10 лучших примеров CSS для потрясающих дизайнов типографики
Опубликовано: 2018-11-13Шрифты меняют восприятие или ваш дизайн. Если вы выберете правильный шрифт с идеальной плотностью шрифта, высотой строки, размером и цветом, а также идеальным отступом и положением, это уже 50% успеха.
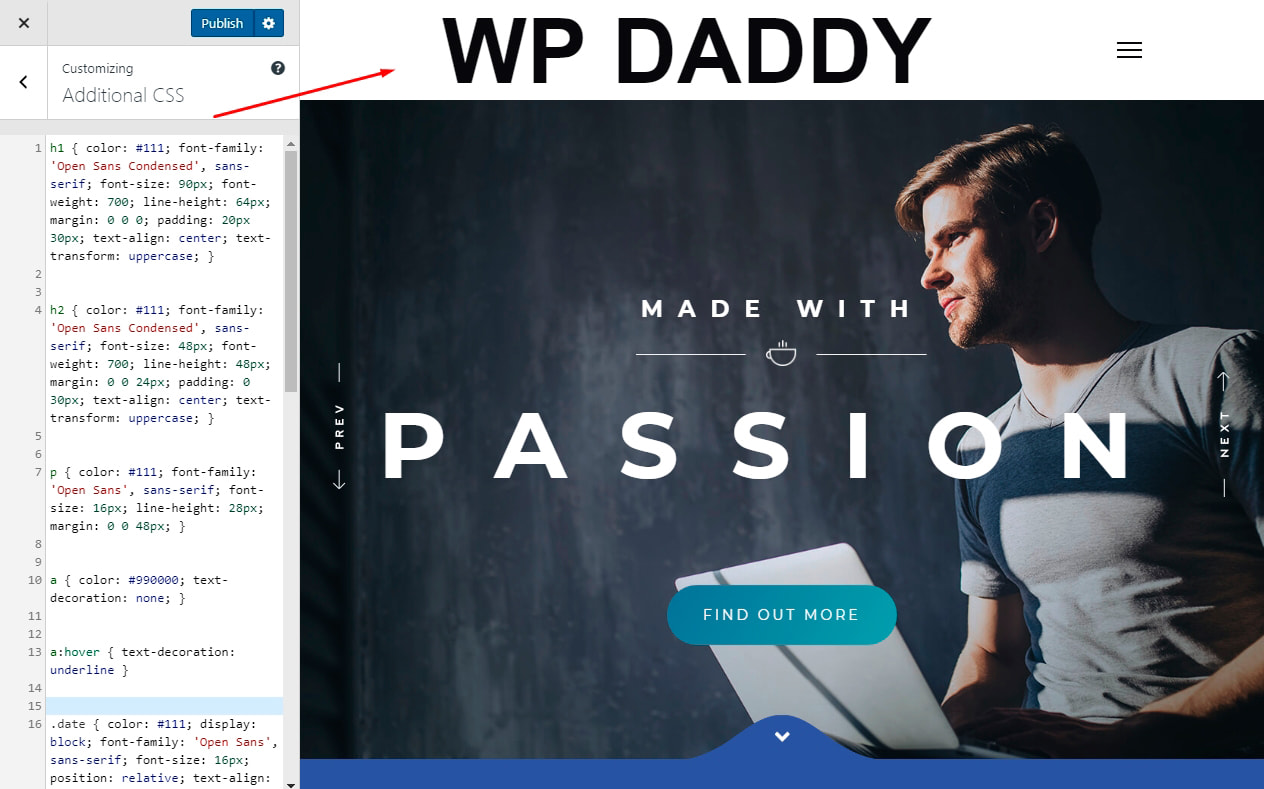
Если вы запускаете свой веб-сайт на WordPress, вы можете использовать вкладку «Дополнительные CSS» в Live Customizer, чтобы вставить собственный CSS и изменить внешний вид определенных элементов вашей темы WP, включая логотип, тексты в ваших статьях, цвет фона ваших страниц сообщений и т. д.
Я собрал несколько фрагментов кода типографики, которые вы можете использовать в качестве пользовательского CSS в вашем настройщике для изменения внешнего вида логотипа вашего веб-сайта. В таблицах под каждым снимком вы увидите оригинальный CSS, но сами снимки показывают, что я немного изменил размеры шрифта, чтобы они соответствовали моему логотипу. Итак, наслаждайтесь!
