WordPress Header Banner'ınız İçin Mükemmel Boyutu Nasıl Seçersiniz?
Yayınlanan: 2022-11-10Bir WordPress teması oluştururken vermeniz gereken ilk kararlardan biri başlık başlığınızın boyutudur. Bu, başlık resminizin ve logonuzun boyutunun yanı sıra başlıkta görüntülenebilecek metin ve diğer bilgilerin miktarını belirleyeceği için önemli bir karardır. Başlık banner'ınızın boyutunu seçerken göz önünde bulundurmanız gereken birkaç faktör vardır. İlk olarak, başlık resminizin boyutunu düşünün. Büyük bir başlık resminiz varsa , banner'ınızın buna sığacak kadar büyük olduğundan emin olmak istersiniz. İkinci olarak, başlıkta görüntülemek istediğiniz metin ve diğer bilgilerin miktarını göz önünde bulundurun. Eklemek istediğiniz çok fazla metin veya başka bilgi varsa, daha büyük bir başlığa ihtiyacınız olacaktır. Son olarak, temanızın genel tasarımını düşünün. Başlığınızın temanızın odak noktası olmasını istiyorsanız, daha büyük bir banner seçmelisiniz. Tüm bu faktörleri göz önünde bulundurduğunuzda, başlık banner'ınız için mükemmel boyutu seçebileceksiniz.
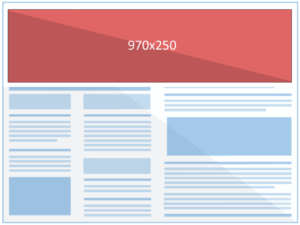
WordPress başlık boyutunun 1048 x 250 piksel olması önerilir.
Banner Boyutları (SizePx) aşağıdaki gibidir: Banner *Boyut *Poligon *Boyut *Bölge *Boyut *Uzunluk *Kenarlık *Boyut *Kırpıcı *Boyut
72 36 inç (6 3 ft) 48 24 inç (4 2 ft) 96 48 inç (8 3 ft)
Roller afişlerin boyutları aşağıdaki gibidir: mm cinsinden boyut 21,9 x 29,7 cmBoyut inç olarak 21,9 x 42 cmBoyut inç olarak 420 mm12 x 11,9 cmBoyut inç olarak
Bir Başlık İçin İyi Bir Boyut Nedir?

Bir ana sayfanın başlığı genellikle yaklaşık 600 piksel uzunluğunda olmalıdır. Başlık bir içerik sayfası içinse bu biraz daha küçük olabilir. Bir kullanıcı tarayıcısının 1200×600 piksellik bir alanında, sayfa başlığı 600 piksel yüksekliğe ayarlanmışsa ve tarayıcı 1200×600 ise başlığınız görüntülenecektir.
Bir kullanıcı bir web sitesini ziyaret ettiğinde, gördüğü ilk şey olan başlığı görür. Markanızın pazarda nasıl öne çıktığının önemli bir yönüdür. Web sitenize uyması amaçlanıyorsa, başlığınız uygun stil ve renge sahip olmalıdır. Popüler ürünleri ve promosyonları görüntülemek için bir araç olarak bir başlık, ürün satan web siteleri tarafından kullanılabilir. Web sitenizin başlığı, diğer tüm bileşenlerle koordine edilmelidir. Bir web sitesini kullanırken, başlığın her bir nesnenin konumunu ve boyutunu nasıl tanımladığını anlamak çok önemlidir. Zara'nın neredeyse her zaman kullanılan başlığı, bir koleksiyon karuselini vurgular.
HTC'nin başlığında üç yeni teknoloji öne çıkıyor. CTA, harekete geçirici mesajdır. Bu sayfadaki resimlerin çoğu yaklaşık 1600 x 1050 pikseldir. Daha büyük ekranlar daha büyük başlık boyutları gerektirse de, 1024 piksellik bir başlık genişliği hala en yaygın olanıdır. 1000 pikselden fazla bir başlık kullanmayı düşünüyorsanız, bu başlık boyutlarından birini kullanın. Bu tür yüksek çözünürlüklü boyut, 1920'den daha yüksek çözünürlükleri herhangi bir sorun yaşamadan korumak için kullanılabilir.
