WordPress 6.1 – Novos recursos (e o que devemos esperar)
Publicados: 2022-10-18
O CMS mais usado no mundo está (quase) disponível na versão WordPress 6.1. É o terceiro grande lançamento de 2022. Além de uma interface de escrita aprimorada para autores, também há opções adicionais para personalizar o design da sua página.
Os novos recursos do WordPress 6.1 trazem uma mistura de recursos tanto para desenvolvedores quanto para o usuário médio. O que ainda está em aberto é se o manuseio é otimizado para que os modelos possam acompanhar os sistemas estabelecidos (Elementor, Divi, Beaver Builder) e competir em termos de popularidade.
Quando é a data de lançamento do WordPress 6.1?
O WordPress 6.1 será lançado em 1º de novembro de 2022, portanto, não fique até tarde no Halloween se estiver gerenciando um portfólio de sites. O WordPress 6.1 Beta 2 já está disponível para download e teste.
WordPress (e nosso) Lembrete: Devo atualizar para o WordPress 6.1 imediatamente?
O WordPress 6.1 ainda está em desenvolvimento. Não instale, execute ou teste esta versão em sua produção ou em qualquer site de missão crítica. Recomendamos que você teste o WordPress 6.1 Beta 2 em um servidor de teste e em um site de teste.
Você já pode testar o WordPress 6.1 Beta 2 de três maneiras:
Opção 1: Instale e ative o plugin WordPress Beta Tester. Uma vez instalado, você deve selecionar o canal “Bleeding edge” e o stream “Beta/RC Only” nas opções de plug-in encontradas em “Tools/Beta Testing” no seu painel de administração.
Opção 2: baixe diretamente o arquivo zip do WordPress 6.1 Beta.
Opção 3: Use o seguinte comando WP-CLI: wp core update –version=6.1-beta2
O que esperar da nova versão principal do WordPress 6.1
“O objetivo da nova atualização é principalmente refinar os recursos das atualizações do WordPress 5.9 e WordPress 6.0 e preencher lacunas na funcionalidade para conectar os diferentes fluxos de trabalho em uma experiência mais coerente e satisfatória enquanto aguarda a fase três do Roteiro de Gutenberg.”
Mathias Ventura
Após uma rápida olhada sob o capô, resumiríamos o novo lançamento em três pontos:
Editor de Templates: Há maior clareza dos elementos globais (templates, partes de templates, estilos), que tem o objetivo de unificar o Editor de Templates e o Editor de Contribuição.
Templates Patterns: Aproveitando mais o potencial dos templates, tornando os templates um elemento central, incluindo customização para tipos de post definidos pelo usuário, tipos de blocos, e melhorando o recurso de bloqueio e gerenciamento de templates salvos, etc.
Estilos Globais: 6.1 otimiza ainda mais a interface de estilos globais enquanto melhora o suporte para restrições e privilégios. O gerenciamento de fontes da Web é ativado e as configurações de bloco são aprimoradas.
Apenas alguns destaques dos recursos do WordPress 6.1
A equipe do WordPress fez um passo a passo do produto que você pode conferir aqui. Mas, abaixo estão apenas alguns dos nossos destaques favoritos em 6.1. Você pode conferir a lista completa de recursos aqui.
Você provavelmente já tirou o 6.1 para dar uma volta, certo? Quais são suas principais características?
Recursos do WP 6.1 para usuários finais que gostamos
- Tema padrão com 10 variações de estilo exclusivas (saiba mais no WordPress)
- Mais ferramentas de design em mais blocos (saiba mais no GitHub)
- Experiência de modelo expandida e refinada (saiba mais no WordPress) e opções de modelo (saiba mais no WordPress)
- Padrões de cabeçalho e rodapé para todos os temas
Recursos do WP 6.1 para desenvolvedores que gostamos
- Nova iteração no sistema de estilo
- Suporte expandido para blocos de loop de consulta
- Filtrar dados theme.json (saiba mais no WordPress)
- Capacidade de estilizar elementos dentro de blocos como botões, títulos ou legendas em theme.json
Um dos novos recursos mais importantes é a melhoria da navegação do site com um novo “modo de navegação” que permite aos editores aumentar e diminuir o zoom enquanto trabalham.
O segundo foco são os templates, que serão cada vez mais utilizados para melhorar o processo de reconhecimento e inserção. Há muito mais clareza entre os vários elementos globais (modelos, partes do modelo, estilos) no WordPress 6.1. O objetivo aqui é unificar o editor de template e o editor de postagem. Em particular, os padrões de bloco desempenham um papel importante na criação de templates e páginas em 6.1.
Quais são algumas das inovações legais do WordPress 6.1?
Há muitos deles. Aqui está um resumo de algumas das novidades no WordPress 6.1 que nos afastaram do último jogo!
