Cum să alegeți dimensiunea perfectă pentru bannerul dvs. de antet WordPress
Publicat: 2022-11-10Când creați o temă WordPress, una dintre primele decizii pe care va trebui să le luați este dimensiunea bannerului dvs. de antet. Aceasta este o decizie importantă, deoarece va determina dimensiunea imaginii antetului și a siglei, precum și cantitatea de text și alte informații care pot fi afișate în antet. Există câțiva factori de luat în considerare atunci când alegeți dimensiunea bannerului dvs. de antet. Mai întâi, luați în considerare dimensiunea imaginii antet. Dacă aveți o imagine de antet mare , trebuie să vă asigurați că bannerul dvs. este suficient de mare pentru a-l găzdui. În al doilea rând, luați în considerare cantitatea de text și alte informații pe care doriți să le afișați în antet. Dacă aveți mult text sau alte informații pe care doriți să le includeți, veți avea nevoie de un banner mai mare. În cele din urmă, luați în considerare designul general al temei dvs. Dacă doriți ca antetul dvs. să fie un punct focal al temei dvs., veți dori să alegeți un banner mai mare. După ce ați luat în considerare toți acești factori, veți putea alege dimensiunea perfectă pentru bannerul dvs. de antet.
Se recomandă ca dimensiunea antetului WordPress să fie de 1048 x 250 pixeli.
Dimensiunile bannerului (DimensiunePx) sunt după cum urmează: Banner *Dimensiune *Poligon *Dimensiune *Regiune *Dimensiune *Lungime *Chenar *Dimensiune *Cropper *Dimensiune
72 36 inchi (6 3 ft) 48 24 inchi (4 2 ft) 96 48 inchi (8 3 ft)
Dimensiunile bannerelor tip rulou sunt următoarele: 21 x 29,6 cmDimensiune în mmDimensiune în inci21,9 x 29,7 cmDimensiune în inci21,9 x 42 cmDimensiune în inci 420 mm12 x 11,9 cmDimensiune în inci
Ce este o dimensiune bună pentru un antet?

Un antet pentru o pagină de pornire ar trebui să aibă în general aproximativ 600 de pixeli lungime. Acesta ar putea fi puțin mai mic dacă antetul este pentru o pagină de conținut. Într-o zonă de 1200×600 pixeli a unui browser de utilizator, dacă antetul paginii este setat la 600 pixeli înălțime și browserul are 1200×600, antetul dumneavoastră va fi afișat.
Când un utilizator vizitează un site web, el sau ea vede antetul, care este primul lucru pe care îl vede. Este un aspect important al modului în care marca dvs. iese în evidență pe piață. Antetul dvs. ar trebui să aibă stilul și culoarea corespunzătoare dacă este destinat să se potrivească cu site-ul dvs. Un antet, ca instrument de afișare a produselor și promoțiilor populare, poate fi folosit de site-urile web care vând produse. Antetul site-ului dvs. trebuie să fie coordonat cu toate celelalte componente. Când utilizați un site web, este esențial să înțelegeți cum descrie antetul locația și dimensiunea fiecărui obiect. Antetul Zara, care este aproape întotdeauna folosit, evidențiază un carusel de colecții.
Trei tehnologii noi sunt prezentate pe antetul HTC. Un CTA este un îndemn la acțiune. Majoritatea imaginilor de pe această pagină au aproximativ 1600 x 1050 px. Deși ecranele mai mari necesită dimensiuni mai mari ale antetului, o lățime a antetului de 1024 de pixeli este încă cea mai comună. Utilizați una dintre aceste dimensiuni de antet dacă intenționați să utilizați un antet cu mai mult de 1000 de pixeli. Acest tip de dimensiune de înaltă rezoluție poate fi utilizat pentru a menține rezoluții mai mari de 1920 fără a avea probleme.
Dimensiunea bannerului: evitarea potențialelor probleme
Când vine vorba de dimensionarea bannerului , ar trebui să respectați dimensiunile standard, astfel încât timpul de încărcare să nu fie îngreunat. Deoarece prea mult sau prea puțin dintr-un banner poate dăuna spectatorilor, cel mai bine este să greșiți din partea prudenței. Alegerea dimensiunii adecvate a bannerului ar trebui să se bazeze pe greutatea și dimensiunile imaginii.
Ce dimensiune ar trebui să aibă imaginile banner?

Imaginile pentru anunțuri banner trebuie să aibă cel puțin 1200 x 628 pixeli și nu mai mare de 5 MB.
Puteți alege între fișiere JPEG, PNG sau GIF pentru a vă asigura că site-ul dvs. este compatibil cu acestea. Pentru a oferi fundalurilor dvs. cele mai bune șanse de a apărea, utilizați imagini de 1920 x 1080. Imaginile mai mici nu vor funcționa, deoarece vor fi distorsionate pe monitoarele cu rezoluție mai mare. De asemenea, puteți ajusta vizualizarea de pe ecranul mobil a fundalului întregii pagini. Această zonă ar trebui setată la 1024×210 sau 2000×411 pixeli pentru a obține aceleași rezultate ca în exemplul nostru. Sharefaith vă oferă un set de dimensiuni pentru banner din bara laterală care variază de la 292 x 537 pixeli. Imaginile de pe site-ul dvs. pot avea aproape orice dimensiune și se vor reduce pentru a se potrivi zonei în care doriți să fie inserate.
