WordPress 6.1 – 新機能 (そして期待すべきこと)
公開: 2022-10-18
世界で最も使用されている CMS は、バージョン WordPress 6.1 で (ほぼ) 利用可能です。 これは 2022 年の 3 番目のメジャー リリースです。作成者向けの改善された書き込みインターフェイスに加えて、ページ デザインをカスタマイズするための追加オプションもあります。
WordPress 6.1 の新機能は、開発者と平均的なユーザーの両方にさまざまな機能をもたらします。 まだ開いているのは、テンプレートが確立されたシステム (Elementor、Divi、Beaver Builder) に追いつき、人気の面で競争できるように、処理が最適化されているかどうかです。
WordPress 6.1 のリリース日はいつですか?
WordPress 6.1 は 2022 年 11 月 1 日にリリースされるため、サイトのポートフォリオを管理している場合は、ハロウィーンに遅れないようにしてください。 WordPress 6.1 Beta 2 はすでにダウンロードとテストが可能です。
WordPress (および私たち) のリマインダー: WordPress 6.1 にすぐに更新する必要がありますか?
WordPress 6.1 はまだ開発中です。 このバージョンを本番環境またはミッション クリティカルな Web サイトにインストール、実行、またはテストしないでください。 テストサーバーとテスト Web サイトで WordPress 6.1 Beta 2 をテストすることをお勧めします。
WordPress 6.1 Beta 2 は、次の 3 つの方法のいずれかで既にテストできます。
オプション 1: WordPress Beta Tester プラグインをインストールして有効化します。 インストールしたら、管理ダッシュボードの「ツール/ベータ テスト」の下にあるプラグイン オプションから「Bleeding edge」チャンネルと「ベータ/RC のみ」ストリームを選択する必要があります。
オプション 2: WordPress 6.1 Beta zip ファイルを直接ダウンロードします。
オプション 3: 次の WP-CLI コマンドを使用します: wp core update –version=6.1-beta2
WordPress 6.1 の新しいメジャーリリースに期待すること
「新しいアップデートの主な目的は、WordPress アップデート 5.9 と WordPress 6.0 の機能を改良し、機能のギャップを埋めて、さまざまなワークフローをより一貫性のある充実したエクスペリエンスに接続する一方で、グーテンベルク ロードマップのフェーズ 3 を待つことです。」
マティアス・ベンチュラ
ボンネットの下を簡単に見てから、新しいリリースを 3 つのポイントに要約します。
テンプレート エディター:グローバル要素 (テンプレート、テンプレート パーツ、スタイル) がより明確になりました。これは、テンプレート エディターと Contribute エディターを統合することを目的としています。
テンプレート パターン: テンプレートの可能性をさらに活用し、ユーザー定義の投稿タイプ、ブロック タイプのカスタマイズ、保存されたテンプレートのロック機能と管理の改善など、テンプレートを中心的な要素にします。
グローバル スタイル: 6.1 では、グローバル スタイル インターフェイスがさらに最適化され、制約と権限のサポートが改善されています。 Web フォント管理が有効になり、ブロック設定が強化されました。
WordPress 6.1 機能のハイライト
WordPress チームは、ここでチェックできる製品ウォークスルーを作成しました。 ただし、以下は 6.1 のお気に入りのハイライトのほんの一部です。 ここで機能の完全なリストを確認できます。
おそらく、すでに 6.1 を試してみたことがあるでしょう。 あなたの一番の特徴は何ですか?
私たちが好きなエンドユーザー向けのWP 6.1機能
- 10 のユニークなスタイル バリエーションを備えたデフォルト テーマ (WordPress で詳細を参照)
- より多くのブロックでより多くの設計ツール (詳細については GitHub をご覧ください)
- 拡張および洗練されたテンプレート エクスペリエンス (WordPress の詳細) とテンプレート オプション (WordPress の詳細)
- すべてのテーマのヘッダーとフッターのパターン
私たちが好きな開発者向けのWP 6.1機能
- スタイル システムの新しいイテレーション
- クエリ ループ ブロックの拡張サポート
- theme.json データをフィルター処理する (WordPress で詳細を参照)
- theme.json のボタン、見出し、キャプションなどのブロック内の要素をスタイルする機能
最も重要な新機能の 1 つは、編集者が作業中にズームインおよびズームアウトできる新しい「ブラウズ モード」によるサイト ナビゲーションの改善です。
2 番目の焦点は、認識と挿入プロセスを改善するためにますます使用されるテンプレートです。 WordPress 6.1 では、さまざまなグローバル要素 (テンプレート、テンプレート パーツ、スタイル) がより明確になりました。 ここでの目標は、テンプレート エディターと投稿エディターを統合することです。 特に、ブロック パターンは、6.1 でのテンプレートとページの作成で重要な役割を果たします。
WordPress 6.1 のクールなイノベーションにはどのようなものがありますか?