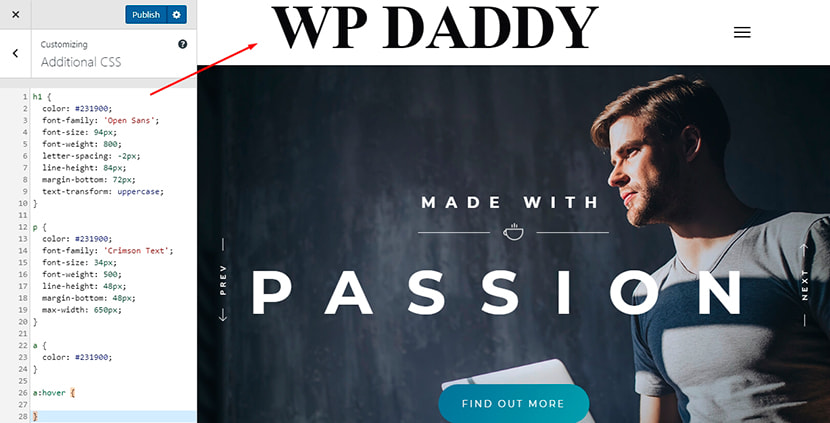
Погребенный город

| ч1 { цвет: #231900; семейство шрифтов: 'Open Sans'; размер шрифта: 94px; вес шрифта: 800; межбуквенный интервал: -2px; высота строки: 84px; нижняя граница: 72px; преобразование текста: верхний регистр; } п { цвет: #231900; семейство шрифтов: «Малиновый текст»; размер шрифта: 34px; вес шрифта: 500; высота строки: 48px; нижняя граница: 48px; максимальная ширина: 650 пикселей; } а { цвет: #231900; } а: наведите { } |
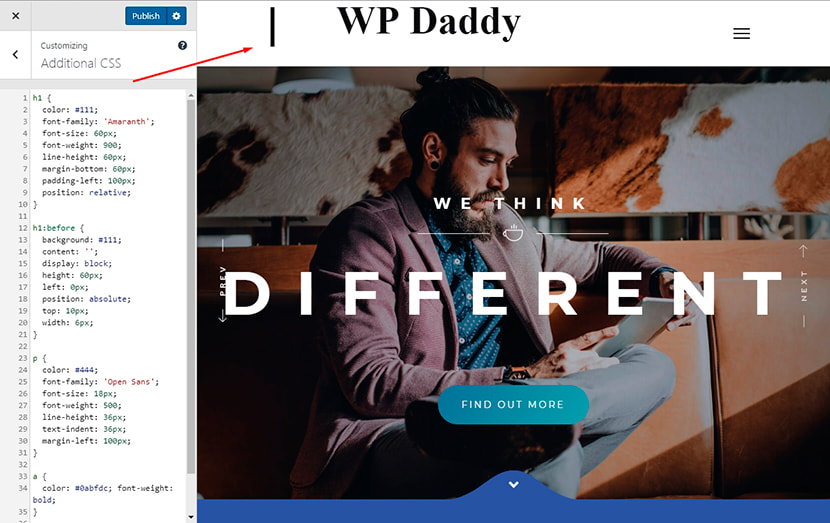
Квинстаун

| ч1 { цвет: #111; семейство шрифтов: «Амарант»; размер шрифта: 60px; вес шрифта: 900; высота строки: 60 пикселей; нижняя граница: 60px; отступ слева: 100px; положение: родственник; } h1: перед { фон: #111; содержание: ''; дисплей: блок; высота: 60 пикселей; слева: 0px; положение: абсолютное; верх: 10 пикселей; ширина: 6 пикселей; } п { цвет: #444; семейство шрифтов: 'Open Sans'; размер шрифта: 18 пикселей; вес шрифта: 500; высота строки: 36px; отступ текста: 36px; поле слева: 100px; } а { цвет: #0abfdc; вес шрифта: полужирный; } а: наведите { цвет: #111; } |
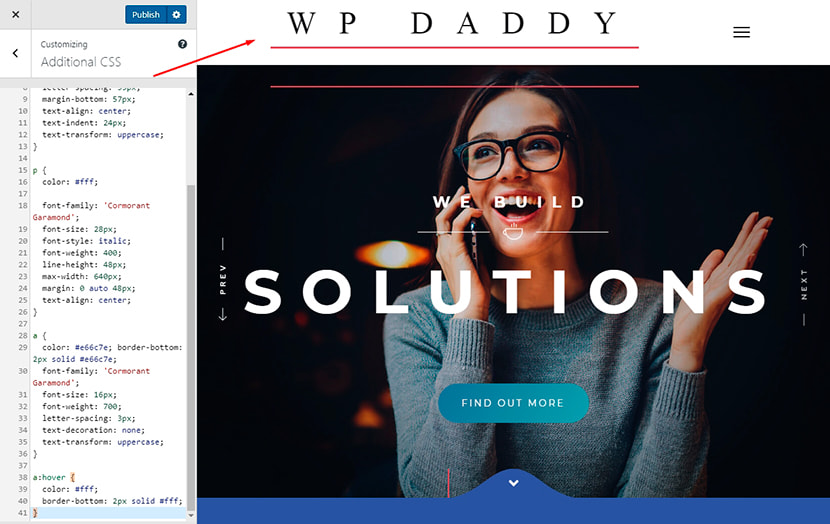
Конверт

| ч1 { цвет: #fff; семейство шрифтов: 'Cormorant Garamond'; нижняя граница: 3px сплошная #e66c7e; размер шрифта: 48px; вес шрифта: 400; высота строки: 72px; межбуквенный интервал: 35px; нижняя граница: 57px; выравнивание текста: по центру; отступ текста: 24px; преобразование текста: верхний регистр; } п { цвет: #fff; семейство шрифтов: 'Cormorant Garamond'; размер шрифта: 28px; стиль шрифта: курсив; вес шрифта: 400; высота строки: 48px; максимальная ширина: 640 пикселей; поле: 0 авто 48px; выравнивание текста: по центру; } а { цвет: #e66c7e; нижняя граница: 2px сплошная #e66c7e; семейство шрифтов: 'Cormorant Garamond'; размер шрифта: 16px; вес шрифта: 700; межбуквенный интервал: 3px; текстовое оформление: нет; преобразование текста: верхний регистр; } а: наведите { цвет: #fff; нижняя граница: 2px сплошная #fff; } |
