كيفية إنشاء موقع إنترنت جديد لمجموعة العمل باستخدام موضوع Avada WordPress
نشرت: 2022-06-16عندما تستخدم خيالك الإبداعي في مسكن ، فمن المحتمل أنك ستحتاج إلى محفظة لعرض وظيفتك على مستوى ما. لكن احتمالية إنشاء محفظة من الصفر لديك أمر شاق في أحسن الأحوال. لحسن الحظ ، لن يحتاج معظم الأشخاص إلى القيام بذلك أبدًا. خاصة عندما يكون لديك موقع ويب WordPress.
على وجه التحديد ، يمكنك استخدام موضوع Avada WordPress لتقسيم الطرق المضافة وتطوير موقع ويب للمحفظة يلبي متطلباتك تمامًا من خلال عدد قليل من الطرق. في الوقت الحاضر ، سوف نعرض Avada ، ونوضح بعض خياراته ، ثم نوضح لك كيفية إنشاء موقع ويب جديد للمحفظة باستخدام مجموعة خيارات التخصيص الخاصة به.
لنبدأ.
حول مفهوم Avada WordPress

موضوع Avada WordPress هو منشئ مواقع إنترنت متكامل يعمل على WordPress CMS. تم تطويره بواسطة Topic Fusion ويقدم مجموعة متنوعة من الميزات التي يمكن أن تسمح لك ببناء أي نمط تريده من مواقع الويب. إنه يتميز بالبدائل الدقيقة لإنتاج المحافظ ، على متاجر الويب ، وصفحات الويب المقصودة ، والمزيد. بمجرد التثبيت ، ستحصل على الدخول إلى:
- 87 موقعًا تم إنشاؤه مسبقًا على الإنترنت
- أكثر من 120 عنصر تصميم
- تخطيطات مواد المحتوى الديناميكي
- التوافق مع WooCommerce
بالإضافة إلى ذلك ، يصل مع المساعدة الكاملة والتوثيق وعمر التحديثات المجانية.
الآن مع خروج المقدمة عن الطريق ، يمكننا الانتقال إلى البرنامج التعليمي.
كيفية إنشاء موقع محفظة جديد باستخدام Avada
ستجعل Avada إجراءً واضحًا لإنشاء موقع ويب خاص بالمحفظة لعرض أفضل أداء لديك. دعنا نختار بحثًا عن كيفية إنشاء 1 من البداية. بشكل فعال ، "من البداية" حيث يتطلب مسار العمل استخدام WordPress ومفهوم منشئ المواقع.

1. قم بإعداد Avada Topic
الشراء المبدئي للأعمال الصغيرة هو تثبيت WordPress من البرنامج. الآن ، ربما يمكنك اختيار القيام بذلك بنفسك عن طريق الانتقال إلى WordPress.org وتنزيل ملف .zip ثم تحميله إلى مضيف الإنترنت الخاص بك. أو يمكنك استخدام نقرة واحدة معينة على خيار الإعداد الذي يتيحه العديد من بائعي استضافة الويب.
من هناك ، ستحتاج إلى الحصول على مفهوم Avada من قائمتهم في ThemeForest. بمجرد تنزيل ملفات بيانات السمة ، يمكنك الانتقال إلى الاستئناف المرئي> السمات> إدراج جديد على موقع الويب الخاص بك ، ثم النقر فوق الزر تحميل المفهوم . أضف ملف zip الخاص بالنسق وانتظر حتى ينتهي الإعداد.
من هناك ، ستحتاج ببساطة إلى النقر فوق تنشيط لجعل سمة Avada تعمل على موقع الويب الخاص بك على WordPress.
في المستقبل القريب ، قم بإنهاء عمليات إعداد المفهوم القياسي ، والتي تختلف من موقع إلى موقع ويب ومن سوق إلى سوق. من هناك ، يمكنك البدء في إنشاء موقع ويب محفظتك.
2. زيادة عدد صفحات الإنترنت الحاسمة
قبل أن تبدأ في كسب التخصيصات الفعلية ، ستحتاج إلى بعض صفحات الإنترنت والمحتوى المكتوب للعمل به. للقيام بذلك ، اختر عرضًا توضيحيًا لتبدأ به أو قم فقط بإدراج صفحات الإنترنت في موقع الويب الخاص بك كما تفعل عادةً في WordPress فقط.
