Cum să faceți față erorii de procesare eșuată a imaginii în WordPress
Publicat: 2022-06-20Vedeți greșeala „Post-procesarea imaginii eșuate” în WordPress?
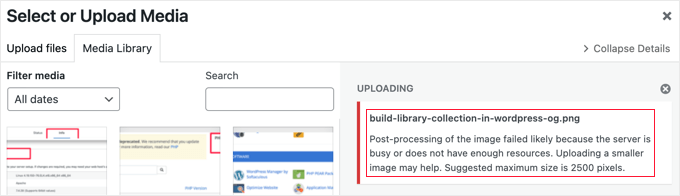
Această eroare apare, în general, atunci când încărcați un fișier de afișare pe WordPress utilizând instrumentul de încărcare media integrat.
În acest articol, vă vom arăta cum să rezolvați rapid greșeala de adăugare „Post-procesarea imaginii eșuate” în WordPress.

Ce va cauza eroarea „Post-procesarea afișării eșuate”?
Când creșteți o impresie la o postare sau la biblioteca media de pe site-ul dvs. web WordPress, apar mai multe puncte. Fișierul de impresie este încărcat pe serverul dvs. de găzduire WordPress, o pagină web atașată este proiectată pentru imagine, iar un modul de editare a imaginilor PHP efectuează o post-procesare.
Din păcate, din când în când, prin metoda de adăugare a impresiei, s-ar putea să vedeți informații despre greșeala WordPress ca aceasta:
„Postprocesarea imaginii a eșuat cel mai probabil, deoarece serverul este agitat sau nu are suficiente mijloace. Încărcarea unei imagini de dimensiuni mai mici poate ajuta. Dimensiunea cea mai mare indicată este de 2500 de pixeli.'

Din fericire, aceste informații despre greșelile WordPress oferă foarte multe detalii. Vă spune că problema s-a întâmplat când ați pus imaginea în WordPress și sugerează că poate exista o problemă cu serverul dvs. de internet.
Mesajul de eroare implică și o soluție realizabilă. Vă sugerează să adăugați o imagine mai mică, care nu depășește 2500 de pixeli în cea mai lungă dimensiune.
Acestea fiind spuse, să vedem cum să ne ocupăm de eroarea „Post-procesarea imaginii eșuate” în WordPress.
1. Asigurați-vă că eroarea HTTP nu este pe termen scurt
În primul rând, trebuie să verificați pentru a vă asigura că nu există cifre specifice în titlul fișierului, un fel de apostrof. Dacă se întâmplă, atunci trebuie să redenumiți fișierul grafic.
Apoi, trebuie să așteptați câteva minute și apoi să încercați încă o dată să încărcați fișierul imagine. Dacă serverul dvs. a fost pur și simplu ocupat, așa cum sugerează informațiile, atunci ar fi putut fi cauzat de vizitatori anormali ai site-ului sau de surse mai mici ale serverului.
Complicațiile de acest fel sunt rezolvate imediat pe majoritatea serverelor de găzduire web WordPress.
Dacă, totuși, aveți probleme legate de încărcarea imaginilor după ce ați așteptat puțin, atunci puteți testa încărcarea unui fișier unic. De asemenea, puteți verifica ștergerea memoriei cache a browserului sau folosirea unui browser de rețea diferit.
Dacă încă vedeți eroarea „Post-procesarea imaginii eșuate” imediat după ce ați încercat aceste tehnici, atunci problema nu este o eroare momentană și trebuie să studiați mai departe pentru a continua depanarea.
2. Maximizați limitarea memoriei WordPress
Mesajul de eroare indică faptul că este posibil ca serverul dvs. să nu aibă suficiente active. Să maximizăm cantitatea de bani de memorie care este accesibilă pentru WordPress.
Veți avea nevoie să maximizați suma de bani pe care PHP o poate folosi pe serverul dvs. Puteți face acest lucru încorporând codul de urmărire în fișierul dvs. wp-config.php.
determine( 'WP_MEMORY_LIMIT', '256M' )
Acest cod va crește limita de memorie WordPress la 256 MB, care trebuie să fie suficientă pentru a face față oricăror provocări legate de limita de memorie.

