10 ตัวอย่างที่ดีที่สุดของ CSS สำหรับการออกแบบตัวอักษรที่น่าทึ่ง
เผยแพร่แล้ว: 2018-11-13แบบอักษรเปลี่ยนการรับรู้หรือการออกแบบของคุณ หากคุณเลือกแบบอักษรที่เหมาะสมโดยมีน้ำหนักแบบอักษรที่เหมาะสม ความสูงของบรรทัด ขนาด และสี ตลอดจนช่องว่างภายในและตำแหน่งที่สมบูรณ์แบบ นี่ถือเป็นความสำเร็จ 50% แล้ว
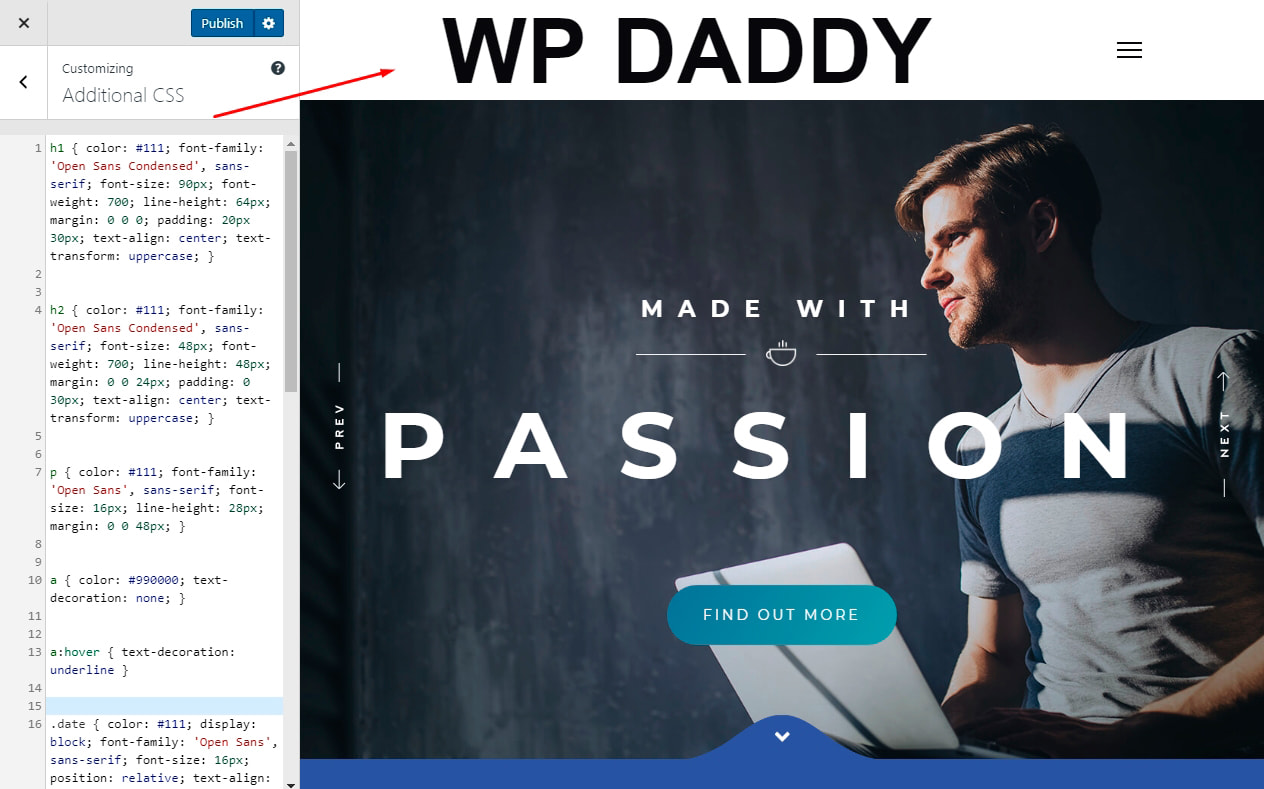
หากคุณใช้งานเว็บไซต์บน WordPress คุณสามารถใช้แท็บ CSS เพิ่มเติมใน Live Customizer เพื่อแทรก CSS ที่กำหนดเองและเปลี่ยนลักษณะที่ปรากฏขององค์ประกอบที่แน่นอนของธีม WP ของคุณ รวมถึงโลโก้ ข้อความในบทความของคุณ สีพื้นหลังของหน้าโพสต์ ฯลฯ
ฉันได้รวบรวมข้อมูลโค้ดการพิมพ์จำนวนหนึ่งที่คุณสามารถใช้เป็น CSS ที่กำหนดเองในเครื่องมือปรับแต่งของคุณเพื่อเปลี่ยนรูปลักษณ์ของโลโก้เว็บไซต์ของคุณ ในตารางใต้สแนปชอตแต่ละอัน คุณจะเห็น CSS ดั้งเดิม แต่สแน็ปช็อตเองแสดงให้เห็นว่าฉันได้เปลี่ยนขนาดฟอนต์เล็กน้อยเพื่อให้เข้ากับโลโก้ของฉัน ดังนั้นสนุก!
