Harika Tipografi Tasarımları İçin En İyi 10 CSS Örneği
Yayınlanan: 2018-11-13Yazı biçimleri algıyı veya tasarımınızı değiştirir. İdeal yazı tipi ağırlığı, satır yüksekliği, boyutu ve renginin yanı sıra mükemmel dolgu ve konuma sahip doğru yazı tipini seçerseniz, bu zaten %50 başarıdır.
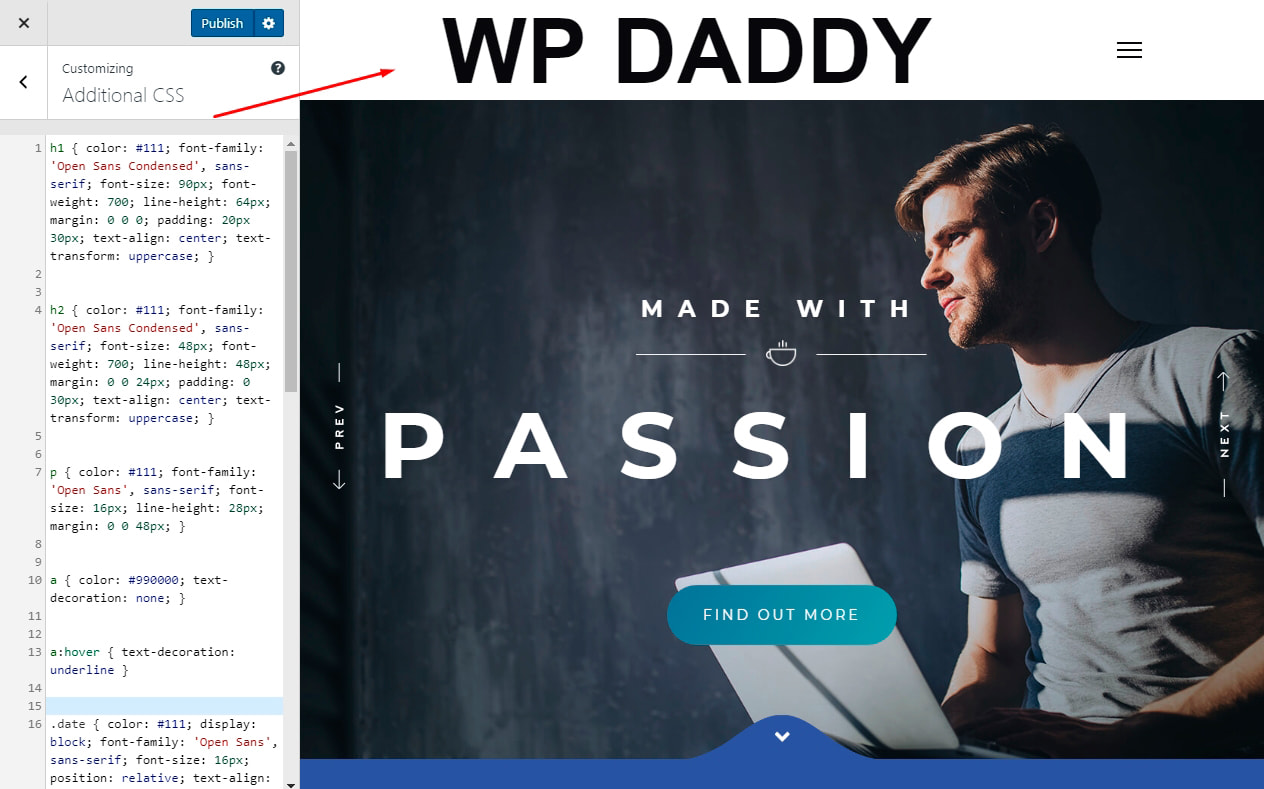
Web sitenizi WordPress'te çalıştırıyorsanız, özel CSS eklemek ve logo, makalelerinizdeki metinler, yazı sayfalarınızın arka plan rengi vb. dahil olmak üzere WP temanızın belirli öğelerinin görünümünü değiştirmek için Canlı Özelleştirici'deki Ek CSS sekmesini kullanabilirsiniz.
