Comment choisir la taille parfaite pour votre bannière d'en-tête WordPress
Publié: 2022-11-10Lors de la création d'un thème WordPress, l'une des premières décisions que vous devrez prendre est la taille de votre bannière d'en-tête. Il s'agit d'une décision importante, car elle déterminera la taille de votre image d'en-tête et de votre logo, ainsi que la quantité de texte et d'autres informations pouvant être affichées dans l'en-tête. Il y a quelques facteurs à considérer lors du choix de la taille de votre bannière d'en-tête. Tout d'abord, considérez la taille de votre image d'en-tête. Si vous avez une grande image d'en-tête , assurez-vous que votre bannière est suffisamment grande pour l'accueillir. Deuxièmement, considérez la quantité de texte et d'autres informations que vous souhaitez afficher dans l'en-tête. Si vous souhaitez inclure beaucoup de texte ou d'autres informations, vous aurez besoin d'une bannière plus grande. Enfin, considérez la conception globale de votre thème. Si vous voulez que votre en-tête soit un point central de votre thème, vous voudrez choisir une bannière plus grande. Une fois que vous avez pris en compte tous ces facteurs, vous serez en mesure de choisir la taille idéale pour votre bannière d'en-tête.
Il est recommandé que la taille de l'en-tête WordPress soit de 1048 x 250 pixels.
Les tailles de bannière (SizePx) sont les suivantes : Bannière *Taille *Polygone *Taille *Région *Taille *Longueur *Bordure *Taille *Cropper *Taille
72 36 pouces (6 3 pieds) 48 24 pouces (4 2 pieds) 96 48 pouces (8 3 pieds)
Les dimensions des bannières roulantes sont les suivantes : 21 x 29,6 cmTaille en mmTaille en pouces21,9 x 29,7 cmTaille en pouces21,9 x 42 cmTaille en pouces 420 mm12 x 11,9 cmTaille en pouces
Qu'est-ce qu'une bonne taille pour un en-tête ?

L'en-tête d'une page d'accueil doit généralement faire environ 600 pixels de long. Cela pourrait être légèrement plus petit si l'en-tête est pour une page de contenu. Dans une zone de 1200 × 600 pixels d'un navigateur utilisateur, si l'en-tête de page est défini sur 600 pixels de haut et que le navigateur est de 1200 × 600, votre en-tête s'affichera.
Lorsqu'un utilisateur visite un site Web, il voit l'en-tête, qui est la première chose qu'il voit. C'est un aspect important de la façon dont votre marque se démarque sur le marché. Votre en-tête doit avoir le style et la couleur appropriés s'il est destiné à correspondre à votre site Web. Un en-tête, en tant qu'outil d'affichage de produits et de promotions populaires, peut être utilisé par les sites Web vendant des produits. L'en-tête de votre site Web doit être coordonné avec tous les autres composants. Lorsque vous utilisez un site Web, il est essentiel de comprendre comment l'en-tête décrit l'emplacement et la taille de chaque objet. Le header de Zara, presque toujours utilisé, met en avant un carrousel de collections.
Trois nouvelles technologies sont présentées sur le header de HTC. Un CTA est un appel à l'action. La plupart des images sur cette page font environ 1600 x 1050 px. Bien que les écrans plus grands nécessitent des tailles d'en-tête plus grandes, une largeur d'en-tête de 1024 pixels reste la plus courante. Utilisez l'une de ces tailles d'en-tête si vous avez l'intention d'utiliser un en-tête de plus de 1 000 pixels. Ce type de taille haute résolution peut être utilisé pour maintenir des résolutions supérieures à 1920 sans aucun problème.
Dimensionnement des bannières : éviter les problèmes potentiels
En ce qui concerne la taille des bannières , vous devez vous en tenir aux tailles standard afin que les temps de chargement ne soient pas entravés. Parce que trop ou trop peu d'une bannière peut nuire aux téléspectateurs, il est préférable de pécher par excès de prudence. Le choix de la bonne taille de bannière doit être basé sur le poids et les dimensions de l'image.
Quelle taille les images de bannière doivent-elles avoir ?

Les images des bannières publicitaires doivent mesurer au moins 1 200 x 628 pixels et ne doivent pas dépasser 5 Mo.
Vous pouvez choisir entre les fichiers JPEG, PNG ou GIF pour vous assurer que votre site est compatible avec eux. Pour donner à vos arrière-plans les meilleures chances d'apparaître, utilisez des images 1920 x 1080. Les images plus petites ne fonctionneront pas car elles seront déformées sur les moniteurs à plus haute résolution. Vous pouvez également ajuster l'affichage de l'arrière-plan de votre page entière dans la vue mobile. Cette zone doit être définie sur 1024×210 ou 2000×411 pixels afin d'obtenir les mêmes résultats que dans notre exemple. Sharefaith vous propose un ensemble de dimensions de bannières latérales allant de 292 x 537 pixels. Les images sur votre site Web peuvent avoir presque n'importe quelle taille et seront réduites pour s'adapter à la zone où vous souhaitez les insérer.