بالنسبة إلى موقع الإنترنت الخاص بالمحفظة الفنية ، يجب على الأقل تضمين صفحات ملتزمة بالالتزام بما يلي:
- حول
- مكالمة
- مَلَفّ
- موقع الكتروني
يمكنك طلب صفحات أكثر بكثير من هذه لاستيعاب المعلومات التجارية الدقيقة مثل الأسئلة الشائعة أو بائع التجزئة أو معلومات النقل والحقائق أو صفحات إعلامية أخرى.
بمجرد إنشاء صفحات الويب ، يمكنك البدء في تخصيصها بتطبيق Aspects في Avada Web site Builder فقط. باستخدام هذه العوامل ، يمكنك إضافة جميع أنواع الوظائف مثل الحصول على النماذج والأزرار والمعارض والصناديق المبسطة ، فقط لتحديد العديد منها.
3. أدخل الرمز المختصر للحافظة في صفحة الويب المناسبة

لتطوير قسم المحفظة في موقع الويب الخاص بك ، قم بتحرير موقع ويب Portfolio الذي قمت بإنشائه وأدخل الرمز المختصر لمحفظة Avada في صفحة موقع الويب.
تدعم Avada مجموعة متنوعة من أشكال المحفظة ، لذلك قد ترغب في الأداء في كل مكان مع عدد قليل من الحلول لمعرفة ما هو الأفضل مع منتجك.
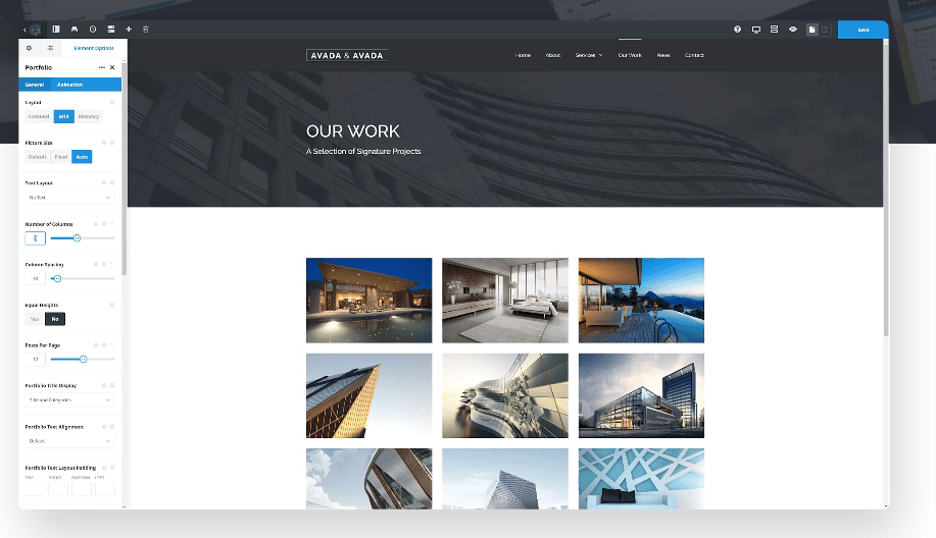
4. تعديل إمكانيات الهيكل
في المستقبل ، ستحتاج إلى تنظيم كيف ستبدو المحفظة في الواقع على موقعك. بمعنى ، عليك أن تؤمن بكيفية عرض المحتوى الموجود في محفظتك بالفعل.
تقدم Avada 5 بدائل مميزة لتنسيق المحفظة للاختيار من بينها ، والتي تشمل:
- دائري. يعرض هذا فقط صورًا صغيرة تشبه منتجات محفظتك على التوالي مع أسهم اتجاهية في بداية وتوقف سطر الأشياء. يمكن للضيوف النقر فوق هذه المنتجات يدويًا أو يمكن تهيئتها للتشغيل التلقائي.
- جريد. يتم عرض الأشياء الموجودة في محفظتك كصور فوتوغرافية فقط في نمط شبكي.
- شبكة مع المقتطفات. يتطابق هذا التخطيط مع الشكل 1 مع إضافة نص يتم وضعه على الفور أسفل كل عنصر.
- الماسونية. كبديل لإجبار جميع الكائنات في الحافظة على النظر في مجموع متطابق من المكان ، فإن تنسيق البناء يحتوي على كل انطباع فردي بنسبه المطلوبة متداخلة بعد بعضها البعض.
- البناء مع مقتطفات متراكبة. يكافئ خيار البنية هذا ما تم ذكره سابقًا مع إضافة تراكب نص.
