WordPress 6.1 – Yeni Özellikler (Ve Ne Beklemeliyiz)
Yayınlanan: 2022-10-18
Dünyada en çok kullanılan CMS (neredeyse) WordPress 6.1 sürümünde mevcuttur. Bu, 2022'nin üçüncü büyük sürümüdür. Yazarlar için geliştirilmiş bir yazma arayüzüne ek olarak, sayfa tasarımınızı özelleştirmek için ek seçenekler de vardır.
WordPress 6.1'in yeni özellikleri, hem geliştiriciler hem de ortalama kullanıcı için karışık bir özellik çantası getiriyor. Hala açık olan şey, şablonların yerleşik sistemlere (Elementor, Divi, Beaver Builder) ayak uydurabilmesi ve popülerlik açısından rekabet edebilmesi için işlemenin optimize edilip edilmediğidir.
WordPress 6.1 Yayın Tarihi ne zaman?
WordPress 6.1, 1 Kasım 2022'de çıkıyor, bu nedenle bir site portföyü yönetiyorsanız Cadılar Bayramı'nda çok geç kalmayın. WordPress 6.1 Beta 2 şimdi indirilebilir ve test edilebilir.
WordPress (ve bizim) Hatırlatma: Hemen WordPress 6.1'e güncellemeli miyim?
WordPress 6.1 hala geliştirilme aşamasındadır. Bu sürümü üretiminize veya görev açısından kritik web sitelerine yüklemeyin, çalıştırmayın veya test etmeyin. WordPress 6.1 Beta 2'yi bir test sunucusunda ve bir test web sitesinde test etmenizi öneririz.
WordPress 6.1 Beta 2'yi zaten üç yoldan biriyle test edebilirsiniz:
Seçenek 1: WordPress Beta Tester eklentisini kurun ve etkinleştirin. Kurulduktan sonra, Yönetici kontrol panelinizde "Araçlar/Beta Testi" altında bulunan eklenti seçeneklerinden "Bleeding edge" kanalını ve "Yalnızca Beta/RC" akışını seçmelisiniz.
Seçenek 2: WordPress 6.1 Beta zip dosyasını doğrudan indirin.
Seçenek 3: Aşağıdaki WP-CLI komutunu kullanın: wp core update –version=6.1-beta2
WordPress 6.1'in Yeni Büyük Sürümünden Ne Beklemeli?
“Yeni güncellemenin amacı, esas olarak WordPress güncellemeleri 5.9 ve WordPress 6.0'ın özelliklerini iyileştirmek ve Gutenberg Yol Haritasının üçüncü aşamasını beklerken farklı iş akışlarını daha tutarlı ve tatmin edici bir deneyime bağlamak için işlevsellikteki boşlukları doldurmaktır.”
Mathias Ventura
Kaputun altına hızlı bir bakış attıktan sonra, yeni sürümü üç noktada özetleyeceğiz:
Şablon Düzenleyici: Şablon Düzenleyici ve Katkı Düzenleyici'yi birleştirme hedefi olan genel öğeler (şablonlar, şablon parçaları, stiller) daha net anlaşılır.
Şablon Kalıpları: Şablonların potansiyelinden daha fazla yararlanmak, şablonları, kullanıcı tanımlı gönderi türleri, blok türleri için özelleştirme dahil olmak üzere merkezi bir unsur haline getirmek ve kilitleme özelliğini ve kayıtlı şablonların yönetimini iyileştirmek vb.
Global Stiller: 6.1, kısıtlamalar ve ayrıcalıklar için desteği geliştirirken global stiller arayüzünü daha da optimize eder. Web yazı tipi yönetimi etkinleştirildi ve engelleme ayarları geliştirildi.
WordPress 6.1 Özelliklerinden Sadece Bazı Öne Çıkanlar
WordPress ekibi, buradan kontrol edebileceğiniz bir ürün incelemesi yaptı. Ancak, aşağıda 6.1'de öne çıkan favorilerimizden sadece birkaçı var. Özelliklerin tam listesine buradan göz atabilirsiniz.
Muhtemelen zaten bir dönüş için 6.1'i çıkardınız, değil mi? En iyi özellikleriniz nelerdir?
