Как создать новый сайт-портфолио Работа с Avada WordPress Тема
Опубликовано: 2022-06-16Когда вы используете свое творческое воображение для жилища, вполне вероятно, вам понадобится портфолио, чтобы представить свою функцию на каком-то уровне. Но перспектива создания портфолио с нуля в лучшем случае обескураживает. К счастью, большинству людей никогда не понадобится это делать. Особенно, когда у вас есть веб-сайт WordPress.
В частности, вы можете использовать тему Avada WordPress, чтобы вырезать добавленные методы и разработать веб-сайт портфолио, который полностью удовлетворяет вашим требованиям всего несколькими способами. Теперь мы продемонстрируем Avada, объясним некоторые из ее возможностей, а затем покажем вам, как создать новый веб-сайт портфолио, используя множество вариантов настройки.
Давайте начнем.
О концепции Avada WordPress

Тема Avada WordPress — это полноценный конструктор интернет-сайтов, работающий на CMS WordPress. Он был разработан Topic Fusion и предоставляет широкий спектр функций, которые позволяют вам создавать веб-сайты в любом стиле. В нем представлены точные варианты создания портфолио, интернет-магазинов, целевых веб-страниц и многого другого. После установки вы получите доступ к:
- 87 готовых интернет-сайтов
- Более 120 элементов дизайна
- Макеты материалов с динамическим контентом
- Совместимость с WooCommerce
Кроме того, он поставляется с полной поддержкой, документацией и бесплатными обновлениями в течение всего срока службы.
Теперь, когда введение завершено, мы можем перейти к учебнику.
Как создать новый веб-сайт портфолио с помощью Avada
Avada сделает четкую процедуру создания веб-сайта портфолио для демонстрации ваших лучших результатов. Давайте выберем поиск, как создать 1 с нуля. Эффективно, как «с нуля», так как план действий требует использования WordPress и концепции конструктора сайтов.

1. Настройте тему Avada
Ваша первоначальная покупка малого бизнеса состоит в том, чтобы, конечно, установить WordPress. Теперь вы можете сделать это самостоятельно, перейдя на WordPress.org и загрузив файл .zip, а затем загрузив его на свой интернет-хост. Или вы можете использовать один щелчок при настройке, доступный у многих поставщиков веб-хостинга.
Оттуда вам потребуется приобрести концепцию Avada из их списка на ThemeForest. Как только вы загрузите файлы данных темы, вы можете перейти к Визуальная привлекательность > Темы > Вставить новую на своем веб-сайте, а затем нажать кнопку Загрузить концепцию . Добавьте ZIP-файл темы и дождитесь завершения настройки.
Оттуда вам нужно просто нажать « Активировать », чтобы тема Avada заработала на вашем веб-сайте WordPress.
Далее завершите стандартные процессы настройки концепции, которые различаются от сайта к сайту и от рынка к рынку. Оттуда вы можете начать создавать веб-сайт своего портфолио.
2. Увеличьте количество интернет-страниц Crucial
Прежде чем вы сможете начать получать настоящие настройки, вам потребуется несколько веб-страниц и письменный контент для работы. Для этого выберите демо-версию для начала или просто вставьте веб-страницы на свой сайт, как обычно, только в WordPress.
Для веб-сайта с художественным портфолио, по крайней мере, вы должны включать выделенные страницы для соблюдения:
- О
- Вызов
- портфолио
- Веб-сайт
Вы можете запросить гораздо больше страниц, чем эти, для размещения точной бизнес-информации, такой как часто задаваемые вопросы, розничный продавец, транспортная информация и факты или другие информационные страницы.
После того, как вы создали веб-страницы, вы можете приступить к их настройке, применяя Аспекты только в Конструкторе веб-сайтов Avada. С помощью этих факторов вы можете добавлять всевозможные функции, такие как формы, кнопки, галереи и лайтбоксы, просто чтобы идентифицировать некоторые из них.
3. Вставьте шорткод портфолио на соответствующую веб-страницу