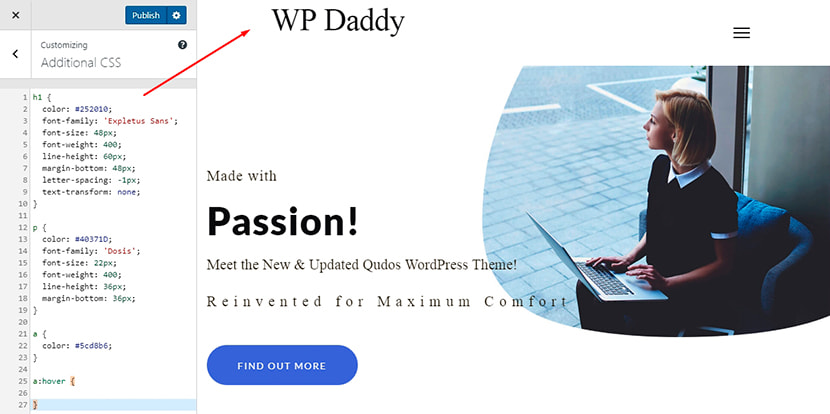
Песок

| ч1 { цвет: #252010; семейство шрифтов: «Expletus Sans»; размер шрифта: 48px; вес шрифта: 400; высота строки: 60 пикселей; нижняя граница: 48px; межбуквенный интервал: -1px; преобразование текста: нет; } п { цвет: #40371D; семейство шрифтов: «Dosis»; размер шрифта: 22px; вес шрифта: 400; высота строки: 36px; нижняя граница: 36px; } а { цвет: #5cd8b6; } а: наведите { } |
Арделла

| h1 {цвет: #d54d7b; семейство шрифтов: "Great Vibes", курсив; размер шрифта: 165 пикселей; высота строки: 160 пикселей; вес шрифта: нормальный; нижняя граница: 0px; поле сверху: 40px; выравнивание текста: по центру; тень текста: 0 1px 1px #fff; } р {цвет: #7a7c7f; размер шрифта: 29px; семейство шрифтов: "Libre Baskerville", с засечками; высота строки: 45px; выравнивание текста: по центру; тень текста: 0 1px 1px #fff; отступы сверху: 20px; } p.byline {стиль шрифта: курсив; цвет: #B6B6B6; размер шрифта: 24px; поле сверху: 20px; выравнивание текста: по центру; тень текста: 0 1px 1px #fff; } |
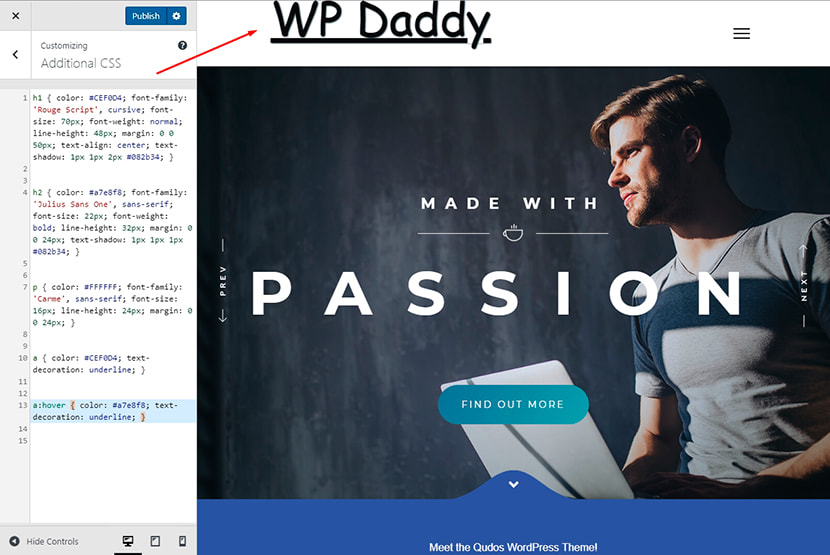
павлин

| h1 {цвет: #CEF0D4; семейство шрифтов: «Rouge Script», скоропись; размер шрифта: 130 пикселей; вес шрифта: нормальный; высота строки: 48px; поля: 0 0 50px; выравнивание текста: по центру; тень текста: 1px 1px 2px #082b34; } h2 {цвет: #a7e8f8; семейство шрифтов: «Julius Sans One», без засечек; размер шрифта: 22px; вес шрифта: полужирный; высота строки: 32px; поле: 0 0 24px; тень текста: 