10 Contoh CSS Terbaik untuk Desain Tipografi yang Menakjubkan
Diterbitkan: 2018-11-13Tipografi mengubah persepsi atau desain Anda. Jika Anda memilih jenis huruf yang tepat dengan berat font yang ideal, tinggi garis, ukuran, dan warna serta padding dan posisi yang sempurna, ini sudah 50% dari keberhasilan.
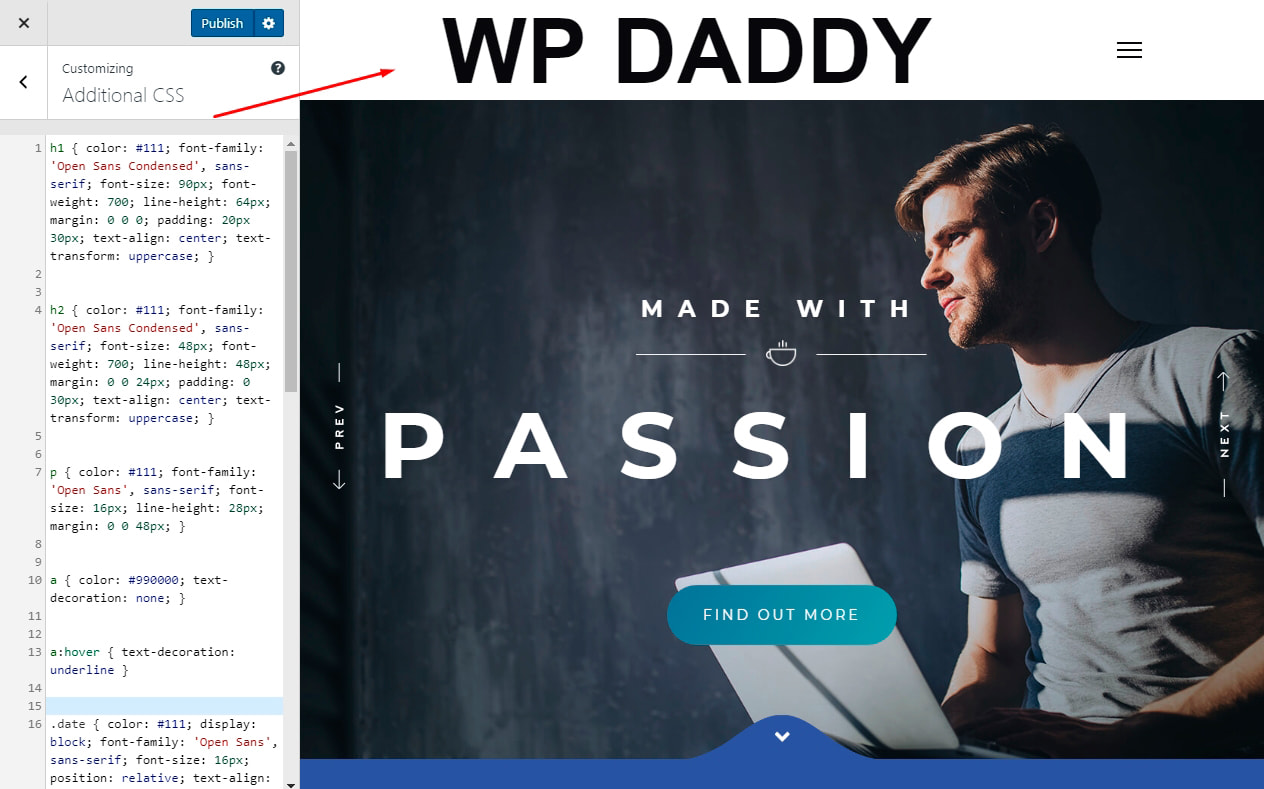
Jika Anda menjalankan situs web Anda di WordPress, Anda dapat menggunakan tab CSS tambahan di Live Customizer untuk memasukkan CSS khusus dan mengubah tampilan elemen tertentu dari tema WP Anda termasuk logo, teks dalam artikel Anda, warna latar belakang halaman posting Anda, dll.
