Как справиться с ошибкой сбоя обработки изображения в WordPress
Опубликовано: 2022-06-20Вы видите ошибку «Постобработка изображения не удалась» в WordPress?
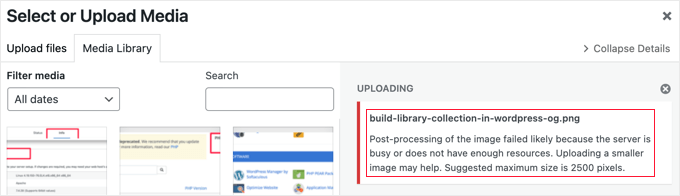
Эта ошибка обычно возникает, когда вы загружаете файл оттиска в WordPress с помощью встроенного загрузчика мультимедиа.
В этой статье мы покажем вам, как быстро справиться с ошибкой добавления «Постобработка изображения не удалась» в WordPress.

Что может вызвать ошибку «Постобработка показа не удалась»?
Когда вы увеличиваете показ публикации или медиатеки на своем веб-сайте WordPress, возникает несколько моментов. Файл оттиска загружается на ваш хостинг-сервер WordPress, для изображения создается веб-страница вложения, а модуль редактирования изображения PHP выполняет некоторую постобработку.
К сожалению, время от времени с помощью метода добавления показов вы можете увидеть сообщение об ошибке WordPress, подобное этому:
«Постобработка изображения, скорее всего, не удалась, так как сервер загружен или не имеет достаточного количества средств. Загрузка изображения меньшего размера может помочь. Рекомендуемый максимальный размер — 2500 пикселей».

К счастью, эта информация об ошибках WordPress дает очень много деталей. Он сообщает вам, что проблема возникла при обработке изображения в WordPress, и предполагает, что может быть проблема с вашим интернет-сервером.
Сообщение об ошибке также подразумевает достижимое решение. Он предлагает вам добавить изображение меньшего размера, размер которого не превышает 2500 пикселей в самом длинном измерении.
С учетом сказанного давайте посмотрим, как позаботиться об ошибке «Постобработка изображения не удалась» в WordPress.
1. Убедитесь, что ошибка HTTP не является краткосрочной
Во-первых, нужно убедиться, что в названии файла нет конкретных цифр, вроде апострофа. Если да, то вам нужно переименовать графический файл.
Затем вы должны подождать около нескольких минут, а затем снова попытаться загрузить файл изображения. Если ваш сервер просто был занят, как следует из информации, это могло быть вызвано ненормальными посетителями сайта или более низкими источниками сервера.
Подобные осложнения немедленно устраняются на большинстве серверов веб-хостинга WordPress.
Если после некоторого ожидания у вас все еще есть проблемы с загрузкой изображений, вы можете протестировать загрузку уникального файла. Вы также можете проверить очистку кеша браузера или использовать другой сетевой браузер.
Если вы все еще видите ошибку «Постобработка изображения не удалась» сразу после применения этих методов, значит, проблема не в мгновенном сбое, и вы должны учиться, чтобы продолжать устранять неполадки.
2. Максимально увеличьте ограничение памяти WordPress
Сообщение об ошибке указывает на то, что на вашем сервере может не хватать ресурсов. Давайте максимизируем количество денег в памяти, доступной для WordPress.
Вам потребуется максимизировать объем памяти, который PHP может использовать на вашем сервере. Вы можете сделать это, включив соответствующий код в свой файл wp-config.php.
determine( 'WP_MEMORY_LIMIT', '256M' )
Этот код увеличит ограничение памяти WordPress до 256 МБ, чего должно быть достаточно для решения любых проблем с ограничением памяти.

Вы также можете проверить, не превышает ли размер файла ограничение на загрузку вашего веб-сайта. Для этого ознакомьтесь с нашей информацией о том, как увеличить максимальный размер добавляемого файла в WordPress.

Если ваша компания веб-хостинга WordPress не позволяет вам увеличить лимит памяти, вам, возможно, придется перейти на управляемого провайдера веб-хостинга WordPress, такого как SiteGround или WP Motor.
3. Улучшите впечатление, чтобы сделать его меньше
В сообщении об ошибке говорится, что может помочь загрузка изображения меньшего размера. Он подтверждает, что самый длинный край вашего изображения не должен превышать 2500 пикселей.
Запуская новый сайт, многие новички загружают только картинки, не оптимизируя их для сети. Мало того, что это может привести к такой концепции ошибки 1, но и такая большая информация об изображении также замедлит работу вашего веб-сайта.
Обладание вялым веб-сайтом повредит вашему общему рейтингу позиционирования веб-сайта.
Чтобы улучшить изображение, вам нужно будет использовать приложение для улучшения изображения, чтобы сохранить его в лучшем формате файла (например, JPEG, PNG или GIF), изменить размеры оттиска до уменьшенного размера и сжать графику до снова сделайте размеры файла более компактными.
Пошаговое руководство см. в нашем руководстве о том, как улучшить общую производительность изображений для Интернета без потери качества. В нем рассматриваются способы улучшения ваших изображений, а также самые лучшие инструменты и методы, которые можно использовать для графической оптимизации.
Важно отметить, что иногда это сообщение об ошибке можно заметить даже при загрузке более компактных изображений. Если вы видите ошибку даже при загрузке оптимизированных фотографий, вам нужно будет перейти к следующему этапу устранения неполадок.
4. Библиотека редактора изображений Transform, применяемая WordPress
Статьи WordPress обрабатывают изображения с помощью двух модулей PHP, ImageMagick и GD Library. WordPress может использовать оба из них, в зависимости от того, какой из них доступен.
Тем не менее, ImageMagick может столкнуться с проблемами памяти, которые могут вызвать сбои во время загрузки изображений. Чтобы исправить это, вы можете сделать библиотеку GD своим редактором оттисков по умолчанию.
Вы можете сделать это, просто внедрив этот код в файл functions.php вашей темы или плагин для сайта.
functionality wpb_graphic_editor_default_to_gd( $editors )
$gd_editor="WP_Picture_Editor_GD"
$editors = array_diff( $editors, array( $gd_editor ) )
array_unshift( $editors, $gd_editor )
return $editors
incorporate_filter( 'wp_impression_editors', 'wpb_graphic_editor_default_to_gd' )
Сразу после введения этого кода вам нужно попытаться загрузить изображение снова.
Мы надеемся, что это руководство помогло вам узнать, как исправить ошибку «Постобработка изображения не удалась» в WordPress. Возможно, вы также захотите ознакомиться с нашим руководством о том, как запустить подкаст в WordPress, и нашим конкретным руководством о том, как быстро создать промежуточный сайт в WordPress.
Если вам понравилась эта статья, не забудьте подписаться на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