Un antet care are o lățime mai mare de 1000 de pixeli trebuie să aibă o lungime de cel puțin 1280 * 1600 de pixeli într-o singură dimensiune. Ar trebui să setați rezoluția la 72 de pixeli pe inch pentru a utiliza modul de culoare RGB. Dacă utilizați șablonul, pur și simplu descărcați versiunea anterioară și deschideți-o.
Care este cea mai bună dimensiune de banner pentru site-ul dvs.?
Deoarece majoritatea smartphone-urilor au ecrane de 1080 x 1920 pixeli, utilizarea unei dimensiuni a bannerului de 1920 x 1080 pixeli este un loc bun pentru a începe. Deoarece utilizatorii de desktop afișează imagini în rezoluții diferite, mărirea rezoluției bannerului vă va ajuta să vă asigurați că arată bine pe toate dispozitivele. Bannerele de această dimensiune, de exemplu, pot avea o rezoluție de 4000 x 3000 pixeli. Deoarece tabletele au ecrane mai mici decât computerele, utilizarea unei dimensiuni mai mici a bannerului va fi mai eficientă. Pentru început, o rezoluție de 1600 x 1200 pixeli este ideală. Deoarece ecranele TV au cea mai largă gamă de vizionare dintre orice tip de ecran, asigurați-vă că bannerul dvs. este suficient de mare pentru a găzdui cele mai mari dispozitive de vizionare. Ar trebui luat în considerare un punct de pornire de 3840 x 2160 pixeli.
Cum adaug un antet la o temă WordPress?

Fișierele antet din tema dvs. pot fi găsite în Aspect. Panoul de administrare WordPress are disponibil un Editor de fișiere tematice. Acest stil este destinat oamenilor. Fișierele CSS vă permit să încărcați sau să eliminați cod din secțiunea antet a site-ului.
Antetul site-ului dvs. este cel mai important element vizual care apare în partea de sus a paginii. Imaginile de antet personalizate sunt disponibile în WordPress, permițându-vă să adăugați text, widget și alte funcții. Această pagină este unde puteți afla cum să creați antet personalizat folosind software-ul de creare a site-ului web Templatetoaster pentru teme WordPress. Un antet personalizat WordPress poate fi configurat pentru fiecare pagină. Când adăugați caracteristici ale produsului la secțiunea Despre noi a site-ului dvs., de exemplu, le puteți include în antetul pentru restul paginii. De îndată ce ați găsit imaginea antet, ați terminat de editat-o. Puteți folosi GIMP, paint.net sau orice altă aplicație pentru a întineri imaginea care a fost selectată.

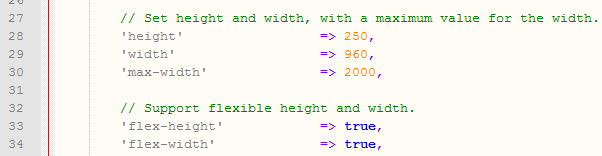
Antetul dvs. WordPress poate include o siglă, un videoclip sau o imagine de fundal. Următorul cod va fi folosit pentru a adăuga o zonă de text la antetul site-ului branding.php. CSS este, de asemenea, necesar dacă doriți să vă creați propriile pictograme sociale într-un mod unic. Pentru a adăuga un videoclip, puteți răsfoi antetul de pe computer. Fiecare pagină din site-ul dvs. WordPress poate avea un antet personalizat diferit, cum ar fi o imagine de fundal, un videoclip sau chiar un widget. Sunteți gata să vă creați antetul personalizat imediat trăgând interfața drop-in. Vom vedea cum să adăugați antet personalizat la WordPress folosind TemplateToaster.
În zona de text, puteți adăuga text simplu, butoane, o listă și așa mai departe. Alegeți Zone de text pentru a vedea zona pe care doriți să o vizualizați. Când ați terminat de editat conținutul, faceți dublu clic pe el pentru a-l modela. Dacă faceți clic pe fila Editor, se va deschide o pagină în care puteți edita conținut. Făcând clic pe butonul Pictograme sociale din fila antet, puteți adăuga pictograme sociale pe pagina dvs. web. Când îl lansați, va apărea o galerie de pictograme sociale unde puteți selecta o imagine dorită. Puteți găsi și pictograma dorită aici.
