Yeni Bir Portföy İnternet Sitesi Nasıl Oluşturulur Avada WordPress Konusu ile Çalışmak
Yayınlanan: 2022-06-16Bir konut için yaratıcı hayal gücünüzü kullandığınızda, işlevinizi bir düzeyde sunmak için muhtemelen bir portföye ihtiyacınız olacak. Ancak sıfırdan bir portföy oluşturma olasılığı, en iyi ihtimalle göz korkutucu. Neyse ki, çoğu kişinin bunu yapmasına asla gerek kalmayacak. Özellikle bir WordPress web siteniz varsa.
Spesifik olarak, eklenen yöntemleri dilimlere ayırmak ve ihtiyaçlarınızı yalnızca birkaç yolla tamamen karşılayan bir portföy web sitesi geliştirmek için Avada WordPress konusunu kullanabilirsiniz. Bugünlerde, Avada'yı tanıtacağız, bazı seçeneklerini açıklayacağız, ardından size çeşitli özelleştirme seçeneklerini kullanarak nasıl yeni bir portföy web sitesi oluşturacağınızı göstereceğiz.
Hadi başlayalım.
Avada WordPress Konsepti Hakkında

Avada WordPress konusu, WordPress CMS üzerinde çalışan tam teşekküllü bir internet sitesi oluşturucusudur. Topic Fusion tarafından geliştirilmiştir ve istediğiniz tarzda web sitesi oluşturmanıza olanak tanıyan çok çeşitli özellikler sunar. Web mağazalarında, açılış web sayfalarında ve daha fazlasında portföy oluşturmak için kesin alternatifler sunar. Kurulduktan hemen sonra, aşağıdakilere giriş yapacaksınız:
- 87 önceden oluşturulmuş internet sitesi
- 120'den fazla tasarım öğesi
- Dinamik içerik malzemesi düzenleri
- WooCommerce uyumluluğu
Ek olarak, eksiksiz yardım, belgeler ve ücretsiz güncellemelerin bir ömrü ile birlikte gelir.
Artık girişin sona ermesiyle birlikte öğreticiye geçebiliriz.
Avada ile Yeni Bir Portföy Web Sitesi Nasıl Oluşturulur
Avada, en iyi performansınızı sergilemek için bir portföy web sitesi oluşturmayı net bir prosedür haline getirir. Sıfırdan 1'in nasıl oluşturulacağına dair bir arama seçelim. Etkili bir şekilde, "sıfırdan", WordPress ve bir site oluşturucu konsepti kullanmayı gerektiren eylem planı gibi.

1. Avada Konusunu Ayarlayın
Başlangıçta küçük işletme satın alımınız, programdan WordPress'i kurmaktır. Şimdi, WordPress.org'a gidip .zip dosyasını indirip ardından bunu internet sunucunuza yükleyerek bunu kendiniz yapmayı seçebilirsiniz. Veya çok sayıda web barındırma sağlayıcısı tarafından sunulan kurulum seçimini tek bir tıklamayla kullanabilirsiniz.
Oradan, Avada konseptini ThemeForest'taki listelerinden edinmeniz gerekecek. Temanın veri dosyalarını indirir indirmez, web sitenizde Görsel çekicilik > Temalar > Yeni Ekle seçeneğine gidebilir ve ardından Konsept Yükle düğmesini tıklayabilirsiniz. Temanın .zip dosyasını ekleyin ve kurulumun bitmesini bekleyin.
Oradan, Avada temasını WordPress web sitenizde işlevsel hale getirmek için Etkinleştir'e tıklamanız yeterlidir.
Yakında, siteden web sitesine ve pazardan pazara farklılık gösteren standart konsept kurulum işlemlerini tamamlayın. Buradan portföy web sitenizi oluşturmaya başlayabilirsiniz.
2. Önemli İnternet sayfalarını artırın
Gerçek özelleştirmeleri kazanmaya başlamadan önce, çalışmak için bazı internet sayfalarına ve yazılı içeriğe ihtiyacınız olacak. Bunu yapmak için, başlamak için bir demo seçin veya normalde yalnızca WordPress'te yaptığınız gibi web sitenize internet sayfaları ekleyin.