เมืองที่ถูกฝัง

| ชั่วโมง1 { สี: #231900; ตระกูลแบบอักษร: 'Open Sans'; ขนาดตัวอักษร: 94px; ตัวอักษร-น้ำหนัก: 800; ตัวอักษรเว้นวรรค: -2px; ความสูงของบรรทัด: 84px; ระยะขอบล่าง: 72px; การแปลงข้อความ: ตัวพิมพ์ใหญ่; } พี { สี: #231900; ตระกูลแบบอักษร: 'ข้อความสีแดงเข้ม'; ขนาดตัวอักษร: 34px; ตัวอักษร-น้ำหนัก: 500; ความสูงของบรรทัด: 48px; ระยะขอบล่าง: 48px; ความกว้างสูงสุด: 650px; } ก { สี: #231900; } เป็น: โฮเวอร์ { } |
ควีนส์ทาวน์

| ชั่วโมง1 { สี: #111; ตระกูลแบบอักษร: 'Amaranth'; ขนาดตัวอักษร: 60px; ตัวอักษร-น้ำหนัก: 900; ความสูงของบรรทัด: 60px; ระยะขอบล่าง: 60px; padding-ซ้าย: 100px; ตำแหน่ง: ญาติ; } ชั่วโมง1:ก่อน{ พื้นหลัง: #111; เนื้อหา: ''; แสดง: บล็อก; ความสูง: 60px; ซ้าย: 0px; ตำแหน่ง: สัมบูรณ์; ด้านบน: 10px; ความกว้าง: 6px; } พี { สี: #444; ตระกูลแบบอักษร: 'Open Sans'; ขนาดตัวอักษร: 18px; ตัวอักษร-น้ำหนัก: 500; ความสูงของบรรทัด: 36px; ข้อความเยื้อง: 36px; ระยะขอบซ้าย: 100px; } ก { สี: #0abfdc; font-weight: ตัวหนา; } เป็น: โฮเวอร์ { สี: #111; } |
ซองจดหมาย

| ชั่วโมง1 { สี: #ffff; ตระกูลแบบอักษร: 'Cormorant Garamond'; ขอบล่าง: 3px ทึบ #e66c7e; ขนาดตัวอักษร: 48px; ตัวอักษร-น้ำหนัก: 400; ความสูงของบรรทัด: 72px; ตัวอักษรเว้นวรรค: 35px; ระยะขอบล่าง: 57px; จัดข้อความ: ศูนย์; ข้อความเยื้อง: 24px; การแปลงข้อความ: ตัวพิมพ์ใหญ่; } พี { สี: #ffff; ตระกูลแบบอักษร: 'Cormorant Garamond'; ขนาดตัวอักษร: 28px; รูปแบบตัวอักษร: ตัวเอียง; ตัวอักษร-น้ำหนัก: 400; ความสูงของบรรทัด: 48px; ความกว้างสูงสุด: 640px; ระยะขอบ: 0 อัตโนมัติ 48px; จัดข้อความ: ศูนย์; } ก { สี: #e66c7e; ขอบล่าง: 2px ทึบ #e66c7e; ตระกูลแบบอักษร: 'Cormorant Garamond'; ขนาดตัวอักษร: 16px; ตัวอักษร-น้ำหนัก: 700; ตัวอักษรเว้นวรรค: 3px; ตกแต่งข้อความ: ไม่มี; การแปลงข้อความ: ตัวพิมพ์ใหญ่; } เป็น: โฮเวอร์ { สี: #ffff; ขอบล่าง: 2px ทึบ #fff; } |
