Come scegliere la dimensione perfetta per il banner di intestazione di WordPress
Pubblicato: 2022-11-10Quando crei un tema WordPress, una delle prime decisioni che devi prendere è la dimensione del tuo banner di intestazione. Questa è una decisione importante, poiché determinerà la dimensione dell'immagine e del logo dell'intestazione, nonché la quantità di testo e altre informazioni che possono essere visualizzate nell'intestazione. Ci sono alcuni fattori da considerare quando si sceglie la dimensione del banner di intestazione. Innanzitutto, considera le dimensioni dell'immagine dell'intestazione. Se disponi di un'immagine di intestazione di grandi dimensioni , assicurati che il tuo banner sia abbastanza grande da ospitarlo. In secondo luogo, considera la quantità di testo e altre informazioni che desideri visualizzare nell'intestazione. Se hai molto testo o altre informazioni che desideri includere, avrai bisogno di un banner più grande. Infine, considera il design generale del tuo tema. Se vuoi che la tua intestazione sia un punto focale del tuo tema, ti consigliamo di scegliere un banner più grande. Dopo aver considerato tutti questi fattori, sarai in grado di scegliere la dimensione perfetta per il tuo banner di intestazione.
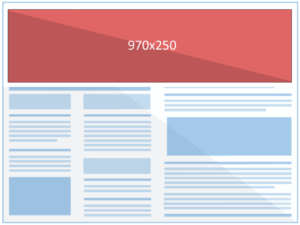
Si raccomanda che la dimensione dell'intestazione di WordPress sia 1048 x 250 pixel.
Le dimensioni del banner (SizePx) sono le seguenti: Banner *Size *Polygon *Size *Regione *Size *Lunghezza *Border *Size *Cropper *Size
72 36 pollici (6 3 piedi) 48 24 pollici (4 2 piedi) 96 48 pollici (8 3 piedi)
Le dimensioni dei banner avvolgibili sono le seguenti: 21 x 29,6 cm Dimensioni in mm Dimensioni in pollici 21,9 x 29,7 cm Dimensioni in pollici 21,9 x 42 cm Dimensioni in pollici 420 mm 12 x 11,9 cm Dimensioni in pollici
Qual è una buona dimensione per un'intestazione?

Un'intestazione per una home page dovrebbe generalmente essere lunga circa 600 pixel. Questo potrebbe essere leggermente più piccolo se l'intestazione è per una pagina di contenuto. In un'area di 1200 × 600 pixel di un browser utente, se l'intestazione della pagina è impostata su 600 pixel di altezza e il browser è 1200 × 600, verrà visualizzata l'intestazione.
Quando un utente visita un sito web, vede l'intestazione, che è la prima cosa che vede. È un aspetto importante di come il tuo marchio si distingue sul mercato. La tua intestazione dovrebbe avere lo stile e il colore appropriati se è destinata a corrispondere al tuo sito web. Un'intestazione, come strumento per visualizzare prodotti e promozioni popolari, può essere utilizzata dai siti Web che vendono prodotti. L'intestazione del tuo sito web deve essere coordinata con tutti gli altri componenti. Quando si utilizza un sito Web, è fondamentale comprendere come l'intestazione descrive la posizione e le dimensioni di ciascun oggetto. L'intestazione di Zara, usata quasi sempre, mette in evidenza una giostra di raccolte.
Tre nuove tecnologie sono presenti sull'intestazione di HTC. Un CTA è un invito all'azione. La maggior parte delle immagini in questa pagina sono di circa 1600 x 1050 px. Sebbene gli schermi più grandi richiedano dimensioni dell'intestazione più grandi, una larghezza dell'intestazione di 1024 pixel è ancora la più comune. Utilizza una di queste dimensioni dell'intestazione se intendi utilizzare un'intestazione con più di 1000 pixel. Questo tipo di dimensione ad alta risoluzione può essere utilizzata per mantenere risoluzioni superiori a 1920 senza problemi.
Dimensionamento del banner: evitare potenziali problemi
Quando si tratta di dimensionare i banner , dovresti attenerti alle dimensioni standard in modo da non ostacolare i tempi di caricamento. Poiché un banner troppo o troppo piccolo può danneggiare gli spettatori, è meglio peccare per eccesso di cautela. La scelta della dimensione corretta del banner dovrebbe essere basata sul peso e sulle dimensioni dell'immagine.
Che dimensioni dovrebbero avere le immagini del banner?

Le immagini per gli annunci banner devono avere una dimensione minima di 1200 x 628 pixel e non superiore a 5 MB.