Un en-tête de plus de 1000 pixels de large doit avoir au moins 1280 * 1600 pixels de long en une seule taille. Vous devez régler la résolution sur 72 pixels par pouce pour utiliser le mode Couleur RVB. Si vous utilisez le modèle, téléchargez simplement la version antérieure et ouvrez-la.
Quelle est la meilleure taille de bannière pour votre site Web ?
Étant donné que la plupart des smartphones ont des écrans de 1080 x 1920 pixels, l'utilisation d'une taille de bannière de 1920 x 1080 pixels est un bon point de départ. Étant donné que les utilisateurs d'ordinateurs affichent des images dans différentes résolutions, l'augmentation de la résolution de votre bannière vous aidera à vous assurer qu'elle s'affiche bien sur tous les appareils. Des bannières de cette taille, par exemple, peuvent avoir une résolution de 4000 x 3000 pixels. Étant donné que les tablettes ont des écrans plus petits que les ordinateurs, l'utilisation d'une taille de bannière plus petite sera plus efficace. Pour débuter, une résolution de 1600 x 1200 pixels est idéale. Étant donné que les écrans de télévision offrent la plage de visualisation la plus large de tous les types d'écrans, assurez-vous que votre bannière est suffisamment grande pour accueillir les plus grands appareils de visualisation. Un point de départ de 3840 x 2160 pixels doit être considéré.
Comment ajouter un en-tête à un thème WordPress ?

Les fichiers d'en-tête de votre thème se trouvent dans Apparence. Le panneau d'administration WordPress dispose d'un éditeur de fichiers de thème. Ce style est destiné au peuple. Les fichiers CSS vous permettent de télécharger ou de supprimer du code de la section d'en-tête du site.
L'en-tête de votre site Web est l'élément visuel le plus important qui apparaît en haut de la page. Des images d'en-tête personnalisées sont disponibles dans WordPress, vous permettant d'ajouter du texte, un widget et d'autres fonctionnalités. Cette page est l'endroit où vous pouvez apprendre à créer un en-tête personnalisé à l'aide du logiciel de création de site Web Templatetoaster pour les thèmes WordPress. Un en-tête personnalisé WordPress peut être configuré pour chaque page. Lorsque vous ajoutez des fonctionnalités de produit à la section À propos de nous de votre site Web, par exemple, vous pouvez les inclure dans l'en-tête du reste de la page. Dès que vous avez source votre image d'en-tête, vous avez terminé de la modifier. Vous pouvez utiliser GIMP, paint.net ou toute autre application pour rajeunir l'image sélectionnée.

Votre en-tête WordPress peut inclure un logo, une vidéo ou une image d'arrière-plan. Le code suivant sera utilisé pour ajouter une zone de texte à l'en-tête de site-branding.php. CSS est également requis si vous souhaitez créer vos propres icônes sociales de manière unique. Pour ajouter une vidéo, vous pouvez parcourir l'en-tête depuis votre ordinateur. Chaque page de votre site WordPress peut avoir un en-tête personnalisé différent, comme une image d'arrière-plan, une vidéo ou même un widget. Vous êtes prêt à créer immédiatement votre en-tête personnalisé en faisant glisser l'interface déroulante. Nous verrons comment ajouter un en-tête personnalisé à WordPress à l'aide de TemplateToaster.
Dans la zone de texte, vous pouvez ajouter du texte brut, des boutons, une liste, etc. Choisissez Zones de texte pour voir la zone que vous souhaitez afficher. Lorsque vous avez terminé de modifier le contenu, double-cliquez dessus pour lui donner un style. Si vous cliquez sur l'onglet Éditeur, une page s'ouvrira sur laquelle vous pourrez modifier le contenu. En cliquant sur le bouton Icônes sociales dans l'onglet d'en-tête, vous pouvez ajouter des icônes sociales à votre page Web. Lorsque vous le lancez, une galerie d'icônes sociales apparaîtra où vous pourrez sélectionner une image que vous voulez. Vous pouvez également trouver l'icône que vous voulez ici.
Vous avez maintenant personnalisé votre logo d'en-tête, il est donc temps de mettre à jour l'apparence de votre site. Pour ce faire, connectez-vous d'abord à votre tableau de bord WordPress. Sous "Apparence", vous pouvez modifier votre apparence en cliquant sur le bouton "Personnaliser". Une fois que vous avez trouvé la zone où votre en-tête est contrôlé, cliquez sur "Sélectionner une image". En cliquant sur "Sélectionner des fichiers", vous pouvez télécharger le fichier image que vous souhaitez utiliser comme en-tête. Maintenant que vous avez personnalisé votre en-tête, vous devez mettre à jour l'apparence et la convivialité de votre site Web. Enfin, vous devrez ajouter du contenu à votre site. Pour modifier un message, allez dans "Messages" et sélectionnez-le. En tapant dans le champ Titre de votre message, vous pouvez inclure du texte pertinent. Tapez un nouveau contenu pertinent dans le champ "Corps".