Modelos e padrões do WordPress 6.1
Ainda mais modelos
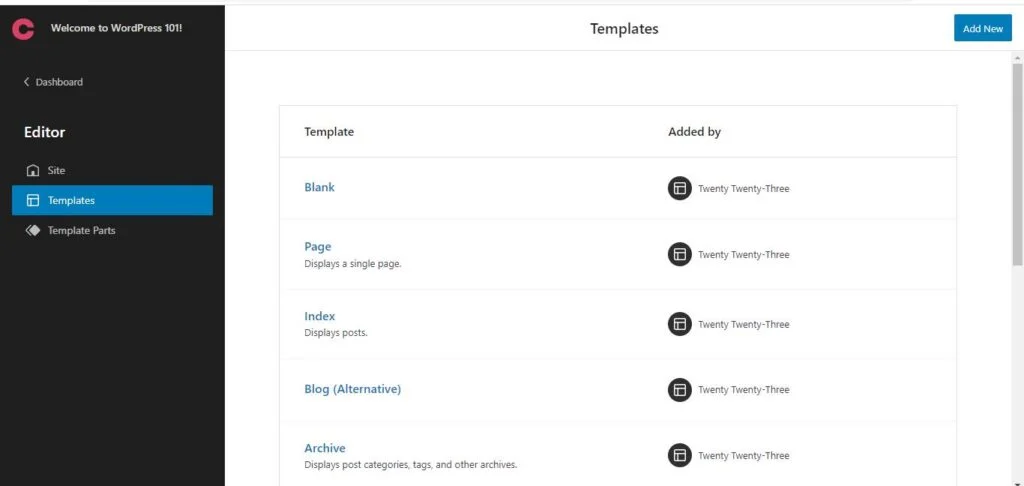
O WordPress 6.1 vem com muitos novos modelos. Os novos modelos são Página, Item único: postagem e Modelo personalizado. Versões anteriores tornavam isso possível apenas através da pasta de temas.
Os usuários 6.1 e posteriores podem criar modelos personalizados sem modificar os arquivos do tema. (imagem abaixo)

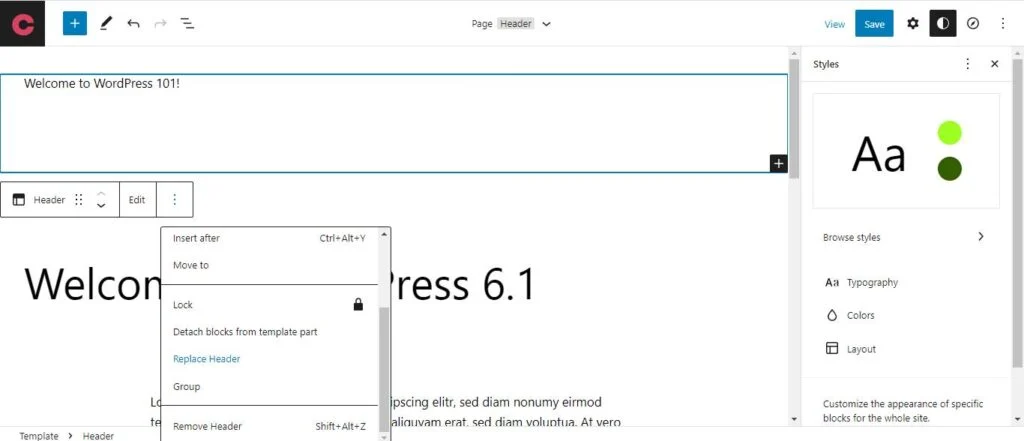
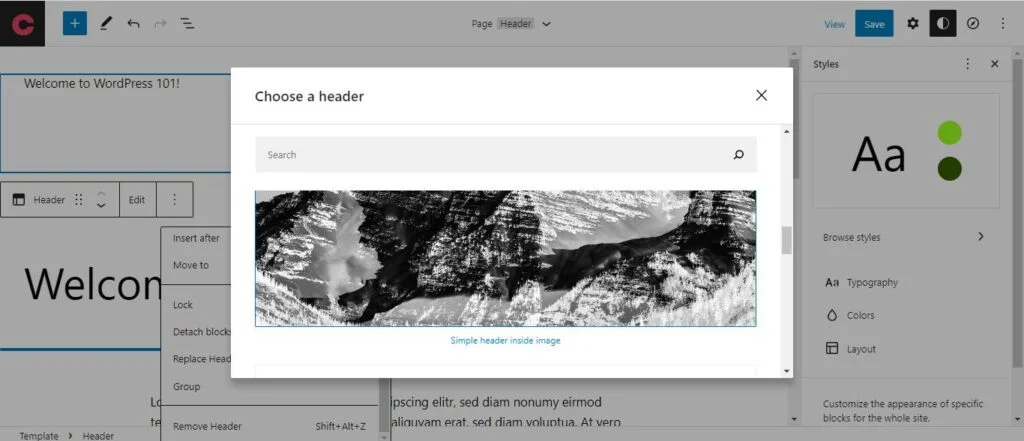
Padrões de cabeçalho e rodapé
Todos os temas incluídos agora vêm equipados com padrões de cabeçalho e rodapé. Esse recurso está relacionado às partes do modelo e você pode alterar facilmente para qualquer outro padrão empacotado com o qual os temas são empacotados. Não há mais motivo para ignorar seu cabeçalho e rodapé agora – como atualizar o ano de direitos autorais de 2001. Há muitas opções de design disponíveis! (imagem abaixo)


Ferramentas de design do WordPress 6.1
Tipografia Fluida
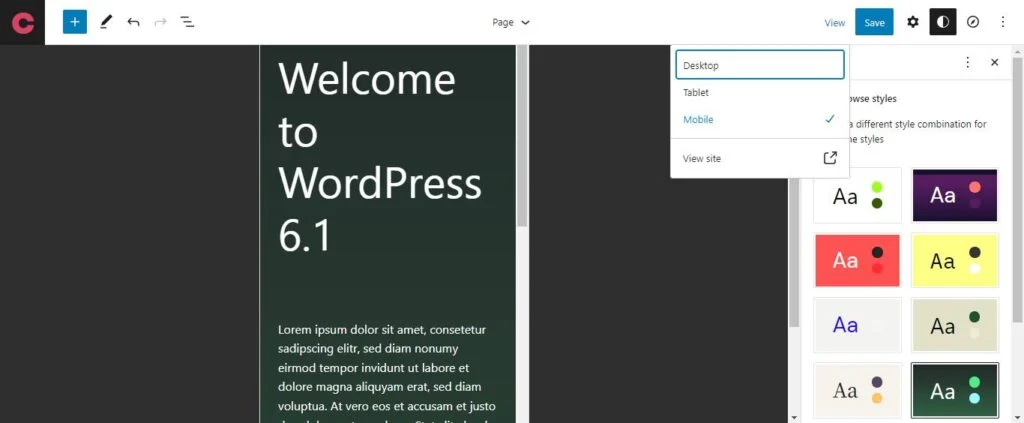