WP 6.1 Son kullanıcılar için beğendiğimiz özellikler
- 10 benzersiz stil varyasyonu tarafından desteklenen varsayılan tema (WordPress hakkında daha fazla bilgi edinin)
- Daha fazla blokta daha fazla tasarım aracı (GitHub'da daha fazla bilgi edinin)
- Genişletilmiş ve iyileştirilmiş şablon deneyimi (WordPress hakkında daha fazla bilgi edinin) ve şablon seçenekleri (WordPress hakkında daha fazla bilgi edinin)
- Tüm temalar için üstbilgi ve altbilgi kalıpları
WP 6.1 Sevdiğimiz geliştiriciler için özellikler
- Stil sisteminde yeni yineleme
- Sorgu döngüsü blokları için genişletilmiş destek
- theme.json verilerini filtreleyin (WordPress hakkında daha fazla bilgi edinin)
- Theme.json'da düğmeler, başlıklar veya başlıklar gibi blokların içindeki öğelere stil verme yeteneği
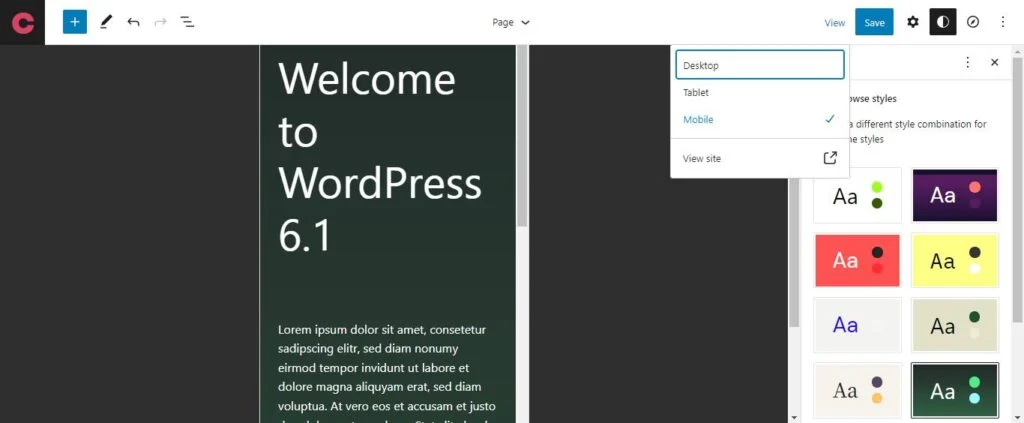
En önemli yeni özelliklerden biri, editörlerin çalışırken yakınlaştırma ve uzaklaştırma yapmalarına olanak tanıyan yeni bir "göz atma modu" ile sitede gezinmenin iyileştirilmesidir.
İkinci odak, tanıma ve ekleme sürecini iyileştirmek için giderek daha fazla kullanılacak olan şablonlar üzerindedir. WordPress 6.1'deki çeşitli küresel öğeler (şablonlar, şablon parçaları, stiller) arasında çok daha fazla netlik vardır. Buradaki amaç, şablon düzenleyiciyi ve yazı düzenleyiciyi birleştirmektir. Özellikle blok kalıpları, 6.1'de şablon ve sayfa oluşturmada önemli bir rol oynamaktadır.
Harika WordPress 6.1 Yeniliklerinden Bazıları Nelerdir?
Orada oldukça fazla var. İşte bizi son top oyunundan uzaklaştıran WordPress 6.1'deki bazı yeni şeylerin bir özeti!
WordPress 6.1 Şablonları ve Kalıpları
Daha Fazla Şablon
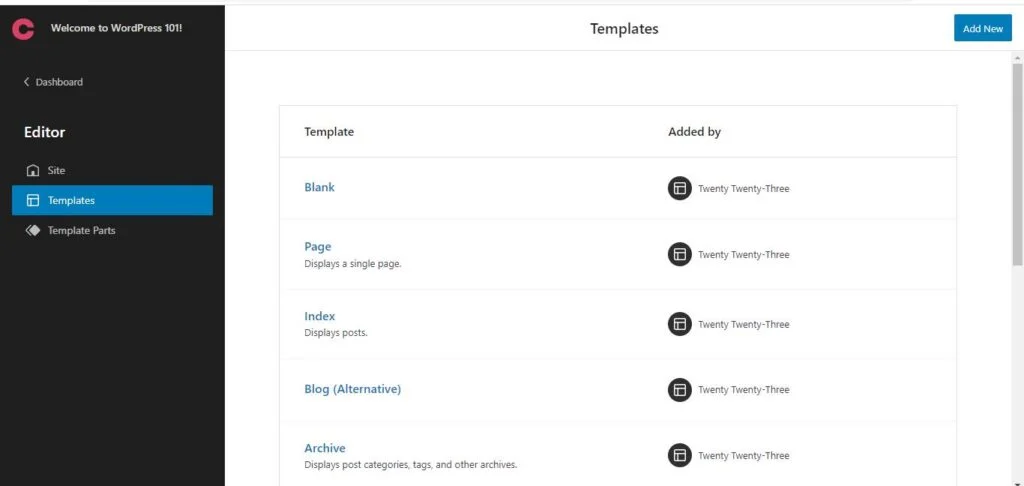
WordPress 6.1, birçok yeni şablonla birlikte gelir. Yeni şablonlar Sayfa, Tek öğe: Gönderi ve Özel şablondur. Önceki sürümler bunu yalnızca tema klasörü aracılığıyla mümkün kıldı.