Web sitenizin logosunun görünümünü değiştirmek için Özelleştiricinizde özel CSS olarak kullanabileceğiniz bir dizi tipografi kod parçacığı topladım. Her anlık görüntünün altındaki tablolarda orijinal CSS'yi göreceksiniz, ancak anlık görüntülerin kendileri, logomla eşleşmeleri için yazı tipi boyutlarını biraz değiştirdiğimi gösteriyor. Öyleyse, tadını çıkarın!
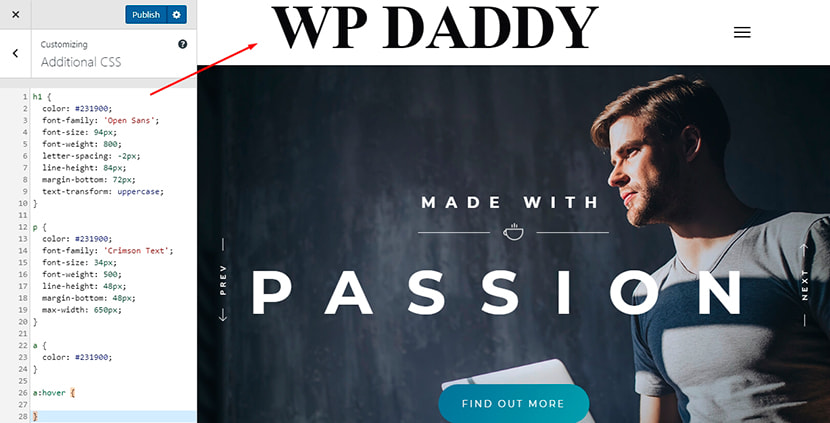
Gömülü Şehir

| h1 { renk: #231900; yazı tipi ailesi: 'Açık Sans'; yazı tipi boyutu: 94 piksel; yazı tipi ağırlığı: 800; harf aralığı: -2 piksel; satır yüksekliği: 84 piksel; kenar boşluğu-alt: 72 piksel; metin dönüştürme: büyük harf; } p { renk: #231900; font-family: 'Crimson Text'; yazı tipi boyutu: 34 piksel; yazı tipi ağırlığı: 500; satır yüksekliği: 48 piksel; kenar boşluğu-alt: 48 piksel; maksimum genişlik: 650 piksel; } a { renk: #231900; } a:hover { } |
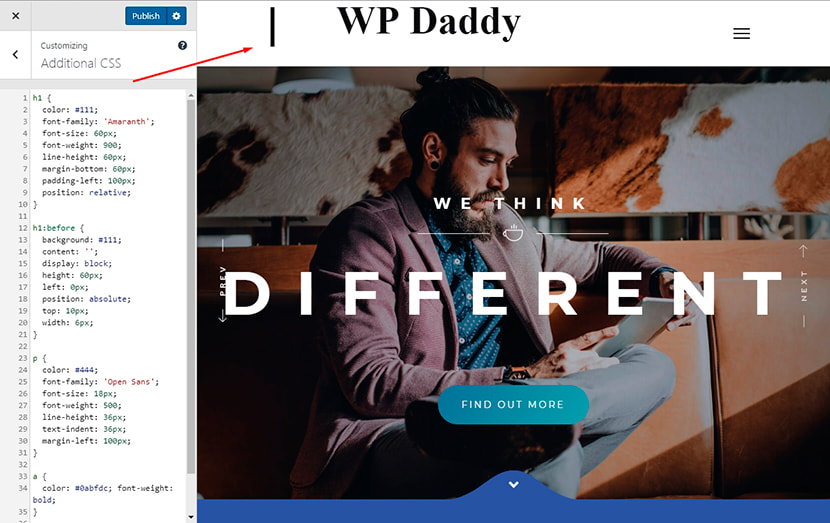
Queenstown

| h1 { renk: #111; yazı tipi ailesi: 'Amaranth'; yazı tipi boyutu: 60 piksel; yazı tipi ağırlığı: 900; satır yüksekliği: 60 piksel; kenar boşluğu-alt: 60 piksel; sol doldurma: 100 piksel; pozisyon: göreceli; } h1:önce { arka plan: #111; içerik: ''; Ekran bloğu; yükseklik: 60 piksel; sol: 0 piksel; pozisyon: mutlak; üst: 10 piksel; genişlik: 6 piksel; } p { renk: #444; yazı tipi ailesi: 'Açık Sans'; yazı tipi boyutu: 18 piksel; yazı tipi ağırlığı: 500; satır yüksekliği: 36 piksel; metin girintisi: 36 piksel; sol kenar boşluğu: 100 piksel; } a { renk: #0abfdc; yazı tipi ağırlığı: kalın; } a:hover { renk: #111; } |
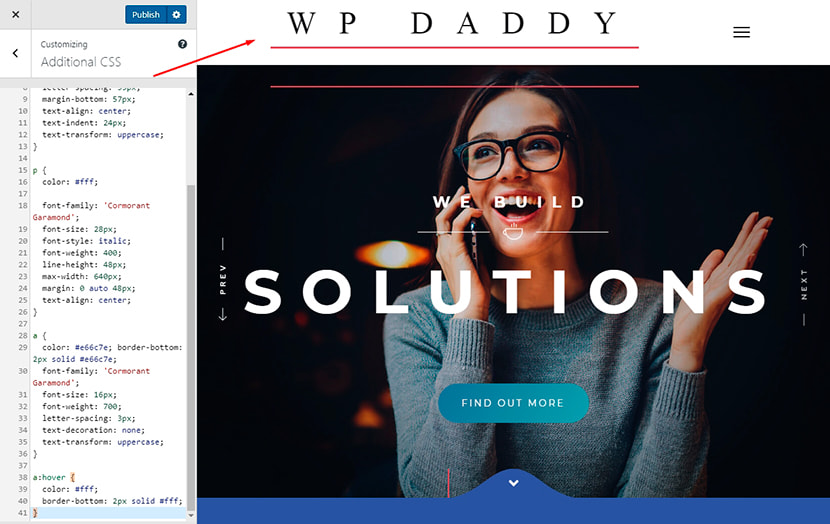
