Cómo elegir el tamaño perfecto para su banner de encabezado de WordPress
Publicado: 2022-11-10Al crear un tema de WordPress, una de las primeras decisiones que deberá tomar es el tamaño de su banner de encabezado. Esta es una decisión importante, ya que determinará el tamaño de la imagen y el logotipo de su encabezado, así como la cantidad de texto y otra información que se puede mostrar en el encabezado. Hay algunos factores a considerar al elegir el tamaño de su banner de encabezado. Primero, considere el tamaño de su imagen de encabezado. Si tiene una imagen de encabezado grande , querrá asegurarse de que su banner sea lo suficientemente grande para acomodarlo. En segundo lugar, considere la cantidad de texto y otra información que desea mostrar en el encabezado. Si tiene mucho texto u otra información que desea incluir, necesitará un banner más grande. Finalmente, considere el diseño general de su tema. Si desea que su encabezado sea un punto focal de su tema, querrá elegir un banner más grande. Una vez que haya considerado todos estos factores, podrá elegir el tamaño perfecto para su banner de encabezado.
Se recomienda que el tamaño del encabezado de WordPress sea de 1048 x 250 píxeles.
Los tamaños de banner (SizePx) son los siguientes: Banner *Tamaño *Polígono *Tamaño *Región *Tamaño *Longitud *Borde *Tamaño *Recortador *Tamaño
72 36 pulgadas (6 3 pies) 48 24 pulgadas (4 2 pies) 96 48 pulgadas (8 3 pies)
Las dimensiones de las lonas enrollables son las siguientes: 21 x 29,6 cmTamaño en mmTamaño en pulgadas21,9 x 29,7 cmTamaño en pulgadas21,9 x 42 cmTamaño en pulgadas 420 mm12 x 11,9 cmTamaño en pulgadas
¿Cuál es un buen tamaño para un encabezado?

Un encabezado para una página de inicio generalmente debe tener alrededor de 600 píxeles de largo. Esto podría ser un poco más pequeño si el encabezado es para una página de contenido. En un área de 1200 × 600 píxeles del navegador de un usuario, si el encabezado de la página se establece en 600 píxeles de alto y el navegador tiene 1200 × 600, se mostrará su encabezado.
Cuando un usuario visita un sitio web, ve el encabezado, que es lo primero que ve. Es un aspecto importante de cómo su marca se destaca en el mercado. Su encabezado debe tener el estilo y el color apropiados si se pretende que coincida con su sitio web. Un encabezado, como herramienta para mostrar productos y promociones populares, puede ser utilizado por sitios web que venden productos. El encabezado de su sitio web debe estar coordinado con todos los demás componentes. Al usar un sitio web, es fundamental comprender cómo el encabezado describe la ubicación y el tamaño de cada objeto. La cabecera de Zara, que casi siempre se utiliza, destaca un carrusel de colecciones.
Tres nuevas tecnologías se presentan en el encabezado de HTC. Un CTA es una llamada a la acción. La mayoría de las imágenes en esta página tienen aproximadamente 1600 x 1050 px. Aunque las pantallas más grandes requieren tamaños de encabezado más grandes, un ancho de encabezado de 1024 píxeles sigue siendo el más común. Use uno de estos tamaños de encabezado si tiene la intención de usar un encabezado con más de 1000 píxeles. Este tipo de tamaño de alta resolución se puede utilizar para mantener resoluciones de más de 1920 sin tener ningún problema.
Tamaño del banner: evitar problemas potenciales
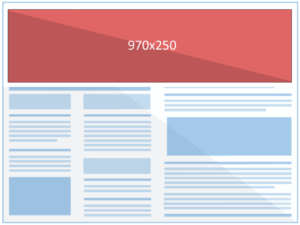
Cuando se trata del tamaño de los banners , debe ceñirse a los tamaños estándar para que los tiempos de carga no se vean obstaculizados. Debido a que demasiado o muy poco de un banner puede dañar a los espectadores, es mejor pecar de precavido. La elección del tamaño de banner adecuado debe basarse en el peso y las dimensiones de la imagen.
¿Qué tamaño deben tener las imágenes de los banners?

Las imágenes de los anuncios publicitarios deben tener un mínimo de 1200 x 628 píxeles y no más de 5 MB.