それらはたくさんあります。 WordPress 6.1 のいくつかの新機能の概要は、前回の球技から私たちを引き離しました!
WordPress 6.1 のテンプレートとパターン
さらに多くのテンプレート
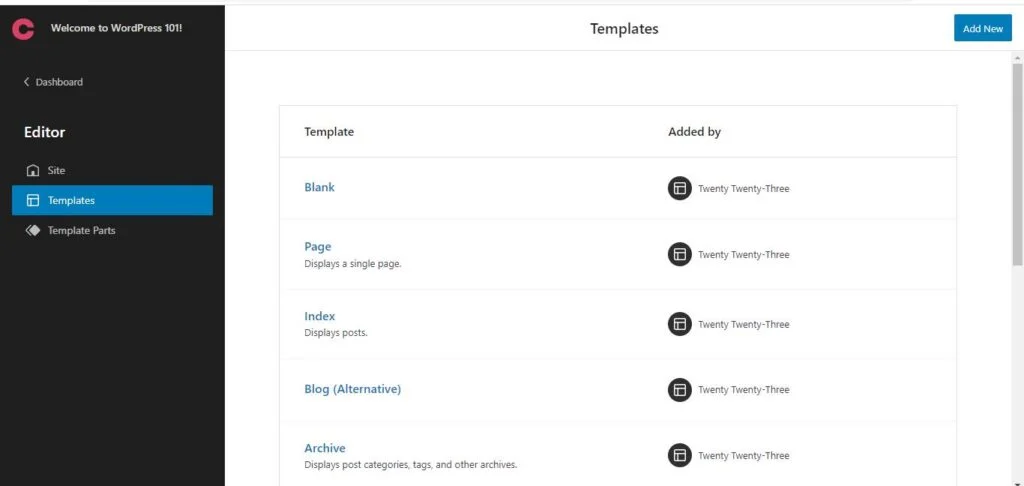
WordPress 6.1 には、多くの新しいテンプレートが付属しています。 新しいテンプレートは、ページ、単一アイテム: 投稿、およびカスタム テンプレートです。 以前のバージョンでは、これはテーマ フォルダー経由でのみ可能でした。
6.1 以降のユーザーは、テーマのファイルを変更せずにカスタム テンプレートを作成できます。 (下の画像)

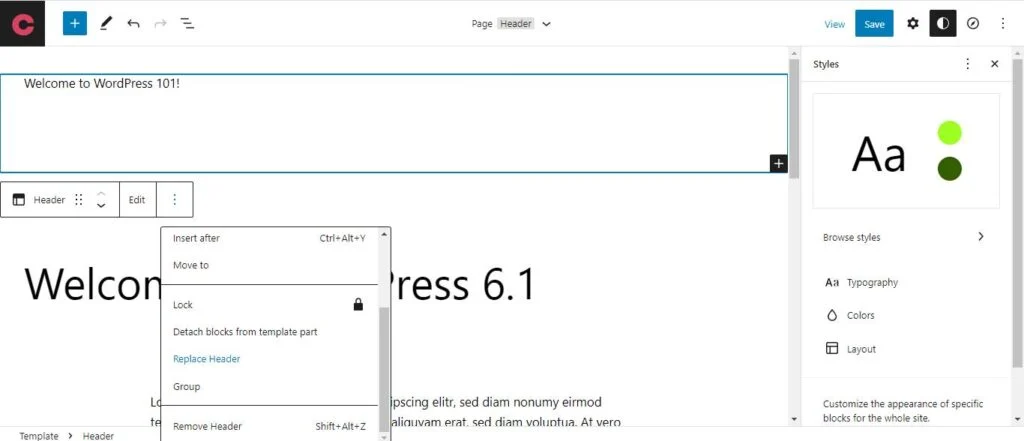
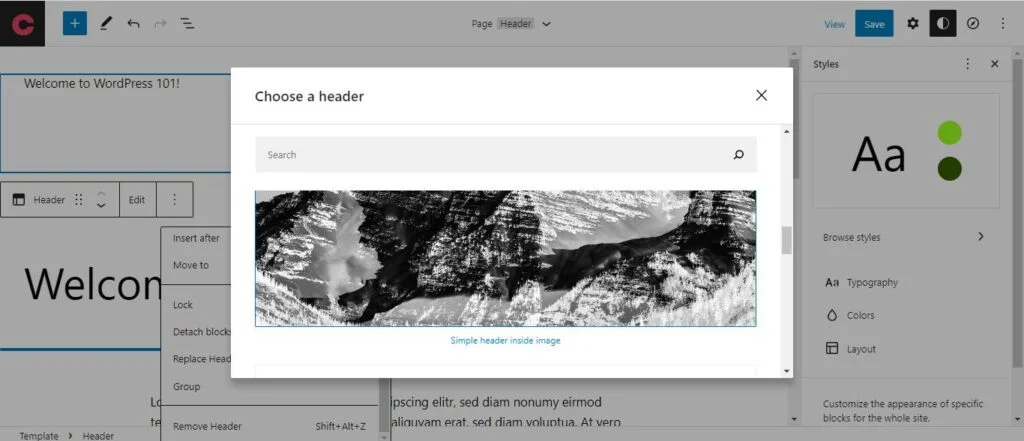
ヘッダーとフッターのパターン
バンドルされているすべてのテーマには、ヘッダーとフッターのパターンが装備されています。 この機能はテンプレート パーツに関連しており、テーマがパッケージ化されている他のバンドル パターンに簡単に変更できます。 著作権年を 2001 年に更新するなど、ヘッダーとフッターを無視する理由はもうありません。利用可能なデザイン オプションはたくさんあります。 (下の画像)


WordPress 6.1 設計ツール
流動的なタイポグラフィ
