我慢に対処する方法-WordPressでの画像失敗エラーの処理
公開: 2022-06-20WordPressで「画像の後処理に失敗しました」という間違いがありますか?
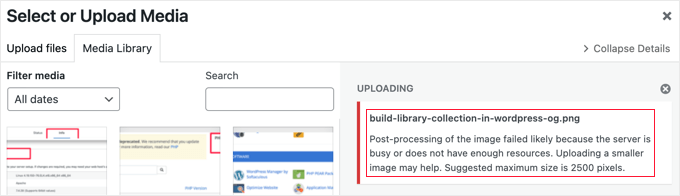
このエラーは通常、組み込みのメディアアップローダーを使用してWordPressにインプレッションファイルをアップロードするときに発生します。
この記事では、WordPressの「画像の後処理に失敗しました」という追加の間違いにすばやく対処する方法を紹介します。

「インプレッションの後処理に失敗しました」エラーの原因は何ですか?
WordPress Webサイトの投稿またはメディアライブラリへのインプレッションを増やすと、いくつかのポイントが発生します。 インプレッションファイルはWordPressホスティングサーバーにアップロードされ、添付ファイルのWebページは画像用に設計され、PHP画像編集モジュールは後処理を実行します。
残念ながら、インプレッション追加メソッドを使用すると、次のようなWordPressの間違い情報が表示される場合があります。
'サーバーが多忙であるか、十分な手段がないため、画像の後処理が失敗した可能性があります。 小さいサイズの画像をアップロードすると役立つ場合があります。 指示された最大サイズは2500ピクセルです。

幸いなことに、このWordPressの間違い情報は非常に多くの詳細を提供します。 WordPressで画像をアッププロセッシングしたときに問題が発生したことを示し、インターネットサーバーに問題がある可能性があることを示しています。
エラーメッセージは、達成可能な解決策も示しています。 最長サイズが2500ピクセル以下の小さい画像を追加することをお勧めします。
それが述べられているので、WordPressの「画像の後処理に失敗しました」エラーを処理する方法を見てみましょう。
1.HTTPエラーが短期的なものではないことを確認する
まず、ファイルタイトルに特定の数字がないことを確認する必要があります。これは、この種のアポストロフィです。 その場合は、グラフィックファイルの名前を変更する必要があります。
次に、数分待ってから、画像ファイルのアップロードを再試行する必要があります。 情報が示すようにサーバーが単にビジー状態だった場合は、異常なサイト訪問者またはサーバーソースの低下が原因である可能性があります。
このような問題は、ほとんどのWordPressWebホスティングサーバーですぐに修正されます。
それでも、しばらく待ってから画像のアップロードに関する懸念がある場合は、一意のファイルのアップロードをテストできます。 ブラウザのキャッシュをクリアしたり、さまざまなネットブラウザを使用したりすることもできます。
これらの手法を試した直後に「画像の後処理に失敗しました」というエラーが引き続き表示される場合、問題は一時的な不具合ではないため、トラブルシューティングを継続するために調査する必要があります。
2.WordPressのメモリ制限を最大化する
エラーメッセージは、サーバーに十分なアセットがない可能性があることを示しています。 WordPressにアクセスできるメモリの量を最大化しましょう。
PHPがサーバーで使用できるメモリの量を最大化する必要があります。 これを行うには、追跡コードをwp-config.phpファイルに組み込みます。
determine( 'WP_MEMORY_LIMIT', '256M' )
このコードは、WordPressのメモリ制限を256MBに増やします。これは、メモリ制限の課題に対処するのに十分である必要があります。

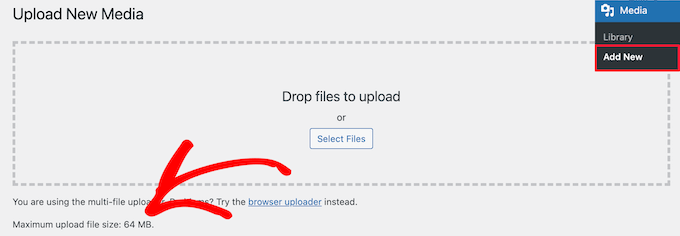
また、ファイルがWebサイトのアップロード制限よりも大きいかどうかに関係なく、確認することをお勧めします。 これを行うには、WordPressで最大ファイル追加サイズを増やす方法に関する情報を参照してください。

WordPress Webホスティング会社がメモリ制限を増やすことを許可していない場合は、SiteGroundやWPMotorなどのマネージドWordPressインターネットホスティングプロバイダーに変更する必要があるかもしれません。
3.印象を改善してサイズを小さくします
誤ったメッセージには、小さいサイズのグラフィックをアップロードすると役立つ場合があると記載されています。 それはあなたの写真の最も長い端が実際に2500ピクセルを超えてはならないことを支持します。
新しいサイトを始めるとき、多くの初心者はネットのためにそれらを最適化せずに写真をアップロードするだけです。 その結果、この1のようなエラーの概念が生じるだけでなく、これらの大きな画像情報によってWebサイトの速度が低下します。
遅いウェブサイトを所有していると、ウェブサイトのポジショニングランキングの合計が損なわれます。
画像を強調するには、画像強調アプリケーションを使用して最適なファイル形式(JPEG、PNG、またはGIF)で保存し、インプレッションのサイズを縮小サイズに変更し、グラフィックを次のように圧縮する必要があります。ファイルのサイズをもう一度コンパクトにします。
段階的なガイダンスについては、高品質を落とさずにインターネットの一般的なパフォーマンスのために写真を改善する方法に関するマニュアルを参照してください。 これは、画像を改善する方法と、グラフィックの最適化に使用するための最高のツールとテクニックに対応しています。
よりコンパクトな画像をアップロードした場合でも、このエラーメッセージが表示される場合があることに注意してください。 最適化された写真をアップロードしてもエラーが表示される場合は、トラブルシューティングの次のフェーズに移行する必要があります。
4.WordPressによって適用される画像エディタライブラリの変換
WordPressの記事-2つのPHPモジュール、ImageMagickとGDLibraryを使用して画像を処理します。 WordPressは、どちらが入手可能かによって、どちらか一方を使用する可能性があります。
それにもかかわらず、ImageMagickはメモリの問題に遭遇する可能性があり、画像のアップロード中に障害が発生する可能性があります。 これを修復するには、GDライブラリをデフォルトのインプレッションエディタにすることができます。
これを行うには、このコードをテーマのfeatures.phpファイルまたはサイト固有のプラグインに導入するだけです。
functionality wpb_graphic_editor_default_to_gd( $editors )
$gd_editor="WP_Picture_Editor_GD"
$editors = array_diff( $editors, array( $gd_editor ) )
array_unshift( $editors, $gd_editor )
return $editors
incorporate_filter( 'wp_impression_editors', 'wpb_graphic_editor_default_to_gd' )
このコードを導入した直後に、画像のアップロードを最初からやり直す必要があります。
このチュートリアルが、WordPressの「画像の後処理に失敗しました」エラーを修正する方法を発見するのに役立つことを願っています。 WordPressでポッドキャストを開始する方法に関するガイドや、WordPressでステージングサイトをすばやく生成する方法に関する特定のチュートリアルもご覧ください。
この記事に感謝する場合は、WordPressビデオチュートリアル用のYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちに出会うことができます。