6.1 kullanıcıları ve sonraki sürümler, temanın dosyalarını değiştirmeden özel şablonlar oluşturabilir. (aşağıdaki resim)

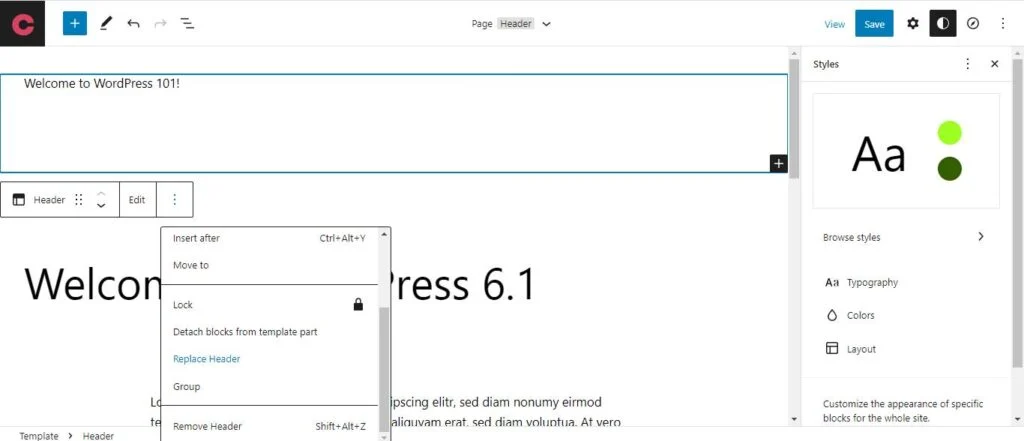
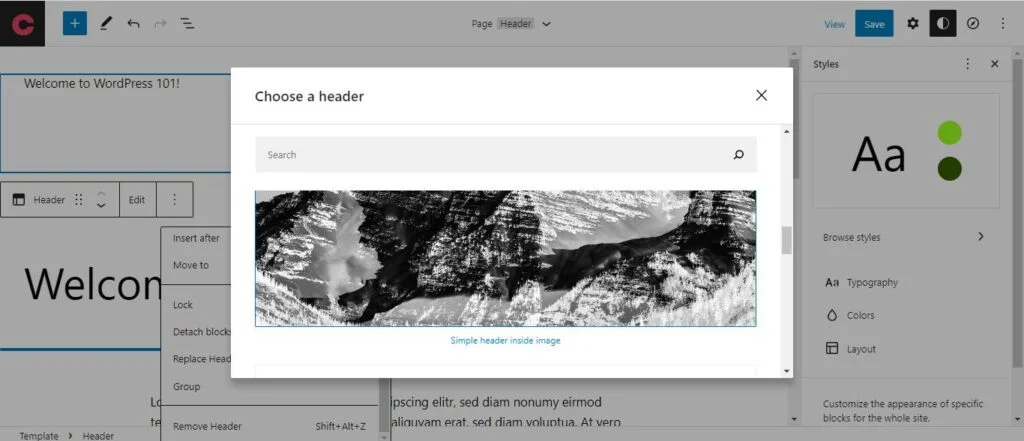
Üstbilgi ve Altbilgi Kalıpları
Birlikte verilen tüm temalar artık üstbilgi ve altbilgi desenleriyle donatılmıştır. Bu özellik şablon bölümleriyle ilgilidir ve temaların paketlendiği diğer paketlenmiş desenlere kolayca geçiş yapabilirsiniz. Artık üstbilginizi ve altbilginizi görmezden gelmeniz için bir neden yok – örneğin 2001'den itibaren telif hakkı yılını güncellemek gibi. Mevcut birçok tasarım seçeneği var! (aşağıdaki resim)


WordPress 6.1 Tasarım Araçları
Akışkan Tipografisi
Büyük Güncelleme 6.1'in bir başka yeni özelliği de calc/clamp CSS işlevleri aracılığıyla Akışkan Tipografi desteğidir. Bu, minimum ve maksimum genişlik arasında ölçeklendirerek metni görünüm alanının genişliğine göre ayarlama yeteneğidir.
Akışkan Tipografi, belirli görünüm boyutlarına bağlı olarak farklı temaların metnin boyutlarını değiştirmesine izin verir. (aşağıdaki resimler)
“Akışkan tipografi, görünüm alanının boyutuna göre akıcı bir şekilde ölçeklenen boyut veya satır yüksekliği gibi yazı tipi özelliklerini tanımlamanın süslü bir yoludur. Bu fikri, medya sorguları tarafından tanımlananlar gibi belirli görüntü alanı boyutlarına yanıt veren ancak arada hiçbir şey yapmayan özelliklerle karşılaştırın.”
WordPress
Bazı yazı tipleri için Twenty Twenty-Two teması da dahil olmak üzere bazı temalar akıcı tipografiyi zaten desteklemektedir.
Akışkan tipografisinin teknik detaylarını GitHub üzerinden inceleyebilirsiniz.