Zarf

| h1 { renk: #fff; yazı tipi ailesi: 'Karabatak Garamond'; kenarlık-alt: 3 piksel katı #e66c7e; yazı tipi boyutu: 48 piksel; yazı tipi ağırlığı: 400; satır yüksekliği: 72 piksel; harf aralığı: 35 piksel; kenar boşluğu-alt: 57 piksel; metin hizalama: merkez; metin girintisi: 24 piksel; metin dönüştürme: büyük harf; } p { renk: #fff; yazı tipi ailesi: 'Karabatak Garamond'; yazı tipi boyutu: 28 piksel; yazı tipi stili: italik; yazı tipi ağırlığı: 400; satır yüksekliği: 48 piksel; maksimum genişlik: 640 piksel; kenar boşluğu: 0 otomatik 48 piksel; metin hizalama: merkez; } a { renk: #e66c7e; kenarlık-alt: 2 piksel katı #e66c7e; yazı tipi ailesi: 'Karabatak Garamond'; yazı tipi boyutu: 16 piksel; yazı tipi ağırlığı: 700; harf aralığı: 3 piksel; metin-dekorasyon: yok; metin dönüştürme: büyük harf; } a:hover { renk: #fff; kenarlık-alt: 2 piksel düz #fff; } |
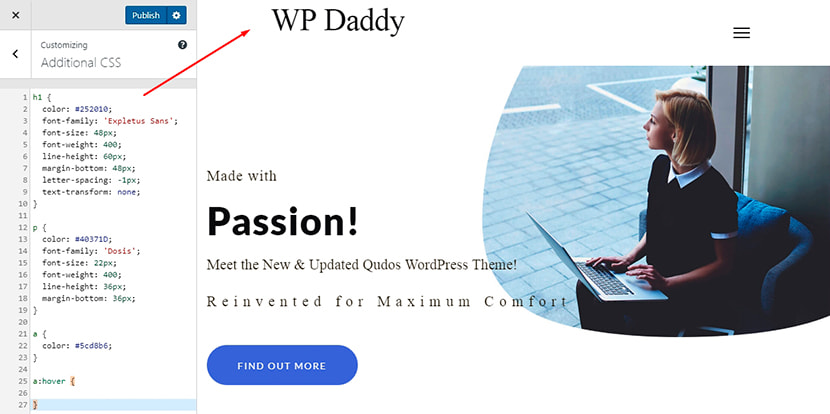
Kum

| h1 { renk: #252010; yazı tipi ailesi: 'Expletus Sans'; yazı tipi boyutu: 48 piksel; yazı tipi ağırlığı: 400; satır yüksekliği: 60 piksel; kenar boşluğu-alt: 48 piksel; harf aralığı: -1px; metin dönüştürme: yok; } p { renk: #40371D; yazı tipi ailesi: 'Doz'; yazı tipi boyutu: 22 piksel; yazı tipi ağırlığı: 400; satır yüksekliği: 36 piksel; kenar boşluğu-alt: 36 piksel; } a { renk: #5cd8b6; } a:hover { } |
Ardella

