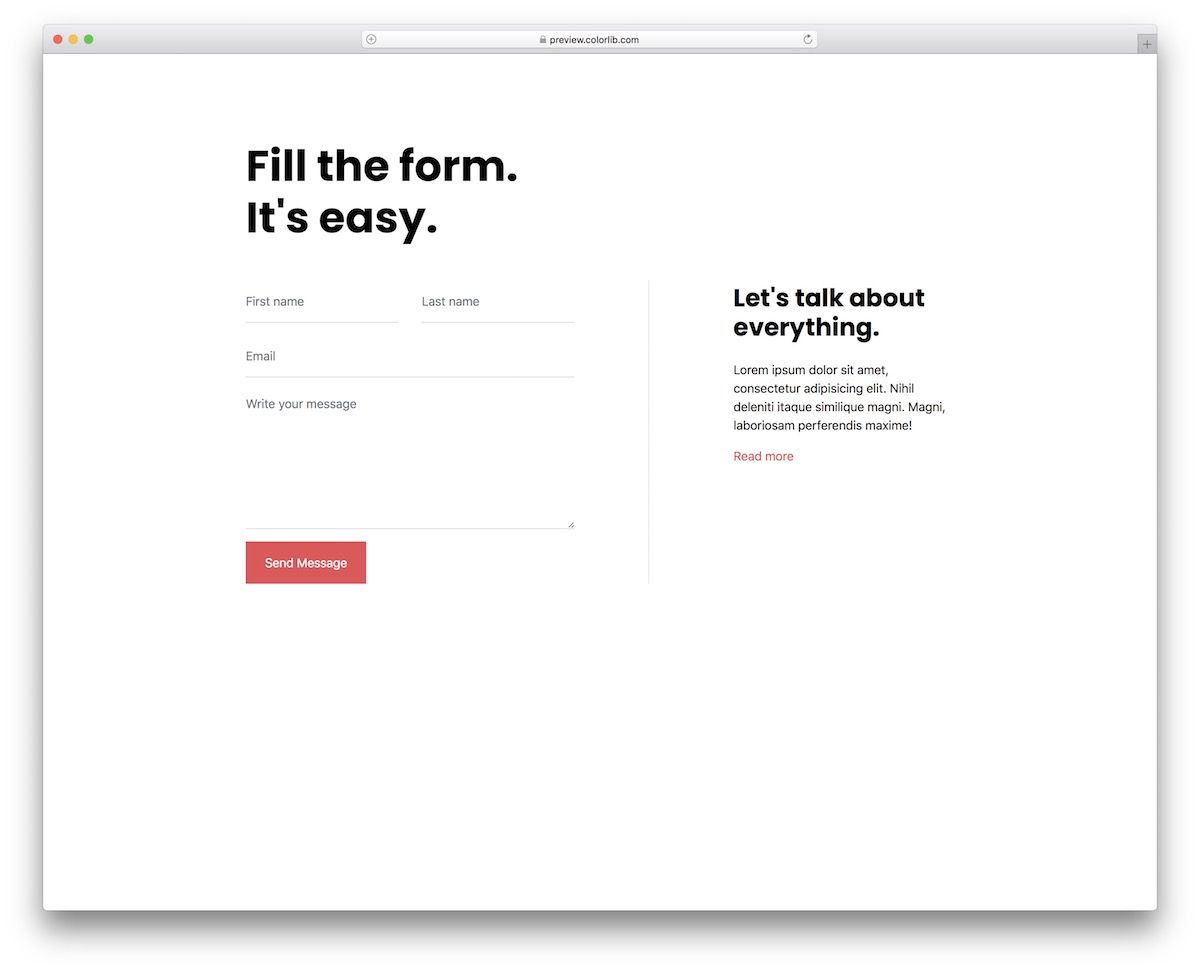
联系表格 V11

联系表格 V11 是有史以来最简约的联系表格模板之一。 最酷的是它可以开箱即用地与不同的网站主题和样式一起使用。
除了更改“发送消息”按钮的颜色之外,您还可以完全按照开箱即用的方式使用它。
但是您也可以完全保持原样。
更多信息/下载
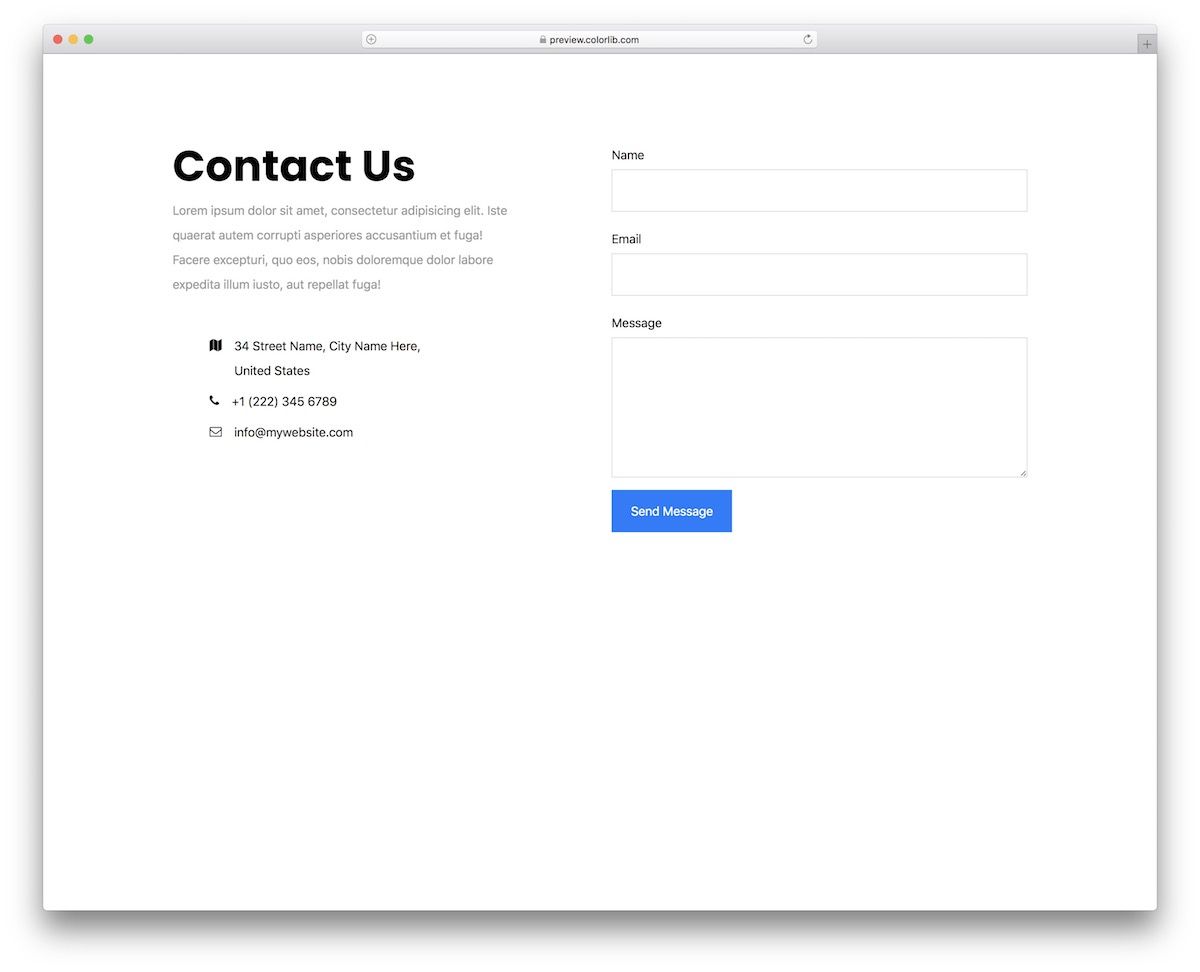
联系表格 V12

您需要更简约的 Bootstrap 联系表单模板吗? 开始了。
联系表格 V12 是另一个极好的工具,它要求在很短的时间内实现全面的结果。
得益于组织良好且结构良好的代码,联系表格 V12 易于使用。 即使是 Web 开发领域的初学者,您也可以快速执行改进。
更多信息/下载
联系表格 V13

凭借渐变背景,Contact Form V13 脱颖而出。 通过我们发布的所有不同的免费小部件和片段,我们总是为您带来尽可能多的变化。
SAME 适用于联系表格。
联系表格 V13 非常适合企业和机构,因为它还包括额外的联系方式,甚至还有一个部分可以分享一些引人注目的词语。
更多信息/下载
联系表格 V14

我们有联系表格 V14,默认情况下非常适合企业和机构。 它非常适合营销机构,但您也可以将其用于其他用途。
例如,如果您经营一个新闻网站并提供广告,那么这个免费的联系表格也会发挥作用。
您可以使用左侧的部分来进一步说服潜在客户与您合作。
更多信息/下载
联系表格 V15