ทราย

| ชั่วโมง1 { สี: #252010; ตระกูลแบบอักษร: 'Expletus Sans'; ขนาดตัวอักษร: 48px; ตัวอักษร-น้ำหนัก: 400; ความสูงของบรรทัด: 60px; ระยะขอบล่าง: 48px; ตัวอักษรเว้นวรรค: -1px; การแปลงข้อความ: ไม่มี; } พี { สี: #40371D; ตระกูลแบบอักษร: 'Dosis'; ขนาดตัวอักษร: 22px; ตัวอักษร-น้ำหนัก: 400; ความสูงของบรรทัด: 36px; ระยะขอบล่าง: 36px; } ก { สี: #5cd8b6; } เป็น: โฮเวอร์ { } |
Ardella

| h1 { สี: #d54d7b; font-family: "Great Vibes", ตัวสะกด; ขนาดตัวอักษร: 165px; ความสูงของบรรทัด: 160px; ตัวอักษร-น้ำหนัก: ปกติ; ระยะขอบล่าง: 0px; ขอบบน: 40px; จัดข้อความ: ศูนย์; ข้อความเงา: 0 1px 1px #fff; } พี { สี: #7a7c7f; ขนาดตัวอักษร: 29px; ตระกูลแบบอักษร: "Libre Baskerville", serif; ความสูงของบรรทัด: 45px; จัดข้อความ: ศูนย์; ข้อความเงา: 0 1px 1px #fff; ช่องว่างภายใน: 20px; } p.byline { font-style: ตัวเอียง; สี: #B6B6B6; ขนาดตัวอักษร: 24px; ขอบบน: 20px; จัดข้อความ: ศูนย์; ข้อความเงา: 0 1px 1px #fff; } |
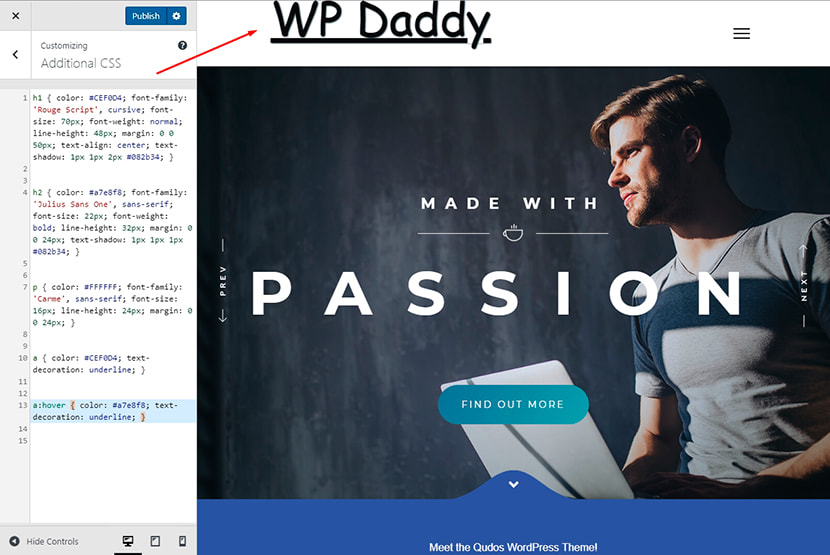
นกยูง

| h1 { สี: # CEF0D4; ตระกูลแบบอักษร: 'Rouge Script', ตัวสะกด; ขนาดตัวอักษร: 130px; ตัวอักษร-น้ำหนัก: ปกติ; ความสูงของบรรทัด: 48px; ระยะขอบ: 0 0 50px; จัดข้อความ: ศูนย์; ข้อความเงา: 1px 1px 2px #082b34; } h2 { สี: #a7e8f8; ตระกูลแบบอักษร: 'Julius Sans One', sans-serif; ขนาดตัวอักษร: 22px; font-weight: ตัวหนา; ความสูงของบรรทัด: 32px; ระยะขอบ: 0 0 24px; ข้อความเงา: 1px 1px 1px #082b34; } พี { สี: #FFFFFF; ตระกูลแบบอักษร: 'Carme', sans-serif; ขนาดตัวอักษร: 16px; ความสูงของบรรทัด: 24px; ระยะขอบ: 0 0 24px; } { สี: #CEF0D4; ตกแต่งข้อความ: ขีดเส้นใต้; } a: โฮเวอร์ { สี: #a7e8f8; ตกแต่งข้อความ: ขีดเส้นใต้; } |