Saya telah mengumpulkan sejumlah cuplikan kode tipografi yang dapat Anda gunakan sebagai CSS khusus di Customizer Anda untuk mengubah tampilan logo situs web Anda. Dalam tabel di bawah setiap snapshot Anda akan melihat CSS asli, tetapi snapshot itu sendiri menunjukkan bahwa saya telah mengubah sedikit ukuran font agar sesuai dengan logo saya. Jadi, nikmatilah!
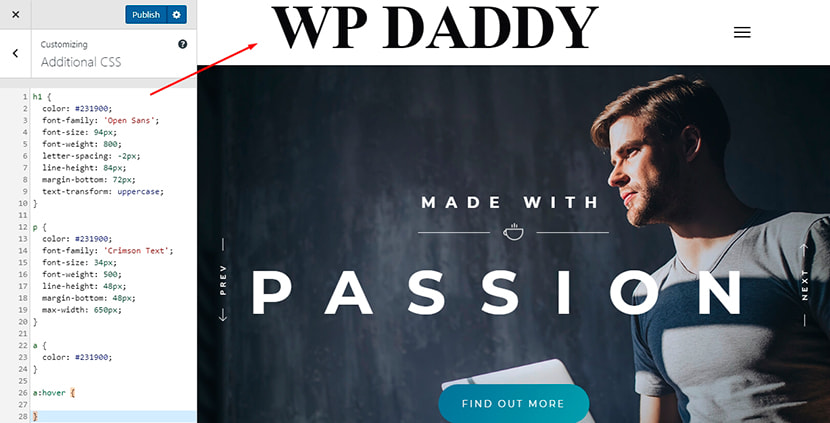
Kota Terkubur

| h1 { warna: #231900; font-family: 'Buka Sans'; ukuran font: 94px; font-berat: 800; spasi huruf: -2px; tinggi garis: 84px; margin-bawah: 72px; transformasi teks: huruf besar; } p { warna: #231900; font-family: 'Teks Merah'; ukuran font: 34px; font-berat: 500; tinggi garis: 48px; margin-bawah: 48px; lebar maksimum: 650 piksel; } sebuah { warna: #231900; } a: arahkan kursor { } |
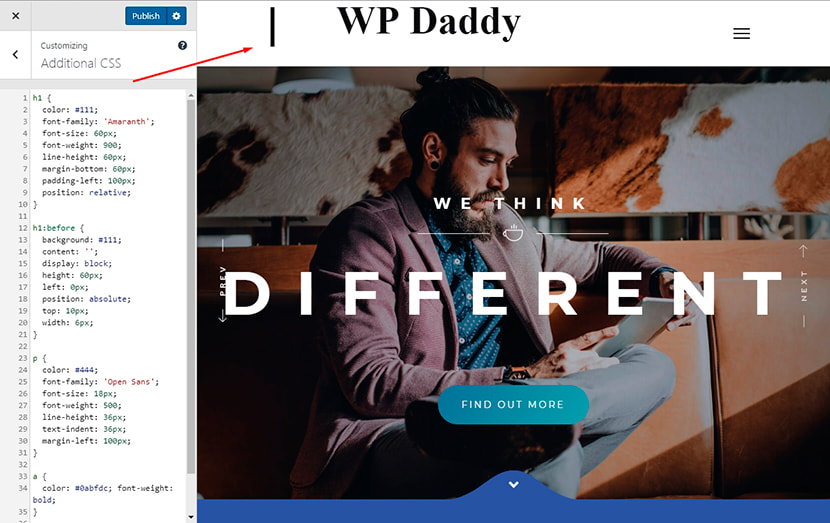
Queenstown

| h1 { warna: #111; font-family: 'Amaranth'; ukuran font: 60px; font-berat: 900; tinggi garis: 60px; margin-bawah: 60px; padding-kiri: 100px; posisi: relatif; } h1:sebelum { latar belakang: #111; isi: ''; tampilan: blok; tinggi: 60 piksel; kiri: 0 piksel; posisi: mutlak; atas: 10 piksel; lebar: 6 piksel; } p { warna: #444; font-family: 'Buka Sans'; ukuran font: 18px; font-berat: 500; tinggi garis: 36px; indentasi teks: 36px; margin-kiri: 100px; } sebuah { warna: #0abfdc; font-berat: tebal; } a: arahkan kursor { warna: #111; } |
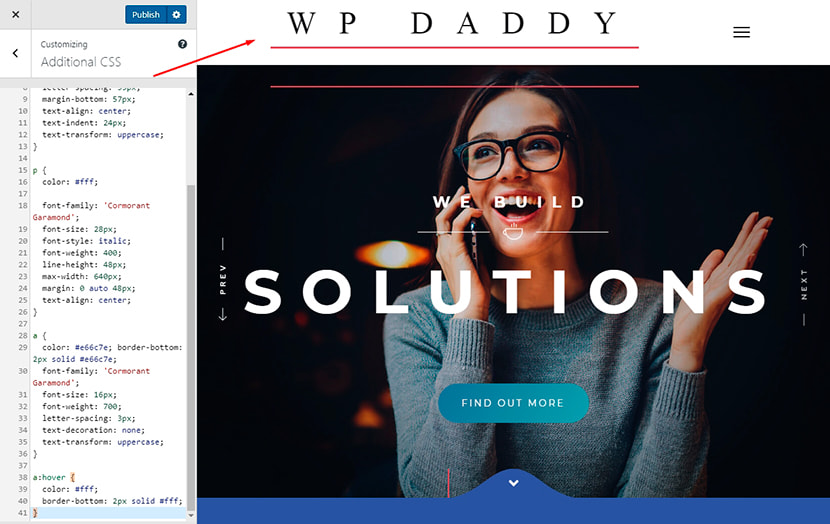
Amplop