联系表格 V15 既现代又简约。 由于其干净和大胆的风格,您可以使您的联系部分非常大胆而直接。
为什么还要使用太多的干扰?
但这是因企业而异的事情。
要遵循您网站的简洁流程,请使用联系表格 V15 并避免从头开始构建联系页面。
更多信息/下载
联系表格 V16

联系表格 V16 是面向机构、企业和自由职业者的引人入胜的联系表格。 但是,即使您运行博客,也可以包含这个吸引人的免费 Bootstrap 模板。
邮件的名称、电子邮件、主题和文本区域包含三个字段。
Contact Form V16 还支持表单验证和自动完成,使其更加实用。
更多信息/下载
联系表格 V17

虽然您可能已经在页脚区域中有公司详细信息和联系信息,但您也可以将其添加到联系表旁边。
为了迅速取得好成绩,那就是您选择联系表格 V17 的时候。
姓名、电子邮件、电话、公司和文本区域是您可以按原样使用或进一步改进的五个预定义字段。 另外,如果你想用不同的配色美化它,那就去吧。
更多信息/下载
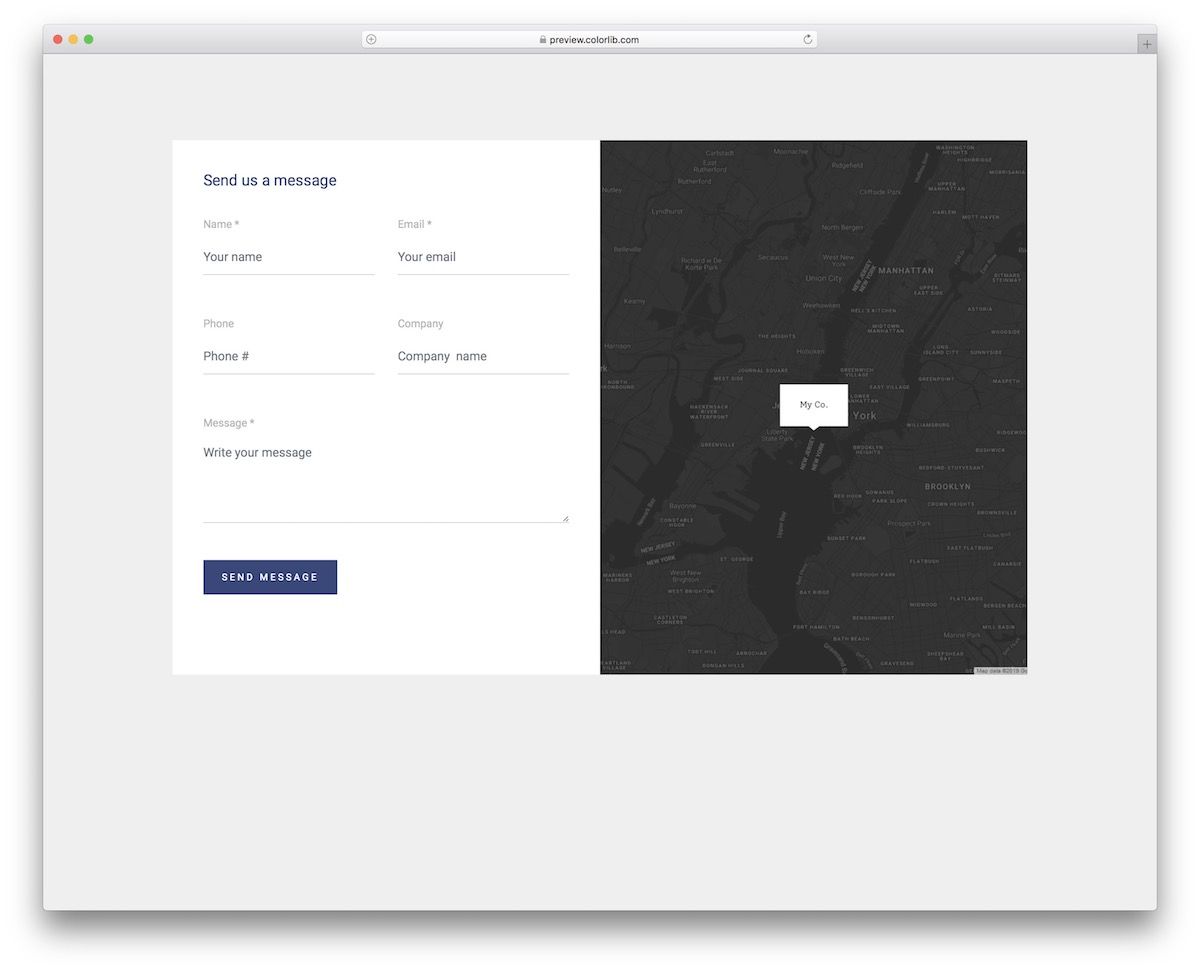
联系表格 V18