Sanatsal bir portfolyo internet sitesi için, en azından aşağıdakilere bağlı kalınması için taahhütlü sayfalar eklemelisiniz:
- Hakkında
- Telefon etmek
- portföy
- İnternet sitesi
SSS, Bayi, nakliye bilgileri ve gerçekler veya diğer bilgi sayfaları gibi işle ilgili kesin bilgileri barındırmak için bunlardan çok daha fazla sayfa arayabilirsiniz.
Web sayfalarını oluşturduktan sonra, yalnızca Avada Web sitesi Builder'da Unsurları uygulayarak bunları özelleştirmeye başlayabilirsiniz. Bu Faktörler ile formları, düğmeleri, galerileri ve ışık kutularını ele geçirmek gibi her türlü işlevi yalnızca birkaçını tanımlamak için ekleyebilirsiniz.
3. Portföy Kısa Kodunu Uygun Web Sayfasına Ekleyin

Web sitenizin portföy bölümünü geliştirmek için oluşturduğunuz Portföy web sitesini düzenleyin ve Avada portföy kısa kodunu web sitesi sayfasına ekleyin.
Avada, çok çeşitli portföy varyasyonlarını destekler, bu nedenle, ürününüzle en çok neyin işe yaradığını görmek için birkaç çözümle her yerde performans göstermeyi isteyebilirsiniz.
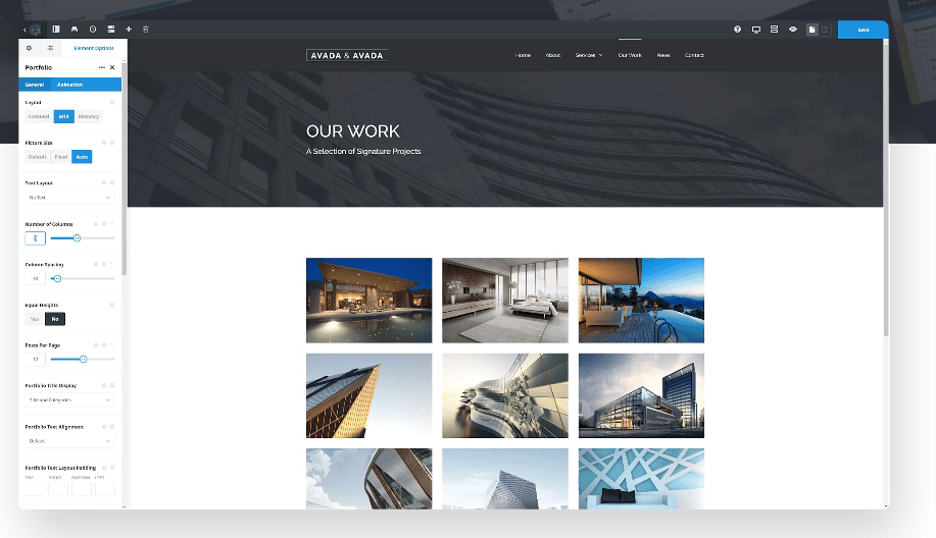
4. Yapı Olasılıklarını Değiştirin
Yakında, portföyün aslında sitenizde nasıl görüneceğini düzenlemeniz gerekecek. Yani, portföyünüzde yer alan içeriğin gerçekte nasıl görüntüleneceğine inanmanız gerekir.
Avada, aralarından seçim yapabileceğiniz 5 farklı portföy formatı alternatifi sunar:
- Atlıkarınca. Bu, portföy ürünlerinize benzer küçük resimleri, şeylerin başında ve sonunda yön oklarıyla arka arkaya gösterir. Misafirler bu ürünlere manuel olarak tıklayabilir veya otomatik oynatmak üzere yapılandırılabilir.
- Kafes. Portföyünüzdeki şeyler, yalnızca bir ızgara düzeninde fotoğraf olarak gösterilir.
- Alıntılarla ızgara. Bu düzen, her bir öğenin hemen altına yerleştirilen metnin eklenmesiyle 1 üst ile aynıdır.
- duvarcılık. Portföydeki tüm nesneleri aynı yer toplamını değerlendirmeye zorlamanın bir alternatifi olarak, bir duvar formatı, her bir izlenimi, birbiri ardına yerleştirilmiş gerekli oranlarda içerir.
- Üst üste bindirilmiş alıntılarla duvarcılık. Bu yapı seçeneği, bir metin kaplamasının eklenmesiyle daha önce bahsedilenle eşdeğerdir.