| h1 { warna: #ff; font-family: 'Cormorant Garamond'; border-bottom: 3px solid #e66c7e; ukuran font: 48px; font-berat: 400; tinggi garis: 72px; spasi huruf: 35px; margin-bawah: 57px; perataan teks: tengah; indentasi teks: 24px; transformasi teks: huruf besar; } p { warna: #ff; font-family: 'Cormorant Garamond'; ukuran font: 28px; gaya font: miring; font-berat: 400; tinggi garis: 48px; lebar maksimum: 640 piksel; margin: 0 otomatis 48px; perataan teks: tengah; } sebuah { warna: #e66c7e; border-bottom: 2px solid #e66c7e; font-family: 'Cormorant Garamond'; ukuran font: 16px; berat font: 700; spasi huruf: 3px; dekorasi teks: tidak ada; transformasi teks: huruf besar; } a: arahkan kursor { warna: #ff; border-bottom: 2px solid #fff; } |
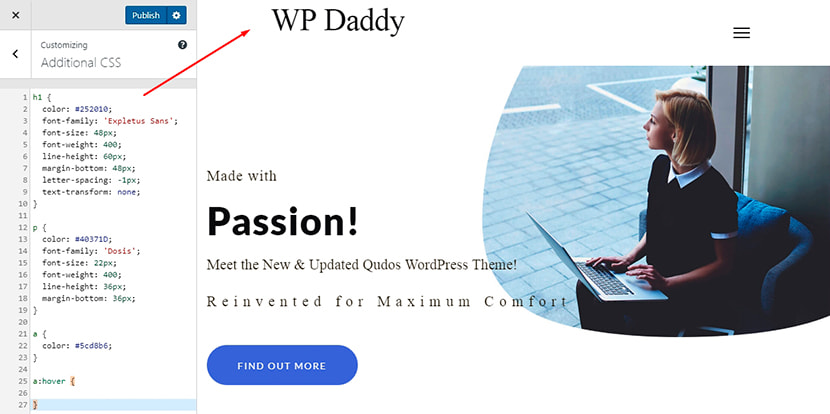
Pasir

| h1 { warna: #252010; font-family: 'Expletus Sans'; ukuran font: 48px; font-berat: 400; tinggi garis: 60px; margin-bawah: 48px; spasi huruf: -1px; transformasi teks: tidak ada; } p { warna: #40371D; font-family: 'Dosis'; ukuran font: 22px; font-berat: 400; tinggi garis: 36px; margin-bawah: 36px; } sebuah { warna: #5cd8b6; } a: arahkan kursor { } |
ardella

| h1 { warna: #d54d7b; font-family: "Great Vibes", kursif; ukuran font: 165px; tinggi garis: 160px; font-berat: normal; margin-bawah: 0px; margin-atas: 40px; perataan teks: tengah; text-shadow: 0 1px 1px #fff; } p { warna: #7a7c7f; ukuran font: 29px; font-family: "Libre Baskerville", serif; tinggi garis: 45px; perataan teks: tengah; text-shadow: 0 1px 1px #fff; padding-atas: 20px; } p.byline { font-style: italic; warna: #B6B6B6; ukuran font: 24px; margin-atas: 20px; perataan teks: tengah; text-shadow: 0 1px 1px #fff; } |
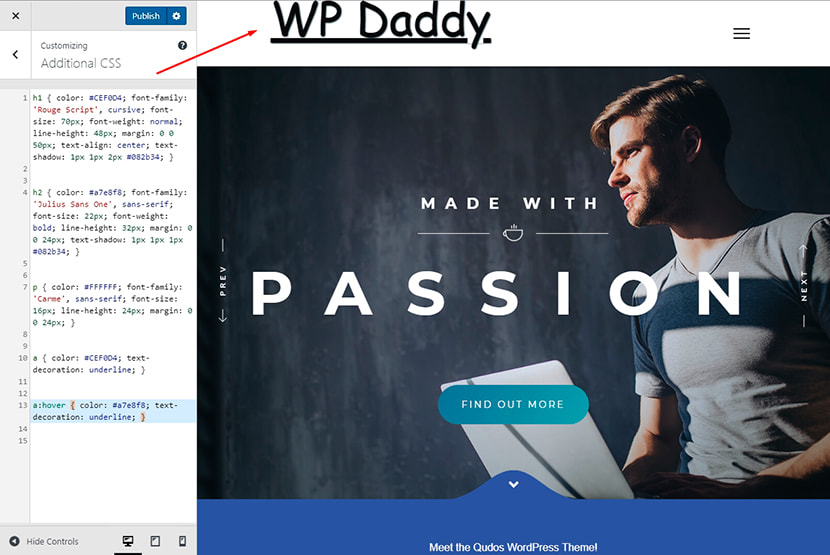
Merak