| h1 { renk: #d54d7b; yazı tipi ailesi: "Büyük Vibes", el yazısı; yazı tipi boyutu: 165 piksel; satır yüksekliği: 160 piksel; yazı tipi ağırlığı: normal; kenar boşluğu-alt: 0px; üst kenar boşluğu: 40 piksel; metin hizalama: merkez; metin gölgesi: 0 1px 1px #fff; } p { renk: #7a7c7f; yazı tipi boyutu: 29 piksel; yazı tipi ailesi: "Libre Baskerville", serif; satır yüksekliği: 45 piksel; metin hizalama: merkez; metin gölgesi: 0 1px 1px #fff; üst dolgu: 20 piksel; } p.byline { yazı tipi stili: italik; renk: #B6B6B6; yazı tipi boyutu: 24 piksel; üst kenar boşluğu: 20 piksel; metin hizalama: merkez; metin gölgesi: 0 1px 1px #fff; } |
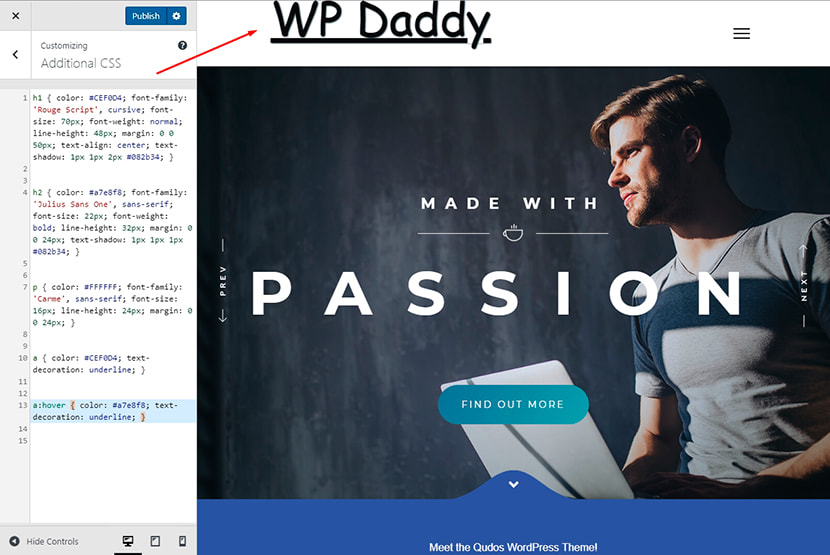
tavuskuşu

| h1 { renk: #CEF0D4; font-family: 'Rouge Script', el yazısı; yazı tipi boyutu: 130 piksel; yazı tipi ağırlığı: normal; satır yüksekliği: 48 piksel; kenar boşluğu: 0 0 50 piksel; metin hizalama: merkez; metin gölgesi: 1px 1px 2px #082b34; } h2 { renk: #a7e8f8; yazı tipi ailesi: 'Julius Sans One', sans-serif; yazı tipi boyutu: 22 piksel; yazı tipi ağırlığı: kalın; satır yüksekliği: 32 piksel; kenar boşluğu: 0 0 24 piksel; metin gölgesi: 1px 1px 1px #082b34; } p { renk: #FFFFFF; yazı tipi ailesi: 'Carme', sans-serif; yazı tipi boyutu: 16 piksel; satır yüksekliği: 24 piksel; kenar boşluğu: 0 0 24 piksel; } a { renk: #CEF0D4; metin-dekorasyon: altı çizili; } a:hover { renk: #a7e8f8; metin-dekorasyon: altı çizili; } |
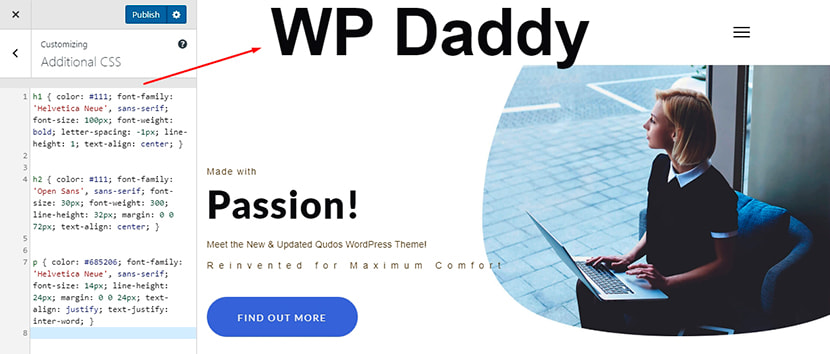
Gözü pek


| h1 { renk: #111; yazı tipi ailesi: 'Helvetica Neue', sans-serif; yazı tipi boyutu: 275 piksel; yazı tipi ağırlığı: kalın; harf aralığı: -1px; satır yüksekliği: 1; metin hizalama: merkez; } h2 { renk: #111; yazı tipi ailesi: 'Açık Sans', sans-serif; yazı tipi boyutu: 30 piksel; yazı tipi ağırlığı: 300; satır yüksekliği: 32 piksel; kenar boşluğu: 