Чтобы разработать раздел портфолио на своем веб-сайте, отредактируйте созданный вами веб-сайт портфолио и вставьте шорткод портфолио Avada на страницу веб-сайта.
Avada поддерживает широкий спектр вариантов портфолио, поэтому вы можете протестировать несколько решений, чтобы увидеть, какое из них лучше всего работает с вашим продуктом.
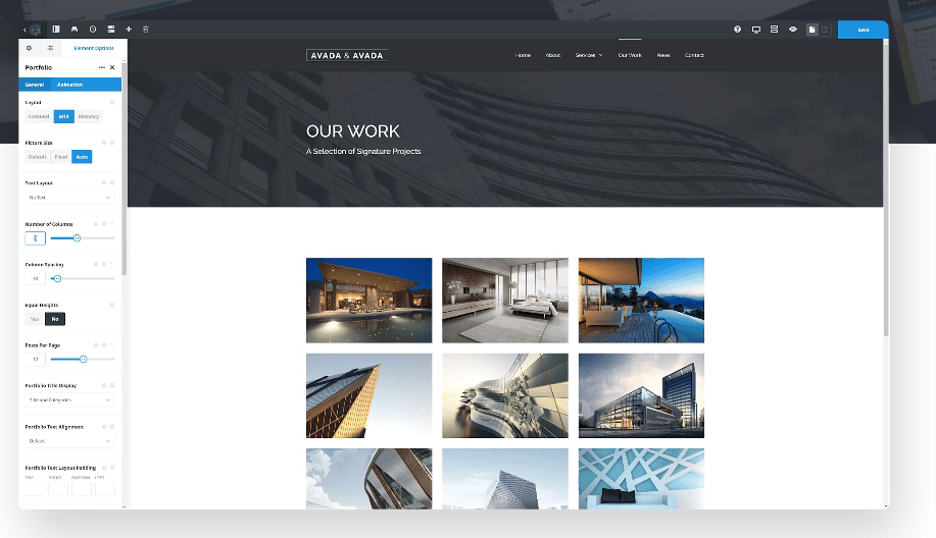
4. Изменить возможности структуры
В будущем вам нужно будет настроить, как портфолио будет выглядеть на вашем сайте. То есть вам нужно верить в то, как на самом деле будет отображаться контент, содержащийся в вашем портфолио.
Avada предлагает 5 альтернативных форматов портфолио на выбор, в том числе:
- Карусель. Это просто показывает крошечные изображения, похожие на продукты вашего портфолио, в ряд со стрелками направления в начале и конце строки. Гости могут нажимать на эти продукты вручную, или их можно настроить на автоматическое воспроизведение.
- Сетка. Вещи в вашем портфолио отображаются только в виде фотографий в виде сетки.
- Сетка с выдержками. Этот макет идентичен макету 1 over с добавлением текста, расположенного непосредственно под каждым элементом.
- Каменная кладка. Вместо того, чтобы заставлять все объекты в портфолио занимать одинаковое место, в формате каменной кладки каждое отдельное изображение в нужных пропорциях размещается рядом друг с другом.
- Кладка с накладными выдержками. Этот вариант структуры эквивалентен ранее упомянутому с добавлением текстового наложения.
Почти каждая из этих альтернатив предлагает разнообразное впечатление от итогового портфолио. Например, если вы выполняете работу в области фотографии, макет сетки или кирпичной кладки может помочь вам лучше всего, поскольку он хорошо виден. Тем не менее, если вы работаете в архитектуре, сетка с выдержками, вероятно, является лучшим выбором, так как вы можете представить некоторую информацию о задачах или детали вместе с визуальными данными для посетителей веб-сайта, чтобы они могли их просмотреть, прежде чем даже щелкнуть по продукту портфолио.