联系表格 V18 是另一种带有 Google 地图的免费 Bootstrap 联系表格模板。 借助二合一设计,此小部件可让您快速整理网站上的联系人部分。
这是一个很好的选择,因为您可以在单独的页面上使用它,甚至可以将其包含在您的单页网站中。
更多信息/下载
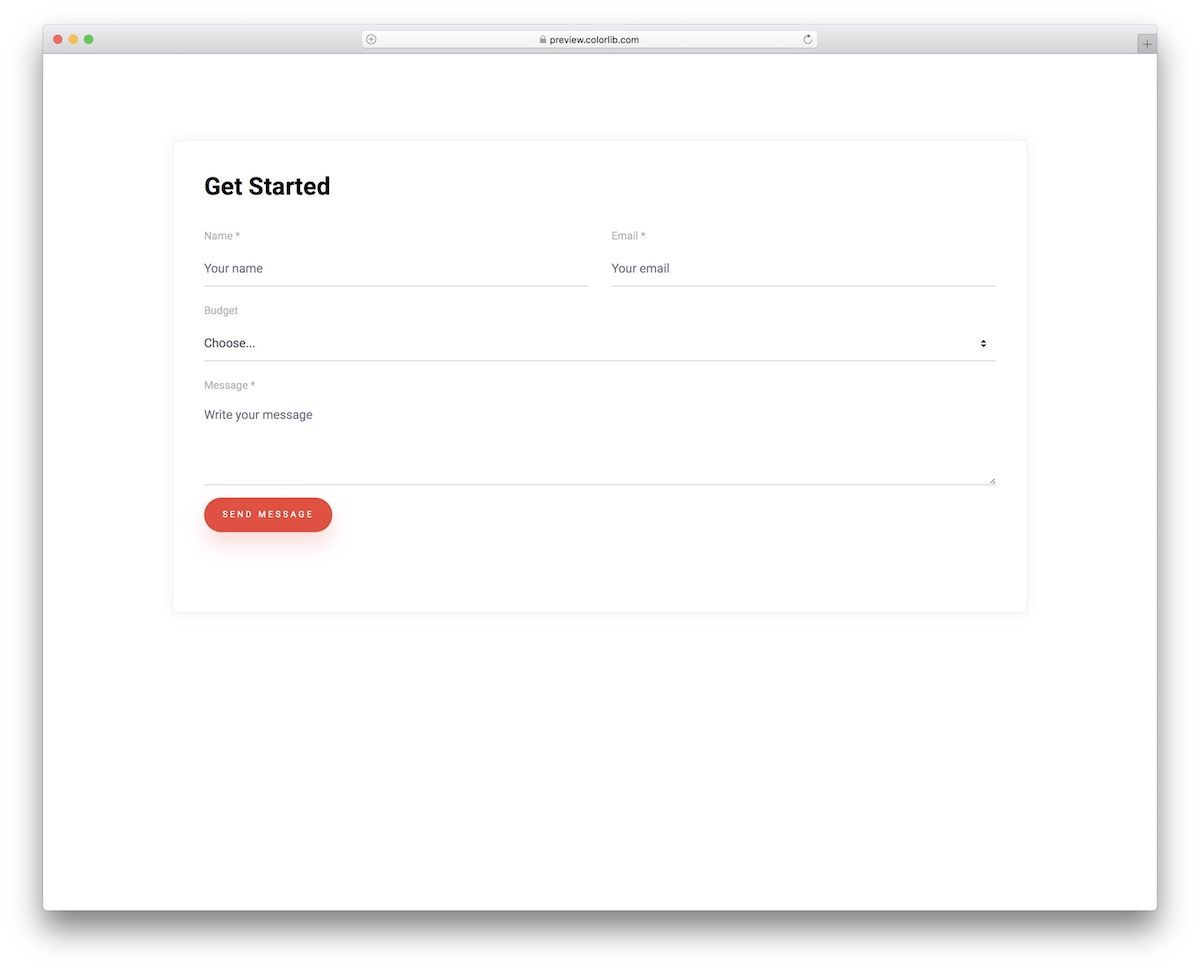
联系表格 V19