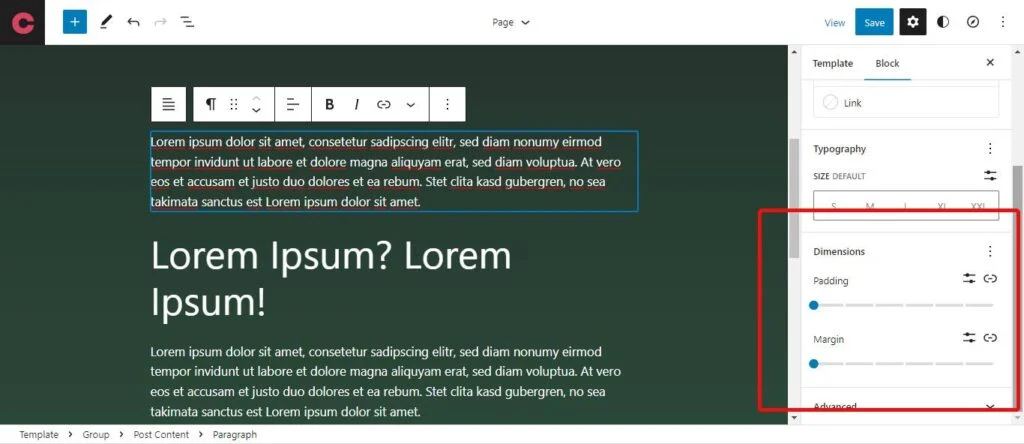
Aralık Ön Ayarları
Nihayet! WordPress 6.1'de boşluk ön ayarları iyileştirildi. Aralık aracı artışlarla çalıştığı için artık rastgele değerler tanımlayamazsınız. Her tema, kullanacağı boşluk ön ayarlarını tanımlayabilir. (aşağıdaki resim)

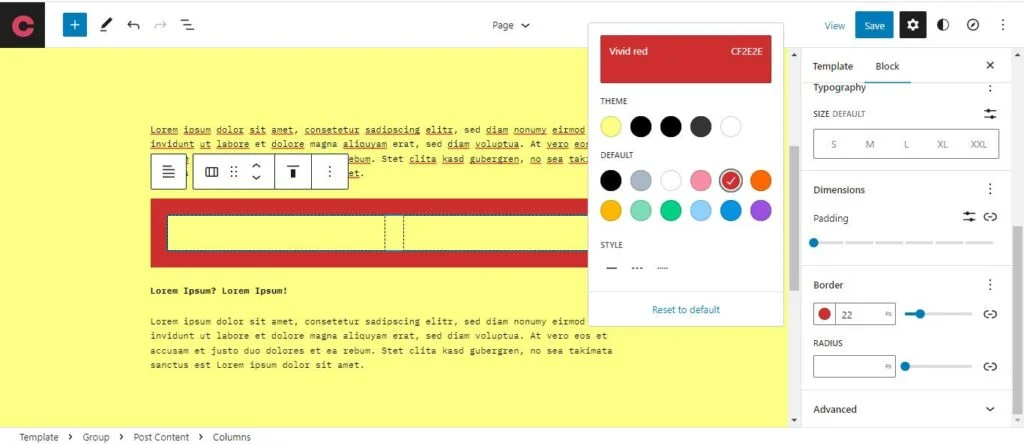
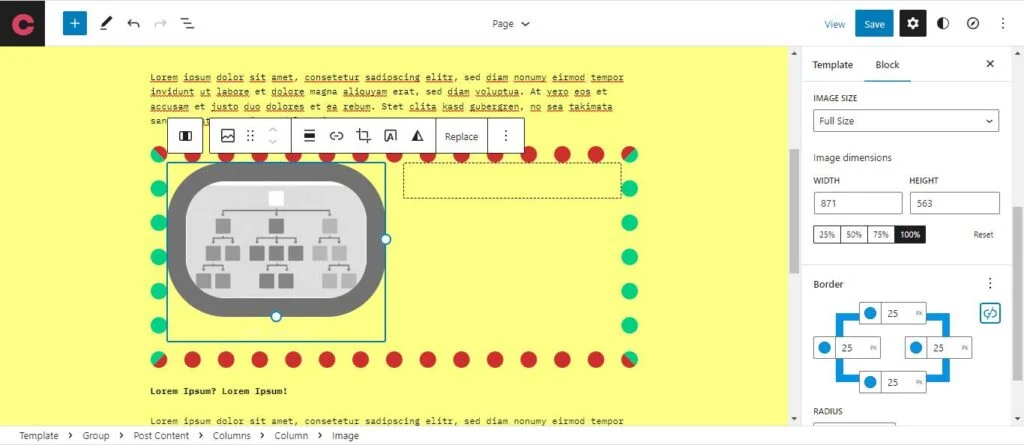
Sütun ve Görüntü Kenarlıkları
Sütun blokları artık kenarlık kontrol öğesiyle rengi ve genişliği tanımlayabilir. Ayrıca her kenarlık için farklı renkler ayarlayabilirsiniz.