0 0 72 piksel; metin hizalama: merkez; } p { renk: #685206; yazı tipi ailesi: 'Helvetica Neue', sans-serif; yazı tipi boyutu: 14 piksel; satır yüksekliği: 24 piksel; kenar boşluğu: 0 0 24 piksel; metin hizalama: yasla; metin-yaslama: kelimeler arası; } |
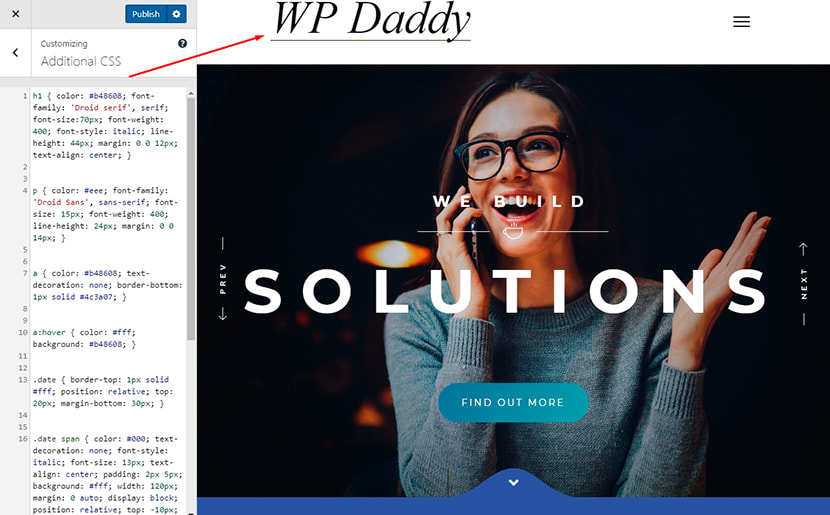
Doğrusu

| h1 { renk: #b48608; yazı tipi ailesi: 'Droid serif', serif; yazı tipi boyutu: 36 piksel; yazı tipi ağırlığı: 400; yazı tipi stili: italik; satır yüksekliği: 44 piksel; kenar boşluğu: 0 0 12 piksel; metin hizalama: merkez; } p { renk: #eee; yazı tipi ailesi: 'Droid Sans', sans-serif; yazı tipi boyutu: 15 piksel; yazı tipi ağırlığı: 400; satır yüksekliği: 24 piksel; kenar boşluğu: 0 0 14 piksel; } a { renk: #b48608; metin-dekorasyon: yok; kenarlık-alt: 1 piksel katı #4c3a07; } a:hover { renk: #fff; arka plan: #b48608; } .date { border-top: 1px düz #fff; pozisyon: göreceli; üst: 20 piksel; kenar boşluğu-alt: 30 piksel; } .tarih aralığı { renk: #000; metin-dekorasyon: yok; yazı tipi stili: italik; yazı tipi boyutu: 13 piksel; metin hizalama: merkez; dolgu: 2 piksel 5 piksel; arka plan: #fff; genişlik: 120 piksel; kenar boşluğu: 0 otomatik; Ekran bloğu; pozisyon: göreceli; üst: -10 piksel; yazı tipi ailesi: "Droid serif", serif; } a.btn { yazı tipi ailesi: 'Droid serif', serif; arka plan: #b48608; dolgu: 4px 7px; renk: #000; metin-dekorasyon: yok; kenar boşluğu: 0 otomatik; genişlik: %100; genişlik: 120 piksel; kenar boşluğu: 0 otomatik; Ekran bloğu; metin hizalama: merkez; yazı tipi stili: italik; } a.btn:hover { renk: #000; arka plan: #fff; } .left { kayan nokta: sol; kenar boşluğu: 0 5% 30px 0; genişlik: %30; } .right { kayan nokta: sağ; kenar boşluğu: 0 0 30px 0; genişlik: %30; } |
