Cómo lidiar con el error de procesamiento de imagen fallido en WordPress
Publicado: 2022-06-20¿Ves el error "Error en el posprocesamiento de la imagen" en WordPress?
Este error generalmente ocurre cuando está cargando un archivo de impresión en WordPress utilizando el cargador de medios integrado.
En este artículo, le mostraremos cómo lidiar rápidamente con el error de adición 'Post-Processing of Picture Failed' en WordPress.

¿Qué causará el error "Error en el posprocesamiento de la impresión"?
Cuando agrega una impresión a una publicación o la biblioteca de medios en su sitio web de WordPress, ocurren varios problemas. El archivo de impresión se carga en su servidor de alojamiento de WordPress, se diseña una página web adjunta para la imagen y un módulo de edición de imágenes PHP realiza un procesamiento posterior.
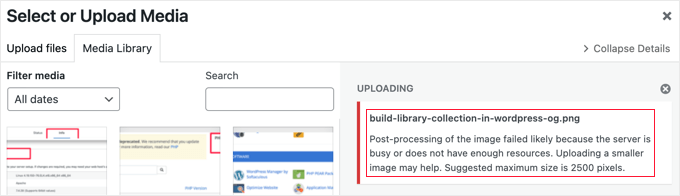
Lamentablemente, de vez en cuando a través del método de agregar impresión, es posible que vea una información de error de WordPress como esta:
'Probablemente falló el procesamiento posterior de la imagen porque el servidor está agitado o no tiene muchos medios. Subir una imagen de tamaño más pequeño puede ayudar. El tamaño máximo indicado es de 2500 píxeles.'

Afortunadamente, esta información de error de WordPress brinda una gran cantidad de detalles. Le dice que el problema ocurrió al instalar el procesamiento de la imagen en WordPress y sugiere que puede haber un problema con su servidor de Internet.
El mensaje de error también implica una resolución alcanzable. Sugiere que agregue una imagen menor que no supere los 2500 píxeles en su dimensión más larga.
Dicho esto, echemos un vistazo a cómo solucionar el error 'Error en el posprocesamiento de la imagen' en WordPress.
1. Asegúrese de que el error HTTP no sea a corto plazo
Primero, debe verificar para asegurarse de que no haya cifras específicas en el título del archivo, como un apóstrofo. Si es así, debe cambiar el nombre del archivo gráfico.
Luego, debe esperar unos minutos y luego intentar cargar su archivo de imagen una vez más. Si su servidor simplemente estaba ocupado como sugiere la información, entonces podría haber sido causado por visitantes anormales del sitio o fuentes de servidores inferiores.
Complicaciones como estas se solucionan de inmediato en la mayoría de los servidores de alojamiento web de WordPress.
Si aún tiene dudas sobre la carga de imágenes después de esperar un poco, puede intentar cargar un archivo único. También puede consultar la limpieza de la memoria caché de su navegador o utilizar otro navegador web.
Si aún ve el error "Error en el posprocesamiento de la imagen" justo después de probar estas técnicas, entonces el problema no es un problema momentáneo y debe seguir estudiando para continuar con la solución de problemas.
2. Maximice la restricción de memoria de WordPress
El mensaje de error indica que es posible que su servidor no tenga suficientes activos. Maximicemos la cantidad de dinero de la memoria a la que puede acceder WordPress.
Deberá maximizar la cantidad de dinero de la memoria que PHP puede usar en su servidor. Puede hacer esto incorporando el código de seguimiento a su archivo wp-config.php.
determine( 'WP_MEMORY_LIMIT', '256M' )
Este código aumentará el límite de memoria de WordPress a 256 MB, que debería ser suficiente para solucionar cualquier problema de límite de memoria.

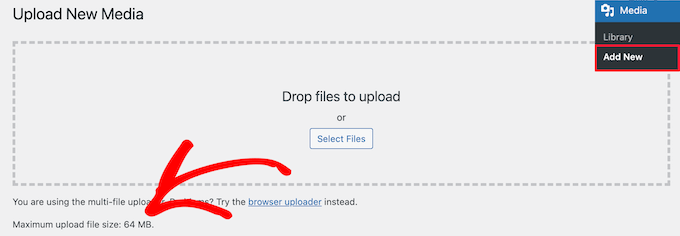
También le gustaría ver si el archivo es más grande que el límite de carga de su sitio web. Para hacer esto, consulte nuestra información sobre cómo aumentar las dimensiones máximas para agregar archivos en WordPress.

Si su empresa de alojamiento web de WordPress no le permite aumentar el límite de memoria, es posible que deba cambiar a un proveedor de alojamiento web administrado de WordPress como SiteGround o WP Motor.
3. Mejorar la impresión para hacerla más pequeña
El mensaje de error indica que cargar un gráfico de menor tamaño puede ayudar. Recomienda que el borde más largo de la imagen no debe tener más de 2500 píxeles.
Al iniciar un nuevo sitio, muchos principiantes solo cargan imágenes sin optimizarlas para la red. Eso no solo puede resultar en un concepto de error como este 1, sino que esta información de imagen grande también hará que su sitio web sea más lento.
Tener un sitio web lento dañará el ranking total de posicionamiento de su sitio web.
Para mejorar la imagen, deberá usar una aplicación de mejora de imágenes para guardar en el mejor formato de archivo (como JPEG, PNG o GIF), cambiar el tamaño de las dimensiones de la impresión a un tamaño reducido y comprimir el gráfico a haga que las dimensiones del archivo sean más compactas una vez más.
Para obtener instrucciones paso a paso, consulte nuestro manual sobre cómo mejorar las imágenes para el rendimiento general de Internet sin perder calidad. Esto aborda cómo mejorar sus imágenes, así como las mejores herramientas y técnicas para usar para la optimización gráfica.
Es crucial tener en cuenta que a veces este mensaje de error se puede notar incluso cuando se cargan imágenes más compactas. Si ve el error incluso cuando carga fotografías optimizadas, deberá pasar a la próxima fase de solución de problemas.
4. Transformar la biblioteca del editor de imágenes aplicada por WordPress
Imágenes de procedimientos de artículos de WordPress que emplean dos módulos PHP, ImageMagick y GD Library. WordPress puede usar uno de ellos dependiendo de cuál esté disponible.
Sin embargo, ImageMagick puede tener problemas de memoria que pueden causar fallas durante la carga de imágenes. Para reparar esto, puede hacer que GD Library sea su editor de impresiones predeterminado.
Puede hacer esto simplemente introduciendo este código en el archivo functions.php de su tema o en un complemento distinto del sitio.
functionality wpb_graphic_editor_default_to_gd( $editors )
$gd_editor="WP_Picture_Editor_GD"
$editors = array_diff( $editors, array( $gd_editor ) )
array_unshift( $editors, $gd_editor )
return $editors
incorporate_filter( 'wp_impression_editors', 'wpb_graphic_editor_default_to_gd' )
Justo después de introducir este código, debe intentar cargar la imagen nuevamente.
Esperamos que este tutorial te haya servido para descubrir cómo corregir el error 'Post-Processing of Picture Failed' en WordPress. Quizás también desee ver nuestra guía sobre cómo iniciar un podcast en WordPress y nuestro tutorial específico sobre cómo generar rápidamente un sitio de ensayo en WordPress.
Si te gustó este artículo, asegúrate de suscribirte a nuestro canal de YouTube para videos tutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