Sütun bloklarının yanı sıra görüntü bloğu da yeni sınır kontrollerine sahiptir. Bununla oynamak için saatler harcayabilirsiniz. Umarım SEO'nuzun zararına olmaz! (aşağıdaki resimler)


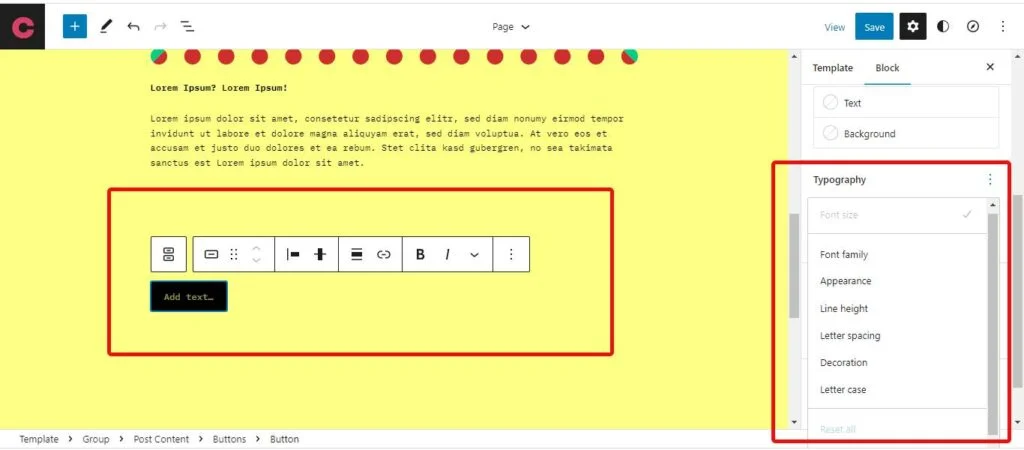
(Daha Fazla) Düğme Elemanları için Stil
Tipografi altındaki Global stillerde yeni bir seçenek etkinleştirildi ve bu, düğme öğesidir. Artık yazı tipi ailesi, görünüm, yükseklik, boşluk, dekorasyon ve harf durumu dahil olmak üzere düğmelerinizin tüm stillerini kontrol edebilirsiniz. (aşağıdaki resim) Yine de, sitenizdeki eylem renklerini aynı tutmak daha iyi bir UX'tir, bu nedenle dikkatli kullanın.

Gutenberg için WordPress 6.1 Uzantıları
WordPress 6.1'deki yeniliklerin çoğu Gutenberg editörüyle ilgilidir. Gutenberg'de yeni olan her şeye buradan göz atın. Yeni özellikler arasında şunlar yer alıyor:
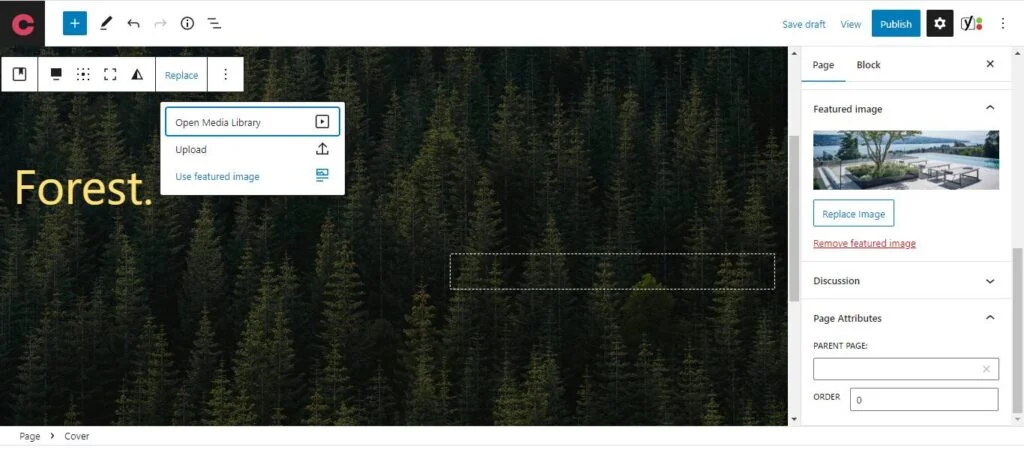
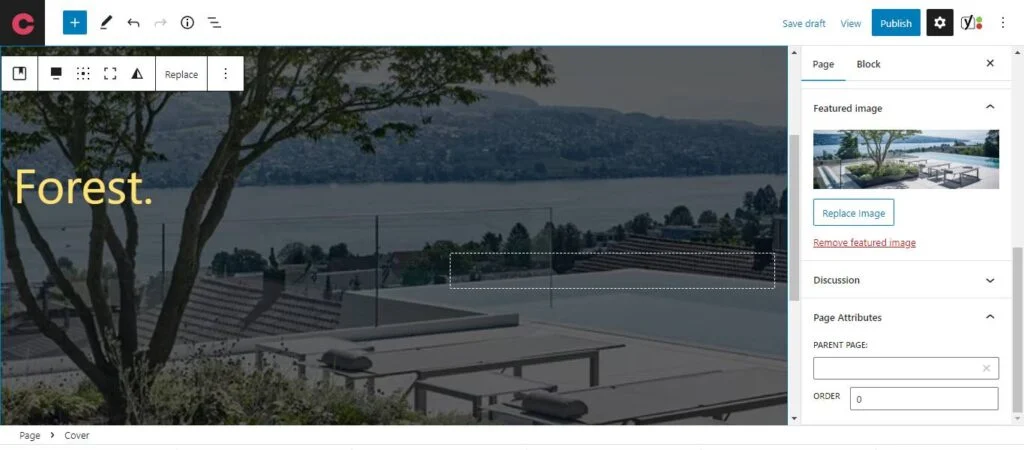
Öne Çıkan Resminizi Kapak Bloğunda Kullanma