Outro novo recurso do Major Update 6.1 é o suporte para Fluid Typography através das funções calc/clamp CSS. Esta é a capacidade de ajustar o texto à largura da janela de visualização, dimensionando entre a largura mínima e máxima.
A tipografia fluida permite que diferentes temas alterem os tamanhos do texto, dependendo dos tamanhos específicos da janela de visualização. (imagens abaixo)
“A tipografia fluida é uma maneira sofisticada de descrever as propriedades da fonte, como tamanho ou altura da linha, que são dimensionadas com fluidez de acordo com o tamanho da janela de visualização. Compare essa ideia com propriedades que respondem a tamanhos de janela de visualização específicos, como aqueles definidos por consultas de mídia, mas não fazem nada entre eles.”
WordPress
Alguns temas já suportam tipografia fluida, incluindo, para alguns tamanhos de fonte, o tema Twenty Twenty-Two.
Você pode conferir os detalhes técnicos da tipografia fluida no GitHub.


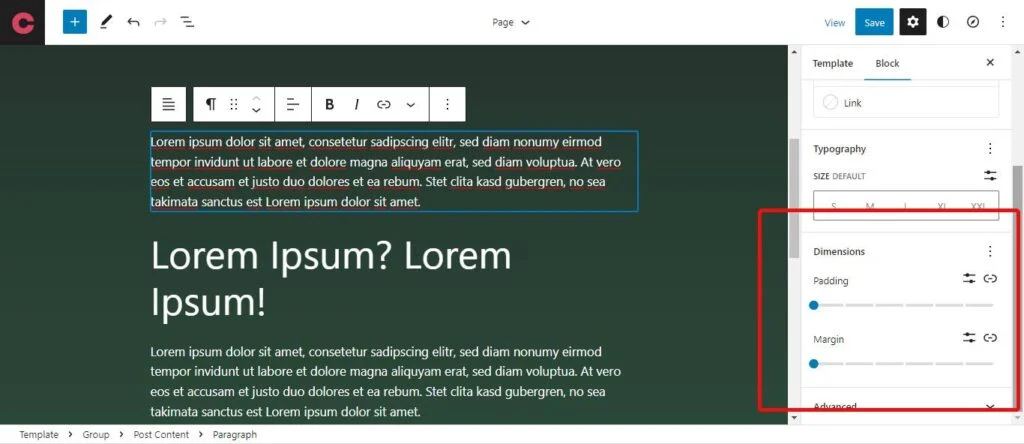
Predefinições de espaçamento