Puede elegir entre archivos JPEG, PNG o GIF para asegurarse de que su sitio sea compatible con ellos. Para que sus fondos tengan la mejor oportunidad de aparecer, use imágenes de 1920 x 1080. Las imágenes más pequeñas no funcionarán porque estarán distorsionadas en monitores de mayor resolución. También puede ajustar la vista de la vista móvil del fondo de su página completa. Esta área debe establecerse en 1024 × 210 o 2000 × 411 píxeles para lograr los mismos resultados que en nuestro ejemplo. Sharefaith le proporciona un conjunto de dimensiones de banner de barra lateral que van desde 292 x 537 píxeles. Las imágenes en su sitio web pueden tener casi cualquier tamaño y se reducirán para adaptarse al área donde desea que se inserten.
Un encabezado que tiene más de 1000 píxeles de ancho debe tener al menos 1280 * 1600 píxeles de largo en un tamaño. Debe establecer la resolución en 72 píxeles por pulgada para usar el modo de color RGB. Si está utilizando la plantilla, simplemente descargue la versión anterior y ábrala.
¿Cuál es el mejor tamaño de banner para su sitio web?
Debido a que la mayoría de los teléfonos inteligentes tienen pantallas de 1080 x 1920 píxeles, usar un tamaño de banner de 1920 x 1080 píxeles es un buen lugar para comenzar. Debido a que los usuarios de escritorio muestran imágenes en diferentes resoluciones, aumentar la resolución de su banner ayudará a garantizar que se vea bien en todos los dispositivos. Banners de este tamaño, por ejemplo, pueden tener una resolución de 4000 x 3000 píxeles. Debido a que las tabletas tienen pantallas más pequeñas que las computadoras, usar un tamaño de banner más pequeño será más efectivo. Para empezar, una resolución de 1600 x 1200 píxeles es ideal. Debido a que las pantallas de TV tienen el rango de visualización más amplio de cualquier tipo de pantalla, asegúrese de que su banner sea lo suficientemente grande para acomodar los dispositivos de visualización más grandes. Se debe considerar un punto de partida de 3840 x 2160 píxeles.
¿Cómo agrego un encabezado a un tema de WordPress?

Los archivos de encabezado de su tema se pueden encontrar en Apariencia. El panel de administración de WordPress tiene un editor de archivos de temas disponible. Este estilo está destinado a la gente. Los archivos CSS le permiten cargar o eliminar código de la sección de encabezado del sitio.
El encabezado de su sitio web es el elemento visual más importante que aparece en la parte superior de la página. Las imágenes de encabezado personalizadas están disponibles en WordPress, lo que le permite agregar texto, widgets y otras características. Esta página es donde puede aprender cómo crear un encabezado personalizado utilizando el software de creación de sitios web Templatetoaster para temas de WordPress. Se puede configurar un encabezado personalizado de WordPress para cada página. Al agregar características del producto a la sección Acerca de nosotros de su sitio web, por ejemplo, puede incluirlas en el encabezado del resto de la página. Tan pronto como obtenga su imagen de encabezado, habrá terminado de editarla. Puede usar GIMP, paint.net o cualquier otra aplicación para rejuvenecer la imagen que seleccionó.

Su encabezado de WordPress puede incluir un logotipo, un video o una imagen de fondo. El siguiente código se usará para agregar un área de texto al encabezado de site-branding.php. También se requiere CSS si desea crear sus propios íconos sociales de una manera única. Para agregar un video, puede navegar por el encabezado desde su computadora. Cada página de su sitio de WordPress puede tener un encabezado personalizado diferente, como una imagen de fondo, un video o incluso un widget. Está listo para crear su encabezado personalizado de inmediato arrastrando la interfaz desplegable. Veremos cómo agregar un encabezado personalizado a WordPress usando TemplateToaster.
En el área de texto, puede agregar texto sin formato, botones, una lista, etc. Elija Áreas de texto para ver el área que desea ver. Cuando haya terminado de editar el contenido, haga doble clic en él para aplicarle estilo. Si hace clic en la pestaña Editor, se abrirá una página donde podrá editar el contenido. Al hacer clic en el botón Iconos sociales en la pestaña del encabezado, puede agregar iconos sociales a su página web. Cuando lo inicie, aparecerá una galería de iconos sociales donde podrá seleccionar la imagen que desee. También puede encontrar el icono que desee aquí.
Ahora ha personalizado el logotipo de su encabezado, por lo que es hora de actualizar la apariencia de su sitio. Para hacerlo, primero inicie sesión en su panel de WordPress. En "Apariencia", puede modificar su apariencia haciendo clic en el botón "Personalizar". Una vez que haya encontrado el área donde se controla su encabezado, haga clic en "Seleccionar imagen". Al hacer clic en "Seleccionar archivos", puede cargar el archivo de imagen que desea usar como encabezado. Ahora que ha personalizado su encabezado, debe actualizar la apariencia de su sitio web. Finalmente, deberá agregar algo de contenido a su sitio. Para editar una publicación, vaya a "Publicaciones" y selecciónela. Al escribir en el campo Título de su publicación, puede incluir texto relevante. Escriba un contenido nuevo y relevante en el campo "Cuerpo".