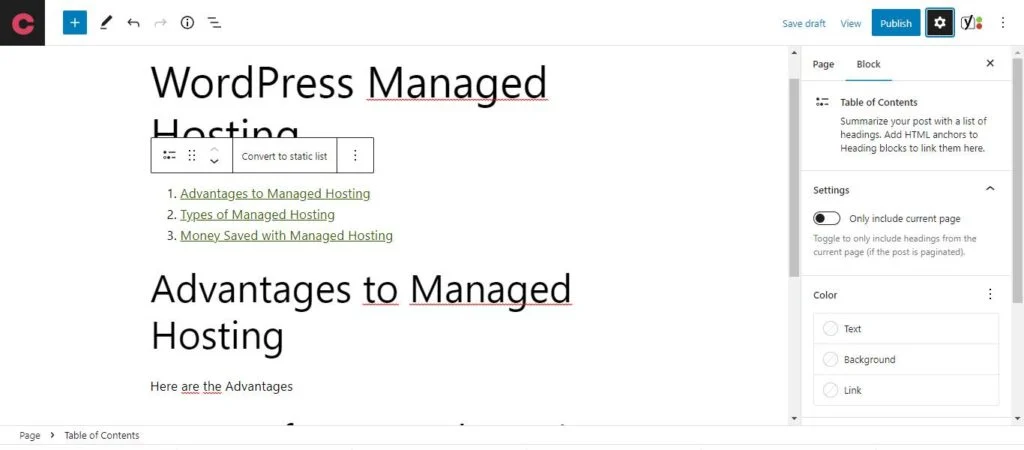
İçindekiler Bloğu – SEO Desteği
Bu bizim mutlak favorilerimizden biri! Google Dokümanlar bunu yarı yolda ele aldı, ancak şimdi WordPress'te görmek gerçekten güzel. Bu büyük bir zaman tasarrufu sağlar ve SEO'nun geliştirilmesine de yardımcı olmak için uzun bir yol kat edecektir.
Gutenberg sürüm 13.3, İçindekiler bloğunu 6.1'e getiriyor. Blok, herhangi bir başlık bloğunu tanır, ekler ve bağlantı bağlantıları sağlar - bu büyük bir SEO bonusudur.
Artık bağlantılar içeren bir içindekiler tablosu artık oldukça otomatik olarak oluşturulabilir, bu özellikle blog gönderileriniz için harika bir özelliktir.
(aşağıdaki resim)

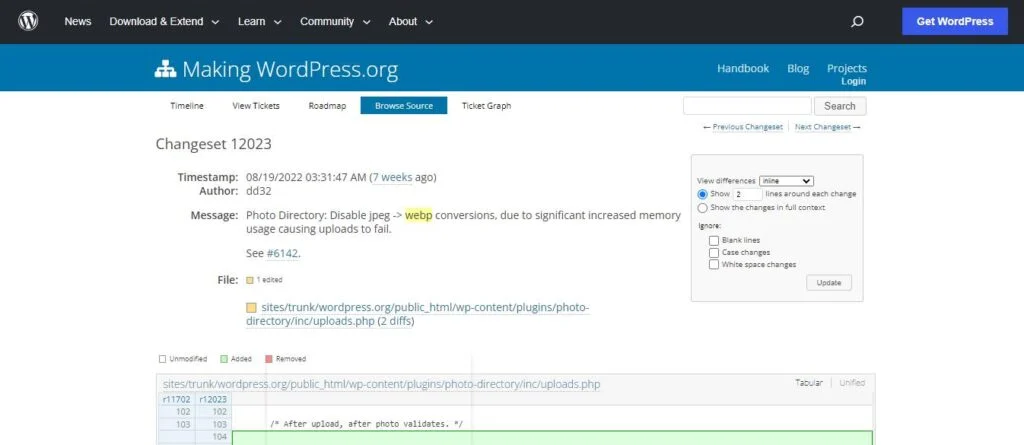
WebP Formatına Otomatik Dönüştürme
WebP formatı (WordPress 5.8'de tanıtılmıştır), daha iyi ve kayıpsız görüntü sıkıştırma sunan modern bir görüntü formatıdır. WP 6.1 ile, alternatif dosya biçimlerinin otomatik olarak oluşturulması desteklenecekti / desteklenecekti.