Finalmente! As predefinições de espaçamento foram aprimoradas no WordPress 6.1. Você não pode mais definir valores arbitrários porque a ferramenta de espaçamento funciona em termos de incrementos. Cada tema pode definir as predefinições de espaçamento que usará. (imagem abaixo)

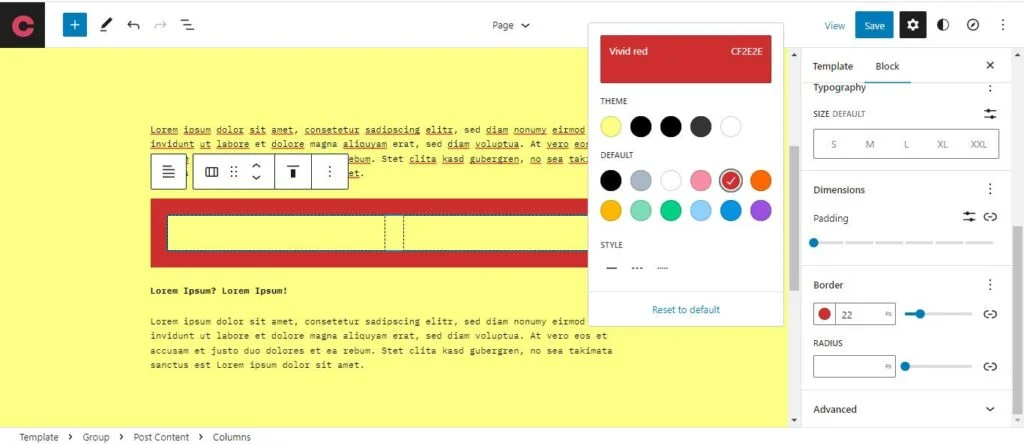
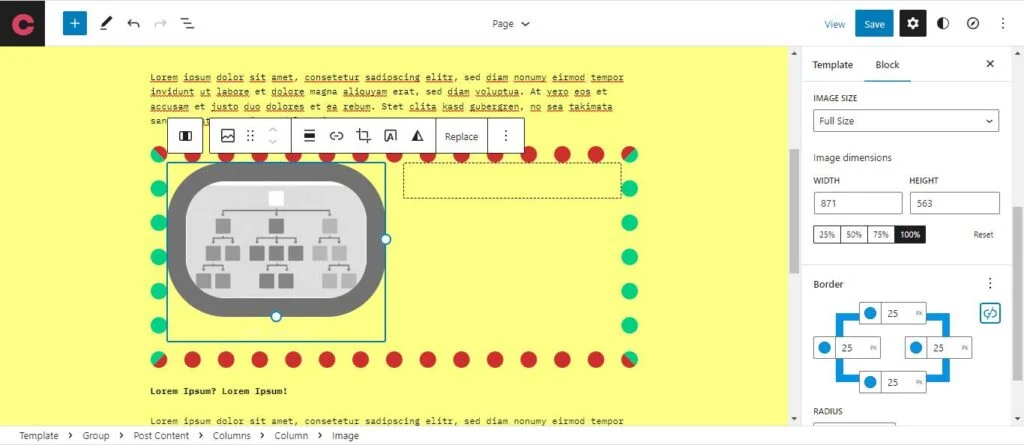
Coluna e bordas de imagem
Os blocos de colunas agora podem definir cor e largura com o elemento de controle de borda. Você também pode definir cores diferentes para cada borda.

Junto com os blocos de coluna, o bloco de imagem também possui novos controles de borda. Você pode passar horas brincando com isso. Espero que não em detrimento do seu SEO! (imagens abaixo)


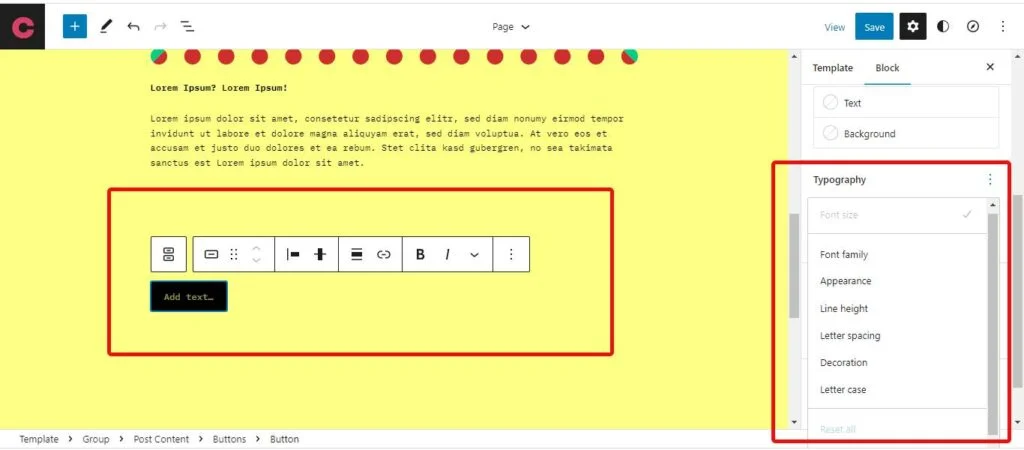
(Mais) Estilização para elementos de botão
Uma nova opção foi habilitada em Estilos globais em tipografia e é o elemento botão. Agora você pode controlar todos os estilos de seus botões, incluindo família de fontes, aparência, altura, espaçamento, decoração e letras maiúsculas. (imagem abaixo) No entanto, manter as cores de ação iguais em todo o site é uma melhor UX, portanto, use com cautela.

