10 meilleurs exemples de CSS pour des conceptions de typographie étonnantes
Publié: 2018-11-13Les polices de caractères changent la perception ou votre conception. Si vous choisissez la bonne police de caractères avec un poids de police, une hauteur de ligne, une taille et une couleur idéaux ainsi qu'un remplissage et une position parfaits, c'est déjà 50% de succès.
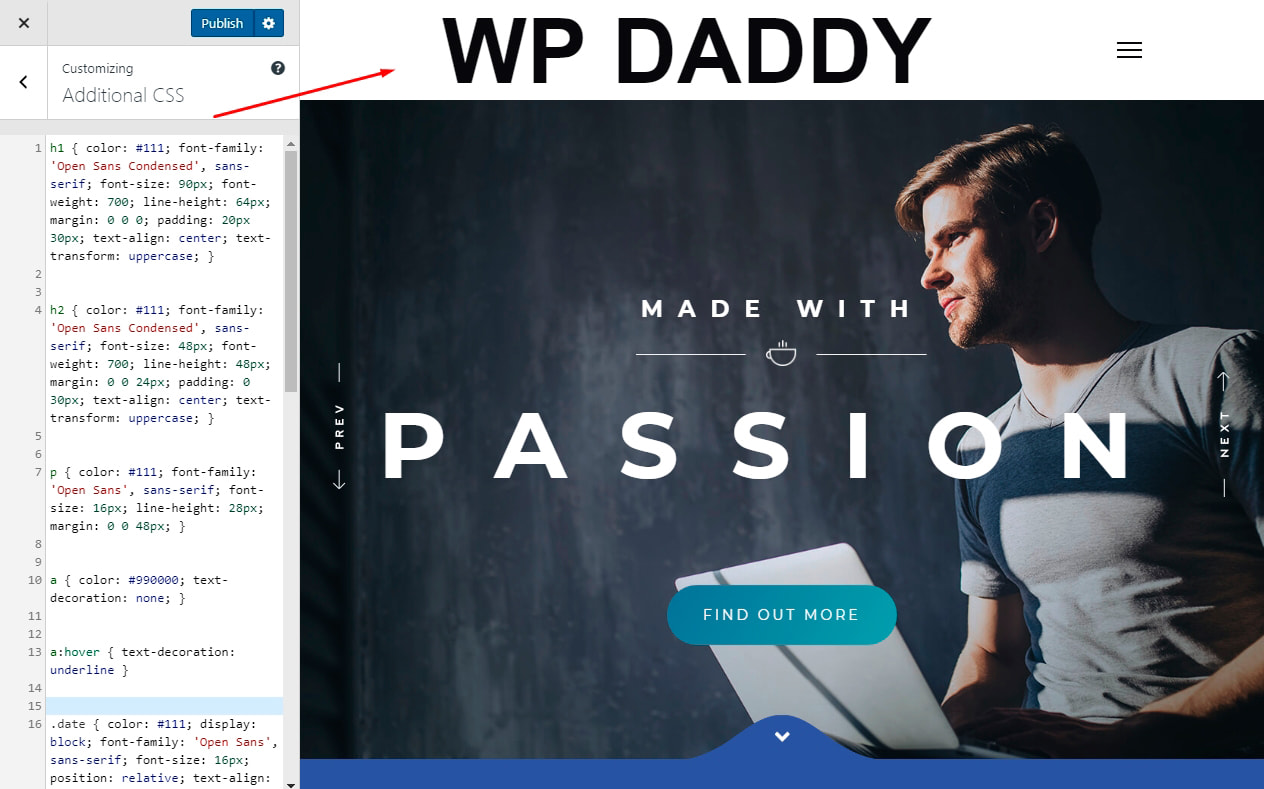
Si vous exécutez votre site Web sur WordPress, vous pouvez utiliser l'onglet CSS supplémentaire dans Live Customizer pour insérer du CSS personnalisé et modifier l'apparence d'éléments précis de votre thème WP, notamment le logo, les textes de vos articles, la couleur d'arrière-plan de vos pages de publication, etc.
J'ai collecté un certain nombre d'extraits de code de typographie que vous pouvez utiliser comme CSS personnalisé dans votre Customizer pour modifier l'apparence du logo de votre site Web. Dans les tableaux sous chaque instantané, vous verrez le CSS d'origine, mais les instantanés eux-mêmes montrent que j'ai un peu modifié la taille des polices pour les faire correspondre à mon logo. Alors profitez!