Bu alternatiflerin hemen her biri, sonuçlandırılmış portföye farklı bir his sunar. Bazen, işi fotoğrafçılıkta hallederseniz, bir ızgara veya duvar düzeni, kesinlikle görünür olduğu için işin en iyi şekilde yapılmasını sağlayabilir. Bununla birlikte, mimaride çalışıyorsanız, web sayfası ziyaretçilerinin portföy ürünlerine tıklamadan önce almaları için bazı zorlayıcı bilgileri veya ayrıntıları ve görsel gerçekleri sunabileceğiniz için alıntıları olan bir ızgara muhtemelen daha iyi bir tercih olacaktır.

5. Animasyon Varyasyonlarını Bulun
Portföy biçiminiz sabitlendiğinde, sunumu biraz daha iyi ayarlayabilirsiniz. Bu, çoğunlukla farklı animasyon varyasyonlarının kullanılmasıyla tamamlanabilir. Avada konusu içinde, her bir portföy görünüm düzeni alternatifi için düzenleyicideki animasyon tasarımlarını seçebilirsiniz.
Bazı durumlarda, bir ızgara düzeni bulursanız, bir internet sitesi ziyaretçisi ürünün üzerine geldiğinde parça geçişinin başlığına sahip olabilirsiniz. Başlık, portföydeki görüntünün altında, üzerine gelindiğinde çok iyi görüntülenebilir.
Diğer animasyon seçenekleri, atlıkarınca otomatik oynatmasına fare etkileşimleri kadar uygun şekilde sahip olmayı içerir.
Portföyünüzde gösterilen çok miktarda malınız varsa, sayfalandırmayı nasıl kurduğunuz büyük olasılıkla oldukça önemlidir. Avada ile, aşağıdakileri içeren portföy öğeleriniz için 5 benzersiz sayfalandırma türünden birini seçebilirsiniz:
- Hiçbiri
- Varsayılan
- sayfalandırma
- Sonsuz Kaydırma
- Daha Fazla Yükle Düğmesi
Hangisini seçeceğiniz, oluşturduğunuz portföy türüne bağlı olacaktır. Ancak çalışmanızı çok daha iyi sunmak için seçimlere sahip olmak harika.
7. Özelleştirmeyi Sonlandırın