| h1 { warna: #CEF0D4; font-family: 'Rouge Script', kursif; ukuran font: 130px; font-berat: normal; tinggi garis: 48px; margin: 0 0 50px; perataan teks: tengah; teks-bayangan: 1px 1px 2px #082b34; } h2 { warna: #a7e8f8; font-family: 'Julius Sans One', sans-serif; ukuran font: 22px; font-berat: tebal; tinggi garis: 32px; margin: 0 0 24px; teks-bayangan: 1px 1px 1px #082b34; } p { warna: #FFFFFF; font-family: 'Carme', sans-serif; ukuran font: 16px; tinggi garis: 24px; margin: 0 0 24px; } a { warna: #CEF0D4; dekorasi teks: garis bawah; } a:hover { warna: #a7e8f8; dekorasi teks: garis bawah; } |
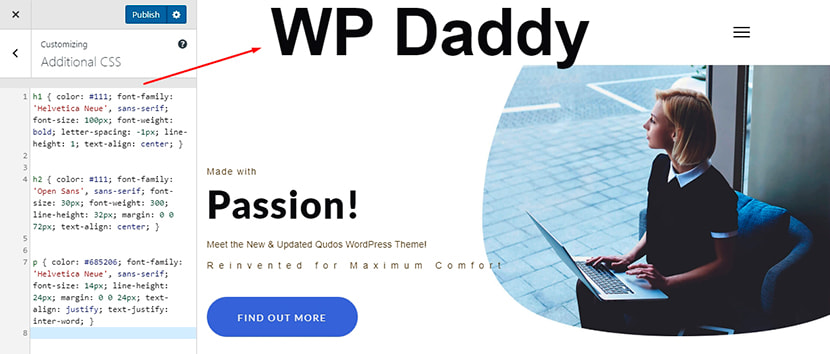
Berani


| h1 { warna: #111; font-family: 'Helvetica Neue', sans-serif; ukuran font: 275px; font-berat: tebal; spasi huruf: -1px; tinggi garis: 1; perataan teks: tengah; } h2 { warna: #111; font-family: 'Buka Sans', sans-serif; ukuran font: 30px; font-berat: 300; tinggi garis: 32px; margin: 0 0 72px; perataan teks: tengah; } p { warna: #685206; font-family: 'Helvetica Neue', sans-serif; ukuran font: 14px; tinggi garis: 24px; margin: 0 0 24px; text-align: membenarkan; text-justify: antar-kata; } |
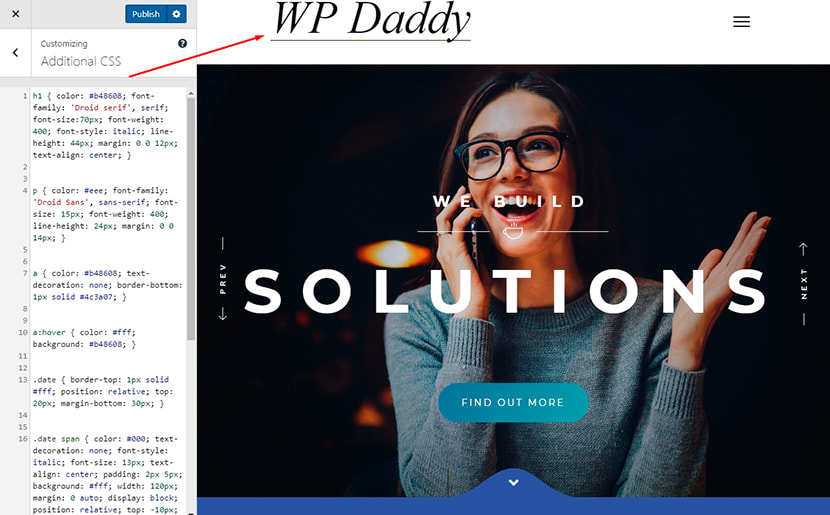
Kebenaran

| h1 { warna: #b48608; font-family: 'Droid serif', serif; ukuran font: 36px; font-berat: 400; gaya font: miring; tinggi garis: 44px; margin: 0 0 12px; perataan teks: tengah; } p { warna: #ee; font-family: 'Droid Sans', sans-serif; ukuran font: 15px; font-berat: 400; tinggi garis: 24px; margin: 0 0 14px; } a { warna: #b48608; dekorasi teks: tidak ada; border-bottom: 1px solid #4c3a07; } a: arahkan kursor { warna: #fff; latar belakang: #b48608; } .date { border-top: 1px solid #fff; posisi: relatif; atas: 20 piksel; margin-bawah: 30px; } .rentang tanggal { warna: #000; dekorasi teks: tidak ada; gaya font: miring; ukuran font: 