Afiş Boyutlandırma: Olası Sorunlardan Kaçınma
Banner boyutlandırma söz konusu olduğunda, yükleme sürelerinin aksamaması için standart boyutlara bağlı kalmalısınız. Çok fazla veya çok az banner görüntüleyenlere zarar verebileceğinden, dikkatli olmak en iyisidir. Uygun banner boyutunun seçilmesi, görüntünün ağırlığına ve boyutlarına göre yapılmalıdır.
Banner Görselleri Hangi Boyutta Olmalıdır?

Banner reklamlar için resimler en az 1200 x 628 piksel olmalı ve 5 MB'tan büyük olmamalıdır.
Sitenizin bunlarla uyumlu olduğundan emin olmak için JPEG, PNG veya GIF dosyaları arasında seçim yapabilirsiniz. Arka planlarınıza en iyi görünme şansını vermek için 1920 x 1080 resimler kullanın. Daha küçük görüntüler, daha yüksek çözünürlüklü monitörlerde bozulacakları için çalışmayacaktır. Tam sayfa arka planınızın mobil görünümünün görünümünü de ayarlayabilirsiniz. Örneğimizdekiyle aynı sonuçları elde etmek için bu alan 1024×210 veya 2000×411 piksel olarak ayarlanmalıdır. Sharefaith size 292 x 537 piksel arasında değişen bir dizi kenar çubuğu afiş boyutu sağlar. Web sitenizdeki görseller hemen hemen her boyutta olabilir ve eklenmelerini istediğiniz alana sığdırmak için küçülür.
Genişliği 1000 pikselden fazla olan bir başlık, tek boyutta en az 1280 * 1600 piksel uzunluğunda olmalıdır. RGB Renk modunu kullanmak için çözünürlüğü inç başına 72 piksele ayarlamalısınız. Şablonu kullanıyorsanız, önceki sürümü indirmeniz ve açmanız yeterlidir.
Web Siteniz İçin En İyi Banner Boyutu Nedir?
Çoğu akıllı telefon 1080 x 1920 piksel ekrana sahip olduğundan, 1920 x 1080 piksellik bir afiş boyutu kullanmak başlamak için iyi bir yerdir. Masaüstü kullanıcıları görüntüleri farklı çözünürlüklerde görüntülediğinden, banner çözünürlüğünüzü büyütmek, tüm cihazlarda iyi görünmesini sağlamaya yardımcı olacaktır. Bu boyuttaki banner'lar örneğin 4000 x 3000 piksel çözünürlüğe sahip olabilir. Tabletlerin bilgisayarlara göre daha küçük ekranları olduğundan, daha küçük bir banner boyutu kullanmak daha etkili olacaktır. Başlamak için 1600 x 1200 piksel çözünürlük idealdir. TV ekranları tüm ekran türleri arasında en geniş görüntüleme aralığına sahip olduğundan, banner'ınızın en büyük görüntüleme cihazlarını barındıracak kadar büyük olduğundan emin olun. 3840 x 2160 piksellik bir başlangıç noktası düşünülmelidir.
Bir WordPress Temasına Nasıl Başlık Eklerim?

Temanızdaki başlık dosyaları Görünüm'de bulunabilir. WordPress yönetici panelinde bir Tema Dosyası Düzenleyicisi bulunur. Bu tarz insanlara yöneliktir. CSS dosyaları, sitenin başlık bölümünden kod yüklemenize veya kaldırmanıza olanak tanır.