Portföyünüzde yayınlamaya basmadan hemen önce, onu marka adınıza daha fazla uyacak veya estetik açıdan daha tatmin edici görünecek şekilde daha fazla özelleştirebilirsiniz. Avada, özelleştirme seçenekleriyle doludur, ancak portföyler için tam olarak aşağıdakiler gibi birkaç tane vardır:
- Fotoğraf ölçümü
- Metin yapısı
- Kategoriler
- Filtrelerin görünür hale getirilip getirilmeyeceğinden bağımsız olarak (sınıflandırma için)
- Sütunlar ve boşluk
- Sayfa başına gösterilecek gönderiler
- alıntı süresi
Bu alternatifleri üretmek, portföyünüzün özellikle zannedildiği gibi görünmesini sağlar.
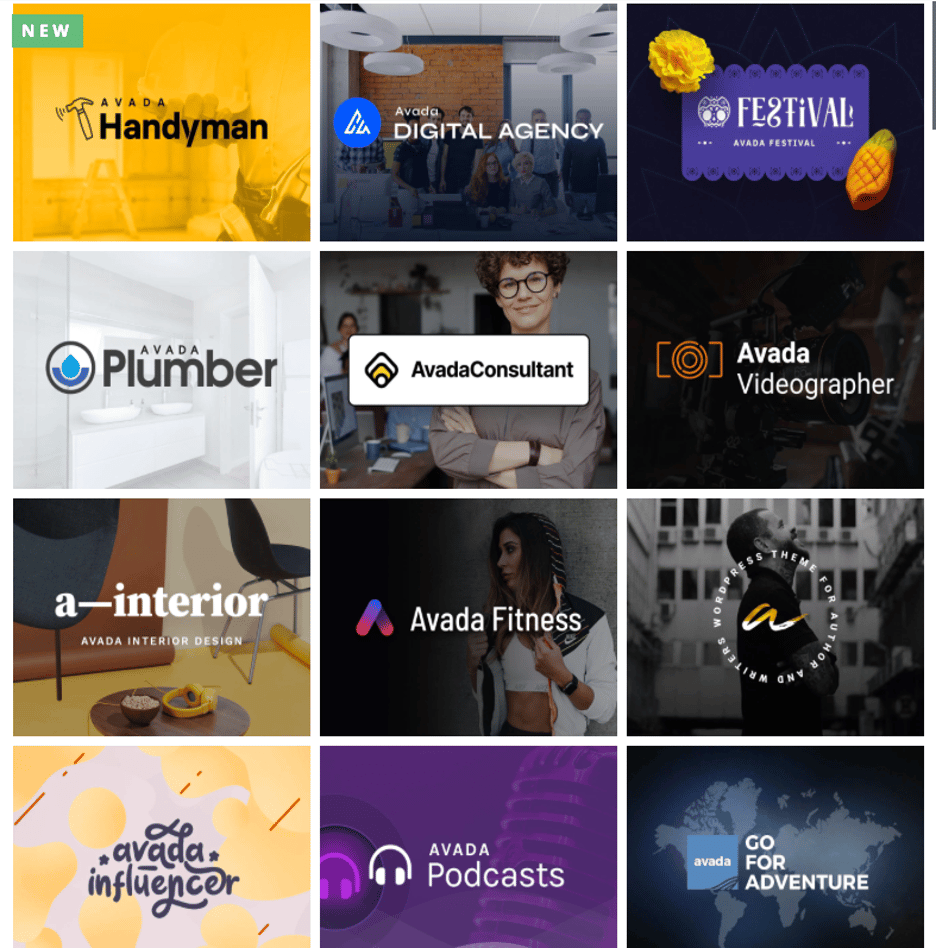
Yerine önceden oluşturulmuş bir Avada seçin
Avada, nesneleri ve sayısız sürükle ve bırak işlevini kullanarak bir portföy web sitesi oluşturmayı basitleştirse de, aslında açık ve devam etme olanağı istiyorsanız, bu girişi de çok iyi verir.

Avada WordPress konsepti, bir dizi Önceden Oluşturulmuş veya seçebileceğiniz eksiksiz site modelleri ile birlikte gelir ve ardından içerik malzemenizi artırın. Bu üretimden itibaren Avada, çok çeşitli endüstriler için kabul edilebilir özellik ve modellerle aralarından seçim yapabileceğiniz 87 Prebuild ve 18 Portföy-belirli Prebuild'e sahiptir.
Bir Prebuilt'i seçtiğinizde, demo içerik materyali ve hepsiyle birlikte web sitenize yüklenecek ve bu önceden belirlenmiş yerleşime göre özelleştirmeler yapmanızı çok daha kolay hale getirecektir. Bu, özellikle aceleniz varsa veya tasarım ve stil prosedürüne başlamak için gerçekten bir yer planınız yoksa kullanışlıdır.
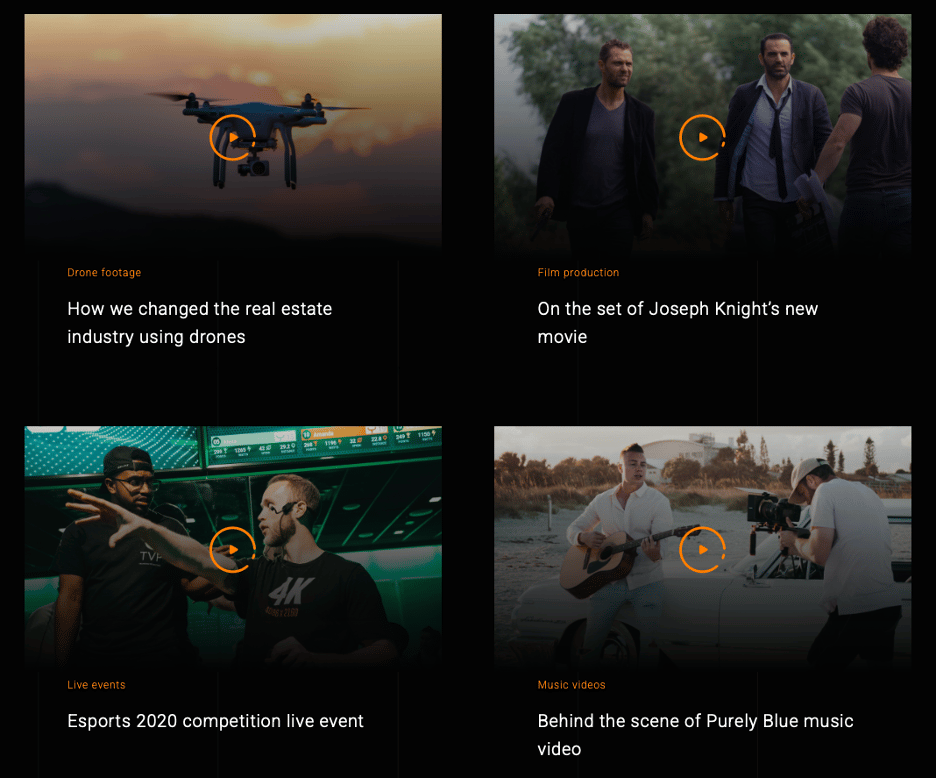
Konuyla ilgili olarak, görüntülerde çalışıyorsanız, gelecekteki müşterileri hemen büyüleyecek bir video klip izleme kaydı gibi ortak bir düzen sağlayan Videographer Prebuilt'i bulabilirsiniz. Ve her bir video klip alanını nefes alması ve kendi alanında öne çıkması için sunan geniş aralıklı bir portföy formatı işlevi görür.