13px; perataan teks: tengah; bantalan: 2px 5px; latar belakang: #ff; lebar: 120 piksel; margin: 0 otomatis; tampilan: blok; posisi: relatif; atas: -10 piksel; font-family: "Droid serif", serif; } a.btn { font-family: 'Droid serif', serif; latar belakang: #b48608; bantalan: 4px 7px; warna: #000; dekorasi teks: tidak ada; margin: 0 otomatis; lebar: 100%; lebar: 120 piksel; margin: 0 otomatis; tampilan: blok; perataan teks: tengah; gaya font: miring; } a.btn:arahkan kursor { warna: #000; latar belakang: #ff; } .kiri { float: kiri; margin: 0 5% 30px 0; lebar: 30%; } .kanan { float: kanan; margin: 0 0 30px 0; lebar: 30%; } |
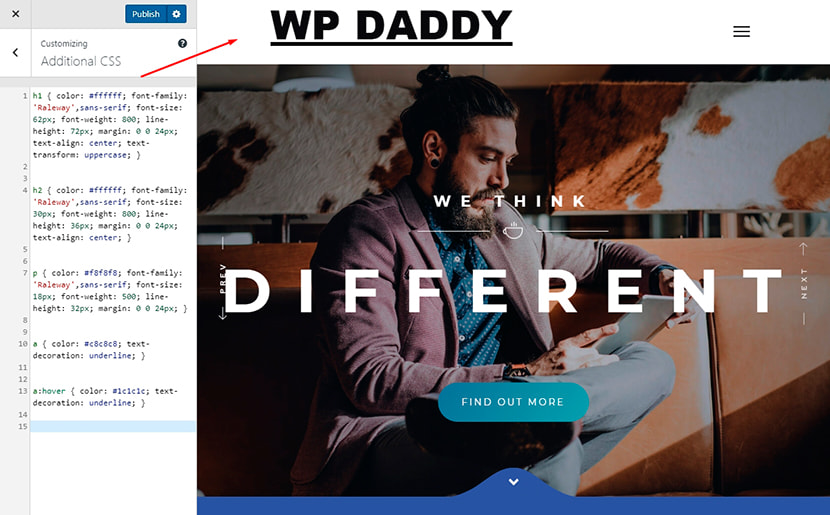
Jangan Cicipi Aku Bro

| h1 { warna: #ffffff; font-family: 'Raleway',sans-serif; ukuran font: 62px; font-berat: 800; tinggi garis: 72px; margin: 0 0 24px; perataan teks: tengah; transformasi teks: huruf besar; } h2 { warna: #ffffff; font-family: 'Raleway',sans-serif; ukuran font: 30px; font-berat: 800; tinggi garis: 36px; margin: 0 0 24px; perataan teks: tengah; } p { warna: #f8f8f8; font-family: 'Raleway',sans-serif; ukuran font: 18px; font-berat: 500; tinggi garis: 32px; margin: 0 0 24px; } a { warna: #c8c8c8; dekorasi teks: garis bawah; } a:hover { warna: #1c1c1c; dekorasi teks: garis bawah; } |
Sans modern

| h1 { warna: #111; font-family: 'Buka Sans Condensed', sans-serif; ukuran font: 64px; berat font: 700; tinggi garis: 64px; margin: 0 0 0; bantalan: 20px 30px; perataan teks: tengah; transformasi teks: huruf besar; } h2 { warna: #111; font-family: 'Buka Sans Condensed', sans-serif; ukuran font: 48px; berat font: 700; tinggi garis: 48px; margin: 0 0 24px; bantalan: 0 30px; perataan