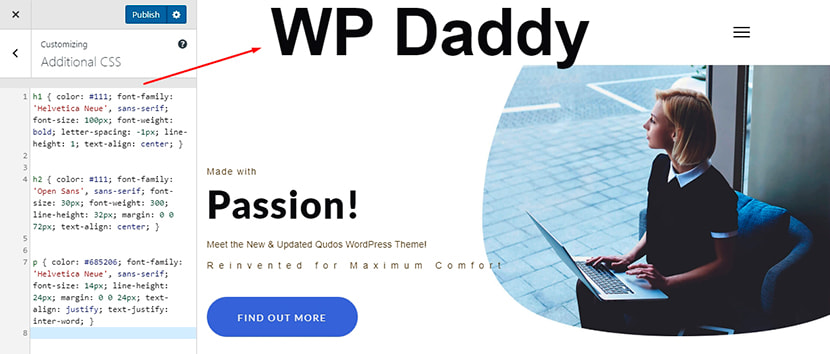
ตัวหนา


| h1 { สี: #111; ตระกูลแบบอักษร: 'Helvetica Neue', sans-serif; ขนาดตัวอักษร: 275px; font-weight: ตัวหนา; ตัวอักษรเว้นวรรค: -1px; ความสูงของเส้น: 1; จัดข้อความ: ศูนย์; } h2 { สี: #111; ตระกูลแบบอักษร: 'Open Sans', sans-serif; ขนาดตัวอักษร: 30px; ตัวอักษร-น้ำหนัก: 300; ความสูงของบรรทัด: 32px; ระยะขอบ: 0 0 72px; จัดข้อความ: ศูนย์; } พี { สี: #685206; ตระกูลแบบอักษร: 'Helvetica Neue', sans-serif; ขนาดตัวอักษร: 14px; ความสูงของบรรทัด: 24px; ระยะขอบ: 0 0 24px; text-align: จัดชิดขอบ; text-justify: ระหว่างคำ; } |
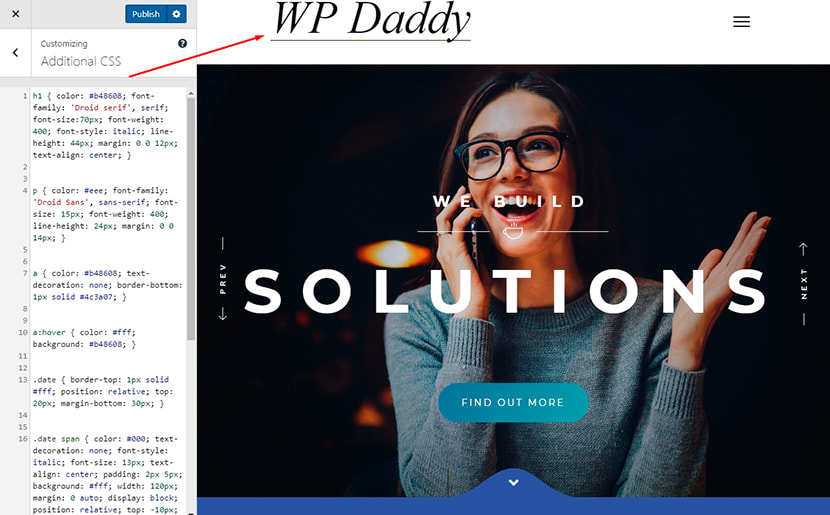
ความจริง

| h1 (สี: #b48608; ตระกูลแบบอักษร: 'Droid serif', serif; ขนาดตัวอักษร: 36px; ตัวอักษร-น้ำหนัก: 400; รูปแบบตัวอักษร: ตัวเอียง; ความสูงของบรรทัด: 44px; ระยะขอบ: 0 0 12px; จัดข้อความ: ศูนย์; } พี { สี: #eee; ตระกูลแบบอักษร: 'Droid Sans', sans-serif; ขนาดตัวอักษร: 15px; ตัวอักษร-น้ำหนัก: 400; ความสูงของบรรทัด: 24px; ระยะขอบ: 0 0 14px; } ก { สี: #b48608; ตกแต่งข้อความ: ไม่มี; ขอบล่าง: 1px ของแข็ง #4c3a07; } a: โฮเวอร์ { สี: #fff; พื้นหลัง: #b48608; } .date { border-top: 1px solid #fff; ตำแหน่ง: ญาติ; ด้านบน: 20px; ระยะขอบล่าง: 30px; } .date span (สี: #000; ตกแต่งข้อความ: ไม่มี; รูปแบบตัวอักษร: ตัวเอียง; ขนาดตัวอักษร: 13px; จัดข้อความ: ศูนย์; ช่องว่างภายใน: 2px 5px; พื้นหลัง: #fff; ความกว้าง: 120px; ระยะขอบ: 0 อัตโนมัติ; แสดง: บล็อก; ตำแหน่ง: ญาติ; ด้านบน: -10px; ตระกูลแบบอักษร: "Droid