Extensões do WordPress 6.1 para Gutenberg
Muito do que há de novo no WordPress 6.1 está relacionado ao editor Gutenberg. Confira tudo o que há de novo em Gutenberg aqui. Entre as novidades estão:
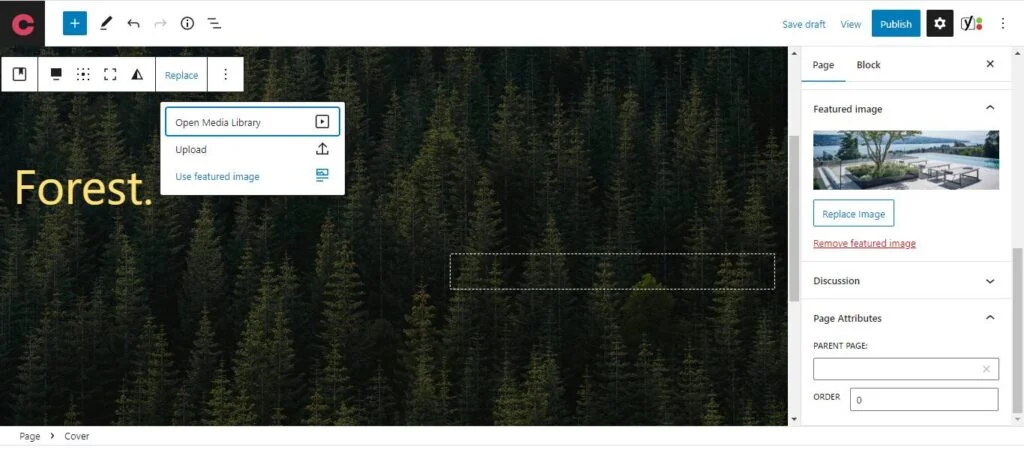
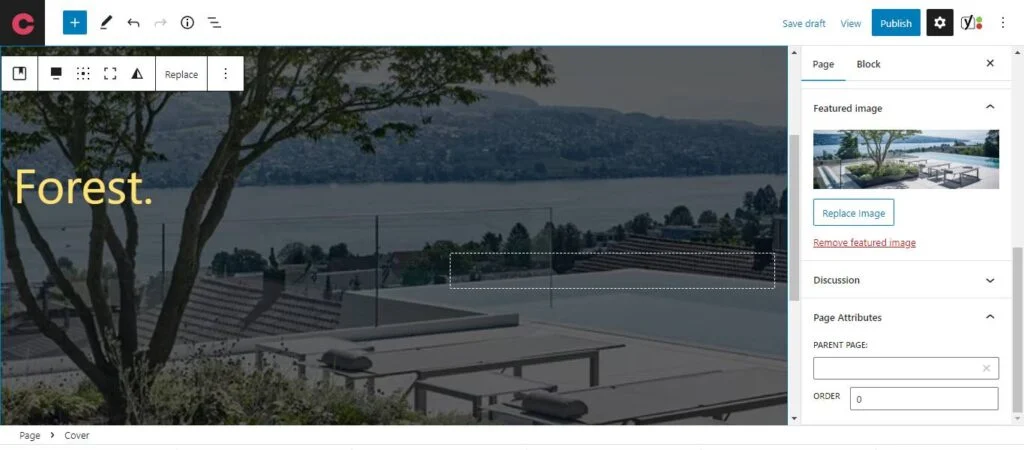
Usando sua imagem em destaque no bloco de capa


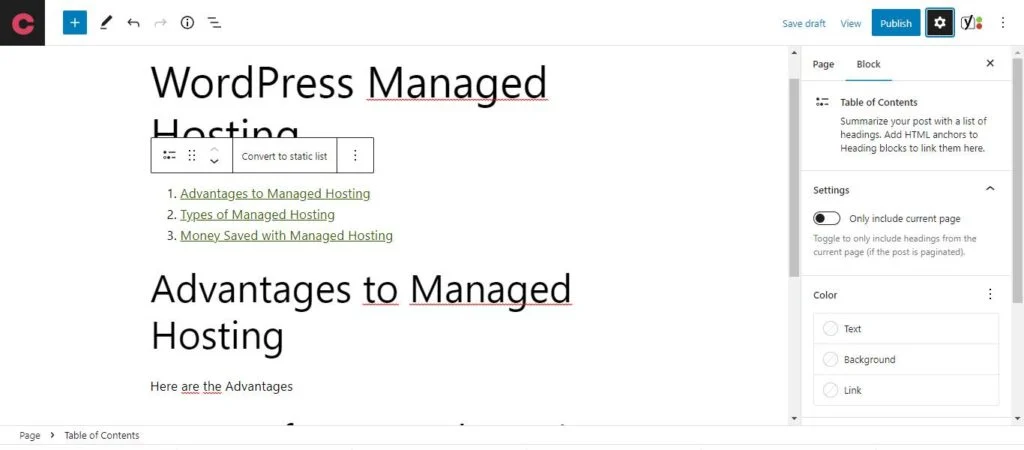
Bloco de Índice - um impulso de SEO
Este é um dos nossos favoritos absolutos! O Google Docs cobre isso pela metade, mas é muito bom ver no WordPress agora. É uma grande economia de tempo e ajudará muito a melhorar o SEO também.