メジャー アップデート 6.1 のもう 1 つの新機能は、calc/clamp CSS 関数によるFluid Typographyのサポートです。 これは、最小幅と最大幅の間でスケーリングすることにより、テキストをビューポートの幅に合わせて調整する機能です。
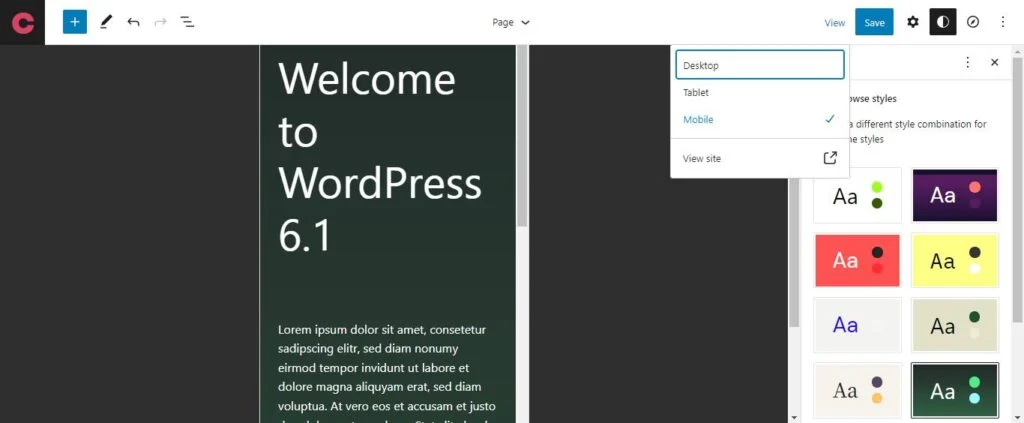
Fluid Typography では、特定のビューポート サイズに応じて、さまざまなテーマでテキストのサイズを変更できます。 (下の画像)
「流動的なタイポグラフィは、サイズや行の高さなど、ビューポートのサイズに応じて流動的に拡大縮小するフォント プロパティを記述する優れた方法です。 メディア クエリによって定義されたものなど、特定のビューポート サイズに応答するがその間には何もしないプロパティと、その考え方を比較してください。」
ワードプレス
Twenty Twenty-Two テーマなど、一部のフォント サイズでは、一部のテーマは既に流動的なタイポグラフィをサポートしています。
流動的なタイポグラフィの技術的な詳細については、GitHub で確認できます。


間隔プリセット
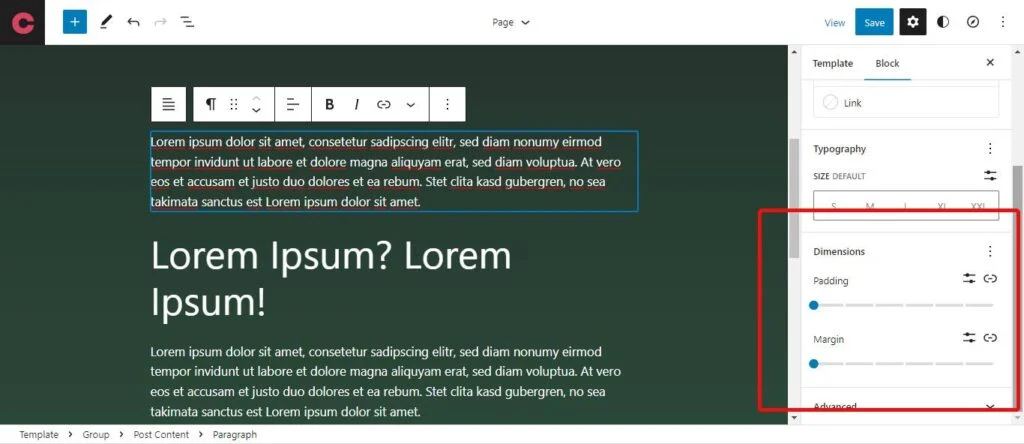
ついに! WordPress 6.1 では間隔プリセットが改善されました。 間隔ツールは増分で機能するため、任意の値を定義することはできなくなりました。 各テーマは、使用する間隔のプリセットを定義できます。 (下の画像)