1px 1px 1px #082b34; } р {цвет: #FFFFFF; семейство шрифтов: «Carme», без засечек; размер шрифта: 16px; высота строки: 24px; поле: 0 0 24px; } {цвет: #CEF0D4; оформление текста: подчеркивание; } а: наведите {цвет: #a7e8f8; оформление текста: подчеркивание; } |
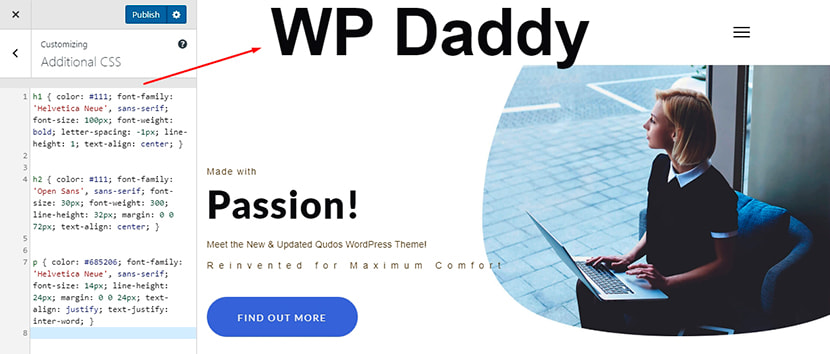
Смелый


| h1 {цвет: #111; семейство шрифтов: Helvetica Neue, без засечек; размер шрифта: 275 пикселей; вес шрифта: полужирный; межбуквенный интервал: -1px; высота строки: 1; выравнивание текста: по центру; } h2 {цвет: #111; семейство шрифтов: «Open Sans», без засечек; размер шрифта: 30px; вес шрифта: 300; высота строки: 32px; поля: 0 0 72px; выравнивание текста: по центру; } р {цвет: #685206; семейство шрифтов: Helvetica Neue, без засечек; размер шрифта: 14px; высота строки: 24px; поле: 0 0 24px; выравнивание текста: по ширине; выравнивание по тексту: между словами; } |
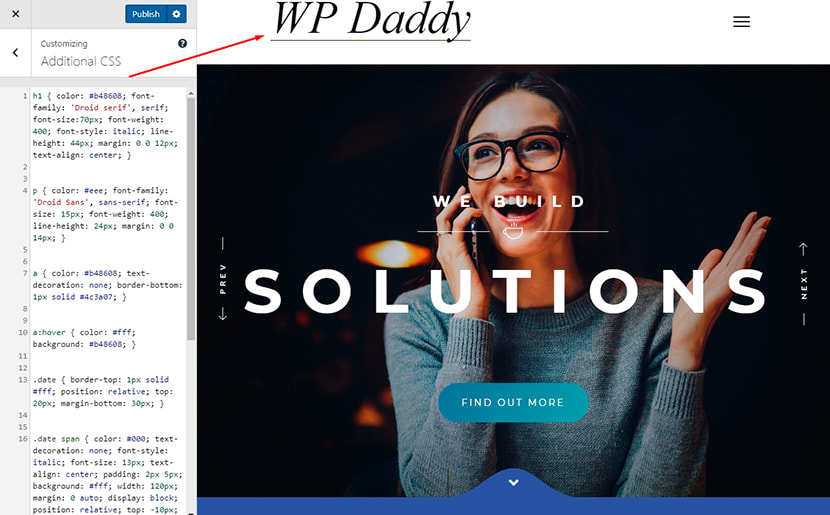
Правда

| h1 {цвет: #b48608; семейство шрифтов: 'Droid serif', serif; размер шрифта: 36 пикселей; вес шрифта: 400; стиль шрифта: курсив; высота строки: 44px; поля: 0 0 12 пикселей; выравнивание текста: по центру; } р {цвет: #eee; семейство шрифтов: «Droid Sans», без засечек; размер шрифта: 15px; вес шрифта: 400; высота строки: 24px; поля: 0 0 14 пикселей; } {цвет: #b48608; текстовое оформление: нет; нижняя граница: 1px сплошная #4c3a07; } а: наведите {цвет: #fff; фон: #b48608; } .date {граница-верх: 1px сплошной #fff; положение: родственник; верх: 20 пикселей; нижняя граница: 30px; } .date span {цвет: #000; текстовое оформление: нет; стиль шрифта: курсив; размер шрифта: 13px; выравнивание текста: по центру; отступ: 2px 5px; фон: #fff; ширина: 120 пикселей; поле: 0 авто; дисплей: блок; положение: родственник; верх: -10px; семейство шрифтов: "Droid serif", serif; } a.btn { семейство шрифтов: 'Droid serif', serif; фон: #b48608; отступ: 4px 7px; цвет: #000; текстовое оформление: нет; поле: 0 авто; ширина: 100%; ширина: 120 пикселей; поле: 0 авто; дисплей: блок; выравнивание текста: по центру; стиль шрифта: курсив; } a.btn:hover {цвет: #000; фон: #fff; } .left { поплавок: слева; поля: 0 5% 30px 0; ширина: 30%; } .right { поплавок: вправо; поле: 0 0 30px 0; ширина: 30%; } |
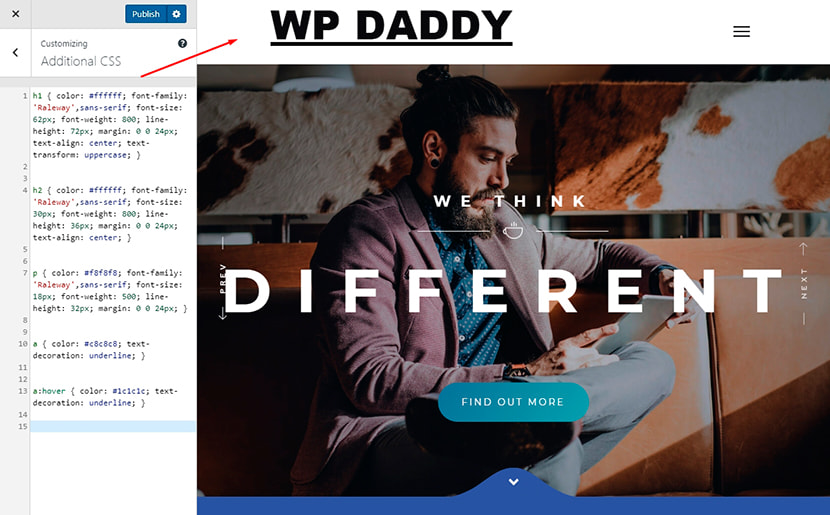
Не пробуй меня, братан

| h1 {цвет: #ffffff; семейство шрифтов: Raleway, без засечек; размер шрифта: 62px; вес шрифта: 800; высота строки: 72px; поле: 0 0 24px; выравнивание текста: по центру; преобразование текста: верхний регистр; } h2 {цвет: #ffffff; семейство шрифтов: Raleway, без засечек; размер шрифта: 30px; вес шрифта: 800; высота строки: 36px; поле: 0 0 24px; выравнивание текста: по центру; } р {цвет: #f8f8f8; семейство шрифтов: Raleway, без засечек; размер шрифта: 18px; вес шрифта: 500; высота строки: 32px; поле: 0 0 24px; } {цвет: #c8c8c8; оформление текста: подчеркивание; } а: наведите {цвет: #1c1c1c; оформление текста: подчеркивание; } |
Современный Санс

| h1 {цвет: #111; семейство шрифтов: «Open Sans Condensed», без засечек; размер шрифта: 64px; вес шрифта: 700; высота строки: 64px; поле: 0 0 0; отступ: 20px 30px; выравнивание текста: по центру; преобразование текста: верхний регистр; } h2 {цвет: #111; семейство шрифтов: «Open Sans Condensed», без засечек; размер шрифта: 48px; вес шрифта: 700; высота строки: 48px; поле: 0 0 24px; отступ: 0 30 пикселей; выравнивание текста: по центру; преобразование текста: верхний регистр; } р {цвет: #111; семейство шрифтов: «Open Sans», без засечек; размер шрифта: 16px; высота строки: 28px; поля: 0 0 48px; } {цвет: #990000; текстовое оформление: нет; } a: hover {украшение текста: подчеркивание} .