A versão 13.3 do Gutenberg traz o bloco Table of Content para o 6.1. O bloco reconhece quaisquer blocos de título, adiciona-os e fornece links âncora – este é um grande bônus de SEO.
Agora, um índice com links pode ser criado automaticamente, o que é um ótimo recurso, especialmente para os posts do seu blog.
(imagem abaixo)

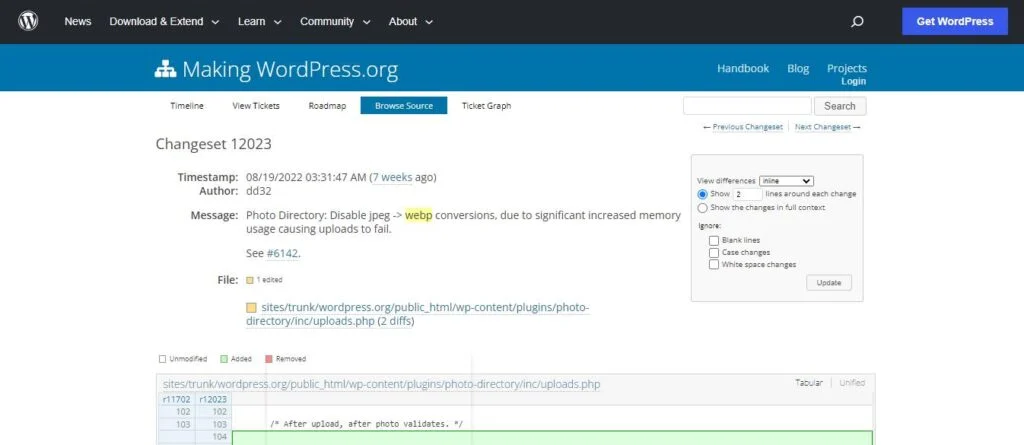
Conversão automática para o formato WebP
O formato WebP (introduzido no WordPress 5.8) é um formato de imagem moderno, que oferece compactação de imagem melhor e sem perdas. Com o WP 6.1, a criação automática de formatos de arquivo alternativos deveria ser/será suportada.
Se isso for lançado em 1º de novembro, ainda está aberto, pois a conversão automática de JPEG para WEBP foi temporariamente desativada. A conversa é que esse recurso provavelmente reaparecerá como um plugin. É importante notar que o OpenGraph não suporta imagens WebP ou SVG – portanto, tenha cuidado com os formatos de arquivo para a imagem padrão do site e imagens em destaque para páginas e postagens.
WebP é o formato de imagem para a Internet que o Google introduziu em 2010. A vantagem do WebP sobre JPEG e PNG é o tamanho de arquivo menor, portanto, tempos de carregamento de páginas da web mais rápidos, a menos que você tenha cache de página inteira e hospedagem na web rápida. (Nós conhecemos um cara).
Na prática, isso significa que quando uma imagem JPEG é carregada, o WordPress pode criar automaticamente um WebP e sub-tamanhos do formato JPEG, que podem eventualmente ser usados no front-end. Os desenvolvedores ainda podem substituir as configurações padrão para determinar qual formato de imagem usar.