serif", serif; } a.btn { ตระกูลแบบอักษร: 'Droid serif', serif; พื้นหลัง: #b48608; ช่องว่างภายใน: 4px 7px; สี: #000; ตกแต่งข้อความ: ไม่มี; ระยะขอบ: 0 อัตโนมัติ; ความกว้าง: 100%; ความกว้าง: 120px; ระยะขอบ: 0 อัตโนมัติ; แสดง: บล็อก; จัดข้อความ: ศูนย์; รูปแบบตัวอักษร: ตัวเอียง; } a.btn:โฮเวอร์ { สี: #000; พื้นหลัง: #fff; } .left { ลอย: ซ้าย; มาร์จิ้น: 0 5% 30px 0; ความกว้าง: 30%; } .right { ลอย: ขวา; ระยะขอบ: 0 0 30px 0; ความกว้าง: 30%; } |
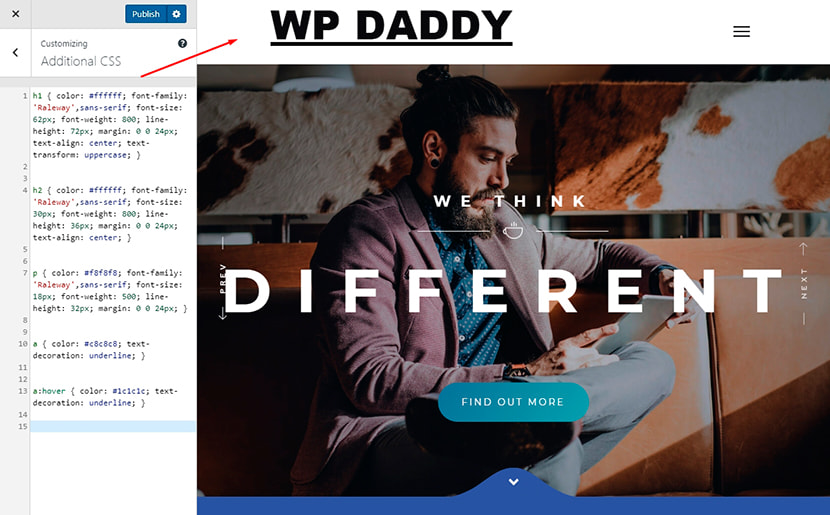
Don't Taste Me Bro

| h1 { สี: #ffffff; ตระกูลแบบอักษร: 'Raleway',sans-serif; ขนาดตัวอักษร: 62px; ตัวอักษร-น้ำหนัก: 800; ความสูงของบรรทัด: 72px; ระยะขอบ: 0 0 24px; จัดข้อความ: ศูนย์; การแปลงข้อความ: ตัวพิมพ์ใหญ่; } h2 { สี: #ffffff; ตระกูลแบบอักษร: 'Raleway',sans-serif; ขนาดตัวอักษร: 30px; ตัวอักษร-น้ำหนัก: 800; ความสูงของบรรทัด: 36px; ระยะขอบ: 0 0 24px; จัดข้อความ: ศูนย์; } พี { สี: #f8f8f8; ตระกูลแบบอักษร: 'Raleway',sans-serif; ขนาดตัวอักษร: 18px; ตัวอักษร-น้ำหนัก: 500; ความสูงของบรรทัด: 32px; ระยะขอบ: 0 0 24px; } { สี: #c8c8c8; ตกแต่งข้อความ: ขีดเส้นใต้; } a: โฮเวอร์ { สี: #1c1c1c; ตกแต่งข้อความ: ขีดเส้นใต้; } |
Sans สมัยใหม่

| h1 { สี: #111; ตระกูลแบบอักษร: 'Open Sans Condensed', sans-serif; ขนาดตัวอักษร: 64px; ตัวอักษร-น้ำหนัก: 700; ความสูงของบรรทัด: 64px; มาร์จิ้น: 0 0 0; ช่องว่างภายใน: 20px 30px; จัดข้อความ: ศูนย์; การแปลงข้อความ: ตัวพิมพ์ใหญ่; } h2 { สี: #111; ตระกูลแบบอักษร: 'Open Sans Condensed', sans-serif; ขนาดตัวอักษร: 48px; ตัวอักษร-น้ำหนัก: 700; ความสูงของบรรทัด: 48px; ระยะขอบ: 0 0 24px; ช่องว่างภายใน: 0 30px; จัดข้อความ: ศูนย์; การแปลงข้อความ: ตัวพิมพ์ใหญ่; } พี { สี: #111; ตระกูลแบบอักษร: 'Open Sans', sans-serif; ขนาดตัวอักษร: 16px; ความสูงของบรรทัด: 28px; ระยะขอบ: 0 0 48px; } ก { สี: #990000; ตกแต่งข้อความ: ไม่มี; } a: โฮเวอร์ { การตกแต่งข้อความ: ขีดเส้นใต้ } .date (สี: #111; แสดง: บล็อก; ตระกูลแบบอักษร: 'Open Sans', sans-serif; ขนาดตัวอักษร: 16px; ตำแหน่ง: ญาติ; จัดข้อความ: ศูนย์; ดัชนี z: 1; } .date:before { ขอบบน: 1px ทึบ #111; เนื้อหา: ""; ตำแหน่ง: สัมบูรณ์; ด้านบน: 12px; ซ้าย: 0; ความกว้าง: 100%; ดัชนี z: -1; } .ผู้เขียน { สี: #111; แสดง: บล็อก; ตระกูลแบบอักษร: 'Open Sans', sans-serif; ขนาดตัวอักษร: 16px; padding-ด้านล่าง: 38px; ตำแหน่ง: ญาติ; จัดข้อความ: ศูนย์; ดัชนี z: 1; } .author:before { ขอบบน: 1px ทึบ #111; เนื้อหา: ""; ตำแหน่ง: สัมบูรณ์; ด้านบน: 12px; ซ้าย: 0; ความกว้าง: 100%; ดัชนี z: -1; } .ช่วงวันที่ .author span { พื้นหลัง: #fdfdfd; ช่องว่างภายใน: 0 10px; การแปลงข้อความ: ตัวพิมพ์ใหญ่; } .line { border-top: 1px solid #111; แสดง: บล็อก; ขอบบน: 60px; แผ่นรองด้านบน: 50px; ตำแหน่ง: ญาติ; } .read-more { -moz-border-radius: 50%; -moz-transition: ง่ายต่อการเข้า - ออก 0.2 วินาที; -webkit-border-รัศมี: 50%; -webkit-transition: ง่ายต่อการเข้า - ออก 0.2 วินาที; พื้นหลัง: #111; รัศมีเส้นขอบ: 50%; เส้นขอบ: 10px ทึบ #fdfdfd; สี: #ffff; แสดง: บล็อก; ตระกูลแบบอักษร: 'Open Sans', sans-serif; ขนาดตัวอักษร: 14px; ความสูง: 80px; ความสูงของบรรทัด: 80px; ระยะขอบ: -40px 0 0 -40px; ตำแหน่ง: สัมบูรณ์; ด้านล่าง: 0px; ซ้าย: 50%; จัดข้อความ: ศูนย์; การแปลงข้อความ: ตัวพิมพ์ใหญ่; ความกว้าง: 80px; } .read-more: hover { พื้นหลัง: # 990000; ตกแต่งข้อความ: ไม่มี; } |
หวังว่าคุณจะชอบคอลเลกชัน
เมลานี เอช.