¿Cómo cambio el tamaño del banner en WordPress?
Vaya al menú "Apariencia" en la pestaña "Personalizar" del panel de administración de WordPress. La opción "Imagen de encabezado" se puede encontrar en el lado izquierdo del menú. Después de hacer clic en "Agregar nueva imagen", seleccione la imagen que desea cargar en la pestaña "Cargar archivos" y luego haga clic en "Agregar el archivo deseado". El ancho recomendado es de al menos 1170 x 200 píxeles para una visualización óptima.
Cuando se trata del tamaño de un banner de WordPress , generalmente hay tres problemas que deben abordarse. Podemos resolver los problemas de tamaño de banner de WordPress de una de dos maneras. Un sitio de WordPress con una imagen de encabezado de 1024 x 768 píxeles es el más popular. Usando un complemento en WordPress, puede cambiar el tamaño del banner sin tener que modificar el tema. El diseño de un tema está determinado por otras dimensiones dentro del diseño, como columnas y otros widgets, así como por su propio estilo único. El tamaño de banner más apropiado para su sitio web de WordPress está determinado por el diseño de su sitio. ¿Debo colocar un banner en la parte superior de la página, a lo largo del texto, al pie de página, etc.?
¿Qué tan grande quieres a tu novia? Puede agregar relleno y columnas a su encabezado, barras de navegación e incluso al diseño de su página con GeneratePress, y también puede agregar más relleno y columnas a su pie de página con GeneratePress. Al hacer clic en cada sección de su tema como se muestra en la columna de la izquierda, puede personalizarlo aún más. Es un tema fantástico que es uno de los mejores que existen y es extremadamente asequible. La capacidad de personalizar la apariencia de cualquier sitio web usando WordPress es uno de los aspectos más atractivos de la plataforma. Puede hacerlo incorporando complementos en el tema o agregándolos por su cuenta. Puede agregar varios códigos cortos de CSS a su tema haciendo clic en el botón Agregar para personalizar en el panel de personalización de GeneratePress.
Tamaño del encabezado de WordPress
El tamaño de un encabezado de WordPress puede variar según el tema que esté utilizando. Algunos temas tienen encabezados grandes que ocupan mucho espacio en la pantalla, mientras que otros tienen encabezados más pequeños que son más compactos. El tamaño del encabezado también se puede cambiar en la configuración de WordPress, para que pueda elegir el tamaño que mejor se adapte a sus necesidades.
Cómo cambiar el encabezado de tu blog
Verás una lista de todas las publicaciones y encabezados que tienes en tu blog allí mismo. Si desea cambiar el encabezado de una publicación o página específica, simplemente haga clic en la pestaña "Encabezado". Las opciones de encabezado están disponibles para una variedad de tamaños y ubicaciones de encabezado, incluido el tamaño y la ubicación de su logotipo.
Tamaño del logotipo del encabezado de WordPress
La altura de la imagen del encabezado (1048 x 250 píxeles) es la misma que la altura de la imagen del banner (10000 x 250 píxeles).
Cuando tienes una galería de arte, uno de los elementos más importantes de su marca es la imagen de su logotipo en línea. Un tema de WordPress determinará el tamaño del logotipo del sitio web. El tamaño de un logotipo se define como la altura, el ancho y la forma del diseño, y debe ser escalable para satisfacer las necesidades de varias plataformas. El diseño del logotipo es uno de los factores más importantes para aumentar el reconocimiento de marca y una buena experiencia de usuario en línea. Se pueden crear logotipos personalizados para usted por tan solo $ 250 o tan solo $ 540. Para comenzar, determine el tamaño máximo de su tema de WordPress. Comprimir la imagen resultará en un tiempo de carga más rápido.
¿Cómo puedo hacer que el logotipo de mi encabezado sea más grande en WordPress?
Para comenzar, vaya a Apariencia. La opción de menú 'Identidad del sitio' se mostrará después de eso. Puede escalar fácilmente el tamaño de su logotipo utilizando la herramienta a continuación. El control deslizante 'Ancho del logotipo' debe moverse hacia la izquierda o hacia la derecha de donde está ahora.