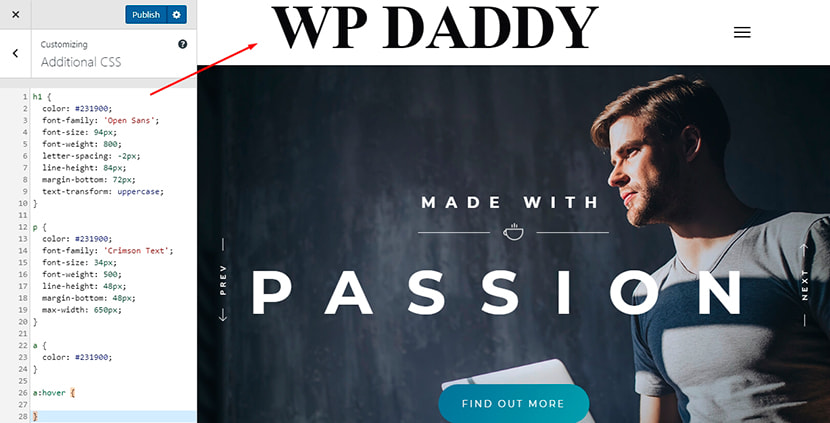
La ville enterrée

| h1 { couleur : #231900 ; famille de polices : 'Open Sans' ; taille de police : 94px ; poids de la police : 800 ; espacement des lettres : -2px ; hauteur de ligne : 84px ; marge inférieure : 72px ; transformation de texte : majuscule ; } p { couleur : #231900 ; font-family: 'Crimson Text'; taille de police : 34 px ; poids de la police : 500 ; hauteur de ligne : 48px ; marge inférieure : 48px ; largeur maximale : 650 px ; } un { couleur : #231900 ; } un: survolez { } |
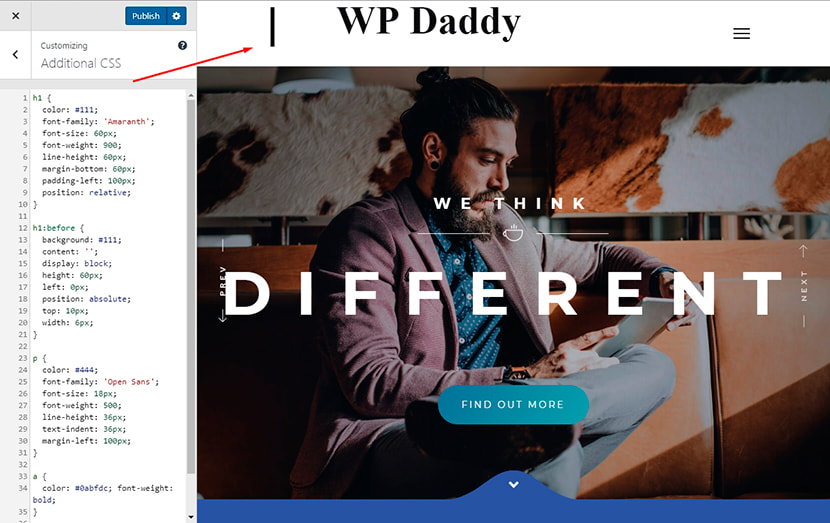
Queenstown

| h1 { couleur : #111 ; font-family: 'Amarante'; taille de police : 60 px ; poids de la police : 900 ; hauteur de ligne : 60px ; marge inférieure : 60px ; rembourrage à gauche : 100px ; position : relative ; } h1:avant { arrière-plan : #111 ; contenu: ''; bloc de visualisation; hauteur : 60px ; gauche : 0px ; position : absolue ; haut : 10px ; largeur : 6px ; } p { couleur : #444 ; famille de polices : 'Open Sans' ; taille de police : 18 px ; poids de la police : 500 ; hauteur de ligne : 36 px ; retrait de texte : 36 px ; marge gauche : 100px ; } un { couleur : #0abfdc ; font-weight : gras ; } un: survolez { couleur : #111 ; } |
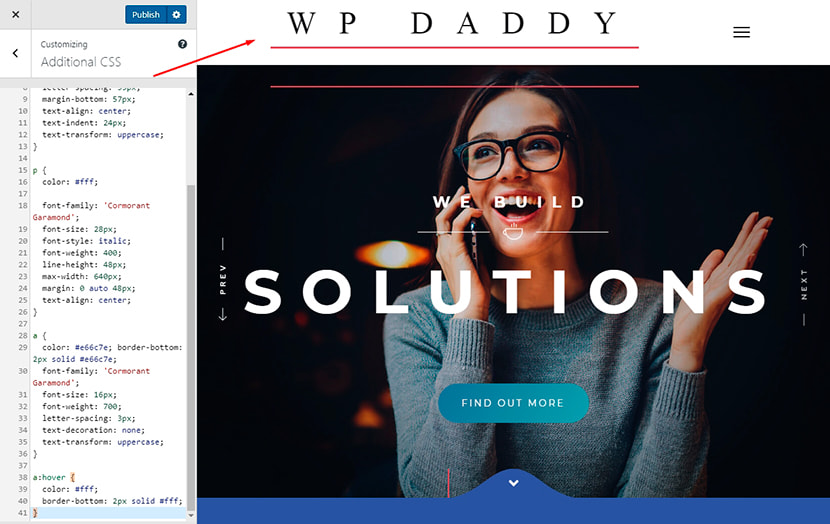
L'enveloppe

| h1 { couleur : #fff ; font-family: 'Cormorant Garamond'; bordure inférieure : solide 3px #e66c7e ; taille de police : 48px ; poids de la police : 400 ; hauteur de ligne : 72px ; espacement des lettres : 35 px ; marge inférieure : 57px ; aligner le texte : centrer ; retrait de texte : 24 px ; transformation de texte : majuscule ; } p { couleur : #fff ; font-family: 'Cormorant Garamond'; taille de police : 28 px ; style de police : italique ; poids de la police : 400 ; hauteur de ligne : 48px ; largeur maximale : 640px ; marge : 0 auto 48px ; aligner le texte : centrer ; } un { couleur : #e66c7e ; bordure inférieure : 2px solide #e66c7e ; font-family: 'Cormorant Garamond'; taille de police : 16 px ; poids de la police : 700 ; espacement des lettres : 3px ; décoration de texte : aucune ; transformation de texte : majuscule ; } un: survolez { couleur : #fff ; bordure inférieure : 2px solide #fff ; } |