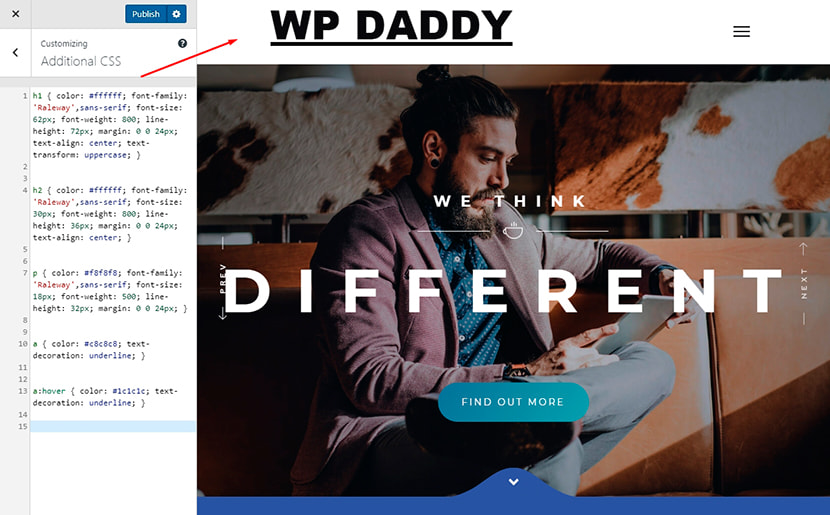
beni tatma kardeş

| h1 { renk: #ffffff; yazı tipi ailesi: 'Raleway', sans-serif; yazı tipi boyutu: 62 piksel; yazı tipi ağırlığı: 800; satır yüksekliği: 72 piksel; kenar boşluğu: 0 0 24 piksel; metin hizalama: merkez; metin dönüştürme: büyük harf; } h2 { renk: #ffffff; yazı tipi ailesi: 'Raleway', sans-serif; yazı tipi boyutu: 30 piksel; yazı tipi ağırlığı: 800; satır yüksekliği: 36 piksel; kenar boşluğu: 0 0 24 piksel; metin hizalama: merkez; } p { renk: #f8f8f8; yazı tipi ailesi: 'Raleway', sans-serif; yazı tipi boyutu: 18 piksel; yazı tipi ağırlığı: 500; satır yüksekliği: 32 piksel; kenar boşluğu: 0 0 24 piksel; } a { renk: #c8c8c8; metin-dekorasyon: altı çizili; } a:hover { renk: #1c1c1c; metin-dekorasyon: altı çizili; } |
Modern Sans

| h1 { renk: #111; font-family: 'Open Sans Condensed', sans-serif; yazı tipi boyutu: 64 piksel; yazı tipi ağırlığı: 700; satır yüksekliği: 64 piksel; marj: 0 0 0; dolgu: 20 piksel 30 piksel; metin hizalama: merkez; metin dönüştürme: büyük harf; } h2 { renk: #111; font-family: 'Open Sans Condensed', sans-serif; yazı tipi boyutu: 48 piksel; yazı tipi ağırlığı: 700; satır yüksekliği: 48 piksel; kenar boşluğu: 0 0 24 piksel; dolgu: 0 30 piksel; metin hizalama: merkez; metin dönüştürme: büyük harf; } p { renk: #111; yazı tipi ailesi: 'Açık Sans', sans-serif; yazı tipi boyutu: 16 piksel; satır yüksekliği: 28 piksel; kenar boşluğu: 0 0 48 