Puoi scegliere tra file JPEG, PNG o GIF per assicurarti che il tuo sito sia compatibile con essi. Per dare ai tuoi sfondi le migliori possibilità di apparire, usa immagini 1920 x 1080. Le immagini più piccole non funzioneranno perché saranno distorte su monitor a risoluzione più alta. Puoi anche regolare la visualizzazione della visualizzazione mobile dello sfondo della pagina intera. Quest'area dovrebbe essere impostata su 1024×210 o 2000×411 pixel per ottenere gli stessi risultati del nostro esempio. Sharefaith ti fornisce una serie di dimensioni del banner della barra laterale che vanno da 292 x 537 pixel. Le immagini sul tuo sito Web possono essere di quasi tutte le dimensioni e verranno ridimensionate per adattarsi all'area in cui desideri che vengano inserite.
Un'intestazione larga più di 1000 pixel deve essere lunga almeno 1280 * 1600 pixel in una dimensione. È necessario impostare la risoluzione su 72 pixel per pollice per utilizzare la modalità Colore RGB. Se stai utilizzando il modello, scarica semplicemente la versione precedente e aprila.
Qual è la dimensione del banner migliore per il tuo sito web?
Poiché la maggior parte degli smartphone ha schermi da 1080 x 1920 pixel, l'utilizzo di un banner di 1920 x 1080 pixel è un buon punto di partenza. Poiché gli utenti desktop visualizzano le immagini con risoluzioni diverse, aumentare la risoluzione del banner ti aiuterà a garantire che appaia bene su tutti i dispositivi. Banner di queste dimensioni, ad esempio, possono avere una risoluzione di 4000 x 3000 pixel. Poiché i tablet hanno schermi più piccoli dei computer, l'utilizzo di un banner di dimensioni inferiori sarà più efficace. Per iniziare, una risoluzione di 1600 x 1200 pixel è l'ideale. Poiché gli schermi TV hanno la più ampia gamma di visualizzazione di qualsiasi tipo di schermo, assicurati che il tuo banner sia sufficientemente grande da ospitare i dispositivi di visualizzazione più grandi. Dovrebbe essere considerato un punto di partenza di 3840 x 2160 pixel.
Come aggiungo un'intestazione a un tema WordPress?

I file di intestazione nel tuo tema possono essere trovati in Aspetto. Il pannello di amministrazione di WordPress ha un editor di file del tema disponibile. Questo stile è destinato alle persone. I file CSS ti consentono di caricare o rimuovere il codice dalla sezione dell'intestazione del sito.
L'intestazione del tuo sito web è l'elemento visivo più importante che appare nella parte superiore della pagina. In WordPress sono disponibili immagini di intestazione personalizzate, che ti consentono di aggiungere testo, widget e altre funzionalità. Questa pagina è dove puoi imparare come creare un'intestazione personalizzata utilizzando il software di creazione di siti Web Templatetoaster per i temi WordPress. Un'intestazione personalizzata di WordPress può essere configurata per ogni pagina. Quando aggiungi le funzionalità del prodotto alla sezione Chi siamo del tuo sito web, ad esempio, puoi includerle nell'intestazione per il resto della pagina. Non appena ottieni l'immagine di intestazione, hai finito di modificarla. Puoi usare GIMP, paint.net o qualsiasi altra applicazione per ringiovanire l'immagine che è stata selezionata.

L'intestazione di WordPress può includere un logo, un video o un'immagine di sfondo. Il codice seguente verrà utilizzato per aggiungere un'area di testo all'intestazione di site-branding.php. CSS è richiesto anche se vuoi creare le tue icone social in un modo unico. Per aggiungere un video, puoi sfogliare l'intestazione dal tuo computer. Ogni pagina del tuo sito WordPress può avere un'intestazione personalizzata diversa, come un'immagine di sfondo, un video o persino un widget. Sei pronto per creare subito la tua intestazione personalizzata trascinando l'interfaccia a discesa. Vedremo come aggiungere un'intestazione personalizzata a WordPress utilizzando TemplateToaster.
Nell'area di testo è possibile aggiungere testo normale, pulsanti, un elenco e così via. Scegli Aree di testo per vedere l'area che desideri visualizzare. Quando hai finito di modificare il contenuto, fai doppio clic su di esso per modellarlo. Se fai clic sulla scheda Editor, si aprirà una pagina in cui puoi modificare il contenuto. Facendo clic sul pulsante Icone social nella scheda dell'intestazione, puoi aggiungere icone social alla tua pagina web. Quando lo avvii, apparirà una galleria di icone social in cui puoi selezionare un'immagine che desideri. Puoi anche trovare l'icona che desideri qui.
Ora hai personalizzato il logo dell'intestazione, quindi è il momento di aggiornare l'aspetto grafico del tuo sito. Per fare ciò, prima accedi alla dashboard di WordPress. In "Aspetto", puoi modificare il tuo aspetto facendo clic sul pulsante "Personalizza". Una volta trovata l'area in cui è controllata l'intestazione, fai clic su "Seleziona immagine". Facendo clic su "Seleziona file", puoi caricare il file immagine che desideri utilizzare come intestazione. Ora che hai personalizzato la tua intestazione, dovresti aggiornare l'aspetto e l'aspetto del tuo sito web. Infine, dovrai aggiungere alcuni contenuti al tuo sito. Per modificare un post, vai su "Post" e selezionalo. Digitando nel campo Titolo del tuo post, puoi includere il testo pertinente. Digita un nuovo contenuto rilevante nel campo "Corpo".