Acum v-ați personalizat logo-ul antetului, așa că este timpul să actualizați aspectul site-ului. Pentru a face acest lucru, mai întâi conectați-vă la tabloul de bord WordPress. Sub „Aspect”, vă puteți modifica aspectul făcând clic pe butonul „Personalizați”. După ce ați găsit zona în care este controlat antetul dvs., faceți clic pe „Selectați imaginea”. Făcând clic pe „Selectați fișiere”, puteți încărca fișierul imagine pe care doriți să îl utilizați ca antet. Acum că v-ați personalizat antetul, ar trebui să actualizați aspectul și aspectul site-ului dvs. web. În cele din urmă, va trebui să adăugați conținut pe site-ul dvs. Pentru a edita o postare, accesați „Postări” și selectați-o. Tastând în câmpul Titlu al postării, puteți include text relevant. Introduceți un conținut nou, relevant în câmpul „Corps”.
Cum schimb dimensiunea bannerului în WordPress?
Navigați la meniul „Aspect” din fila „Personalizați” din tabloul de bord WordPress Admin. Opțiunea „Imagine antet” poate fi găsită în partea stângă a meniului. După ce faceți clic pe „Adăugați o nouă imagine”, selectați imaginea pe care doriți să o încărcați din fila „Încărcați fișiere”, apoi faceți clic pe „Adăugați fișierul dorit”. Lățimea recomandată este de cel puțin 1170 x 200 pixeli pentru afișare optimă.
Când vine vorba de dimensiunea unui banner WordPress , există de obicei trei probleme care trebuie abordate. Putem rezolva problemele legate de dimensiunea bannerului WordPress într-unul din două moduri. Un site WordPress cu o imagine de antet de 1024 x 768 pixeli este cel mai popular. Folosind un plugin în WordPress, puteți modifica dimensiunea bannerului fără a fi nevoie să modificați tema. Designul unei teme este determinat de alte dimensiuni din layout, cum ar fi coloanele și alte widget-uri, precum și de propriul stil unic. Cea mai potrivită dimensiune a bannerului pentru site-ul dvs. WordPress este determinată de designul site-ului dvs. Ar trebui să plasez un banner în partea de sus a paginii, pe tot textul, la subsol etc.?
Cât de mare îți dorești prietena? Puteți adăuga umplutură și coloane la antet, barele de navigare și chiar aspectul paginii cu GeneratePress și, de asemenea, puteți adăuga mai multe umpluturi și coloane la subsol cu GeneratePress. Făcând clic pe fiecare secțiune a temei, așa cum se arată în coloana din stânga, o puteți personaliza și mai mult. Este o temă fantastică care este una dintre cele mai bune de acolo și este extrem de accesibilă. Capacitatea de a personaliza aspectul oricărui site web folosind WordPress este unul dintre cele mai atrăgătoare aspecte ale platformei. Puteți face acest lucru fie încorporând pluginuri în temă, fie adăugându-le pe cont propriu. Puteți adăuga diverse coduri scurte CSS la tema dvs. făcând clic pe butonul Adăugați pentru a personaliza din tabloul de bord de personalizare al GeneratePress.
Dimensiunea antetului WordPress
Dimensiunea unui antet WordPress poate varia în funcție de tema pe care o utilizați. Unele teme au anteturi mari care ocupă mult spațiu pe ecran, în timp ce altele au anteturi mai mici , care sunt mai compacte. Mărimea antetului poate fi modificată și în setările WordPress, astfel încât să poți alege dimensiunea care se potrivește cel mai bine nevoilor tale.
Cum să schimbați antetul de pe blogul dvs
Veți vedea o listă cu toate postările și anteturile pe care le aveți pe blogul dvs. chiar acolo. Dacă doriți să schimbați antetul pentru o anumită postare sau pagină, faceți clic pe fila „Header”. Opțiunile antetului sunt disponibile pentru o varietate de dimensiuni și locații ale antetului, inclusiv dimensiunea și locația logo-ului dvs.
Dimensiunea siglei antetului WordPress
Înălțimea imaginii antet (1048 x 250 pixeli) este aceeași cu înălțimea imaginii banner (10000 x 250 pixeli).
Când ai o galerie de artă, unul dintre cele mai importante elemente ale mărcii sale este imaginea logo-ului online. O temă WordPress va determina dimensiunea siglei site-ului. Dimensiunea unui logo este definită ca înălțimea, lățimea și forma designului și trebuie să fie scalabilă pentru a satisface nevoile diferitelor platforme. Designul logo-ului este unul dintre cei mai importanți factori în creșterea recunoașterii mărcii și a unei experiențe bune de utilizator online. Siglele personalizate pot fi create pentru dvs. pentru doar 250 USD sau 540 USD. Pentru a începe, determinați dimensiunea maximă a temei dvs. WordPress. Comprimarea imaginii va duce la un timp de încărcare mai rapid.
Cum îmi fac logo-ul antetului mai mare în WordPress?
Pentru a începe, navigați la Aspect. Opțiunea de meniu „Identitatea site-ului” va fi afișată după aceea. Puteți scala cu ușurință dimensiunea logo-ului dvs. folosind instrumentul de mai jos. Glisorul „Lățimea logoului” ar trebui mutat la stânga sau la dreapta locului în care se află acum.