Web sitenizin başlığı, sayfanın üst kısmında görünen en önemli görsel unsurdur. WordPress'te bulunan özel başlık resimleri, metin, widget ve diğer özellikleri eklemenize olanak tanır. Bu sayfa, WordPress temaları için Templatetoaster web sitesi oluşturucu yazılımını kullanarak özel başlık oluşturmayı öğrenebileceğiniz yerdir. Her sayfa için bir WordPress özel başlığı yapılandırılabilir. Örneğin, web sitenizin Hakkımızda bölümüne ürün özellikleri eklerken, bunları sayfanın geri kalanı için başlığa ekleyebilirsiniz. Başlık resminizi kaynakladığınız anda, düzenlemeyi tamamlamış olursunuz. Seçilen görüntüyü canlandırmak için GIMP, paint.net veya başka bir uygulamayı kullanabilirsiniz.

WordPress başlığınız bir logo, video veya arka plan resmi içerebilir. Aşağıdaki kod site-branding.php başlığına bir metin alanı eklemek için kullanılacaktır. Kendi sosyal simgelerinizi benzersiz bir şekilde oluşturmak istiyorsanız CSS de gereklidir. Video eklemek için bilgisayarınızdan başlığa göz atabilirsiniz. WordPress sitenizdeki her sayfa, arka plan resmi, video ve hatta bir widget gibi farklı bir özel başlığa sahip olabilir. Açılır arayüzü sürükleyerek özel başlığınızı hemen oluşturmaya hazırsınız. TemplateToaster kullanarak WordPress'e nasıl özel başlık ekleyeceğinize bakacağız.
Metin alanına düz metin, düğmeler, liste vb. ekleyebilirsiniz. Görüntülemek istediğiniz alanı görmek için Metin Alanları'nı seçin. İçeriği düzenlemeyi bitirdiğinizde, stil vermek için çift tıklayın. Editör sekmesine tıklarsanız, içeriği düzenleyebileceğiniz bir sayfa açılır. Başlık sekmesindeki Sosyal Simgeler düğmesine tıklayarak web sayfanıza sosyal simgeler ekleyebilirsiniz. Başlattığınızda, istediğiniz bir resmi seçebileceğiniz bir sosyal simge galerisi görünecektir. İstediğiniz simgeyi de burada bulabilirsiniz.
Artık başlık logonuzu özelleştirdiniz, bu nedenle sitenizin görünümünü ve hissini güncellemenin zamanı geldi. Bunu yapmak için önce WordPress kontrol panelinize giriş yapın. "Görünüm" altında, "Özelleştir" düğmesini tıklayarak görünümünüzü değiştirebilirsiniz. Başlığınızın kontrol edildiği alanı bulduktan sonra, “Resim Seç”i tıklayın. “Dosya Seç”e tıklayarak, başlık olarak kullanmak istediğiniz resim dosyasını yükleyebilirsiniz. Artık başlığınızı özelleştirdiğinize göre, web sitenizin görünümünü ve verdiği hissi güncellemelisiniz. Son olarak, sitenize biraz içerik eklemeniz gerekecek. Bir gönderiyi düzenlemek için "Gönderiler"e gidin ve seçin. Gönderinizin Başlık alanına yazarak ilgili metni ekleyebilirsiniz. "Gövde" alanına yeni, alakalı bir içerik parçası yazın.
WordPress'te Banner Boyutunu Nasıl Değiştiririm?
WordPress Yönetici Panosu'nun "Özelleştir" sekmesinin altındaki "Görünüm" menüsüne gidin. “Başlık Resmi” seçeneği menünün sol tarafında bulunabilir. "Yeni resim ekle"yi tıkladıktan sonra, "Dosyaları Yükle" sekmesinden yüklemek istediğiniz resmi seçin ve ardından "İstediğiniz dosyayı ekle"yi tıklayın. Optimum görüntüleme için önerilen genişlik en az 1170 x 200 pikseldir.
Bir WordPress başlığının boyutu söz konusu olduğunda, genellikle ele alınması gereken üç sorun vardır. WordPress banner boyutu sorunlarını iki yoldan biriyle çözebiliriz. 1024 x 768 piksel başlık görüntüsüne sahip bir WordPress sitesi en popüler olanıdır. WordPress'te bir eklenti kullanarak, temayı değiştirmek zorunda kalmadan afiş boyutunu değiştirebilirsiniz. Bir temanın tasarımı, sütunlar ve diğer widget'lar gibi mizanpaj içindeki diğer boyutların yanı sıra kendi benzersiz stili tarafından belirlenir. WordPress web siteniz için en uygun banner boyutu sitenizin tasarımına göre belirlenir. Sayfanın en üstüne, metin boyunca, altbilgiye vs. banner yerleştirmeli miyim?