Bu, 1 Kasım'da kullanıma sunulacaksa, JPEG'den WEBP'ye otomatik dönüştürme geçici olarak devre dışı bırakıldığından hala açıktır. Konuşma, bu özelliğin muhtemelen bir eklenti olarak yeniden görüneceğidir. Unutulmaması gereken nokta, OpenGraph'ın WebP veya SVG resimlerini desteklememesidir - bu nedenle varsayılan site resminiz için dosya biçimlerine ve sayfalar ve gönderiler için öne çıkan resimlere dikkat edin.
WebP, Google'ın 2010'da tanıttığı İnternet için görüntü formatıdır. WebP'nin JPEG ve PNG'ye göre avantajı, daha küçük dosya boyutudur, bu nedenle tam sayfa önbelleğe alma ve aydınlatma hızlı web barındırma yoksa web sayfalarının daha hızlı yüklenmesidir. (Bir adam tanıyoruz).
Pratikte bu, bir JPEG görüntüsü yüklendiğinde, WordPress'in otomatik olarak hem WebP hem de JPEG formatının alt boyutlarını oluşturabileceği ve sonunda ön uçta kullanılabilecek olduğu anlamına gelir. Geliştiriciler, hangi görüntü biçiminin kullanılacağını belirlemek için varsayılan ayarları yine de geçersiz kılabilir.

WordPress 6.1 Yirmi Yirmi Üç Standart Tema
Yeni standart tema dikkatimizin çoğunu çekti. Matias'ın dediği gibi, 6.1'in en heyecan verici yönlerinden biri. Bunun son kullanıcılar için mi yoksa geliştiriciler için mi daha çok satış noktası olacağı konusunda hala kararsızız.
Google İşletme Profili tarafından sağlanan ücretsiz web sitesine zaten alışmış olanlarınız, işletme girişiniz için sunulan tek tıklamalı tema tasarımı konusunda deneyime sahiptir. Bu ücretsiz bir kaynaktır ve birçok küçük işletme bundan yalnızca yerel SEO avantajı için faydalanmamıştır.
Bir web sitesi oluşturamayan herkes hala bulunabilir olabilir, bu da web'i biraz daha demokratik hale getirir.
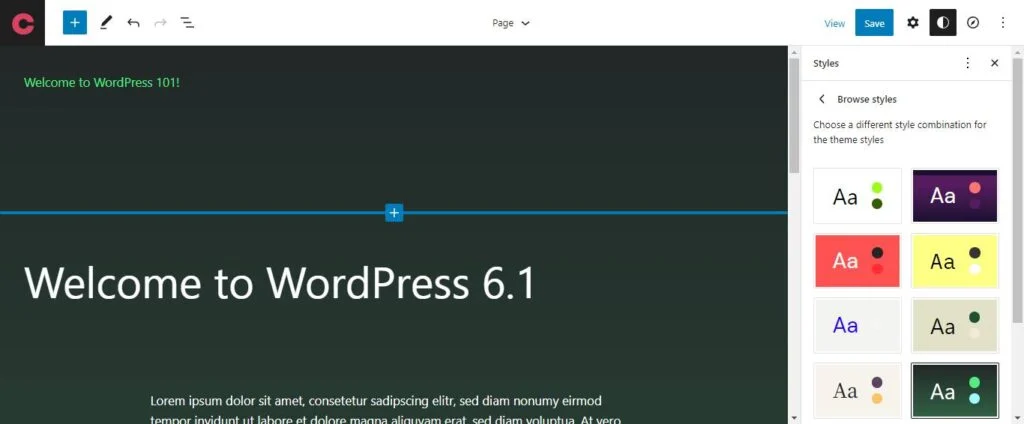
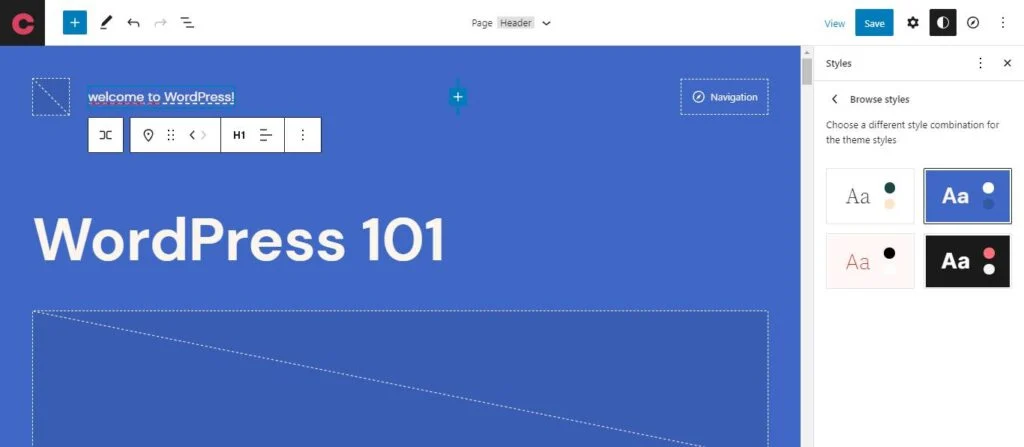
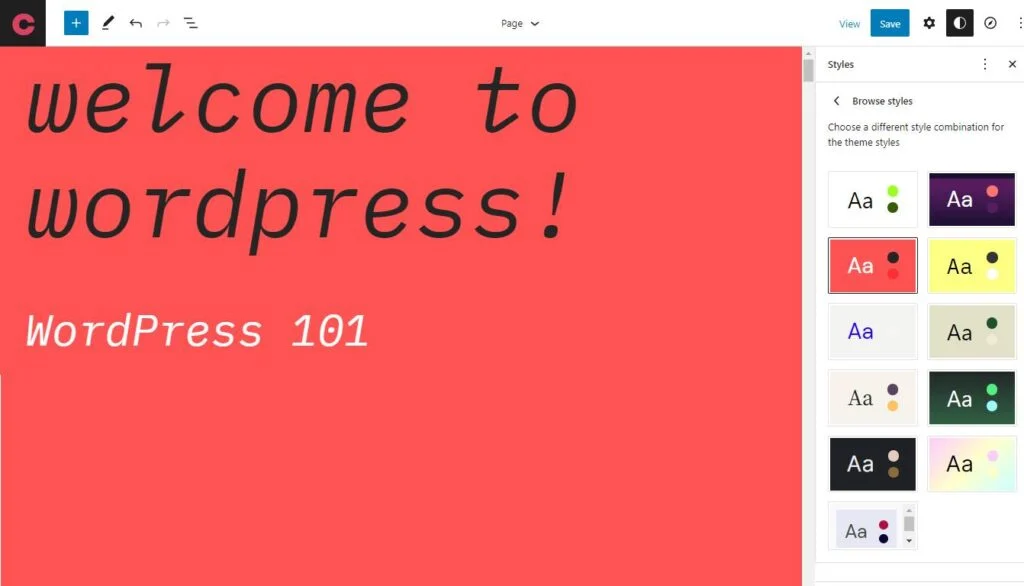