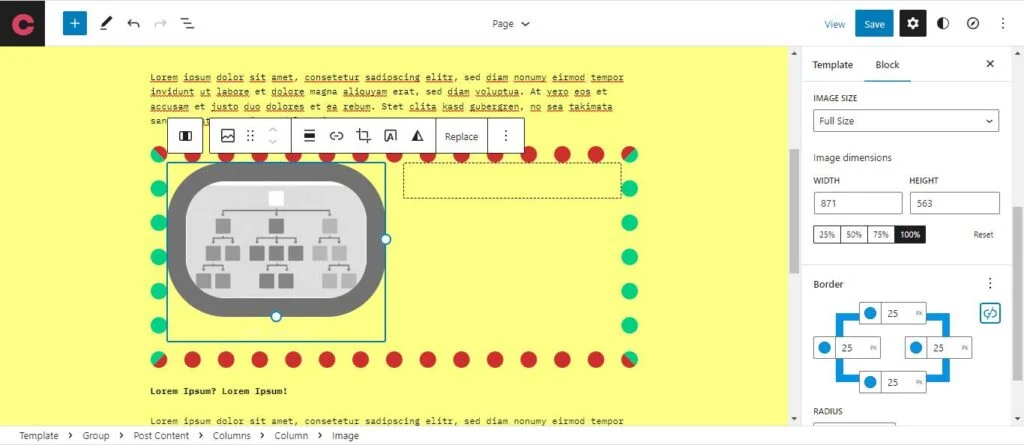
列と画像の境界線
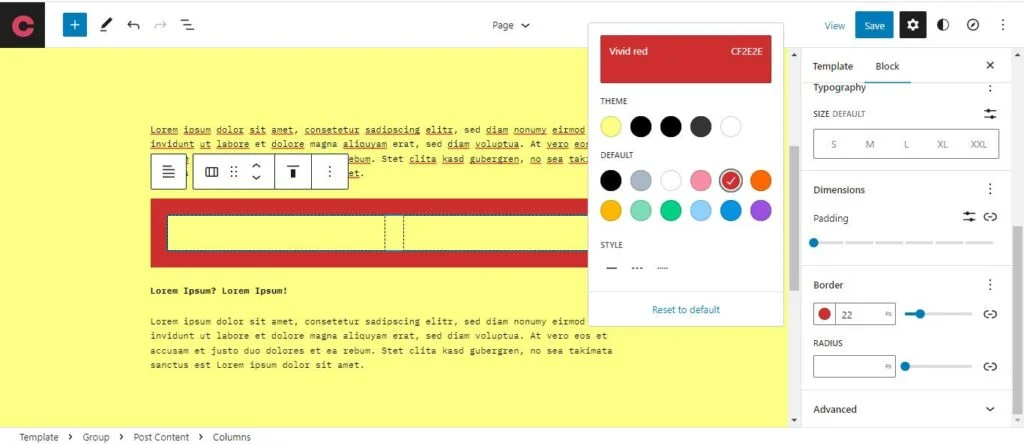
列ブロックは、ボーダー コントロール要素で色と幅を定義できるようになりました。 枠ごとに異なる色を設定することもできます。
列ブロックに加えて、画像ブロックにも新しいボーダー コントロールがあります。 これで何時間も遊ぶことができます。 願わくば、SEO に悪影響を及ぼさないことを願っています。 (下の画像)



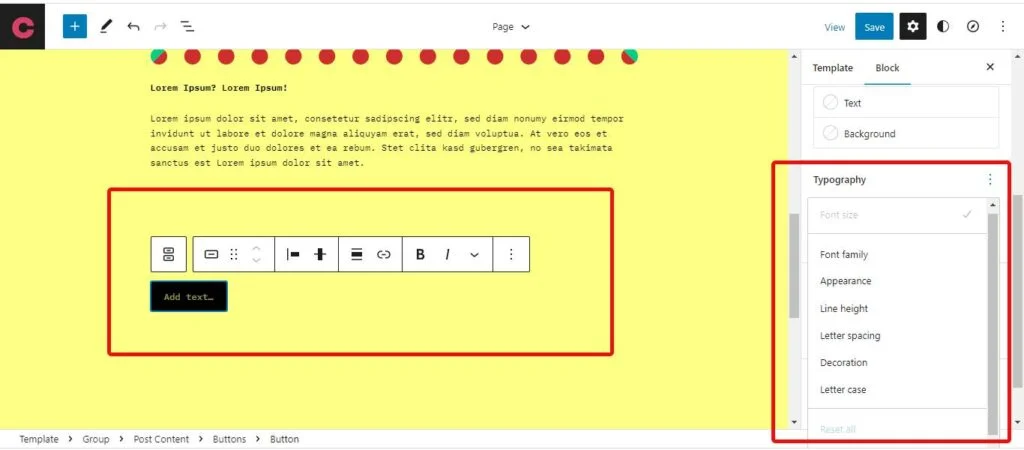
(詳細) ボタン要素のスタイリング
タイポグラフィの下のグローバル スタイルで新しいオプションが有効になりました。これはボタン要素です。 フォント ファミリー、外観、高さ、間隔、装飾、大文字/小文字など、ボタンのすべてのスタイルを制御できるようになりました。 (下の画像) ただし、サイト全体でアクションの色を同じに保つことは、より良い UX であるため、注意して使用してください。

WordPress 6.1 Gutenberg 向け拡張機能
WordPress 6.1 の新機能の多くは、Gutenberg エディターに関連しています。 ここで Gutenberg の新機能をすべてチェックしてください。 新機能には次のものがあります。
