كيفية تخصيص قالب Twenty Ten WordPress
نشرت: 2022-10-23إذا كنت تتطلع إلى منح موقع WordPress الخاص بك مظهرًا جديدًا وجديدًا ، فقد تفكر في تغيير السمة. وعلى الرغم من وجود الآلاف من السمات المتاحة لـ WordPress ، فأنت في بعض الأحيان تريد شيئًا أكثر تحديدًا لاحتياجاتك. إذا كنت من محبي قالب WordPress الافتراضي ، Twenty Ten ، لكنك تريد إجراء بعض التغييرات عليه ليناسب موقعك بشكل أفضل ، فأنت محظوظ! من السهل نسبيًا تخصيص Twenty Ten. في هذه المقالة ، سنوضح لك كيفية تخصيص قالب Twenty Ten WordPress ليلائم احتياجاتك بشكل أفضل. سنغطي الموضوعات التالية: تغيير الألوان إضافة صورة خلفية تغيير الخط ضبط عرض منطقة المحتوى لنبدأ!
يمكنك تخصيص سمات WordPress بعدة طرق (فيما يلي 5 خطوات). لجعل سمات WordPress الخاصة بك أكثر تخصيصًا ، لديك مجموعة متنوعة من الخيارات المتاحة لك. في هذا المنشور ، سوف أساعدك في اختيار الشخص المناسب لك وسأوضح لك كيفية القيام بذلك بأمان وفعالية. إذا كنت بحاجة إلى تخصيص سمة WordPress الخاصة بك ، فإن أداة تخصيص WordPress هي أبسط طريقة للقيام بذلك. كلما زاد عدد التغييرات التي تجريها على المظهر الخاص بك ، زادت الخيارات المتاحة أمامك - ما يمكنك إجراؤه سيتم تحديده حسب السمة. إذا انتقلت إلى المظهر ، فستجد ميزة تسمى محرر السمات ، والتي تتيح لك تغيير لون المظهر الخاص بك. تتيح لك أدوات إنشاء الصفحات تحديد تصميم موقعك بطريقة بسيطة وبديهية.
تقوم بتثبيت مكون إضافي منشئ الصفحات على موقعك ، ثم تحديد الخيارات التي تناسب احتياجاتك وتصميم موقعك بالشكل الذي تريده بالضبط. إطار عمل القالب هو بديل لمنشئ الصفحات الذي يدمج مجموعة من السمات. يتم تضمين كل التعليمات البرمجية التي تحتاجها لتطوير موقعك في ورقة أنماط قالب WordPress. كمثال ، إذا كنت تريد تغيير ألوان النسق ، يمكنك إجراء تغييرات على ورقة الأنماط. بعد تحديد CSS الجديد الخاص بك ، يمكن استخدامه لاستهداف عناصر فردية أو مجموعة متنوعة من العناصر أو الفئات على الصفحة. تتضمن السمات عادةً عددًا من القوالب في ملفاتها. إذا كنت تريد تغيير طريقة إنشاء المحتوى في نوع منشور أو صفحة أو أرشيف ، فيجب عليك أولاً تحرير أحد هذه الملفات.
يوفر القسم التالي أفضل الممارسات لتحرير التعليمات البرمجية الخاصة بك بطريقة لا تعرض موقع الويب الخاص بك للخطر. إذا كنت تنوي تحرير الكود في قالبك أو إنشاء سمة فرعية لإجراء تغييرات ، فيجب أن تبدأ عملية التطوير على تثبيت محلي لـ WordPress مع تثبيت السمة ونسخ المحتوى الخاص بك من موقعك المباشر. إذا كنت معتادًا على PHP و CSS ، فلن تحتاج إلى تعديل الكود. يجب تحميل نسقك الجديد وتنشيطه عن طريق إنشاء نسخة من موقعك المباشر أولاً ثم تحميله وتنشيطه. بعد اختبار موقعك بدقة للتأكد من أن كل شيء يعمل ، يمكنك إجراء تغييرات. يجب أن يكون موضوعك مستجيبًا لاحتياجات المستخدم. يجب أن تكون قادرًا على إجراء أي تغييرات على المظهر الخاص بك على جهازك المحمول وكذلك على سطح المكتب.