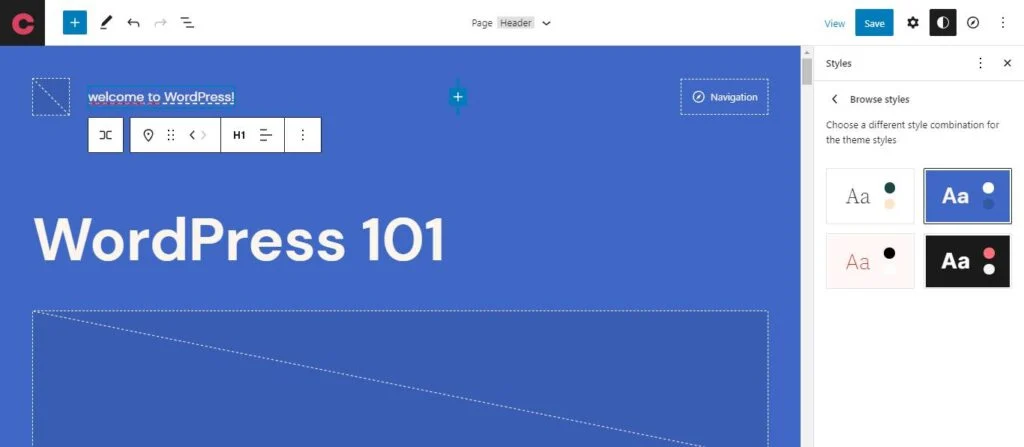
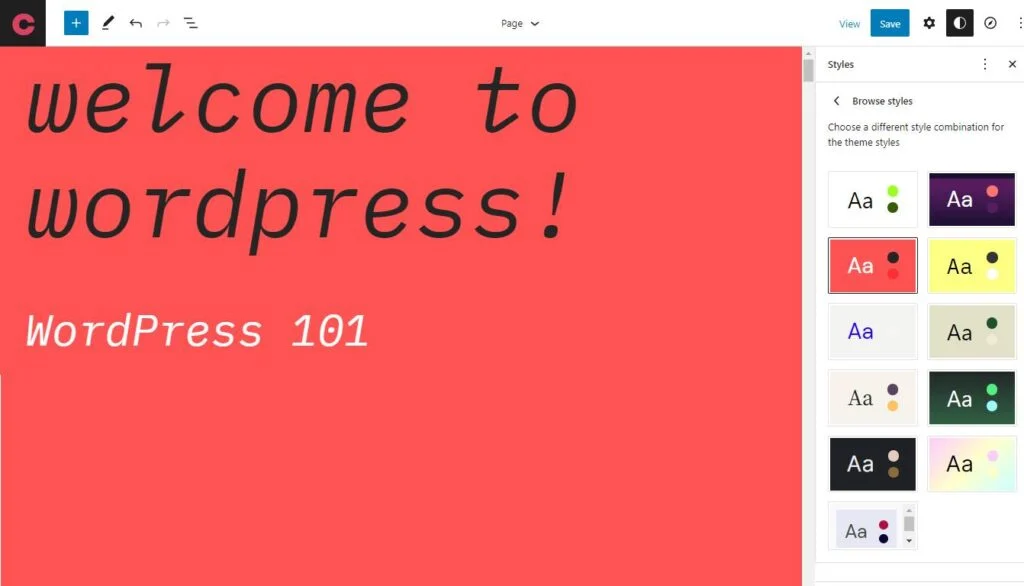
Tema padrão WordPress 6.1 Vinte e vinte e três
O novo tema padrão chamou mais nossa atenção. Como diz Matias, é um dos aspectos mais empolgantes do 6.1. Ainda estamos indecisos se isso será mais um ponto de venda para usuários finais ou para desenvolvedores.
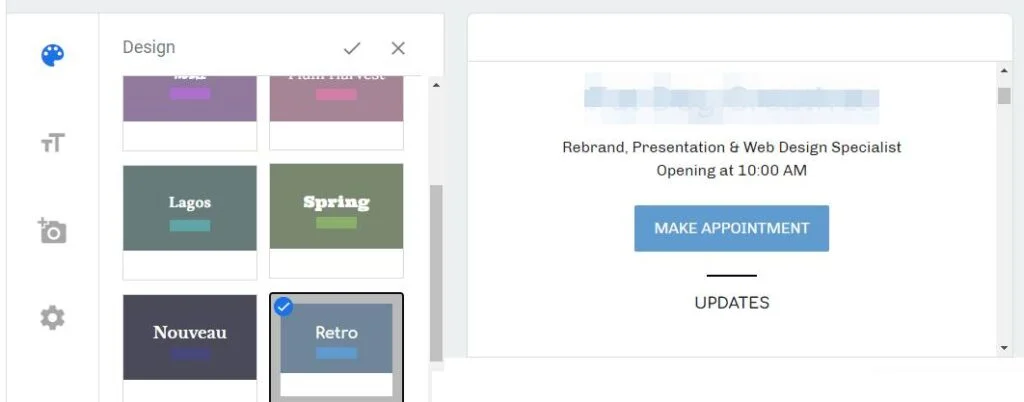
Qualquer um de vocês que já esteja acostumado com o site gratuito fornecido pelo Google Business Profile tem experiência com o design de tema de um clique oferecido para sua listagem de empresas. Este é um recurso gratuito e muitas pequenas empresas aproveitaram isso não apenas para a vantagem local do SEO.