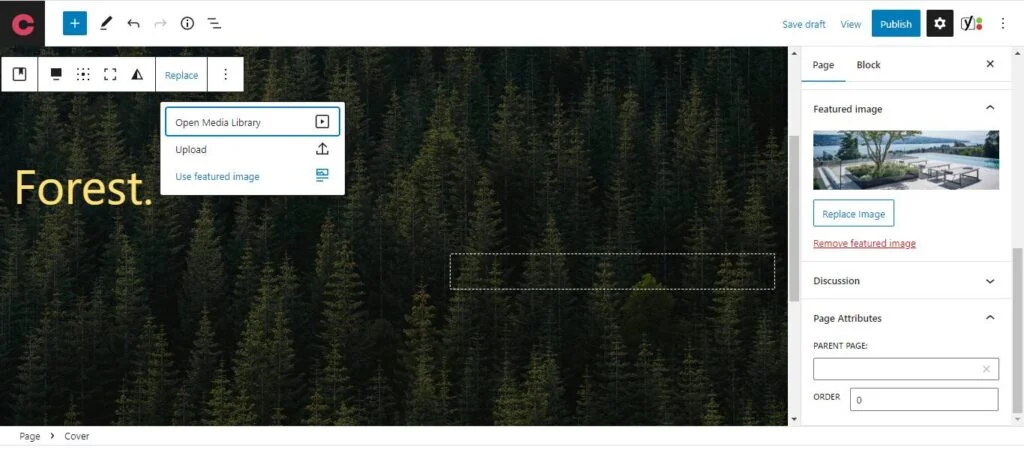
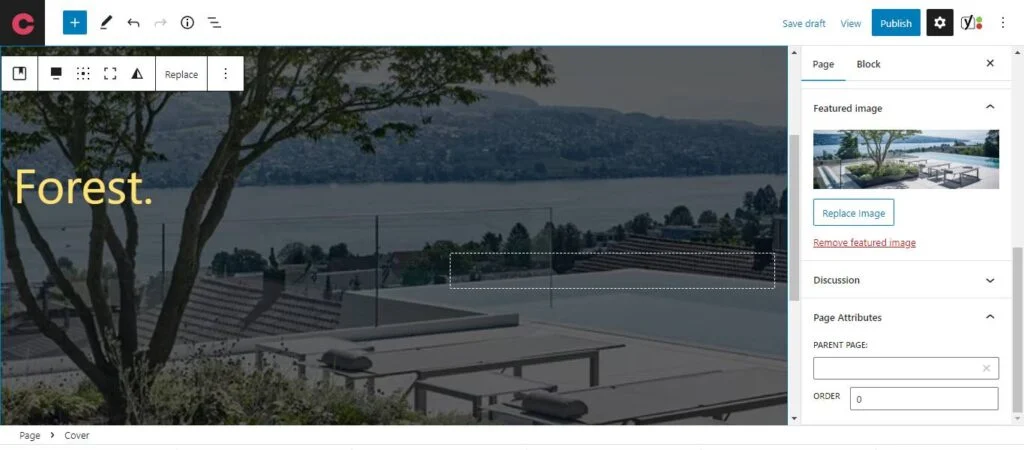
カバー ブロックで注目の画像を使用する


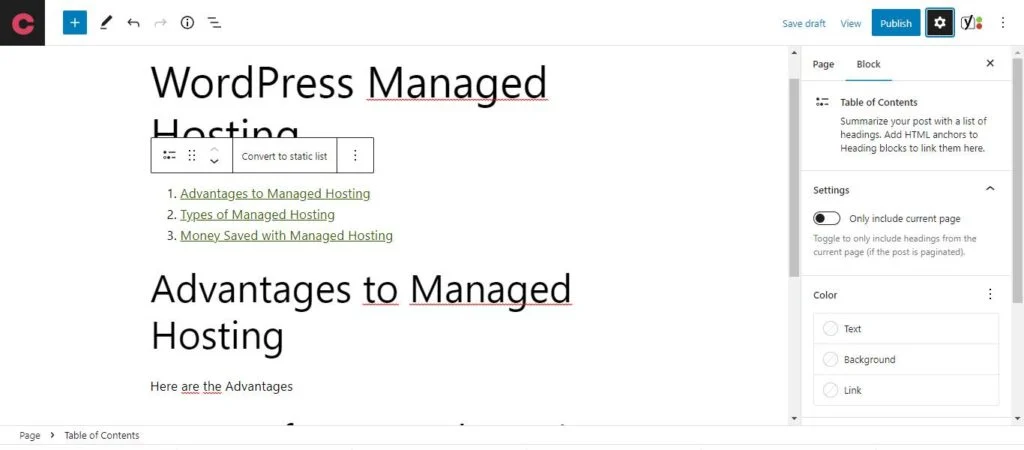
目次ブロック – SEO ブースト
これは私たちの絶対的なお気に入りの1つです! Google Docs はこれを半分カバーしていますが、WordPress で見ることができるのは本当に素晴らしいことです. これは時間を大幅に節約し、SEO の改善にも大いに役立ちます。
Gutenberg バージョン 13.3 では、目次ブロックが 6.1 に組み込まれています。 ブロックは見出しブロックを認識し、それらを追加し、アンカー リンクを提供します。これは主要な SEO ボーナスです。
リンク付きの目次を自動的に作成できるようになりました。これは、特にブログの投稿に最適な機能です。
(下の画像)

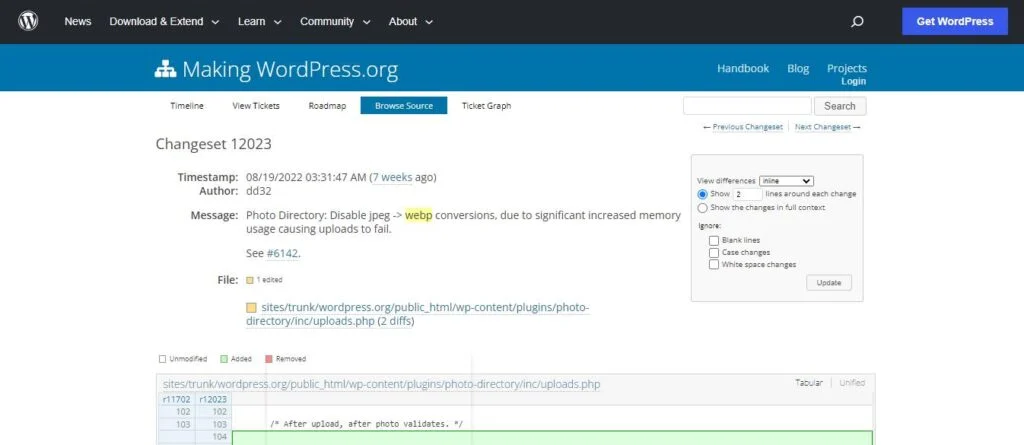
WebP形式への自動変換
WebP 形式 (WordPress 5.8 で導入) は最新の画像形式であり、より優れた無損失の画像圧縮を提供します。 WP 6.1 では、代替ファイル形式の自動作成がサポートされる予定でした/サポートされる予定です。