Kız arkadaşının ne kadar büyük olmasını istiyorsun? GeneratePress ile başlığınıza, gezinme çubuklarınıza ve hatta sayfa düzeninize dolgu ve sütunlar ekleyebilir ve GeneratePress ile altbilginize daha fazla dolgu ve sütun ekleyebilirsiniz. Sol sütunda gösterildiği gibi temanızın her bir bölümüne tıklayarak, onu daha da özelleştirebilirsiniz. Oradaki en iyilerden biri olan ve son derece uygun fiyatlı harika bir tema. WordPress kullanarak herhangi bir web sitesinin görünümünü ve hissini kişiselleştirme yeteneği, platformun en çekici yönlerinden biridir. Bunu, eklentileri temaya dahil ederek veya kendi başınıza ekleyerek yapabilirsiniz. GeneratePress'in özelleştirme panosundaki Özelleştirmek için ekle düğmesini tıklayarak temanıza çeşitli CSS kısa kodları ekleyebilirsiniz.
WordPress Başlık Boyutu
Bir WordPress başlığının boyutu, kullandığınız temaya bağlı olarak değişebilir. Bazı temalarda ekranda çok yer kaplayan büyük başlıklar bulunurken, diğerlerinde daha kompakt olan daha küçük başlıklar bulunur. Başlığın boyutu WordPress ayarlarında da değiştirilebilir, böylece ihtiyaçlarınıza en uygun boyutu seçebilirsiniz.
Blogunuzdaki Başlığı Nasıl Değiştirirsiniz?
Blogunuzdaki tüm gönderilerin ve başlıkların bir listesini tam orada göreceksiniz. Belirli bir gönderi veya sayfanın başlığını değiştirmek istiyorsanız, “Başlık” sekmesine tıklamanız yeterlidir. Başlık seçenekleri, logonuzun boyutu ve konumu da dahil olmak üzere çeşitli başlık boyutları ve konumları için mevcuttur.
WordPress Başlık Logo Boyutu
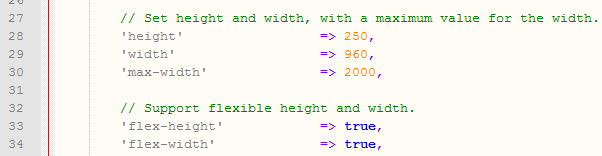
Başlık görüntüsünün yüksekliği (1048 x 250 piksel), başlık görüntüsünün yüksekliğiyle (10000 x 250 piksel) aynıdır.
Bir sanat galeriniz olduğunda, markasının en önemli unsurlarından biri de online logo görselidir. Bir WordPress teması, web sitesinin logosunun boyutunu belirleyecektir. Logo boyutu, tasarımın yüksekliği, genişliği ve şekli olarak tanımlanır ve çeşitli platformların ihtiyaçlarını karşılayacak şekilde ölçeklenebilir olmalıdır. Logo tasarımı, artan marka bilinirliği ve çevrimiçi iyi bir kullanıcı deneyimi için en önemli faktörlerden biridir. 250$ veya 540$ gibi düşük bir fiyata sizin için özel logolar oluşturulabilir. Başlamak için WordPress temanızın maksimum boyutunu belirleyin. Görüntünün sıkıştırılması, daha hızlı yükleme süresine neden olur.
WordPress'te Başlık Logomu Nasıl Daha Büyük Yapabilirim?
Başlamak için Görünüm'e gidin. Bundan sonra 'Site Kimliği' menü seçeneği görüntülenecektir. Aşağıdaki aracı kullanarak logonuzun boyutunu kolayca ölçekleyebilirsiniz. 'Logo Genişliği' kaydırıcısı şimdi bulunduğu yerin soluna veya sağına taşınmalıdır.