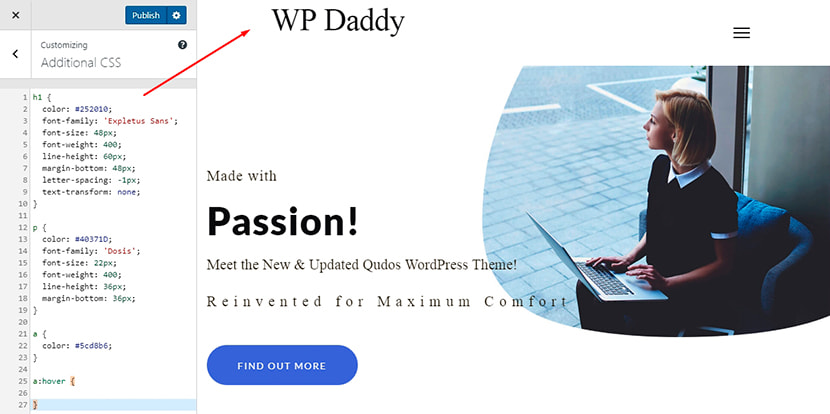
Le sable

| h1 { couleur : #252010 ; famille de polices : 'Expletus Sans' ; taille de police : 48px ; poids de la police : 400 ; hauteur de ligne : 60px ; marge inférieure : 48px ; espacement des lettres : -1px ; transformation de texte : aucune ; } p { couleur : #40371D ; font-family: 'Dosis'; taille de police : 22 px ; poids de la police : 400 ; hauteur de ligne : 36 px ; marge inférieure : 36px ; } un { couleur : #5cd8b6 ; } un: survolez { } |
Ardelle

| h1 { couleur : #d54d7b ; font-family : "Great Vibes", cursif ; taille de police : 165 px ; hauteur de ligne : 160px ; poids de la police : normal ; marge inférieure : 0px ; marge supérieure : 40px ; aligner le texte : centrer ; texte-ombre : 0 1px 1px #fff ; } p { couleur : #7a7c7f ; taille de police : 29 px ; famille de polices : "Libre Baskerville", serif ; hauteur de ligne : 45 px ; aligner le texte : centrer ; texte-ombre : 0 1px 1px #fff ; rembourrage en haut : 20 px ; } p.byline { style de police : italique ; couleur : #B6B6B6 ; taille de police : 24 px ; marge supérieure : 20px ; aligner le texte : centrer ; texte-ombre : 0 1px 1px #fff ; } |
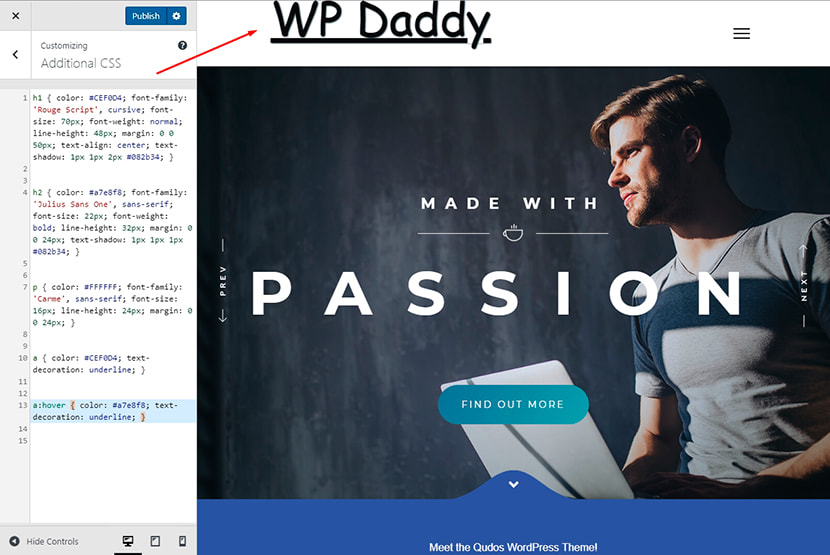
Paon

| h1 { couleur : #CEF0D4; font-family : 'Rouge Script', cursive ; taille de police : 130 px ; poids de la police : normal ; hauteur de ligne : 48px ; marge : 0 0 50px ; aligner le texte : centrer ; texte-ombre : 1px 1px 2px #082b34 ; } h2 { couleur : #a7e8f8; famille de polices : 'Julius Sans One', sans empattement ; taille de police : 22 px ; font-weight : gras ; hauteur de ligne : 32 px ; marge : 0 0 24px ; texte-ombre : 1px 1px 1px #082b34 ; } p { couleur : #FFFFFF ; famille de polices : 'Carme', sans empattement ; taille de police : 16 px ; hauteur de ligne : 24 px ; marge : 0 0 24px ; } une { couleur : #CEF0D4; décoration de texte : souligné ; } a:hover { color: #a7e8f8; décoration de texte : souligné ; } |