Qualquer pessoa que não consiga criar um site, ainda pode ser encontrada, tornando a web um pouco mais democrática.
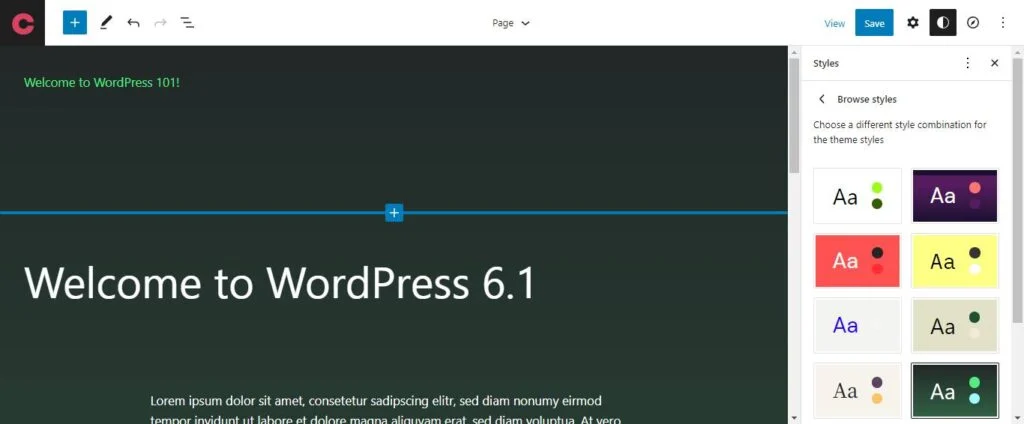
O WordPress 6.0 ofereceu quatro estilos padrão que você pode alternar (imagem abaixo).

Comparando o design de um clique do tema padrão 6.1 (primeira imagem abaixo) com o do Google (segunda imagem abaixo), ficamos ao mesmo tempo intrigados e empolgados, e então demos uma volta no quarteirão para tomar um café. Além de escolher um estilo global, você também pode controlar tipografia, cores e layout.
O potencial dos estilos de temas extras provavelmente terá amantes e inimigos.
O WordPress agora oferece 11 designs de temas padrão diferentes que oferecem opções com um clique entre cor, fonte e estilo. O Google oferece 10 estilos exclusivos.
“Então, vou pular direto para o que é mais empolgante, provavelmente, que é um novo tema padrão: Twenty Twenty Three. A beleza disso estará nas (dez) variações de estilo que ele empacota. (É) a primeira vez que fizemos esse tipo de chamada à comunidade para enviar estilos para um tema padrão.”
Matias Ventura – WordPress


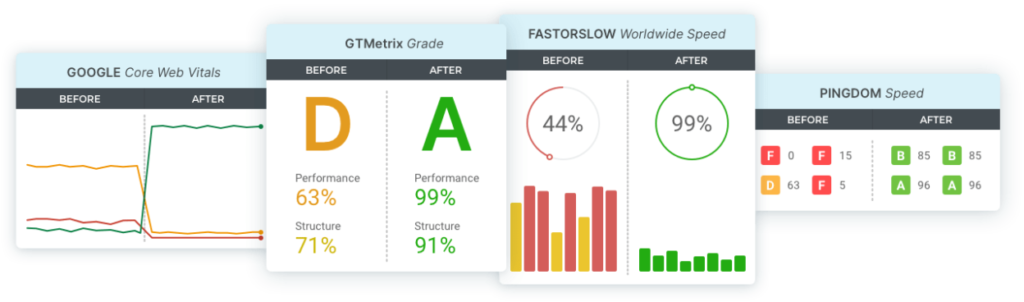
Viu o suficiente? Tão animado quanto nós? Deixe o Rocket mostrar a você o que a hospedagem mais rápida do WordPress 6.1 REALMENTE significa!

Insatisfeito com seu site WordPress atual? Vamos falar sobre como podemos atualizar você para o WordPress 6.1 e migrar seu site para Rocket.net, a hospedagem WordPress mais rápida disponível em qualquer lugar.
Nossa equipe de especialistas está de prontidão. A maioria dos proprietários de sites trocou de provedor de hospedagem várias vezes ao longo da história do site. Estamos confiantes de que você não olhará para trás quando mudar para o Rocket.net.
O melhor suporte ao cliente 24 horas por dia, 7 dias por semana, velocidade super rápida, facilidade de uso e acesso às principais ferramentas e recursos líderes do setor sempre devem ser padrão. Estamos revolucionando a forma como seu site WordPress é servido para o mundo, e estamos ansiosos para fazer parceria com você no crescimento de seus negócios.