piksel; } a { renk: #990000; metin-dekorasyon: yok; } a:hover { metin-dekorasyon: altı çizili } .tarih { renk: #111; Ekran bloğu; yazı tipi ailesi: 'Açık Sans', sans-serif; yazı tipi boyutu: 16 piksel; pozisyon: göreceli; metin hizalama: merkez; z-endeksi: 1; } .date:önce { border-top: 1px katı #111; içerik: ""; pozisyon: mutlak; üst: 12 piksel; sol: 0; genişlik: %100; z-endeksi: -1; } .author { renk: #111; Ekran bloğu; yazı tipi ailesi: 'Açık Sans', sans-serif; yazı tipi boyutu: 16 piksel; alt dolgu: 38 piksel; pozisyon: göreceli; metin hizalama: merkez; z-endeksi: 1; } .author:önce { border-top: 1px katı #111; içerik: ""; pozisyon: mutlak; üst: 12 piksel; sol: 0; genişlik: %100; z-endeksi: -1; } .tarih aralığı, .author aralığı { arka plan: #fdfdfd; dolgu: 0 10 piksel; metin dönüştürme: büyük harf; } .line { border-top: 1px düz #111; Ekran bloğu; üst kenar boşluğu: 60 piksel; üst dolgu: 50 piksel; pozisyon: göreceli; } .read-more { -moz-border-radius: %50; -moz geçişi: tüm 0.2'ler giriş-çıkış kolaylığı; -webkit-border-radius: %50; -webkit-geçişi: tüm 0.2'ler giriş-çıkış kolaylığı; arka plan: #111; sınır yarıçapı: %50; kenarlık: 10 piksel katı #fdfdfd; renk: #fff; Ekran bloğu; yazı tipi ailesi: 'Açık Sans', sans-serif; yazı tipi boyutu: 14 piksel; yükseklik: 80 piksel; satır yüksekliği: 80 piksel; kenar boşluğu: -40px 0 0 -40px; pozisyon: mutlak; alt: 0 piksel; sol: %50; metin hizalama: merkez; metin dönüştürme: büyük harf; genişlik: 80 piksel; } .read-more:hover { arka plan: #990000; metin-dekorasyon: yok; } |
Umarım koleksiyonu beğenirsiniz.
Melany H.