تقدم كل هذه البدائل تقريبًا إحساسًا متنوعًا للمحفظة الختامية. للمناسبة ، إذا أنجزت المهمة في التصوير الفوتوغرافي ، فقد ينجز تخطيط الشبكة أو البناء المهمة بشكل أفضل لأنه مرئي بدقة. ومع ذلك ، إذا كنت تؤدي في الهندسة المعمارية ، فمن المحتمل أن تكون الشبكة التي تحتوي على مقتطفات أفضل تفضيلًا حيث يمكنك تقديم بعض معلومات التحدي أو التفاصيل جنبًا إلى جنب مع الحقائق المرئية لزوار موقع الويب ليأخذوها مسبقًا حتى النقر على سلع المحفظة.

5. البحث عن أشكال الرسوم المتحركة
باستخدام تنسيق محفظتك ، يمكنك ضبط العرض التقديمي قليلاً. يمكن إكمال هذا في الغالب عن طريق استخدام أشكال مختلفة للرسوم المتحركة. ضمن موضوع Avada ، يمكنك اختيار تصميمات الرسوم المتحركة داخل المحرر لكل بديل تخطيط جانبي للمحفظة.
في بعض الأحيان ، إذا وجدت مخططًا شبكيًا ، فيمكنك الحصول على عنوان قطعة التمرير عندما يحوم زائر موقع الإنترنت فوق المنتج. يمكن أن يظهر العنوان أسفل الصورة في الحافظة جيدًا أيضًا عند التمرير فوقها.
تحتوي خيارات الرسوم المتحركة الأخرى على امتلاك التشغيل التلقائي للعرض الدائري بشكل صحيح مثل تفاعلات الماوس.
إذا كان لديك كمية كبيرة من السلع المعروضة في محفظتك ، فمن المحتمل أن تكون كيفية إنشاء ترقيم الصفحات ضرورية جدًا بنفس الجودة. مع Avada ، يمكنك الاختيار من بين 5 أنواع فريدة لتقسيم الصفحات لعناصر محفظتك والتي تشمل:
- لا أحد
- تقصير
- ترقيم الصفحات
- التمرير اللانهائي
- زر تحميل أكثر من ذلك بكثير
الذي تختاره سيعتمد على نوع المحفظة التي تنشئها. ولكن من الرائع أن يكون لديك اختيارات لتقديم عملك بشكل أفضل.
7. إنهاء التخصيص
قبل أن تضغط على "نشر" في محفظتك ، يمكنك تخصيصها بشكل أكبر إما لتناسب اسم علامتك التجارية بشكل أكبر أو لتظهر أكثر إرضاءً من الناحية الجمالية. Avada مليئة بخيارات التخصيص ولكن لديها العديد من المحافظ على وجه التحديد بشكل فعال ، مثل:
- قياس الصورة
- هيكل النص
- فئات
- بصرف النظر عما إذا كنت تريد جعل الفلاتر مرئية أم لا (للتصنيف)
- الأعمدة والتباعد
- المشاركات لعرضها في كل صفحة
- مدة المقتطفات
يضمن إنتاج هذه البدائل أن تبدو محفظتك كما هو مفترض بشكل خاص.
اختر Avada مسبقة الصنع كبديل
على الرغم من أن Avada تجعل من السهل إنشاء موقع ويب خاص بالمحفظة باستخدام أشياء والعديد من وظائف السحب والإفلات ، إذا كنت تريد حقًا إمكانية الفتح والتنقل ، فإنه يمنحك هذا المدخل أيضًا.