дата {цвет: #111; дисплей: блок; семейство шрифтов: «Open Sans», без засечек; размер шрифта: 16px; положение: родственник; выравнивание текста: по центру; z-индекс: 1; } .date:before { border-top: 1px solid #111; содержание: ""; положение: абсолютное; верх: 12 пикселей; слева: 0; ширина: 100%; z-индекс: -1; } .автор {цвет: #111; дисплей: блок; семейство шрифтов: «Open Sans», без засечек; размер шрифта: 16px; нижний отступ: 38px; положение: родственник; выравнивание текста: по центру; z-индекс: 1; } .author:before { border-top: 1px solid #111; содержание: ""; положение: абсолютное; верх: 12 пикселей; слева: 0; ширина: 100%; z-индекс: -1; } .промежуток дат, .author span {фон: #fdfdfd; отступ: 0 10 пикселей; преобразование текста: верхний регистр; } .line {граница-верх: 1px сплошная #111; дисплей: блок; поле сверху: 60 пикселей; отступы сверху: 50px; положение: родственник; } .read-more { -moz-border-radius: 50%; -moz-transition: все 0,2 с плавного входа-выхода; -webkit-border-radius: 50%; -webkit-transition: все 0,2 с легкость входа-выхода; фон: #111; радиус границы: 50%; граница: 10px сплошная #fdfdfd; цвет: #fff; дисплей: блок; семейство шрифтов: «Open Sans», без засечек; размер шрифта: 14px; высота: 80 пикселей; высота строки: 80 пикселей; поле: -40px 0 0 -40px; положение: абсолютное; внизу: 0px; слева: 50%; выравнивание текста: по центру; преобразование текста: верхний регистр; ширина: 80 пикселей; } .читать больше: наведите курсор {фон: #990000; текстовое оформление: нет; } |
Надеюсь, вам понравится коллекция.
Мелани Х.