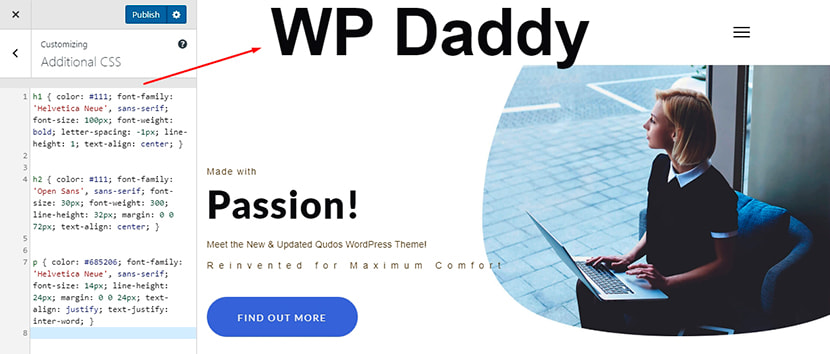
Audacieux


| h1 { couleur : #111 ; famille de polices : 'Helvetica Neue', sans empattement ; taille de police : 275 px ; font-weight : gras ; espacement des lettres : -1px ; hauteur de ligne : 1 ; aligner le texte : centrer ; } h2 { couleur : #111 ; famille de polices : 'Open Sans', sans empattement ; taille de police : 30 px ; poids de la police : 300 ; hauteur de ligne : 32 px ; marge : 0 0 72px ; aligner le texte : centrer ; } p { couleur : #685206 ; famille de polices : 'Helvetica Neue', sans empattement ; taille de police : 14 px ; hauteur de ligne : 24 px ; marge : 0 0 24px ; text-align : justifier ; text-justify : inter-mot ; } |
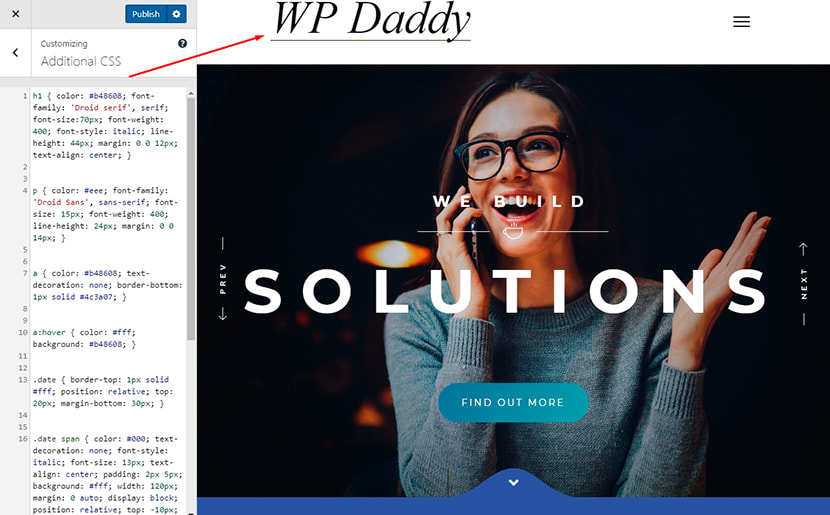
La vérité

| h1 { couleur : #b48608; famille de polices : 'Droid serif', serif ; taille de police : 36 px ; poids de la police : 400 ; style de police : italique ; hauteur de ligne : 44px ; marge : 0 0 12px ; aligner le texte : centrer ; } p { couleur : #eee ; famille de polices : 'Droid Sans', sans empattement ; taille de police : 15 px ; poids de la police : 400 ; hauteur de ligne : 24 px ; marge : 0 0 14px ; } une { couleur : #b48608 ; décoration de texte : aucune ; bordure inférieure : 1px solide #4c3a07 ; } a:hover { color: #fff; arrière-plan : #b48608 ; } .date { border-top : 1px solide #fff ; position : relative ; haut : 20px ; marge inférieure : 30px ; } .date span { couleur : #000 ; décoration de texte : aucune ; style de police : italique ; taille de police : 13 px ; aligner le texte : centrer ; rembourrage : 2px 5px ; arrière-plan : #fff ; largeur : 120 pixels ; marge : 0 automatique ; bloc de visualisation; position : relative ; haut : -10px ; famille de polices : "Droid serif", serif ; } a.btn { font-family: 'Droid serif', serif; arrière-plan : #b48608 ; rembourrage : 4px 7px ; couleur : #000 ; décoration de texte : aucune ; marge : 0 automatique ; largeur : 100 % ; largeur : 120 pixels ; marge : 0 automatique ; bloc de visualisation; aligner le texte : centrer ; style de police : italique ; } a.btn:hover { couleur : #000; arrière-plan : #fff ; } .left { float : gauche ; marge : 0 5% 30px 0 ; largeur : 30 % ; } .right { float : droite ; marge : 0 0 30px 0 ; largeur : 30 % ; } |
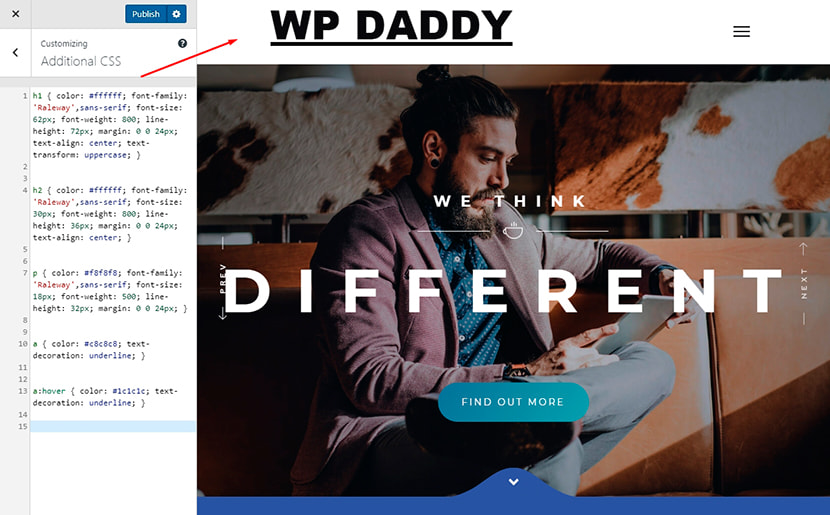
Ne me goûte pas frère

| h1 { couleur : #ffffff ; famille de polices : 'Raleway', sans empattement ; taille de police : 62px ; poids de la police : 800 ; hauteur de ligne : 72px ; marge : 0 0 24px ; aligner le texte : centrer ; transformation de texte : majuscule ; } h2 { couleur : #ffffff ; famille de polices : 'Raleway', sans empattement ; taille de police : 30 px ; poids de la police : 800 ; hauteur de ligne : 36 px ; marge : 0 0 24px ; aligner le texte : centrer ; } p { couleur : #f8f8f8 ; famille de polices : 'Raleway', sans empattement ; taille de police : 18 px ; poids de la police : 500 ; hauteur de ligne : 32 px ; marge : 0 0 24px ; } une { couleur : #c8c8c8 ; décoration de texte : souligné ; } a:hover { color: #1c1c1c; décoration de texte : souligné ; } |
Sans moderne

| h1 { couleur : #111 ; famille de polices : 'Open Sans Condensed', sans empattement ; taille de police : 64 px ; poids de la police : 700 ; hauteur de ligne : 64 px ; marge : 0 0 0 ; rembourrage : 20px 30px ; aligner le texte : centrer ; transformation de texte : majuscule ; } h2 { couleur : #111 ; famille de polices : 'Open Sans Condensed', sans empattement ; taille de police : 48px ; poids de la police : 700 ; hauteur de ligne : 48px ; marge : 0 0 24px ; rembourrage : 0 30px ; aligner le texte : centrer ; transformation de texte : majuscule ; } p { couleur : #111 ; famille de polices : 'Open Sans', sans empattement ; taille de police : 16 px ; hauteur de ligne : 28 px ; marge : 0 0 48px ; } une { couleur : #990000 ; décoration de texte : aucune ; } a:hover { text-decoration: underline } .date { couleur : #111 ; bloc de visualisation; famille de polices : 'Open Sans', sans empattement ; taille de police : 16 px ; position : relative ; aligner le texte : centrer ; indice z : 1 ; } .date:before { border-top : 1px solid #111 ; contenu: ""; position : absolue ; haut : 12px ; gauche : 0 ; largeur : 100 % ; indice z : -1 ; } .author { couleur : #111 ; bloc de visualisation; famille de polices : 'Open Sans', sans empattement ; taille de police : 16 px ; rembourrage en bas : 38 px ; position : relative ; aligner le texte : centrer ; indice z : 1 ; } .author:before { border-top : 1px solid #111 ; contenu: ""; position : absolue ; haut : 12px ; gauche : 0 ; largeur : 100 % ; indice z : -1 ; } .période de date, .author span { fond : #fdfdfd ; rembourrage : 0 10px ; transformation de texte : majuscule ; } .line { border-top : 1px solid #111 ; bloc de visualisation; marge supérieure : 60px ; rembourrage supérieur : 50 px ; position : relative ; } .read-more { -moz-border-radius : 50 % ; -moz-transition : tous les 0,2 s d'entrée et de sortie ; -webkit-border-radius : 50 % ; -webkit-transition : tous les 0.2s easy-in-out ; arrière-plan : #111 ; rayon de bordure : 50 % ; bordure : 10px solide #fdfdfd ; couleur : #fff ; bloc de visualisation; famille de polices : 'Open Sans', sans empattement ; taille de police : 14 px ; hauteur : 80px ; hauteur de ligne : 80px ; marge : -40px 0 0 -40px ; position : absolue ; bas : 0px ; gauche : 50 % ; aligner le texte : centrer ; transformation de texte : majuscule ; largeur : 80 pixels ; } .read-more:hover { background: #990000; décoration de texte : aucune ; } |
J'espère que la collection vous plaira.
Mélanie H.