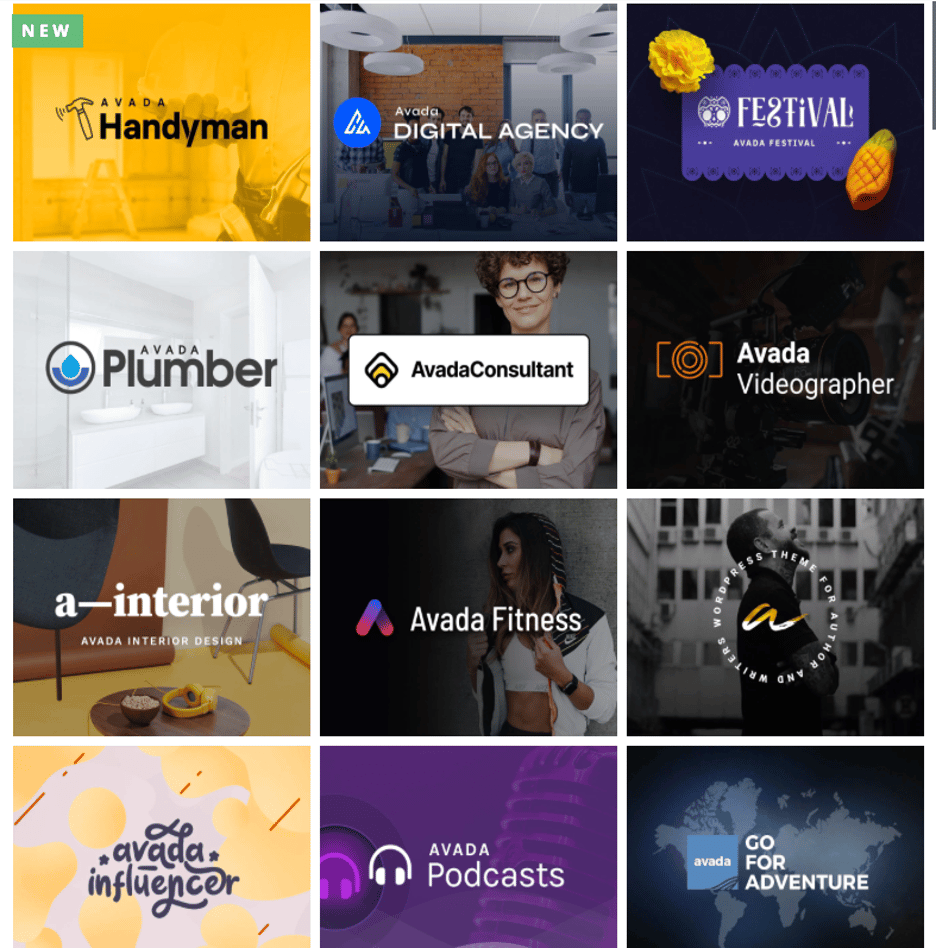
يصل مفهوم Avada WordPress مع مجموعة من عمليات Prebuilts ، أو نماذج مواقع كاملة يمكنك اختيارها ثم زيادة مواد المحتوى الخاصة بك إليها. اعتبارًا من هذا الإنتاج ، تمتلك Avada 87 عملية بناء مسبقة و 18 عملية بناء مسبق محددة للمحفظة يمكنك الاختيار من بينها مع ميزات ونماذج مقبولة لمجموعة واسعة من الصناعات.
عندما تختار ما تم إنشاؤه مسبقًا ، سيتم تحميله على موقع الويب الخاص بك مع محتوى تجريبي وكل شيء ، مما يسهل عليك إجراء التخصيصات بناءً على هذا التخطيط المحدد مسبقًا. يكون هذا مفيدًا على وجه التحديد إذا كنت في عجلة من أمرك أو إذا لم يكن لديك حقًا خطة المكان المناسب للبدء في إجراءات التصميم والأناقة.
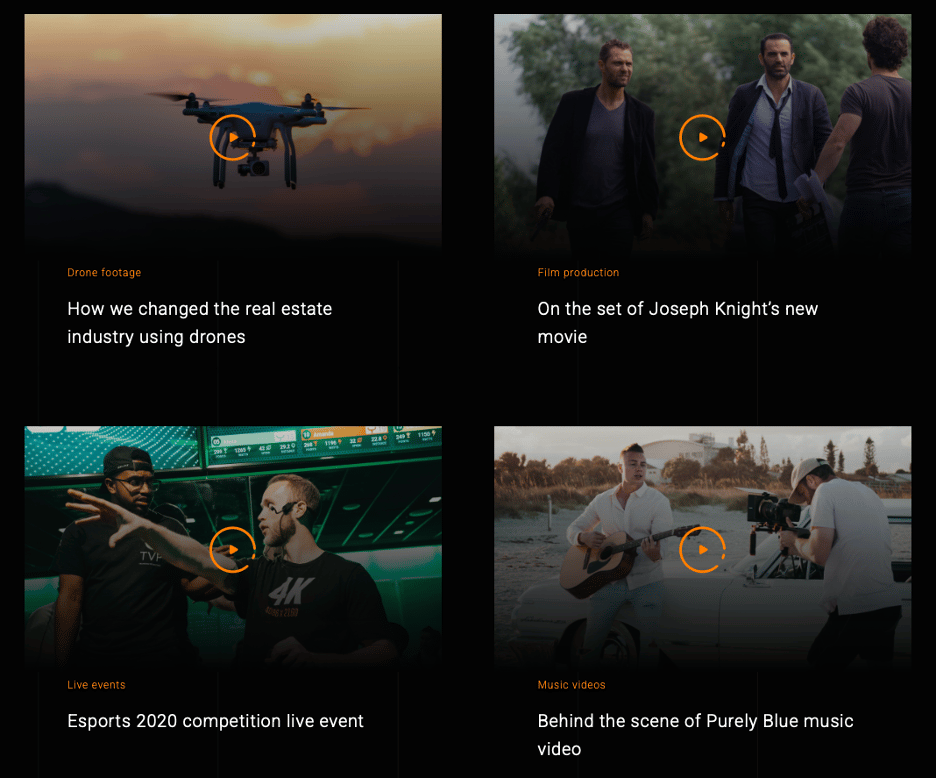
على سبيل المثال ، إذا كنت تعمل في الصور ، فقد تجد برنامج Videographer Prebuilt ، والذي يعطي تخطيطًا للمشاركة ، مثل سجل مسار مقطع الفيديو ، من شأنه أن يسحر العملاء في المستقبل على الفور. وهي تعمل بتنسيق محفظة متباعد على نطاق واسع يوفر مساحة لكل مقطع فيديو فردي للتنفس والتألق على ما به.

