Как настроить тему Twenty Ten WordPress
Опубликовано: 2022-10-23Если вы хотите придать своему сайту WordPress свежий, новый вид, вы можете подумать о смене темы. И хотя для WordPress доступны буквально тысячи тем, иногда вам нужно что-то более конкретное для ваших нужд. Если вы являетесь поклонником темы WordPress по умолчанию, Twenty Ten, но хотите внести в нее некоторые изменения, чтобы она лучше подходила для вашего сайта, вам повезло! настроить Twenty Ten относительно легко. В этой статье мы покажем вам, как настроить тему Twenty Ten WordPress в соответствии с вашими потребностями. Мы рассмотрим следующие темы: Изменение цветов Добавление фонового изображения Изменение шрифта Настройка ширины области содержимого Приступим!
Вы можете настраивать темы WordPress различными способами (вот 5 шагов). Чтобы сделать ваши темы WordPress более индивидуальными, у вас есть множество доступных вариантов. В этом посте я помогу вам выбрать тот, который подходит именно вам, и покажу, как сделать это безопасно и эффективно. Если вам нужно настроить тему WordPress, настройщик WordPress — самый простой способ сделать это. Чем больше изменений вы вносите в свою тему, тем больше вариантов у вас есть — то, что вы можете сделать, будет определяться темой. Если вы перейдете к «Внешнему виду», вы найдете функцию под названием « Редактор тем», которая позволяет вам изменить цвет вашей темы. Конструкторы страниц позволяют вам указать дизайн вашего сайта простым и интуитивно понятным способом.
Вы устанавливаете плагин компоновщика страниц на свой сайт, затем выбираете параметры, которые соответствуют вашим потребностям, и создаете свой сайт именно так, как вы хотите, чтобы он выглядел. Фреймворк тем — это альтернатива компоновщику страниц, который включает в себя набор тем. Весь код, необходимый для разработки вашего сайта, включен в таблицу стилей темы WordPress. Например, если вы хотите изменить цвета темы, вы можете внести изменения в таблицу стилей. После того, как вы определили свой новый CSS, его можно использовать для таргетинга на отдельные элементы или множество элементов или классов на странице. Темы обычно включают в себя несколько шаблонов в своих файлах. Если вы хотите изменить способ создания контента в типе записи, странице или архиве, вы должны сначала отредактировать один из этих файлов.
В следующем разделе представлены рекомендации по редактированию кода таким образом, чтобы не подвергать риску ваш веб-сайт. Если вы собираетесь отредактировать код в своей теме или создать дочернюю тему для внесения изменений, вам следует начать процесс разработки с локальной установки WordPress с установленной темой и вашим контентом, скопированным с вашего работающего сайта. Если вы знакомы с PHP и CSS, вам не нужно будет редактировать код. Ваша новая тема должна быть загружена и активирована, сначала создав копию вашего действующего сайта, а затем загрузив и активировав ее. После тщательного тестирования вашего сайта, чтобы убедиться, что все работает, вы можете внести изменения. Ваша тема должна отвечать потребностям пользователей. Вы должны иметь возможность вносить любые изменения в свою тему как на мобильном устройстве, так и на рабочем столе.
Используя средство проверки доступности, вы можете убедиться, что ваш веб-сайт не дискриминирует людей с ограниченными возможностями. Вы должны проверить спецификации для PHP, CSS и JavaScript, чтобы увидеть, имеют ли они отношение к вам. Если ваша существующая тема WordPress имеет хорошо закодированную кодовую базу, и любой новый код, который вы создаете, соответствует ей, вы на пути к соответствию.
Как полностью настроить тему WordPress?

На этот вопрос нет универсального ответа, так как количество настроек, которые вы можете внести в свою тему WordPress, зависит от самой темы. Тем не менее, большинство тем позволят вам, по крайней мере, изменить цвета и шрифты в соответствии с вашим брендом, а некоторые даже позволят вам загрузить собственный логотип. Если вы хотите изменить больше, чем просто внешние аспекты вашей темы, вам может потребоваться нанять разработчика, который поможет вам внести нужные изменения.