5. Найдите варианты анимации
Установив формат портфолио, вы можете немного настроить презентацию. Это может быть выполнено в основном за счет использования различных вариантов анимации. В разделе Avada вы можете выбрать дизайн анимации в редакторе для каждого варианта макета аспекта портфолио.
Например, если вы найдете сетку, у вас может быть название ролловера, когда посетитель веб-сайта наводит курсор на продукт. Название может отображаться под изображением в портфолио при наведении.
Другие варианты анимации включают автовоспроизведение карусели, а также взаимодействие с мышью.
Если в вашем портфолио представлено большое количество товаров, то, как вы настроили нумерацию страниц, также может быть очень важным. С Avada вы можете выбрать один из 5 уникальных типов страниц для элементов вашего портфолио, которые включают в себя:
- Никто
- По умолчанию
- Пагинация
- Бесконечная прокрутка
- Кнопка «Загрузить гораздо больше»
То, что вы выберете, будет зависеть от типа портфолио, которое вы создаете. Но здорово иметь выбор для лучшего представления вашей работы.
7. Завершите настройку
Непосредственно перед тем, как опубликовать свое портфолио, вы можете настроить его еще больше, чтобы оно больше соответствовало вашему бренду или выглядело более эстетично. Avada переполнена вариантами настройки, но у нее есть несколько специально для портфолио, например:
- Фото измерение
- Текстовая структура
- Категории
- Независимо от того, делать фильтры видимыми или нет (для категоризации)
- Колонки и интервалы
- Количество сообщений для показа на странице
- Продолжительность выдержки
Создание этих вариантов гарантирует, что ваше портфолио будет выглядеть именно так, как предполагалось.
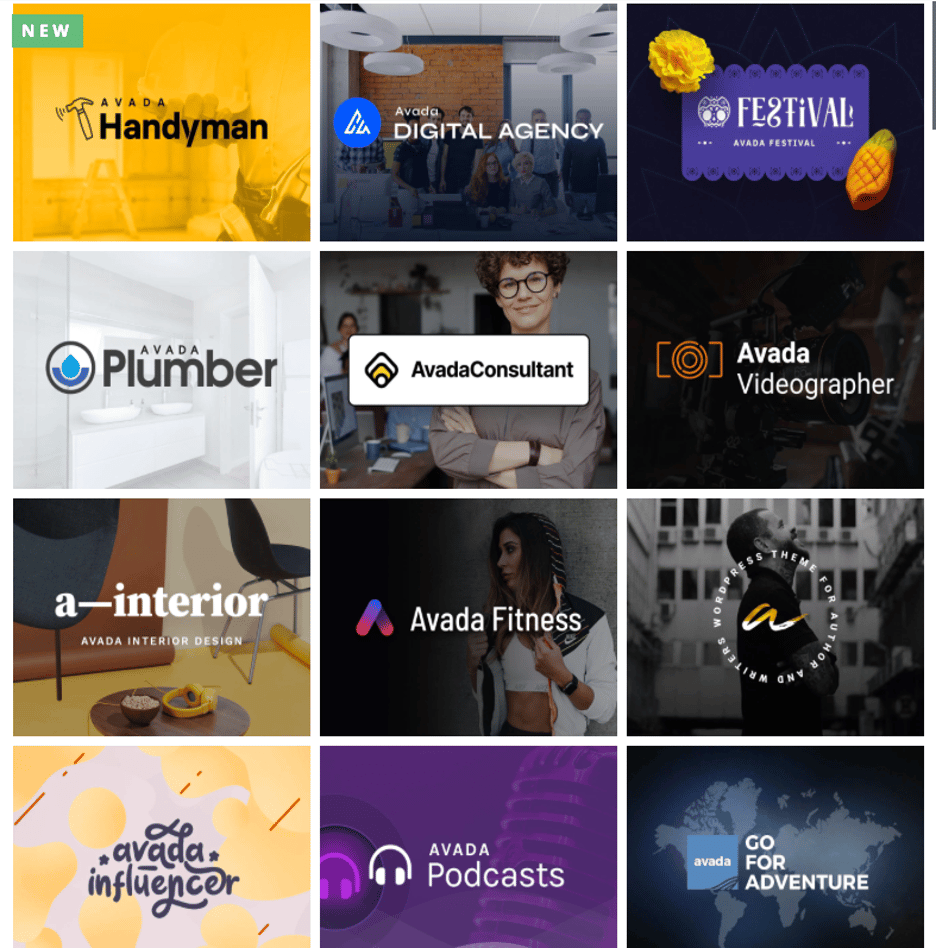
Выберите сборную Avada в качестве замены
Хотя Avada упрощает создание веб-сайта-портфолио, используя вещи и многочисленные функции перетаскивания, если вам действительно нужна возможность «открыть и перейти», она также дает такой вход.

Концепция Avada WordPress поставляется с набором готовых моделей или полных моделей сайта, которые вы можете выбрать, а затем просто увеличить свой контент. На момент выпуска у Avada есть 87 готовых и 18 предварительно собранных портфолио, из которых вы можете выбирать с функциями и моделями, подходящими для самых разных отраслей.
Когда вы выберете готовый макет, он будет загружен на ваш веб-сайт с демо-контентом и всем остальным, что значительно упростит вам настройку на основе этого заранее определенного макета. Это особенно удобно, если вы спешите или у вас действительно нет плана, с чего начать процесс дизайна и стиля.
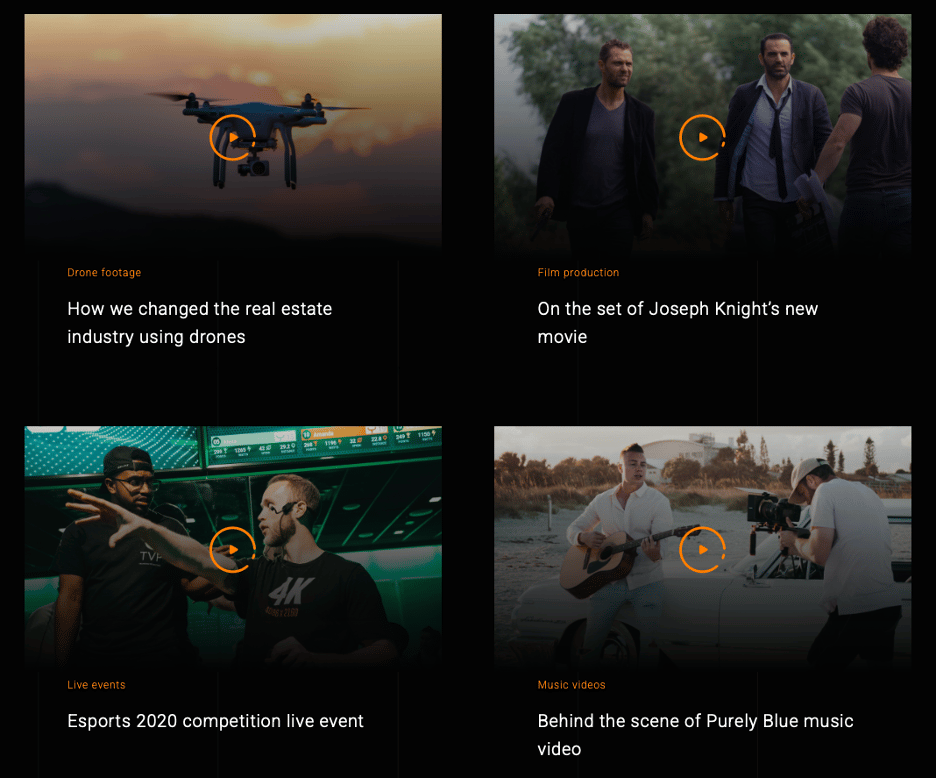
Например, если вы работаете с изображениями, вы, возможно, найдете готовый видеооператор, который предлагает макет, такой как запись видеоклипа, который сразу же понравится будущим клиентам. И это работает в широком формате портфолио, который предлагает каждому отдельному видеоклипу пространство, чтобы дышать и выделяться на своем месте.