WordPress 6.0, aralarında geçiş yapabileceğiniz dört standart stil sunar (aşağıdaki resim).

6.1 standart temanın tek tıklamalı tasarımını (aşağıdaki ilk resim) Google'ınkiyle (aşağıdaki ikinci resim) karşılaştırdığımızda hem meraklandık hem de heyecanlandık ve sonra bir kahve içmek için bloğun etrafında yürüyüşe çıktık. Global bir stil seçmenin yanı sıra tipografiyi, renkleri ve düzeni de kontrol edebilirsiniz.
Ekstra tema stillerinin potansiyeli muhtemelen hem sevenlere hem de nefret edenlere sahip olacaktır.
WordPress artık renk, yazı tipi ve stil arasında tıklamayla geçiş sağlayan 11 farklı standart tema tasarımı sunuyor. Google, 10 benzersiz stil sunar.
“Bu yüzden, muhtemelen en heyecan verici olana, yeni bir varsayılan temaya atlayacağım: Yirmi Yirmi Üç. Güzelliği, paketlediği (on) stil varyasyonunda olacak. (Bu) topluluğa varsayılan bir tema için stiller göndermeleri için bu tür bir çağrıyı ilk kez yaptık.”
Matias Ventura – WordPress


Yeterince Gördün mü? Bizim Kadar Heyecanlıyız? Bırakın Rocket Size En Hızlı WordPress 6.1 Hosting'in GERÇEKTEN ne anlama geldiğini göstersin!

Mevcut WordPress web sitenizden memnun değil misiniz? Sizi WordPress 6.1'e nasıl yükseltebileceğimizi ve sitenizi her yerde kullanılabilen en hızlı WordPress barındırma hizmeti olan Rocket.net'e nasıl taşıyabileceğimizi konuşalım.
Uzman ekibimiz beklemede. Çoğu web sitesi sahibi, sitelerinin geçmişi boyunca barındırma sağlayıcılarını birden çok kez değiştirmiştir. Rocket.net'e geçtiğinizde geriye bakmayacağınızdan eminiz.
7/24 en iyi müşteri desteği, süper hızlı hız, kullanım kolaylığı ve en iyi araçlara ve sektör lideri kaynaklara erişim her zaman standart olmalıdır. WordPress sitenizin dünyaya sunulma biçiminde devrim yaratıyoruz ve işinizi büyütmek için sizinle ortak olmak için sabırsızlanıyoruz.