Comment changer la taille de la bannière dans WordPress ?
Accédez au menu "Apparence" sous l'onglet "Personnaliser" du tableau de bord d'administration WordPress. L'option "Image d'en-tête" se trouve sur le côté gauche du menu. Après avoir cliqué sur "Ajouter une nouvelle image", sélectionnez l'image que vous souhaitez télécharger dans l'onglet "Télécharger des fichiers", puis cliquez sur "Ajouter le fichier souhaité". La largeur recommandée est d'au moins 1170 x 200 pixels pour un affichage optimal.
En ce qui concerne la taille d'une bannière WordPress , il y a généralement trois problèmes à résoudre. Nous pouvons résoudre les problèmes de taille de bannière WordPress de deux manières. Un site WordPress avec une image d'en-tête de 1024 x 768 pixels est le plus populaire. En utilisant un plugin dans WordPress, vous pouvez changer la taille de la bannière sans avoir à modifier le thème. La conception d'un thème est déterminée par d'autres dimensions de la mise en page, telles que les colonnes et autres widgets, ainsi que par son propre style unique. La taille de bannière la plus appropriée pour votre site Web WordPress est déterminée par la conception de votre site. Dois-je placer une bannière en haut de page, tout au long du texte, en pied de page, etc. ?
Quelle taille voulez-vous pour votre petite amie ? Vous pouvez ajouter du rembourrage et des colonnes à votre en-tête, vos barres de navigation et même votre mise en page avec GeneratePress, et vous pouvez également ajouter plus de rembourrage et de colonnes à votre pied de page avec GeneratePress. En cliquant sur chaque section de votre thème comme indiqué dans la colonne de gauche, vous pouvez le personnaliser encore plus. C'est un thème fantastique qui est l'un des meilleurs et qui est extrêmement abordable. La possibilité de personnaliser l'apparence de n'importe quel site Web à l'aide de WordPress est l'un des aspects les plus attrayants de la plate-forme. Vous pouvez le faire soit en incorporant des plugins dans le thème, soit en les ajoutant vous-même. Vous pouvez ajouter divers codes abrégés CSS à votre thème en cliquant sur le bouton Ajouter pour personnaliser dans le tableau de bord de personnalisation de GeneratePress.
Taille de l'en-tête WordPress
La taille d'un en-tête WordPress peut varier en fonction du thème que vous utilisez. Certains thèmes ont de grands en-têtes qui occupent beaucoup d'espace sur l'écran, tandis que d'autres ont des en-têtes plus petits qui sont plus compacts. La taille de l'en-tête peut également être modifiée dans les paramètres de WordPress, vous pouvez donc choisir la taille qui correspond le mieux à vos besoins.
Comment changer l'en-tête de votre blog
Vous y verrez une liste de tous les articles et en-têtes que vous avez sur votre blog. Si vous souhaitez modifier l'en-tête d'un article ou d'une page spécifique, cliquez simplement sur l'onglet "En-tête". Les options d'en-tête sont disponibles pour une variété de tailles et d'emplacements d'en-tête, y compris la taille et l'emplacement de votre logo.
Taille du logo d'en-tête WordPress
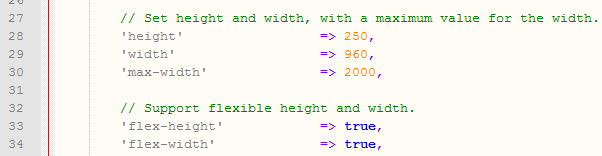
La hauteur de l'image d'en-tête (1048 x 250 pixels) est la même que la hauteur de l'image de bannière (10000 x 250 pixels).
Lorsque vous avez une galerie d'art, l'un des éléments les plus importants de sa marque est son image de logo en ligne. Un thème WordPress déterminera la taille du logo du site Web. Une taille de logo est définie comme la hauteur, la largeur et la forme de la conception, et elle doit être évolutive pour répondre aux besoins des différentes plates-formes. La conception de logo est l'un des facteurs les plus importants pour accroître la reconnaissance de la marque et une bonne expérience utilisateur en ligne. Des logos personnalisés peuvent être créés pour vous pour aussi peu que 250 $ ou aussi peu que 540 $. Pour commencer, déterminez la taille maximale de votre thème WordPress. La compression de l'image se traduira par un temps de chargement plus rapide.
Comment agrandir mon logo d'en-tête dans WordPress ?
Pour commencer, accédez à Apparence. L'option de menu "Identité du site" s'affichera ensuite. Vous pouvez facilement redimensionner la taille de votre logo à l'aide de l'outil ci-dessous. Le curseur "Largeur du logo" doit être déplacé vers la gauche ou la droite de l'endroit où il se trouve actuellement.