JPEG から WEBP への自動変換が一時的に無効になっているため、これが 11 月 1 日に展開される場合はまだ開いています。 この機能はおそらくプラグインとして再登場するだろうという話です。 OpenGraph は WebP または SVG 画像をサポートしていないことに注意してください。そのため、デフォルトのサイト画像と、ページや投稿のアイキャッチ画像のファイル形式には注意してください。
WebP は、Google が 2010 年に導入したインターネット用の画像形式です。JPEG や PNG に対する WebP の利点は、ファイル サイズが小さいことです。そのため、フルページ キャッシュと高速な Web ホスティングを使用しない限り、Web ページの読み込み時間が短縮されます。 (私たちは男を知っています)。
実際には、これは JPEG 画像がアップロードされると、WordPress が WebP と JPEG 形式のサブサイズの両方を自動的に作成し、最終的にフロントエンドで使用できることを意味します。 開発者は、デフォルト設定をオーバーライドして、使用する画像形式を決定できます。

WordPress 6.1 Twenty Twenty-Three 標準テーマ
新しい標準テーマは、私たちの注目を最も集めました。 Matias が言うように、これは 6.1 の最もエキサイティングな側面の 1 つです。 これがエンドユーザーまたは開発者にとってのセールス ポイントになるかどうかはまだ未定です。