Благодаря встроенным шаблонам легко настроить дизайн и макет многих тем WordPress. Плагины позволят вам добавить дополнительные параметры настройки. Будет продемонстрирован инструмент для создания сайтов WordPress, а также устаревший настройщик тем. Доступ к полному редактору сайта можно получить через полнофункциональный редактор сайта WordPress, который можно использовать для настройки темы. Используя полнофункциональный редактор сайта, вы можете создать собственную тему WordPress за считанные секунды. Нажав на имя шаблона вверху и выбрав другой шаблон для редактирования, вы можете изменить внешний вид различных разделов вашего веб-сайта. Дополнительную информацию можно найти в нашем руководстве о том, как использовать настройщик темы WordPress для редактирования вашей темы.
Конструктор сайтов WordPress SeedProd — лучший на рынке. Он прост в использовании и позволяет создавать красивые макеты веб-сайтов , а также создавать темы. Вы можете создать свой веб-сайт со всеми популярными элементами веб-дизайна, которые вы можете получить с помощью SeedProd. Этот подход является одновременно гибким и простым в настройке по запросу, что позволяет создавать макеты по запросу в кратчайшие сроки. Используя SeedProd, вы можете создавать свои собственные темы WordPress за считанные минуты. С помощью блоков WooCommerce вы можете создать пользовательскую страницу оформления заказа или отображать продукты в любом месте на своем веб-сайте, а также использовать их для создания продуктов с поддержкой WooCommerce. Кроме того, SeedProd включает в себя полную поддержку WooCommerce, что позволяет вам создать веб-сайт электронной коммерции в кратчайшие сроки.
Типы блоков для редактирования на уровне отдельных сайтов включены в SeedProd. Это динамические блоки, которые можно использовать для добавления циклов контента (для сообщений в блогах, заголовков сообщений, избранных изображений и т. д.). Посетите наш учебник для получения дополнительной информации о том, как создать пользовательскую тему WordPress с помощью SeedProd.
Используйте Wprestor для изменения файлов темы WordPress
Вы должны использовать плагин, такой как WPRestor, если хотите внести изменения в файлы, из которых состоит ваша тема WordPress.
Как настроить дизайн WordPress?

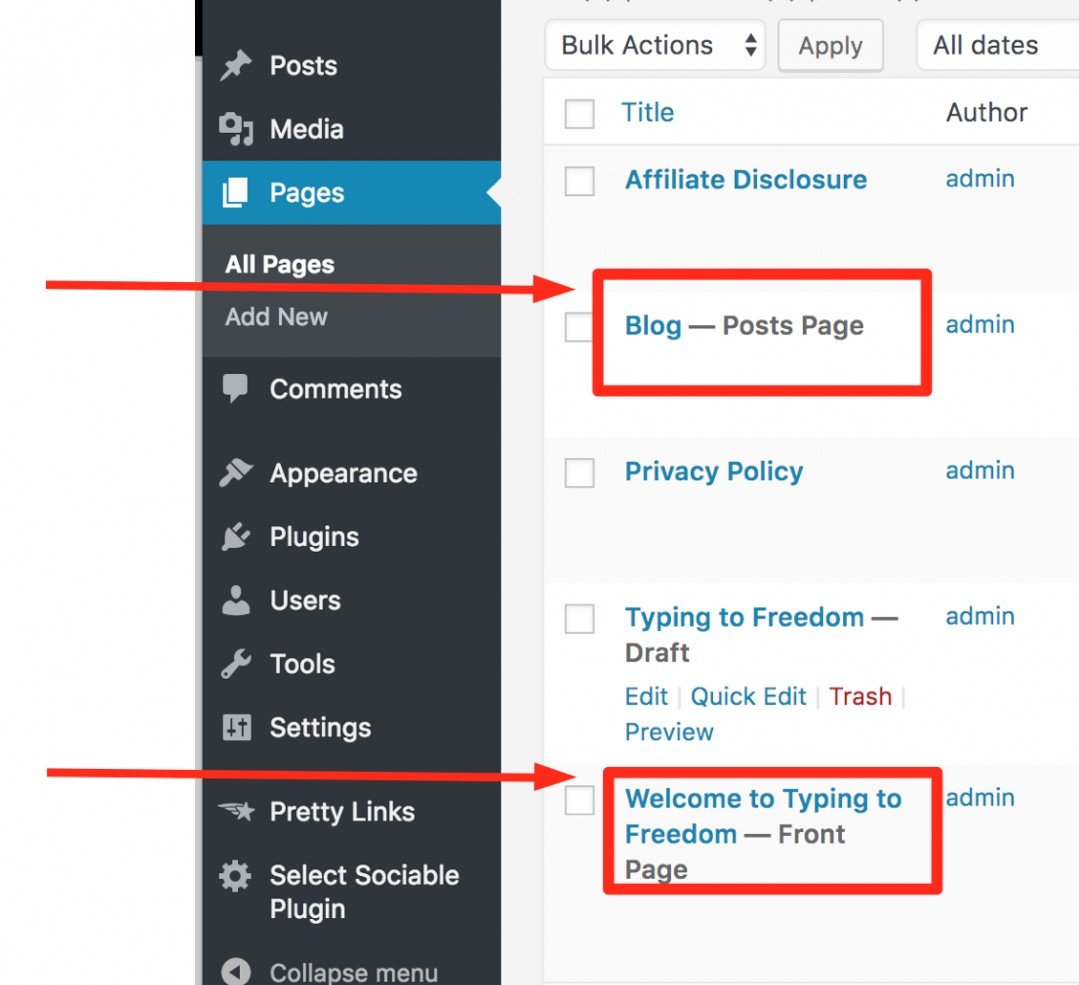
Чтобы настроить дизайн WordPress , вам потребуется получить доступ к панели инструментов WordPress и перейти в раздел «Внешний вид» > «Настроить». Отсюда вы сможете изменить цвета, шрифты, логотип и другие элементы дизайна вашего сайта. Если вам нужна помощь в настройке дизайна WordPress, вы можете проконсультироваться с разработчиком или дизайнером WordPress.