Come posso modificare la dimensione del banner in WordPress?
Vai al menu "Aspetto" nella scheda "Personalizza" della dashboard di amministrazione di WordPress. L'opzione "Immagine intestazione" si trova sul lato sinistro del menu. Dopo aver fatto clic su "Aggiungi nuova immagine", seleziona l'immagine che desideri caricare dalla scheda "Carica file", quindi fai clic su "Aggiungi il file desiderato". La larghezza consigliata è di almeno 1170 x 200 pixel per una visualizzazione ottimale.
Quando si tratta delle dimensioni di un banner WordPress , ci sono in genere tre problemi da affrontare. Possiamo risolvere i problemi di dimensione del banner di WordPress in due modi. Un sito WordPress con un'immagine di intestazione di 1024 x 768 pixel è il più popolare. Utilizzando un plug-in in WordPress, puoi modificare le dimensioni del banner senza dover modificare il tema. Il design di un tema è determinato da altre dimensioni all'interno del layout, come colonne e altri widget, nonché dal suo stile unico. La dimensione del banner più appropriata per il tuo sito Web WordPress è determinata dal design del tuo sito. Devo posizionare un banner in cima alla pagina, in tutto il testo, a piè di pagina, ecc.?
Quanto vuoi grande la tua ragazza? Puoi aggiungere spaziatura interna e colonne all'intestazione, alle barre di navigazione e persino al layout della pagina con GeneratePress e puoi anche aggiungere più spaziatura interna e colonne al piè di pagina con GeneratePress. Cliccando su ogni sezione del tuo tema come mostrato nella colonna di sinistra, puoi personalizzarlo ulteriormente. È un tema fantastico che è uno dei migliori là fuori ed è estremamente conveniente. La possibilità di personalizzare l'aspetto grafico di qualsiasi sito Web utilizzando WordPress è uno degli aspetti più interessanti della piattaforma. Puoi farlo incorporando i plugin nel tema o aggiungendoli da solo. Puoi aggiungere vari codici funzione CSS al tuo tema facendo clic sul pulsante Aggiungi per personalizzare nella dashboard di personalizzazione di GeneratePress.
Dimensioni dell'intestazione di WordPress
La dimensione di un'intestazione di WordPress può variare a seconda del tema che stai utilizzando. Alcuni temi hanno intestazioni grandi che occupano molto spazio sullo schermo, mentre altri hanno intestazioni più piccole che sono più compatte. La dimensione dell'intestazione può anche essere modificata nelle impostazioni di WordPress, così puoi scegliere la dimensione più adatta alle tue esigenze.
Come modificare l'intestazione del tuo blog
Vedrai un elenco di tutti i post e le intestazioni che hai sul tuo blog proprio lì. Se desideri modificare l'intestazione di un post o di una pagina specifici, fai semplicemente clic sulla scheda "Intestazione". Le opzioni di intestazione sono disponibili per una varietà di dimensioni e posizioni dell'intestazione, comprese le dimensioni e la posizione del tuo logo.
Dimensioni del logo dell'intestazione di WordPress
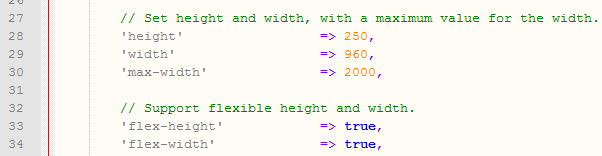
L'altezza dell'immagine di intestazione (1048 x 250 pixel) è uguale all'altezza dell'immagine banner (10000 x 250 pixel).
Quando hai una galleria d'arte, uno degli elementi più importanti del suo marchio è l'immagine del logo online. Un tema WordPress determinerà la dimensione del logo del sito web. La dimensione del logo è definita come altezza, larghezza e forma del design e deve essere scalabile per soddisfare le esigenze di varie piattaforme. Il design del logo è uno dei fattori più importanti per aumentare il riconoscimento del marchio e una buona esperienza utente online. I loghi personalizzati possono essere creati per te a partire da $ 250 o fino a $ 540. Per iniziare, determina la dimensione massima del tuo tema WordPress. La compressione dell'immagine comporterà un tempo di caricamento più rapido.
Come faccio a ingrandire il mio logo di intestazione in WordPress?
Per iniziare, vai su Aspetto. Successivamente verrà visualizzata l'opzione di menu "Identità sito". Puoi facilmente ridimensionare le dimensioni del tuo logo usando lo strumento qui sotto. Il cursore "Larghezza logo" dovrebbe essere spostato a sinistra oa destra rispetto a dove si trova ora.