Google ビジネス プロフィールが提供する無料のウェブサイトをすでに使用している方は、ビジネス リスティング用に提供されているワンクリック テーマ デザインを使用した経験があります。 これは無料のリソースであり、ローカル SEO の利点だけでなく、多くの中小企業がこれを利用しています。
Web サイトを作成できない人でも見つけられるので、Web はより民主的なものになります。
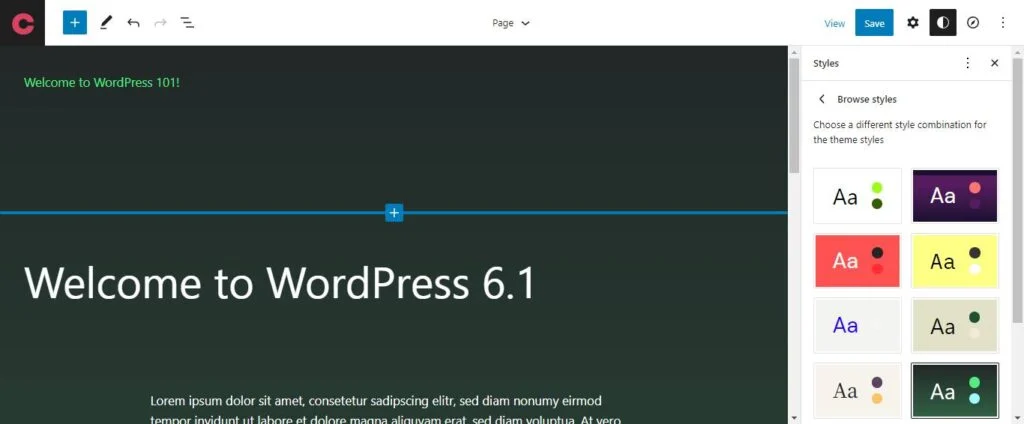
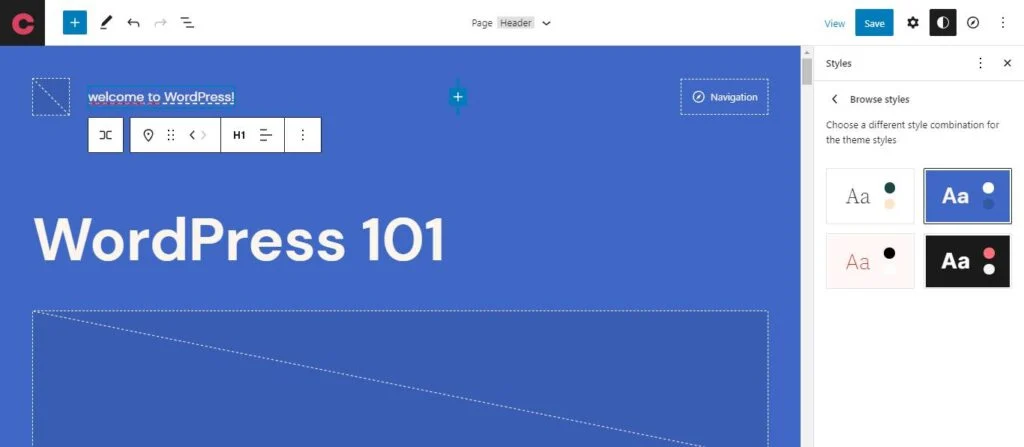
WordPress 6.0 には、切り替え可能な 4 つの標準スタイルが用意されていました (下の画像)。

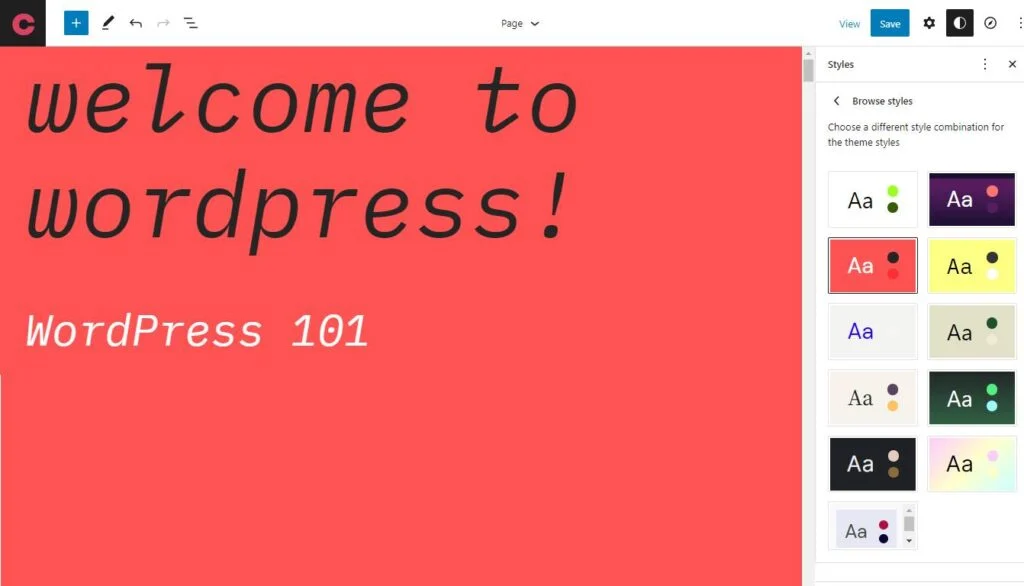
6.1 標準テーマのワンクリック デザイン (下の最初の画像) と Google のワンクリック デザイン (下の 2 番目の画像) を比較すると、私たちはすぐに興味をそそられ、興奮し、ブロックの周りを散歩してコーヒーを飲みに行きました. グローバル スタイルを選択するだけでなく、タイポグラフィ、色、およびレイアウトを制御することもできます。
追加のテーマ スタイルの可能性には、おそらく好きな人も嫌いな人もいるでしょう。
WordPress は現在、11 種類の標準テーマ デザインを提供しており、クリックで色、フォント、スタイルを切り替えることができます。 Google は 10 の独自のスタイルを提供しています。
「それで、おそらく最もエキサイティングな新しいデフォルト テーマである Twenty Twenty Three に直行します。 その美しさは、パッケージ化された (10) スタイルのバリエーションにあります。 デフォルト テーマのスタイルを提出するためにコミュニティにこの種の呼びかけを行ったのは (これが) 初めてです。」
マティアス・ベンチュラ – WordPress


十分に見ましたか? 私たちと同じくらい興奮していますか? Rocket が最速の WordPress 6.1 ホスティングの本当の意味をお見せしましょう!

現在の WordPress ウェブサイトに不満がありますか? WordPress 6.1 にアップグレードする方法と、どこでも利用できる最速の WordPress ホスティングである Rocket.net にサイトを移行する方法についてお話しましょう。
私たちの専門家チームが待機しています。 ほとんどの Web サイト所有者は、サイトの歴史の中で何度もホスティング プロバイダーを切り替えてきました。 Rocket.net に切り替えたら、後戻りすることはないと確信しています。
24 時間年中無休の最高のカスタマー サポート、超高速、使いやすさ、トップ ツールと業界をリードするリソースへのアクセスが常に標準で提供されます。 私たちはあなたの WordPress サイトが世界に向けて提供される方法に革命を起こしています.