如果您希望您的网站访问者和潜在客户/客户提供一些额外的信息,带有下拉列表的联系表可能会非常方便。
Contact Form V19 是您现在可以使用的免费工具,无论您的品牌法规如何。 由于极简的外观,它开箱即用。
另一个很酷的功能是按钮点击效果 - 来吧,自己看看。
更多信息/下载
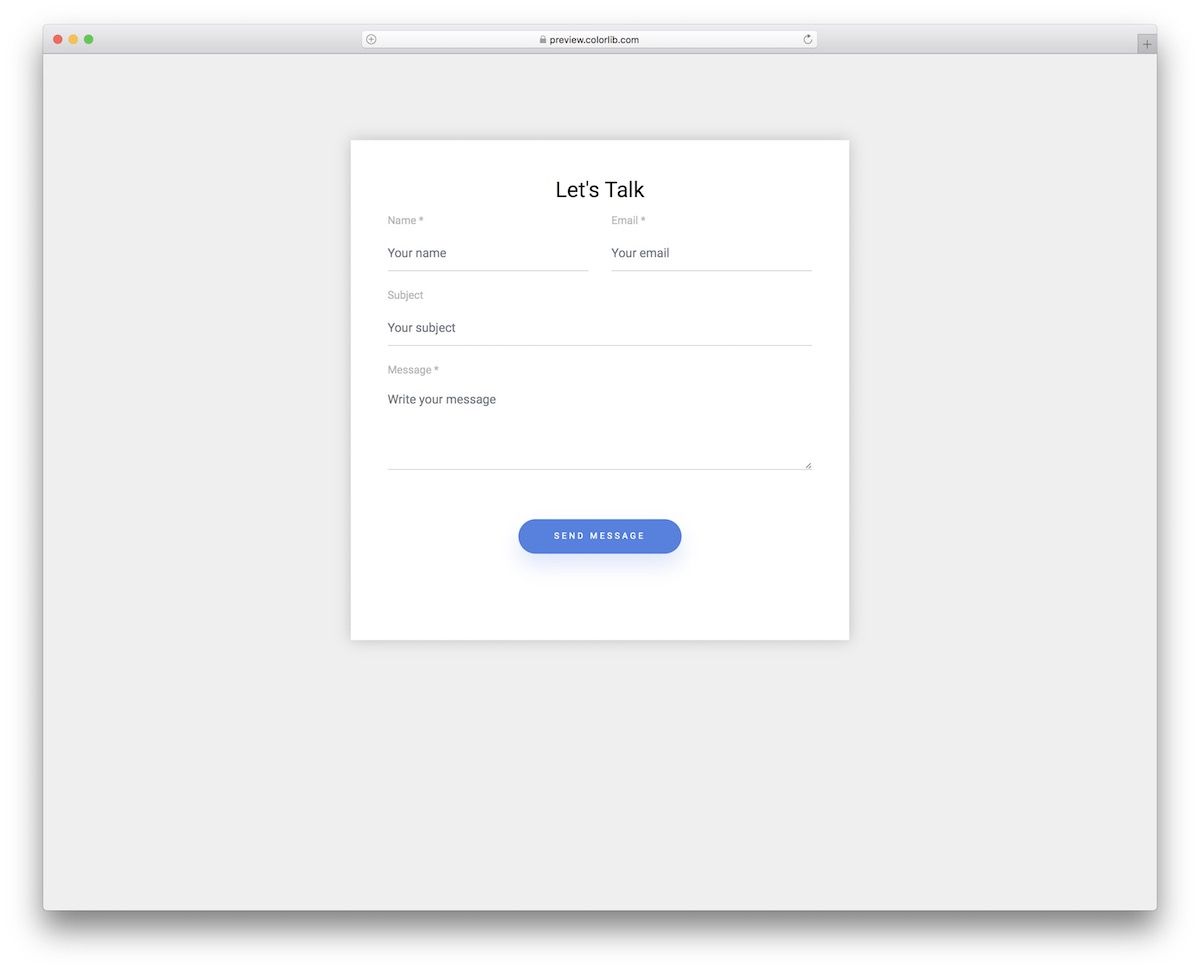
联系表格 V20

您只需要四个字段就可以通过联系表格直截了当。 联系表格 V20 具有姓名、电子邮件和主题字段以及文本区域。
布局也与智能手机、平板电脑和台式机完美协调,确保出色的用户体验。
更多信息/下载