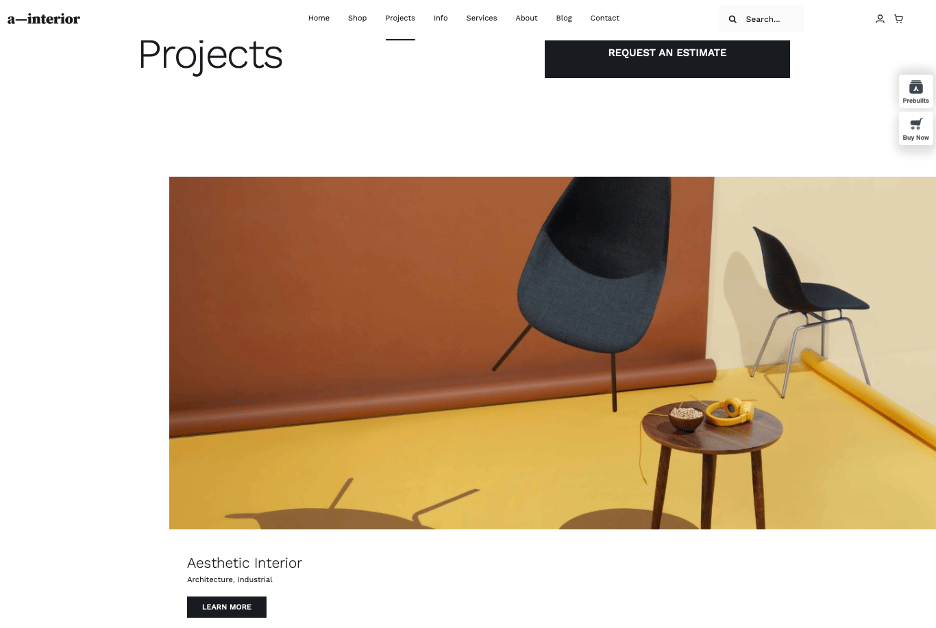
Veya iç tasarımda çalışıyorsanız, İç Tasarım ve Prebuilt stili iyi bir seçim olacaktır, çünkü çok büyük iş görselleri sergilemesine rağmen bir ton boşluk tutan muhteşem bir portföy formatına sahiptir.

Avada'yı Kullanarak Portföy Oluşturun Şimdi Başlayın
Bir portföy web sitesi oluşturma sistemini ertelediyseniz, daha uzun bir süre bu zorluğa boyun eğmek zorunda değilsiniz. Alternatif olarak, sadece yeni bir WordPress kurulumu oluşturabilir ve Avada konusunu buna yükseltebilirsiniz. Zamanında hızlıysanız ve web tasarım becerisine sahipseniz, portföy mallarınızı buna dahil etmekten ve bazı yazılı içerik oluşturmaktan çok daha fazlasını yapmak istemeyeceksiniz.
Ancak zamanınız ve beceriniz varsa, Avada sizin için de mükemmel bir şekilde çalışacak ve detay odaklı iyi anlaşmayı yerine getirmek için çok çeşitli araçlar, özellikler ve özelleştirme çözümleri sunacaktır.
Elinizde bu konu varken, hemen bugünden başlamanız için bir neden yok. Öyleyse ne bekliyorsun?
Yayınlamayı tercih edip etmediğinizi bize bildirin.