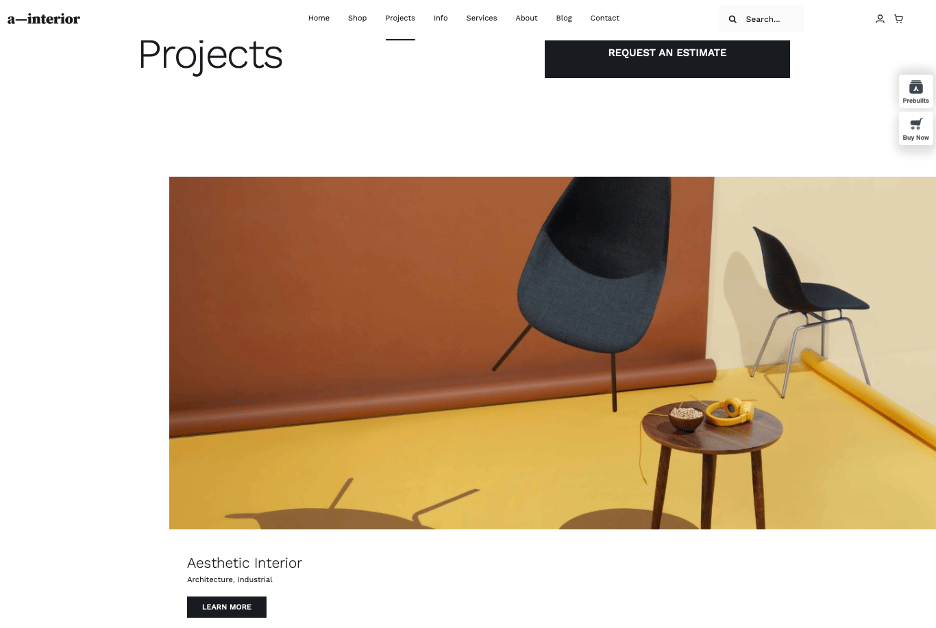
أو إذا كنت تعمل في تصميم داخلي ، فسيكون التصميم الداخلي والأسلوب Prebuilt اختيارًا جيدًا ، حيث يتميز بتنسيق محفظة رائع يحافظ على الكثير من المسافات البيضاء على الرغم من أنه يعرض مع ذلك صورًا وظيفية ضخمة.

قم بإنشاء محفظة باستخدام Avada بدءًا من الآن
إذا كنت تؤجل نظام بناء موقع ويب للمحفظة ، فلن تحتاج لفترة أطول للاستسلام لهذا الضغط. بدلاً من ذلك ، يمكنك ببساطة إنشاء إعداد WordPress جديد وزيادة موضوع Avada إليه. إذا كنت سريعًا في الوقت المناسب وبراعة في تصميم الويب ، فلن ترغب في القيام بما هو أكثر بكثير من دمج سلع محفظتك فيه وإنشاء بعض المحتوى المكتوب.
ولكن إذا كان لديك الوقت والمهارة ، فستنفذ Avada بشكل مثالي لك أيضًا ، مما يوفر مجموعة واسعة من الأدوات والخصائص وحلول التخصيص للوفاء بصفقة جيدة موجهة نحو التفاصيل أيضًا.
مع وجود هذا الموضوع في متناول اليد ، لا يوجد دافع يمكنك البدء به اليوم - كما هو الحال في الحال. فما تنتظرون؟
اسمح لنا بمعرفة ما إذا كنت تفضل النشر.