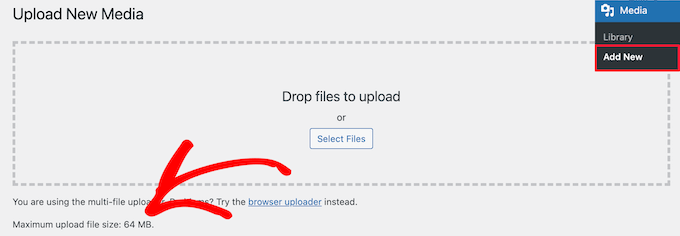
De asemenea, v-ar putea dori să vă uitați, indiferent dacă fișierul este mai mare decât restricția de încărcare a site-ului dvs. web. Pentru a face acest lucru, consultați informațiile noastre despre cum să creșteți dimensiunile maxime de adăugare a fișierelor în WordPress.

Dacă corporația dvs. de găzduire web WordPress nu vă permite să creșteți limita de memorie, atunci este posibil să trebuiască să treceți la un furnizor de găzduire web WordPress gestionat, cum ar fi SiteGround sau WP Motor.
3. Îmbunătățiți impresia pentru a o face cu dimensiuni mai mici
Mesajul de greșeală afirmă că încărcarea unui grafic de dimensiuni mai mici poate ajuta. Acesta susține că cea mai lungă margine a imaginii dvs. nu ar trebui să aibă în plus de 2500 de pixeli.
Când pornesc un site nou, numeroși începători încarcă doar poze fără a le optimiza pentru net. Nu numai că poate duce la un concept de eroare ca acesta 1, dar aceste informații mari de imagine vor face, de asemenea, site-ul dvs. web mai lent.
Deținerea unui site web lent va deteriora clasamentul total de poziționare a site-ului.
Pentru a îmbunătăți imaginea, va trebui să utilizați o aplicație de îmbunătățire a imaginii pentru a salva în cel mai bun format de fișier (acestea ca JPEG, PNG sau GIF), să redimensionați dimensiunile impresiei la o dimensiune redusă și să comprimați graficul la faceți dimensiunile fișierului mai compact încă o dată.
Pentru îndrumări pas cu etapă, consultați manualul nostru despre cum să îmbunătățiți imaginile pentru performanța generală a internetului fără a avea o calitate bună. Aceasta abordează modul de îmbunătățire a imaginilor, precum și cele mai bune instrumente și tehnici de utilizat pentru optimizarea grafică.
Este esențial să rețineți că uneori acest mesaj de eroare poate fi observat chiar și atunci când încărcați imagini mai compacte. Dacă vedeți eroarea chiar și atunci când încărcați fotografii optimizate, va trebui să treceți la următoarea fază de depanare.
4. Transform Picture Editor Library Aplicat de WordPress
Imagini cu proceduri de articole WordPress care utilizează două module PHP, ImageMagick și GD Library. WordPress poate folosi pe ambele unul dintre ele, bazându-se pe care se poate obține.
Cu toate acestea, ImageMagick poate întâmpina dificultăți de memorie care pot cauza erori pe durata încărcării imaginilor. Pentru a repara acest lucru, puteți face din Biblioteca GD editorul de impresii implicit.
Puteți face acest lucru prin introducerea acestui cod în fișierul features.php al temei sau un plugin distinct de site.
functionality wpb_graphic_editor_default_to_gd( $editors )
$gd_editor="WP_Picture_Editor_GD"
$editors = array_diff( $editors, array( $gd_editor ) )
array_unshift( $editors, $gd_editor )
return $editors
incorporate_filter( 'wp_impression_editors', 'wpb_graphic_editor_default_to_gd' )
Imediat după introducerea acestui cod, trebuie să încercați să încărcați imaginea din nou.
Sperăm că acest tutorial v-a ajutat să descoperiți cum să corectați eroarea „Post-procesarea imaginii eșuate” în WordPress. Poate doriți să vedeți și ghidul nostru despre cum să începeți un podcast în WordPress și tutorialul nostru specific despre cum să generați rapid un site de organizare în WordPress.
Dacă ați apreciat acest articol, atunci asigurați-vă că vă abonați la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți întâlni și pe Twitter și Facebook.