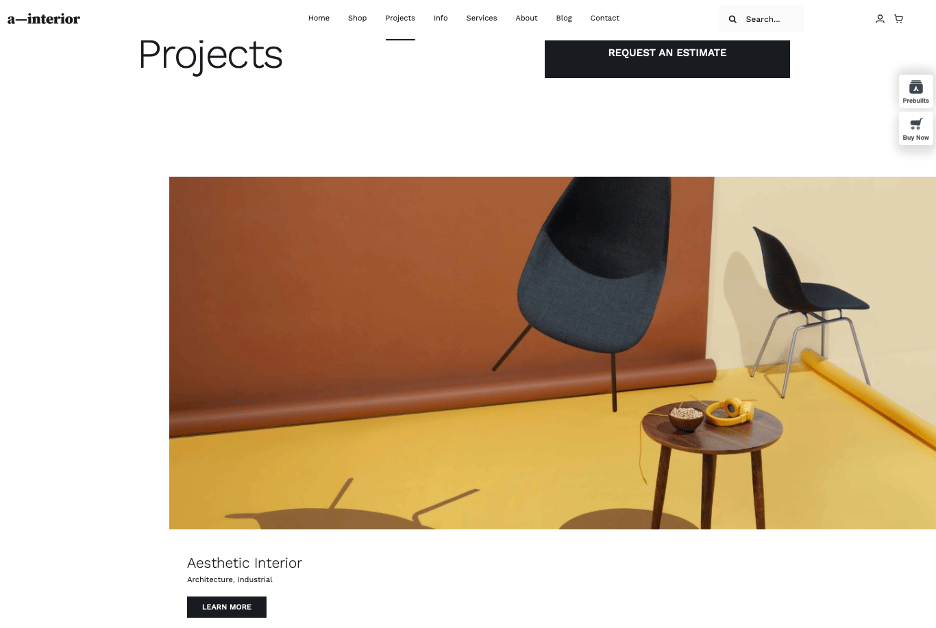
Или, если вы работаете в области внутреннего дизайна, хорошим выбором будет «Внутренний дизайн и стиль Prebuilt», поскольку он имеет великолепный формат портфолио, который поддерживает массу пробелов, но, тем не менее, демонстрирует огромные визуальные эффекты работы.

Создайте портфолио с помощью Avada Запуск сейчас
Если вы откладывали процесс создания веб-сайта-портфолио, вам больше не нужно поддаваться этому напряжению. Кроме того, вы можете просто создать новую настройку WordPress и добавить к ней тему Avada. Если вы быстро соображаете и обладаете мастерством в веб-дизайне, вам не нужно делать что-то большее, чем включать в него товары из своего портфолио и составлять некоторый письменный контент.
Но если у вас есть время и навыки, Avada отлично подойдет и для вас, предоставив широкий ассортимент инструментов, функций и решений для настройки, которые также помогут вам выполнить выгодную сделку, ориентированную на детали.
С этой темой в руках нет мотива, который вы могли бы начать придумывать сегодня — прямо сейчас. Так чего же ты ждешь?
Дайте нам знать, если вы предпочитаете публикацию.