teks: tengah; transformasi teks: huruf besar; } p { warna: #111; font-family: 'Buka Sans', sans-serif; ukuran font: 16px; tinggi garis: 28px; margin: 0 0 48px; } a { warna: #990000; dekorasi teks: tidak ada; } a:hover { dekorasi teks: garis bawah } .tanggal { warna: #111; tampilan: blok; font-family: 'Buka Sans', sans-serif; ukuran font: 16px; posisi: relatif; perataan teks: tengah; indeks-z: 1; } .date:before { border-top: 1px solid #111; isi: ""; posisi: mutlak; atas: 12 piksel; kiri: 0; lebar: 100%; indeks-z: -1; } .penulis { warna: #111; tampilan: blok; font-family: 'Buka Sans', sans-serif; ukuran font: 16px; bantalan-bawah: 38px; posisi: relatif; perataan teks: tengah; indeks-z: 1; } .author:before { border-top: 1px solid #111; isi: ""; posisi: mutlak; atas: 12 piksel; kiri: 0; lebar: 100%; indeks-z: -1; } .rentang tanggal, .author span { latar belakang: #fdfdfd; bantalan: 0 10px; transformasi teks: huruf besar; } .line { border-top: 1px solid #111; tampilan: blok; margin-atas: 60px; padding-atas: 50px; posisi: relatif; } .read-more { -moz-border-radius: 50%; -moz-transisi: semua kemudahan masuk 0,2 detik; -webkit-border-radius: 50%; -webkit-transisi: semua kemudahan masuk 0,2 detik; latar belakang: #111; batas-radius: 50%; perbatasan: 10px solid #fdfdfd; warna: #ff; tampilan: blok; font-family: 'Buka Sans', sans-serif; ukuran font: 14px; tinggi: 80 piksel; tinggi garis: 80px; margin: -40px 0 0 -40px; posisi: mutlak; bawah: 0px; kiri: 50%; perataan teks: tengah; transformasi teks: huruf besar; lebar: 80 piksel; } .read-more:hover { latar belakang: #990000; dekorasi teks: tidak ada; } |
Semoga Anda menyukai koleksinya.
Melani H.