باستخدام مدقق الوصول ، يمكنك التأكد من أن موقع الويب الخاص بك لا يميز ضد الأشخاص ذوي الإعاقة. يجب عليك التحقق من مواصفات PHP و CSS و JavaScript لمعرفة ما إذا كانت ذات صلة بك. إذا كان قالب WordPress الحالي الخاص بك يحتوي على قاعدة تعليمات برمجية جيدة الترميز ، وأي كود جديد تقوم بإنشائه يتوافق معه ، فأنت على طريق الامتثال.
كيف يمكنني تخصيص سمة WordPress الخاصة بي بالكامل؟

لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن مقدار التخصيص الذي يمكنك القيام به لموضوع WordPress الخاص بك يعتمد على السمة نفسها. ومع ذلك ، فإن معظم السمات ستسمح لك على الأقل بتغيير الألوان والخطوط لتتناسب مع علامتك التجارية ، وسيتيح لك البعض حتى تحميل شعار مخصص. إذا كنت تريد تغيير أكثر من مجرد الجوانب السطحية لموضوعك ، فقد تحتاج إلى توظيف مطور لمساعدتك في إجراء التغييرات التي تريدها.

باستخدام القوالب المضمنة ، من السهل تخصيص تصميم وتخطيط العديد من سمات WordPress. ستسمح لك المكونات الإضافية بإضافة المزيد من خيارات التخصيص. سيتم عرض أداة إنشاء مواقع WordPress ، وكذلك أداة تخصيص السمات القديمة. يمكن الوصول إلى محرر الموقع الكامل عبر محرر موقع WordPress الكامل ، والذي يمكن استخدامه لتخصيص سمة. باستخدام محرر الموقع الكامل ، يمكنك إنشاء سمة WordPress مخصصة في غضون ثوانٍ. من خلال النقر على اسم النموذج في الأعلى واختيار قالب مختلف لتعديله ، يمكنك تغيير شكل ومظهر الأقسام المختلفة لموقعك على الويب. يمكن العثور على مزيد من المعلومات في دليلنا حول كيفية استخدام أداة تخصيص سمة WordPress لتحرير المظهر الخاص بك.
منشئ موقع WordPress SeedProd هو الأفضل في السوق. إنه سهل الاستخدام ، ويسمح لك بإنشاء تخطيطات مواقع ويب جميلة بالإضافة إلى إنشاء سمة. يمكنك إنشاء موقع الويب الخاص بك باستخدام جميع عناصر تصميم الويب الشائعة التي يمكنك الحصول عليها باستخدام SeedProd. يتميز هذا النهج بالمرونة والسهولة في الإعداد عند الطلب ، مما يتيح لك إنشاء تخطيطات حسب الطلب في أي وقت من الأوقات. باستخدام SeedProd ، يمكنك إنشاء سمات WordPress المخصصة الخاصة بك في غضون دقائق. باستخدام كتل WooCommerce ، يمكنك إنشاء صفحة تسجيل خروج مخصصة أو عرض المنتجات في أي مكان على موقع الويب الخاص بك ، ويمكنك أيضًا استخدامها لإنشاء منتجات تدعم WooCommerce. علاوة على ذلك ، يتضمن SeedProd دعم WooCommerce الكامل ، مما يسمح لك بإنشاء موقع ويب للتجارة الإلكترونية في أي وقت من الأوقات.
يتم تضمين أنواع الكتل للتحرير على مستوى كل موقع في SeedProd. هذه هي الكتل الديناميكية التي يمكنك استخدامها لإضافة حلقات محتوى (لمنشورات المدونة ، وعناوين المنشورات ، والصور المميزة ، وما إلى ذلك). قم بزيارة البرنامج التعليمي الخاص بنا للحصول على مزيد من المعلومات حول كيفية إنشاء سمة WordPress مخصصة باستخدام SeedProd.
استخدم Wprestor لتغيير ملفات سمة WordPress
يجب عليك استخدام مكون إضافي ، مثل WPRestor ، إذا كنت تريد إجراء تغييرات على الملفات التي تشكل قالب WordPress الخاص بك.
كيف يمكنني تخصيص تصميم WordPress الخاص بي؟

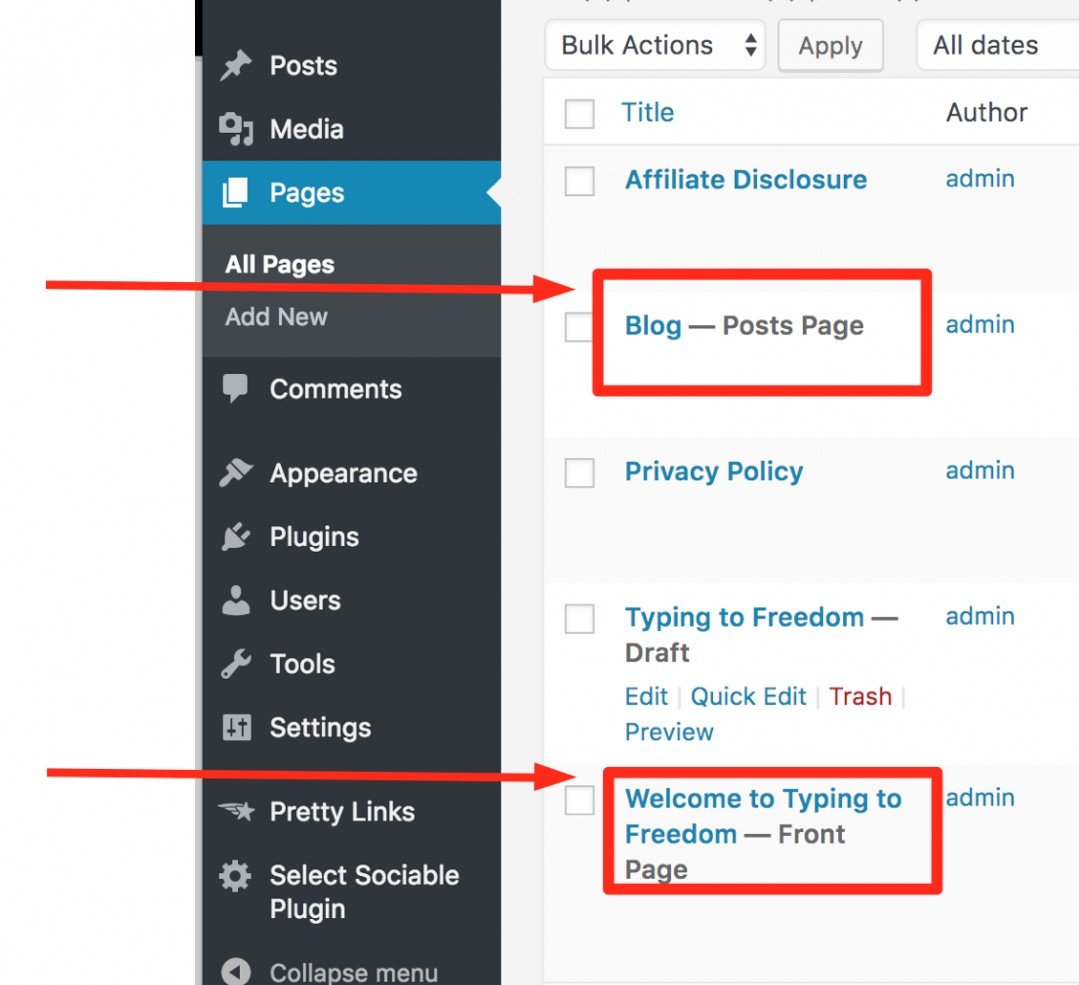
لتخصيص تصميم WordPress الخاص بك ، ستحتاج إلى الوصول إلى لوحة معلومات WordPress الخاصة بك والانتقال إلى قسم المظهر> التخصيص. من هنا ، ستتمكن من تعديل ألوان موقعك وخطوطه وشعارك وعناصر تصميم أخرى. إذا كنت بحاجة إلى مساعدة في تخصيص تصميم WordPress الخاص بك ، فيمكنك استشارة مطور أو مصمم WordPress.
